-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
أولاً حدث النموذج غير صحيح عليك تغيير onsubmitb إلى onsubmit في الوظيفة الثانية. ثم قم بتغيير الخطأ الإملائي fales إلى false ,و من الأفضل وضع true لـ userValid و userAge إذا كان يجب أن تكون صحيحة في البداية. أيضًأ تطبيق فحص مساواة صارم باستخدم === بدلاً من == لمقارنة صارمة. إليك الكود بعد التعديل مع تعليقات لتوضيح ما أقصده: document.forms.onsubmit = function (e) { // اسم الحدث تم تصحيحه let userValid = true; // بافتراض أن التحقق من صحة البيانات يبدأ صحيحًا let userAge = true; // بافتراض أن التحقق من صحة البيانات يبدأ صحيحًا // أضف منطق التحقق من صحة النموذج هنا (مثل التحقق من قيم الإدخال) // تحديث `userValid` و `userAge` بناءً على نتائج التحقق من الصحة if (!userValid || !userAge) { e.preventDefault(); } };
-
لاحظ أنك لم تكتب علامة الـ $ من أجل تحديد طباعة المتغير فحاليًا تقوم بطباعة نص فقط باسم name. إليك مثال: <?php // تعريف المتغير $name = "باسم"; // طباعة المتغير باستخدام echo echo $name; ?> وأرجو طرح السؤال المتعلق بالدورة أسفل درس الدورة ستجد صندوق تعليقات، وطرح الأسئلة العامة هنا.
-
على إفتراض أن هيكل قاعدة البيانات لديك هو حقل واحد لسجل العمل أي SPECIALIST_WORKED_BEFORE هو حقل VARCHAR/Text واحد يخزن جميع عناصر سجل العمل كسلسلة مفصولة بفواصل، وتريد تحرير تلك العناصر مباشرة داخل ListBox، سيكون الكود كالتالي: private void dataGridView1_SelectionChanged(object sender, EventArgs e) { if (dataGridView1.SelectedRows.Count > 0) { try { int id = int.Parse(dataGridView1.SelectedRows[0].Cells[0].Value.ToString()); var p = db.TBL_SPECIALIST.SingleOrDefault(x => x.SPECIALIST_ID == id); if (p != null) { string workHistoryString = p.SPECIALIST_WORKED_BEFORE; // تقسيمها إلى مجموعة من السلاسل لعرضها في ListBox lbx_work_history.Items.Clear(); lbx_work_history.Items.AddRange(workHistoryString.Split(',').Select(s => s.Trim()).ToArray()); // تمكين التحرير إذا لزم الأمر lbx_work_history.Enabled = true; // اختياري: إضافة زر "حفظ التغييرات" لكتابة العناصر التي تم تحريرها مرة أخرى إلى قاعدة البيانات } else { lbx_work_history.Items.Clear(); lbx_work_history.Enabled = false; // معالجة عدم العثور على أي متخصص } } catch (Exception ex) { } } } private void lbx_work_history_SelectedIndexChanged(object sender, EventArgs e) { if (lbx_work_history.SelectedIndex >= 0) { // معالجة تحرير أو حذف العنصر المحدد } } أو تنفيذ جدول سجل عمل منفصل، أي يوجد جدول منفصل (مثل TBL_WORK_HISTORY) مرتبط بـ TBL_SPECIALIST (مثل SPECIALIST_ID) لتخزين إدخالات سجل العمل الفردية، وعرض وتحرير تلك الإدخالات في شبكة/عرض بيانات. وكمثال لمخطط قاعدة البيانات: CREATE TABLE TBL_SPECIALIST ( SPECIALIST_ID INT PRIMARY KEY, ... (other specialist fields) ); CREATE TABLE TBL_WORK_HISTORY ( WORK_HISTORY_ID INT PRIMARY KEY, SPECIALIST_ID INT FOREIGN KEY REFERENCES TBL_SPECIALIST(SPECIALIST_ID), WORK_HISTORY_DESCRIPTION VARCHAR(255) ); ثم تنفيذ الكود: private