-
المساهمات
20351 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
ما هي اللغة التي تحاولين الحل من خلالها؟
- 5 اجابة
-
- 1
-

-
بشكل مختصر، تحتاج إلى إنشاء حساب مطور سواء على آبل أو جوجل من أجل التمكن من رفع تطبيقك احبث عن create google play developer account و create Apple developer account. وبعد إنشاء الحساب، تستطيع رفع تطبيقك من لوحة التحكم، فمثلاً في Google play console تستطيع الضغط على Create app ثم نختار setup app لتهيئة إعدادات التطبيق الذي نريد رفعه من معلومات وإعدادات حسب ما تريد ورفع صور وروابط. بعدها نضغط على publish your app ثم من production نختر الدول التي تريد نشر تطبيقك بها، ثم من release نختر create new release وعليك الآن رفع تطبيقك إما بصيغة APK أو bundle بصيغة .aab أما بخصوص الواجهة الخلفية فيجب رفعها بالطبع على منصة مخصصة لذلك والتواصل معها عبر API من خلال تطبيقك
- 2 اجابة
-
- 1
-

-
أرجو منك التعليق أسفل فيديو الدورة الذي تريد تمارين للتطبيق علي ما جاء به، وسيتم توفيرها لك، وفي سؤالك أرجو ذكر نوعية التمارين التي تريدها وما الذي تريد التطبيق عليه.
-
في السعودية، وتستطيع تفقد الموعد من خلال الموقع الذي ذكرته
- 4 اجابة
-
- 1
-

-
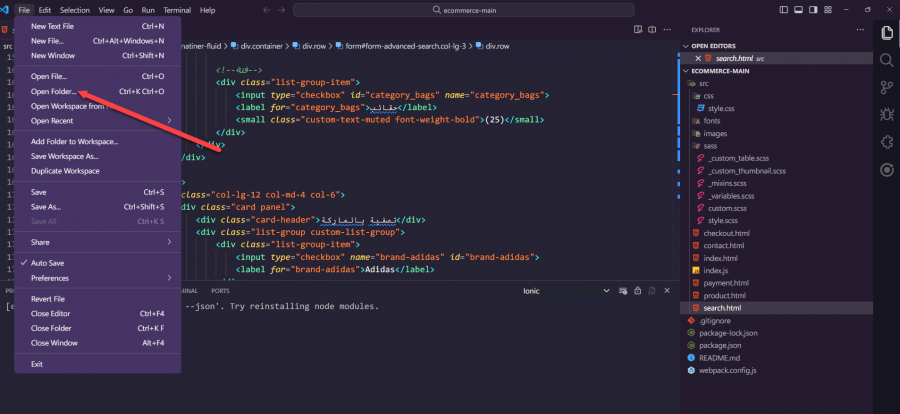
عليك استخدام محرر للأكواد مثل برنامج vscode وتستطيع تحميله من هنا: https://code.visualstudio.com/sha/download?build=stable&os=win32-x64-user ومن خلال تستطيع فتح مجلد المشروع الذي ستقوم بإنشائه من خلال الخطوات المذكورة في التعليق السابق. ولفتح مجلد مشروع نقوم بالضغط على File من الأعلى ثم نختر Open Folder ثم اختر مجلد المشروع الخاص بـ Django.
- 4 اجابة
-
- 1
-

