-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
أرجو قراءة التالي
-
غالبًا مجلد bin لديك ليس مُضمن بمسارات البيئة System's environment variable، أي مسار مشابه للتالي: C:\ProgramFiles\Java\jdk1.8.0_05\bin توجهي للمسار المشابه على حاسوبك ثم نسخه ثم إضافته لمتغيرات البيئة. فذلك المجلد bin يحتوي على ملف باسم javac كالتالي: وبعد إضافته أعيدي تشغيل منفذ الأوامر.
-
هل استخدمت المكتبة التالية؟ https://www.npmjs.com/package/@paypal/react-paypal-js والكود لديك ليس به مشكلة فالزر يظهر عند تجربته، يمكنك تفقد المثال التالي لتفهم الأمر والتعديل على الكود وتجربة الكود الخاص بالزر لديك: https://paypal.github.io/react-paypal-js/?path=/docs/example-paypalbuttons--default
- 1 جواب
-
- 1
-

-
لم تعد استضافة heroku مجانية، ومن البدائل المتاحة كانت منصة railway إلا أنها لم تعد مجانية أيضًا، ومن حيث السهولة في الاستخدام لديك الآن vercel (تدعم (Node.js, Go, Ruby, Python) و أيضًا يوجد Render.com وcyclic.sh، بجانب Netlify والتي تدعم اللغات والبيئات التالية: Node.js Ruby Python PHP Go Java والمزيد يمكنك تفقده من خلال المستند الرسمي. وبخصوص استضافة قاعدة بيانات، فلديك planetscale وsupabase وcockroachDB بالإضافة إلى Atlas.
- 1 جواب
-
- 2
-

-
حاول إعادة إنشاء ملف ldpaths وذلك من خلال إنشاء ملف فارغ باسم ldpaths في المجلد etc داخل مجلد R الرئيسي: sudo touch /usr/lib/R/etc/ldpaths ثم تعديل ملف Rprofile في مجلد R الرئيسي (~/.Rprofile)، أو إنشائه إذا لم يكن موجودًا. Sys.setenv("R_HOME"="/usr/lib/R") إن استمرت المشكلة تأكد من أنك قمت بإزالة R بشكل كامل قبل المحاولة الأولى لإعادة التثبيت، تحقق من ذلك بواسطة: dpkg -l | grep r-base وإن كان لديك أي حزم من R مثبتة، فيجب إزالتها جميعًا باستخدام الأمر: sudo apt-get purge r-base r-base-core r-recommended r-cran-* وإذا واجهتك أي مشاكل، فربما تحتاج إلى إعادة تهيئة متغيرات البيئة المتعلقة بـ R_HOME، وذلك عبر تعديل ملفات الإعداد في /etc/profile.d/ أو /etc/environment.
- 2 اجابة
-
- 1
-

-
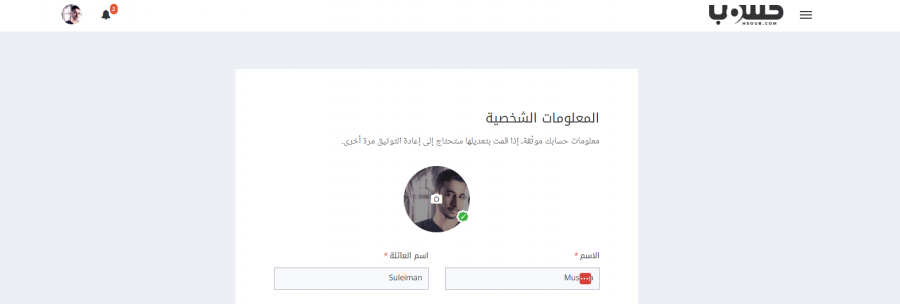
عليك بالتوجه إلى الرابط التالي وتسجيل الدخول إذا طلب منك ذلك: https://accounts.hsoub.com/settings?service=11 ثم ستجد الاسم واسم العائلة، قم بتغييره للاسم الذي تريده، وبالأسفل اضغط على حفظ التعديلات. وستجد أنه تم تعديل الاسم هنا، وإذا لم يتم ذلك، قم بتسجيل الخروج ثم إعادة تسجيل الدخول.
- 2 اجابة
-
- 1
-