void dataGridView1_SelectionChanged(object sender, EventArgs e) { if (dataGridView1.SelectedRows.Count > 0) { try { int id = int.Parse(dataGridView1.SelectedRows[0].Cells[0].Value.ToString()); var p = db.TBL_SPECIALIST.SingleOrDefault(x => x.SPECIALIST_ID == id); if (p != null) { // تحميل سجل العمل من جدول منفصل var workHistory = db.TBL_WORK_HISTORY.Where(x => x.SPECIALIST_ID == id).ToList(); // عرض سجل العمل في DataGridView dgv_work_history.DataSource = workHistory; // تكوين DataGridView حسب الحاجة (أعمدة، قابلية التحرير، إلخ) // تمكين التحرير إذا لزم الأمر dgv_work_history.Enabled = true; } else { // معالجة عدم العثور على أي متخصص } } catch (Exception ex) { } } } // معالجة حفظ التغييرات التي تم إجراؤها على سجل العمل (إضافة/تعديل/حذف) private void btn_save_work_history_Click(object sender, EventArgs e) { // استرداد التغييرات من DataGridView var workHistoryChanges = ... // استخدم آلية مناسبة لجمع التغييرات من DataGridView // تحديث قاعدة البيانات foreach (var change in workHistoryChanges) { // ... } // تحديث DataGridView لعرض التغييرات // ... } وعليك تكوين dgv_work_history بشكل صحيح لعرض سجل العمل (ربط البيانات، الأعمدة، إلخ)، حيث ستحتاج إلى آلية مناسبة لجمع التغييرات من dgv_work_history (مثل استخدام مجموعات البيانات المُدارة أو كائنات DTO).
- 4 اجابة
-
- 1
-

-
هل القالب هو قالب HTML, CSS فقط؟ إذن ستحتاج إلى شراء خدمة تعديل قالب من خلال منصة خمسات، وإن كانت التعديلات كثيرة من الأفضل إنشاء مشروع على منصة مستقل واستقبال العروض مع شرح تفاصيل ما تريده. والتكلفة تختلف من مستقل لآخر وتستطيع اختيار ما تريد، لكن اختر دائمًا من لديه معرض أعمال جيد ومنظم ومناسب لما تريده، أيضًا لمن يبدي احترافية في عرضه المقدم.
-
إذا أردت النصيحة، فنعم عليك تعلم الأساسيات، لكن ذلك في حال أنك ستقوم بتطوير تطبيقات ويب من خلال Flask أو Django، وفي حال أنك ستتعامل مع كود بايثون فقط وليس مواقع الويب إذن لا حاجة إلى ذلك. وفي الدورة سيتم شرح بناء مواقع من خلال Flask وDjango، لذا إن أردت دراسة تلك المسارات عليك دراسة المسار الأول من دورة تطوير واجهات المستخدم بجانب المسار الأول من دورة تطوير التطبيقات من خلال جافاسكريبت، والمسارات الأولى من جميع الدورات متاحة لك بشكل مجاني.
- 4 اجابة
-
- 2
-

-
عليك إذن دراسة المسار الأول من دورة تطوير واجهة المستخدم لتتعلم HTML, CSS, JS. ثم تعود لدورة جافاسكريبت وتقوم بدراسة أساسيات JS بشكل معمق أكثر، ثم تقوم بدراسة أساسيات React، ثم أساسيات Node.js ثم React Native.
- 4 اجابة
-
- 1
-

-
صحيح، القصد هو أنه ليس لزامًا إتمام كامل الدورة للتقدم للإختبار والحصول على الشهادة، حيث تستطيع إنهاء 4 مسارات فقط وسيتم اختبارك بهم. لكن بالطبع لا أنصحك بذلك فإنهاء الدورة بالكامل سيحقق إفادة لك والشهادة في ذاتها لا معنى لها بدون فائدة تعود عليك، الغرض من ذلك هو أن البعض يريد دراسة مسارات معينة وليس بحاجة إلى باقي المسارات لأي سببٍ كان. يتم رفع المشاريع العملية الكاملة إلى منصة GitHub حيث ننشيء مستودع منفصل لكل مشروع، وهي بالفعل المشاريع التي قم بتنفيذها خلال الدورة.
