-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
كتابة الأحرف العربية في C++ مشابهة لكتابة الأحرف اللاتينية تستطيع استخدام wcout أو wprintf لطباعة الأحرف العربية كالتالي: #include <iostream> int main() { // تعريف الرسالة باللغة العربية std::wstring message = L"مرحباً بالعالم!"; // طباعة الرسالة على شاشة العرض std::wcout << message << std::endl; return 0; } std::wstring message = L"مرحباً بالعالم!" هنا يُعرّف متغيرًا سلسلة باسم message ويهيّئه بالنص العربي "مرحباً بالعالم!" وتشير البادئة L إلى أن السلسلة هي سلسلة عريضة، وهي ضرورية لتخزين الأحرف العربية.
-
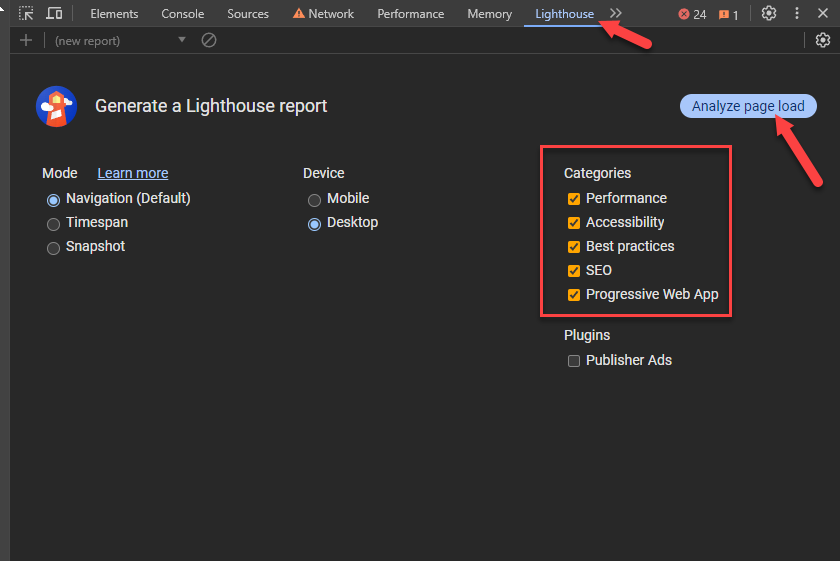
لن يتمكن أي شخص من مساعدتك، بدون ذكر ما هي التقنيات التي يعمل بها الموقع، أيضًا هل البطء عند التحميل لأول مرة أم أثناء استخدام الموقع، ومن الأفضل توفير صورة لتقرير الـ Lighthouse في الكونسول كالتالي:
- 3 اجابة
-
- 1
-

-
قم أولاً بحذف مجلد.gradle ومن المفترض أن تجده في المسار التالي: C:\Users\<USERNAME>\. gradle في حال كان مخفيًا قم بإظهار المجلدات والملفات المخفية ثم احذفه. أعد الآن بناء المشروع وتفقد هل المشكلة اختفت أم لا. وفي حال استمرت تأكد من أنّ لغة نظام الويندوز لديك هي الإنجليزية وليس العربية ثم أعد تشغيل الحاسوب، وفي حال استمرت المشكلة حاول استخدام الإصدار 3.0 من flutter إذا كان لديك إصدار أعلى.
- 2 اجابة
-
- 1
-

-
لديك دالة IF أو IFS. الطريقة الأولى باستخدام دالة IF متداخلة: =IF(A2="أ",300,IF(A2="ب",600,IF(A2="ج",200,""))) A2: هو الخلية التي تحتوي على الموقع. "أ": هو الشرط الأول، وهو أن يكون الموقع "أ". 300: هو القيمة التي يتم إرجاعها إذا تحقق الشرط الأول. "ب": هو الشرط الثاني، وهو أن يكون الموقع "ب". 600: هو القيمة التي يتم إرجاعها إذا تحقق الشرط الثاني. "ج": هو الشرط الثالث، وهو أن يكون الموقع "ج". 200: هو القيمة التي يتم إرجاعها إذا تحقق الشرط الثالث. "": هو القيمة التي يتم إرجاعها إذا لم يتحقق أي من الشروط. الطريقة الثانية باستخدام دالة IFS: =IFS(A2="أ",300,A2="ب",600,A2="ج",200) A2: هو الخلية التي تحتوي على الموقع. "أ": هو الشرط الأول، وهو أن يكون الموقع "أ". 300: هو القيمة التي يتم إرجاعها إذا تحقق الشرط الأول. "ب": هو الشرط الثاني، وهو أن يكون الموقع "ب". 600: هو القيمة التي يتم إرجاعها إذا تحقق الشرط الثاني. "ج": هو الشرط الثالث، وهو أن يكون الموقع "ج". 200: هو القيمة التي يتم إرجاعها إذا تحقق الشرط الثالث.
