-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
حاول استخدام خاصية links التي تقدمها Laravel لعرض روابط التقسيم في العرض كالتالي: <div class="table-responsive"> <table class="table text-md-nowrap" id="example1"> <thead> </thead> <tbody> @foreach ($categories as $category) <!-- بيانات الصفوف كما هي --> @endforeach </tbody> </table> <!-- إضافة روابط التقسيم --> {{ $categories->links() }} </div> https://wiki.hsoub.com/Laravel/pagination
-
عند تشغيل الكود يظهر خطأ TypeError: 'str' object does not support item assignment وذلك طبيعي لأن السلاسل النصية (strings) في لغة بايثون غير قابلة للتعديل (immutable)، بمعنى أنه لا يمكن تغيير محتوياتها بعد إنشائها، وأنت تحاول تغيير أحرف السلسلة النصية "st" داخل الحلقة، لكن بايثون يمنع ذلك لمنع حدوث نتائج غير مرغوبة. لذا تحتاج إلى إنشاء سلسلة جديدة تحتوي على التغييرات المطلوبة، حاول التفكير في الأمر لكي تستفيد.
- 5 اجابة
-
- 1
-

-
1- أولاً يوجد اختبارات قابلية الاستخدام وتنقسم إلى: اختبارات قابلية الاستخدام الاستكشافية لفهم سلوك المستخدمين مع المنتج أو الخدمة، مثل اختبارات المجموعات التركيزية واختبارات المراقبة. اختبارات قابلية الاستخدام التحققية لتقييم جوانب محددة من المنتج أو الخدمة، مثل سهولة الاستخدام والفعالية. 2- اختبارات الأداء والتي تنقسم إلى: اختبارات التحميل: تقييم قدرة النظام على التعامل مع عدد كبير من المستخدمين في نفس الوقت. اختبارات الإجهاد: تقييم قدرة النظام على العمل تحت ضغط كبير. 3- اختبارات التوافق وتتنوع ما بين: اختبارات التوافق بين المتصفحات: التأكد من عمل المنتج أو الخدمة على مختلف المتصفحات. اختبارات التوافق بين الأجهزة: للتحقق من عمل المنتج أو الخدمة على مختلف الأجهزة. ويوجد إختبارات أخرى مثل اختبارات A/B التي تهدف إلى اختبار نسختين مختلفتين من المنتج أو الخدمة لتحديد أيهما أفضل، أيضًا اختبارات المستخدمين عن بعد: اختبار المستخدمين دون الحاجة إلى وجودهم في نفس المكان. وتستخدم تلك الإختبارات في مراحل مبكرة من عملية التطوير لفهم احتياجات المستخدمين وتحديد نقاط الضعف في المنتج أو الخدمة، بالإضافة إلى قبل إطلاق المنتج أو الخدمة للتأكد من أنها تلبي احتياجات المستخدمين وتعمل بشكل صحيح وأيضًا بعد إطلاق المنتج أو الخدمة لتحسينها بشكل مستمر. وربما من المنصات العربية المشابهة منصة FasterCapital
- 2 اجابة
-
- 1
-