-
بالطبع لا، عليك تحديد ما تريده من الدورة تحديدًا، هل تريد أن تصبح مطور واجهة أمامية أم خلفية أم الاثنان معًا Full-stack. وطالما أنك لم تُحدد إذن عليك بالتجربة، صدقني قراءة 100 مقالة عن المجال المناسب لن تفيدك بقدر التجربة العملية، لذا لإختيار المسار البرمجي الذي ستبذل به أقصى جهدك، عليك بدراسة الدورة بالكامل لتفقد المجالات من واقع عملي. أيضًا هناك نقطة هامة ألا وهي إن كنت تنوي العمل بالشركات فعليك تفقد الوظائف في بلدك وما هي التنقيات المطلوبة وهل مجال الويب مطلوب أكثر أم مجال تطوير تطبيقات الهاتف وهل المطلوب Flutter أم React Native ألقي نظرة على الوظائف، وبالنسبة لمواقع العمل الحر عليك بتفقد المشاريع المعروضة في المنصة التي تنوي العمل عليها لتفقد التقنيات والمهارات المطلوبة بكثرة. وفي النهاية إن لم تستطع اتخاذ قرار، إذن من الأفضل تعلم مجال الواجهة الأمامية Font-End فهو سيفتح لك المجال لتعلم المجالات الأخرى ويعتبر أسهل نسبيًا والمفاهيم والمهارات التي ستتعلمها ستنتقل معك إلى المجالات الأخرى ويعتبر مجال جيد لدخول عالم البرمجة.
- 4 اجابة
-
- 1
-

-
بالطبع، لكن هل ستقوم بترجمة المقالات يدويًا أم تعرض نسخة مترجمة من المقالة بشكل آلي؟ عامًة تستطيع معرفة لغة الزائر من خلال واجهة navigator في جافاسكريبت، وكمثال: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <title> Get browser language preference </title> </head> <body> <div style="text-align: center;"> <h2 style="color: green;"> Hsoub </h2> <h3> Click the below button to get the language preference. </h3> <button id="myBtn"> Get Preferred language </button> <p id="result"></p> </div> <script> const myBtn = document. getElementById('myBtn') function getLanguages() { const langs = navigator.languages; const result = document. getElementById('result'); result.innerHTML += `The Preferred languages are: <b>${langs}</b>`; } myBtn.addEventListener('click', getLanguages); </script> </body> </html> عند الضغط على الزر سيظهر لك اللغات اللغات المفضلة لدى المستخدم في المتصفح وعرضها، وبالتالي تستطيع استخدام قيمة navigator.languages لعرض المقالة باللغة المفضلة لدى الزائر. لكن هناك مشكلة وهو إن كان المستخدم يستخدم اللغة الإنجليزية كلغة مفضلة أولى له في المتصفح، بينما هو من بلد عربي فسيتم عرض المقالة باللغة الإنجليزية له، لذا من الأفضل عرض المقالة باللغة المناسبة لبلد الزائر وذلك من خلال عنوان الـ IP ونحصل عليه بواسطة Geolocation API. لكن لن تحصل على ذلك إن لم يوافق المستخدم على مشاركة بيانات موقعه.
- 8 اجابة
-
- 1
-

-
أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل وطرح الأسئلة العامة هنا. التمرين لديك يقوم بالمطلوب بدون مشكلة. لكن تلك ليست الطريقة الأفضل، فتخزين النجوم في متغير arry غير مناسبة، وفي البداية لا تشغل بالك بذلك، وعلينا كتابة كود يقوم بالمطلوب فقط، بعد ذلك نسعى للتحسين وكتابة كود جيد كالتالي: function printStars(numStars) { for (let i = 1; i <= numStars; i++) { console.log("*".repeat(i)); } } const numStars = 5; printStars(numStars); حيث قمت بتعريف دالة printStars تتلقى متغيرًا واحدًا numStars يمثل عدد النجوم في السطر الأول من الهرم. داخل الدالة، حلقة for تبدأ من 1 وتستمر حتى numStars. داخل الحلقة، يتم طباعة حرف "*" عدد مرات يعتمد على قيمة i. يتم استخدام دالة repeat لطباعة حرف "*" عددًا محددًا من المرات. يتم استدعاء الدالة printStars مع قيمة numStars التي تحدد حجم الهرم.
