-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
يقتصر الكود لديك على التحقق من كون stock ليس None وأن n أكبر من أو يساوي 1، ولا يتحقق من وجود البضاعة المطلوبة (merch) في قاموس المخزون (stock) أو ما إذا كانت الكمية المتاحة كافية. والمشكلة البرمجية تتطلب الوصول إلى قاموس stock لمعرفة ما إذا كان مفتاح merch موجودًا ثم يجب مقارنة القيمة المرتبطة بذلك المفتاح (الكمية المتاحة) مع الكمية المطلوبة (n). لذا المشكلة لديك هي في عدم تمرير القاموس dictionary كمعامل أول وهو stock حيث أنك تقوم بتمرير نص وليس قاموس. بينما المعامل الثاني هو نص وهو اسم المنتج لا مشكلة في ذلك.
- 13 اجابة
-
- 1
-

-
عليك تعلم الأساسيات، أي البدء بالمعادلة المحاسبية، القيود المحاسبية، الحسابات، دفتر اليومية، الأستاذ العام، ميزانية العمليات، قائمة الدخل، الميزانية العمومية وقائمة التدفقات النقدية. بعد ذلك عليكِ تحديد ما هو التخصص المحاسبي الذي تريدي التخصص به، مثل محاسبة الضرائب، المراجعة المحاسبية، المحاسبة الإدارة أو محاسبة التكاليف وغيرهم. لذا كبداية اتجهي إلى اليوتيوب وابحثي عن "تعلم المحاسبة" وستجدي قناة جيدة باسم محاسبة أونلاين وبها قائمة مكونة من 136 درس لشرح الأساسيات.
-
الرابط الصحيح للمستودع لديك هو التالي: https://github.com/Ahmed-ALfadaly/Travel_Agency.github.io لذا عليك تعديل الرابط من خلال التالي: git remote set-url origin https://github.com/Ahmed-ALfadaly/Travel_Agency.github.io ثم تنفيذ الأوامر الأخرى.
- 2 اجابة
-
- 1
-

-
تقصد دورة علوم الحاسوب؟ لم يتم شرح النظام الثنائي بها، وأقرب درس إلى ذلك هو درس ترميز البيانات Data Encoding في مسار التعامل مع البيانات. ويتوفر في الأكاديمية دروس نصية حول النظام الثنائي: التحويل من النظام العشري إلى النظام الثنائي
- 2 اجابة
-
- 1
-

-
None و Null مفهومان متشابهان لكنهما يختلفان في بعض النقاط، حيث أنّ None هي قيمة خاصة تشير إلى عدم وجود قيمة في كود بايثون أي للمتغيرات مثلاً، بينما Null تشير إلى عدم وجود قيمة في قاعدة بيانات. اي أنّ None هي قيمة بحد ذاتها أي نوع بيانات (كائن) ولكنها فارغة ويتم التعرف عليها في بايثون، بينما Null لا يتم التعرف عليها في كود بايثون، لاحظ التالي: # None x = None print(x) # None # Null y = Null # خطأ print(y) # 'Null' is not defined وتستطيع تعيين None لأي متغير من أي نوع، بينما Null نستخدمه في بايثون لتمثيل قيمة فارغة في قاعدة بيانات. ولاحظ أنّ None هي قيمة أي نسند قيمة فارغة بالتالي المتغير مثلاً يتم تعريفه، بالتالي الأمر لا يعني أن المتغير غير معرف undefined، للتوضيح: # سيؤدي هذا إلى خطأ NameError print(my_name) # my_name غير معرف وبشكل بسيط مفهوم Null غير موجود في بايثون لكن موجود في لغات برمجة أخرى مثل جافاسكريبت و Java وغيرهم.
- 3 اجابة
-
- 1
-