-
لكي أكون صريحًا معك، ستتعلم الأساسيات هنا وهنا، لكن عند تنفيذ مشاريع لن تستطيع القيام لا بهذا ولا ذاك. والسبب هو أنّ الغالبية لا توفر الوقت والمجهود الكافيين لتعلم التقنية كما ينبغي، فتجد التسرع لتعلم التقنية التالية بعد تنفيش مروع بسيط بالتقنية التي تسبقها. عليك أولاً تعلم أساسيات جافاسكريبت والتمكن منها جيدًا وتنفيذ مشاريع بها فقط دون استخدام أي مكتبة وستجد على اليوتيوب مشاريع جافاسكريبت، بعد ذلك تنتقل إلى React وتقوم بتنفيذ مشاريع أكبر وليس الاكتفاء بمشروع بسيط يوضح الأساسيات مثل مشروع ملاحظات Notes. ستجد تفصيل هنا:
-
ما فهمته هو أنك قمت بتنفيذ المشاريع لكنها غير موجودة على الحاسوب أي لم تقم بحفظها، صحيح؟ في تلك الحالة تستطيع نسخ الأكواد من مستودع المشروع النهائي والذي ستجد الرابط الخاص به في مقدمة أو مدخل كل مسار، لكن المهم هو استيعاب ما تم تنفيذه بالمشروع حيث سيتم سؤالك عن ذلك ولن يفيد نسخ الكود بدون فهم. رغم أني أنصحك بعد فعل ذلك وتنفيذ المشاريع مرة أخرى بمفردك، وستحقق إفادة أكبر لنفسك، ففي المرة الأولى لا أحد يستوعب الأمر بشكل كامل وستجد أن هناك بعض الأمور التي تحتاج مراجعتها واستيعابها مرة أخرى عند التنفيذ بمفردك، أيضًا عند التنفيذ بمفردك ينصب تركيزك على المشروع وليس على متابعة الخطوات مع الشرح، لذا الكثير يظن أنه قادر على تنفيذ مشروع من البداية لأنه قام بمتابعة الشرح فقط ولم يقم بتنفيذ مشروع بمفرده. أما إن كنت تقصد أنك لم تقم برفع المشاريع على GitHub ، فالأمر بسيط ولن يستغرق وقت، وقد تم توضيح مصادر لتعلم كيفية تنفيذ ذلك.
- 2 اجابة
-
- 1
-