-
الاستخدامات كثيرة منها مشاركة الملفات والطباعة مع جميع الأجهزة المتصلة بشبكة الهماتشي بسهولة، أيضًا لعب الألعاب مع أصدقائك عبر الإنترنت وكأنكم على نفس الشبكة المحلية. أو للإتصال عن بعد بجهاز كمبيوتر آخر على الشبكة، بالطبع هناك برامج للتحكم عن بعد أخرى مثل TeamViewer أو AnyDesk. تستطيع أيضًا مشاركة البرامج والتطبيقات مع جميع الأجهزة المتصلة بشبكة الهماتشي، أو حماية خصوصيتك أثناء تصفح الإنترنت من خلال إخفاء عنوان IP الخاص بك وتشفير اتصالك بالإنترنت. وللدخول إلى الأجهزة المرتبطة ونسخ الملفات: افتح برنامج الهماتشي. اختر الجهاز الذي تريد الاتصال به من قائمة "الأجهزة". انقر بزر الماوس الأيمن على الجهاز واختر "توصيل". سيتم فتح نافذة جديدة تُظهر لك سطح المكتب الخاص بالجهاز. افتح نافذة "مستكشف الملفات" على جهازك. حدد الملفات التي تريد نسخها. انقر بزر الماوس الأيمن على الملفات واختر "نسخ". افتح نافذة "مستكشف الملفات" على الجهاز الذي تريد نسخ الملفات إليه. انقر بزر الماوس الأيمن في أي مكان فارغ في النافذة واختر "لصق".
-
يوجد Vue-i18n وتتميز بالتالي: مكتبة شائعة وموثوقة توفر وظائف ترجمة شاملة. تدعم الترجمة القائمة على المكونات والمفاتيح. سهلة الاستخدام مع واجهة برمجة تطبيقات واضحة. توفر ميزات متقدمة مثل التعدد اللغوي الديناميكي وترجمة السمات. بجانب مكتبات أخرى مثل Vue-ns وvue-intl. وتستطيع التوجه للمستند الرسمي لكل مكتبة وتفقد طريقة الاستخدام وكمثال ذلك هو المستند الرسمي لمكتبة Vue-i18n: https://kazupon.github.io/vue-i18n/introduction.html
- 5 اجابة
-
- 1
-

-
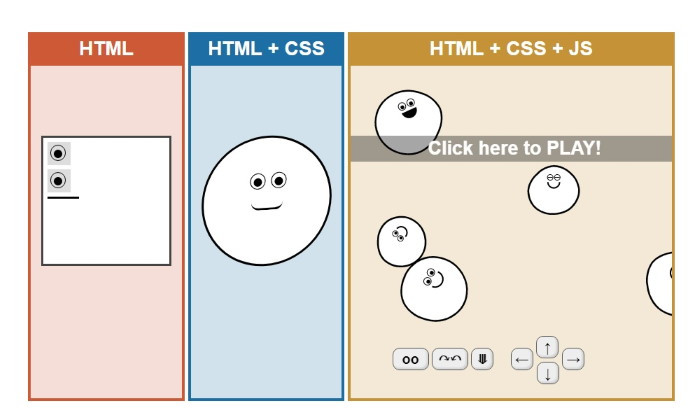
بشكل بسيط وبدون تعقيد، تلك اللغات هي اللغات الأساسية لمواقع الويب والمبني عليها أي تقنية أخرى خاصة بالويب (المكتبات والإطارات الخاصة بالواجهة الأمامية). HTML نستخدمها لبناء هيكل الصفحة، أي تخيلي معي جسم السيارة نفسه (الهيكل المعدني). بعد ذلك نحن بحاجة إلى طلاء ذلك الهيكل وتنسيقه وتجميله صحيح؟ إذن نستخدم لغة CSS. لكن السيارة لن تتحرك بدون محرك صحيح؟ إذن نحن بحاجة إلى استخدام لغة جافاسكريبت وهي لغة برمجة الويب، ومن خلالها نضيف الديناميكية للموقع أي تنفيذ أمر معين عند النقر على زر ما وتغيير محتوى جزء من الصفحة بناءًا على أمر معين أو حدث معين وهكذا، أي التفاعل مع المستخدم، فالموقع بدون تلك اللغة لا يفهم ماذا يعني أن المستخدم ضغط على الزر؟ وبالتالي علينا استخدام ما سبق سويًا، لكن ليس بالضرروة استخدام جافاسكريبت، طالما أننا لا نحتاج إلى وجود ميزات برمجية في الموقع أي أوامر نكتبها يفهمها المتصفح ويقوم بأمر معين. لفهم الأمر انظر للصورة التالية: حيث توضح الصورة ما الذي تضيفه كل لغة عند استعمالها في بناء الموقع، لاحظ شكل الموقع من خلال HTML فقط، ثم أضفنا CSS، لكن الموقع هو شكل فقط حاليًا ونحتاج إلى إضافة تفاعلية له لتنفيذ أمر ما حسب ما نريد، إذن نستخدم جافاسكريبت لاحظ الأزرار والتحكم والحركة بناءًا على تفاعل المستخدم مع الموقع.
