-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
لا مشكلة في ذلك، تستطيع فتح حسابك من خلال الحاسوب واللاب توب والهاتف. ويجب تجنب الدخول لمشاهدة الدورات من أكثر من 3 أجهزة فذلك قد يعرض حسابك للإيقاف المؤقت لتفقد السبب.
-
تفقد العنصر نفسه من خلال inspect element هل هناك تنسيقات أخرى متداخلة؟ فالكود لديك ليس به مشكلة أرجو إرفاق مجلد المشروع إن استمرت المشكلة.
- 3 اجابة
-
- 1
-

-
كقاعدة يمكن الاستناد عليها، تتراوح مدة دراسة الدورة ما بين 3 إلى 5 أضعاف، وذلك ما بين مشاهدة واستيعاب وتطبيق وبحث ومراجعة. وكمثال مدة ساعات الدورة هي 72 ساعة في 4 تساوي 288 ساعة، ولنفترض أنك تخصص 4 ساعات يوميًا للدراسة فذلك يعني 72 يوم على 30 يساوي شهرين ونصف. وستجد تفصيل أكثر هنا: وبخصوص الإختبار، فستجد تفصيل هنا:
-
في الدورات يوجد مشاريع متفرقة في مسارات مختلفة للتطبيق على ما تم دراسته وتعلم أمور جديدة. إذا أردتي تمارين على مسار معين أو مجموعة دروس معينة، أرجو ترك تعليق أسفل الدرس وذكر الدروس أو المسار أو المسارات التي تريدي التطبيق عليها وسيتم توفير تمارين لك أو فكرة مشروع.
- 2 اجابة
-
- 1
-

-
أرجو تفهم أنك تكتب حلقة تكرار داخل حلقة تكرار، الكود هو نفسه لكن أقصر فقط. ومن حيث الأداء الكود لديك يقوم بإنشاء سلسلة جديدة من "* " في كل تكرار مما يؤدي إلى استهلاك الكثير من الذاكرة في حال كانت النصوص طويلة وليس هنا بالطبع. بينما الذي أشرت إليه يقوم بإنشاء سلسلة واحدة فقط، ثم يقوم بإضافة "*" إليها في كل تكرار، لذا هو أفضل.
-
بالفعل الكود أفضل من حيث القراءة، لكن ما يحدث في الخلفية هو نفس الكود الذي كتبته.
- 10 اجابة
-
- 1
-

-
عليك توضيح هل تريد مجرد تكرار نص ام رسم نجوم بشكل هرمي؟ فالكود الغرض منه القيام بأمر معقد مقارنة بتكرار نص فقط
-
الألعاب التي تعتمد على سيرفر (ألعاب الآون لاين) لا يمكن اختراقها لكونها تعتمد على البيانات التي يتم جلبها من السيرفر، لذا يجب اختراق السيرفر أولاً وذلك يعني اختراق شركة الاستضافة. لذا تجد أن أغلب الألعاب يتم تهكيرها وتصبح أوف لاين في حال كانت اللعبة لا تحتاج إلى أن تبقى متصلة بالسيرفر. لكن بعض الألعاب أصبحت تستخدم always online DRM أي عليك أن تبقى متصل دائمًا بالإنترنت لكي تستخدم المنتج وهو اللعبة، لذا الأمر يصبح أصعب لإختراق ذلك لكن يتم الإختراق بالطبع بعد فترة. والأمر يتم بطرق مختلفة، مثل استخدام سريال أصلي للعبة وقطع إتصالها بالإنترنت لكي لا تقوم بالتحقق منه في السيرفر ومعرفة أنه مستخدم من قبل. أو يتم تفقد الذاكرة العشوائية واستخدام لغة assembly لتفقد الجزء الخاصة بالحماية ثم تغيير ذلك سواء بكتابة كود لتجاهل ذلك الجزء أو التلاعب به أي reverse-engineer. أو تعديل ملف اللعبة نفسه exe بجانب إمكانية تعديل ملف dll.
- 5 اجابة
-
- 2
-