-
لغة C صعبة بالطبع ولا أنصحك بها كبداية ولا حتى C++، لا مشكلة في تجربة التعلم من خلالهم، لكن في حال وجدت صعوبة بعدما حاولت بحيث تصيبك بالإحباط، فانتقل إلى لغة بايثون حيث يوجد C50 من خلال لغة بايثون ابحث عن CS50 PYTHON على اليوتيوب. والفكرة أنّ بايثون وجافاسكريبت مثلاً لغات سهلة وعالية المستوى (أي بها تجريد كثير للأمور التي تحدث في الخلفية أي تخفيها عنك) وبايثون أسهل، الأمر الذي يساعدك على تعلم المفاهيم البرمجية دونّ إضافة عبء صعوبة تعلم اللغة البرمجية نفسها. ودائمًا ستجد أن يتم النُصح بالبدء بلغة قوية مثل C++ لكن النصيحة بدون معرفة الشخص نفسه وخبراته أمر غير صحيح، فالبعض يناسبهم ذلك والبعض لا يناسبهم وقد يضرهم ذلك، وبعد تعلم اللغة البرمجية الأولى من خلال لغة سهلة واستيعاب المفاهيم البرمجية ستجد أنّ تعلم c++ أصبح أسهل.
- 7 اجابة
-
- 1
-

-
بالنسبة كود اللون الذهبي، فإليك الصيغ المختلفة له: HEX: #FFD700 RGB: 255, 215, 0 CMYK: 0, 16, 100, 0 كود لون دم غزال: HTML: #B76E79 RGB: 183, 110, 121 CMYK: 0, 32, 30, 29 وانبته إلى أنه قد تختلف درجات اللون قليلاً على الشاشات المختلفة. ويمكنك تفقد أكواد الألوان من خلال الأداة التالية: https://coolors.co
-
طالما أنك ذكرت العمل الحر، فيعني أنه يجب تعلم إطار للواجهة الأمامية مثل Vue.js وهو الأسهل لتوافقه مع لارافل، لكن الأكثر استخدامًا هو React.js. وفي حال تعلمك أي إطار منهم (React هي مكتبة) سيسهل عليك تعلم أي إطار آخر فالفكرة واحدة ونفس المنطق بإختلاف الـ Syntax فقط. لذا تفقد المشاريع وما هو الإطار المطلوب بكثرة ثم تعلمه. وبالطبع يوجد مشاريع لا يتم بها استخدام إطار للواجهة الأمامية، لكن تلك نقطة أفضلية لك في حال امتلكت تلك المهارة لتتميز، وتوفر خدمات أفضل لعملائك، أيضًا المشروع ستزداد جودته بشكل كبير في حال تم استخدام إطار للواجهة.
- 4 اجابة
-
- 1
-

-
مرحبًا بك في أي وقت، الأمور المالية تستطيع مناقشتها من خلال مركز المساعدة، أرجو التحدث إليهم وسيتم مساعدتك بذلك الشأن إن أمكن. وعامًة من وقت لآخر يوجد عروض مثل اشتري دورتين بسعر دورة واحدة. ويتم توفير عروض في المناسبات مثل رمضان وأحيانًا في فترة الإجازات الصيفية وأحيانًا في فترة التخفيضات السنوية الخاصة بالجمعة البيضاء، وفي بعض الأحيان يتم توفير كوبونات.
-
لنقم أولاً بالتأكد من أنك قمت بالخطوات الصحيحة للتحويل إلى APK، وفي البداية علينا تثبيت الحزم اللازمة: pip install buildozer pip install cython==0.29.19 ثم: sudo apt-get install -y \ python3-pip \ build-essential \ git \ python3 \ python3-dev \ ffmpeg \ libsdl2-dev \ libsdl2-image-dev \ libsdl2-mixer-dev \ libsdl2-ttf-dev \ libportmidi-dev \ libswscale-dev \ libavformat-dev \ libavcodec-dev \ zlib1g-dev ثم: sudo apt-get install -y \ libgstreamer1.0 \ gstreamer1.0-plugins-base \ gstreamer1.0-plugins-good ثم: sudo apt-get install build-essential libsqlite3-dev sqlite3 bzip2 libbz2-dev zlib1g-dev libssl-dev openssl libgdbm-dev libgdbm-compat-dev liblzma-dev libreadline-dev libncursesw5-dev libffi-dev uuid-dev libffi6 ثم: sudo apt-get install libffi-dev بعد ذلك: buildozer init buildozer -v android debug buildozer android clean
-
إذا أردت رأي، سواء بتلك الأداة أو غيرها، سيتم استبدال من وظيفتهم كتابة كود فقط بدون فهم عميق للأساسيات وللتقنيات التي يستخدمها وكيفية توظيفها في الحالات المناسبة، المستقبل القريب يتجه نحو ذلك، لذا لا يعني الأمر أن تتوقف عن تعلم البرمجة بل على العكس المجال مطلوب، لكن لم يعد يصلح أن تتعلم الأمور بشكل سطحي بل يجب أن تصبح Software Engineer وليس مجرد مبرمج يكتب الأكواد.
- 7 اجابة
-
- 1
-