- 4 اجابة
-
- 1
-

-
أظن أن ما تبحث عنه هو مكتبة Laravel-world، فهي توفر قائمة بالدول والولايات والمدن والعملات والتواريخ الزمنية وتُدمج المكتبة البيانات مع نماذج Eloquent عبر قاعدة البيانات وتوفر واجهات ووظائف مساعدة وطرق API. تفقد أيضًا مكتبة Laravel Countries قد تفيدك.
- 9 اجابة
-
- 1
-

-
متاح ذلك من خلال PrintDocument Class لإنشاء تقرير يعكس محتوى الفورم، أو استخدام أدوات مثل Crystal Reports أو ReportViewer Control في Visual Studio لإنشاء تقارير مخصصة، وتصميم التقرير بحيث يعرض جميع العناصر التي ترغب في طباعتها بما في ذلك التكس بوكس والجروب بوكس والبيانات. أو بالإعتماد على Console.WriteLine() لطباعة البيانات على الشاشة أو في ملف نصي. مع تثبيت مكتبة طباعة خارجية مثل iTextSharp أو DevExpress لإنشاء مستند PDF أو XPS يحتوي على محتوى الفورم.
- 4 اجابة
-
- 1
-

-
بالطبع تعلم أن splice هي دالة مدمجة في جافاسكريبت وتسمح لك بإضافة، إزالة أو استبدال العناصر من مجموعة أو مصفوفة. وتستقبل المعلمات التالية: splice(start, deleteCount, item1) start: فهرس العنصر الذي تريد البدء من إزالته أو استبداله أو إضافته. deleteCount: عدد العناصر التي تريد إزالتها. item1, item2, ...: العناصر التي تريد إضافتها (اختياري). وتستطيع استخدام قيمة سالبة لـ index للبدء من نهاية المصفوفة أي -1 ولفهم الأمر، لننظر إلى مثال عملي لإضافة عنصر: const fruits = ["apple", "banana", "orange"]; fruits.splice(1, 0, "kiwi"); // يضيف "kiwi" بعد "banana" console.log(fruits); // ["apple", "kiwi", "banana", "orange"] وتستطيع أيضًا إضافة عنصرين: const fruits = ["apple", "banana", "orange"]; fruits.splice(2, 0, "kiwi", "grape"); // يضيف "kiwi" و "grape" بعد "orange" console.log(fruits); // ["apple", "banana", "kiwi", "grape", "orange"] ولإزالة عنصر: const fruits = ["apple", "banana", "orange"]; fruits.splice(2, 1); // يزيل "orange" console.log(fruits); // ["apple", "banana"] بنفس المنطق نستطيع إزالة عنصرين: const fruits = ["apple", "banana", "orange", "kiwi", "grape"]; fruits.splice(2, 2); // يزيل "orange" و "kiwi" console.log(fruits); // ["apple", "banana", "grape"] استبدال عنصر: const fruits = ["apple", "banana", "orange"]; fruits.splice(1, 1, "mango"); // يستبدل "banana" بـ "mango" console.log(fruits); // ["apple", "mango", "orange"] ولمعلوماتك تستطيع إزالة جميع العناصر من المصفوفة بكتابة أول معلمة بقيمة 0 أي بداية المصفوفة ثم وضع القيمة الثانية بطول المصفوفة: const fruits = ["apple", "banana", "orange"]; fruits.splice(0, fruits.length); // يزيل جميع العناصر console.log(fruits); // []