-
برنامج تعليمي مدته تسعة أشهر يهدف إلى تدريب الطلاب على تطوير تطبيقات iOS و macOS و iPadOS و watchOS و tvOS، وتم إطلاقه في عام 2021، ويتوفر حاليًا في 12 دولة حول العالم، بما في ذلك المملكة العربية السعودية. وهي ليست للإناث فقط، بل لجميع الطلاب الذين لديهم اهتمام بتطوير التطبيقات، وأتفهم سؤالك حيث في الدفعة الأولى من البرنامج في المملكة العربية السعودية، كان 90% من الطلاب من الإناث. وللمشاركة في أكاديمية آبل للمطورين، يجب عليك: أن تكون طالبًا جامعيًا أو خريجًا في أي مجال. أن تجيد اللغة الإنجليزية. أن تمتلك معرفة أساسية بالبرمجة. أن تكون قادرًا على العمل بشكل مستقل وجماعي. وباستطاعتك تقديم طلبك للالتحاق بالأكاديمية عبر الإنترنت، وتُتاح عملية التقديم عادةً في شهر سبتمبر من كل عام. قم بزيارة موقع أكاديمية آبل للمطورين. انقر فوق "التسجيل". أدخل معلوماتك الشخصية، مثل اسمك وعنوانك وبريدك الإلكتروني. أكمل طلبك، بما في ذلك أسباب رغبتك في الانضمام إلى الأكاديمية. تحميل سيرتك الذاتية وخطاب التحفيز. سيتم مراجعة طلبك من قبل لجنة القبول، وإن تم قبولك، فستتلقى دعوة للحضور إلى مقابلة شخصية. إذا تم قبولك في الأكاديمية، فستحصل على تدريب مكثف في تطوير تطبيقات آبل، وستتعلم كيفية استخدام أدوات وتقنيات آبل، كما ستحصل على الفرصة للعمل على مشاريع حقيقية مع طلاب آخرين. وعند الانتهاء من البرنامج، ستحصل على شهادة من آبل. ستساعدك هذه الشهادة على تطوير حياتك المهنية في مجال تطوير تطبيقات آبل.
- 4 اجابة
-
- 1
-

-
i += 2 ليس عبارة تعبيرية صالحة داخل حلقة for، فتعبيرات الحلقة يجب أن تكون عبارة قابلة للتقييم، مثل i + 2 أو i * 2. أي كالتالي: for i in range(2 , 10): print(i + 2) أو كالتالي: for i in range(2 , 10): i += 2 print(i) أو كالتالي: for i in range(2 , 10): x = 0 x += i print(x ) أي عليك تعيين قيمة جديدة لـ i وزيادة قيمتها في نفس الوقت.
- 2 اجابة
-
- 1
-

-
تقصد التحقق مما إذا كان الرقم X قابل للقسمة على 3 أو 5؟ يتم الأمر بتفقد هل باقي القسمة هو 0 أم لا؟ مثال: # الرقم الذي تريد التحقق منه X = 15 # التحقق من قابلية الرقم للقسمة على 3 أو 5 if X % 3 == 0: print(f"{X} قابل للقسمة على 3") elif X % 5 == 0: print(f"{X} قابل للقسمة على 5") else: print(f"{X} غير قابل للقسمة على 3 أو 5") لاحظ استخدام مشغل % وهو المشغل الخاص بباقي القسمة remainder.
- 4 اجابة
-
- 1
-

-
أنماط التصميم أو Design patterns ببساطة هي حلول نموذجية لمشاكل متكررة في تصميم البرمجيات، والغرض منها إنشاء برامج أكثر قابلية للصيانة والتوسع وإعادة الاستخدام. وتستطيع تعلم أنماط التصميم متى تريد ومن الأفضل الإطلاع عليها فقط في البداية، لكن لن تعني لك شيء حيث لن تستطيع توظيفها بدون خبرة، فهي مفيدة في المشاريع الكبيرة والمعقدة أو عندما يقابلك مشكلة في مشروع متوسط تعمل عليه لها نمط تصميم، لكن الخبرة لن تأتي من أول مشروع أو حتى اثنان بل بعد مرور فترة وعدّة مشاريع وحل مشاكل برمجية كثيرة ستواجهك في المشاريع. عندها تستطيع تعلم أنماط التصميم، من أجل تحسين مستواك كمبرمج وتحسين مستوى الكود الذي تقوم بتصميمه وكتابته. وما ستحتاجه فقط هو نمط Model-View-Controller (MVC) فهو الأكثر استخدامًا وستحتاجه في العمل، أما باقي الأنماط فتستطيع تعلمها بعد مرور فترة وإنهائك أكثر من مشروع، وقد لا تحتاج إليها. وستجد تفصيل أكثر هنا:
- 3 اجابة
-
- 1
-