-
فكر بالأمر على أنّ التعبير النمطي يبحث عن نمط معين بالسلسلة النصية، والنمط لديك موجود لذا يرجع True، لكن لماذا؟ لأن \D يشير إلى جميع الأحرف باستثناء الأرقام، لكنه يُستخدم مع المشغل +، مما يجعل الأمر مختلفًا. فتعبير \D+.* يبحث عن مجموعة واحدة أو أكثر من أي حرف باستثناء الأرقام، متبوعًا بأي عدد من الأحرف (.*). لذا، فهو يتطابق مع أي بريد إلكتروني يبدأ بأي حرف باستثناء رقم، ثم يتبعه أي عدد من الأحرف، ثم @، ثم أي حرف باستثناء رقم، ثم يتبعه أي عدد من الأحرف، ثم .، ثم أي حرفين على الأقل (لأن \w يطابق أي حرف أو رقم أو سطر سفلي). في email، يتطابق التعبير مع "43ffdfsdf" (الحرف الأول ليس رقمًا، ثم يتبعه أي عدد من الأحرف) و "gmail" (أي حرف باستثناء رقم، ثم يتبعه أي عدد من الأحرف) و "com" (حرفين على الأقل). بالتالي، فإن p.test(email) يُرجع true لأن التعبير \D+.* يطابق البريد الإلكتروني "43ffdfsdf@gmail.com". من الأفضل استخدام regex101.com لإختبار النمط، أدخل التعبير \D+.* وقم بتجربته مع مختلف عناوين البريد الإلكتروني. وفي حال تريد التأكد من أن البريد الإلكتروني لا يبدأ برقم، فنستخدم التعبير التالي: let p = /^[^0-9].*@\S+\.\w{2,}$/i; وهو يتطابق مع أي بريد إلكتروني، يتصف بالتالي: لا يبدأ برقم (^[^0-9]) يحتوي على @ لا يحتوي على مسافات بيضاء (/\S+/) ينتهي بـ . وحرفين على الأقل (\w{2,}) لذا النمط التالي سيرجع نتيجة Flase: let p = /^[^0-9].*@\S+\.\w{2,}$/i; let email = "43ffdfsdf@gmail.com"; console.log(p.test(email)); // false
- 4 اجابة
-
- 1
-

-
البداية بالتعلم النظري، بدراسة الأساسيات مثل: تعريف الخوارزميات وهياكل البيانات أنواع الخوارزميات وهياكل البيانات المختلفة تعقيد الوقت والذاكرة كيفية تحليل الخوارزميات ويجب فهم للنظرية قبل الانتقال إلى التطبيق. بعد ذلك تنتقل إلى التطبيق العملي من خلال كتابة الكود، ولكن ابدأ بمسائل بسيطة وقم بزيادة صعوبة المسائل تدريجيًا، مع استخدام لغة البرمجة التي تجد أريحية في استعمالها أيضًا تدعم هياكل البيانات التي تريد استخدامها وبالطبع ستجد أن بايثون هي الأسهل. وقبل كتابة الكود ركز على فهم كيفية عمل الخوارزمية، مع الإلتزام بالتدرج في المسائل. وبالنسبة لخوارزمية DFS، فهي خوارزمية لتجول مخطط أو البحث فيه، حيث تبدأ من عقدة جذر المخطط وتستكشف جميع العقد المتصلة بها قبل الانتقال إلى العقدة التالية في نفس المستوى. تتبع الخوارزمية نهجًا "العمق أولاً"، وتتعمق في كل فرع من فروع المخطط حتى تصل إلى نهاية مسدودة، ثم تعود إلى العقدة السابقة وتستكشف الفرع التالي. وطريقة عمل الخوارزمية، هي كالتالي: ابدأ من عقدة جذر المخطط. ضع العقدة الحالية في مكدس (Stack). علامة العقدة الحالية على أنها "تمت زيارتها". إذا كانت العقدة الحالية لها أي عقدة فرعية غير "تمت زيارتها": اختر أحد العقد الفرعية غير "تمت زيارتها". انتقل إلى الخطوة 2. 5- إذا لم يكن للعقدة الحالية أي عقدة فرعية غير "تمت زيارتها": أخرج العقدة الحالية من المكدس. إذا لم يكن المكدس فارغًا: انتقل إلى الخطوة 3. إذا كان المكدس فارغًا: تم الانتهاء من تجول المخطط. وكتطبيقات عملية، تستخدم الخوارزمية للعثور على مسار من نقطة البداية إلى نقطة النهاية في متاهة أو للتحقق من صحة التعبير الحسابي، ولتلوين مناطق المخطط دون استخدام ألوان متجاورة.
- 3 اجابة
-
- 1
-

