لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/17/21 في كل الموقع
-
الإصدار 1.0.0
15848 تنزيل
مع الغياب شبه التام لأي مصادر مفيدة باللغة العربية عن مجالات الخصوصية والحماية والأمان الرقمي وتأمين الأجهزة الشخصية، جاء هذا الكتاب ليكون شارحًا لمفاهيم الحماية والأمان التي يحتاج إليها كل من يعيش في هذا العصر الرقمي ويستعمل مختلف الأجهزة الرقمية في شتى مجالات الحياة وذلك لتأمين نفسه وحماية بياناته التي يضعها في تلك الأجهزة. إنّ الأمان الرقمي موضوعٌ مهم للحديث عنه وليس شيئًا رفاهيًا أو تكميليًا، خصوصًا مع اطّراد عدد المستخدمين الجدد مع عدد انتهاكات واختراقات الأمان والخصوصية التي تحصل كلّ يوم. إنّ هذا الكتاب موجّهٌ بالدرجة الأولى إلى عموم من يستخدم الحواسيب والأجهزة الذكية ويهدف إلى توعيتهم بأهم المسائل المتعلقة بالأمان الرقمي، ولا يخلو من مواضيع ومعلومات مفيدة ومتقدمة حتّى للخبراء والمتخصصين في المجال، إذ أنّ هذا الكتاب ما هو إلّا محاولة لتحصين المستخدمين ولفت انتباههم إلى مجال الأمان الرقمي وطرق حماية أنفسهم في العالم الرقمي، ولا يعد الكتاب مرجعًا شاملًا لكلّ شيء في المجال. يبدأ الكتاب بعرض المفاهيم الأساسية التي يجب أن يمتلكها أيّ قارئ للكتاب، وهي مفاهيمٌ تعتمد عليها الكثير من الفصول الأخرى في الكتاب فلا غنى عنها بحالٍ من الأحوال، ثم ينتقل الكتاب إلى الحديث عن الوعي وأهميته، وقد قدّمنا موضوع الوعي على غيره لأنّه مبدأٌ عام يُمكن تطبيقه في مختلف مجالات الحماية الرقمية وليس شرحًا لطريقة تثبيت برنامج أو إضافة مثلًا، كما أنّه أهم طريقة لحماية المُستخدم نفسَه. ويأتي بعد هذين الفصلين مختلف الفصول التي تشرح اختيار خدماتٍ معينة أو طريقة تأمين أجهزة وأنظمة معينة. يجد القارئ في كلّ فصلٍ من هذه الفصول شرحًا للمفهوم المُراد تأمينه قبل الشروع بطريقة حمايته وتأمينه ولذلك يمكنك قراءة هذه المفاهيم بالترتيب الذي تريد بحسب حاجتك إن أردت ذلك رغم أنه ينصح بقراءتها وفق ترتيبها المتسلسل. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «الأمان الرقمي»، أو مباشرة مما يلي: الفصل الأول: لماذا يجب أن نحافظ على أماننا الرقمي؟ الفصل الثاني: مفاهيم تأسيسية عن الأمان الرقمي الفصل الثالث: الوعي في العالم الرقمي الفصل الرابع: اختيار العتاد والبرامج في العالم الرقمي الفصل الخامس: اختيار الخدمات والمزودات في العالم الرقمي الفصل السادس: تأمين الأشياء الأساسية المحيطة بك في العالم الرقمي الفصل السابع: النسخ الاحتياطي وحفظ البيانات في العالم الرقمي الفصل الثامن: التشفير واستعمالاته في العالم الرقمي الفصل التاسع: كلمات المرور: كيفية حفظها واستعمالها في العالم الرقمي الفصل العاشر: تأمين متصفحات الويب في العالم الرقمي الفصل الحادي عشر: الحماية من مواقع الإنترنت في العالم الرقمي الفصل الثاني عشر: ما يلزم معرفته عند الشراء والدفع عبر الإنترنت الفصل الثالث عشر: تأمين الهاتف المحمول في العالم الرقمي الفصل الرابع عشر: كيف تعرف أنك اخترقت في العالم الرقمي وماذا تفعل حيال ذلك؟ الفصل الخامس عشر: مواضيع متقدمة في الأمان الرقمي4 نقاط -
في الحقيقة Bootstrap و Tailwind ليسا متشابهين وذلك لأن كل منهم له مهمة محددة ومختلفة عن الآخر فـ Bootstrap قام بتطويره كل من Mark Otto و Jacob Thornton لكي يسهل على المطورين لتصميم الصفحات عبر إستخدام مكونات جاهزة مثل Navbar و Footer و Card إلخ، بينما إن زرت موقع Tailwind ستجد أنه يعرفه على أنه إطار لكي تستخدم الأصناف Classes بدلًا من خواص CSS، فتقوم بإستخدام الصنف text-center لكي تصيف للعنصر الخاصية text-algin:center; في البداية بدء Laravel في إستعمال Bootstrap لبناء بعض المكونات والصفحات الرئيسية مثل صفحة تسجيل الدخول أو تسجيل حساب جديد أو عمل ترقيم للصفحات Pagination، ولكن في أشهر الأخيرة أنتقل Laravel لإستخدام Tailwind CSS حيث يوفر للمطور تخصيص المكونات كما يرغب بشكل سهل عكس Bootstrap الذي تكون مكونات أصعب قليل في التعديل. لاحظ أنه يمكنك أن تستعمل كل من Bootstrap و Tailwind معًا في نفس المشروع لكن لا ينصح بذلك لكي لا يكون حجم المشروع كبير ولكي لا يحدث تعارض بين أصناف CSS المستخدمه في كلا الإطارين. في النهاية الأمر راجع للمطور نفسه ولمعاير وطبيعة المشروع ليختار أي إطار يريد أن يعمل به.4 نقاط
-