- 3 اجابة
-
- 1
-

-
بخصوص مشاريع django نقوم بإنشاء ملف باسم: .gitignore ونضع به التالي: # Django # *.log *.pot *.pyc __pycache__ db.sqlite3 media # Backup files # *.bak # If you are using PyCharm # # User-specific stuff .idea/**/workspace.xml .idea/**/tasks.xml .idea/**/usage.statistics.xml .idea/**/dictionaries .idea/**/shelf # AWS User-specific .idea/**/aws.xml # Generated files .idea/**/contentModel.xml # Sensitive or high-churn files .idea/**/dataSources/ .idea/**/dataSources.ids .idea/**/dataSources.local.xml .idea/**/sqlDataSources.xml .idea/**/dynamic.xml .idea/**/uiDesigner.xml .idea/**/dbnavigator.xml # Gradle .idea/**/gradle.xml .idea/**/libraries # File-based project format *.iws # IntelliJ out/ # JIRA plugin atlassian-ide-plugin.xml # Python # *.py[cod] *$py.class # Distribution / packaging .Python build/ develop-eggs/ dist/ downloads/ eggs/ .eggs/ lib/ lib64/ parts/ sdist/ var/ wheels/ *.whl *.egg-info/ .installed.cfg *.egg *.manifest *.spec # Installer logs pip-log.txt pip-delete-this-directory.txt # Unit test / coverage reports htmlcov/ .tox/ .coverage .coverage.* .cache .pytest_cache/ nosetests.xml coverage.xml *.cover .hypothesis/ # Jupyter Notebook .ipynb_checkpoints # pyenv .python-version # celery celerybeat-schedule.* # SageMath parsed files *.sage.py # Environments .env .venv env/ venv/ ENV/ env.bak/ venv.bak/ # mkdocs documentation /site # mypy .mypy_cache/ # Sublime Text # *.tmlanguage.cache *.tmPreferences.cache *.stTheme.cache *.sublime-workspace *.sublime-project # sftp configuration file sftp-config.json # Package control specific files Package Control.last-run Control.ca-list Control.ca-bundle Control.system-ca-bundle GitHub.sublime-settings # Visual Studio Code # .vscode/* !.vscode/settings.json !.vscode/tasks.json !.vscode/launch.json !.vscode/extensions.json .history
-
أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل. لرفع مشروع إلى المستودع علينا تنفيذ الأوامر التالية بالترتيب في مسار مجلد المشروع في منفذ الأوامر: git init // ثم git add README.md // ثم git commit -m "first commit" // ثم git branch -M main // ثم git remote add origin https://github.com/ اسم المستخدم/repoName.git // ثم git push -u origin main وسيفيدك قراءة التالي:
-
لا عند إجراء تغييرات في الإعدادات فقط.