-
بخصوص عالمنا العربي فيتم استخدام مكتبة React مع إطار Next.js بنسبة أكبر سواء في الشركات أو العمل الحر، يأتي بعد ذلك استخدام إطار Angular.js في الشركات أيضًا، ثم يأتي إطار Vue.js. لمعرفة المطلوب في سوق العمل لديك ومستوى الخبرة المطلوب، عليك بتفقد منصات التوظيف مثل LinkedIn وIndeed وغيرهم، وبالنسبة للعمل الحر تفقد منصة مستقل وخمسات وأيضًا منصة بعيد. وبالطبع ما تم ذكره أفضل من jQuery بمراحل، لكن الأخيرة كان يتم استخدامها بكثرة في المشاريع سابقًا لذا عند العمل على تطوير مشاريع تم تطويرها منذ فترة سيتعين عليك التعامل مع jQuery.
- 2 اجابة
-
- 1
-

-
من ضمن المخرجات dtype والتي تعني نوع البيانات، كما في المثال التالي: s = pd.Series([1, 2, 3]) s.describe() count 3.0 mean 2.0 std 1.0 min 1.0 25% 1.5 50% 2.0 75% 2.5 max 3.0 dtype: float64 أيضًا uniqueو top وfreq كما في المثال التالي في حال التعامل مع مصفوفة ليس بها أرقام: s = pd.Series(['a', 'a', 'b', 'c']) s.describe() count 4 unique 3 top a freq 2 dtype: object وتتوفر بعض الـ parameters الإضافية التي تستطيع استخدامها مع دالة describe لتحديد سلوك معين أثناء حساب الإحصائيات، منها: 1- include/exclude ويُستخدمان لتحديد أنواع البيانات التي تريد تضمينها أو استبعادها أثناء حساب الإحصائيات، فمثلاً، include='object' سيقوم بتضمين الأعمدة ذات النوع الكائن. df.describe(include='object') # يحسب الإحصائيات للأعمدة ذات النوع الكائن 2- percentiles يوفر لك تحديد النسب المئوية التي تريد حسابها باستخدام الـ percentiles parameter. df.describe(percentiles=[0.1, 0.9]) # يحسب الإحصائيات مع تحديد percentiles مخصصة 3- datetime_is_numeric إن كانت لديك أعمدة تحتوي على تواريخ وترغب في استخدام إحصائيات عددية لها، بإمكانك استخدام ذلك الباراميتر. df.describe(datetime_is_numeric=True) # يحسب الإحصائيات باعتبار الأعمدة ذات التواريخ كعددية
-
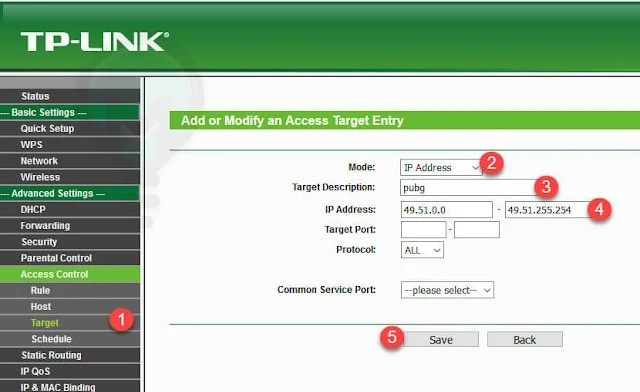