-
الكود يعمل بشكل سليم لا مشكلة، لرؤية النتيجة لا تقومي بإدخال أية أسماء أخرى اضغطي على Enter وسيتم عرض النتائج.
- 3 اجابة
-
- 1
-

-
توزيعة ريدهات لها إصدارات مدفوعة وأخرى مجانية، فالإصدارات المدفوعة هي: Red Hat Enterprise Linux (RHEL) هو الإصدار المدعوم من ريدهات، ويتميز بالاستقرار والأمان والدعم الفني من ريدهات. Red Hat Developer Suite عبارة عن مجموعة من أدوات التطوير التي توفرها ريدهات للمطورين. Red Hat OpenShift Platform هي منصة سحابية مفتوحة المصدر لإنشاء وتشغيل التطبيقات. أما الإصدارات المجانية فهي Fedora وهي توزيعة لينكس مجانية ومفتوحة المصدر تدعمها ريدهات، أيضًا CentOS Stream وهي توزيعة لينكس مجانية ومفتوحة المصدر مبنية على RHEL. والفرق بين الإصدارات المدفوعة والمجانية يتمثل في: توفر ريدهات دعمًا فنيًا مدفوعًا لمستخدمي RHEL بينما لا توفر ريدهات دعمًا فنيًا مجانيًا للإصدارات المجانية. يتم اختبار RHEL بشكل مكثف لضمان استقراره وأمانه بينما لا تكون الإصدارات المجانية مستقرة أو آمنة مثل RHEL. لذا RHEL معتمدة في البيئات التجارية والحكومية، مما يجعلها خيارًا شائعًا للشركات التي تحتاج إلى دعم موثوق واستقرار. https://academy.hsoub.com/devops/linux/redhat/
-
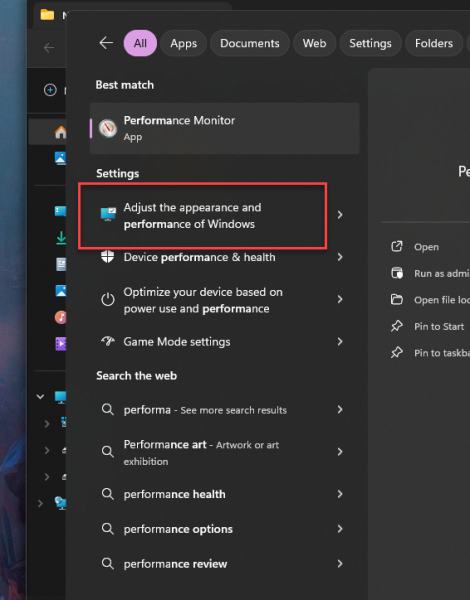
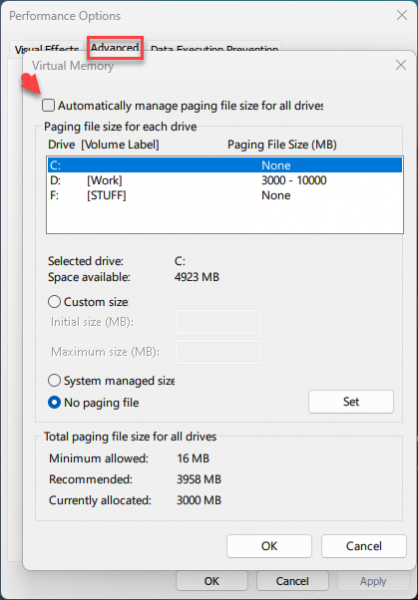
@Asd البريكي إذن المشكلة لديك بسبب vanguard المستخدم في حماية ألعاب RIOT، إذا كان إصدار الويندوز لديك هو 21h2 عليك إذن تحديث النسخة. أيضًا تنفيذ الأمر التالي بمنفذ الأوامر لمحاولة حل المشاكل في الهارديسك والرامات: sfc/scannow ثم بعد الإنتهاء: chkdsk C: /f/x/r أيضًا تعطيل الخاصية التالية في الويندوز، ابحث عن performance في شريط البحث بالويندوز بالأسفل ثم اختر adjust appearance and performance: بعد ذلك اختر advanced من النافذة التي ستظهر لك، ثم اختر change ثم قم بإلغاء automatically manage paging file ثم اضغط ok وقم بعمل إعادة تشغيل للحاسوب:
-
Angular 17 متوافق مع الإصدارات القديمة وبالتالي معظم ما ستتعلمه في الدورات القديمة سينطبق على Angular 17. وهناك بعض التغييرات المهمة في Angular 17 التي لم تكن موجودة في الإصدارات القديمة، أهمها: Ivy: هو مترجم جديد لـ Angular يجعل الكود أسرع وأكثر كفاءة. Pipes: تم تحسين وظائف الأنابيب بشكل كبير. Testing: تم تحسين اختبارات الوحدة واختبارات النهاية إلى النهاية. Material Design: تم تحديث مكونات Material Design لتتوافق مع معايير Material Design 3. لذا من الأفضل تعلم الإصدار الأحدث، لكن لو وجدت إصدار 16 أو 15 مثلاً، لكن الدورة محتواها أفضل والشرح يتناسب معك فلا مشكلة في ذلك، وتستطيع تعلم الميزات الجديدة في الإصدارات الأحدث دونّ مشكلة سواء من خلال المستند الرسمي أو من اليوتيوب.
- 3 اجابة
-
- 1
-