-
السؤال غير واضح، وهو سؤال إمتحاني ولا يتم الإجابة عليه بشكل مباشر، لكن يمكن مساعدتك في إيضاح خطوات التنفيذ. فمثلاً ستقوم بإنشاء واجهة المستخدم الرئيسية للنظام باستخدام مكتبات Java Swing أو JavaFX، وإنشاء اتصال بين واجهة المستخدم وقواعد البيانات باستخدام JDBC. وكتابة وظائف النظام المختلفة، مثل إضافة الكتب وإزالة الكتب وإعارة الكتب وإرجاع الكتب ، مع معالجة أي أخطاء قد تحدث أثناء استخدام النظام
-
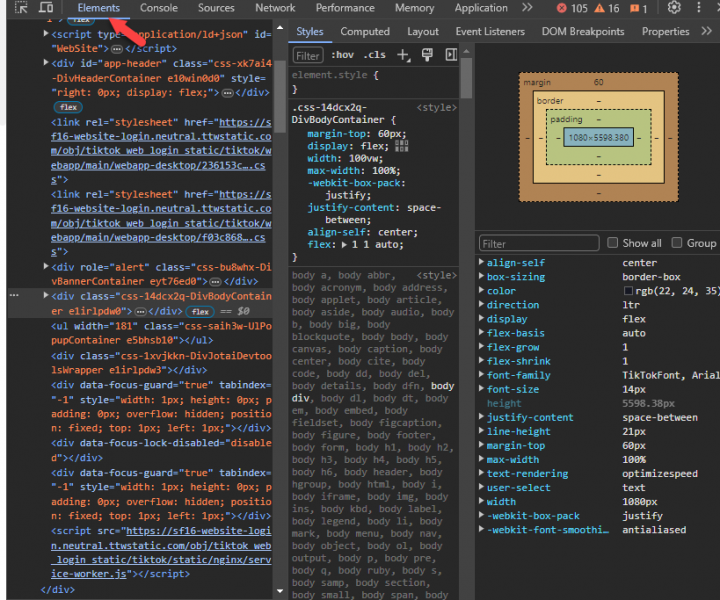
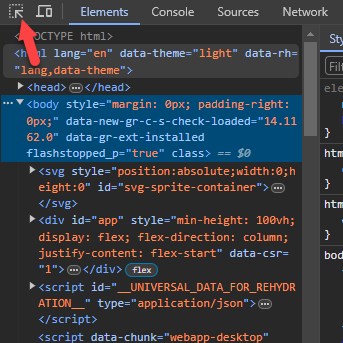
اضغط في مكان فارغ بالصفحة بزر الفأرة الأيمن ثم اختر inspect element أو اضغط على ctrl + shift + j، ثم من تبويب elements ستجد كود HTML الخاص بالصفحة: وتستطيع تحديد أي عنصر بالصفحة بالضغط على علامة الماوس ثم الضغط على العنصر: والشرح التالي سيوضح لك ذلك: لكن للعلم موقع تيك توك يستخدم React، أي أنّ الصفحة في البداية تكون فارغة عند زيارتها ثم يتم حقن المحتوى من خلال جافاسكريبت في الـ DOM. لذا عملية الـ Scraping ستكون مختلفة عن المواقع الثابتة static.
-
ليس جميع الأساسيات، فقط المفاهيم المتقدمة مثل الخوارزميات وهياكل البيانات وأنماط التصميم، إنما المفاهيم المتقدمة في اللغة البرمجية نفسها مثل البرمجة الكائنية والدوال الغير متزامنة فهي بحاجة إلى وقت وتدرب باستمرار فقط. لكن المهم هو الدراسة بشكل صحيح وليس مشاهدة الدروس بغرض الإنتهاء منها، فلن تحقق استفادة من ذلك وستعود للدراسة من جديد، لذا المشاهدة مع التطبيق العملي والبحث والتطبيق على نماذج مختلفة وعدم الإكتفاء بالشرح هي الطريقة الصحيحة ودائمًا كن فضولي عند تعلم البرمجة. وبالنسبة للأساسيات لا تنتظر أن تفهمها من أول مرة، بل عملية التعلم تكرارية أي أنت بحاجة إلى التكرار من خلال المشاهدة والتطبيق العملي معًا لكي تستوعب الأمر ومع الوقت تصبح تلك المفاهيم أسهل فأسهل.
-
حاليًا أصبح متاح السحب على الحساب البنكي بشكل رسمي في باي بال مصر، قم بإضافة حساب وليس بطاقة ويجب أن يكون الحساب بالجنيه المصري. وبالنسبة لسؤالك، يجب أن تكون الفيزا هي من نوع Visa وليس Master card، وأيضًا أن يدعم البنك الخاص بتلك البطاقة الربط مع باي بال. ويجب ربط البطاقة مع باي بال أولاً قبل السحب.، ومشكلة جميع البطاقات حاليًا ما عدا التي من نوع Credit card، أنها لا تدعم الشراء بالدولار في حين أنك بحاجة إلى 1 دولار لربط البطاقة مع باي وتفعيلها، تلك هي المعضلة.
-
الأمر بسيط، يعتمد تحديد ترتيب التنقل بين الحقول عند الضغط على Tab على الخاصية tabindex. وما تحتاجه هو إضافة الخاصية tabindex إلى كل عنصر قابل للتحديد بالترتيب الذي تريده. <input type="text" name="name" tabindex="1"> <input type="email" name="email" tabindex="2"> <input type="submit" value="Submit" tabindex="3"> ستجد شرح مفصل هنا:
- 2 اجابة
-
- 1
-

