لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/01/21 في كل الموقع
-
لغة CSS ليست لغة برمجة مفتوحة المصدر ولكنهي مجرد قواعد عامة يتم تطبيقها برمجيًا من قِبل كل متصفح بطريقته الخاصة، لذلك قد نجد في بعض الأحيان إختلاف في بعض قواعد CSS في بين بعض المتصفحات، وأيضًا يوجد بعض الخصائص الإضافة التي تعمل أحد المتصفحات دون غيرها مثل الخصائص التي تبدأ بـ -o- أو -moz- أو -webkit- وهذه الخصائص لن تعمل على المتصفحات الأخرى. لغة CSS و كذلك HTML يتم تطويرها من قِبل مؤسسة World Wide Web Consortium (W3C) والتي تضع قواعد هاتان اللغتان ومن ثم يقوم كل متصفح بتطبيق هذه القواعد بطريقته الخاصة من خلال ما يسمح بالمحرك Engine وكل متصفح لديك المحرك الخاص به والذي يعمل على تطويره، فعلى سبيل المثال يستخدم Chrome محرك يسمى Blink بينما firefox يستخدم محرك Gecko ومتصفح internet explorer يستخدم محرك Trident ومتصفح Edge يستخدم EdgeHTML، كما توجد محركات أخرى تستعمل في متصفحات مختلفة، ويمكنك معرفة هذه المحركات من Wikipedia من هنا إن كنتِ تريدين إستخدام خصائص إضافية في CSS فربما سيساعدك إستخدام SCSS أو LESS وهما تقنيتان لإستخدام أمور متقدمة في لغة CSS مثل المتغيرات والدوال والحلقات والشروط في لغة مشابهة لـ CSS ثم تحويلها لقواعد CSS عادية. وهذه المشاريع مفتوحة المصدر ويمكن المساعدة في تطويرها من خلال GitHub تحتوي أكاديمية حسوب على بعض المقالات عن SCSS، يمكنك قرائتها من هنا يمكنك معرفة ما يتم تطويره في CSS من خلال current-work في موقع W3C، ويمكنك الحصول على نسخة من النقاشات التي تتم في هذا الموقع من خلال الإشتراك في القائمة البريدية في أسفل يسار الصفحة، في قسم "JOINING THE DISCUSSION"، كما يمكن المساعدة في هذه النقاشات من خلال GitHub في مستودع csswg-drafts الخاص بهذه المؤسسة.يوجد حاليًا أكثر من 2000 نقاش جارٍ، وأكثر من 200 شخص قد ساهم في هذا المستودع. وعلى سبيل المثال في هذا النقاش يتم تحضير بعض خصائص CSS 4 الأساسية. يجدر بالذكر أن أي خصائص جديدة لن يتم إضافتها إلى CSS الحالية (المستخدمة في المتصفحات)، ولكن يتم إضافتها بشكل رسمي في الإصدار التالي وهو CSS 4 ومن ثم سيقوم كل متصفح بمحاولة تطبيق هذه الخصائص ولذلك تأخذ هذه العملية الكثير من الوقت، لذلك يلجأ الكثير من الأشخاص إلى إستعمال SCSS أو LESS التي تمكنهم من إستخدام ممزايات إضافية لـ CSS ثم تحويل الكود الذي يكتبونه إلى CSS عادية.2 نقاط
-
تصف التعليمات الشرطية في البرمجة قدرتنا على تنفيذ تسلسل واحد من بين عدة تسلسلات محتملة من الشيفرات -التي تمثل الفروع- وفقًا لوقوع حدث ما، وقد كانت أبسط صورة لتلك التعليمات الشرطية في الأيام الأولى لاستخدام لغة التجميع Assembly هي تعليمة JUMP التي تجعل البرنامج يقفز إلى عنوان ما في الذاكرة، غالبًا عندما يكون ناتج التعليمة السابقة صفرًا، وقد استُخدمت هذه التعليمة في برامج بالغة التعقيد، دون استخدام أي صورة شرطية أخرى وقتها، ليؤكد هذا قول ديكسترا Dijkstra عن الحد الأدنى المطلوب للبرمجة، ثم ظهرت نسخة جديدة من تعليمة JUMP مع تطور لغات البرمجة عالية المستوى، وهي GOTO، التي لا تزال متاحةً حتى الآن في لغة QBASIC، والتي يمكن تحميلها واستخدامها من www.qbasic.net، لننظر إلى الشيفرة التالية مثلًا -بعد تثبيت QBASIC-: 10 PRINT "Starting at line 10" 20 J = 5 30 IF J < 10 GOTO 50 40 PRINT "This line is not printed" 50 STOP لاحظ كيف تحتاج إلى بضع ثوان لتعرف الخطوة التالية رغم صغر البرنامج، إذ لا يوجد هيكل للشيفرة، بل عليك أن تكتشف ما يفعله البرنامج بينما تقرؤه بنفسك، وهذا الأمر مستحيل في البرامج كبيرة الحجم، لهذا لا تحتوي أغلب لغات البرمجة الحديثة بما فيها لغة بايثون وجافاسكربت وVBScript، على تعليمة JUMP أو GOTO بحيث يمكن استخدام أي منهما مباشرةً، وإن وجدت فستحثك اللغة على عدم استخدامها، فما العمل إذًا في حالة البرمجة الشرطية؟. تعليمة if الشرطية إن أول ما يرد إلى الذهن عند التفكير في حالات شرطية هي البنية if.. then.. else، والتي تعني "إذا حدث س، فسيكون ص، وإلا سيكون ع"، فهي تتبع منطقًا لغويًا بحيث إذا تحقق شرط بولياني ما -أي كان true-، فستُنفَّذ كتلة من التعليمات، وإلا ستنفَّذ كتلة أخرى. دورة تطوير التطبيقات باستخدام لغة Python احترف تطوير التطبيقات مع أكاديمية حسوب والتحق بسوق العمل فور انتهائك من الدورة اشترك الآن بايثون إذا أردنا كتابة مثال GOTO السابق بلغة بايثون، فسيبدو كما يلي: import sys # فقط exit لنستطيع استخدام print( "Starting here" ) j = 5 if j > 10: print( "This is never printed" ) else: sys.exit() هذه الصورة أسهل من سابقتها في القراءة وفهم المراد منها، ونستطيع وضع أي شرط اختباري نريده بعد تعليمة if، طالما أنه يقيَّم إلى True أو False، جرب تغيير علامتي > و < وانظر ما سيحدث. لاحظ النقطتين الرأسيتين : في نهاية سطري التعليمتين if وelse، إذ تخبرنا هاتان النقطتان أن ما يليهما كتلة مستقلة من الشيفرة، بينما تخبرنا إزاحة تلك الكتلة ببدايتها ونهايتها. VBScript سيبدو المثال السابق في VBScript كما يلي: <script type="text/vbscript"> MsgBox "Starting Here" DIM J J = 5 If J > 10 Then MsgBox "This is never printed" Else MsgBox "End of Program" End If </script> يكاد يكون هذا المثال مطابقًا لمثال بايثون، مع فرق أن كلمة Then مطلوبة للكتلة الأولى، وأننا نستخدم End If لنعلن نهاية بنية if/then، ولعلك تذكر أننا استخدمنا كلمة Loop لإنهاء حلقة Do While في مثال VBScript من مقال سابق، ذلك أن VBScript تستخدم في اصطلاحها محددًا لنهاية التعليمة. جافاسكربت يبدو مثال if في جافاسكربت كما يلي: <script type="text/javascript"> var j; j = 5; if ( j > 10 ){ document.write("This is never printed"); } else { document.write("End of program"); } </script> لاحظ أن جافاسكربت تستخدم أقواسًا معقوصةً لتحديد كتل الشيفرات الموجودة داخل الجزء الخاص بتعليمة if والجزء الخاص بتعليمة else، وأن الاختبار البولياني يوجد بين قوسين، وليس هناك استخدام صريح لكلمة then. من المنظور الجمالي للتنسيق، يمكن وضع الأقواس المعقوصة في أي مكان، لكننا اخترنا صفها كما في المثال لإبراز بنية الكتلة البرمجية، ويمكن إهمال الأقواس المعقوصة كليًا إذا كان لدينا سطر واحد فقط داخل الكتلة كما في حالتنا هذه، لكن يفضل بعض المبرمجين وضعها للحفاظ على اتساق الكتابة، ولاحتمال إضافة سطر آخر مستقبلًا، فوضعها الآن أفضل من نسيانها لاحقًا. التعابير البوليانية لعلك تذكر أننا ذكرنا في مقال البيانات وأنواعها، نوعًا من البيانات اسمه النوع البولياني، وقلنا إن هذا النوع لا يحوي إلا قيمتين فقط، هما True وFalse، ورغم أننا لا ننشئ متغيرًا بوليانيًا إلا نادرًا، إلا أننا نحتاج إلى إنشاء قيم بوليانية مؤقتة باستخدام التعابير، والتعبير هو تجميعة من المتغيرات و/أو القيم، تجمعها معًا عوامل لإخراج قيمة ناتجة، لننظر إلى المثال التالي: if x < 5: print( x ) التعبير هنا هو x < 5، والنتيجة ستكون True إذا كانت x أقل من 5، وFalse إذا كانت x أكبر من (أو تساوي) 5. قد تكون التعابير معقدةً بما أنها تقيَّم إلى قيمة نهائية وحيدة، إذ يجب أن تكون تلك القيمة True أو False في حالة الفرع، لكن يختلف تعريف هاتين القيمتين من لغة لأخرى، فأغلب اللغات تساوي بين القيمة False وبين الصفر أو