-
تلك المنصات تُعرف باسم منصات low code أوؤ، و low code يعني إمكانية التصميم مع كتابة كود قليل للتخصيص، أما no code فسحب وإفلات فقط لتصميم الواجهة. ولا مشكلة في ذلك، فلكل أداة أو تقنية استخدامها المناسب لها، فمن خلالها نستطيع تنفيذ تصاميم أولية بشكل سريع لعرضه على العملاء مثلاً، أو إنشاء موقع لا يحتاج إلى الكثير من التخصيص. وبالفعل يوجد منصات بها مكونات React.js جاهزة من أجل إنشاء واجهة الموقع وإنشاء حالة state للمكونات. وستجد تفصيل أكثر في تعليق سابق هنا:
- 5 اجابة
-
- 1
-

-
عليك تحديث Unity إلى الإصدار 2019.3 أو أحدث، ففي ذلك الإصدار، تم دمج نظام الإدخال الجديد بشكل افتراضي. ثم عليك بالتالي: في Unity، افتح قائمة "Edit" وقم باختيار "Project Settings". في قائمة "Project Settings"، اختر "Input". سترى قائمة الأجهزة المدعومة. تأكد من تفعيل الجهاز الذي تريد استخدامه (مثل لوحة المفاتيح أو ذراع التحكم). يمكنك إضافة أزرار جديدة وتعيين وظائف لها. ثم كتابة أكواد حركة اللاعب: استخدم "Input System Actions" بدلاً من "Input.GetAxis" أو "Input.GetKey". يمكنك العثور على "Input System Actions" في قائمة "Assets". انشئ "Input Action Map" جديدًا وقم بتعيين أزرار التحكم. في نص برمجي، استخدم "Input Action Map" للتحقق من ضغطات الأزرار. وكمثال: using UnityEngine; using UnityEngine.InputSystem; public class PlayerController : MonoBehaviour { public InputActionMap inputMap; private void Update() { // Check for movement input Vector2 movementInput = inputMap.GetAction("Move").ReadValue<Vector2>(); // Move the player transform.Translate(movementInput * Time.deltaTime); } }
-
لا مشكلة في ذلك، تستطيع العمل كمطور واجهة خلفية أو أمامية، إلا إن كنت تنوي العمل على مواقع العمل الحر، هنا يجب أن تصبح مطور Full-stack حيث أنك في الغالب ستعمل على تطوير وإنهاء المشروع بمفردك. وعند تعلم الواجهة الخلفية، من الأفضل تعلم أساسيات HTML, CSS, JS فقط لكي تعلم ما يحدث بالواجهة الأمامية وتستطيع التواصل مع فريق الواجهة الأمامية.
- 5 اجابة
-
- 1
-

-
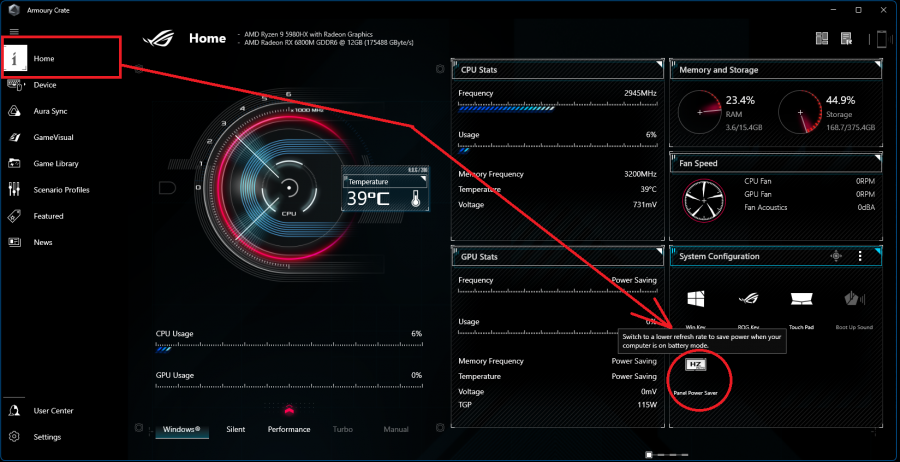
سيتم سؤالك في الأمور المهمة التي لها علاقة بصميم محتوى الدورة والتخصص الخاص بها، وأيضًا في المسارات التي قمت بإنهائها بحد أدنى 4 مسارات، أيضًا سيتم سؤالك حول المشاريع العملية التي قمت بتنفيذها في الدورة. وذلك خلال محادثة مدتها 30 دقيقة، بعد ذلك سيتم تحديد مشروع التخرج للعمل عليه. لذا أمور مثل تخصيص المتصفح لن يتم سؤالك عنها بالطبع.