-
أرجو التعليق أسفل فيديو الدرس ستجد صندوق تعليقات في أسفل الصفحة، وذلك لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا. وعامًة، تأكد من حفظ الكود من خلال CTRL + S لتظهر التعديلات، وأيضًا تحديث الصفحة في حال لم تكن تستخدم إضافة live server. وأرجو توفير صورة للمشكلة. وإليك مثال للطباعة: HTML: <!DOCTYPE html> <html> <head> <title>Print to Console Example</title> </head> <body> <h1>This is an HTML page</h1> <script src="index.js"></script> </body> </html> ملف index.js: console.log("Hello there!");
- 1 جواب
-
- 1
-

-
هل تستطيع الدخول لسطح المكتب؟ أم تظهر لك الشاشة الزرقاء مباشرًة؟ وهل تم عمل فورمات لقرص الـ C ثم تثبيت ويندوز جديد؟ في حال تم ذلك فالمشكلة إما بسبب الهارديسك لديك أو الرامات (الذاكرة العشوائية)، إن كان لديك أكثر من رام حاول حذف واحدة منهم ثم التجربة، وإن استمرت قم بتركيب ما تم إزالته ثم إزالة الأخرى والتجربة. أيضًا إن كان لديك هارديسك آخر حاول تثبيت الويندوز عليه للتجربة.
-
بالطبع فالدورة تؤهلك للقيام بالأمور التالية: مطور Full-stack لبناء مواقع الويب والمتاجر الإلكترونية أي قادر على تطوير الواجهة الأمامية والخلفية أيضًا من خلال Django و Flask. مطور واجهة خلفية Back-End فقط. مجال تعلم الآلة ولكن هنا أنت بحاجة إلى تعلم المزيد وعدم الإكتفاء بالدورة والأمر بحاجة إلى وقت أكثر من أي مجال آخر. محلل بيانات (Data Analyst )، حيث ستتمكن من استخدام مهارات البرمجة الخاصة بك للتحليل واستخراج البيانات من مصادر متنوعة، ومعالجة البيانات، وإجراء التحليلات الإحصائية والتعلم الآلي باستخدام مكتبات Python مثل pandas و NumPy و scikit-learn. مطور odoo بخصوص فترة شهر فالأمر لا يمكن تحديده، البعض قد يستغرق 3 أشهر للحصول على أول وظيفة، فدائمًا أول وظيفة هي الأصعب. لكن بالطبع يمكن تقليل تلك المدة، بالاستعداد جيدًا من خلال وجود معرض أعمال قوي لإثبات جاهزيتك وعرض مهاراتك بشكل عملي مما يضعك في موقف أفضل من باقي العروض التي ليست لديها معرض أعمال مناسب. أيضًا تعلم كتابة عرض مناسب عند التقديم على المشاريع والظهور بمظهر إحترافي وكيفية التسويق لنفسك بدون الظهور بمظهر المبتدئين. وأرجو قراءة التالي:
-
مسؤول عن جميع جوانب الموقع الإلكتروني، بدءًا من تصميمه وتطويره ووصولًا إلى صيانته وتشغيله، وبالطبع تختلف مسؤوليات مدير الموقع اعتمادًا على نوع الموقع،وتشمل وظائفه ما يلي: 1. إدارة المحتوى: إنشاء وتحرير ونشر المحتوى على الموقع، مثل المقالات والصور ومقاطع الفيديو. ضمان دقة وفعالية المحتوى. تحسين المحتوى للبحث (SEO). إدارة حقوق النشر والملكية الفكرية. 2. التصميم والتطوير: الإشراف على تصميم وتطوير الموقع. ضمان سهولة استخدام الموقع وفعاليته. اختبار الموقع والتأكد من خلوه من الأخطاء. إجراء التحديثات والتغييرات على الموقع. 3. الصيانة والتشغيل: ضمان أمان الموقع وسلامته. مراقبة أداء الموقع وتحليله. حل المشكلات الفنية التي قد تواجه الموقع. تحديث البرامج والمكونات الإضافية. 4. التسويق: الترويج للموقع وجذب الزوار. تحسين زيارات الموقع (SEO). إدارة حملات التسويق عبر الإنترنت. تحليل بيانات الموقع لفهم سلوك الزوار. 5. إدارة الفريق: الإشراف على فريق عمل الموقع، مثل مصممي الويب والمطورين وكتاب المحتوى. توزيع المهام وتحديد الأولويات. تقييم أداء الفريق وتقديم التوجيهات. ,في حال كان الموقع متجرًا إلكترونيًا، فتشمل وظائف مدير الموقع أيضًا: إضافة وتعديل وحذف المنتجات. تتبع الطلبات والمخزون. ضمان أمان معالجة المدفوعات. حل مشكلات العملاء والرد على استفساراتهم. فمثلاً مدير موقع ويب إخباري مسؤول عن نشر المقالات الإخبارية، وإجراء المقابلات، وتحرير المحتوى، والتأكد من صحة المعلومات. ومدير موقع متجر إلكتروني مسؤول عن إضافة المنتجات الجديدة، وإدارة المخزون، ومعالجة المدفوعات، وتقديم خدمة العملاء. ومدير موقع شركة مسؤول عن تصميم الموقع وتطويره، ونشر المحتوى، والترويج للشركة، وتحليل بيانات الموقع.
-
النشر يتم على منصة جوجل بلاي لكونها الأكثر استخدامًا والأسهل في النشر. وعملية إطلاق التطبيق ونشره تتم بواسطة الفريق التقني، لذا يكفي الإطلاع على سير العملية على منصة واحدة لفهم ما يحدث، وذلك ما تم بالدورة.
- 2 اجابة
-
- 1
-