-

-
لا حاجة للضرب، فالأمر بسيط من خلال حلقة تكرار خارجية وداخله حلقة تكرار أخرى لطباعة النجوم بشكل هرمي، حيث تقوم باستقبال input من المستخدم وتفقد هل الرقم صحيح أم لا كالتالي: let rows = prompt("أدخل عدد الأسطر:"); if (isNaN(rows)) { alert("يجب إدخال رقم صحيح"); } else { for (let i = 1; i <= rows; i++) { let str = ""; for (let j = 1; j <= i; j++) { str += "* "; } console.log(str); } }
-
نوع الوثائق المقبولة هو: جواز سفر: يجب أن يكون ساري المفعول ويحتوي على صورة واضحة لصاحب الحساب واسم كامل مطابق لما هو مُسجل في حساب جوجل بلاي. عقد إيجار: يجب أن يكون ساري المفعول ويُظهر اسم صاحب الحساب وعنوانه الكامل. كشف حساب بنكي: يجب أن يكون حديثًا (صادر خلال 90 يومًا) ويُظهر اسم صاحب الحساب وعنوانه الكامل. ويجب الإنتباه إلى تنسيق الوثيقة فالمطلوب هو ملف PDF واضحًا وقابل للقراءة ولا يتجاوز 5 ميجابايت، وتأكد من أن اسم صاحب الحساب في الوثيقة مطابق لما هو مُسجل في حساب جوجل بلاي.
-
تقصد أنك كنت تريد إهداء تلك الدورة لأحد أصدقائك لكنك قمت بشرائها عن طريق الخطأ؟ عليك إذن التحدث لمركز المساعدة ووصف ما تريده بالتفصيل. أما إن كانت الدورة لديك بالفعل من قبل فلا تستطيع ذلك، ولفعل ما تريده يجب شراء بطاقة هدية بتكلفة الدورة وإعطائها له، وستجد تفصيل هنا: شراء بطاقة هدية استخدام بطاقة الهدية
-
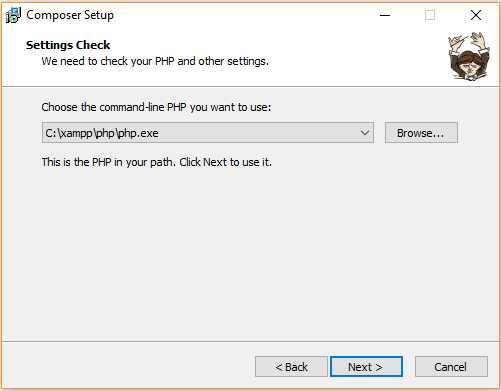
يظهر أنه لم يتم تثبيت composer وغير موجود في متغيرات البيئة لديك، من الأسهل إعادة التثبيت لـ composer من خلال الرابط التالي: https://getcomposer.org/Composer-Setup.exe وأثناء التثبيت لا تنسي إختيار مترجم php الموجود في xampp: ومن الأفضل استخدام بيئة laragon بدلاً من xampp فهي أسهل في الاستخدام وتجنبك الكثير من المشاكل. إن لم يتم حل المشكلة سيتعين عليك تعديل إعدادات إضافة composer Companion، لكن لننفذ ما سبق في البداية.
- 2 اجابة
-
- 2
-

-
دالة showLoginForm تقوم بعرض نموذج تسجيل الدخول. وفي البداية يتم إنشاء خدمة جديدة: $service = new Master() ثم الحصول على أنواع المستخدمين $service->types(). بعد ذلك التحقق من وجود حراس متعددين: if ($service->checkMultipleGuards()) { return redirect()->route('home'); } وفي حال العثور على حراس متعددين، يتم إعادة توجيه المستخدم إلى الصفحة الرئيسية. وإن لم يتم العثور على حراس متعددين، يتم إرجاع عرض نموذج تسجيل الدخول: return view('auth.login')->with(['types'=>$types]); مع إرسال قائمة بأنواع المستخدمين ($types) إلى العرض. ثم تأتي الدالة redirectTo والتي تعيد قيمة return '/home' أي تحدد مسار إعادة التوجيه بعد تسجيل الدخول بنجاح لإعادة توجيه المستخدم إلى الصفحة الرئيسية (/home). ثم الدالة username التي تعيد قيمة return 'username'; لتحديد اسم المستخدم الذي سيُستخدم لتسجيل الدخول أي اسم المستخدم الافتراضي هو username. أخيرًا الدالة logout التي تستخدم فئة Auth لتسجيل خروج المستخدم من النظام بواسطة Auth::logout(); وحذف بيانات جلسة المستخدم باستخدام فئة Session: $request->session()->invalidate(); ثم إعادة توجيه المستخدم إلى الصفحة الرئيسية (/) بعد تسجيل خروجه من النظام.
- 1 جواب
-
- 1
-