- 2 اجابة
-
- 1
-

-
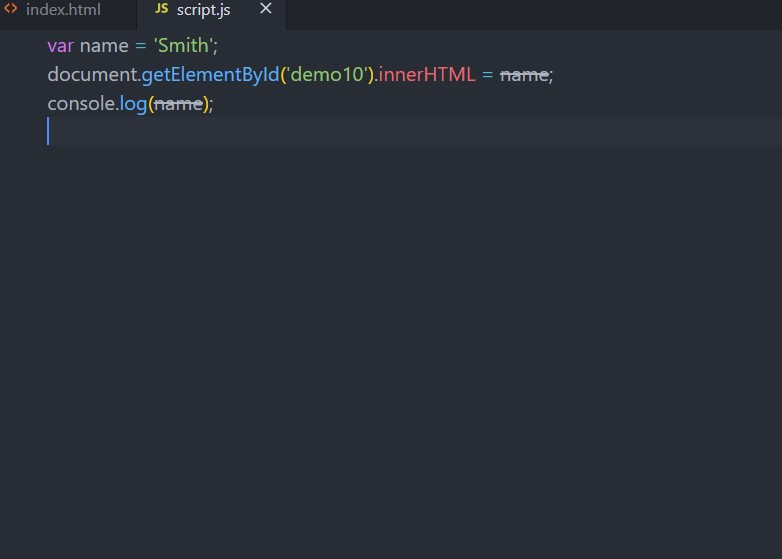
أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا. تقصد كالتالي؟ لاحظ أن هذا المتغير موجود بالفعل في الكائن window أي يوجد خاصية باسم name في الكائن العالمي window، ولكن تلك الخاصية أصبحت deprecated أي لم يعد يتم دعمها وسيتم إزالتها عما قريب أو قد تظل موجودة لكن المتصفحات قد لا تدعمها. لذا يمكنك تجاهل ذلك، أو استخدام اسم متغير آخر بدلاً من name. وعامًة عند وجود خط في متغير أو غيره يعني ذلك أنه deprecated.
-
تتنوع مسائل تعلم الآلة بشكل كبير، وتشمل مجالات واسعة، وكأمثلة: التصنيف: تصنيف البيانات إلى فئات مختلفة، مثل تصنيف البريد الإلكتروني العشوائي، أو تصنيف الصور. التنبؤ: التنبؤ بقيم مستقبلية بناءً على بيانات تاريخية، مثل التنبؤ بسعر الأسهم، أو التنبؤ بحالة الطقس. التركيب: استنتاج العلاقات بين متغيرات متعددة، مثل اكتشاف علاقات بين الجينات والأمراض. التجميع: تقسيم البيانات إلى مجموعات فرعية متشابهة، مثل تجميع العملاء حسب سلوكهم الشرائي. الاسترجاع: استخراج المعلومات ذات الصلة من كميات كبيرة من البيانات، مثل استرجاع المعلومات من الإنترنت. وبالفعل يلعب تعلم الآلة دورًا رئيسيًا في حل العديد من مشكل العالم الحقيقي، مثل: تحسين تشخيص الأمراض، وتطوير أدوية جديدة، وتقديم رعاية صحية مخصصة. الكشف عن الاحتيال، وإدارة المخاطر، وتحسين التداول. تحسين كفاءة الإنتاج، والتنبؤ بأعطال الآلات، وتطوير منتجات جديدة. تحسين غلة المحاصيل، وإدارة الموارد الطبيعية، ومكافحة الآفات. تطوير سيارات ذاتية القيادة، وتحسين أنظمة النقل العام، وإدارة حركة المرور. ومع ذلك، هناك بعض التحديات التي تواجه تعلم الآلة، مثل: من المسؤول عن أخطاء أنظمة تعلم الآلة؟ كيف يمكننا حماية بيانات المستخدمين من سوء الاستخدام؟ كيف يمكننا ضمان أن أنظمة تعلم الآلة عادلة وغير متحيزة؟ ولا يقتصر مجال تعلم الآلة على حل مشكل العالم الحقيقي، بل متاح توظفيه أيضًا في مجالات أخرى مثل الترفيه والألعاب والتعليم.