القيمة غير الموجودة أو غير المعرفة والتي تدعى NULL أو Nil أو None، وبناءً على ذلك تقيَّم القائمة الفارغة أو السلسلة النصية الفارغة إلى false في السياق البولياني وتعتمد بايثون هذا السلوك، مما يعني أننا نستطيع استخدام حلقة while لمعالجة القائمة إلى أن تصبح فارغةً، بالشكل التالي: while aList: # افعل شيئًا هنا أو يمكن استخدام تعليمة if لننظر هل القائمة فارغة أم لا، دون اللجوء إلى دالة len() كما يلي: if aList: # افعل شيئًا هنا يمكن جمع عدة تعابير بوليانية باستخدام عوامل بوليانية كذلك، والتي تقلل من عدد تعليمات if التي علينا كتابتها، كما في المثال التالي: if value > maximum: print( "Value is out of range!" ) else if value < minimum: print( "Value is out of range!" ) لاحظ أن كتلة الشيفرة التي يجب تنفيذها متطابقة في شرطي المثال أعلاه، ويمكن أن نوفر على أنفسنا بعض الكتابة وعلى الحاسوب بعض العمل، بأن نجمع الاختبارين في اختبار واحد كما يلي: if (value < minimum) or (value > maximum): print( "Value is out of range!" ) لاحظ كيف جمعنا الاختبارين باستخدام عامل or البولياني، وبما أن بايثون تقيِّم مجموعة الاختبارات المجمعة تلك إلى نتيجة واحدة؛ فنستطيع القول أن هذين التعبيرين إنما هما تعبير واحد، ونستطيع استيعاب هذا الأسلوب إذا عرفنا أننا نقيّم المجموعة الأولى من الأقواس أولًا، ثم نقيّم المجموعة الثانية، ثم نجمع القيمتين الناتجتين لنشكل قيمةً نهائيةً وحيدةً تكون إما True أو False. تستخدم بايثون أسلوبًا أكثر كفاءةً من هذا يُعرف بالتقييم المقصور أو تقييم الدارة المقصورة short-circuit evaluation، وإذا تأملنا في هذه الاختبارات، فسنجد أننا نفكر فيها بالمنطق اللغوي البشري الذي يستخدم حروف العطف مثل ("و" "and") و("أو" "or") و("النفي" "not")، مما يتيح لنا كتابة اختبار واحد مجمَّع بدلًا من عدة اختبارات منفصلة، كما سنرى فيما يلي. تعليمات if المتسلسلة يمكن سَلسَلة تعليمات "if..then..else" معًا بجعلها متشعبةً، بحيث تتداخل كل واحدة مع الأخرى، لننظر مثالًا على ذلك في بايثون: # افترض أن السعر قد حُدد مسبقًا... price = int(input("What price? ")) if price == 100: print( "I'll take it!" ) else: if price > 500: print( "No way!" ) else: if price > 200: print( "How about throwing in a free mouse mat?" ) else: print( "price is an unexpected value!" ) لاحظ أننا استخدمنا == المزدوجة لاختبار التساوي في تعليمة if الأولى، بينما استخدمنا علامة = مفردةً لإسناد القيم إلى المتغيرات، وهذا الخطأ شائع جدًا في الكتابة بلغة بايثون، لأنه يعارض المنطق الرياضي الذي تعودنا عليه، وبايثون تحذرك من أن هذا خطأ لغوي syntax error، وعليك النظر والبحث لإيجاده. ننفذ اختبار "أكبر من" بدءًا من القيمة العظمى إلى الصغرى، فإذا عكسنا هذا المنطق، أي بدأنا من price > 200 فستتحقق التعليمة دومًا ولن ننتقل إلى اختبار > 500، وبالمثل يجب أن يبدأ استخدام تسلسل اختبارات "أقل من" من القيمة الصغرى ثم ننتقل إلى العظمى، وهذا أيضًا أحد الأخطاء الشائعة في البرمجة ببايثون. جافاسكربت وVBScript يمكن أن نسلسل تعليمات if في جافاسكربت وVBScript أيضًا، لكننا لن نشرح إلا VBScript لأن المثال واضح: <script type="text/vbscript"> DIM Price price = InputBox("What's the price?") price = CInt(price) If price = 100 Then MsgBox "I'll take it!" Else If price > 500 Then MsgBox "No way Jose!" Else If price > 200 Then MsgBox "How about throwing in a free mouse mat too?" Else MsgBox "price is an unexpected value!" End If End If End If </script> يجب ملاحظة وجود تعليمة End If مطابقة لكل تعليمة If، واستخدامنا لدالة التحويل CInt الخاصة بلغة VBScript لتحويل الدخل من سلسلة نصية إلى عدد صحيح. تعليمات الحالة Switch/Case تتسبب إزاحة الشيفرات بملء الصفحة بسرعة، وهو أحد مساوئ سلسلة تعليمات if/else أو تشعبها، لكن شيوع هذا التسلسل المتشعب في البرمجة جعل كثيرًا من اللغات توفر نوعًا آخر من التفريع خاصًا بها، ويشار إليه عادةً باسم تعليمة Case أو Switch، التي تبدو في جافاسكربت كما يلي: <script type="text/javascript"> function doArea(){ var shape, breadth, length, area; shape = document.forms["area"].shape.value; breadth = parseInt(document.forms["area"].breadth.value); len = parseInt(document.forms["area"].len.value); switch (shape){ case 'Square': area = len * len; alert("Area of " + shape + " = " + area); break; case 'Rectangle': area = len * breadth; alert("Area of " + shape + " = " + area); break; case 'Triangle': area = len * breadth / 2; alert("Area of " + shape + " = " + area); break; default: alert("No shape matching: " + shape) }; } </script> <form name="area"> <label>Length: <input type="text" name="len"></label&lgt; <label>Breadth: <input type="text" name="breadth"></label> <label>Shape: <select name="shape" size=1 onChange="doArea()"> <option value="Square">Square <option value="Rectangle">Rectangle <option value="Triangle">Triangle </select> </label> </form> لا تقلق من حجم الشيفرة أعلاه، فما هي إلا امتداد لما شرحناه في المقالات السابقة وإن زاد حجمه قليلًا. تحتوي استمارة HTML التي في آخر الشيفرة على حقلين نصيين لإدخال الطول length و العرض breadth، أما حقل الإدخال الثالث فهو قائمة منسدلة من القيم التي ألحقناها بسمة onChange التي تستدعي دالةً ما، وكل تلك الحقول لديها عناوين labels مرتبطة. تسمح شيفرة الاستمارة في HTML بالتقاط التفاصيل والبيانات، ثم تستدعي دالة جافاسكربت حين يختار المستخدم أحد الأشكال، وبما أننا لم نشرح الدوال بعد، فيكفي أن تعلم الآن أن الدالة هي برنامج صغير تستدعيه البرامج الأخرى، وفي حالتنا هذه عرَّفنا تلك الدالة في أول الشيفرة. تنشئ الأسطر الأولى بعض المتغيرات المحلية، وتحوِّل سلاسل الإدخال النصية إلى أعداد صحيحة عند الحاجة، وما نريده هو تعليمة switch، التي تختار الإجراء المناسب وفقًا لقيمة الشكل. لاحظ أن الأقواس التي حول shape ضرورية، ولا تُحدَّد كتل الشيفرة التي داخل بنية case باستخدام الأقواس المعقوصة كما هو متوقع، فإذا أردنا إنهاءها، فسنستخدم تعليمة break؛ أما مجموعة تعليمات case الخاصة بـ switch فهي مرتبطة معًا مثل كتلة واحدة بين قوسين معقوصين. يلتقط الشرط الأخير default أي شيء لم تلتقطه تعليمات case السابقة. جرب توسيع المثال السابق ليشمل الدوائر، وتذكر أن تضيف خيارًا جديدًا إلى القائمة المنسدلة في استمارة HTML وتعليمة case جديدة إلى switch. بنية Case الاختيارية في VBScript تحتوي لغة VBscript على بنية case كما يلي: <script type="text/vbscript"> Dim shape, length, breadth, SQUARE, RECTANGLE, TRIANGLE SQUARE = 0 RECTANGLE = 1 TRIANGLE = 2 shape = CInt(InputBox("Square(0),Rectangle(1) or Triangle(2)?")) length = CDbl(InputBox("Length?")) breadth = CDbl(InputBox("Breadth?")) Select Case shape Case SQUARE area = length * length MsgBox "Area = " & area Case RECTANGLE area = length * breadth MsgBox "Area = " & area Case TRIANGLE area = length * breadth / 2 MsgBox "Area = " & area Case Else MsgBox "Shape not