-
أولاً الدالة floor غير موجودة في مكتبة C++ الأساسية وعليك تعريفها بواسطة <cmath>. أيضًا أنت تستخدم عامل modulo (%) مع نوع float على الجانب الأيسر وأنواع int على الجانب الأيمن، وذلك غير صحيح لأن عامل modulo يتطلب أن يكون كلا الجانبين من نوع integer، أي تحويل المتغير Seconds إلى int قبل العملية. ويوجد قوس مغلق (}) ناقص في نهاية دالة main. لذا الكود الصحيح هو: #include <iostream> #include <cmath> using namespace std; int main() { float Seconds; float remender; cout << "Enter Number Seconds: \n"; cin >> Seconds; int secperD = 24 * 60 * 60; int secperH = 60 * 60; int secperM = 60; int NumOfD = floor(Seconds / secperD); remender = static_cast<int>(Seconds) % secperD; int NumOfH = floor(static_cast<int>(remender) / secperH); remender = static_cast<int>(remender) % secperH; int NumOfM = floor(static_cast<int>(remender) / secperM); remender = static_cast<int>(remender) % secperM; int NumOfS = remender; cout << "Number of Days: " << NumOfD << endl; cout << "Number of Hours: " << NumOfH << endl; cout << "Number of Minutes: " << NumOfM << endl; cout << "Number of Seconds: " << NumOfS << endl; return 0; }
-
ستحتاج إلى استخدام إطار Flask أو Django، فتلك الإطارات توفر إنشاء API بكل سهولة، أيضًا يوجد إطار FastAPI مع أدوات مدمجة للتحقق من صحة البيانات. لذا اختر الإطار الذي تريده، وإن المشروع بسيط فاستخدم Flask. والأمر مماثل لكل منهم: حدد نقاط النهاية (endpoints) التي ستعرض وظائف مشروعك. حدد نوع البيانات التي ستستخدمها لنقل البيانات بين العميل والخادم. حدد HTTP methods لعمليات CRUD (إنشاء، قراءة، تحديث، حذف). https://academy.hsoub.com/programming/python/flask/
-
استخدم ميثود الأسلوب setText() لتحديث نص الـ QLabel ثم تحديث نص الـ QLabel الحالي بقيمة المتغير name_get باستخدام setText() على العنصر القائم بالفعل كالتالي: from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QLineEdit, QLabel, QVBoxLayout app = QApplication([]) w = QWidget() w.setWindowTitle('تحديث QLabel') layout = QVBoxLayout(w) l1 = QLabel("الاسم : ", w) layout.addWidget(l1) e1 = QLineEdit(w) layout.addWidget(e1) b1 = QPushButton("Print", w) layout.addWidget(b1) l2 = QLabel("", w) layout.addWidget(l2) def get(): name_get = e1.text() l2.setText(name_get) b1.clicked.connect(get) w.show() app.exec_()
-
المشروع لديك ممتاز، أحسنت حقًا، التصميم جيد جدًا وبسيط، لكن إن كنت تريد استخدام ذلك المشروع بدلاً من المشروع في المسار أرجو توفير مزايا التعديل والحذف الموجودة في مشروع الدورة فهي غير موجودة هنا. لذا أخبرتك بأن تقوم بتنفيذ المشروع فهناك دائمًا أمور جديدة ستتعلمها أو حتى طريقة جديدة لتنفيذ أمر معين.
- 1 جواب
-
- 1
-

-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر. ولكن كمساعدة في تنفيذ ما تريديه، عليك أولاّ تعريف المتغيرات اللازمة مثل name و marks وهما قائمتين، ثم استخدام دالة معينة نستخدمها في بايثون لاستقبال إدخال من المستخدم، ويجب تحويل ذلك الإدخال إلى رقم صحيح وليس نص. ثم نقوم بدفع الاسم والعلامات إلى القوائم، ثم في النهاية نقوم بحساب مجموع العلامات في قائمة marks وطباعتها.
-
دائمًا الإنسان يخاف مما يجهله، والمستقبل مجهول بالفعل، وبخصوص هيمنة الذكاء الاصطناعي فلا تقلق بخصوص ذلك الأمر يبدوا لك كذلك في البداية لكن عندما تتعلم وتقوم بتنفيذ مشاريع واقعية ومعقدة ستفهم حقيقة الأمر. لكن عليك ذكر تفاصيل أكثر لتقديم نصيحة مفيدة لك، ما هو سنك وفي أي جامعة تدرس وما هي بلدك وما هي ظروفك المادية. على أي حال في حال كنت تدرس بالجامعة فأنصحك بتعلم مجال الـ AI فالمستقبل واعد له، لكن الأمر بحاجة إلى جهد لفترة تصل إلى 3 سنوات لكي تصل إلى مستوى جيد بهذا المجال، أيضًا الرياضيات جزء هام بل هو أساس ذلك المجال وستجد توضيح هنا: ويمكنك إلقاء نظرة وتجربة المجال لفترة معينة قبل تحديد مسارك الجامعي إن كان ذلك متاحًا، وإن لم يكن ذلك متاح لك فالأفضل لك تعلم مجال تطوير المواقع فهو مجال مفتوح وتستطيع الإنتقال منه لأي مجال آخر.
-
لا مشكلة عزيزي الإختلاف أمر طبيعي بالتوفيق لك.
- 10 اجابة
-
- 1
-