- 12 اجابة
-
- 1
-

-
- 12 اجابة
-
- 1
-

-
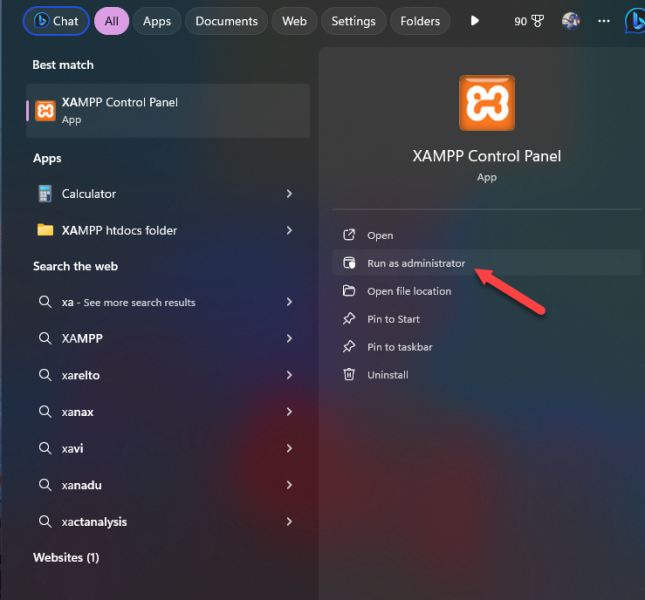
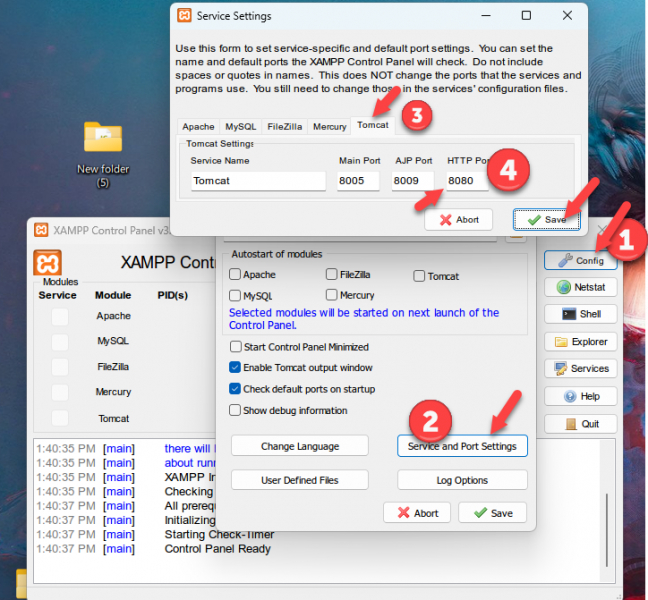
المشكلة لديك بالفعل بسبب oracle، حيث حيث يوجد خدمة service خاصة بها تعمل على منفذ 8080، وهو نفس المنفذ الذي يعمل عليه Tomcat. ولو قمت بإغلاق الـ service التي تحمل اسم tnslsnr.exe من خلال الـ task manager سيتم حل المشكلة. لكن نحن لا نريد تعطيل oracle أو التسبب في مشكلة، لذا لنقم بتغيير المنفذ الذي يعمل عليه Tomcat من خلال الضغط على config ثم service and port settings ثم اختر tomcat ثم قم بتغيير المنفذ إلى 7070 مثلاً واحفظ save.
-
هناك طرق مختلفة لتنفيذ ذلك، منها: 1- استخدام مؤقت: أضف مؤقتًا يبدأ العد التنازلي من تاريخ الدفع الحالي إلى تاريخ الدفع القادم. قبل يوم أو يومين من تاريخ الدفع القادم، قارن قيمة المؤقت مع 0. إذا كانت قيمة المؤقت أقل من أو تساوي 0، اعرض إشعارًا للمستخدم. 2- استخدام قاعدة البيانات: أضف عمودًا جديدًا إلى جدول الطلاب لتخزين تاريخ الدفع القادم. قبل يوم أو يومين من تاريخ الدفع القادم، استفسر من قاعدة البيانات عن جميع الطلاب الذين يكون تاريخ دفعهم القادم هو نفس التاريخ. لكل طالب تم العثور عليه، اعرض إشعارًا للمستخدم. 3- استخدام خدمة إشعارات خارجية: يتوفر العديد من الخدمات الخارجية التي تقدم إشعارات للمستخدمين، مثل Firebase Cloud Messaging أو Amazon Simple Notification Service (SNS). أو الإعتماد على مكتبة مثل ToastNotificationManager لإرسال إشعارات في تطبيق الويندوز، أو عن طريق البريد من خلال مكتبة مثل System.Net.Mail ومن الأفضل تضمين معلومات مهمة في الإشعار، مثل تاريخ الدفع القادم والمبلغ المستحق، أيضًا تضمين رابط لصفحة الدفع في الإشعار.