-
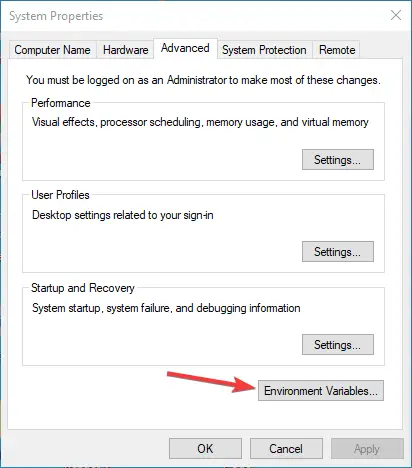
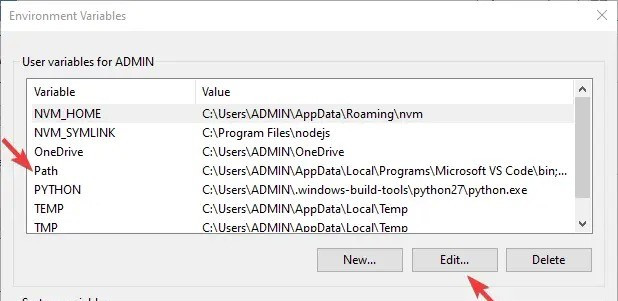
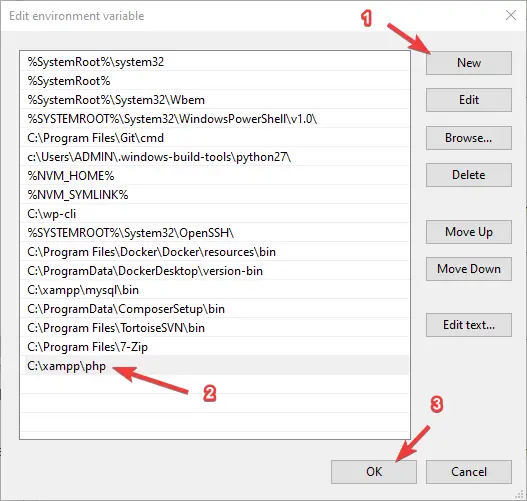
لديك مشكلة في مسار متغير البيئة لمترجم php لديك، حيث لا يتم التعرف على أمر php، عليك إضافة مجلد php الذي يقع في المسار التالي: c:\xampp\php إلى System variables كالتالي: نبحث عن System variables في شريط البحث بالأسفل في الويندوز، ثم: ثم غلق منفذ الأوامر في vscode من خلال الضغط على أيقونة سلة المهملات وإعادة تشغيله لقراءة متغيرات البيئة الجديدة.
- 7 اجابة
-
- 1
-

-
أي أوامر خاصة بالمشروع نقوم بتنفيذها في منفذ الأوامر (التيرمنال) في مسار المجلد الرئيسي للمشروع الذي يوجد به ملف package.json و composer.json
- 7 اجابة
-
- 1
-

-
أولاً الـ spread operator عبارة عن مشغل يستخدم لفرد عناصر مصفوفة أو كائن إلى قائمة منفصلة ونستخدمه في أي مكان يمكن فيه استخدام قائمة منفصلة. const arr1 = [1, 2, 3]; const arr2 = [...arr1, 4, 5]; console.log(arr2); // [1, 2, 3, 4, 5] أما array.push ببساطة هي طريقة method تابعة للمصفوفات في جافاسكريبت تضيف عنصرًا أو أكثر إلى نهاية مصفوفة. أي نستخدمها فقط مع المصفوفات. const arr1 = [1, 2, 3]; arr1.push(4, 5); console.log(arr1); // [1, 2, 3, 4, 5] وبالتالي استخدام spread operator عام أكثر ومختلف أيضًا، لحالات دمج مصفوفات أو كائنات، إنشاء نسخة جديدة من مصفوفة مع تغييرات طفيفة أو تمرير عناصر مصفوفة كوسيطات لوظيفة. أيضًا نستطيع من خلاله تحديث خواص الكائن لاحظ المثال التالي: const person = { name: "mahmoud", age: 30, }; const updatedPerson = { ...person, age: 31, city: "Cairo", }; console.log(updatedPerson); // { name: "mahmoud", age: 31, city: "Cairo" } لاحظ كيف تم تغيير خاصية age في الكائن الثاني رغم أنها كانت 30 في البداية. وذلك المُشغل نستخدمه في React لتحديث الحالة State بنفس الكيفية.
-
الأمر غير قانوني بالطبع، لكن لمعلوماتك فقط، لتعلم إختراق شيء عليك تعلم كيف تم صنعه صحيح؟ إذن تعلم اللغات المستخدمة في تطوير الألعاب والتعمق في كيفية التلاعب بالقيم بالذاكرة العشوائية، عامًة اللغات المستخدمة للألعاب هما C++ وC#.
- 5 اجابة
-
- 1
-