-
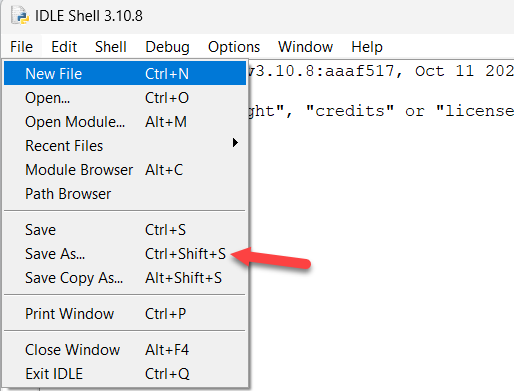
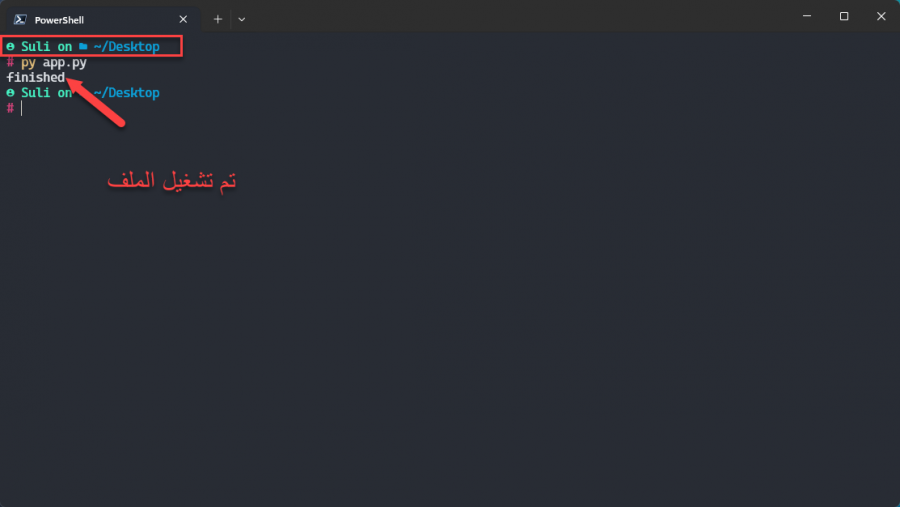
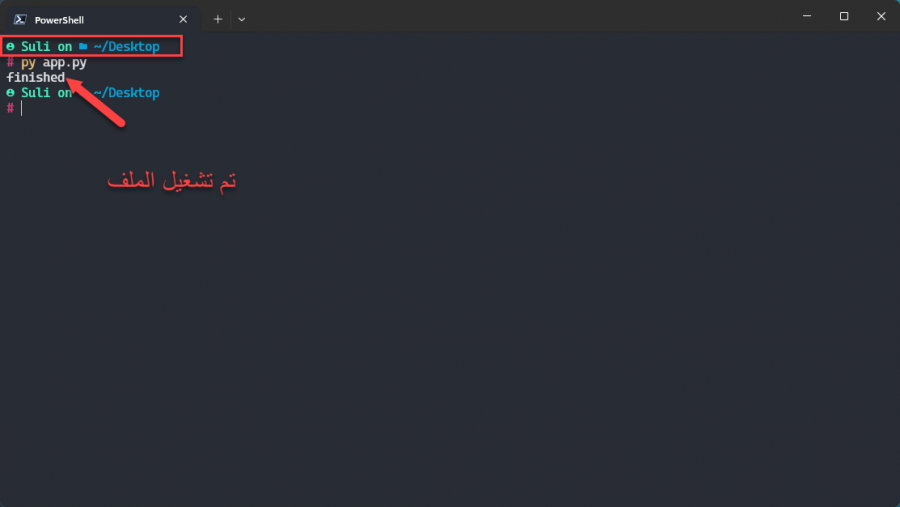
أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل ما تقصده تابع لأساسيات بايثون في دورة الذكاء الاصطناعي، وفي الشرح يتم استخدام shell idle في نظام ماك وهي بيئة برمجة متكاملة (IDE) لغة بايثون تأتي مثبتة مسبقًا على نظام التشغيل. وفي حال أنك تعمل على نظام ماك فعليك الضغط على file ثم إختيار save as ثم اختر مكان الحفظ وسمي الملف app.py ثم حاول تشغيل الملف: وأرجو إغلاق أي نافذة ما عدا النافذة الخاصة بالملف الذي تم حفظه. أما في الويندوز، عليك حفظ الملف بالضغط على على file ثم إختيار save as ثم اختر مكان الحفظ على سطح المكتب وسمي الملف app.py ثم تشغيل الملف بواسطة التيرمنال (منفذ الأوامر) حيث سنقوم بفتحه في مسار سطح المكتب ثم تنفيذ الأمر التالي لتشغيل الملف (اضغط على سطح المكتب بزر الفأرة الأيمن ثم اختر open in terminal): py app.py
-
أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل. ما تقصده تابع لأساسيات بايثون في دورة الذكاء الاصطناعي، وفي الشرح يتم استخدام shell idle في نظام ماك وهي بيئة برمجة متكاملة (IDE) لغة بايثون تأتي مثبتة مسبقًا على نظام التشغيل. لذا في الويندوز، عليك حفظ الملف بالضغط على على file ثم إختيار save as ثم اختر مكان الحفظ على سطح المكتب وسمي الملف app.py ثم تشغيل الملف بواسطة التيرمنال (منفذ الأوامر) حيث سنقوم بفتحه في مسار سطح المكتب ثم تنفيذ الأمر التالي لتشغيل الملف (اضغط على سطح المكتب بزر الفأرة الأيمن ثم اختر open in terminal): py app.py
-
الطريقة الأولى هي بإنشاء حساب على Google Cloud Platform وتفعيل خدمة Google Maps Platform، ثم عليك بالتالي: احصل على مفتاح API الخاص بك من Google Cloud Platform. قم بدمج مفتاح API مع تطبيق تيليجرام الخاص بك. عندما يطلب العميل إرسال طلبه، اطلب منه مشاركة موقعه مع التطبيق. استخدم مفتاح API Google Maps Platform لاستخراج إحداثيات الموقع من رسالة Telegram. أرسل إحداثيات الموقع إلى المحل مع بيانات الطلب وبيانات العميل. أو تستطيع الإعتماد على OpenStreetMap بدلاً من Google Maps دون استخدام مفتاح Google Cloud. الطريقة الثانية ستعتمد بها على مكتبة Telegram Bots API لإنشاء بوت تيليجرام بحيث ستضيف أمرًا جديدًا إلى البوت يسمح للعميل بمشاركة موقعه وعندما يشارك العميل موقعه مع البوت، استخرج إحداثيات الموقع من الرسالة ثم أرسل إحداثيات الموقع إلى المحل مع بيانات الطلب وبيانات العميل. وهناك منصة تقدم باقة مجانية للربط بين Google Maps و Telegram وهي منصة make.com
-
ما الذي تريد فعله بالضبط، هل قمت بالإشتراك في إحدى الدورات أم تريد طرح سؤال معين؟ للوصول لدورة معينة ستجد تبويب باسم دوراتي اضغط عليه وستجد الدورات التي اشتركت بها.
- 2 اجابة
-
- 1
-