recognized" End Select </script> تجمع الأسطر الأولى البيانات من المستخدم وتحولها إلى النوع المناسب، تمامًا مثلما يحدث في جافاسكربت، وتظهر تعليمة select بنية case الخاصة بلغة VBScript، حيث تنهي كل تعليمة Case الكتلة التي سبقتها، كذلك لدينا فقرة Case Else التي تلتقط أي شيء لم تلتقطه تعليمات Case التي سبقتها، كما في حالة default في جافاسكربت. وكما تعودنا في أسلوب VBScript في التنسيق، فإن الشيفرة تغلَق بتعليمة End select. ربما تجب الإشارة إلى استخدام الثوابت الرمزية بدلًا من الأعداد، أي استخدام المتغيرات SQUARE وRECTANGLE وTRIANGLE، لأنها تجعل الشيفرة أسهل في القراءة، كما أن استخدام الأحرف الكبيرة هو اصطلاح لبيان كونها قيمًا ثابتةً وليست متغيرات، مع أن VBScript تسمح بأي أسماء نريدها للمتغيرات. الاختيار المتعدد في بايثون لا توفر بايثون بنية case صراحةً، وإنما تعوضنا عن ذلك بتوفير صيغة مضغوطة من if/else-if/else: menu = """ Pick a shape(1-3): 1) Square 2) Rectangle 3) Triangle """ shape = int(input(menu)) if shape == 1: length = float(input("Length: ")) print( "Area of square = ", length ** 2 ) elif shape == 2: length = float(input("Length: ")) width = float(input("Width: ")) print( "Area of rectangle = ", length * width ) elif shape == 3: length = float(input("Length: ")) width = float(input("Width: ")) print( "Area of triangle = ", length * width/2 ) else: print( "Not a valid shape, try again" ) لاحظ استخدام elif، وعدم تغير الإزاحة على عكس مثال تعليمة if المتشعبة، وتجدر الإشارة إلى أنه لا فرق بين استخدام if المتشعبة أو elif، فكلاهما صالح، كما أنهما تؤديان نفس الغرض، غير أن elif أيسر في القراءة إذا كان لدينا عدة اختبارات. أما الشرط الأخير فهو else التي تلتقط أي شيء لم تلتقطه الاختبارات السابقة، كما في default في جافاسكربت وCase Else في VBScript. توفر VBScript نسخةً معقدةً من هذه التقنية هي ElseIf...Then التي تُستخدم بنفس طريقة elif في بايثون، لكنها غير شائعة بما أن Select Case أسهل استخدامًا. إيقاف الحلقة التكرارية يغطي هذا الجزء استخدامًا خاصًا للتفريع كنا نريد شرحه في مقال الحلقات التكرارية، لكن اضطررنا إلى الانتظار حتى شرح تعليمات if، لذا نعود الآن إلى موضوع الحلقات التكرارية لنرى كيف يمكن أن يحل التفريع مشكلةً شائعةً فيها، فقد نريد الخروج من حلقة تكرارية قبل أن تنتهي. توفر أغلب اللغات آليةً لإيقاف تنفيذ الحلقة، وفي بايثون تكون تلك الآلية هي كلمة break، ويمكن استخدامها في حلقتي for وwhile. تُستخدم هذه الكلمة غالبًا عند البحث في قائمة عن قيمة ما وإيجادها، عندها لا نريد متابعة البحث إلى نهاية الحلقة، كما تُستخدم إذا اكتشفنا خللًا في البيانات، أو إذا قابلنا شرط خطأ error condition؛ أما أكثر الاستخدامات شيوعًا خاصةً في بايثون التي اعتُمد فيها هذا السلوك لكثرة استخدامه، فهو عند قراءة الدخل باستخدام حلقة while. في مثالنا التالي سنستخدم كلمة break للخروج من الحلقة عندما نقابل أول قيمة صفرية في قائمة من الأعداد: nums = [1,4,7,3,0,5,8] for num in nums: print( num ) if num == 0: break # اخرج من الحلقة فورًا print("We finished the loop") في المثال السابق نستطيع رؤية كيفية اختبار شرط الخروج في تعليمة if، ثم استخدام break للقفز خارج الحلقة. تحتوي جافاسكربت على الكلمة المفتاحية break لإيقاف الحلقات التكرارية، وتُستخدم بنفس الطريقة المستخدمة في بايثون؛ أما VBScript، فتستخدم الكلمات Exit For أو Exit Do للخروج من حلقاتها التكرارية. الجمع بين الشروط والحلقات التكرارية بما أن الأمثلة التي أوردناها سابقًا كانت نظريةً وتجريديةً، فسننظر الآن في مثال يستخدم كل ما تعلمناه سابقًا لنشرح تقنيةً شائعةً في البرمجة، وهي عرض القوائم للتحكم في مدخلات المستخدم، لنرى الشيفرة أولًا ثم نشرحها: menu = """ Pick a shape(1-3): 1) Square 2) Rectangle 3) Triangle 4) Quit """ shape = int(input(menu)) while shape != 4: if shape == 1: length = float(input("Length: ")) print( "Area of square = ", length ** 2 ) elif shape == 2: length = float(input("Length: ")) width = float(input("Width: ")) print( "Area of rectangle = ", length * width ) elif shape == 3: length = float(input("Length: ")) width = float(input("Width: ")) print( "Area of triangle = ", length * width / 2 ) else: print( "Not a valid shape, try again" ) shape = int(input(menu)) لقد زدنا ثلاثة أسطر على مثال بايثون السابق، وهي: 4) Quit while shape != 4: shape = int(input(menu)) لكن هذه الأسطر الثلاثة جعلت البرنامج أكثر سهولةً، فقد مكنّا المستخدم من استمرار حساب أحجام الأشكال المختلفة إلى أن يجمع كل المعلومات التي يريدها، وذلك بإضافة الخيار Quit إلى القائمة وحلقة while، كما لا نحتاج الآن إلى إعادة تشغيل البرنامج يدويًا في كل مرة. أما السطر الثالث الذي أضفناه فقد كان لتكرار عملية اختيار الشكل input(menu) ليتمكن المستخدم من تغيير الشكل والخروج من البرنامج إذا أراد. يوهم هذا البرنامج المستخدم بأنه يعرف ما يرغب به وينفذه له، ويختلف سلوك البرنامج في كل مرة باختلاف مدخلات المستخدم، مما يجعل المستخدم يبدو وكأنه هو المتحكم بينما يكون المتحكم الحقيقي هو المبرمج، لأنه توقع جميع المدخلات الصالحة وجعل البرنامج يتفاعل معها، فتكون العبقرية الحقيقية هنا للمبرمج وليس للبرنامج أو الحاسوب، فالحواسيب غبية كما ذكرنا من قبل. تتضح الآن سهولة توسعة وظائف برنامجنا بمجرد إضافة بعض الأسطر ودمج تسلسلات -الكتل البرمجية التي تحسب مساحات الأشكال-، والحلقات التكرارية -حلقة while-، والتعليمات الشرطية -بنية if / elif-، وبهذا نكون قد أنهينا الوحدات الثلاث الأساسية التي تتكون منها البرمجة وفقًا لديكسترا، ونستطيع الآن برمجة أي شيء، من الناحية النظرية، بما أننا تعلمنا هذه الوحدات، غير أننا لا زلنا بحاجة إلى تقنيات أخرى لنتعرف على كيفية تسهيل كتابة البرامج على أنفسنا. مبدأ DRY: لا تكرر نفسك إحدى المزايا التي نريد الإشارة إليها في هذا البرنامج هو أننا اضطررنا إلى تكرار سطر input() مرةً قبل الحلقة ومرةً داخلها؟ ولا يفضَّل تكرار الشيفرة البرمجية نفسها أكثر من مرة، لأننا سنضطر إلى تذكر تغيير كلا السطرين إذا احتجنا إلى تعديلها أو تغييرها، مما يفسح مجالًا للخطأ والنسيان، وهنا يمكن استخدام حيلة مبنية على خاصية break التي تحدثنا عنها في مقال الحلقات التكرارية في البرمجة، حيث نجعل في هذه الحيلة حلقة while حلقةً لا نهائية، ثم نختبر شرط الخروج، ونستخدم break للخروج منها، انظر إلى المثال التالي: menu = """ Pick a shape(1-3): 1) Square 2) Rectangle 3) Triangle 4) Quit """ while True: shape = int(input(menu)) if shape == 4: break if shape == 1: length = float(input("Length: ")) print( "Area of square = ", length ** 2 ) elif shape == 2: length = float(input("Length: ")) width = float(input("Width: ")) print( "Area of rectangle = ", length * width ) elif shape == 3: length = float(input("Length: ")) width = float(input("Width: ")) print( "Area of triangle = ", length * width / 2 ) else: print( "Not a valid shape, try again" ) يسمى تقليل التكرار هذا، والذي يبدو بدهيًا في أوساط المبرمجين، باسم مبدأ DRY، وهو اختصار لـ: "لا تكرر نفسك Dont Repeat Yourself". التعابير الشرطية توجد صورة أخرى من التفريع شائعة جدًا في البرمجة، عندما نريد إسناد قيمة مختلفة إلى متغير وفقًا لشرط ما، ويمكن فعل هذا بسهولة باستخدام شرط if/else كما يلي: if someCondition: value = 'foo' else: value = 'bar' إلا أن لغات البرمجة توفر اختصارًا لذلك، وهو ما يسمى ببنية التعبير الشرطي، ويبدو في بايثون كما يلي، وهو مطابق تمامًا في وظيفته للشيفرة أعلاه: value = 'foo' if شرط ما else 'bar' لا تحتوي VBScript على مثل هذه البنية، وتوفر جافاسكربت شيئًا شبيهًا بها، لكن البنية اللغوية له مبهمة قليلًا: <script type="text/javascript"> var someCondition = true; var s; s = (someCondition ? "foo" : "bar"); document.write(s); </script> لاحظ البنية الغريبة للشرط بين القوسين ()، الذي له نفس وظيفة الأمثلة السابقة في بايثون، إلا أنه يستخدم مجموعةً مختصرةً من الرموز، وهو يقول: "إن تحقق التعبير الذي يسبق علامة الاستفهام وكان true، فأعد القيمة التي بعد علامة الاستفهام، وإلا فأعد القيمة التي بعد النقطتين الرأسيتين". لا يُعَد القوسان ضروريين في هذا المثال رغم استخدامنا لهما، لأنهما يوضحان للقارئ ما يحدث في الشيفرة، ويُنصح باستخدامهما حتى في التعبيرات الشرطية في بايثون. إن مثل هذه الاختصارات تبدو جماليةً مريحةً في استخدامها، لكن كثيرًا من المبرمجين ينأون عنها ويرونها غير عملية، لذا يجب استخدمها متى كان وجودها ضروريًا ومتى دعت الحاجة إليها، ويُفضل تجنبها إذا جعلت الشيفرة تبدو معقدةً أكثر من اللازم. تعديل التجميعات من داخل الحلقات التكرارية لقد ذكرنا في مقال الحلقات التكرارية في البرمجة أن تعديل التجميعة collection من داخل حلقة تكرارية أمر صعب، لكن لم نشرح كيفية تعديلها وقتها، إذ أردنا الانتظار حتى نشرح التفريع أولًا، وقد أتى وقت بيان ذلك، يمكن استخدام حلقة while لتنفيذ التعديلات أثناء التكرار على التجميعة نفسها، وهذا ممكن لأننا نستطيع التحكم الصريح في الفهرس داخل بنية while على عكس حلقة for التي يحدَّث الفهرس فيها تلقائيًا. لننظر الآن كيف نحذف جميع الأصفار من قائمة ما: myList = [1,2,3,0,4,5,0] index = 0 while index < len(myList): if myList[index] == 0: del(myList[index]) else: index += 1 print( myList ) تجدر الإشارة هنا إلى أننا لا نزيد الفهرس عند حذف عنصر، بل تحرك عملية الحذف باقي العناصر للأعلى كي يشير الفهرس القديم إلى العنصر التالي في التجميعة. سنستخدم فرع if/else لنتحكم في وقت زيادة الفهرس، ويسهل هنا ارتكاب خطأ في تنفيذ مثل هذا التعديل، لذا احرص على اختبار شيفرتك جيدًا، هناك مجموعة أخرى من دوال بايثون مصممة خصيصًا لتعديل محتويات القائمة، وسننظر فيها في مقال لاحق. خاتمة في نهاية هذا المقال نريد التذكير بما يلي: استخدم if/else لتفريع مسار البرنامج. استخدام else أمر اختياري يعود إليك. يمكن تمثيل القرارات المتعددة باستخدام بنية Case أو if/elif. تعيد التعابير البوليانية القيمة True أو False، ويمكن دمجها باستخدام and أو or. دمج القوائم باستخدام البنية Case يسمح لنا ببناء تطبيقات يتحكم فيها المستخدم. ترجمة -بتصرف- للفصل العاشر: Decisions, Decisions من كتاب Learning To Program لصاحبه Alan Gauld. اقرأ أيضًا المقال التالي: البرمجة باستخدام الوحدات المقال السابق: كيفية قراءة البرامج لمدخلات المستخدم تعلم البرمجة المدخل الشامل لتعلم علوم الحاسوب العمليات الشرطية في مايكروسوفت إكسل باستخدام VBA أسهل لغات البرمجة1 نقطة
-
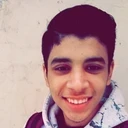
السلام عليكم. لم استخدم قاعدة البيانات postgresql بتوسع. عندي كود يعمل على mysql واريد ان احوله للعمل على postgresql. مثل ان هذه الاكواد لا تعمل على posgres DB::select( 'SELECT id FROM teachers WHERE (subject_id = ? AND levels = ?) OR EXISTS (SELECT id FROM users WHERE name = ? AND phone = ?)', [$request->subject, json_encode($request->levels), $request->name, $request->mobile] ); ففي المثال السابق يعطي لي هذا الخطأ SQLSTATE[42883]: Undefined function: 7 ERROR: operator does not exist: json = unknown LINE 6: (subject_id = $1 AND levels = $2) ^ HINT: No operator matches the given name and argument types. You might need to add explicit type casts. مثل الصورة المرفقة فكيف أحول هذه الاكواد لتعمل بشكل صحيح على posgresql? علما بأن العامود levels من نوع json1 نقطة
-
هل يمكنني نشر الصور التي اجدها في البنترست على صفحتي في الانستقرام1 نقطة
-
لدي مشكله في مشروع خاص بي اريد جعل قسم footer يكون اخر الصفحه حاولت بي شتى الطرق لكن لم اصل الى نتيجه ملفات المشروع Min.html.zip1 نقطة
-
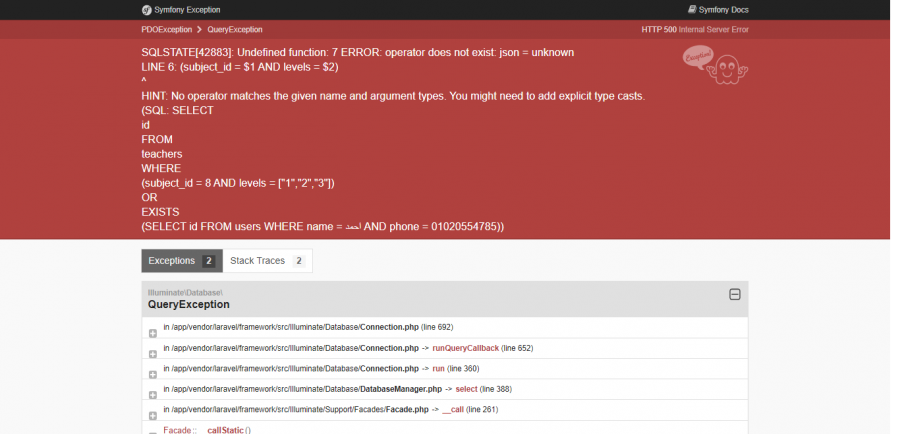
لدينا جدولين people و companies نريد جلب اسماء الموظفين مع اسماء الشركات التي كانو يعملون بها حيث نريد فقط جلب بيانات الشركة (الشركات) التي لها أكبر عدد موظفين سابق أي أن الاستعلام الفرعي سيجلب الشركات التي لها أكبر عدد موظفين حسب الخاصية PREV_COMPANY_ID ثم نريد دمجه مع جدول الموظفين لجلب الاسم هل يمكن المساعدة الشيفرة التي حاولت بها select res.prvid , res.pname from ( select p.PREV_COMPANY_ID as prvid , p.name as pname from people p group by p.PREV_COMPANY_ID having count(*) = (select max(count(*))) ) as res;1 نقطة
-
لنقم بتفكيك الإستعلام لفهمه أولا : نحتاج تحديد معرف الشركة التي لها أكبر عدد موظفين سابق , و ذلك عن طريق قراءة أكثر قيمة معروفة أو مكررة في جدول الموظفين people . يترجم إلى : SELECT PREV_COMPANY_ID FROM people GROUP BY PREV_COMPANY_ID ORDER BY COUNT(PREV_COMPANY_ID) DESC LIMIT 1; بناء على نتيجة الإستعلام السابق , نحتاج تحديد وجلب معلومات هاته الشركة , و يكون ذلك عن طريق القراءة من جدول الشركات companies : SELECT * FROM companies WHERE id = TARGET_RESULTED_ID حيث أن القيمة TARGET_RESULTED_ID هي القيمة الناتجة عن الإستعلام السابق . ثم بمساعدة الإستعلام الفرعي أو الـ sub Query لنقم بدمجهما معا ليكونا على النحو التالي : SELECT * FROM companies WHERE id = ( SELECT company_id FROM people GROUP BY company_id ORDER BY COUNT(company_id) DESC LIMIT 1 ) و ما سيقوم به هذا الإستعلام هو ببساطة كالتالي : جلب معلومات الشركة التي معرفها يساوي ( أكثر معرف شركة مكرر في جدول الموظفين ) . و بعبارة أخرى :1 نقطة
-
لدي العديد من الأفكار لتطويرها بلغة css لاكني لا أعلم كيف يمكنني ذلك. هل هناك إمكانية للقيام بذلك هل css مفتوحة المصدر إذا كانت مفتوحة المصدر فهلا أرسلت لي رابط github ل src الخاصة باللغة.1 نقطة
-
1 نقطة
-
تحدثنا في الدرسين السابقين عن كيفية تنصيب وإعداد إطار العمل Django على أنظمة التشغيل المختلفة، وتعرفنا كذلك على مفهومي المشروع والتطبيق، وقمنا بكتابة العرض الأول وتعرفنا بشكل مختصر على المساراتUrls. وفي الجزء الثالث من هذه السلسلة، سنتطرق إلى النماذج Models وكيفية التعامل مع قواعد البيانات من خلال Django، وسنتعرف خلال الدرس على طريقة ربط قواعد البيانات المختلفة مع Django، وكيفية إنشاء النماذج والتعامل معها وسنتطرق كذلك إلى مفهوم تهجير قواعد البيانات Migration، وسننشئ النموذج الخاص بتطبيق الاقتراعات والذي سيحتضن الأسئلة الخاصة بالاقتراع إضافة إلى الإجابات المرتبطة بالسؤال. النماذج Models أشرنا في الدروس السابقة إلى أن إطار العمل Django يتبع مبدأ العمل MVT، ويشير الحرف M هنا إلى النماذج Models، ويمكن تعريف النماذج بشكل مبسط على أنها وصف للبيانات الموجودة في قاعدة البيانات باستخدام لغة Python، وبمعنى آخر تمثّل النماذج في Django بنية قاعدة البيانات، أي ما ستحصل عليه من إجراء الأمر CREATE TABLE ولكن بلغة Python بدلًا من SQL. يستخدم Django النماذج في التواصل مع قواعد البيانات من خلال تنفيذ أوامر SQL خلف الكواليس وتقديم النتائج التي ترد من هذه الأوامر على هيئة بنية من البيانات تمثل الصفوف في جداول قاعدة البيانات. ولهذا الأسلوب في التعامل مع قواعد البيانات بعض الفوائد، فكتابة النماذج بلغة Python يزيد في الانتاجية، إذ لن يكون المبرمج مضطرًا إلى اتباع قواعد لغة أخرى أثناء العمل على التطبيق ويكون العمل مقتصرًا على لغة python، كما يسهل هذا الأسلوب متابعة النماذج وتتبع التغييرات الحاصلة عليها من خلال أنظمة تتبع الإصدارات كـ Git وغيرها، إضافة إلى ذلك تقدم نماذج Python بعض أنواع البيانات غير المتوفرة في SQL كالبريد الإلكتروني وعناوين URL وغيرها. ربط Django مع قواعد البيانات يستطيع Django التعامل مع أنواع مختلفة من أنظمة قواعد البيانات، ومن أشهرها SQLite، MySQL، PostgreSQL و Oracle. وفي مشروعنا هذا سنستخدم قواعد بيانات SQLite والتي تعتبر الخيار الأبسط والأسهل في حالة المشاريع البسيطة والصغيرة ويتم تثبيتها عند تثبيت Python وهذا يعني عدم الحاجة إلى تثبيت أي حزم إضافية، كما أنها ليست بحاجة إلى خادوم خاص تعمل من خلاله. يمكن اختيار نوع قاعدة البيانات التي سيعمل عليها المشروع من خلال ملف الإعدادات settings.py، وذلك ضمن القاموس DATABASES. يستخدم Django قواعد بيانات SQLite بشكل افتراضي، وستجد قاموس DATABASES بالشكل التالي: DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } يتطلب ربط Django بقواعد البيانات الأخرى كـ MySQL و PostgreSQL تثبيت حزم الربط الخاصة بكل نوع منها، وإضافة العناصر ‘USER’، ‘PASSWORD’، و’HOST’ إلى القاموس، ويمكن التعرف إلى الحزم المطلوبة لكل نوع من أنواع قواعد البيانات في توثيقات Django. إنشاء النموذج الأول سيعتمد تطبيق الاقتراعات على نموذجين فقط هما نموذج الأسئلة ونموذج الإجابات، وسيتضمن النموذج الأول السؤال وتاريخ نشره، أما النموذج الثاني فسيتضمن الإجابات ومجموع الأصوات على كل إجابة، وسترتبط كل إجابة بسؤال معين. افتح ملف models.py في محرر النصوص المفضل لديك، ثم أضف الأسطر التالية: class Question(models.Model): question_text = models.CharField(max_length=200) pub_date = models.DateTimeField('date published') class Choice(models.Model): question = models.ForeignKey(Question) choice_text = models.CharField(max_length=200) votes = models.IntegerField(default=0) يمكن أن نلاحظ أن كل نموذج في هذا الملف قد تم تمثيله بصنف والذي يمثل بدوره جدولًا في قاعدة البيانات، ويتضمن كل صنف عددًا من المتغيرات التي يمكن استخدامها في شيفرة Python حسب الحاجة إليها، كما تمثل اسم العمود في قاعدة البيانات. تمثل أسماء المتغيرات التي استخدمناها في الشيفرة السابقة أسماء الأعمدة في قواعد البيانات، وسنستخدم هذه الأسماء في شيفرة Python وستظهر كذلك في لوحة التحكم التي سنتحدث عنها مفصّلًا في الدروس القادمة، ويمكن التحكم في طريقة عرض هذه الأسماء في لوحة التحكم وذلك باستخدام معامل يجب تعيين قيمته قبل أي معامل آخر، كما فعلنا مع المتغير pub_date أعلاه، وبهذه الطريقة سيظهر هذا الحقل في لوحة التحكم بالاسم date published وليس pub_date. نلاحظ في الشيفرة السابقة أيضًا أننا عرّفنا علاقة تربط بين الإجابات وبين السؤال الخاص بها، وذلك باستخدام ForeignKey والتي تخبر Django بأن كل إجابة ترتبط بسؤال واحد فقط. تمتلك بعض أنواع الصنف Field عددًا من المعاملات الإلزامية، كما هو الحال مع CharField والذي يتطلب تحديد العدد الأقصى للحروف من خلال max_length. وبطبيعة الحالة تمتلك هذه الأصناف بعض المعاملات الاختيارية، كما هو الحال مع IntegerField الذي أضفنا إليه قيمة افتراضية مساوية للصفر من خلال default=0. يتم تمثيل كل حقل من حقول قاعدة البيانات بـ instance للصنف Field، مثل CharField لحقول الحروف، و DateTimeField لحقول التاريخ والوقت. يقدّم Django عددًا كبيرًا ومتنوعًا من أنواع الحقول، نورد فيما يلي بعضًا منها: الحقل الوظيفة BooleanField يتضمن قيمتي True و False، وعادة ما يكون مرتبطًا بمربع الاختيار Checkbox. CharField يستخدم هذا الحقل لإضافة السلاسل النصية Strings القصيرة والمتوسطة الحجم. DateField يستخدم للتعبير عن التاريخ. DateTimeField يستخدم للتعبير عن التاريخ الوقت. DecimalField يتيح استخدام الأرقام العشرية التي تحتوي على فواصل. EmailField عبارة عن حقل حرفي `CharField` ولكنه قادر على التحقق من أن القيمة المدخلة تمتلك صيغة بريد إلكتروني سليمة. FileField يستخدم هذا الحقل لاحتواء الملفات المرفوعة. IntegerField يتيح استخدام الأرقام الصحيحة، ويمكن استخدام الأرقام من -2147483648 إلى 2147483647 بشكل آمن مع أنظمة قواعد البيانات المختلفة. GenericIPAddressField عبارة عن عنوان IPv4 أو IPv6 على هيئة سلسلة نصية. SlugField حقل Slug. TextField يستخدم في لإضافة السلاسل النصية الطويلة. TimeField يستخدم للتعبير عن الوقت. URLField عبارة عن حقل حرفي يتضمن عنوان URL. تفعيل النموذج تستطيع الشيفرة السابقة القيام بأمور كثيرة، حيث يمكن لـ Django أن: ينشئ جدولًا جديدًا خاصًّا بتطبيقنا هذا وذلك بتنفيذ العبارة CREATE TABLE. إنشاء واجهة برمجية API خاصة يمكن من خلالها التعامل مع قاعدة البيانات التي تم إنشاؤها. ولكن قبل أن يشرع Django بأداء هذه المهام، يجب علينا تثبيت تطبيق polls في مشروعنا وذلك من خلال إدراج اسمه ضمن قائمة INSTALLED_APPS في ملف الإعدادات settings.py، لذا توجه إلى هذا الملف وابحث عن القائمة التي تحمل الاسم INSTALLED_APPS، ثم عدل عناصرها لتصبح بالشكل التالي: INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'polls', ] توجّه الآن إلى مجلد المشروع عن طريق سطر الأوامر ونفّذ الأمر التالي: python manage.py makemigrations polls يفترض أن ترى النتيجة التالية في سطر الأوامر: Migrations for 'polls': polls/migrations/0001_initial.py: - Create model Choice - Create model Question - Add field question to choice وظيفة الأمر makemigrations هي إخبار Django بأنّك قد أجريت بعض التعديلات على النماذج وأنّك ترغب في حفظ هذه التعديلات على هيئة ملف تهجير يُحفظ على القرص الصلب كملف بايثون في مجلد migrations، تحت اسم: 0001_initial.py. والآن نفّذ الأمر التالي في سطر الأوامر وذلك لتنفيذ التهجيرات وإنشاء الجداول ضمن قاعدة البيانات: python manage.py migrate يفترض أن تظهر النتيجة التالية في سطر الأوامر: Operations to perform: Apply all migrations: admin, auth, contenttypes, polls, sessions Running migrations: Rendering model states... DONE Applying polls.0001_initial... OK تتلخص وظيفة الأمر migrate في البحث عن التهجيرات غير المنفّذة (يتابع Django التهجيرات غير المنفّذة من خلال جدول خاص في قاعدة البيانات يحمل الاسم django_migrations) وإجرائها على قاعدة البيانات، سواء أكانت هذه التهجيرات تتضمن إنشاء جداول جديدة أو تعديل وتحديث جداول موجودة بالفعل. إذًا يمكن تلخيص عملية إجراء التعديلات على النماذج بالخطوات الثلاثة التالية: إجراء التعديلات على النموذج في ملف models.py. تنفيذ الأمر python manage.py makemigrations لإنشاء التهجيرات المرتبطة بالتعديلات التي تم إجراؤها على النموذج. تنفيذ الأمر python manage.py migrate لتطبيق هذه التعديلات على قاعدة البيانات. الواجهة البرمجية الخاصة بالتعامل مع قاعدة البيانات ذكرنا سابقًا بأن لدى Django واجهة برمجية للتعامل مع قاعدة البيانات، وأفضل طريقة للتعرف على هذه الواجهة هي التعامل المباشر معها من خلال سطر الأوامر وعن طريق صدفة Python. للولوج إلى الصدفة نفّذ الأمر التالي في سطر الأوامر: python manage.py shell أولًا يجب استيراد صنفي النموذج Question و Choice، كما سنحتاج إلى حزمة timezone من مكتبة django.utils للتعامل مع الوقت والتاريخ: from polls.models import Question, Choice from django.utils import timezone يمكن الاستعلام عن جميع الأسئلة الموجودة في جدول Question من خلال الشيفرة: Question.objects.all() وباعتبار أن قاعدة البيانات الخاصة بتطبيقنا هذا خالية تمامًا من الأسئلة، فسنحصل على النتيجة: <QuerySet []> لإنشاء السؤال الأول سنقوم بإنشاء كائن من الصنف Question مع تعريف قيم المعاملات المستخدمة في هذا الصنف وإسناد هذا الكائن إلى متغير، وكما يلي: q = Question(question_text="What's new?", pub_date=timezone.now()) يمكن الآن حفظ السؤال الجديد في قاعدة البيانات من خلال الشيفرة التالية: q.save() والآن، يمكن الوصول إلى جميع المعلومات الخاصة بهذا السؤال وبالشكل التالي: #الحصول على نص السؤال q.question_text #الحصول على تاريخ نشر السؤال q.pub_date # تغيير نص السؤال q.question_text = "What’s up?" q.save() بعد أن أضفنا سؤالًا إلى قاعدة البيانات، سنجري استعلامًا عن جميع الأسئلة في النموذج Question: Question.objects.all() #ستحصل على النتيجة التالية <QuerySet [<Question: Question object>]> نلاحظ أن النتيجة التي حصلنا عليها غريبة بعض الشيء، فالسؤال الذي أضفناه قبل قليل لم يظهر ضمن قائمة الأسئلة، ولحل هذه المشكلة سنحتاج إلى إضافة تابع __str()__ إلى كلا الصنفين، وبالشكل التالي: from django.db import models from django.utils.encoding import python_2_unicode_compatible @python_2_unicode_compatible # إن كنت بحاجة إلى استخدام الإصدار الثاني من بايثون class Question(models.Model): # ... def __str__(self): return self.question_text @python_2_unicode_compatible # إن كنت بحاجة إلى استخدام الإصدار الثاني من بايثون class Choice(models.Model): # ... def __str__(self): return self.choice_text من الضروري استخدام التابع __str__() عند التعامل مع النماذج، لأن نتيجة هذا التابع ستظهر في لوحة التحكم التي يتم إنشائها آليًا من خلال هذه النماذج. وكما قمنا باستخدام أحد التوابع المعرفة مسبقًا في Django فبمقدورنا أن نستخدم توابع مخصّصة تؤدي وظائف ومهام مختلفة، ولتوضيح ذلك، قم باستيراد مكتبة datetime الخاصة بـ Python، ثم أضف الشيفرة التالية في نهاية الصنف Question: import datetime # ... class Question(models.Model): # ... def was_published_recently(self): return self.pub_date >= timezone.now() - datetime.timedelta(days=1) سيقوم هذا التابع بالتحقق من أن السؤال قد تم نشره مؤخّرًا (منذ يوم) أو منذ فترة بعيدة (أكثر من يوم). والآن يمكن استدعاء تابعنا المخصص الجديد بنفس الطريقة التي استدعينا من خلالها تابع الحفظ: q.was_published_recently() افتح الآن صدفة بايثون جديدة، واستورد الأصناف Question و Choice بنفس الطريقة السابقة، ثم نفذ شيفرة الاستعلام عن جميع الأسئلة، ولاحظ الفرق. طرق الاستعلام عن البيانات في Django لا شك أن التطبيقات على أرض الواقع تتضمن قواعد بيانات تحتوي على عدد هائل من البيانات والمعلومات، وهذا يتطلب وسيلة للاستعلام عنها حسب شرط معين، ويقدم Django طرقًا متعددة لإجراء استعلامات مخصصة وبأساليب مختلفة. يقدّم Django ثلاثة توابع خاصة بالصنف QuerySet هي: filter(), exclude(), get()، وجملة الاستعلام عبارة عن معاملات مفتاحية Keyword arguments لهذه التوابع، وتأخذ الصيغة التالية: الحقل__نوع الاستعلام = القيمة. يقوم كل تابع من هذه التوابع الثلاثة بإنشاء كائن جديد للصنف QuerySet يتضمن النتائج التي تم الحصول عليها بعد إجراء الاستعلام. يقوم التابع filter() بإرجاع جميع العناصر المتوافقة مع الاستعلام، أما التابع exclude() فيرجع جميع العناصر غير المتوافقة مع الاستعلام، أما التابع get() فيرجع العنصر الذي يطابق جملة الاستعلام، وفي حالة العثور على أكثر من عنصر واحد يقوم هذا التابع بإطلاق الاستثناء MultipleObjectsReturned وإن لم يعثر على أي عنصر فسيطلق الاستثناء DoesNotExist. إليك بعض الأمثلة التي توضح طريقة عمل هذه التوابع: يمكن البحث عن السؤال الذي يبدأ بعبارة معينة بالشكل التالي: Question.objects.filter(question_text__startswith='What') ستترجم هذه الشيفرة إلى عبارة SQL التالية: SELECT … WHERE question_text LIKE ‘What%’; ويمكن البحث عن سؤال معين من خلال المعرّف الخاص به، فللبحث عن السؤال ذي المعرف رقم 1، يمكن كتابة الشيفرة: Question.objects.filter(id=1) والتي تعادل عبارة SQL التالية: SELECT … WHERE id = 1; مثال على التابع exclude(): Question.objects.exclude(pub_date__gt=datetime.date(2016, 1, 3), question_text = "What’s up?") تترجم هذه الشيفرة إلى عبارة SQL التالية: SELECT … WHERE NOT (pub_date > ‘2016-1-3’ AND question_text = “What’s up?”) يوضح الجدول التالي بعض أنواع الاستعلامات التي يقدّمها Django: نوع الاستعلام الوظيفة exact تطابق تام. iexact تطابق تام مع تجاهل حالة الأحرف. contains البحث عن كلمة مع أخذ حالة الأحرف بنظر الاعتبار. icontains البحث عن كلمة مع تجاهل حالة الأحرف. in البحث ضمن قائمة معينة. gt أكبر من gte أكبر من أو يساوي lt أصغر من lte أصغر من أو يساوي startswith يبدأ بـ istartswith يبدأ بـ مع أخذ حالة الأحرف بنظر الاعتبار. endswith ينتهي بـ iendswith ينتهي بـ مع أخذ حالة الأحرف بنظر الاعتبار. range البحث ضمن مدى معين date البحث عن تاريخ معين year البحث عن سنة معينة month البحث عن شهر معين day البحث عن يوم معين week_day البحث عن أسماء أيام الأسبوع hour البحث عن ساعة minute البحث عن دقيقة second البحث عن ثانية لنستعلم الآن عن السؤال الذي يحمل المفتاح الرئيسي primary key رقم 1 في قاعدة البيانات الخاصة بنا، وإسناد النتيجة إلى متغير: q = Question.objects.get(pk=1) يمكننا الآن الوصول إلى مجموعة الأجوبة choice_set والتي ينشئها Django تلقائيًا عند ربط الأسئلة بالأجوبة من خلال ForeignKey. q.choice_set.all() بطبيعة الحال، فإن مجموعة الأجوبة الخاصة بسؤالنا هذا فارغة، لذا سنقوم بإنشاء بعض الأجوبة وإضافتها إلى هذه المجموعة: q.choice_set.create(choice_text = 'Not much', votes = 0) q.choice_set.create(choice_text = 'The sky', votes = 0) c = q.choice_set.create(choice_text = 'Just hacking again', votes = 0) والآن يمكن التعرف على السؤال المرتبط بالجواب: c.question ويمكن معرفة عدد الأجوبة المتاحة لسؤال معين عن طريق التابع count(): q.choice_set.count() ويمكن حذف إجابة معينة عن طريق التابع delete(): c.delete() خاتمة تعرفنا في هذا الدرس على العنصر الأول من عناصر إطار العمل Django ألا وهو النماذج Models، وتعرفنا كذلك على طريقة التعامل مع قواعد البيانات من خلال هذه النماذج وكيفية تهجيرها والاستعلام عن البيانات برمجيًا. أما الدرس القادم فسيكون عن المسارات URLS وآلية عملها، وكيفية استخدام التعابير النظامية Regular Expressions في إنشائها. المصدر: توثيقات Django.1 نقطة
-
لدي مكون بوت (Watson) يحتوي على هذا البرنامج النصي <Script> {` window.watsonAssistantChatOptions = { showLauncher: false, openChatByDefault: true, element: document.querySelector('.chatElement'), onLoad: function(instance) { instance.updateHomeScreenConfig({ is_on: true, greeting: '', starters: { is_on: true, buttons: [ { label: 'Turn home screen off', }, { label: 'Add conversation starters', }, { label: 'Add custom content', }, ], }, }); // Subscribe to the "pre:send" event. instance.on({ type: "pre:send", handler: preSendhandler }); instance.render(); } }; setTimeout(function(){ const t=document.createElement('script'); t.src="https://web-chat.global.assistant.watson.appdomain.cloud/versions/" + (window.watsonAssistantChatOptions.clientVersion || 'latest') + "/WatsonAssistantChatEntry.js" document.head.appendChild(t); `} </Script> البرنامج موضوع في _documeny.js المشكلة هي في كل مرة أقوم فيها بتغيير الصفحة يتم إنشاء شاشة دردشة اخرى1 نقطة
-
إن هدف الصفحة documeny.js_ هو التهيئة لبيانات التوصيف لصفحات الموقع، أما لعمل جزء من الشيفرة مشترك بين الصفحات نضعه في الصفحة app.js ويتم عمل render لصفحة document على المخدم (السيفر). كما يبدو من استخدامك لشات المحادثة فهو مكون مشترك shared components ضعه في app.js حاول مراجعة التوثيق: nextjs/custom-document إن وجدت حلاً مختلفاً يمكنك مشاركته.1 نقطة
-
انا امتلك cpanel in shared web hosting و اريد تحميل node عليه بواسطة terminal1 نقطة
-
1 نقطة
-
لإستضافة مشروع Next.js في خادم خاص VPS يمكنك إتباع الخطوات التالية: إنشاء خادم خاص من أحد شركات الإستاضفة مثل DigitalOcean أو CloudNode قبل أي شيء، نحتاج إلى إنشاء الخادم وضبطه في السحابة من خلال أحد خدمات شركات الإستضافة، يمكنك أن تشتري أي خادم ويب للتجربة، وسيتم محاسبتك بالساعة (حسب وقت إستعمالك للخادم منذ وقت الشراء)، وقد تتبع شركات إستضافة خطط أخرى غير المحاسبة بالساعة. ضبط اسم المجال Domain أيضًا ستحتاج إلى شراء نطاق / مجال Domain لكي تتمكن من تشغيل مشروعك عبر الإنترنت، حيث أن شركات الإستضافة تمنحك الخادم فقط في أغلب الأحيان، لذلك يجب أن تقوم بشراء نطاق لموقعك بنفسك من خلال أحد شركات الإستضافة مثل namechape أو GoDaddy ..إلخ ، لذلك يجب أن يكون لديك مجال يشير إلى خادم الويب الذي تم إنشاؤه حديثًا. تثبيت وضبط Nginx الآن أنت بحاجة إلى برنامج لكي يدير الطلبات التي تصل إلى خادم الويب الذي قمنا بإنشائه في السابق، يمكنك تنفيذ الأمر التالي لتثبيت Nginx: sudo apt-get update && sudo apt-get install nginx بعد ذلك يجب أن تقوم بالسماح لـ Nginx بأن يمر من خلال جدار الحماية من خلال الأمر التالي: sudo ufw allow 'Nginx HTTP' الآن يمكنك تشغيل Nginx من خلال الأمر التالي: systemctl status nginx ومن المفترض أن تظهر لك نتيجة كالتالي: ● nginx.service - A high performance web server and a reverse proxy server Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled) Active: active (running) since Mon 2016-04-18 16:14:00 EDT; 4min 2s ago Main PID: 12857 (nginx) CGroup: /system.slice/nginx.service ├─12857 nginx: master process /usr/sbin/nginx -g daemon on; master_process on └─12858 nginx: worker process لاحظ كلمة active في السطر الثالث، وهذا يعني أن Nginx يعمل الآن بدون مشكلة، يمكنك أن تزور عنوان الخادم من خلال المتصفح وستجد صفحة Welcome to Nginx، كما في الصورة: قم بتثبيت Node.js لنشر مشروع مبني بإستخدام Next.js (أو أي مشروع آخر مبني بإستخدام JavaScript) ستحتاج إلى تثبيت Node.js وكذلك NPM ، ويمكنك تثبيتهما من خلال الأوامر التالية: curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash - sudo apt-get install -y nodejs أيضًا توجد الكثير من الحزم التي تعتمد على حزمة build-essential والتالي نحتاج إلى تثبيتها من خلال الأمر التالي: apt-get install -y build-essential الآن يمكنك التأكد من أن كل من Node.js و NPM قد تم تثبيتهما بشكل سليم من خلال الأمر التالي: node --version npm --version وسيظهر لك إصدار كل منهما. انشر تطبيق Next.js الآن نحتاج إلى إرسال الكود إلى الخادم لكي يمكنه العمل، لذلك يمكنك أن تقوم برفع الكود إلى مستودع repo على GitHub إن لم تقم بهذا من قبل (أو يمكنك أن تستعمل بروتوكول FTP ولكن خطوات تثبيته كثيرة كما أنه بطيء للغاية مقارنة بـ GitHub)، ويمكنك تحميل الكود إلى الخادم من خلال الأمر التالي: git clone https://github.com/your_github_username/your_repository_name.git website سيقوم الأمر التالي بتحميل الكود الخاص بك من GitHub إلى الخادم ، وسيضعه في مجلد باسم website، الآن يجب تثبيت الحزم الخاصة بالمشروع عبر الأوامر التالية: cd website npm install npm run dev إن ظهر لك نص كالتالي، فأن كل شيء يعمل على ما يرام: ready - started server on http://localhost:3000 الآن يمكنك الخروج من الأمر الأخير من خلال الضغط على Ctrl + C، ثم تنفيذ الأمر التالي، لإنتاج الكود النهائي للمشروع: npm run build ستلاحظ أنه تم إنشاء مجلد باسم /.next، والآن ستحتاج إلى حزمة pm2 لكي تتأكد من أن التطبيق يعمل طوال الوقت بدون إنقطاع، ويمكنك تثبيت هذه الحزمة عبر الأمر: sudo npm install -g pm2 ثم يجب تشغيل المشروع من خلالها عبر الأمر التالي: pm2 start --name=website npm -- start قم بضبط Nginx كـ reverse proxy كل المتبقي الآن هو إتاحة الموقع للتشغيل عبر إنترنت cd /etc/nginx/sites-available sudo touch example.com sudo nano example.com بعد ذلك يمكنك إضافة الكود التالي لكي يتم تحويل الطلبات من الإنترنت إلى المنفذ 3000، server { listen 80; listen [::]:80; root /var/www/html; index index.html index.htm index.nginx-debian.html; server_name example.com www.example.com; location / { proxy_pass http://localhost:3000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } } تأكد من تغير example.com و www.example.com إلى نطاق الموقع الصحيح بعد ذلك ستحتاج إلى تشغيل الملف example.com السابق هذا إلى Nginx عبر الأوامر التالية: sudo ln -s /etc/nginx/sites-available/example.com /etc/nginx/sites-enabled/ sudo nginx -t sudo systemctl restart nginx بهذا الشكل يمكنك زيارة الموقع الخاص بك من خلال متصفح الويب عبر زيارة نطاق الموقع بشكل مباشر (سواء بإستخدام www أو بدونها).1 نقطة
-
كل الدورات الموجوة في الأكاديمية تعلمك البرمجة، ولكن قبل تعلم البرمجة يجب تحديد هدف من تعلم البرمجة أولًا، هل تريد عمل تطبيقات للهواتف الذكية، أم تريد إنشاء مواقع ويب تفاعلية وكبيرة، ربما تريد عمل ألعاب ثلاثية الأبعاد، أو قد تريد إنشاء برامج سطح المكتب، لذلك يجب تحديد ما تريد فعله أولًا عند تعلم البرمجة، لكي لا تصاب بالتشتيت والضياع بين العشرات من لغات البرمجة والتقنيات المختلفة، بعد أن تحدد ما تريد فعله يمكنك أن تبحث عن دورة شاملة تقوم بتعليم ما تريده، وعلى العموم ستجد أن أغلب المجالات والتقنيات تحتاج إلى حد أدنى من المعرفة البرمجية، مثلًا كيف يعمل الحاسوب أو ما هي المتغيرات والدوال والكائنات .. إلخ. وقد قامت أكاديمية حسوب بشرح كل الأساسيات في دورة علوم الحاسوب والتي تقوم بشرح أساسيات الحاسوب وعلومه والتفكير المنطقي وما هي الخوارزميات، ثم ستقوم بتطبيق هذه الأساسيات من خلال عمل برامج وألعاب بسيطة باستخدام بيئة سكراتش Scratch التفاعلية. بعد ذلك سوف تنطلق في تعلم أول لغة برمجة لك وهي JavaScript والتي سيتم من خلالها تعلم المزيد من الأمور البرمجة وكيفية إنشاء برامج واقعية وعملية، كذلك سوف تتعلم أساسيات أنظمة التشغيل المختلفة (مثل ويندوز و Linux) وكيفية التعامل معها، بعد ذلك ستنتقل لتعلم قواعد البيانات وأنواعها، و كيفية عمل صفحات ويب بسيطة وكيف تعمل الشبكات والخوادم من الأساس. وبعد كل هذه الأمور ستتعلم لغة برمجة أخرى وهي بايثون وستعرف لماذا يوجد أكثر من لغة برمجة وستتعلم أمور برمجية متقدمة أكثر مثل الخوارزميات المتقدمة وهياكل البيانات. ملاحظة: عند الإشتراك في أحد الدورات يتم فتح المسار الأول من كل دورة وبالتالي يمكنك أن تتعرف أكثر عن كل دورة ومعرفة محتواياتها وما ستتعمله في النهاية أيضًا. بعد تعلم الأساسيات ستحتاج إلى تحديد ما تريد التخصص به كما ذكرت سابقًا وأنصح بهذه المقالة التي تعطي نبذة عن كل مجال وما هي متطلباته وما ستحتاج إليه لكي تبدأ في العمل في هذا المجال: لمعرفة المزيد عن دورات حسوب الأخرى يمكنك أن تنظر هذه الإجابة: أو يمكنك أن تزور صفحة الدورات من هنا.1 نقطة
-
أهلا بك، في حال لم يكن لديك أي خبرة برمجية سابقة، أو ميول لمجال معين، يفضل الدخول من أوسع الأبواب وأخذ معرفة شاملة في كل المجالات، فأقترح منك التسجيل في دورة "علوم الحاسب" فهي تفتح لك المجال للتعرف على البرمجة بالشكل الصحيح، ثم بعدها يمكنك التخصص في مجال معين وعندها ستكون الرؤية أفضل لك ومجال تخصصك..1 نقطة
-
أولاً عليك قراءة البيانات في بايثون ويفضل تحويلها إلى ملف CSV ثم قراءتها ك Dataframe ليسهل التعامل معها (لامشكلة المهم أن تقوم بقراءتها بالشكل المناسب)، ثم بعد ذلك يمكنك استخدام مكتبة sklearn لتنفيذ الطلبات المتبقية حيث توفر لك مكتبة sklearn ماتحتاجه لتقسيم البيانات (الطلب 2 ) وبناء نموذج LinearR وإليك الروابط التالية التي تشرحهما: وبالنسبة للطلب الأخير (تقييم أداء النموذج) فهنا يوجد كل الطرق مع شرحها، ويمكنك استخدام واحدة منها:1 نقطة
-
إستخدام flutter سيسهل عليك إنشاء تطبيق واحد يعمل على iOS و أندرويد، كما أن توفير تصاميم UI/UX للمطور سيوفر الكثير من التكلفة والوقت. بالنسبة لجزئية الـ Backend فالأمر يتوقف على المميزات الموجودة في التطبيق الجديد، هل هو مجرد تغيير في الشكل وطريقة العرض فقط؟ أم أن هناك مميزات جديدة تم إضافتها؟ أم أنه سيكون نفس التطبيق لكن بـ Flutter بدلًا من Swift؟ في حالة كان مجرد تغيير في الشكل فقط أو كان نفس التطبيق ولكن بلغة أخرى، فلا مشكلة سيعمل الـ Backend بشكل سليم، أما في الحالة الثانية فيجب عمل بعض التغيرات على الـ Backend لكي يتناسب مع التطبيق الجديد.1 نقطة
-
لعمل مثل هذا الموقع يجب أن يتوفر عدد من الأشخاص (أو شخص واحد لديه كل المهارات المطلوبة) وهم كالتالي: مصمم واجهات UI/UX Designer: سيقوم هذا الشخص برسم شكل الموقع بكل صفحاته ليقوم مطور بتحويل هذه التصميمات إلى كود يعمل في المتصفح (ينشئ الموقع) مطور مواقع front end : وهو الشخص الذي سيقوم بتحويل التصميم إلى كود كما وضحت سابقا. مطور backend: وهو المسؤول عن عمل آلية الموقع، مثل عمل وإدارة قاعدة البيانات، إنشاء آلية تسجيل الدخول للمستخدمين، معالجة الأخطاء على السيرفر ... إلخ. ولكل إختصاص من الإختصاصات السابقة يوجد مجموعة واسعة من التقنيات التي يمكن إستخدامها، فعلى سبيل المثال: يمكن أن يستعمل مصمم الواجهات برنامج Adobe أكس دي أو Figma، ويمكن لمطور front end أن يستعمل مكتبات مثل bootstrap أو tailwind csa أو bulma إلخ ويمكنه أيضاً أن يستعمل إطار جافا سكريبت مثل vue.js أو React.js، وفي النهاية يستطيع مطور backend أن يستعمل أحد لغات البرمجة لعمل جزء ال backend الخاص بالموقع، ولكل لغة برمجة إطارات عمل متعددة، مثلا لغة PHP لها إطار عمل Laravel، ولغة python لها flask أو Django ولغة javascript لها express.js وغيرهم الكثير. أنصحكِ بنشر مشروع على أحد مواقع العمل الحر (مثل مستقل) وأطلبي فيه عمل مثل هذا الموقع، وسيقدم العديد من المطورين عروضهم وعليك مناقشة المناسبين منهم قبل بدء العمل مع أحد منهم لمعرفة كل التفاصيل. بالتوفيق.1 نقطة
-
الإصدار 1.0.0
15810 تنزيل
يأخذ هذا الكتاب بيدك في أمثلة عملية ومتنوعة تغطي أساسيات SQL وأساسيات إدارة قواعد بيانات Postgres، وتمر على مزايا مهمة في Postgres تزيد من فاعلية الاستعلامات ووضوح عبارتها، ويصل هذا الكتاب إلى مواضيع متقدمة في إدارة قواعد البيانات كالنسخ الاحتياطي وتتبع استخدام الذاكرة، وبذلك يتميز بأنه مناسب للمبتدئ والمتوسط ويضع قدمك على سكة المستوى المتقدم في قواعد بيانات Postgres. بني هذا الكتاب بدايةً على دليل PostgresGuide لمؤلفه Craig Kerstiens المرخص تحت رخصة CC BY-NC أي كان ترجمةً لذلك الدليل فقط، ولكن لمَّا وجدنا الإصدار المستعمل فيه من Postgres قديمًا وينقص الدليل عدة مواضيع إضافية، آثرنا البناء عليه وتحسينه وإضافة كل ما نراه ناقصًا ليحقق الكتاب مبدأ 80/20. فيما يميزه عن غيره، فهو أننا اتبعنا في بداية العمل على هذا الكتاب قاعدة باريتو 80/20، حيث حرصنا على تغطية 20% من مواضيع PostgreSQL التي تُستخدَم في 80% من الحالات في الواقع والمجال العملي، إذ حاولنا الابتعاد عن التفاصيل غير العملية أو قليلة الاستخدام، أي أن هذا الكتاب لا يتطرق إلى شرح أو استخدام الأدوات المتقدمة والتي قد يندر استخدام بعضها، فلم نرد عرض شيء لا يستخدم إلا في حالات قليلة (تكون قد نسيتها إلى حين استعمالها ;-) ). ساهم بالعمل على هذا الكتاب، مصطفى عطا العايش تأليفًا، وجميل بيلوني تحريرًا وإشرافًا، وأخرجه فنيًا فرج الشامي. نرجو أن نكون قد وفقنا في هذا العمل بتوفير دليل عملي نافع يثري المكتبة العربية. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «المرجع الشامل إلى تعلم PostgreSQL»، أو من هنا مباشرةً مما يلي: الفصل الأول: نظرة عامة على Postgres وتاريخها الفصل الثاني: تثبيت Postgres والتعرف على أساسيات إدارتها لقواعد البيانات الفصل الثالث: أساسيات استخدام صدفة psql الفصل الرابع: استخدام أساسيات SQL في Postgres الفصل الخامس: مزايا متقدمة في Postgres الفصل السادس: أنواع بيانات خاصة في قواعد بيانات Postgres الفصل السابع: إدارة النسخ الاحتياطي في قواعد بيانات Postgres الفصل الثامن: أساسيات إدارة الذاكرة في قواعد بيانات Postgres الفصل التاسع: كيفية إدارة الأداء في قواعد بيانات Postgres الفصل العاشر: أوامر متقدمة في صدفة psql1 نقطة