-
بواسطة دالة _ يتم ترجمة الرسالة من ملف اللغة المحدد (lang/en) لأنها تُمرر اسم الرسالة كـ argument، ثم يتم استبدال أي متغيرات موجودة في الرسالة بقيمها باستخدام الدالة __. و @error('email') is-invalid @enderror هو عبارة عن تحقق من صحة حقل البريد الإلكتروني فلو كان هناك خطأ في البريد الإلكتروني الذي أدخله المستخدم، فإن الكلاس is-invalid يُضاف إلى الحقل لتغيير مظهره وإظهار أن هناك خطأ، كما أنه يُعالج الخطأ بوضع <span> يعرض رسالة الخطأ المحددة بواسطة {{ $message }}. ويتعرف على الرسائل الخاصة بالأخطاء من خلال استخدام المجموعة اللغوية المناسبة، أي عند استدعاء دالة @error في النموذج، يُمرر اسم الحقل المرتبط بالخطأ إليها، وتستخدم Laravel هذا الاسم للبحث عن الرسالة المناسبة في ملفات المجموعات اللغوية. مثل خطأ في حقل البريد الإلكتروني تستدعى @error('email')، يبحث Laravel في ملف lang/en للعثور على الرسالة المناسبة لهذا الخطأ. كمثال: 'custom' => [ 'email' => [ 'required' => 'Please enter your email address.', 'email' => 'Please enter a valid email address.', ], ],
- 3 اجابة
-
- 1
-

-
إذا أردت الأفضل من حيث الأمان بخصوص الذاكرة العشوائية فاستخدم Rust. وبخصوص بايثون فلها مزايا ولها عيوب، فمن ضمن مزاياها أنها تتعامل تلقائيًا مع إدارة الذاكرة باستخدام آلية "جمع القمامة" حيث تحدد الآلية الكائنات غير المستخدمة وتستعيد ذاكرتها، مما يمنع تراكم الذاكرة الميتة وتسريبات الذاكرة. أيضًا توفر أدوات لإدارة الذاكرة المُؤقتة بكفاءة، مثل مكتبة collections.lru_cache، مما يساعد على تقليل استخدام الذاكرة وتحسين الأداء، وتفرض بايثون أنواعًا صارمة على البيانات، وبالتالي منع الأخطاء التي ربما تؤدي إلى تلف الذاكرة أو الوصول غير المصرح به. لكن قد تؤدي الدورات المرجعية إلى تسريبات الذاكرة، حيث تستمر الكائنات في الاحتفاظ ببعضها البعض في الذاكرة حتى بعد انتهاء الحاجة إليها، وتتطلب بعض المهام، مثل برمجة الشبكة أو معالجة البيانات، استخدام الذاكرة المُخصصة، والتي يمكن أن تكون عرضة لأخطاء الذاكرة إذا لم تتم إدارتها بشكل صحيح.
- 4 اجابة
-
- 1
-

-
في حال تواصلت مع مركز المساعدة بخصوص ذلك، فأرجو الإنتظار وسيتم الرد عليك بخصوص ما تريده، ولا تقلق بخصوص الرد. إن لم تقم بذلك، أرجو التواصل مع مركز المساعدة.
- 1 جواب
-
- 1
-

-
من خلاله نستطيع تحديد من يمكنه الوصول إلى أجزاء مختلفة من التطبيق وبالتالي يمكن إنشاء حراس مختلفين بمستويات مختلفة من الوصول. وبالتبعية تستطيعي عرض محتوى مختلف للمستخدمين المُصادق عليهم اعتمادًا على الحارس الذي يستخدمونه.
- 6 اجابة
-
- 1
-