- 3 اجابة
-
- 2
-

-
بناءًا على ما ذكرته، فأنا لا أنصحك تمامًا بإكمال الدراسة في الجامعة التي ذكرتها، فالشهادة مهمة نعم لكن ليس بذلك القدر في مجال البرمجة فهي تعطيك أفضلية وتجعلك تحتك بالأساسيات أكثر وتجعلك مميز عن شخص لما يحصل على شهادة في علوم الحاسوب. فإن لم تتحصل على ما سبق فما فائدة الدراسة لمدة 4 إلى 6 سنوات إذن، في حال كانت الشهادة مدعومة وبتكلفة منخفضة أي جامعة حكومية فلا مشكلة الشهادة الجامعية مهمة بالطبع في عالمنا العربي. لكن التكلفة مرتفعة والعائد ضعيف من حيث تحصيل المعلومات واكتساب المهارات، إذن استثمار غير جيد. فكر في التعليم على أنه استثمار في نفسك، وستتغير نظرتك تجاهه، يمكنك الدراسة في أكاديمية حسوب وإتباع مسار برمجي محدد مثل مسار الواجهة الأمامية أو الخلفية وخلافه وتحديد وقت يتراوح من 6 أشهر إلى سنة للإنتهاء من ذلك المسار. ويوجد بديل مجاني لما تدرسه بالجامعة السورية، وهو المحتوى الخاص بـ OSSU: https://github.com/ossu/computer-science
- 2 اجابة
-
- 2
-

-
بالنسبة لمنصة فيسبوك فالأمر صعب جدًا من خلال الصفحات، بينما من خلال المجموعات الأمر ممكن، من خلال إنشاء محتوى يهتم به أعضاء تلك المجموعة مثل مشاركة ما تصنعه مثلاً في حال كان من ضمن اهتمامات الجروب مثل لوحة فنية مثلاً في جروب يهتم بالفن وهكذا، وسيتسائل الجميع عن أعمالك ويمكنك مشاركتهم ذلك على الخاص. أو يمكنك الدفع لمالكي المجموعات الكبيرة والمشهورة والإعلان لديهم في المجموعة. ولديك منصة تويتر بها حرية أكبر وداعمة للقضية الفلسطينية بنسبة كبيرة جدًا، بغض النظر عن بعض القيود ولكن ما باليد حيلة مقارنًة بالمنصات الأخرى. بالنسبة لانستغرام يمكنك بدلاً من الإعلان محاولة إنشاء فيديوهات للترويج بدلاً من الصور فذلك النوع من المحتوى ينتشر بشكل أسرع، أيضًا هناك أشخاص مؤثرين تستطيع الإعلان لديهم.
-
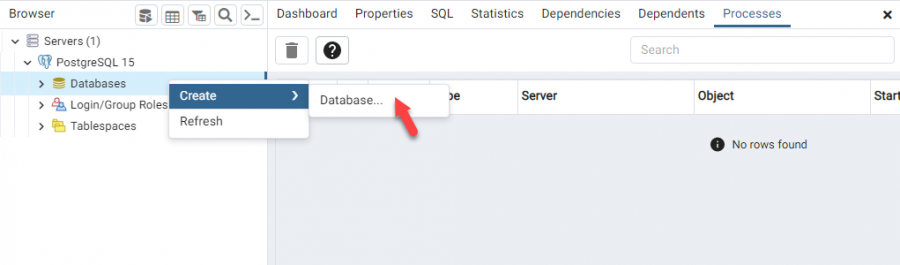
ما الحاجة إلى إنشاء أكثر من سيرفر؟ يكفي سيرفر واحد فقط، وهو serves لديك، نضغط عليه ثم نضغط على Databases بزر الفأرة الأيمن ثم نختر create من أجل إنشاء قاعدة بيانات جديدة: في حال استمرت المشكلة أرجو إعادة تشغيل الحاسوب، من أجل إعادة تشغيل الـ services المسؤولة عن خادم postgres
- 2 اجابة
-
- 1
-

-
حاليًا لا تشغل بالك كثيرًا بأنواع البرمجة وخلافه، فبعد دراسة الدورة والتطبيق العملي سيصبح لديك مفهوم عن ما هية الواجهة الأمامية والواجهة الخلفية. وببساطة وبدون تفاصيل معقدة، الواجهة الأمامية أصبح بجسم السيارة من طلاء وزخارف وأدوات لاستخدام السيارة، لكن هل ستسير السيارة بالشكل فقط؟ بالطبع فهي بحاجة إلى وجود محرك لكي تعمل وذلك التشبيه بالضبط هو الفرق بين الواجهة الأمامية والخلفية. حيث الواجهة الأمامية Frontend: هو الجزء الذي يراه المستخدم ويتفاعل معه في الموقع الإلكتروني. يشمل التصميم، الألوان، الخطوط، الصور، الأزرار، القوائم، كل ما هو مرئي على الشاشة. يعتمد على لغات برمجة مثل HTML و CSS و JavaScript. يركز على تجربة المستخدم وسهولة الاستخدام. أما الواجهة الخلفية Backend: هو الجزء الذي لا يراه المستخدم، و هو مسؤول عن معالجة البيانات و تشغيل الموقع. يشمل قاعدة البيانات، معالجة الطلبات، تخزين المعلومات، ربط الموقع بالتطبيقات الخارجية. يعتمد على لغات برمجة مثل Python و Java و PHP. يركز على الوظائف و الأداء. كمثال: Frontend: عندما تضغط على زر "إرسال" في نموذج على موقع إلكتروني. Backend: معالجة البيانات المدخلة في النموذج، تخزينها في قاعدة البيانات، إرسال رسالة بريد إلكتروني. هل هناك مواقع تعمل بدون واجهة خلفية؟ بالطبع وهي مواقع static بحيث لا يتغير محتواها ولا حاجة إلى تخزين بيانات في الواجهة الخلفية بها، او من الممكن أن تكون مواقع Dynamic (يتغير محتواها) لكن ليس بحاجة أيضًا إلى واجهة خلفية حيث يكفي أن نقوم بجلب بيانات من خلال API ونعرض تلك البيانات في موقعنا بناءًا على رغبة المستخدم. وستجد تفصيل أكثر ذكرته سابقًا هنا:
-
في ملف launch.json لديك في المشروع تأكد من أن خاصية program لها نفس الاسم الخاص بملف المشروع، مثال: { "version": "0.2.0", "configurations": [ { "name": "(Windows) Launch", "type": "cppvsdbg", "request": "launch", "program": "audioMatrixBin.exe", "args": ["AudioMxrMgr4Subaru.conf"], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": true } ] }
-
عليك تحميل وتثبيت Build Tools for Visual Studio من خلال الرابط التالي: https://dotnet.microsoft.com/download
-
يظهر خطأ ModuleNotFoundError: No module named 'setuptools.extern.six' حاول تثبيت الحزمة setuptools من خلال: pip install --upgrade setuptools pip ثم: pip install setuptools ثم حاول مجددًا: pip install -r requirements.txt وإن استمرت المشكلة حاول تثبيت الإعتماديات التالية: sudo apt-get install python3-dev python3-pip ثم: pip install wheel بعد ذلك حاول مجددًا. وإن استمرت المشكلة حاول تثبيت إصدار أحدث من numpy بتعديله في ملف requirements : numpy==1.22
-
المشروع يتم تقديه لمركز المساعدة في أكاديمية حسوب وليس في قسم أسئلة البرمجة هنا. أرجو التواصل من خلال الرابط التالي: https://support.academy.hsoub.com/conversations ومن الأفضل رفعه على GitHub بالإضافة إلى رفعه على استضافة لتوفير نسخة حية للعرض. بالتوفيق إن شاء الله.