ستحتاج إلى إضافة الـ ip الخاص باللعبة إلى Access target entry، عامًة توجه إلى صفحة الراوتر من خلال: 192.168.1.1 وإن لم يتم الدخول تفقد الـ IP في خلف الراوتر، ثم أدخل اسم المستخدم وكلمة المرور وهما بشكل إفتراضي admin ثم admin بعد ذلك اضغط على Access control ثم اختر منها target ثم اختر ip address من القائمة المنسدلة، ثم اكتب أي عنوان في الخانة الثانية وليكن pubg، بعد ذلك قم بإدخال العنوان التالي في الخانة التي على اليسار: 49.51.0.0 ثم التالي الخانة التي على اليمين: 49.51.255.254 ثم اضغط على save. بعد ذلك توجه إلى Host من القائمة الجانبية وهو الخيار أعلى target الذي اخترناه منذ قليل. اختر من القائمة المنسدلة ip address، في الخانة الثانية اكتب أي اسم وليكن pubg. ثم أدخل نطاق عناوين الـ IP لديك في الشبكة في الخانة اليسرى أدخل 192.168.1.2 وفي الخانة اليمنى أدخل 192.168.1.199 ثم اضغط على save. والآن توجه إلى خيار Rule من القائمة الجانبية فوق Host. اضغط على add new، ثم في الخانة الأولى اكتب أي اسم، أما الخانة الثانية والثالثة اختر من القائمة المنسدلة أسماء الـ host والـ target الذي قمنا بتعيينهم سابقًا وهما pubg. ثم من خانة status اختر enabled. ثم اضغط على save. والآن في نفس الصفحة قم بتفعيل خيار Enable Access Control و اختيار Allow فى Default filter policy. وبخصوص اللعبة سيتم قطع الإتصال عند بدء المباراة ولن يتمكن أي شخص على الشبكة من اللعب.
-
هي تقنية من Apple تستخدم تقنية أخرى تسمى "التصوير المجسم" لإنشاء نماذج ثلاثية الأبعاد واقعية من الأشياء في العالم الحقيقي من خلال التقاط مجموعة من الصور من زوايا مختلفة. وتستطيع استخدام نماذج Object Capture في مجموعة متنوعة من التطبيقات، مثل الواقع المعزز والواقع الافتراضي والتصميم ثلاثي الأبعاد. وتم إطلاقها لأول مرة في عام 2021 كميزة لنظام التشغيل macOS Monterey، وفي عام 2023، تم إصداره أيضًا لنظام التشغيل iOS 16. وObject Capture متاحة لجميع مطوري Apple، بالطبع هناك بعض القيود على الإصدار المجاني، حيث باستطاعتك إنشاء نماذج Object Capture بحجم يصل إلى 100 ميغابايت فقط باستخدام الإصدار المجاني، للوصول إلى نماذج Object Capture أكبر، يجب على المطورين الاشتراك في عضوية Apple Developer Program.
- 2 اجابة
-
- 1
-

-
ذلك ليس المودل الخاص بالراوتر فغالبًا ستجد المودل يبدأ بحرفي TD أو TL، وعامًة الأمر يطول شرحه وبه خطوات بحاجة إلى التوضيح من خلال فيديو، حيث يتعين عليك في راوتر TP-Link حظر المنافذ Ports التي تعمل عليها تلك اللعبة أو حظر الـ IP الذي تستخدمه وتلك هي الطريقة الأفضل. لكن ذلك قد يؤدي إلى مشاكل في بعض البرامج التي تستعمل نفس المنافذ في حال تم استخدام طريقة حجب المنافذ. فهل تريد حظر pubg mobile أم pubg pc؟
-
أنت تحاول استيراد المكون Link من React Strap وذلك المكون غير موجود، والصحيح هو استيراده من react-router-dom، وإليك مثال من المستند الرسمي: import { Link } from "react-router-dom"; function UsersIndexPage({ users }) { return ( <div> <h1>Users</h1> <ul> {users.map((user) => ( <li key={user.id}> <Link to={user.id}>{user.name}</Link> </li> ))} </ul> </div> ); } https://reactrouter.com/en/main/components/link
- 4 اجابة
-
- 1
-

-
أنت بحاجة إذن إلى مراجعة أساسيات Django وفهم كيف تعمل القوالب واستخدام الـ views لعرضها، ستجد هنا سلسلة دروس ستفيدك:
-
بالطبع تعلم figma فهي الأداة الأقوى والأساسية حاليًا لتصميم واجهات المستخدم ويتم استخدامها لأمور أخرى أيضًا، وكشرط أساسي كمصمم واجهات مستخدم سيتعين عليك تعلم Figma لكن ليس كشرط أساسي كمطور واجهة أمامية أن تتعلم تصميم واجهات المستخدم وfigma. بل من المفترض أن يكون لديك أساسيات التصميم الجيد لواجهة المستخدم، بالإضافة إلى أساسيات استخدام figma بحيث تستلم التصميم على المنصة ثم تقوم بتحويله إلى كود وموقع حي. وستجد تفصيل أكثر هنا:
-
أرجو التعليق أسفل فيديو الدورة الخاص بالسؤال لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا في قسم أسئلة البرمجة. بالنسبة للمشكلة لديك أنت تحاول عرض مسار غير موجود بالمسارات لديك في المشروع، فالمسارات الموجودة لديك هي admin وmyapp، لذا عليك زيارة الرابط التالي: http://127.0.0.1:8000/myapp
- 3 اجابة
-
- 1
-

-
أولاً أنت تحاول استخدام مكتبة مخصصة لتوزيعة Debian 9, 64 bits على نظام ويندوز، لذا عليك استخدام توزيعة Debian 9 أو أعلى ثم اتباع خطوات الاستخدام وهي كالتالي: الإتصال بسيرفر ssh: ssh root@163.202.62.11 ثم الحصول على صلاحيات الروت: su تثبيت rsync: apt-get install rsync ثم افتح نافذة تيرمنال جديدة ونفذ الأوامر التالية: git clone https://github.com/lefdilia/Axabot.git && cd "$(basename "$_" .git)/_init" ثم: npm install و npm start بعد ذلك عليك اختر خيار 1 كما فعلت أنت من أجل تثبيت سيرفر جديد.
-
للتأهل لدخول الإختبار، يجب إنهاء 4 مسارات على الأقل وتسليم التطبيقات العملية الخاصة بهم، وسيتم سؤالك في تلك المسارات فقط. في حال تم الإنتهاء منه وترين أنك مستعدة للإختبار أرجو منك التحدث لمركز المساعدة وإخبارهم أنك تريدين خوض الإختبار الخاص بدورة (ذكر الدورة التي تريدين الإختبار بها).
- 1 جواب
-
- 1
-

-
ستجد مصادر للتعلم من خلال التالي: https://www.tutorialspoint.com/plsql/index.htm (تتوفر نسخة PDF) https://www.plsqltutorial.com/ https://www.geeksforgeeks.org/plsql-introduction/ https://www.javatpoint.com/pl-sql-tutorial بالنسبة للكتب المجانية: https://datubaze.files.wordpress.com/2015/09/s_feuerstein_oracle-pl_sql-programming_6th-edition_2014.pdf https://freecomputerbooks.com/Oracle-Advanced-PL-SQL-Developer-Professional-Guide.html https://www.freebookcentre.net/Database/Pl-Sql-Books-Download.html
-
حاليًا الإتجاه السائد هو استخدام المكتبة بشكل أساسي في الشركات والمشاريع المتوسطة والكبيرة. وذلك بدلاً من استخدام Bootsrap والمكونات الجاهزة والأشبه برص القوالب ، بينما Tawilwind يُتيح لك تنسيق الواجهة لديك كما تريد من خلال كلاسات. وبالطبع مكونات بوتستراب، قابلة للتخصيص لكن بشكل متوسط، حيث يمكن تعديل المكونات الجاهزة إلى حد ما. بينما Tailwind تتمتع المكونات بقابلية تخصيص عالية، بالإضافة إلى الكلاسات الشاملة التي توفرها المكتبة حيث نستخدم الكلاسات لإنشاء تصاميم مخصصة تمامًا. وبالطبع تعلم بوتستراب أسهل من Tailwind لكن ستتمكن من فعل المزيد من خلال Tailwind. لكن طالما أنك تريد التخصص في مجال الواجهة الأمامية فيجب إتقان CSS قبل استخدام تلك المكتبات. والأمر يطول شرحه وستجد تفصيل هنا:
- 1 جواب
-
- 1
-






.jpg.e22aa7d14cba61c9e544b834275dd2e0.jpg)