- 5 اجابة
-
- 1
-

-
أولاً عليك الحصول على max ID من الجدول: int maxId; using (var context = new DMMEntities()) { maxId = context.TBL_SUPP.Max(s => s.SUPP_ID) + 1; } ثم اضبط max ID في المورد الجديد: P.SUPP_ID = maxId; بعدها أضف المورد إلى قاعدة البيانات: db.TBL_SUPP.Add(P); db.SaveChanges(); ثم عرض max ID في textbox: txtSupplierID.Text = maxId.ToString(); ومن الأفضل استخدام try-catch block لمعالجة أي أخطاء قد تحدث عند استخراج max ID، والجدير بالذكر أنك تستطيع الإعتماد على stored procedure لتنفيذ عملية الإضافة والحصول على max ID في خطوة واحدة، واستخدام LINQ لكتابة استعلام أكثر إيجازًا للحصول على max ID.
- 2 اجابة
-
- 1
-

-
إما بالإعتماد على SELECT MAX() كالتالي: SELECT MAX(SUPP_ID) AS MaxID FROM DMM.DB.TBL_SUPP; ليصبح الكود: using (var connection = new SqlConnection(connectionString)) { connection.Open(); using (var command = new SqlCommand("SELECT MAX(SUPP_ID) AS MaxID FROM DMM.DB.TBL_SUPP", connection)) { var reader = command.ExecuteReader(); if (reader.Read()) { int maxId = reader.GetInt32(0); txtSupplierID.Text = maxId.ToString(); } } } أو استخدام IDENTITY بالشكل: CREATE TABLE DMM.DB.TBL_SUPP ( SUPP_ID INT IDENTITY(1, 1) PRIMARY KEY, SUPP_NAME VARCHAR(50) NOT NULL, SUPP_ADDRESS VARCHAR(100) NOT NULL ); ليصبح الكود: // Insert the new supplier without specifying SUPP_ID var newSupplier = new DMM.DB.TBL_SUPP { SUPP_NAME = edt_name.Text, SUPP_ADDRESS = edt_address.Text }; using (var connection = new SqlConnection(connectionString)) { connection.Open(); using (var command = new SqlCommand("INSERT INTO DMM.DB.TBL_SUPP (SUPP_NAME, SUPP_ADDRESS) VALUES (@name, @address)", connection)) { command.Parameters.AddWithValue("@name", newSupplier.SUPP_NAME); command.Parameters.AddWithValue("@address", newSupplier.SUPP_ADDRESS); command.ExecuteNonQuery(); } // Get the newly inserted ID using (var command = new SqlCommand("SELECT MAX(SUPP_ID) AS MaxID FROM DMM.DB.TBL_SUPP", connection)) { var reader = command.ExecuteReader(); if (reader.Read()) { int maxId = reader.GetInt32(0); txtSupplierID.Text = maxId.ToString(); } } } وبالطبع تأكد من أن عمود SUPP_ID هو نوع بيانات INT وله خاصية IDENTITY مضبوطة على (1, 1)، ومن أنك قمت بإضافة جميع البيانات المطلوبة لباقي أعمدة الجدول قبل تنفيذ INSERT.