-
سبب المشكلة غير واضح، فربما المشكلة راجعة إلى وجود عطل ما في منفذ الشحن أي في الدائرة الكهربية الخاصة به في اللوحة الأم، أو مشكلة في البطارية جرب إزالة البطارية ثم تفقد هل المشكلة اختفت أم لا. وأحد الأسباب أيضًا هو أن الشاحن غير مناسب للاب توب لديك، أي الجهد الكهربائي (الفولت) الخاص به غير مناسب للاب توب لديك، يجب شراء شاحن بمواصفات مناسبة أي له نفس الجهد ولكن تيار أعلى (أمبير)، حاول تجربة شاحن آخر.
-
حاول أولاً حذف ملفات التخزين المؤقت، من خلال الأمر: npm cache clean --force إن استمرت المشكلة حاول إعادة تشغيل الحاسوب، إن استمرت عليك بحذف إصدار Node.js الذي لديك بالتوجه إلى Control Panel ثم اختر Programs ثم Programs and Features. ابحث عن Node.js ثم اضغط بزر الفأرة الأيمن واختر uninstall، بعد الإنتهاء أرجو تحميل الإصدار 18.17 فهو إصدار مستقر من خلال الرابط التالي: https://nodejs.org/dist/v18.17.0/node-v18.17.0-x64.msi
-
أنت لم تضيع وقتك في تعلم ما ذكرته وهو جافاسكريبت و React Native، بل على العكس هناك طلب على مطوري React Native الجيدين. ودائمًا أصعب لغة هي لغة البرمجة الأولى، وأنت الآن قمت بدخول مجال البرمجة وأصبح لديك أساسيات تستند إليها لتعلم ما تريد في المجالات المختلفة، فبالطبع الفرق كبير بينك وبين من يريد تعلم مجال مثل (تعلم الآلة) وهو بعيد تمامًا عن مجال البرمجة. لكن قبل إختيار المجال، عليك تحديد الوقت المتاح لك للحصول على وظيفة ويجب تحديد وقت واقعي وليس أمنيات، في حال كان الوقت المتاح لك سنة أو أقل، إذن مجال تعلم الآلة ليس لك. ابحث في سوق العمل لديك عن المجالات المطلوبة والتي تطلب خبرة سنة أو أقل ثم قم بتعلم المهارات المطلوبة، تلك هي الطريقة الصحيحة لدخول سوق العمل، والبحث يتم على مواقع التوظيف مثل LinkedIn و indeed و Bayt.
-
عليك أولاً إنشاء ملف Dart جديد في مشروعك وذلك الملف لعرض مجموعتي Firebase في جدول بيانات. ثم استيراد الحزم التالية في الملف: import 'package:cloud_firestore/cloud_firestore.dart'; import 'package:flutter/material.dart'; import 'package:data_table_2/data_table_2.dart'; الآن أنشيء نموذج بيانات لتمثيل البيانات في مجموعتي Firebase، فلو لديك مجموعتان "المستخدمون" و "المنتجات" ، فستحتاج إلى إنشاء نموذج بيانات لكل منهما. class User { String id; String name; String email; User({this.id, this.name, this.email}); factory User.fromFirestore(DocumentSnapshot snapshot) { return User( id: snapshot.id, name: snapshot['name'], email: snapshot['email'], ); } } class Product { String id; String name; double price; Product({this.id, this.name, this.price}); factory Product.fromFirestore(DocumentSnapshot snapshot) { return Product( id: snapshot.id, name: snapshot['name'], price: snapshot['price'], ); } } ثم استخدم FirebaseFirestore لجلب البيانات من مجموعتي "المستخدمون" و "المنتجات". final FirebaseFirestore firestore = FirebaseFirestore.instance; Stream<List<User>> getUsers() { return firestore .collection('users') .snapshots() .map((snapshot) => snapshot.docs.map((doc) => User.fromFirestore(doc))); } Stream<List<Product>> getProducts() { return firestore .collection('products') .snapshots() .map((snapshot) => snapshot.docs.map((doc) => Product.fromFirestore(doc))); } بعد ذلك استخدم DataTable2 لعرض البيانات في جدول بيانات. class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { List<User> users = []; List<Product> products = []; @override void initState() { super.initState(); getUsers().listen((event) { setState(() { users = event; }); }); getProducts().listen((event) { setState(() { products = event; }); }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('عرض مجموعات Firebase في جدول بيانات'), ), body: SingleChildScrollView( child: Column( children: [ DataTable2( columns: [ DataColumn(label: Text('اسم المستخدم')), DataColumn(label: Text('البريد الإلكتروني')), ], rows: users .map((user) => DataRow(cells: [ DataCell(Text(user.name)), DataCell(Text(user.email)), ])) .toList(), ), DataTable2( columns: [ DataColumn(label: Text('اسم المنتج')), DataColumn(label: Text('السعر')), ], rows: products .map((product) => DataRow(cells: [ DataCell(Text(product.name)), DataCell(Text(product.price.toString())), ])) .toList(), ), ], ), ), ); } } وبإمكانك الإعتماد على فلاتر لتصفية البيانات في جدول البيانات، كإضافة فلتر لعرض المستخدمين من بلد معين. class MyHomePage extends StatefulWidget {
- 1 جواب
-
- 1
-

-
ما تقصده هو تخطي الـ captcha، وذلك ممكن من خلال سكريبت بايثون أو جافاسكريبت للتعرف على الكابتشا ثم محاولة حلها لكن ذلك ليس أكيد 100%. ابحث على جيت هب عن captcha bypass أو captcha resolver وستجد مستودعات كثيرة، قم بتجربة البعض منها.