-
تعلم جافاسكريبت وReact سيضيف لك الكثير، وضمن الدورة يتم شرح ما يلي: الأسس البرمجية السليمة للغة JavaScript الإضافات الحديثة في نسخة ES6 من اللغة تطوير تطبيقات الخادم باستخدام بيئة Node.js أساسيات مكتبة React.js وبناء تطبيق ملاحظات باستخدامها أساسيات مكتبة React Native و Expo تطوير تطبيق جوال للوصل بين الأطباء والمرضى بالاعتماد على React Native التعرف على التطبيقات التي تتطلب اتصالًا مستمرًا بين المتصفح والخادم بناء تطبيق محادثة يشبه تطبيق WhatsApp إنشاء تطبيق أسئلة وأجوبة ونقاشات مع تصيير من جهة الخادم Server-side Rendering عبر إطار العمل Next.js بناء واجهات أمامية باستخدام React.js مع مكتبة Material-UI إنشاء تطبيقات سطح مكتب باستخدام JavaScript باستخدام إطار العمل Electron.js بناء تطبيق جوال لشبكة تواصل اجتماعي باستخدام إطار العمل Ionic ومكتبة React.js يمكنك تجاهل Node.js وNext.js وReact Native وIonic و Electron.js، وتعلم المسارات التالية فقط: أساسيات لغة JavaScript أساسيات React.js تطبيق دردشة يشبه WhatsApp الدورة الثانية التي ستحقق منها استفادة هي دورة تطوير واجهات المستخدم، والتي ستتعلم بها ما يلي: مفهوم الواجهة الأماميّة للموقع front-end وكيفية عملها. أساسيات لغات تطوير واجهات المستخدم: HTML, CSS, JavaScript. استخدام أحدث أدوات التطوير: Bootstrap, jQuery, Sass, Gulp. التعامل مع خدمة استضافة المشاريع GitHub. إعداد هيكل الموقع ووضع خطة العمل. تطوير واجهة استخدام حقيقة لمتجر الكتروني كامل من الصفر. تطوير موقع لشركة مع مدونة خاصة خطوة بخطوة. بناء 5 صفحات هبوط مختلفة بناء واجهة لموقع يشبه YouTube بناء لوحة تحكم لتطبيق ويب وتلك الدورة أنت بحاجة إلى دراستها بالكامل من أجل تقوية مهاراتك في الواجهة الأمامية وإنشاء واجهة مستخدم جيدة، وذلك في حال أنك تريد ذلك أي تريد إنشاء تطبيق متكامل من حيث الواجهة الأمامية والخلفية، بينما لو كنت تريد التركيز على الواجهة الخلفية فقط فهي ليس مناسبة لك. ويمكنك استبدالها بدورة علوم الحاسوب.
- 2 اجابة
-
- 2
-

-
العراق ليست من ضمن الدول المدعومة لفتح حساب بيزنس في سناب شات، وتلك قائمة بالدول المدعومة: https://businesshelp.snapchat.com/s/article/business-countries?language=en_US بالتأكيد يتم استخدام vpn لفتح الحساب أو شراء حساب من شخص يقدم تلك الخدمة، مع استخدام وسيلة دفع غير عراقية للإعلانات لتجنب غلق الحساب.
-
على الأغلب، لأن الملف الذي تحاول فتحه غير موجود، ففي السطر الذي قبله، تحاول فتح الملف "FileName" باستخدام وظيفة fstream::open(). إذا لم يكن الملف موجودًا، فسترجع الوظيفة false. في حال استمرت المشكلة أرفق الكود الكامل لتفقد المشكلة.
- 7 اجابة
-
- 1
-

-
هل تستخدم HDD بدلاً من SSD لنظام الويندوز فربما تلك هي المشكلة، تفقد هل يصل استخدام الهارد إلى 100%. وربما هناك مشكلة في الكود تسبب ذلك، في حال استمرت المشكلة أرجو إرفاق مجلد المشروع لإختباره، ومتى تواجه البطء؟
-
لا يتم إرسال الواجبات في بداية الدورة بل بعد الإنتهاء منها او الإنتهاء من المسارات التي تريدها، حيث عند التقدم للإختبار سيتعين عليك تقديم التطبيقات التي قمت بها. قم بإنشاء مجلد للدورة ثم بداخل المجلد أنشيء مجلد لكل مسار وضع بكل مجلد التطبيقات العملية البسيطة. ثم رفع ذلك المجلد بالكامل على مستودع GitHub. بينما المشاريع الكاملة نرفعها على مستودع خاص بها بشكل مستقل. وبخصوص تعلم GIT وGithub فأرجو قراءة التالي: