لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/23/22 في كل الموقع
-
الإصدار 1.0.0
65816 تنزيل
لا يخفى على أي متعلم لمجال علوم الحاسوب كثرة الاهتمام بمجال الذكاء الاصطناعي وتعلم الآلة، وكذلك الأمر بالنسبة لمستخدم التقنية العادي الذي بات يرى تطورًا كبيرًا في الآلات والتقنيات التي تحيط به بدءًا من المساعد الصوتي الآلي في جواله وحتى سيارته وبقية الأشياء الذكية المحيطة به. تتوالى الاختراعات والاكتشافات يومًا بعد يوم وتتنافس كبرى الشركات حول من يحرز أكبر تقدم ليخطف الأضواء من غيره. ونظرًا لهذا الاهتمام، ولضعف المحتوى العربي وسطحيته في هذا المجال أيضًا، قررنا توفير مصدر عربي دسم لشرح مجال الذكاء الاصطناعي وتعلم الآلة نظريًا وعمليًا لذا وضعنا فهرس المحتوى آنذاك وبدأنا العمل. هذا الكتاب هو الجزء الأول النظري التأسيسي من أصل جزآن عن الذكاء الاصطناعي وتعلم الآلة، ويبدأ بعرض أهمية الذكاء الاصطناعي وتعلم الآلة عبر الإشارة إلى المشاريع والإنجازات التي قدَّمها هذا المجال إلى البشرية حتى يومنا هذا وكيف أثرت على كل مجالات حياتنا اليومية. ينتقل بعدها إلى لمحة تاريخية عن المجال وكيفية ولادته ومراحل حياته حتى يومنا الحالي. ستجد بعدئذٍ المعلومات الدسمة في الفصل الثالث الذي يشرح المصطلحات المتعلقة بمجال تعلم الآلة ويشرح أساليب تعليم الإنسان للآلة والأسس التي بنيت عليها عمليات تعليم الآلة (منها شرح طرائق تعلم الآلة التقليدية ثم التجميع والتعلم المعزز وحتى الشبكات العصبية والتعلم العميق). يعرض الفصل الأخير تحديات عملية تعليم الآلة وما علاقة البيانات فيها، ثم أخيرًا عرض خارطة طريق لأهم المفاهيم التي يجب أن تتقنها في حال أردت التوسع في المجال وإتقانه. بعد الانتهاء من الجزء الأول في هذا الكتاب وتأسيس المفاهيم والمصطلحات التي يقوم عليها مجال الذكاء الاصطناعي وتعلم الآلة، يمكنك الانتقال إلى الجزء الثاني وهو كتاب عشرة مشاريع عملية عن الذكاء الاصطناعي لبدء تطبيق مشاريع عملية تطبيقية مبنية على بيانات واقعية وتنفيذ أفكار مشاريع من الحياة العملية باستخدام الذكاء الاصطناعي. ساهم بالعمل على هذا الكتاب، محمد لحلح تأليفًا، وجميل بيلوني تحريرًا وإشرافًا، وأخرجه فنيًا فرج الشامي. أرجو أن نكون قد وُفقنَا في هذا العمل لسد ثغرةً كبيرةً في المحتوى العربي -كما خططنا لذلك- الذي يفتقر أشد الافتقار إلى محتوى جيد ورصين في مجال الذكاء الاصطناعي وتعلم الآلة. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية»، أو من مباشرةً من الآتي: الفصل الأول: الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية الفصل الثاني: الذكاء الاصطناعي: مراحل البدء والتطور والأسس التي نشأ عليها الفصل الثالث: المفاهيم الأساسية لتعلم الآلة الفصل الرابع: تعلم الآلة: التحديات الرئيسية وكيفية التوسع في المجال1 نقطة -
انشاء two objects واحد بدون parameter والاخر بone parameter حد يشرح لي الطريقة1 نقطة
-
كان من المفترض ان يتم ارسال لي رابط المقابله ولكن لم يتم ارسال شئ لقد مر نصف ساعه علي الموعد1 نقطة
-
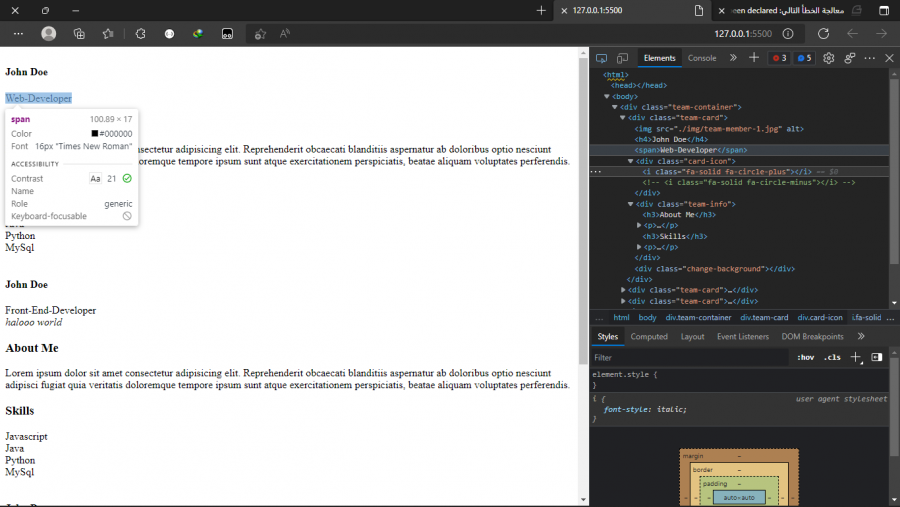
السلام عليكم. أقدم لكم شيفرة الجافاسكريبت التالية: const iconsBtn = document.querySelectorAll('.card-icon .fa-solid') const changeBackground = document.querySelectorAll('.change-background') console.log(icons) for (let i = 0; i < iconsBtn.length; i++) { console.log(icons[i]) iconsBtn[i].addEventListener('click', ()=>{ console.log('hi') }) } النتيجة في console التالية المشكلة عندما أقوم بالضغط على الزر في أعلى يسار الصورة console لايظهر شيء و لكنعندما قمت بنسخ و لصق الشيفرة المبينة في الconsole هرت رسالة الخطأ التالية: Uncaught SyntaxError: Identifier 'iconsBtn' has already been declared سبب الخطأ هو هنا "iconsBtn[i].addEventListener" و لكن لم أعرف ماهو بالضبط شكرا.1 نقطة
-
1 نقطة
-
نعم بالطبع، كما شاهدت في الدورة، يمكنك استخلاص الأبعاد والألوان و الخطوط وتقريباً كل شيئ من التصميم وتسهيل بناء صفحات الويب1 نقطة
-
يمكنك تحميل برامج التصميم مثل أدوبي فوتوشوب من موقع الشركة الرسمي adobe products photoshop والاستفادة من الفترة التجريبية قبل الشراء. ويوجد بدائل مجانية مثل: Darktable. Gimp. Pixlr x. Paint.NET. Krita. Photopea. Photo Pos Pro. Sumopaint.1 نقطة
-
1. ماهي قيمة j إذا أدخل المستخدم 10 عند القراءة ؟ int n, j, i = 0, k = 0; j = int.Parse(Console.ReadLine()); for (n = 1; n <= 10; n++) { if (j>5) { i++; k--; } else { //-----عبارات برمجية---- } } Console.WriteLine(k); Console.WriteLine(i); وماهي نتيجة الخرج1 نقطة
-
إن البرنامج السابق لا يعدل على قيمة j بعد أن يقوم بقرائتها من سطر الأوامر. أي من المفترض أن تبقى 10 قيمة كل من i و k سوف يتم تعديلهم 10 مرات (مجال تغير n) لأن الشرط if (j>5) محقق دوماً أي k-- و i++ يتم عليهم زيادة و نقصان بقيمة 10 بالمحصلة1 نقطة
-
قمت بالتعديلات اللازمة و النتيجة .team-container{ height: 90vh; display: flex; flex-direction: row; justify-content: center; align-items: center; } .team-card{ display: flex; flex-direction: column; justify-content: center; align-items: center; margin: 5px 20px; width: 25%; background-color: #eee; position: relative; } .team-card:first-child{ align-self: flex-end; } .team-card:last-child{ align-self: flex-start; } .team-card img{ width: 100%; filter: brightness(150%); } .team-card img:hover{ filter: opacity(100%); transform: rotate(2deg); } .team-card h4{ font-family: 'Bellota Text', cursive; font-size: 25px; font-weight: bold; color: rgba(250, 46, 46, 0.9); } .team-card span{ color: rgba(250, 46, 46, 0.9); font-size: 20px; font-family: 'Bellota Text', cursive; margin-top: -30px; margin-bottom: 20px; } .card-icon i{ position: absolute; top: 2px; left: 2px; color: rgb(250, 46, 46); font-size: 30px; cursor: pointer; } .team-info{ position: absolute; top: 0; right: 0; width: 100%; height: 100%; display: flex; flex-direction: column; justify-content: center; align-items: center; font-family: 'Bellota Text', cursive; color: #eee; transform: translateY(-30px); opacity: 0; transition: all 0.25s; /* background-color: blueviolet; */ } .team-info p{ text-align: justify; margin: 2px 10px; } .team-info-change{ opacity: 1; transform: translateY(0); transition-delay: 0.3s; } .change-background{ position: absolute; top: 0; height: 0; background-color: rgba(250, 46, 46, 0.9); width: 0; height: 100%; transition: width 0.5s; } .change-background-active{ width: 100%; } الملف كاملا card animation.zip ماأريده هو تغيير في الكلاسات عند الضط على الزر لكن حادث الضغط لم يمر أصلا.1 نقطة
-
الكود يعمل بالشكل الصحيح عندما قمت بتشغيله عندي لكن يبدو ان ال li التي تملك ال class المسمى fa-solid فارغة <div class="card-icon"> <i class="fa-solid fa-circle-plus"></i> <!-- <i class="fa-solid fa-circle-minus"></i> --> </div> وبالتالي لا تظهر على الشاشة وبالتالي لا تستطيع النقر عليها من الاصل وظهرت مشكلة ثانية وهي ان العنصر iconsر في ملف ال JS غير معرف ولكن اظن ان هذه المشكلة حدثت لانك لم تشارك ملف ال JS بشكل كامل في سؤالك. تاكد من انك تفقس على العنصر الصحيح صاحب ال class المسمى fa-solid ويمكن التاكد من ذلك عبر النقر على ctrl + shift + c على الكيبورد ثم الاشارة على العنصر كما في الصورة المرفقة المشكلة التي تظهر عند اعادت كتابة الكود في ال console هي لأنك قمت بتعريف المتغيرات من قبل في ملف ال JS ثم تقوم بتعريفهم مرة اخرى عندما تقوم بلصق الكود في console اذا لم يعمل الحل الذي ذكرته لك في الاعلى قم بمشاركة ملفات ال js و css1 نقطة
-
المشكلة لديك في شيفرة جافاسكريبت تحاول طباعة متغير غير معرف مما يسبب مشكلة ويوقف تنفيذ باقي الشيفرة البرمجية حاول تغيير اسم المتغير icons الذي تحاول طباعته الى اسمه الصحيح iconsBtn كالتالي: //.. console.log(iconsBtn) ^^^^^^^^ for (let i = 0; i < iconsBtn.length; i++) { console.log(iconsBtn[i]) ^^^^^^^^^^^ //.. } في حال بقيت المشكلة بعد التعديلين لديك يرجى إرفاق تنسيقات CSS للصفحة1 نقطة
-
تفضل <div class="team-container"> <div class="team-card"> <img src="./img/team-member-1.jpg" alt=""> <h4>John Doe</h4> <span>Web-Developer</span> <div class="card-icon"> <i class="fa-solid fa-circle-plus"></i> <!-- <i class="fa-solid fa-circle-minus"></i> --> </div> <div class="team-info"> <h3>About Me</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Reprehenderit obcaecati blanditiis aspernatur ab doloribus optio nesciunt adipisci fugiat quia veritatis doloremque tempore ipsum sunt atque exercitationem perspiciatis, beatae aliquam voluptates perferendis. </p> <h3>Skills</h3> <p> Javascript<br> Java<br> Python<br> MySql </p> </div> <div class="change-background "></div> </div> <div class="team-card"> <img src="./img/team-member-2.jpg" alt=""> <h4>John Doe</h4> <span>Front-End-Developer</span> <div class="card-icon"> <i class="fa-solid fa-circle-plus"></i> <!-- <i class="fa-solid fa-circle-minus"></i> --> </div> <div class="team-info"> <h3>About Me</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Reprehenderit obcaecati blanditiis aspernatur ab doloribus optio nesciunt adipisci fugiat quia veritatis doloremque tempore ipsum sunt atque exercitationem perspiciatis, beatae aliquam voluptates perferendis. </p> <h3>Skills</h3> <p> Javascript<br> Java<br> Python<br> MySql </p> </div> </div> <div class="team-card"> <img src="./img/team-member-3.jpg" alt=""> <h4>John Doe</h4> <span>Back-End-Developer</span> <div class="card-icon"> <i class="fa-solid fa-circle-plus"></i> <!-- <i class="fa-solid fa-circle-minus"></i> --> </div> <div class="team-info"> <h3>About Me</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Reprehenderit obcaecati blanditiis aspernatur ab doloribus optio nesciunt adipisci fugiat quia veritatis doloremque tempore ipsum sunt atque exercitationem perspiciatis, beatae aliquam voluptates perferendis. </p> <h3>Skills</h3> <p> Javascript<br> Java<br> Python<br> MySql </p> </div> </div> </div> <script src="script.js"></script>1 نقطة
-
انا عملت الكود وكان تمام دخلت اول مرة بيانات وظهرت عندي في الداتا بيز تاني مرة ادخلت بيانات اخرى طلعلي ايرور ممكن اعرف وين المشكلة؟ والجدوال انشأته في قاعدة البيانات1 نقطة
-
1 نقطة
-
1 نقطة
-
) انشاء one constructor في person class مع one argument وهم اسم الشخص .. مع كتابة جملة طباعة من عندك داخل constructor بحيث يتم طباعة اسم الشخص1 نقطة
-
سمعت منذ فترة عن SOLID وعندما بحثت عنها وجدت أنها تُستخدم لجعل الكود أفضل. ما هي مبادئ SOLID بالضبط، وفي ماذا تُتسعمل؟ وهل يجب أن أستخدمها في كل مشروع أقوم به؟1 نقطة
-
مبادئ SOLID أو SOLID principles هي مجموعة من القواعد النظرية التي تهدف لجعل الكود أسهل في الكتابة والصيانة، وتساعدك على العمل في مشاريع كبيرة بدون بذل جهد كبير في عملية إصلاح الأخطاء، وهذه المبادئ مفيدة بصورة خاصّة في التصميم كائنيّ التوجّه object-oriented design، حيث تقدم هذه القواعد الأساسيات التي يجب إتباعها عند إنشاء الأصناف وربطها معًا. هذه المبادئ ليست ضرورية لتصميم البرمجيات ولكنها تساعد مطوّري البرمجيّات على تحقيق تصاميم برمجيّة عالية الجودة. كل حرف من أحرف كلمة SOLID عبارة عن أختصار لأحد المبادئ: مبدأ المسؤولية الواحدة Single Responsibility Principle (SRP) مبدأ الفتح والإغلاق Open/Closed Principle (OCP) مبدأ ليسكوف للاستبدال Liskov Substitution Principle (LSP) مبدأ فصل الواجهات Interface Segregation Principle (ISP) مبدأ عكس التابعيّة Dependency Inversion Principle (DIP) هنا شرح بسيط لكل مبدأ من مبادئ SOLID: مبدأ المسؤولية الواحدة Single Responsibility Principle (SRP) ينص هذا المبدأ على التالي: على سبيل المثال إن كان لديك الصنف User للتعامل مع بيانات المستخدم في قاعدة البيانات، وبفرض أن هذا الصنف مسؤول عن عرض البيانات في الصفحة الشخصية للمستخدم، فسيكون لدينا سببين للتعديل على هذا الصنف في المستقبل: عندما نُريد عمل تغير ما في بيانات المستخدم في قاعدة البيانات. عندما نريد تغير شكل البيانات التي يتم عرضها في الصفحة الشخصية للمستخدم وبالتالي يوجد أكثر من سبب يدفعنا للذهاب إلى هذا الصنف والتعديل عليه، أي أن هذا الصنف لا يُحقق مبدأ المسؤولية الواحدة Single Responsibility Principle، ويجب فصله إلى صنفين كلُ منهما مسؤول عن أمر واحد ومحدد. يمكنك القراءة أكثر عن هذا المبدأ من خلال هذه المقالة: مبدأ الفتح والإغلاق Open/Closed Principle (OCP) المبدأ الثاني ضمن مبادئ SOLID هو مبدأ الفتح والإغلاق Open/Closed Principle، وينص هذا المبدأ على التالي: الهدف من هذا المبدأ هو التفكير في المستقبل (البناء الآن، التخطيط للمستقبل) بحيث نصمم البرمجيات وجعلها لا تحتاج إلى تغيير الكود المكتوب مسبقًا عند إضافة ميزات ووظائف جديدة إليها. على سبيل المثال إن كان لديك صنف Shape يصف أي شكل مُضلع ثنائي البعد، وقمت بإضافة الخواص width و height و area و perimeter فيه، فهذا الصنف لا يُحقق مبدأ الفتح والإغلاق Open/Closed Principle، لأننا سنحتاج إلى تعديل هذا الصنف في حالة أردنا عمل مثلث أو شكل خماشي، حيث أن هذه الأشكال لديها مُحيط perimeter ومساحة area ولكن ليس لديها طول وعرض. يمكنك القراءة أكثر عن هذا المبدأ من خلال هذه المقالة: مبدأ ليسكوف للاستبدال Liskov Substitution Principle (LSP) سُمي هذا المبدأ باسم صاحبه البروفسور باربارا ليسكوف، الذي طرحته لأوّل الأمر عام 1987. يهدف هذا المبدأ إلى تحديد شكل عملية الوراثة inheritance بين الأصناف، ويمكننا صياغة هذا المبدأ بالشكل التالي: لفهم معنى هذا المبدأ، تخيل أن لدينا صنف Rectangle والذي يصف أي مستطيل، ويوجد في هذا الصنف تابع يقوم بتعيّن الطول setHeight وتابع يقوم بتعين العرض setWidth، حتى الآن لا يوجد مشكلة، ولكن عندما نريد عمل صنف Square ويرث من الصنف Rectangle (حيث أن المربع حالة خاصة من المستطيل (مستطيل طوله مساوي لعرضه))، فسنواجه مشكلة في هذا الأمر، لأن المربع لا يمكن أن يحتوي على طول مختلف عن العرض، ولهذا يجب عمل صنف مختلف تمامًا للمربع Square بدون أن يرث من Rectangle يمكنك القراءة أكثر عن هذا المبدأ من خلال هذه المقالة: مبدأ فصل الواجهات Interface Segregation Principle (ISP) هدف هذا المبدأ هو التفكير في المستقيل كذلك، ولكن بطريقة مختلفة عن مبدأ المسؤولية الوحيدة السابق ذكره، حيث ينص هذا المبدأ على التالي: لفهم نص هذا المبدأ، يجب أن تفهم الواجهات Interfaces في لغة PHP (أو في البرمجة بشكل عام)، هنا مقالة توفر شرح لهذا الأمر بالإضافة لبعض المفاهيم الأساسية الأخرى: الآن تخيل أن لدينا واجهة تصف الشخص الواحد بالشكل التالي: interface iHuman { public function work(); // الإنسان يمكنه العمل public function sleep($hours); // يمكن أن ينام لعدة ساعات public function eat(); // يمكنه أن يأكل } بعد ذلك نريد أن نقوم بعمل صنف لموظف employee وبالتأكيد سوف نستخدم الواجهة السابقة بالشكل التالي: class Employee implements iHuman { public function work() {} public function sleep($hours) {} public function eat() {} } حتى الآن لا يوجد مشكلة، لكن ماذا إذا أردنا عمل صنف يُعبر عن طفل رضيع صغير Baby (ليس لديه عمل Work)، لذلك سوف يتم إجبارنا على إضافة التابع work إلى الصنف Baby حتى وإن لم يكن له فائدة تُذكر، لذلك ظهر مبدأ فصل الواجهات والذي ينص على فصل الواجهات عن بعضها البعض، بالشكل التالي: interface iWorkable { public function work(); // الإنسان يمكنه العمل } interface iHuman { public function sleep($hours); // يمكن أن ينام لعدة ساعات public function eat(); // يمكنه أن يأكل } class Employee implements iHuman, iWorkable { public function work() {} public function sleep($hours) {} public function eat() {} } class Baby implements iHuman { public function sleep($hours) {} public function eat() {} } يمكنك القراءة أكثر عن هذا المبدأ من خلال هذه المقالة: مبدأ عكس التابعيّة Dependency Inversion Principle (DIP) هذا المبدأ هو آخر مبادئ التصميم الكائنيّ SOLID، قد يكون صعبًا قليلًا لكنه مفيد للغاية، خصوصًا في البرمجيات الكبيرة والتي تحتوي على أصناف كثيرة ومتعددة، وينص على التالي: تخيل أن لديك صنف Button وصنف Window وتقوم بإستخدام كائنات من الصنف Button في العديد من الأمكان داخل الصنف Window، تكمن المشكلة الآن في أن الصنف Window أصبح يعتمد بشكل أساسي عل ىالصنف Button، وإذا أردت إجراء بعض التعديلات على الصنف Button (تغير بعض التوابع أو حذفها أو نغير المعاملات التي تأخذها)، فيجب أن تقوم بالتعديل على الصنف Window في الأماكن التي تستعمل كائنات من نوع Button ليجاري هذه التغيرات ويعمل بشكل سليم. حل المشكلة هنا هو عمل واجهة interface تسمى iButton على سبيل المثال، يعتمد عليها كلُ من الصنفين Button و Window، وبالتالي لن يعتمد أحد الأصناف على صنف آخر. يمكنك القراءة أكثر عن هذا المبدأ من خلال هذه المقالة:1 نقطة
-
1 نقطة
-
انا خلصت الكورس هل في مشاريع ممكن تعلي من مستوايا + انا عملت ال TO DO LIST1 نقطة
-
السلام عليكم. كيف يمكن تنزيل محرر الأكواد vs code للحواسيب 32bit. شكرا.1 نقطة
-
الذي اريده كيف اربط بوتسراب في قالب بلوجر لكي استفيد منها في عملية التثبيت ممكن احد يشرحها لي بطريقة ميسره واكون شاكر له .1 نقطة
-
أرجو في المرة القادمة طرح السؤال بدون إظهار رقم تفعيل ويندوز أو رقم الجهاز نعم مواصفات جهازك جيدة جداً المواصفات الجيدة للعمل: في مجال الويب: ذاكرة RAM بحجم 8 غيغا بايت في مجال تطوير التطبيقات يفضل زيادة الذاكرة لتشغيل المحاكي 16 غيغا بايت مع وجود معالج حديث نسبياً 4 مسالك threads. يفضل تركيب ذاكرة SSD لسرعة العمل بالتوفيق1 نقطة
-
1 نقطة
-
تأكدي من تضمين المكتبة كما الرابط المرفق، وإن التضمين يتم قبل استخدام المكتبة لنضمن أنه تم تحميلها1 نقطة
-
إن PDF أفضل من الصور بالدقة، يمكنك الاعتماد على مكتبة jsPDF وطريقة عملها: جزء HTML المراد تحويله له id فريد <div id="content"> <h3>مرحبا، رسالة ترحيبية</h3> <p>هذا النص سوف نقوم بتحويله إلى ملف PDF</p> </div> <div id="editor"></div> <button id="cmd">إنشاء PDF</button> شيفرة جافا سكربت: إنشاء غرض من المكتبة var doc = new jsPDF(); // عند أمر النقر على الزر // fromHTML // هي الدالة التي تحول المضمون $('#go').click(function () { doc.fromHTML($('#content').html(), 15, 15, { 'width': 170, }); doc.save('myFile.pdf'); }); تضمين المكتبة <script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js"></script> 15 - 15 هي أبعاد الورق و width عرض المحتوى توثيق المكتبة jsPDF حل آخر هو مكتبة printThis. يمكنها تطبيق دالة على محدد للعنصر المطلوب بالطريقة: $('selector').printThis();1 نقطة
-
إن الرمز السريع يقوم بقراءة سلسلة نصية من الصورة، أي يمكنك تخزينه على شكل نص text وتتعامل معه ك string وعندما تريد عرضه تقوم بتوليد صورة QR code للنص الذي تريد عرضه. والعكس صحيح، تقرأ الرمز ثم تقوم بفك الشيفرة الخاصة به وتحولها إلى نص. يمكنك إضافة أي مكتبة لتطبيقك، مثلاً react-native-qrcode-scanner تضمين ريأكت import React, { Component } from 'react'; تضمين المكونات المطلوبة import { AppRegistry, StyleSheet, Text, TouchableOpacity, Linking } from 'react-native'; // تضمين القارئ import QRCodeScanner from 'react-native-qrcode-scanner'; // الكاميرا import { RNCamera } from 'react-native-camera'; // صنف مسح الكود class ScanScreen extends Component { // عند النجاح في التقاط الرمز onSuccess = e => { console.log(e.data); // طباعة البيانات // Linking.openURL(e.data).catch(err => // console.error('An error occured', err) ); }; render() { return ( <QRCodeScanner onRead={this.onSuccess} flashMode={RNCamera.Constants.FlashMode.torch} topContent={ <Text style={styles.centerText}> Go to{' '} <Text style={styles.textBold}>wikipedia.org/wiki/QR_code</Text> on your computer and scan the QR code. </Text> } bottomContent={ <TouchableOpacity style={styles.buttonTouchable}> <Text style={styles.buttonText}>OK. Got it!</Text> </TouchableOpacity> } /> ); } } تقوم بإسناد دالة لمستمع الأحداث onRead حيث يمرر حدث e مثلاً فيه الخاصية data تحمل النص المنقول عبر الرمز وإن كان لديك عدة خواص أفضل تشكيلهم على هيئة JSON بعد عمل Stringify له ليصبح نص1 نقطة
-
يتم تخزين التاريخ في MongoDB بشكل افتراضي بنمط Date أو مايعرف بـ ISO Format وكذلك الأمر بالنسبة لـ mongoose في حال كنت تستخدمها. بما يشمل التاريخ والتوقيت أما +00:00 فهي تشير إلى توقيت UTC وهو النمط المناسب لتجنب مشاكل اختلاف التوقيت بين منطقة وأخرى بين المستخدمين. يمكنك الإبقاء على نمط البيانات من نوع Date وإجراء عملية التحويل على مستوى التطبيق عند جلب القيم من خلال تابع التابع dateToString كالتالي: db.dateTest.aggregate( [{ $project: { dateBirth: { $dateToString: { format: “%Y-%m-%d”, date: “$dateBirth” } }, }} ]) //النتيجة { "dateBith" : "2020-09-16" } إذا أردت تخزين التاريخ فقط، يمكنك تغيير نوع الحقل dateBirth إلى سلسلة نصية string وإجراء بعض العمليات على مستوى التطبيق عند الحفظ واستعادة القيم، كما يمكنك تحويله إلى غرض Object وتخزين كل واحدة كخاصية من هذا الغرض، مثال: dateBirth: { type: Object } dateBirth: {year: 1988, month: 12, day: 8} وتخزين التاريخ بهذه الطريقة سيتيح سهولة عند استعادة البيانات لاحقاً وستتمكن من فلترة النتائج حسب تاريخ معيّن دون الحاجة لكتابة المزيد من الشيفرات البرمجية والعمليات الحسابية.1 نقطة
-
الأصناف Classes في PHP يمكن أن تحتوي على خصائص أو توابع ساكنة static أو عادية (موروثة inherited)، ولكي يمكننا الوصول إلى الخصائص العادية من داخل التوابع نستعمل this$ بينما تُستعمل self للوصول إلى الخصائص الساكنة أي أنك يجب أن تستخدم this$ للإشارة إلى الكائن الحالي Current Object. واستخدم self للإشارة إلى الصنف الحالي Current Class. بمعنى آخر ، استخدم this->member$ للتوابع غير الساكنة non-static ، واستخدم self::$member للتوابع الساكنة static. مثال: <?php class MyClass { // Current Class public $normal_value = "non-static value"; static $static_value = "static value"; function __construct() { echo $this->normal_value // للوصول إلى تابع أو خاصية عادية . ' + ' . self::$static_value; // للوصول إلى تابع أو خاصية ساكنة Static } } $c = new MyClass(); // Current Object // Output: non-static value + static value وإذا حاولت إستخدام self مكان this$ سيظهر لك الخطأ التالي: Fatal error: Uncaught Error: Access to undeclared static property سوف يتضح الأمر أكثر عن محاولة وراثة صنف إلى صنف آخر: <?php class X { function foo() { echo 'X::foo()'; } function bar() { self::foo(); // تُشير إلى الصنف الحالي، حتى بعد الوراثة } } class Y extends X { function foo() { echo 'Y::foo()'; } } $x = new Y(); $x->bar(); // X::foo() السبب في هذه النتيجة هو أن self تُشير إلى الصنف بحد ذاته وليس الكائنات التي يتم إنشائها منه (أو حتى الأصناف التي ترث منه)، وبالتالي ستظل self في المثال السابق تُشير إلى الصنف X على الجانب الآخر عند إستعمال this$ سيتم الإشارة إلى الكائن Object نفسه وليس الصنف Class: <?php class X { function foo() { echo 'X::foo()'; } function bar() { $this->foo(); // تُشير إلى الكائن الذي سيتم إنشائه } } class Y extends X { function foo() { echo 'Y::foo()'; } } $x = new Y(); $x->bar(); // Y::foo() ملاحظة: يمكن إستخدام self للوصول إلى التوابع بدون مشكلة (مثل this$) تمامًا: <?php class Person { private $name; public function __construct($name) { $this->name = $name; } public function getName() { return $this->name; } public function sayGoodbye() { echo "Goodbye, " . self::getName() . "<br/>"; } } $p = new Person("Sameh"); $p->sayGoodbye(); // // Goodbye, Sameh1 نقطة