لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/18/17 في كل الموقع
-
الإصدار 2.0.0
34169 تنزيل
كثر العاملون عن بعد في اﻷعوام الأخيرة إما عملًا حرًا أو نظاميًا، وقفز هذا النمط قفزات كبيرة وتغير كذلك عدة مرات في تلك الأعوام، وربما نشهد استقرارًا نسبيًا لتقلباته على المدى القريب، وإن كان الإصدار الأول من هذا الكتاب منتصف عام 2015 يبشِّر به ويدعو الناس إليه وإلى مزايا التعامل مع الموظفين عن بعد، كان لزامًا علينا تحديث الكتاب وإصدار هذه النسخة التي سنتوسع فها ونتعرض للمشاكل التي تواجه الذين يوظِّفون عن بعد، فقد طرأت مشاكل جديدة لم تكن موجودة من قبل استحداث هذا النمط من العمل، وسنذكر بعض الحلول لتلك المشاكل مما رأيناه في السوق أو جربناه بأنفسنا. وكانت الوظائف التي تسمح بالعمل عن بعد في الغالب في المجال التقني أو المجالات التي تعتمد على التقنية في مهامها اليومية، حيث يكون المنتج مادة تُنشأ وتعالَج وتُخرَج على الحواسيب، إما برمجيات أو تصاميم أو نصوص أو مرئيات أو مواد مالية أو غيرها، على عكس المجالات التي تكون المنتجات فيها حقيقية مثل المصانع والمتاجر التي لا بد من تواجد حقيقي للموظفين في محل الإنتاج أو البيع، فازدهرت الشركات المتخصصة في تلك المجالات التي تعتمد أساسًا على نهج العمل البعيد وبدأت شركات كثيرة بتبنيه وفقًا لما يناسبها طبعًا، وهنا أردنا تبيان الطريق الصحيح الذي يسهِّل على صاحب الشركة تبني مفهوم العمل عن بعد ويوصل بشركته إلى النجاح، فرأينا أن نضع هذا الكتاب بين يديك ليكون عونًا ودليلًا ومرجعًا. هذه النسخة موجَّهة في الأساس إلى رواد الأعمال وأصحاب الشركات الذين يودون تأسيس شركة تعمل عن بعد أو لديهم شركة قائمة تقليدية تعمل من مقر حقيقي ويريدون تحويلها إلى شركة بعيدةً سواءً كليًا أو جزئيًا، أما إن كنت عاملًا تعمل عن بعد، سواءً موظفًا أو مستقلًا، فنحيلك هنا إلى كتاب دليل المستقل والعامل عن بعد. ونرجو بهذا العمل أن نكون قد وُفقنا في وضع مرجع بين يديك يؤهلك لتأسيس شركة تعمل عن بعد ويرشدك إلى أهم نواحي إدارتها وتوظيف مختلف الكفاءات فيها، بل وحتى تطويرها والانطلاق بها نحو النجاح، عسى أن نرى الكثير من الشركات العربية التي تخدم سوق العمل وتقوده نحو التطور والنجاح. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات نسردها بالترتيب التالي: مدخل إلى العمل عن بعد تأسيس بيئة عمل عن بعد أساسيات التوظيف عن بعد آليات الإدارة والتطوير لشركة تعمل عن بعد تحديات العمل عن بعد والإدارة البعيدة استقرار وتطور الشركات العاملة عن بعد1 نقطة -
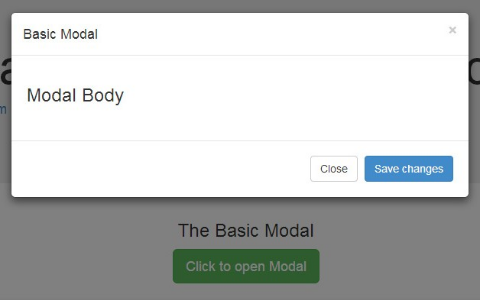
استكمالا لمقال مكونات إطار عمل Bootstrap، نعود إليكم في هذا المقال بتكملة لبقية المكونات، وسنتناول مواضيع اللوحات Panels، النوافذ المتوسطة الظهور Modal Windows، وأداة العرض المتكرر Carousel، وخاصية التقلص Collapse. اللوحات Panelsلتكوين عنصر اللوحات بشكل كامل، لزم أن نعرف مكوناته، فتتكون اللوحة من الرأس Header وجسم اللوحة body والذيل Footer، والآن سنقوم بتكوين لوحة أساسية بدون رأس أو ذيل لكي يسهل عليك فهم المكونات. ولتكوين لوحة أساسية سنستخدم الصنف panel. والصنف panel-default. مع الوسم <div> الذي يحوي كل عناصر اللوحة، ونستخدم الصنف panel-body. لإدراج مكونات اللوحة. شيفرة تكوين لوحة في صفحات الويب: <div class="panel panel-default"> <div class="panel-body"> يمكن وضع المحتوى الذي تريد من عناصر الصفحة والنصوص وغيرها </div> </div>وهذه مخرجات الشيفرة السابقة: رأس وتذييل اللوحةبعد أن تم تكوين الجزء الأساسي في اللوحة نقوم بإضافة الرأس والذيل لهذه اللوحة، لإضافة الرأس نستخدم الصنف panel-heading. ولإضافة عنوان في رأس اللوحة نستخدم الصنف panel-title. مع الوسم <h1>-<h6> حسب الحجم الذي نريده للنص، ولإضافة ذيل اللوحة نستخدم الصنف panel-footer. مع الوسم <div>. وهذه شيفرة تكوين رأس وذيل للوحة السابقة: <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">رأس اللوحة</h3> </div> <div class="panel-body"> يمكن وضع المحتوى الذي تريد من عناصر الصفحة والنصوص وغيرها </div> <div class="panel-footer">ذيل اللوحة</div> </div>مخرجات الشيفرة السابقة: ونستطيع إضافة عناصر مختلفة إلى الذيل كأن نضيف نصوص أو أزرار مثل زر المشاركة أو قراءة المزيد وغيرها من العناصر التي قد تحتاجها في ذيل اللوحة، ففي المثال التالي سنضيف عناصر متعددة إلى الذيل لتتمكن من إضافة مثلها في موقعك: تنسيق اللوحة حسب محتوياتهاقد تحتاج إلى إظهار اللوحة بتنسيق يناسب المحتوى كأن يكون لجذب الانتباه أو أن يكون المحتوى لعرض بيانات مهمة، أو أن تكون إرشادات لتحذير المستخدم، فكل هذه المحتويات أو غيرها تستطيع أن تضيف تنسيق مناسب لها في اللوحة ، كما في الصورة التالية: إضافة الجداول والقوائم وعناصر أخرى إلى اللوحةتعتبر اللوحة كإطار تستطيع أن تضع عليها ما تريد من عناصر وهنا سنضيف جدول وقائمة إلى اللوحة وأنت تستطيع تجربة إضافة عناصر أخرى لترى كيف ممكن أن تستفيد من اللوحات بشكل أفضل، لإضافة عناصر مستقلة إلى اللوحة لا بد من أن تكون في جسم اللوحة أي ضمن الوسم <div> الذي يأخذ الصنف panel-body. لكي نقول بأن اللوحة عبارة عن إطار لهذا العنصر أما إذا أضفت العنصر في الرأس أو الذيل سيكون من مكونات اللوحة نفسها، لذا سنضيف الجدول في جسم اللوحة ، وننوه إلى أن إطار العمل Bootsrap قد خصص الصنف table. خاص بالجداول، وهذه شيفرة إضافة جدول داخل اللوحة: ... <div class="panel-body"> <table class="table"> <th>المنتجات</th><th>السعر </th> <tr><td>التمور</td><td>200</td></tr> <tr><td>العسل</td><td>400</td></tr> </table> </div> ...وستكون المخرجات بهذا الشكل: والآن سنضيف قائمة إلى اللوحة، ولا يوجد أي فرق بين إضافة جدول أو قائمة وبين إضافة إي عنصر آخر لذا إذا احتجت أن تضيف أي عنصر كل ما عليك فعله هو أن تدرج هذا العنصر ضمن جسم اللوحة وسنضيف القائمة كمثال ثانٍ على ذلك وهذه شيفرة إضافة قائمة إلى اللوحة: ... <div class="panel-body"> <p>هذه قائمة بمنتجاتنا المتوفرة في كل الأسواق</p> <ul class="list-group"> <li class="list-group-item">التمور</li> <li class="list-group-item">العسل</li> <li class="list-group-item">مشتقات التمور</li> </ul> </div> ...جرب أنت الحصول على مخرجات هذه الشيفرة. النوافذ متوسطة الظهور Modal Windowإذا كنت تعرف صندوق الحوار (dialog box) من قبل فهذا يعني أنك ستتعرف على مفهوم النوافذ متوسطة الظهور بسرعة، أما إذا لم تسمع بها من قبل فهيا بنا نستكشف ما معنى النوافذ متوسطة الظهور. قد تلاحظ في بعض المواقع التي تتطلب تسجيل الدخول أنها تُظهِر لك نافذة صغيرة في وسط الشاشة من خلالها تُدخِل البيانات المطلوبة قبل الحصول على المحتوى مثلا، أو إذا كنت تستخدم فيس بوك ورغبت بمشاركة منشور أو حذف محتوى وتظهر لك رسالة تأكيدية فهذه هي النوافذ متوسطة الظهور، بحيث تجعل المستخدم يركز على شيء واحد فيعزل بقية المحتوى وتبقى هذه النافذة فقط، ولابد من أن تعرف أنه لإظهار النافذة نحتاج إلى: حدث أو زر يظهر النافذة.النافذة ومحتوياتها.كما في الصورة التالية: لإضافة هذه النافذة نستخدم الصنف modal. مع الوسم <div> سنضع محتويات النافذة ضمن هذا الوسم، ومن ثم نعطي هذا الوسم معرِّف من خلال الخاصية id="" وبعد ذلك نستخدم الخاصية role="dialog" أي ان مهمة هذا الوسم هي احتواء النافذة ومكوناتها، ونقوم بإخفاء النافذة من بين محتويات الصفحة باستخدام الخاصية aria-hidden="true" إلى أن يأتي حدث إظهارها. ستحتاج إلى حدث أو زر عندما يتعامل معه المستخدم يظهر النافذة والذي سيكون منفصلا عن مكونات النافذة بالطبع إذ سيكون من مكونات الصفحة الظاهرة. استعمل إما عنصر الزر <button> أو عنصر الروابط <a> مع إضافة الخاصية data-toggle والخاصية data-target، أما الخاصية الأولى والتي تعمل على إظهار العنصر فنحدد لها القيمة modal، وأما الخاصية الثانية فتحدد أيا من النوافذ سيتم إظهارها لأنه قد توجد أكثر من نافذة في الصفحة، وبالتالي ستكون القيمة هي المعرف id والذي اخترناه مسبقا لهذه النافذة. وهذه الشيفرة توضح الكلام السابق مع بعض الإضافات الأخرى: <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#firstModal"> اظهار النافذة </button> <!-- Modal --> <div class="modal fade" id="firstModal" tabindex="-1" role="dialog" aria-labelledby="firstModallLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="firstModalLabel"> عنوان النافذة </h4> </div> <div class="modal-body"> محتويات النافذة </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">إلغاء</button> <button type="button" class="btn btn-primary"> أرسل البيانات </button> </div> </div> </div> </div>قد تلاحظ وجود أصناف كثيرة مضافة وخصائص متعددة، دعنا الآن نمر على كل صنف وخاصية تضمنتها الشيفرة السابقة: الأصناف modal-header. و modal-body. و modal-footer. أعتقد بأنك ستتعرف عليها وهي مخصصة للعنوان ومحتويات النافذة وكذيل للنافذة، بالترتيب، وأما الخاصية aria-labelledby="" فنحدد من خلالها أي العناصر ستكون عنوان للنافذة وبالتالي ستكون قيمتها هي قيمة الخاصية id والتي تعتبر معرِّف العنوان <h4> والذي يستخدم كعنوان للنافذة، والخاصية data-dismiss فتُعطى القيمة modal وتُستخدم مع الأزرار التي تُغلِق النافذة. وقد تلاحظ أيضا وجود الصنف fade. مع الوسم <div> الخارجي ويعمل على إضافة تأثير الحركة الذي قد تلاحظها عند ظهور أو اختفاء النافذة، ويمكن الاستغناء عنه ولا يؤثر ذلك على النافذة، فقط سيختفي تأثير الحركة. أحجام النوافذ متوسطة الظهور Modal windowتستطيع التحكم بحجم ظهور النافذة كما تريد، ولكن هذه الأحجام لا تظهر تأثيراتها إلا مع الشاشات الكبيرة والمتوسطة، أما الشاشات الصغيرة فهي سواء، والصنف .bs-example-modal-* يستخدم لهذا الغرض فتضع المقاس المناسب (lg-sm-md) بدلا من الرمز *، وتستخدم الصنف .modal-* مع الوسم الذي يحتوي على الصنف modal-dialog.، وهذه الشيفرة توضح استخدام الحجم lg,sm: <button class="btn btn-primary" data-toggle="modal" data-target="#largeModal">نافذة كبيرة</button> <div id="largeModal" class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog"> <div class="modal-dialog modal-lg"> ... <button class="btn btn-primary" data-toggle="modal" data-target="#smallModal">نافذة صغيرة</button> <div id="smallModal" class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog modal-sm"> بإمكانك تجربة الشيفرة السابقة والتعرف على المخرجات بسهولة. التقليص Collapseوفر إطار العمل Bootstrap خاصية مميزة وهي خاصية تقليص مكونات العناصر فمثلا إذا كان لديك لوحة ومكوناتها متعددة ومتشعبة فبإمكانك إخفاء المحتويات وإظهارها، ويستخدم الصنف collapse. أو الصنف collapse in. مع الوسم الخارجي للمحتويات، وسنتناول مثال يوضح ذلك باستخدام مجموعة من اللوحات panels تحتوي كل لوحة على نصوص ومحتويات كثيرة، والصورة التالية توضح تقلص لوحة وظهور الأخرى عند النقر عليها: وهذه شيفرة الصورة السابقة: <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion"href="#collapseOne"> عنوان لنص طويل </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> نص طويل يوضع هنا أو محتويات كثيرة </div> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> عنوان لنص طويل </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> نص طويل يوضع هنا أو محتويات كثيرة </div> </div> </div> في هذه الشيفرة تم إضافة الصنف panel-group. في الوسم الخارجي <div> والذي يستخدم لتجميع مجموعة من اللوحات، وتم إعطاء الوسم الخارجي <div> المعرِّف id="father" والمخصص للتعامل مع العناصر التي يتم تقليصها وبالتالي سيكون هذا الوسم أبٌ لجميع الوسوم الموجودة ضمن محتوياته، وتم إضافة لوحتان panels إلى المجموعة وفي كل لوحة تم وضع الوسم <a> -ضمن محتويات العنوان- وفيه الخاصية data-toggle="collapse"، والخاصية data-parent="#father" إشارة إلى العنصر الأب لكي لا ينتقل خارجه، أما خاصية الانتقال href="#id"، فنضع معرِّف المحتوى المراد الانتقال إليه. وأما المحتوى المراد إخفاؤه و إظهاره فيكون ضمن الوسم <div> فيأخذ الصنف panel-collapse. والصنف collapse. ولابد من وضع معرِّف id خاص به، لأنه عندما ننتقل إلى محتوى لابد وأن يكون فريدا لكي يتم الانتقال إليه لا إلى غيره. وهناك أصناف إضافية تستطيع أن تستخدمها أثناء التقليص: Collapse يستخدم لإخفاء المحتويات افتراضيا كما في اللوحة الثانية في المثال السابق.Collapse in يستخدم لإظهار المحتويات افتراضيا كما في اللوحة الأولى في المثال السابق.Collapsing يستخدم إذا كنت لا ترغب في إخفاء محتويات لوحة إذا أظهرت محتويات لوحة أخرى، لأن الوضع الافتراضي أنه إذا أظهرت محتويات لوحة فإن بقية اللوحات تتقلص ولكن في هذا الصنف فإن المحتويات تبقى كما هي إلى أن تنقر مرة أخرى على نفس اللوحة.تقليص محتويات عناصر أخرىمحتويات اللوحات ليس كل شيء فيمكنك تقليص محتويات أخرى كأن تعمل تقليصًا لمحتويات قائمة list أو أن تعمل تقليصًا لمحتويات جدول أو لأي محتويات أخرى، وهنا سنتطرق إلى مثال آخر وهو تقليص نص عند النقر على زر محدد، وهذه الشيفرة تعمل على إظهار و إخفاء النص عند النقر على الزر ونريد أن يكون النص ظاهرا وهذا يعني أننا سنستخدم الصنف collapse in. مع الوسم <div> الذي تقع المحتويات ضمنه، كما في الشيفرة التالية: <button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#text"> إظهار/ إخفاء النص </button> <div id="text" class="collapse in"> <p>اي نصي يمكن وضعه هنا ومن خلاله تستطيع ان تظهر المعنى الذي تريد لزوار موقعك حسب الرؤية لديك ويمكنك وضع اي نص فهذا مجرد نص تجريبي ولا يعتبر نهائي انما مجرد نص ليتضح التصميم اكثر ومع كل مره يتم تحميل هذا القالب فإن النص يبقى كما هو ولا يتغير لأنه من ضمن تركيبة الصفحة وليس مدرج من قاعدة بيانات لذا تستطيع ان تغير هذا النص متى ما تريد</p> </div>ومخرجات الشيفرة السابقة ستكون كما في الشكل التالي -قبل أن يتم النقر على الزر-في أول مرة: أداة العرض المتكرر Carouselأداة العرض المتكرر أو أداة عرض الصور بشكل متحرك، أو ما يدعى بأداة عرض الشرائح Slider تعتبر من الأدوات الرائعة التي يقدمها إطار العمل Bootstrap، بحيث تمكِّن المصممون من إنشاء عرض للشرائح slides بشكل رائع وبخطوات بسيطة جدا، فهيا بنا ننشئ أداة العرض المتكرر Carousel: في البداية، لا بد من إضافة الوسم الخارجي <div> والذي سيضم عناصر الأداة كاملة، ونضيف الصنف carousel. والصنف slide. إلى هذا الوسم، ونعطيه معرِّف id فريد ونسميه على سبيل المثال firstCarousel، وهناك فترة زمنية قصيرة بين ظهور كل صورة وأخرى ونحدد هذه الفترة من خلال الخاصية data-interval="3000" – وهذه القيمة تقاس بالملي ثانية أي أن الرقم 3000 السابق عبارة عن 3 ثوانٍ فقط -،طبعا الخاصية هذه تضاف إلى الوسم السابق، ولبدء تحريك الأداة عند تحميل الصفحة نضيف الخاصية data-ride="carousel". كما في الشيفرة التالية: <div id="firstCarousel" class="carousel slide" data-interval="3000" data-ride="carousel"> ... </div>محتويات أداة العرض المتكررتتكون أداة العرض المتكرر من عدة عناصر كما يلي: عناصر المحتوى الداخلي (الصورة والنص الذي يصف الصورة).عناصر تحريك المحتويات باتجاه اليمين أو اليسار.عناصر إعلام المستخدم بمدى تقدم الأداة carousel-indecators.والصورة التالية توضح هذه الأجزاء: بعد أن تم إنشاء الإطار الخارجي للأداة سننشئ الآن المكونات، وأول هذه المكونات هي المحتويات الأساسية أو الداخلية inner وأقل شيء يمكن إضافته للمحتويات هو الصورة، ولكن قبل أن نضيف الصورة سننشئ جزء المحتويات باستخدام الوسم <div> مع الصنف carousel-inner. ومن ثم ننشئ جزء مخصص لكل عنصر من المحتويات الداخلية باستخدام الصنف item. مع الوسم <div> ونضيف الصنف active. لأول عنصر ولا نضيفه مع بقية العناصر، ومن ثم نضيف الصورة باستخدام الوسم <img>، وأما النصوص التي تصف الصورة وتظهر في الجزء السفلي من الأداة فيتم أضافتها باستخدام الصنف carousel-caption. مع الوسم <div>، كما في الشيفرة التالية: <div class="carousel-inner"> <div class="active item"> <img src="img/1.jpg" alt="image 1"/> <div class="carousel-caption"> <h3>العمل الاول للمؤسسة</h3> <p>وصف للعمل الذي أعطينا صورته في الخلفية وهذا مجرد نص أمامي</p> </div> </div> ...تتحرك المحتويات تلقائيا في وقت معين كما حددناه في الإطار الخارجي للأداة ولكن أذا رغبنا بإعطاء المستخدم الحرية في التنقل بين الشرائح فقد وفر إطار العمل Bootstrap3 هذه الخاصية من خلال استخدام الصنف carousel-control left. للتحريك باتجاه اليسار أو الصنف carousel-control right. للتحريك باتجاه اليمين، ونستخدم هذا الصنف مع الوسم <a>، ولابد من إضافة الخاصية data-slide="" ونضع لها القيمة إما prev للعودة إلى الشريحة السابقة أو القيمة next للتقدم إلى الشريحة التالية، ولا تنسى أن تضيف أيقونة تعبر عن الاتجاه، وذلك باستخدام الصنف .glyphicon-chevron-* مع الوسم <span>، ونستبدل الرمز * بـ left أو right حسب الاتجاه، كما في الشيفرة التالية: <a class="carousel-control left" href="#firstCarousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="carousel-control right" href="#firstCarousel" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a>ولاستكمال بقية العناصر في الصورة السابقة سنضيف المزيد من الوضوح إلى الأداة فنستخدم عنصر التنبيه لإعلام المستخدم بمدى تقدم أداة العرض وهذه الأداة مهمة خصوصا إذا كان العرض يحتوي على الكثير من المحتويات، ونضيفها باستخدام الصنف carousel-indicators. مع وسم القائمة <ol> وعلى حسب عدد مكونات الأداة نضيف عناصر <li> في هذه القائمة، وعناصر القائمة <ol> تأخذ الخاصية data-target="#carousel-id" وقيمة هذه الخاصية عبارة عن معرّف لأداة العرض المتكرر، ونضيف الخاصية data-slide-to="#" بحيث تحتوي قيمة هذه الخاصية على رقم الشريحة الظاهرة في الوقت الحالي على الأداة ويبدأ الترقيم من الصفر صعودا إلى عدد الشرائح في الأداة. كما في المثال التالي: <ol class="carousel-indicators"> <li data-target="#firstCarousel" data-slide-to="0" class="active"></li> <li data-target="#firstCarousel" data-slide-to="1"></li> <li data-target="#firstCarousel" data-slide-to="2"></li> </ol> وبهذا نكون قد انتهينا من تكوين أداة عرض متكرر بسيطة، وهذه الشيفرة الكاملة للأداة والتي ستكون مخرجاتها كما في الصورة السابقة الذكر: <div id="firstCarousel" class="carousel slide" data-interval="3000" data-ride="carousel"> <div class="carousel-inner"> <div class="active item"> <img src="img/1.jpg" alt="image 1"/> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="img/2.jpg" alt="image 1"/> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="img/3.jpg" alt="image 1"/> <div class="carousel-caption"> ... </div> </div> </div> <a class="carousel-control left" href="#firstCarousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="carousel-control right" href="#firstCarousel" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a> <ol class="carousel-indicators"> <li data-target="#firstCarousel" data-slide-to="0" class="active"></li> <li data-target="#firstCarousel" data-slide-to="1"></li> <li data-target="#firstCarousel" data-slide-to="2"></li> </ol> </div> بإمكانك عزيز القارئ أن تراجع جميع أمثلة هذه المقالة وتعدل عليها وتضيف أشياء من عندك لكي تستفيد بأكبر قدر ممكن لأن القراءة وحدها لا تكفي، وستكون قادرا على التعامل مع إطار العمل Bootstrap بكل المميزات إذا عملت على تطبيق كل جزئية وزدت عليها بأمثلة من عندك فإذا كان الوقت متاحًا لك حاليا، فلا تتردد في تطبيق المزيد من الأمثلة وتكثر من الاطلاع، فقد لا يكون الوقت متاحا لك مرة أخرى.1 نقطة
-
ممكن فعلا تعمل زي مأحمد بيقول انك تتعلم البرامج او انك تعرف الادوات بتاعتها بتعمل ايه عن طريق الفيديو او عن طريق التجريبة وسؤال المحترفين انا ممكن ادلك على اسم البرنامج هو اسمه فلاش بلاير وهو ايضا تطور كثيرا الايام الاخيره ابحث على اليوتيوب على قناة خرابيش او قناة ايجبتون يعملون عليه كل افلامهم الكرتونية وفيديوهاتهم1 نقطة
-
إن الطبيعة التنافسية للأسواق الحالية ونمط حركتها السريع يجهد المستقلين المخضرمين في أي مجال من مجالات العمل الحر، ويزيد الأمر على المستقلين الجدد، فتصير المخاطر أصعب في توقعها، وقد تفوِّت على نفسك فرصًا إن لم تعرف أين يجب أن تركز جهودك، ذلك أن العمل الحر مجال متطلب، ولن تتقدم فيه إن لم تدرك الأساسيات بشكل صحيح. وفي هذا المقال سنؤصل لستة أساسيات عليك أن تأخذها في اعتبارك كي تضمن حصولك على الانطلاقة التي تستحقها. 1. أين نقاط قوتك؟ يجب أن تستوعب جيدًا كمستقل مبتدئ ما أنت قادر على تقديمه لعملائك المحتملين، وذلك مهم خاصة في بدايتك حين لا يكون لديك معرض أعمال مبهر أو عملاء سابقين لك يمكنهم أن يقدموا شهادات أو توصيات طيبة عن العمل معك. ومخلص الأمر أن تكون واضحًا فيما تعرضه، وأن يكون مميزًا، وأن تكون مبدعًا بشأن تاريخك المهني السابق كي تقنع عملاءك بمهاراتك. فعلى سبيل المثال، يدل تنظيمك لأي حدث اجتماعي على مهاراتك القيادية والتنظيمية، سواء كان ذلك حفلًا مدرسيًا أو مناسبة في نادي أو اجتماع من أي نوع. وإذا كنت عضوًا في مجتمع تجاري أو عملت في قطاع بعينه، فتلك أمثلة جيدة على الاهتمامات التي تشاركها مع عملائك، فإذا كنت في القطاع الإبداعي مثلًا فلتنضم إلى أي مجتمعات متعلقة بهذا المجال واستخدم عضويتك كإثبات على التزامك وتفاعلك. من المهم أيضًا أن تذكر حصولك على أي جوائز باسمك من قبل، لعلك لا تظن أن جائزة أفضل بائع بسكويت في فريق الكشافة بمدرستك تصلح هنا، لكن أليس ذلك دليل على حس ريادة الأعمال لديك؟ تأكد أن تحديدك لمجالك ومهاراتك الخاصة بك يساعدك في إضافة عروضك بشكل أفضل، ويظهر لك كيف يمكن أن تخدمك إنجازاتك السابقة في خدماتك التي تعرضها. 2. أنت تحتاج شبكة علاقات قوية يعلم كل مستقل خبير أن علاقاته مهارة أساسية هو في حاجة إليها كي ينجح، فقد تكون أفضل مستقل في العالم، لكنك تعيش تحت صخرة ما، فأنَّى تأتيك أعمال أو مشاريع؟ لا تخجل من الاستفادة من معارفك الحاليين إن كنت ستترك وظيفتك إلى العمل الحر بشكل كامل، فانظر في دليل معارفك قبل أن ترحل، وابحث عن الناس الذين تعرف أنهم قد يساعدوك في مسيرتك المهنية المستقبلية، مثل منظمي المؤتمرات، مديري الشركات، ومحرري المجلات. وستحتاج أيضًا أن تتابع عملاءك المحتملين، عن طريق حضور مؤتمراتهم ومعارضهم، فمثلًا في مجال الماء، يمكن أن يكون ذلك هو الاجتماع السنوي لجمعية تقنيات الماء، أو مجلس IWA العالمي للمياه. ومعرفة أي المناسبات أو المؤتمرات التي عليك حضورها أمر يسير إذ أن القائمين على تلك المؤتمرات ينشرون عادة قوائم بالحاضرين والمتحدثين. 3. يجب عليك أن تتابع تطورات مجالك إن العملاء يتوقعون منك أن تكون ملمًا بعالمك وعالمهم أيضًا، وذلك يعني أن تتابع آخر ما يحدث في كلا العالميْن، وأول مكان قد يخطر ببالك هو Quora، فهو مثال جيد بموضوعاته المتشعبة، وكذلك الانضمام إلى الجمعيات التجارية المتعلقة بمجالك أو مجال عميلك، ومنتديات LinkedIn. ولا تنسَ أن المدونات التي تكتب في مجالك مفيدة للغاية في متابعة آخر الأخبار، وكي تجد مثل تلك المدونات، ابحث في جوجل باستخدام كلمات مفتاحية من مجالك أو مجال عميلك، فلو طبقنا مثال المياه الذي ذكرناه قبل قليل، فابحث عن شيء مثل "مدونة معالجة مياه الصرف"، واختر أول عشر نتائج مباشرة. إضافة إلى ذلك، تفقد مواقع عملائك المحتملين لترى إن كان هناك أي روابط إلى مدونات مفيدة، واستخدم تويتر كي ترى ما الذي يهتمون به. 4. يجب أن تكون لديك الأدوات المناسبة ستكتشف فور دخولك العمل الحر أن هناك آلاف الأشياء التي عليك فعلها، ومع وجود كل تلك المهام التي تشعر أن عليك القيام بها فربما تخلُص إلى عدم تنفيذ أي منها، لذا فإن الأمر يستحق الاستثمار في بعض الأدوات التي تنظم لك إنجاز تلك المهام. وبادئ ذي بدء، يجب أن تكون لديك نسخ احتياطية من عملك، خاصة إن كانت منتجاتك إلكترونية، فذلك أمر ضروري لحياتك، وأفضل حل لذلك هو استخدام قرص صلب خارجي مع خدمة تخزين سحابية (رغم شهرة DropBox، فهناك خدمات أخرى مثل SugarSync تعرض عليك 100 ج.ب من التخزين السحابي في مقابل 7.49$ شهريًا). وكذلك فإن إدارة العلاقات مع عملائك أمر يجب ألا تهمله رغم صعوبة توفيقه داخل جدول مزدحم، لذا قد تفيدك أدوات مثل Insightly أو Zoho CRM، حيث تتابع عملاءك وجهات اتصالك منها، وكذا نشاط مشاريعك وأداؤك في الوصول إلى أهدافك، وكلا الأداتين مجانيتين. وستحتاج أيضًا إلى BidSketch إن أردت لعروضك أن تبدو احترافية، فإن صفحات الهبوط المخصصة للعملاء ونماذج العروض مصممة لتبهر عملاءك، كما أن ميزات مثل التوقيع الإلكتروني وتنبيهات البريد تخفف كثيرًا من المجهود الذي يبذل عادة في العروض العادية. 5. أين تجد الأعمال الجيدة رغم تنوع الأعمال الموجودة على موقع مثلUpwork إلا أن كثيرًا من الوظائف والأعمال التي قد يتقدم إليها المستقل المبتدئ هناك ليس لها مقابل مادي مقنع، أعني أنها قد لا تدفع ما تطمح إليه. وأفضل من ذلك برأيي مواقع مثل Mostaql، Toptal المتخصص في مشاريع تطوير البرمجيات والتصميم، وGuru الذي يغطي شريحة عريضة من قطاعات العمل، وهناك أيضًا iFreelance الذي تدفع فيه اشتراكًا شهريًا لإنشاء حساب ووضع عروض على المشاريع. ثم إن الخطوة التي تلي ذلك هي أن تجد لنفسك أعمالًا خارج نطاق مواقع العمل الحر تلك، لكنك تحتاج في البداية أن تحدد سوقًا تتخصص فيه (هل تذكر المجال والمهارات التي تحدثنا عنها أول المقال؟)، ثم تحوِّل موقعك الشخصي بعد ذلك ليعكس تلك الصورة. وحاول أن تزيد من تفاعلك مع عملائك، بسؤالهم عن آرائهم في المنتديات عن الموضوعات الرائجة، وعلى مدوناتهم، أو في مؤتمراتهم حيث تقابلهم شخصيًا. وحينها، أي حين تحصل على انتباه عملائك المحتملين وتحوَّل اهتمامهم إليك وتظهر اسمك بينهم، يمكنك حينها أن تقدم عروضك وتعرض خدماتك لهم. 6. اعتن بصحتك ينجذب كثير من المستقلين إلى نمط الحياة المرن الذي يقدمه العمل الحر دون أن يدركوا أن ذلك يعني العمل أحيانًا حتى منتصف الليل إن كان لديك موعد تسليم لا يرحم. وباختصار فأنت في حاجة إلى وقت لراحتك العقلية والجسدية، فالمرض ليس خيارًا متاحًا للمستقلين، ولن تختفي مواعيد التسليم بسبب الطقس السيئ مثلًا. واعلم أن بقاءك في ذهن العميل يعني أنك ستعمل حين يطلبك وليس كما يناسبك، إن هناك الكثير من الأمثلة على العملاء الذين أنهوا عقودهم من أجل أوقات قليلة لم يكن فيها المستقل متاحًا، وإني أعلم أن أولئك العملاء قد لا يكونون أفضل العملاء، لكن من الأفضل أن تكون أنت الذي ينهي العلاقة وليس العميل. وكذلك فإن مدى ثقة العميل في اعتماده عليك مهم أيضًا، لذلك من الضروري أن تجدول راحات قصيرة خلال اليوم لتحسين أدائك، فقد نظر مؤسسو تطبيق DeskTime -تطبيق للحفاظ على الإنتاجية- إلى بياناتهم ووجدوا أن أكثر مستخدميهم الذين يحققون أكبر إنتاجية يميل نمط عملهم إلى قضاء 52 دقيقة في العمل قبل أخذ نحو 17 دقيقة للراحة. وانتبه إلى بعض الأمور كي تضمن نتيجة طيبة من راحتك تلك، فابتعد مثلًا عن حاسوبك المحمول، أو قم ببعض التمارين الرياضية، أغلق عينيك قليلًا لكي تريحهما من الإجهاد، لا تقيد نفسك بشيء معين، بل افعل ما يناسبك، فيمكنك أن تتمرن قبل البدء أو في وقت الغذاء، وتناول طعامًا صحيًا (كثير من الخضروات). أخيرًا، اتخذ لنفسك راحة كبيرة على مرة أو مرتين في العام (أسبوعًا أو اثنين)، وأضف نفقات تلك الراحة في أجرك. للمزيد حول الحفاظ على صحّتك كمستقل، ألق نظرة على مقالات تصنيف "الحفاظ على الصّحة" في قسم العمل الحر على أكاديمية حسوب. خاتمة لتعلم أن العمل الحر مليء بالتحديات والفرص على حد سواء، لذا فإن البدء بأساسيات صحيحة بينما تجهز نفسك للنمو سيضمن لك نجاحًا باهرًا، دعنا نراجع الآن ما ذكرناه مفصلًا في المقال: حدد نقاط قوتك طور شبكة علاقات قوية وممتدة تابع آخر تطورات مجالك استخدم الأدوات المناسبة لتساعدك في المهام الأساسية كل يوم انظر في طرق مختلفة للبحث عن عملاء أفضل اعتن بصحتك هل هناك أية أمور أساسية تظن أن المستقلين الجدد يجب أن يضعوها في اعتبارهم؟ دعنا نعرف منك في التعليقات. ترجمة –بتصرف- للمقال 6 Essential Things New Freelancers Should Consider لصاحبته Lis Stedman حقوق الصورة البارزة محفوظة لـ Freepik1 نقطة
-
الاول برنامج الاليستريوتر للرسم التانى الافتر افكت للحركة ممكن تجيب الرسومات جاهزة من على النت لو انت شركة صغيرة لسه بس البرامج محتاجة تعليم كتتير الاول محتاج تكون بتعرف ترسم التانى محتاج تكون دارس شوية حاجات كتير فى البرنامج1 نقطة
-
لقد أصبحت خاصيّة لحظات تويتر متاحة لجميع المستخدمين. وهذه الخاصية تمكّن المستخدم من تجميع تغريدات متعددة وتحويلها إلى قصص stories تُعرض بنفس أسلوب عرض الشرائح. كانت خاصية اللحظات تهدف في بداية إطلاقها إلى مساعدة مستخدمي تويتر على مواكبة ما يتم تداوله حول العالم في وقت محدّد، دون الحاجة إلى متابعة الكثير من الحسابات الجديدة أو الاستغراق في تتبّع المواضيع الرائجة. الفيديو أدناه من تويتر يوضّح المزيد حول طريقة إنشاء اللحظات وعملها: https://twitter.com/twitter/status/780886176739635200 لقد تم إطلاق خاصية اللحظات لأول مرّة في أكتوبر 2015 حصرًا لموظفي تويتر وبعض الشركاء المحدّدين، حيث كان باستطاعتهم انتقاء التغريدات وعرضها بأسلوب القصص حول مجموعة من المواضيع التي تضمّنت الأخبار، الرياضة، والترفيه. لاحقًا، في أغسطس 2016، فتحت تويتر المجال أمام مجموعة أوسع من المؤثرين والمبدعين لاستخدام هذه الخاصية، قبل أن تعلن إتاحتها لعامة المستخدمين في 28 سبتمبر من العام الحالي. وتقول تويتر "أنّهم يوفّرون للناس طريقة جديدة وحيوية لسرد قصصهم" من خلال تقديم هذا الأسلوب الخلّاق وإتاحته للجميع. وقد تم بالفعل استخدام اللحظات من قبل مجموعة واسعة من العلامات التجارية، الأفراد، والمجموعات. VaynerMedia هي إحدى الوكالات التي تمت دعوتها لتجربة اللحظات في شهر أغسطس، وبهذا الخصوص يوضّح Steve Babcock، مدير الإبداع، قائلًا: " نحن متحمّسون لاستخدام خاصية اللحظات الجديدة لأنّها تزوّد شركاء علامتنا التجارية بفرصة عظيمة للاندماج بسلاسة مع كيفية استهلاك الثقافة الآنية* هذه الأيام" *يقصد بها ثقافة مشاركة المنشورات والتفاعل مع الأحداث في وقت حدوثها. كما وجد ناشط الحقوق المدنية، DeRay Mckesson، أنّ اللحظات وسيلة مقنعة لمشاركة القصص: "تتيح لنا اللحظات إمكانية تجميع وعرض التغريدات لسرد القصص بطرق جديدة. وهي من خصائص تويتر الفعّالة التي تواصل المساعدة في بناء المجتمعات بينما نتفاعل مع مواضيع وأحداث محدّدة". كيف تنشئ لحظات تويتر الخاصة بك بأربع خطوات سريعة 1. اذهب إلى تبويب Moments في صفحة ملفك الشخصي على تويتر لإنشاء لحظة جديدة، انقر على تبويب Moments الجديد على ملفك الشخصي: لا يمكن -لدى كتابة هذه السّطور- إنشاء اللحظات سوى من نسخة سطح المكتب من موقع تويتر (لكن ربّما ستكون هذه الخاصية متاحة على الأجهزة المحمولة قريبًا). 2. انقر على Create New Moment ستلاحظ وجود خيار إنشاء لحظة جديدة Create New Moment على الشريط الجانبي الأيمن من الصفحة: 3. قم بإضافة عنوان، وصف، وصورة غلاف تتيح لك أداة إنشاء اللحظة إمكانية إضافة عنوان، وصف، وصورة غلاف لللحظة. وينصح تويتر بأن يكون العنوان قصيرًا لكن في نفس الوقت يصف المحتوى. ويجب أن يعطي الوصف للمستخدمين "لمحة عمَا يمكن توقّعه من اللحظة". بإمكانك أن تختار صورة الغلاف مستخدمًا صور أو فيديوهات من التغريدات، أو بواسطة رفع صورة من اختيارك: الصورة أدناه توضّح كيف سيعرض العنوان، الوصف، والغلاف على الأجهزة المحمولة: وهذه توضّح كيف ستُعرض على أجهزة سطح المكتب: 4. حدد محتوى اللحظة وانشرها حان الوقت الآن لإضافة المحتوى إلى اللحظة، ويمكنك إضافة التغريدات بطرق متنوّعة: بإمكانك الاختيار من التغريدات التي قمت بتفضيلها (أو أعجبت بها). انتقاء التغريدات من حسابات محدّدة. العثور على التغريدات بواسطة بحث تويتر. إضافة التغريدات مباشرة باستخدام رابط التغريدة. بمجرّد أن تنتهي من تحديد التغريدات المرغوبة والقصة التي تريد سردها، انقر على زر النشر Publish وشارك لحظتك مع العالم أجمع. كم عدد التغريدات التي يجب تضمينها في اللحظة؟ ينصح تويتر بأنّ لا يزيد طول اللحظة عن 10 تغريدات، كما ينصح بأن تشتمل اللحظة على مزيج من الصور، الفيديوهات، الصور المتحرّكة لشد انتباه المشاهدين وزيادة تفاعلهم. بإمكانك إلقاء نظرة على دليل تويتر الخاص باللحظات للمزيد من المعلومات حول هذا الموضوع. عرض ومشاركة اللحظات بعد إنشاء اللحظة، أصبح بإمكانك مشاركتها على حسابك على تويتر ليتمكّن كل متابعيك من مشاهدتها. فيما يلي مثال لما ستبدو عليه اللحظة عند مشاركتها ضمن تغريدة: ولجعل اللحظات أكثر قابلية للوصول والمشاهدة من قبل المستخدمين، يمكن العثور على كل اللحظات التي تم إنشاؤها بواسطة حساب تويتر معيّن على صفحة الملف الشخصي لذلك الحساب: إذا كانت اللحظات مميزة جدًا، يمكن أن يؤهلها ذلك للظهور في تبويب اللحظات ضمن قائمة التصفّح الرئيسية لتويتر. يُذكر مؤخرًا أنّ المجال الذي تسعى تويتر إلى تنميته هو عدد الانطباعات التي يحصل عليها المحتوى المنشور على تويتر عندما يُشارك على منصات أخرى غير تويتر. لذا، وكوسيلة لتحقيق هذا الهدف وتشجيع المستخدمين على نشر لحظات تويتر الإبداعية إلى أقصى حد ممكن، أصبح بالإمكان تضمين اللحظات في المواقع تمامًا مثل التغريدات. لتضمين اللحظة، انقر على أيقونة النقاط الثلاث (...) بجانب زر "تغريد" Tweet في الجزء العلوي من اللحظة ثم اختر تضمين اللحظة Embed Moment: 4 طرق لاستخدام لحظات تويتر نحن نشهد الانتشار الواسع لمفهوم "القصة" Story على سناب شات، وعلى إنستغرام مؤخرًا، ومن الممكن مقارنة خاصية اللحظات بهاتين الخاصيتين. لكن لحظات تويتر مختلفة قليلًا عن "القصص" التي يمكن إنشاؤها على سناب شات وإنستغرام. يسهّل تويتر انتقاء المحتوى لللحظات، حيث بإمكانك تحديده من أي حساب على تويتر وتجميع مجموعة من وجهات النظر والوسائط بسهولة من أجل أن تسرد قصّتك. بالإضافة إلى ذلك، تملك اللحظة بداية ونهاية واضحتين جدًا، وهذا الأمر يسهّل إنشاء مجموعة من اللحظات المنفصلة لمعالجة مختلف المواضيع. لقد مضى أزيد من عام واللحظات تحت الاختبار، وقد حققت بالفعل بعض النجاحات وظهرت مجموعة من دراسات الحالة. سنشارككم في هذا المقال 4 طرق لاستخدام لحظات تويتر: 1. تجميع ما يُعرف بـ Tweetstorms (ويعني حرفيًا "عواصف التغريدات") Tweetstorm هي سلسلة من التغريدات التي تتم مشاركتها بتتابع سريع (وعادة ما تركّز على موضوع واحد). وهي تشبه المقالات المصغّرة، وقد أصبحت إحدى الوسائل لمشاركة أفكار أطول من قبل المستخدمين. أصبح بالإمكان الآن تحويل Tweetstorm إلى لحظة، مما يتيح للمستخدمين إمكانية قراءة سلسلة التغريدات بالترتيب الصحيح دون الحاجة إلى تصفح المخطط الزمني للمنشورات timeline لقراءة كل منشور، وهذا قد يزيد عدد النقرات ويساعد على توليد المزيد من التفاعل من خلال مشاركة أفكار أطول على تويتر. 2. مشاركة المتابعين بأحداث من خلف الكواليس يميل المحتوى الذي يعرض ما خلف الكواليس إلى أن يكون وسيلة للتواصل مع جمهورك ومشاركة الجانب الإنساني من شركتك على الشبكات الاجتماعية. واللحظات يمكن أن تكون وسيلة رائعة لسرد قصص ما خلف الكواليس في شركتك، كسلسلة "يوم في حياة..." مثلا، أو من خلال إعطاء المتابعين فرصة لإلقاء نظرة حصرية على الحياة في شركتك وكيف يجري العمل فيها. على سبيل المثال، أنشأت مجلة Allure اللحظة التالية لأخذ المتابعين إلى خلف الكواليس ليوم في حياة رئيسة التحرير للمجلة، Michelle Lee: 3. تجميع الأخبار والمحتوى الآني إحدى نقاط القوة التي يتميّز بها تويتر والتي جعلته من الشبكات الاجتماعية الأكثر استخدامًا هي طبيعة المنشورات الآنية، وفي كثير من الأحيان يصبح المحتوى الناجح شعبيًا جدًا على تويتر لأنّه يُنشر في وقت حدوثه ويغطّي مواضيع رائجة. وهذا في الحقيقة هو التصوّر الأولي لللحظات، حيث تم تقديمها كوسيلة لمساعدة مستخدمي تويتر على مواكبة ما يحدث في العالم حولهم. يوضّح مدير المنتجات في تويتر، Madhu Muthukumar، في إحدى المقالات المتعلّقة بإطلاق خاصية اللحظات، قائلًا: "يشارك الناس كل يوم الآلاف من التغريدات، ومن بينها توجد بعض الأمور التي لا يمكن تجربتها في أي مكان سوى على تويتر: المحادثات بين زعماء ومشاهير العالم، المواطنون يوثقون الأحداث وقت حدوثها، العادات الثقافية، التعليقات المباشرة على مباراة ليلية كبيرة، والكثير الكثير. ونحن جميعًا نعلم أنّ العثور على مثل هذه اللحظات المقتصر وجودها على تويتر يمكن أن يشكّل تحديًا، وخصوصًا إن لم تكن متابعًا لحسابات معيّنة. لكنّه يجب أن لا يكون كذلك*" * يقصد أنّه يجب أن لا يشكّل العثور على اللحظات الحصرية على تويتر تحديًا. تساعدك اللحظات في العثور على أفضل ما ينشر على تويتر بسهولة، بغض النظر عمّن تتابع من الحسابات. لحظة Product Hunt التي ذكرناها أعلاه تم نشرها عندما أطلقت Snapchat أحدث منتجاتها، النظارات الشمسية Spectacles، وغيّرت اسم علامتها التجارية إلى Snap, Inc. ولقد جمعت هذه اللحظة الأمور الأساسية التي يحتاج الأشخاص في مجال التكنولوجيا إلى معرفتها حول هذا التحديث ومن وجهات نظر مختلفة. 4. إنشاء عرض تجريبي للمنتج (Demo) أصبح من الشائع أن يُرافق إطلاق المنتج مجموعة من المنشورات على الشبكات الاجتماعية: صور متحرّكة، فيديوهات، صور، وتغريدات، وهذا من أجل إعلان الإطلاق وتثقيف المستخدمين حول كيفية الاستفادة من المنتج. وهنا يأتي دور اللحظات التي توفّر مساحة لتجميع كل هذا المحتوى في مكان واحد ومشاركة التفاصيل الرئيسية حول إطلاق المنتج. من الأمثلة الرائعة على هذا الاستخدام هو ما قامت به تويتر نفسها عند إطلاق خاصية اللحظات لأول مرة. حيث قاموا بإنشاء لحظة لمشاركة بعض من أفضل الممارسات والنصائح الموجهة للمستخدمين الذين يريدون إنشاء أولى لحظاتهم. خاتمة: كيف ستستخدم لحظات تويتر؟ لقد أصبحنا متحمّسين بعد إتاحة خاصية اللحظات لجميع المستخدمين، ونحن نتطلّع إلى رؤية الطرق المبتكرة التي ستُستخدم بها اللحظات من قبل الأفراد والعلامات التجارية. هل أنت متحمّس لتجربة اللحظات؟ لأي غرض ستستخدمها؟ شاركنا بأفكارك في صندوق التعليقات. ترجمة-وبتصرّف-للمقال Everyone Can Now Create Twitter Moments: Here’s All You Need to Know لصاحبه: Ash Read1 نقطة
-
يعتبر التفاعل مع زوار موقع ووردبريس الخاص بك أمرا جوهريا للغاية. للقيام بذلك من البديهي أن تعمل على تفعيل التعليقات حتى يتسنى لمتتبعيك إبداء آرائهم حول المحتوى الذي تقدمه، التعبير عن إعجابهم بمنتجك وحتى طرح الأسئلة التي تتبادر إلى أذهانهم، ما يوفر تغذية راجعة (feedback) قَيِّمَةٍ للغاية. إضافة إلى ذلك، تشكل التعليقات فضاء رحبا لتواصل قرائك فيما بينهم خالقين بذلك مجتمعا قائما بالأساس حول موقعك يتمحور حول المحتوى الذي تقدمه. تزامنا مع تحقيق موقعك للنجاح المنشود، تصبح عملية إدارة التعليقات أمرا شاقا، حيث ستضطر للتعامل مع عدد متزايد من تعليقات السبام المزعجة (spam comments) كما أنك ستتلقى الكثير من التعليقات التي تتطلب منك قراءتها والرد عليها ما يأخذ جزءا كبيرا من الوقت الذي يفترض بك أن تعمل خلاله على إنتاج محتواك. من المحتمل أيضا أن تلاحظ أن واجهة المستخدم لا تقدم أفضل خدمة ممكنة لزوارك. من حسن الحظ، تتواجد العديد من الملحقات التي يمكن أن تساعدك في إدارة التعليقات على موقع ووردبريس الخاص بك فضلا عن تحسين عملية التعليق بالنسبة للمستخدمين. تنقسم هذه الملحقات عموما إلى أربعة أصناف تبعا لطبيعة الخدمات التي تقدمها، مع وجود بعض الملحقات التي توفر أكثر من خدمة واحدة: الحفاظ على خلو التعليقات من السبام (spam) توفير إمكانية التعليق بالاعتماد على خدمة طرف ثالث (third party) تقديم المساعدة لك في إدارة التعليقات والرد عليها العمل على تحسين واجهة التعليق للمستخدمين لنلق نظرة الآن على أفضل عشر ملحقات لمساعدتك على إدارة التعليقات على موقع ووردبريس الخاص بك. Akismet يعتبر Akismet الأب الروحي لملحقات إدارة التعليقات، يعمل هذا الملحق على حذف تعليقات السبام دون قيامك بأي مجهود يذكر كما أنه يأتي منصبا بشكل مسبق على كل استضافات ووردبريس. من أجل تفعيله، عليك بالحصول على مفتاح API (API key) من الموقع الرسمي: Akismet website ثم إضافته إلى إعداداتك. إن كنت تمتلك موقعا شخصيا لا تجني منه أي مداخيل يمكنك الحصول على مفتاح API من خلال حساب Akismet مجاني (basic account)، أما إن كنت تدير موقعا تجاريا أو تحصل على عدد تعليقات يتجاوز 000 50 شهريا فعليك الحصول على حساب مدفوع (premium account). يمكنك التسجيل باستخدام حسابك على wordpress.com إن كنت تمتلك واحدا أو إنشاء حساب على Akismet. قم بتفعيل ملحق Akismet وسيعمل على إيقاف تعليقات السبام أثناء نومك، في غضون انشغالك بعملك وأثناء ممارستك هواياتك ونشاطاتك اليومية عوض إضاعة وقتك الثمين في التعامل مع التعليقات المزعجة. إن كنت مهتما بهذا الملحق عليك بزيارة الموقع الرسمي: Akismet Disqus Comments System إن لم ينل نظام التعليق المدمج في ووردبريس استحسانك، إن أردت توفير المزيد من خيارات التفاعل لمستخدميك أو إن كنت تحبذ أن تتلقى تحديثات التعليقات أولا بأول، عليك باستخدام أكبر نظام خاص بإدارة التعليقات: Disqus Comments Management System، يخولك استخدام هذا الملحق تعويض نظام التعليقات الافتراضي في ووردبريس بنظام Disqus للتعليقات. يمكن للزوار الذين يمتلكون حسابات Disqus أن يستخدموها للتعليق على محتواك دون الحاجة إلى إنشاء حساب على موقعك ما يعتبر أهم خاصية في هذا النظام، كما يوفر أيضا لمستخدميك خيارات RSS، التنبيهات، الرسائل الإلكترونية فضلا عن قدرة الملحق على التخلص من تعليقات السبام المزعجة. في بعض الأحيان لا يفضل القراء إنشاء حساب على طرف آخر من أجل التعليق على محتوى موقعك ما يعتبر نقطة سلبية في حق هذا الملحق، من ناحية أخرى وحسب تجربتي الشخصية يمكن لواجهة التعليق الجديدة أن تكون بطيئة التحميل مقارنة بتلك المدمجة في ووردبريس. إضافة إلى ذلك، يعرف الملحق بعض مشاكل التوافق مع بعض القوالب الشهيرة إلا أن أغلبها يمكن تجاوزه ببساطة. إن كنت مهتما بهذا الملحق عليك بزيارة الموقع الرسمي: Disqus Comments System Comments Plus يعمل ملحق Comments Plus على جعل عملية التعليق أكثر سهولة ومرونة لقرائك. عند تنصيبه يمكن لزوارك الاختيار بين التعليق باستخدام واجهة ووردبريس أو تسجيل الدخول من خلال Facebook، Twitter أو Google+. يتم نشر تعليقات قرائك على حساباتهم في موقع التواصل الاجتماعي الذي تم استخدامه بغرض التعليق، ما يرفع من شعبية موقعك من خلال تشجيع المزيد من القراء الجدد على الولوج من أجل قراءة ما تم التعليق عليه. بمجرد تنصيب الملحق، يجب عليك إدخال معلومات حسابك على موقع التواصل الاجتماعي الذي تستخدمه، تتوافر أيضا العديد من الخيارات المخصصة والإضافات التي توفر المزيد من الخصائص. من وجهة نظري الشخصية، أرى أن أهم خاصية في هذا الملحق هي توفيره إمكانية مشاركة آراء المُعلّقين حول محتوى موقعك على حساباتهم في مواقع التواصل الاجتماعي، ما يدفع أصدقاءهم ومتابعيهم إلى التعرف على موقعك وزيارته، بل يمكن أيضا أن ينال إعجابهم ليصبحوا بذلك قراء أوفياء هم الآخرين، جالبين لك المزيد من الزوار. إن كنت مهتما بهذا الملحق عليك بزيارة الموقع الرسمي: Comments Plus WP Ajax Edit Comments قد يقوم أحد قرائك في بعض الأحيان بنشر تعليق ثم يرغب مباشرة في حذفه أو التعديل عليه، خصوصا إن كانت منشوراتك مٌلْهِمَةً ومثيرة للنقاشات الجدلية، ستجد حتما ذلك المتتبع المتحمس صاحب التعليقات النارية الذي سرعان ما يندم ويرى مبالغته في الرد ويود أن لو يستطيع التراجع عن تعليقه أو التعديل عليه بمجرد ضغطه على زر الرد. يأتي ملحق WP Ajax Edit Comments بالحل الأمثل لهذه الوضعية حيث يوفر إمكانية التعديل على التعليقات بعد نشرها شريطة أن يتم ذلك في غضون مدة زمنية محدودة بعد النشر. يسمح لك الملحق بصفتك مدير الموقع إمكانية إدارة التعليقات والتعديل عليها من خلال واجهة موقعك موفرا عليك عناء الذهاب إلى شاشات إدارة ووردبريس. إن كنت مهتما بهذا الملحق عليك بزيارة الموقع الرسمي: WP Ajax Edit Comments Subscribe to Comments Reloaded إن أردت أن توفر لقرائك خيار التسجيل في تعليقات منشوراتك دون اللجوء إلى نظام تعليق كطرف ثالث ودون الحاجة إلى استخدام ملحق خاص بمواقع التواصل الاجتماعي ما عليك إلا بالاعتماد على ملحق Subscribe to Comments Reloaded plugin الذي يوفر خاصيتي التسجيل والرد. يمكن للمستخدمين سواء التسجيل في تعليق معين (تعليقهم الخاص مثلا) أو في كل التعليقات في منشور معين، للقيام بذلك يجب عليهم التسجيل في موقعك نظرا لضرورة توفر بريدهم الإلكتروني. إن كنت قلقا بشأن تعليقات السبام المزعجة يمكنك استخدام نظام تأكيد الاشتراك المزدوج حتى يكون من الضروري أن يقوم المستخدم بتأكيد تسجيله عن طريق الضغط على رابط التأكيد في الرسالة التي يتم إرسالها. إن كنت مهتما بهذا الملحق عليك بزيارة الموقع الرسمي: Subscribe to Comments Reloaded Comment Images شخصيا أرى أن إمكانية التعليق على منشورات Facebook باستخدام الصور يعد من بين أفضل الخاصيات التي أحبها في هذا الموقع، حيث أن طريقة التعليق هذه يمكن أن تكون وسيلة جدية للتعبير عن موقف ما أو وجهة نظر وبالتالي إغناء النقاش وإضفاء طابع المرح عليه. بشكل افتراضي، لا يسمح ووردبريس باستخدام الصور في التعليقات. يسمح ملحق Comment Images الخاص ب: Tom McFarlin بتغيير هذا الأمر مخولا بذلك زوار موقعك رفع الصور في تعليقاتهم. يدعم هذا الملحق صيغ الصور الأكثر شعبية فقط كما أنه يعمل على تنسيق الصور لتلائم التنسيق العام للتعليقات، إضافة إلى توفير إمكانية الاطلاع على الصور المرفقة في كل تعليق من خلال إدارة ووردبريس. فضلا عما أسلفنا الذكر، يعمل هذا الملحق على إضافة الصور المرفوعة في التعليقات إلى مكتبة الميديا (Media Library) ما يعتبر أداة جيدة فيما يخص المواقع التي تتسم بمساهمة المستخدمين في صناعة المحتوى، حيث يمكن لهم رفع الصور التي سيتم استخدامها لاحقا في صياغة المنشورات القادمة. إن كنت مهتما بهذا الملحق عليك بزيارة الموقع الرسمي: Comment Images Better WordPress Recent Comments تم تصميم هذا الملحق لتحسين ودجت أحدث التعليقات (‘Recent Comments’ widget) المتواجدة بشكل افتراضي، حيث يوفر لك ودجت إضافية من أجل عرض التعليقات الحديثة إضافة إلى خاصيات قابلة للتعديل بالنسبة لروابط التتبع (trackbacks)، التنبيهات المُرسلة (pingbacks)، الصور الرمزية العالمية (gravatars)، أيقونات سمايلي (smilies) وتقنية أجاكس (AJAX). يسمح لك الملحق أيضا بالتحكم في خرج (output) الودجت من خلال إنشاء قالبك الخاص لخرج التعليق، يمكنك أيضا أن تضيف أو تحذف المحتوى، تعيد ترتيب العناصر، تدمج الروابط، تخصص النصوص وغير ذلك كثير. تتوفر أيضا إمكانية التعديل على قالب تجميع التعليقات، كتجميع كل التعليقات على منشور محدد على سبيل المثال. يعمل هذا الملحق على تسهيل تفاعلك مع قرائك وتوفير تحكم أكبر في كيفية عرض التعليقات خصوصا إن كانت تشكل جزءا أساسيا من محتوى موقعك وكان هذا الأخير يتميز بتفاعل الزوار بكثرة. إن كنت مهتما بهذا الملحق عليك بزيارة الموقع الرسمي: Better WordPress Recent Comments Comments Control إن قام زوارك بنشر العديد من التعليقات بشكل سريع سيعمل ووردبريس على عرض رسالة خطأ تخبرهم بعدم نشر التعليقات بسرعة، تتوفر هذه الخاصية أساسا بغرض الحد من تعليقات السبام، إلا أنها قد تعرقل خلق مناقشة مباشرة، حية وحيوية بين قراء موقعك. يعمل ملحق Comments Control على السماح لقرائك بالتعليق بسرعة دون أن يملي عليهم ووردبريس ما يفعلون. إن كنت تتوفر على موقع يتميز بمناقشات سريعة ومباشرة في التعليقات أو كنت تستعمل ووردبريس كنظام إدارة مشاريع داخلي ويقوم أعضاء الفريق بنشر تعليقاتهم على المشاريع فسيوفر استعمال هذا الملحق عليك الكثير من الوقت وحتما الكثير من الإحباط. إن كنت تواجه مشكلة مع أحد المعلقين بشكل محدد ولا تريده أن ينشر التعليقات بشكل سريع يمكنك التعديل على إعدادات الملحق من أجل حرمانه من هذه الخاصية بالذات مع إبقاء إمكانية التعليق متاحة له حيث يتم إخباره من طرف ووردبريس بعدم نشر التعليقات بشكل سريع. إن كنت مهتما بهذا الملحق عليك بزيارة الموقع الرسمي: Comments Control Comment Indexer إن كنت تستخدم ووردبريس متعدد المواقع (WordPress Multisite) لإدارة شبكة مدونات أو مواقع مع تواجد مجتمع مستخدمين يتميزون بنشاطهم وتفاعلهم في جميع المواقع (كما هو الأمر مع WordPress.com أو edublogs ) فمن الوارد جدا أن تجد العديد من المستخدمين الذين يقومون بالتعليق والرد على التعليقات في العديد من المواقع على شبكتك. تم بتصميم ملحق Comment Indexer ليعمل بالتوافق مع الملحقات الأخرى حتى يسمح لك بفهرسة (index)، أرشفة (archive)، عرض (display) التعليقات والبحث (search) عنها في جميع مواقع شبكتك. يمكنك على سبيل المثال استخدام هذا المُلحق مع: Recent Global Author Comments Feed، من أجل عرض قائمة بكل التعليقات التي تخص كاتبا معينا. Recent Global Comments Feed، لعرض كل التعليقات في مكان معين من شبكتك، مثلا في موقعك الأساسي أو في أحد المواقع الأخرى بشكل فردي. Recent Comments Widget، لوضع ودجت (widget) تعمل على عرض التعليقات الحديثة من كل المواقع على شبكتك في أي مكان مخصص للودجات على أي موقع ضمن شبكتك. إن كنت تعمل على بناء مجتمع من المدونين أو من أصحاب المواقع، يمكن لعرض التعليقات الحديثة على موقعك الرئيسي أن يكون ذا فائدة قصوى في مساعدة المستخدمين المحتملين على معرفة ما الذي يحدث في شبكتك وبالتالي فهم الغاية منها والفائدة من الالتحاق بها، أما بالنسبة للمستخدمين المتواجدين فعلا، يمكن لعرض تعليقات الشبكة على مواقعهم أن يعود عليهم بالنفع العميم من خلال تشجيع زوارهم على الانخراط في نقاش أوسع. إن كنت مهتما بهذا الملحق عليك بزيارة الموقع الرسمي: Comment Indexer خلاصة تعتبر التعليقات جزءً أساسيا من تجربة استخدام مواقع ووردبريس، كما أنها أفضل وسيلة للحصول على التغذية الراجعة (feedback) من الزوار خصوصا إن كنت تدير موقعا يتطلب التفاعل مع المستخدمين، كما أنها تسمح لهم بتقديم الاقتراحات والتفاعل معك ومع بعضهم البعض. تساعد الملحقات التي تطرقت لها في هذا الموقع على بناء مجتمع نشيط من المستخدمين الأوفياء لموقعك. هل تفضل ملحقًا معينًا لإدارة التعليقات؟ شاركنا رأيك في التعليقات أسفله. ترجمة بتصرف للمقال: 10Plugins That Take the Pain Out of Managing WordPress Comments لكاتبه: Rachel McCollin1 نقطة
-
مرحبا ,, بالنسبة لسؤالك عن برامج تصمم أفلام الكرتون ، هناك العديد منها ، ولكن المثال الذي أرفقتهُ كان عبارة عن موشن جرافك ، وهو مُصمم بصيغة الـ GIF ,, هذه الصيغة أصبحت متداولة كثيراً في الفترة الأخيرة ، ولكن بالنسبة للبرامج التي ذكرها الأخ zahershullar فهي برامج مفيدة ، ولكن عندي ملاحظات على بعضها إذا تعاملت معها ,, الـ GoAnimate جميل ولديه الكثير من الحركات التي يمكن أن تخلق منها فلم كرتون جيد ، ولكن إذا رغبت في استخدام الخطوط لديهم ، فهي ليست بالمستوى المطلوب ، أما إذا كان هدفك إنشاء فلم كرتوني بدون كتابات عليه ، فالبرنامج جيد جداً ,, وبالنسبة لبرنامج powtoon فهو باور بوينت بصور وخلفيات وقدرة على عمل مشاهد لا أكثر ! البرنامج جيد ، ولكنه لا يخدمك على المدى الطويل لأنك لن تستطيع إخراج فيديوهات موشن جرافك مع أن البرنامج يوفر ثلاث خطوط جيدة يمكن التعامل معها ، ولكن بالنسبة للموشن جرافك ، فهو ضعيف لديه بعض الشيء ولكنها برامج ممتازة للمبتدئين ، ويمكن لمن يملك مُخيلة جيدة ، إنتاج أعمال لا بأس بجودتها ,, وأضم صوتي للأخ ، بأن برنامج الأفتر إفكت برنامج رائع جداً ويٌُمكن تصميم أعمال غاية في الاحترافية بواسطته ,, بالتوفيق لك ,1 نقطة
-
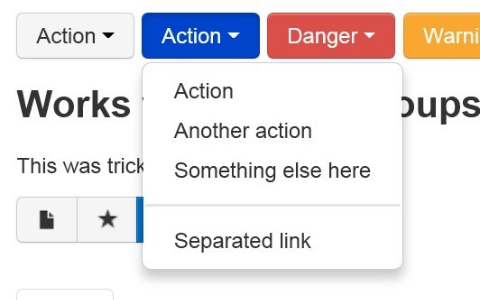
يوفر إطار العمل Bootstrap الكثير من المكونات والعناصر التي يمكن استخدامها في تصميم موقعك بشكل منسّق، لأن كل هذه المكونات لديها أنماط وتنسيقات مجهّزة ومعدّة سلفا، وما عليك إلا الاهتمام بمكان وضع هذه المكونات وكيفية استخدامها أما عن تنسيقها فاترك الأمر لـِ Bootstrap، وفي هذه المقالة سنتناول بعضًا من هذه المكونات. القوائم المنسدلة Drop Downsلإضافة قائمة منسدلة لأي عنصر في الصفحة يجب أن نتعرف على ثلاثة قواعد أساسية وهي: وجود العنصر الذي نريد أن تظهر القائمة المنسدلة عليه. وجود القائمة التي ستظهر إذا تم النقر على العنصر. نضع العنصر مع القائمة في الوسم <div> والذي سيأخذ الصنف .dropdown والمثال التالي يوضح قائمة منسدلة بسيطة للعنصر <button>: <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" id="dropdwonmenu1" data-toggle="dropdown"> <span class="glyphicon glyphicon-cog"></span> الإعدادات </button> <ul class="dropdown-menu" role="menu" aria-lablledby="dropdownmenu1"> <li role="presentatino"> <a href="#" role="menuitem" >الإعدادات الشخصية </a> </li> <li role="presentation"> <a href="#" role="menuitem" >إعدادات الصفحة</a> </li> <li role="presentation"> <a href="#" role="menuitem" >الإعدادات العامة</a> </li> </ul> </div> وهذه مخرجات الشيفرة السابقة: تم استخدام الصنف dropdown. مع الوسم الذي يحيط بكلا من الزر والقائمة، واستخدمنا الصنف .dropdown-toggle مع الزر <button>،ويعمل هذا الصنف على إظهار القائمة إذا كانت مخفية أثناء النقر على الزر وإخفائها إذا كانت ظاهرة، وتم استخدام أيقونة الإعدادات لتدل على المحتوى، ولاحظ أيضا أنه تم استخدام الصّنف .dropdown-menu مع القائمة <ul> واستخدام الخاصية aria-labelledby وقيمتها عبارة عن المعرف id للزّر، ولا تغفل عن الخاصية role مع كل عنصر من العناصر السابقة فكل عنصر له دوره في هذه القائمة. إضافة عنوان وفواصل بين أجزاء القائمةيمكن إضافة عنوان لكل مجموعة عناصر في القائمة باستخدام الصنف .dropdown-header وإضافته كصنف لعنصر من عناصر القائمة، ويمكن كذلك إضافة فاصلة تفصل عناصر المجموعة عن بعضها البعض تستطيع استخدامها قبل كل عنوان أو مع كل مجموعة عناصر لها معنى مشترك وذلك باستخدام الصنف .divider كما يلي: <div class="dropdown"> <a href="#" class="btn btn-primary dropdown-toggle" id="dropdownMenu2" data-toggle="dropdown"> الخدمات <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu2"> <li role="presentation" class="dropdown-header">طرق الدفع المتوفرة</li> <li role="presentation" > <a role="menuitem" tabindex="-1" href="#">فيزا</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">ماستر</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#"> الدفع عند التوصيل </a> </li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">رأس القائمة بعد الفاصل</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">عنصر في القائمة</a> </li> </ul> </div> ومخرجات الشيفرة السابقة كما يلي: محاذاة القائمةتعمل المحاذاة على إظهار القائمة في الجهة المقابلة للعنصر فإذا كان العنصر في الجهة اليسرى للصفحة فعند النقر عليه تظهر القائمة في الجهة اليمنى من الصفحة والعكس صحيح وبإمكانك إدراج المحاذاة باستخدام الصنف .pull-right في وسم القائمة <ul> كما يلي: <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu2"> ... </ul> بإمكانك اكتشاف النتيجة بنفسك من خلال تطبيق مثال مناسب أو من خلال الأمثلة المرفقة بهذا الدرس. التبويبات Tabsيوفر عنصر التبويبات الكثير من المساحة في الصفحة ذلك لأنه يعرض جزءًا من المحتوى مع كل تبويب يتم اختياره كما هو موضح في الصورة التالية: <ul class="nav nav-tabs"> <li class="active"><a data-toggle="tab" href="#sectionA">التبويب الأول</a></li> <li><a data-toggle="tab" href="#sectionB">التبويب الثاني</a></li> <li class="dropdown"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> تبويب القائمة المنسدلة <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a data-toggle="tab" href="#dropdown1">العنصر الأول</a></li> <li><a data-toggle="tab" href="#dropdown2">العنصر الثاني</a></li> </ul> </li> </ul> <div class="tab-content"> <div id="sectionA" class="tab-pane fade in active"> <h3>القسم الأول</h3> <p>المحتوى...</p> </div> <div id="sectionB" class="tab-pane fade"> <h3>القسم الثاني</h3> <p>المحتوى...</p> </div> <div id="dropdown1" class="tab-pane fade"> <h3>القسم الثالث</h3> <p>المحتوى...</p> </div> <div id="dropdown2" class="tab-pane fade"> <h3>القسم الرابع</h3> <p>المحتوى...</p> </div> </div>يستخدم الصنف .nav والصنف .nav-tabمع الوسم <ul> الذي يستخدم لإنشاء قائمة التبويبات، وتستخدم الخاصية data-toggle="tab" مع كل عنصر في القائمة، وبالإمكان استخدام القائمة المنسدلة كتبويب وذلك باستخدام الصنف .dropdown-menu مع الوسم <ul>، ويمكن إضافة محتوى للتبويب من خلال استخدام الصنف .tab-content مع الوسم <div> الذي يضم محتوى كل التبويبات، واستخدام الصنف .tab-pane مع الوسم <div>الذي يضم محتوى التبويب، ولا تنس إضافة المُعرّف id مع كل وسم <div> لأجل أن يتم الإشارة إليه في الخاصية href="#id" في قائمة التبويبات. شريط القوائم Navbarيوفر إطار العمل Bootstrap أشرطة قوائم متعددة ومختلفة، بمعرفة أسماء الأصناف وقليل من الجهد تستطيع إضافتها وتخصيصها حسب الحاجة. شريط القوائم الافتراضيوسنبدأ الشرح بشريط الأدوات الافتراضي والذي لا يحتوي على أي عناصر إضافية فقط عناصر القائمة ذات الوسم <li>، يمكن إضافته عن طريق إضافة الصنف .navbar والصنف .navbar-default و الخاصية role="navigation" إلى الوسم <nav>، كما يلي: <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">إطار العمل Bootstrap 3</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">الرئيسية</a></li> <li><a href="#">عن الكاتب</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> مكونات إطار العمل <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">القوائم المنسدلة</a></li> <li><a href="#">التبويبات</a></li> <li><a href="#">أشرطة القوائم</a></li> <li class="divider"></li> <li><a href="#">الأزرار</a></li> <li class="divider"></li> <li><a href="#">النماذج</a></li> </ul> </li> </ul> </div> </nav> قبل أن ننتقل إلى الحديث حول الخصائص الإضافية دعونا نعرج قليلا على الشيفرة السابقة. الصنف .navbar-brand يتم وضع صورة أو نص لشعار الموقع، ويظهر بشكل مميز عن بقية عناصر القائمة، الصنف .dropdown المستخدم مع الصنف <li> يستخدم لإنشاء قائمة منسدلة كما تعرفنا على ذلك مسبقا، والصنف .active تجعل من العنصر الذي يوضع فيه هو العنصر الفعّال، أي العنصر الذي تم اختياره. شريط القوائم المتجاوب Responsiveالوضع الافتراضي في شريط الأدوات أنه مناسب مع شاشات الأجهزة الكبيرة والمتوسطة والأجهزة اللوحية ولكن يمكن جعل شريط القوائم متجاوب مع شاشات الأجهزة الصغيرة أيضا من خلال استخدام الصنف .collapse والصنف .navbar-collapse إلى الوسم <nav> فيعمل على تقليص القائمة إلى زر في حالة الشاشات الصغيرة، وعند النقر على الزر تنسدل القائمة بكل محتوياتها، كما يوضح الشكل التالي: وشيفرة تكوين شريط القوائم المنسدلة هي: <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">قائمة منسدلة</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">شريط متجاوب</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">الرئيسية</a></li> ... </nav> نقلت لكم الجزء الذي عليه تعديلات أما بقية الشيفرة فكما هي موضحة في شيفرة الشريط الافتراضي. وكما تلاحظ فإننا استعملنا الصنف .navbar-toggle مع وسم الزر <button> لكي يظهر أو يخفي القائمة عكس للوضع التي هي عليه( إذا كانت ظاهرة يقوم بإخفائها وإذا كانت مخفية يظهرها)، وتم استعمال الأيقونات الثلاث التي تعطي شكل مميز للزر عند ظهوره كما لاحظت في الصورة السابقة، كذلك إضافة الخاصية data-target="#id" ويشير إلى المعرف الخاص بالوسم <div> المضاف في هذه الشيفرة ليحتوي عناصر القائمة كاملة و يأخذ الصنف .collapse والصنف .navbar-collapse، اللذان يعطيانه خاصية تقليص collapse شريط القائمة في حالة الشاشات الصغيرة. إضافة عناصر أخرى في شريط القوائميمكن إضافة عناصر مختلفة إلى شريط القوائم مثل أداة النصوص والأزرار والنصوص التوضيحية والروابط، وأدوات النماذج بشكل عام، حسب الحاجة، فقد تحتاج إلى إضافة مربع للبحث، إضافة نصوص توضيحية، أو روابط مناسبة (كروابط الشبكات الاجتماعية، أو روابط داخل الموقع)، كما في الشكل التالي: وهذه شيفرة الشكل السابق: <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">إضافة النماذج</a> </div> <div> <button type="button" class="btn btn-default navbar-btn navbar-right"> <span class="glyphicon glyphicon-download"></span> تحميل المنتج </button> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="بحث عن..."> </div> <button type="submit" class="btn btn-default">بحث</button> </form> <p class="navbar-text navbar-left" style="text-align:left;">هذا نص يمكن به توضيح أي شيء</p> <a href="#" class="navbar-link navbar-left">هذا رابط</a> </div> </nav>إذًا يمكنك إطار العمل Bootstrap من إضافة العديد من العناصر ففي المثال تمت إضافة نموذج وزر ورابط تشعبي ونص عادي، وتلاحظ أيضا في الشكل السابق أن العناصر لم تكن في موضع واحد بل كان منها عناصر في الجهة اليسرى وأخرى في الجهة اليمنى وهذا ما يدعى المحاذاة في شريط القوائم، فيمكنك محاذاة العناصر باستخدام الصنف .navbar-left أو .navbar-right ولكن شريطة أن تحتوي أيضا على الصنف .navbar-* والرمز * يمكن استبداله بأي خاصية مناسبة (.navbar-form, .navbar-link, .navbar-text, .navbar-btn). شريط القوائم المتحرك Fixedصحيح أنك قد لا تستطيع تحريكها أينما تريد ولكن هذه القائمة تتحرك عندما تحرك عجلة الفأرة أو عند تحريك شريط التمرير الجانبي، نزولا وصعودا، وقد يكون الشريط في أعلى أو أسفل الصفحة حسب الحاجة إلى ذلك. تستطيع أن تضيف هذا الشريط باستخدام الصنف .navbar-fixed-* مع الوسم <nav> والرمز * يتم استبداله بـ top أو bottom حسب المكان الذي ترغب في ظهور شريط القوائم فيه كما في الصورة التالية فتلاحظ القائمة العلوية والسفلية ولكن لا يمكن تجربة تحريكها لأنها صورة! وستكتشف أنت ذلك عندما تطبق هذا الجزء من المقال: وهذه شيفرة الشكل السابق: <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> ... </nav> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> ... </nav>شريط القوائم الثابتة staticيتميز هذا النوع من أشرطة القوائم بثباته في الموقع فلا يمكن إضافة الصنف .navbar-fixed إليه، ويستخدم الصنف .navbar-static-* وكما أسلفنا بأنه يتم استبدال الرمز * في حالة القائمة العلوية بـ top وفي حالة القائمة السفلية بـ bottom. والشكل سيكون نفس الأشكال السابقة، يمكنك الاطلاع عليه من خلال الأمثلة المرفقة أو أن تقوم بتطبيق ذلك بنفسك. تنسيق مميز من إطار العمل Bootstrap لشريط القوائميستخدم الصنف .navbar-inverse لعكس اللون الأمامي مع اللون الخلفي فيصبح الأسود أبيض والأبيض أسودا. وهذا يعطي شكلًا مُميّزًا للقائمة، كما تلاحظ في الصورة التالية: وهذا جزء من الشيفرة الخاصة بعكس ألوان شريط القوائم: <nav class="navbar navbar-default navbar-inverse" role="navigation"> <div class="navbar-header"> ... </nav>القوائم listsتعتبر القوائم <ul> من أساسيات الـ HTML ، وفي الـ Bootstrap كذلك، فبإمكانك تكوين قائمة بشكل منظم وبسيط، فمجرد استخدامك للصنف .list-group مع الوسم <ul> والصنف .list-group-item مع الوسم <li> ستنشئ قائمة بتنسيق رائع نوعا ما – لأن هناك بعض الأصناف والخصائص سنتحدث عنها في الفقرات التالية من المقال- وليس هذا فحسب بل وهناك مكونات تستطيع إضافتها إلى القائمة، والشيفرة التالية لتكوين قائمة من أربعة عناصر: <ul class="list-group"> <li class="list-group-item">المنتجات</li> <li class="list-group-item">الخدمات العامة</li> <li class="list-group-item">كبار العملاء</li> <li class="list-group-item">التخفيضات</li> </ul>ومخرجات الشيفرة السابقة كما يلي: وتستطيع إضافة القائمة السابقة إلى موقعك من خلال الوسم <a> أيضا ولكن يلزم أن تتضمَّن كل الوسوم <a> التي تكون القائمة ضمن الوسم <div> والذي سيأخذ الصنف .list-group بينما الوسم <a> سيأخذ الصنف .list-group-item باعتباره يكوّن عناصر القائمة وهذه شيفرة تكوين القائمة باستخدام الوسم <a> أما النتيجة فستكون كما في الصورة السابقة: <div class="list-group"> <a class="list-group-item">المنتجات</a> <a class="list-group-item">الخدمات العامة</a> <a class="list-group-item">كبار العملاء</a> <a class="list-group-item">التخفيضات</a> </div> تنسيقات وعناصر أكثر في القائمةهناك بعض التنسيقات التي تستطيع إضافتها من خلال إطار العمل Bootstrap إلى القائمة، كأن تضيف عنوان وتضع له نصا في نفس القائمة أو أن تضيف عنوان لمجموعة من العناصر داخل القائمة، فالصنف .list-group-item-heading يستخدم مع الوسم <h*> الذي يستخدم كعنوان لعنصر في القائمة، والصنف .list-group-item-text يستخدم مع الوسم <p> لكتابة محتوى عنصر القائمة ، ولعنونة مجموعة من العناصر داخل القائمة، نستخدم النص .active مع الوسم <a> أي أنه عنصر في القائمة ولكن يحتوي على الوسم <h*> المستخدم للعنونة كما في الشيفرة التالية والتي تحتوي على عنوان لمجموعة عناصر وعنوان ومحتوى لكل عنصر: <div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"> المنتجات </h4> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> مواد غذائية </h4> <p class="list-group-item-text"> ننتج العديد من المواد الغذائية كالبسكويت والعصائر... </p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> الحلويات </h4> <p class="list-group-item-text"> الحلويات من أهم المنتجات التي نتميز بها... </p> </a> </div> <div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"> المنتجات المستوردة </h4> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> السكر </h4> <p class="list-group-item-text"> نستورد أجود أنواع السكر البرازيلي... </p> </a> </div> وهذه مخرجات الشيفرة السابقة، كما تلاحظ يوجد عنونة لمجموعة من العناصر في القائمة وعنونة في العنصر نفسه مع وجود محتوى يصف العنوان في كل عنصر: إضافة شارات مميزة Badges إلى القائمةالإشارات المميزة badges تعتبر من الإضافات الرائعة التي يمكن دمجها مع القوائم فتعطي انطباع حول محتويات القائمة أو إشارة إلى عنصر محدد في القائمة يتميز عن بقية العناصر كما تلاحظها في الصورة التالية: وشيفرة إضافة الإشارات المميزة كما يلي: ... <li class="list-group-item">كبار العملاء </li> <li class="list-group-item"> <span class="badge">جديد</span> الفروع </li> <li class="list-group-item">المبيعات</li> <li class="list-group-item"> <span class="badge">الفترة محدودة</span>تخفيضات آخر الموسم </li> ...فكل ما استخدمناه هو وسم الـ <span> مع الصنف .badge الذي يستدعي الإشارة المميزة في طرف القائمة. وبهذا نكون قد انتهينا من ذكر بعض مكونات الـ bootstrap وإن شاء الله في مقال مكونات إطار العمل Bootstrap -الجزء الثاني- سنتطرق إلى المكونات الأخرى.1 نقطة
-
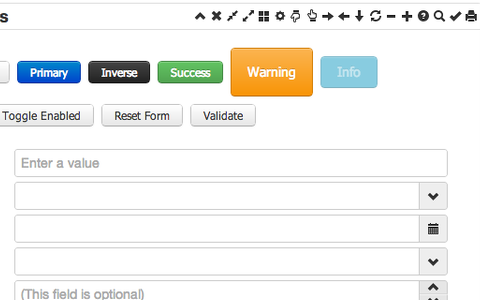
هناك العديد من البرامج التي تقوم بهذه المهمة وبعضها سهل والآخر معقّد قليلًا بعض البرامج سهلة مثل : CrazyTalk Animator GoAnimate powtoon toonboom وغيرها الكثير كما يمكن لبرامج تأليف وإنشاء الفلاش Flash القيام بهذه المهمة ولكن إذا ما نظرنا لطبيعة الأمثلة التي طرحتها في مثالك فهي تندرج تحت مسمى " الإنفوجرافيك " وأفضل برنامج في العالم للقيام بهذه المهمة هو برنامج أدوبي أفتر إفكت AfterEffect وهو الأكثر احترافية، صحيح أنه ضخم ومعقد بعض الشيء ولكن لا يضاهيه أي برنامج آخر.. أخيرًا إذا أردت تأليف صورة متحركة على شكل سلايدات فقط بدون بعض المؤثرات الحؤكية البسيطة الموجودة في أمثلتك يمكنك القيام بذلك عبر الفوتوشوب إخراجه كملف GIF لكن الدقة والألوان لن تكون احترافية علمًا أن الإصدار الأخير فقط من الفوتوشوب أصبح يتضمن أدوات شبيه بأدوات الأفتر إفكت لتنسيق الصور المتحركة. بالتوفيق1 نقطة
-
تعتبر الأزرار من أهم العناصر المستخدمة في صفحات الويب لذا فقد اهتم بها إطار العمل Bootstrap وأعطاها خصائص كثيرة ومتعددة، تستطيع تكوين الأزرار باستخدام الوسم <button></button> أو الوسم <a></a>.فيما يلي عرض للأصناف التي يمكن إضافتها إلى الوسمين السابقين لتخصيص الأزرار حسب الحاجة: .btn وهو الصنف الرئيسي الذي لابد من إضافته في أي زر سواء كان باستخدام الوسم <button> أو <a>..btn-primary ويستخدم مع الزر الأساسي في الصفحة أو النموذج..btn-info ويستخدم مع زر الحصول على المعلومات..btn-warning ويستخدم في حالة كانت هناك احتمالات أخرى وأردت تنبيه المستخدم لذلك..btn-danger ويستخدم في حالة التحذير من عواقب الإقدام على شيء كأن تستخدمه ليكون زر حذف شيء معين من الصفحة..btn-default الزر الافتراضي بدون أي تنسيقات إضافية، ويستخدم في أي حالة أخرى غير الحالات السابقة.مثال يوضح استخدامات الأصناف السابقة وتأثيرها على الأزرار: <button type="button" class="btn">زر بدون تأثير</button> <button type="button" class="btn btn-default">الزر الافتراضي</button> <button type="button" class="btn btn-primary">زر أساسي</button> <button type="button" class="btn btn-info">المزيد من المعلومات</button> <button type="button" class="btn btn-warning">انتبه لهذا</button> <button type="button" class="btn btn-danger">زر الخطر</button> <button type="button" class="btn btn-success">إنهاء بنجاح</button> <button type="button" class="btn btn-link">الزر كارتباط تشعبي</button>ومخرجات الشيفرة السابقة كما يلي: وتنطبق هذه الأصناف أيضا على الوسم <a></a> جرب ذلك واكتشف النتيجة بنفسك. تخصيص الأزرار (الحجم)يوفر إطار العمل Bootstrap عدة مقاسات تستطيع استخدامها وتخصيص الزر بالحجم الذي تريد كما يلي: .btn-lg صنف للشاشات الكبيرة.md. الحجم المُتوسّط (إذا لم تستعمل أي صنف فسيكون الحجم الافتراضي وهو الحجم المتوسط).btn-sm صنف للشاشات الصغيرة..btn-xs صنف للشاشات الصغرى.وهذا الكود يوضح كيفية استخدام هذه الأصناف لتخصيص حجم الأزرار: <button type="button" class="btn btn-primary btn-lg"> زر بدون تأثير وحجم كبير </button> <button type="button" class="btn btn-default"> الزر الافتراضي بالحجم الافتراضي </button> <button type="button" class="btn btn-primary btn-sm"> زر أساسي وحجم صغير </button> <button type="button" class="btn btn-primary btn-xs"> المزيد من المعلومات والحجم الأصغر </button> <button type="button" class="btn btn-warning btn-lg"> انتبه لهذا الحجم الكبير </button> <button type="button" class="btn btn-danger btn-sm"> زر الخطر الحجم الصغير </button>مخرجات الشيفرة السابقة: تجميع الأزرار في مجموعة واحدةيسمح لك الصنف .btn-group بإنشاء مجموعة من الأزرار وتجميعها في صف واحد. لإنشاء ذلك ننشئ تقسيم في الصفحة باستخدام الوسم <div> ونستعمل الصنف .btn-group لهذا الوسم، ومن ثم ننشئ الأزرار داخله كما يلي: <div class="btn-group"> <button type="button" class="btn btn-primary">1</button> <button type="button" class="btn btn-primary">2</button> <button type="button" class="btn btn-primary">3</button> <button type="button" class="btn btn-primary">4</button> </div>مخرجات الشيفرة السابقة: وبإمكانك تخصيص حجم الأزرار كاملة في هذه المجموعة من خلال استخدام الصنف.btn-group-* وتستبدل الرمز * بأي حجم (lg-sm-xs). وتستطيع استخدام الصنف.btn-group-justified لتكون جميع الأزرار متساوية مع بعضها البعض وتتمدد لتشمل كل العرض (width) المتوفر. وهناك صنف آخر وهو .btn-block يمكنك من خلاله أن تجعل الزر يأخذ عرض الصفحة كاملة أو عرض العنصر الأب فإذا وجد في عمود من أعمدة النظام الشبكي Grid system فإنه يأخذ عرض(width) العمود كاملا، وهذا يوضع عادة في المتاجر الإلكترونية عند شراء المنتجات أو يستخدم في صفحات تحميل البرامج وغيرها، مثال: <button type="button" class="btn btn-default btn-lg btn-block"> هذا الزر يأخذ عرض الصفحة كاملا </button> <hr/> <button type="button" class="btn btn-primary btn-lg btn-block"> <span class="glyphicon glyphicon-download"></span> تحميل المرفقات </button> <hr/> <div class="row"> <div class="col-sm-4"> <button type="button" class="btn btn-warning btn-lg btn-block"> <span class="glyphicon glyphicon-credit-card"></span> شراء المنتج </button> </div> <div class="col-sm-8"> <button type="button" class="btn btn-success btn-lg btn-block"> <span class="glyphicon glyphicon-send"></span> ارسل </button> </div> </div>مخرجات الشيفرة السابقة: ملاحظة: بإمكانك الاطلاع على كافة الخصائص والأصناف التي تم شرحها من خلال الأمثلة المرفقة. الأيقوناتتستخدم الأيقونات مع الأزرار والقوائم وأشرطة الأدوات Toolbars، وأدوات التنقل Navigation، والنماذج وغيرها من العناصر الأخرى، وهناك حوالي 200 أيقونة يوفرها Bootstrap. لا يتوجب عليك حفظ أسماء الأيقونات فإذا احتجت إلى اسم أيقونة كل ما عليك فعله هو زيارة الموقع الرسمي لإطار العمل. دائما تستخدم الأيقونات مع الوسم <span> وتستدعى من خلال الصنف.glyphicon والصنف.glyphicon-name حيث أن الصنف الأول لتهيئة التصميم لاستقبال الأيقونات، والصنف الثاني لاستدعاء اسم الأيقونة المراد استخدامها. <span class="glyphicon glyphicon-download"></span> <span class="glyphicon glyphicon-qrcode"></span> <button class="btn btn-primary btn-lg"> <span class="glyphicon glyphicon-search"></span> </button> <button class="btn btn-info btn-md"> <span class="glyphicon glyphicon-envelope"></span> ارسل الرسالة </button> <a href="#" class="btn btn-sucess btn-lg"> <span class="glyphicon glyphicon-comment"></span>إضافة تعليق </a>مخرجات الشيفرة السابقة: النماذج وعناصرها في Bootstrapكان تصميم النماذج وتنسيق كل عنصر داخل النموذج من أصعب الأعمال التي يقوم بها المصمم أثناء العمل على تصميم المواقع، ولكن Bootstrap وفر الكثير من الجهد في هذا الجانب وأعطى تنسيقًا لكل عنصر داخل النموذج. ويقسم Bootstrap النماذج إلى ثلاثة أنواع: النموذج العموديالنموذج الأفقي.نموذج السطر الواحد inline.قبل البدء بتفاصيل كتابة الشيفرة والأصناف المتوفرة لكل نوع من الأنواع السابقة، دعونا نتفق على القواعد التالية: الخاصية <"form role="form> نستخدمها دائما مع النماذج.