-
بشكل بسيط: من المفترض أن يكون لديك رابط في أحد عروضك ينتقل إلى صفحة "admin.profile". عند النقر على هذا الرابط، سيتم تنفيذ طريقة info() في وحدة التحكم "AdminController". ستقوم طريقة info() بالحصول على المستخدم المُصادق عليه من الحارس "admin". ستقوم طريقة info() بعد ذلك بعرض "admin.profile" مع إرسال المستخدم المُصادق عليه إلى العرض. حيث أنّ auth() عبارة دالة مساعدة موجودة في Laravel تُستخدم للوصول إلى واجهة المستخدم المُصادق عليها، وguard() هي طريقة على واجهة المستخدم المُصادق عليها تُستخدم لتحديد الحارس الذي يجب استخدامه وهو "admin". أما user() هي طريقة على الحارس تُستخدم للحصول على المستخدم المُصادق عليه. والهدف هو الحصول على المستخدم المُصادق عليه من الحارس "admin" واستخدام المستخدم المُصادق عليه بعد ذلك في عرض "admin.profile". ويُفترض أن يكون لديك حارس مُسمى "admin" مُعرّف في ملف config/auth.php، ويجب أن يكون المستخدم المُصادق عليه مُسجلاً في قاعدة البيانات.
- 6 اجابة
-
- 1
-

-
حاول تنفيذ الاستعلام التالي لتحويل قاعدة البيانات إلى UTF8: ALTER DATABASE db CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
-
تستخدم NumPy مجموعة متنوعة من الخوارزميات لضرب المصفوفات، اعتمادًا على خصائص المصفوفتين: الخوارزمية الساذجة: هي أبسط طريقة لضرب المصفوفات، وهي مناسبة للمصفوفتين الصغيرة وتقوم بحساب كل عنصر في المصفوفة الناتجة عن طريق ضرب العناصر المتناظرة من المصفوفتين. خوارزمية Strassen: وهي خوارزمية أكثر كفاءة من الخوارزمية الساذجة، خاصة للمصفوفتين الكبيرتين وتتضمن تقسيم المصفوفتين إلى أجزاء أصغر، ثم ضرب كل جزء باستخدام خوارزمية Strassen أو الخوارزمية الساذجة. خوارزمية Winograd: خوارزمية أكثر كفاءة من خوارزمية Strassen في بعض الحالات وتعمل على تحويل المصفوفتين إلى شكل آخر، ثم ضربها باستخدام خوارزمية أكثر كفاءة. في عام 2020، طور Alman و Williams خوارزمية جديدة لضرب المصفوفات تسمى "Alman-Williams" وتُعد الخوارزمية أكثر كفاءة من الخوارزميات السابقة في بعض الحالات، ويعتمد اختيار الخوارزمية الأفضل على خصائص المصفوفتين.
- 6 اجابة
-
- 1
-

-
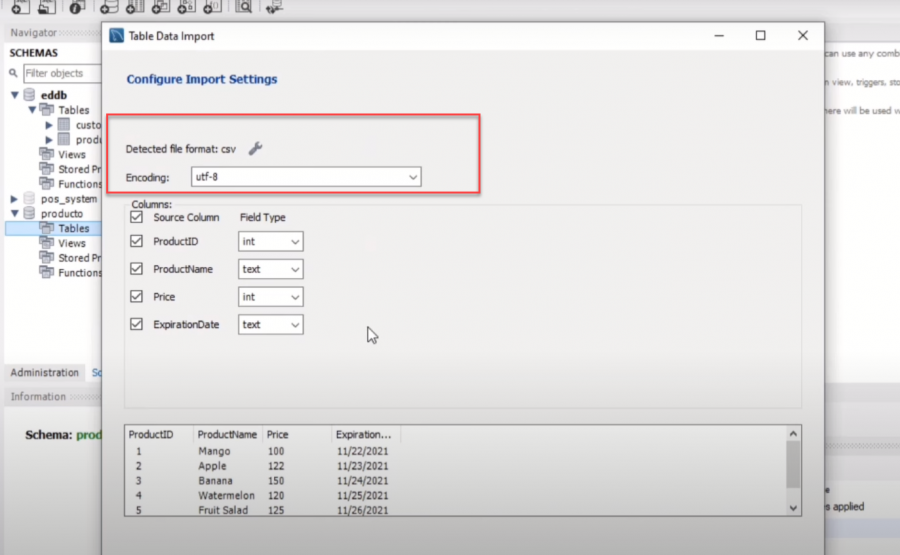
أثناء الاستيراد هل حددت الترميز كالتالي؟ في حال قمت بذلك تأكد من أنّ قاعدة البيانات الترميز الخاص بها هو UTF8 من خلال الضغط على status and system variables من الجانب الأيسر. ثم في خانة البحث ابحث عن Collation وتأكد من أن الترميز بالكامل هو utf8 أيضًا ابحث عن character ثم تأكد من نفس الترميز.
- 12 اجابة
-
- 1
-