-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر لكي تحقق استفادة أنت، والأمر بسيط فخطوات الحل هي كالتالي: هناك وحدة في بايثون نستخدمها لتوليد أعداد عشوائية حاول تذكر ما هي، نقوم باستيرادها أولاً. ثم تعريف متغيرين وإعطاء الأول قيمة 1 والثاني 100 كما هو مطلوب، بعد ذلك نستخدم ميثود (دالة) من الوحدة التي ذكرتها سابقًا حيث تستقبل رقمين وتقوم بإرجاع رقم عشوائي صحيح بينهم ونقوم بتخزين ذلك في متغيرين آخرين مثل num1 و num2. ثم تعريف حلقة for للتكرار من num1 إلى num2 وجمع الأعداد الزوجية في متغير باسم sum. ولمعلوماتك الأعداد الزوجية هي التي باقي القسمة الخاص بها يساوي 0، وتلك نقطة هامة في الحل.
-
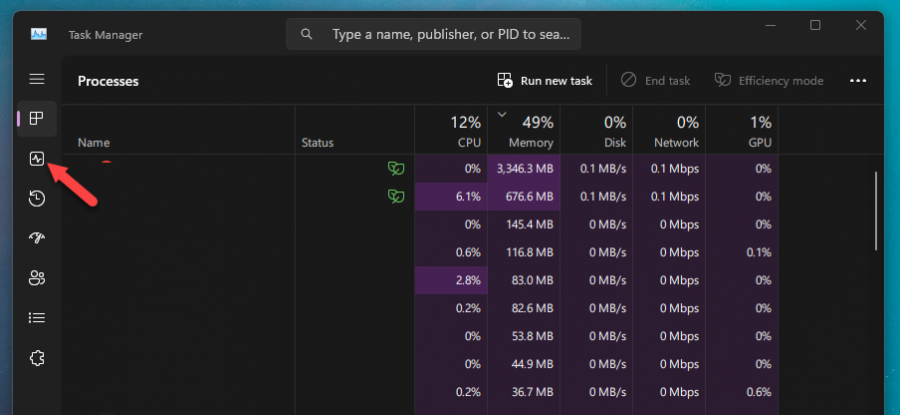
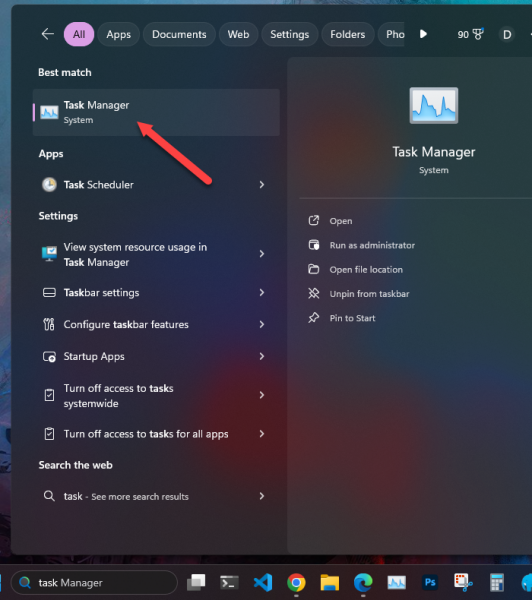
ابحث عن task manager في شريط البحث بالأسفل، ثم اضغط عليه وستجد الاستهلاك والبرامج والخدمات التي تعمل، وإذا أردت تفصيل اكثر اضغط على الأيقونة التالية:
- 5 اجابة
-
- 1
-

-
الموقع الأقرب هو https://www.dailyui.co فخلال 100 يوم يتم تقديم تحديات لك لتنفيذها، والأمر محفز فعلاً. وبخصوص ٌملفات figma فستجد ذلك بالمنصات التالية: https://www.uplabs.com/ https://www.figma.com/community
- 3 اجابة
-
- 1
-

-
لاحظ أنك لم تم برفع النسخة التي تم تحزيمها من المشروع هنا في المستودع: https://github.com/Ahmed-ALfadaly/travel.github.io بل قمت برفع الكود المصدري، يجب تحزيم المشروع من خلال npm run build، ثم رفع مجلد build أو dist أو public أيًا كان اسمه في مستودع منفصل أو في فرع branch منفصل في نفس المستودع بجانب الكود االمصدري الذي يوجد في فرع main. والأسهل رفع مشاريعك على netlify حيث تستطيع رفع مجلد المشروع الذي تم تحزيمه مباشرًة إلى الاستضافة وسيتم توفير رابط لك، أو تستطيع رفع المشروع من خلال إختيار مستودع github.
- 4 اجابة
-
- 1
-

-
المشكلة ناتجة من وجود قيمة padding غير صحيحة لقسم history حيث كتبت: padding: 50px auto; وقيمة auto غير صحيحة، حيث نستخدمها مع الـ margin لكي يتم وضع إزاحة في المساحة الفارغة بشكل تلقائي. بينما الـ padding يجب تحديد قيمة، كالتالي: padding: 50px
- 1 جواب
-
- 1
-

-
بالطبع، فمثلاً تستخدم محركات البحث مثل Google و Bing خوارزميات البحث لمطابقة استفسارات المستخدم مع صفحات الويب ذات الصلة، وتتضمن خوارزميات البحث خوارزميات البحث الخطي و Binary Search وخوارزميات أكثر تعقيدًا مثل PageRank. أيضًا تعتمد مواقع التجارة الإلكترونية مثل Amazon و eBay خوارزميات البحث لمساعدة العملاء في العثور على المنتجات التي يبحثون عنها، حيث تتضمن خوارزميات البحث الخطي و Binary Search وخوارزميات تصفية البيانات. وتستخدم تطبيقات الوسائط الاجتماعية مثل Facebook و Twitter خوارزميات البحث للعثور على الأشخاص والمحتوى ذي الصلة. أيضًا تطبيقات الخرائط مثل Google Maps و Apple Maps تعتمد على خوارزميات البحث للعثور على المواقع والشركات.
- 4 اجابة
-
- 1
-

-
دائمًا ما أنصح بذلك، والتطبيق مع الشرح مفيد في البداية، لكن الاستفادة الحقيقية تكمن عندما تكتب الكود بنفسك وتحاول تغيير أجزاء منه بناءًا على استيعابك للكود، حيث أنّ التطبيق مع الشرح فقط يمنعك من التفكير بنسبة معينة لأنك تعتمد على شرح يوضح الأمر لك خطوة بخطوة، لكن عند كتابة الكود بمفردك ينصب تركيزك على الكود والمنطق البرمجي ويتم استرجاع ما قمت بتعلمه سابقًا عند التفكير في تنفيذ أمر معين ويتم ربط الأمور ببعضها. لذا تستطيع تنفيذ مشروع بنفس الفكرة ونفس المميزات أو مع ميزات َإضافية وتصميم مختلف، والتصميم من الأفضل تقليده في البداية لحين تكوين فكرة عن التصميم وستجد مصادر هنا:
-
أنت بحاجة إلى الجمع ما بين HTML, CSS لتنفيذ ذلك، حيث نقوم بإنشاء عنصر <div> يحتوي على الصورة والنص وتعيين خاصية position: absolute للعنصر النصي بجانب خاصية opacity: 0 لإخفائه وتلك الخاصية مهمة لكي يتم إظهاره وعمل animation أثناء الظهور فهي الخاصية الوحيدة التي تسمح لنا بذلك عند عمل hover على النص. كالتالي: <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .img-container { position: relative; text-align: center; color: white; width: 400px; height: 400px } .centered { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); backdrop-filter: blur(4px); color: black; font-size: 24px; opacity: 0; transition: opacity 0.2s ease-in-out; } .img-container:hover .centered{ opacity: 1 } </style> </head> <body> <div class="img-container"> <img src="https://placehold.co/400x400" alt="Snow" style="width:100%;"> <div class="centered">Centered</div> </div> </body> </html>
-
بالضبط: {"iphone": 10, "mac": 5}
- 13 اجابة
-
- 1
-

-
المعاملات الممرة هي: stock: قاموس يمثل البضائع الموجودة في المخزون (قاموس) merch: اسم البضائع التي يريد العميل شرائها (نص) n: عدد وحدات البضائع التي يريد العميل شرائها (رقم)
- 13 اجابة
-
- 1
-