يجب أن تكون العناصر <"label></label> ،<input type="text/> داخل الوسم <"div class="form-group> وذلك لإعطائها التنسيق المناسب.نستخدم الصنف .form-control مع العناصر <input> ،<textarea> ،<select>.وفيما يلي الأصناف المستخدمة والتنسيق النهائي الذي يظهر على النموذج في كل نوع من الأنواع الثلاثة السابقة: النموذج العموديوهو النموذج الافتراضي الذي تتسلسل فيه الأدوات بشكل عمودي، كما في الشكل التالي: شيفرة النموذج السابق: <form role="form"> <div class="form-group"> <label for="inputtext">اسم المستخدم:</label> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> <div class="form-group"> <label for="password">كلمة المرور:</label> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> <div class="checkbox"> <label><input type="checkbox" />تذكرني على هذا المتصفح</label> </div> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </form>وكما تلاحظ يجب أن تلتزم بالقواعد السابقة الذكر لكي يظهر التصميم بالشكل المطلوب. النموذج الأفقيالتنسيق في هذا النموذج مختلف عن تنسيق النموذج السابق حيث يتم وضع كل العناصر المترابطة في ترتيب أفقي كما هو موضح في الشكل التالي:Horizontal-form.png وشيفرة النموذج كما يلي: <form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputtext"class="control-label col-md-2">اسم المستخدم:</label> <div class="col-md-10"> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">كلمةالمرور:</label> <div class="col-md-10"> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox" class="col-xs-offset-2 col-xs-10"> <label><input type="checkbox"/>تذكرني على هذا المتصفح</label> </div> </div> <div class="col-xs-offset-2 col-xs-10"> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </div> </form>وكذلك هناك اختلاف في شيفرة النموذج والعناصر المكونة له فأولا لابد من إضافة الصنف.form-horizontal إلى وسم النموذج <form class="form-horizontal">، ومن ثم يتم إضافة الصنف , .col-*-* والصنف .control-label إلى كل وسم <label> داخل النموذج، وإضافة تقسيمات <div> في كل عنصر له الوسم <input>. كل عنصر يحتوي على الصنف .col-xs-offset-* فتتم إزاحته بمقدار القيمة التي ستوضع بدلا من الرمز *، كما تلاحظ في صندوق الاختيارcheckbox والزرbutton في النموذج السابق. نموذج السطر الواحد Inline formفي هذا النوع من النماذج يتم تجميع كل عناصر النموذج في سطر واحد، ولكن هذا النوع من النماذج لا يلائم الأجهزة ذات الشاشات الصغيرة كالأجهزة المحمولة، ولكن بمجرد الدخول للموقع من هذه الأجهزة فسيتحول مباشرة إلى النموذج من النوع العمودي الذي تقدم ذكره. وشيفرة تكوينه على النحو التالي: <form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="inputEmail">البريد الإلكتروني</label> <input type="email" class="form-control" id="inputEmail" placeholder="البريد الإلكتروني"> </div> <div class="form-group"> <label class="sr-only" for="inputPassword">كلمة المرور</label> <input type="password" class="form-control" id="inputPassword" placeholder="كلمة المرور"> </div> <div class="checkbox"> <label><input type="checkbox"> تذكرني على هذا الجهاز</label> </div> <button type="submit" class="btn btn-primary">تسجيل دخول</button> </form>ولا تختلف هذه الشيفرة عن الشيفرات السابقة إلا بصنفين هما .form-inline المضاف إلى الوسم<form>والصنف .sry-only المضاف مع الوسم <label>. وتم استخدام الصنف .sry-only لغرض إخفاء هذا العنصر، لأنه من المستحسن دائما عند إضافة عنصر <input> من نوع نص أن يكون الوسم <label> مصاحبًا له دائما لذا ففي الـ Bootstrap تم إضافة الصنف .sry-only لهذا الغرض. قد تلاحظ من خلال الأمثلة السابقة أن حجم العناصر داخل النموذج ثابت وقد لا يكون هذا الحجم مرغوب فيه لديك لذا بإمكانك تغيير أحجام هذه العناصر من خلال النظام الشبكي Grid system ، وهذا مثال يوضح ذلك: <form> <div class="row"> <div class="col-xs-3"> <input type="text" class="form-control"> </div> <div class="col-xs-4"> <input type="text" class="form-control"> </div> <div class="col-xs-5"> <input type="text" class="form-control"> </div> </div> <br> <div class="row"> <div class="col-xs-3"> <textarea class="form-control"></textarea> </div> <div class="col-xs-4"> <textarea class="form-control"></textarea> </div> <div class="col-xs-5"> <textarea class="form-control"></textarea> </div> </div> </form>مخرجات الشيفرة السابقة: خصائص إضافيةكما أسلفنا سابقا بأن إطار العمل وفّر Boostrap الكثير من الميزات في التعامل مع النماذج جعلت من التحكم بالأدوات وتنسيقها شيئا سهلًا جدًا، وأضاف أيضًا ميزات لم تكن موجودة في النماذج مسبقا ومنها: إضافات لمدخلات Input بدلا من أن نضع نصّا توضيحيًا أو أيقونة إضافية، أصبح من المُمكن إضافة أيقونة توضيحية أو زر مناسب مدمج مع المُدخلات<input type="text">و <textarea>، ولا بد أولا من التنبيه إلى اتباع القواعد التالية عند كتابة الشيفرة: الوسم <input> والوسم <span> -الذي سنضع من خلاله الأيقونات- يجب أن يكونا ضمن الوسم <div> والذي يأخذ الصنف .input-groupالوسم <span> يأخذ الصنف .input-group-addonوهذه الشيفرة توضح ذلك: <form> <div class="row"> <div class="col-xs-4"> <div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"></span> </span> <input type="text" class="form-control" placeholder="اسم المستخدم"> </div> </div> <div class="col-xs-4"> <div class="input-group"> <input type="text" class="form-control" placeholder="المبلغ"> <span class="input-group-addon">.00</span> </div> </div> <div class="col-xs-4"> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control" placeholder="دولار أمريكي"> <span class="input-group-addon">.00</span> </div> </div> </div> </div> </form>وهذه مخرجات الشيفرة السابقة: ونستطيع أيضا أن نضيف إلى أدوات النصوص الكثير من العناصر الأخرى كأداة الاختيار checkbox أو radio لتصبح بهذا الشكل: وهذه شيفرة الشكل السابق: <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="radio"> </span> <input type="text" class="form-control"> </div> </div> </div> </form>أو إضافة أزرار جانبية إلى أدوات النصوص أيضا لتكون كما بالشكل التالي: <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="بحث عن…"> <span class="input-group-btn"> <button type="button" class="btn btn-default">ابحث</button> </span> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-default">زر حدث</button> <button type="button" class="btn btn-default">زر حدث آخر</button> </span> <input type="text" class="form-control" placeholder="ضع النص الذي تريد …"> </div> </div> </div> </form>ومن خصائص النماذج الإضافية التي توفرها الـ Bootstrap، خاصية إلغاء تفعيل مجموعة من العناصر مرة واحدة، فالأصل كما تعودنا عند التعامل مع النماذج باستخدام الـ html أنه يمكن إلغاء تفعيل عنصر واحد عن طريق الخاصية disabled أو readonly وهنا نستطيع أن نتعامل مع ذلك أيضا وإضافة إلى ذلك فنستطيع إلغاء مجموعة حقول عن طريق تضمينها في وسم <fieldset> ومن ثم إعطائه الخاصية disabled="disabled" أو readonly="readonly"، كما في المثال التالي: <form class="form-horizontal" role="form"> <fieldset disabled="disabled"> <div class="form-group"> <label for="inputtext"class="control-label col-md-2">اسم المستخدم:</label> <div class="col-md-10"> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">كلمة المرور:</label> <div class="col-md-10"> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox" class="col-xs-offset-2 col-xs-10"> <label><input type="checkbox" />تذكرني على هذا المتصفح</label> </div> </div> </div> <div class="col-xs-offset-2 col-xs-10"> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </div> </fieldset> </form>تنسيق مخصص لعناصر النموذجيوفر إطار العمل Bootstrap للمصمم خيارات متعددة لإعلام المستخدم بحالة الإدخال فمثلا التنبيه في حالة كانت البيانات صحيحة أو خاطئة أو تحذيره من النص المدخل أو اكتمال الإدخال بنجاح والشكل التالي يوضح ذلك: تنبيه المستخدم حسب صحة الإدخال وهذه شيفرة الشكل السابق: <form class="form-horizontal"> <div class="form-group has-success has-feedback"> <label class="col-xs-2 control-label" for="inputSuccess">اسم المستخدم</label> <div class="col-xs-10"> <input type="text" id="inputSuccess" class="form-control" placeholder="في حالة النجاح"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> </div> </div> <div class="form-group has-warning has-feedback"> <label class="col-xs-2 control-label" for="inputWarning">كلمة المرور</label> <div class="col-xs-10"> <input type="password" id="inputWarning" class="form-control" placeholder="في حالة التحذير "> <span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span> </div> </div> <div class="form-group has-error has-feedback"> <label class="col-xs-2 control-label" for="inputError">البريد الإلكتروني</label> <div class="col-xs-10"> <input type="email" id="inputError" class="form-control" placeholder="في حالة الخطأ"> <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span> </div> </div> </form>كما تلاحظ في الشيفرة السابقة تم استعمل الصنف .has-* ليدل على حالة أداة النصوص وفي كل مرة استبدل * بالحالة المناسبة (warning- success- error…) واستخدم الصنف .has-feedback ليظهر الأيقونة حسب حالة أداة النص واستعمل الوسم <span> مع كل أداة لتظهر الأيقونة مصاحبة لأدوات الإدخال، بإمكانك الاستغناء عن الأيقونات وذلك بحذف الصنف .has-feedback والوسم <span> الذي يتعامل مع الأيقونة. عناصر النماذج التي يدعمها الـ Bootstrap:يتعامل الـ Bootstrap مع كل عناصر النماذج تقريبا تستطيع استعمال كافة الخصائص السابقة معها فهو يدعم: inputtextareacheckboxradioselectوالآن كل ما عليك فعله هو أن تقوم بفتح محرر النصوص لديك والبدء بمراجعة المقال وكتابة الشيفرة لتجرب أنت بنفسك كيفية التعامل مع العناصر في إطار العمل Bootstrap. يُمكن تحميل أمثلة هذا الدروس كملف مُرفق من هنا.1 نقطة