أراك تستعمل React.createClass فلماذا؟ هذا التابع قديم جداً وموجود فقط لدعم ES5 التي عفا عليها الزمان من وقت طويل. بالنسبة لما تريد فعله فيجب استعمال ref وليس document.getElementById وذلك ﻷن document.getElementById يجلب عنصر html بينما ما تريده أنت هو reference على ProgressBar component ﻷنك تريد استدعاء addPercent method منها. يمكن تحقيق ما تريد بالكود التالي: class ProgressBar extends React.Component { constructor() { this.state = { finished: this.props.finished }; }, addPrecent(value) { this.setState({ finished: this.state.finished + value }); }, render() { let finished = this.state.finished; if (finished < 0) { finished = 0 }; // هنا يتم عمل مكون Progress bar ولم أقم بإرفاق الكود لعدم أهميته في المشكلة return (...); } // المكون الرئيسي / الأب class App extends React.Component { constructor(){ this.progressBarRef = React.createRef(); this.handleClick = this.handleClick.bind(this); } handleClick(){ this.progressBarRef.addPrecent(10); }, render() { return ( <div class="center"> <ProgressBar ref={this.progressBarRef} finished={25} id="Progress" /> <input type="button" onClick={this.handleClick} value="+10" /> </div> ) } }); باستعمال ref نضمن وصولنا إلى component instance وفي حال استعملناها على عنصر html عادي فإننا نضمن وصولنا إلى html element لنقوم بعمل focus عليه مثلاً وإلخ ولكن انتبه أن this.progressBarRef سيكون undefined حتى يتم عمل render للـProgressbar أو عنصر html أو أياً كان الذي وضعت ref عليه. طبعاً لاحظت أنني ألغيت التعديل على props، لا يجوز بتاتاً التعديل على props الممرر من قبل اﻷب أبداً وإنما تضعها ضمن state وتعدل عليها أو تدع اﻷب يعدل عليها. طبعاً يمكن تحقيق ما تريده بشكل أسهل من دون ref هكذا: class ProgressBar extends React.Component { render(){ let finished = this.props.finished; if (finished < 0) { finished = 0 }; // هنا يتم عمل مكون Progress bar ولم أقم بإرفاق الكود لعدم أهميته في المشكلة return (...); } // المكون الرئيسي / الأب class App extends React.Component { constructor(){ this.handleClick = this.handleClick.bind(this); this.state = { finished: 25 } } handleClick() { this.setState({finished: this.state.finished + 10}) }, render() { return ( <div class="center"> <ProgressBar finished={this.state.finished} /> <input type="button" onClick={this.handleClick} value="+10" /> </div> ) } }); إذاً استعمال document.getElementById خاطئ في React ؟ لا ليس خاطئاً ولكنه لا ينطبق على حالتك هذا كل ما في اﻷمر. أرجو منك ألا تستعمل createClass من جديد ﻷن الزمان عفا عليه منذ زمن طويل.2 نقاط
-
مرحباً بك: أثناء تعريف الراوتر <Route exact path="/item/:id" component={Item} /> أثناء التوجيه من المكون const id = 3; <Link to={`item/${id}`} /> في المكون الذي ستتوجه له import { useParams } from "react-router-dom"; function Item() { // استرجع القيمة let { id } = useParams(); return ( <div> <h3>ID: {id}</h3> </div> ); }2 نقاط
-
أحاول أن أضع كود HTML أقوم بجلبة بإستخدام Ajax لكني عند عرض هذا الكود يظهر في شكل نص وليس كود يتم تطبيقه في المتصغح، هنا كود Ajax الذي أستخدمه: $.ajax({ url: 'https://example.com/posts/, dataType: "json", success: function(data) { this.setState({ posts: data.posts }) }.bind(this) }); ثم أقوم بعرض كود HTML بالشكل التالي: <div> {this.state.posts} </div> في النهاية أحصل على الكود الصحيح، لكن المشكلة تكمن في طريقة عرضه في المتصفح حيث يظهر كنص وليس كود كما وضحت سابقًا.1 نقطة
-
كيف أقوم بتمرير parameter في عنصر link بحيث يمكنني إستخدام هذه الخواص في الصفحة الأخرى بإستخدام React Router؟1 نقطة
-
كيف يمكنني أن أقوم بتمرير قيمة لدالة يتم إستدعائها في onClick event في مكون React، حاولت إستخدام الكواد التالي: var ClickableButton = React.createClass({ handleClick: function(value) { console.log(value); }, render: function () { var that = this; return( <button onClick={that.handleClick} >Content</button> ); } }); لكن بدلًا من ذلك ظهر لي كائن من نوع SyntheticMouseEvent في الـ console بالشكل التالي: SyntheticMouseEvent {dispatchConfig: Object, dispatchMarker: ".1.1.0.2.0.0:1", nativeEvent: MouseEvent, type: "click", target كيف يمكنني تمرير قيمة إلى دالة handleClick حيث يمكنني طباعتها في الـ Console؟1 نقطة
-
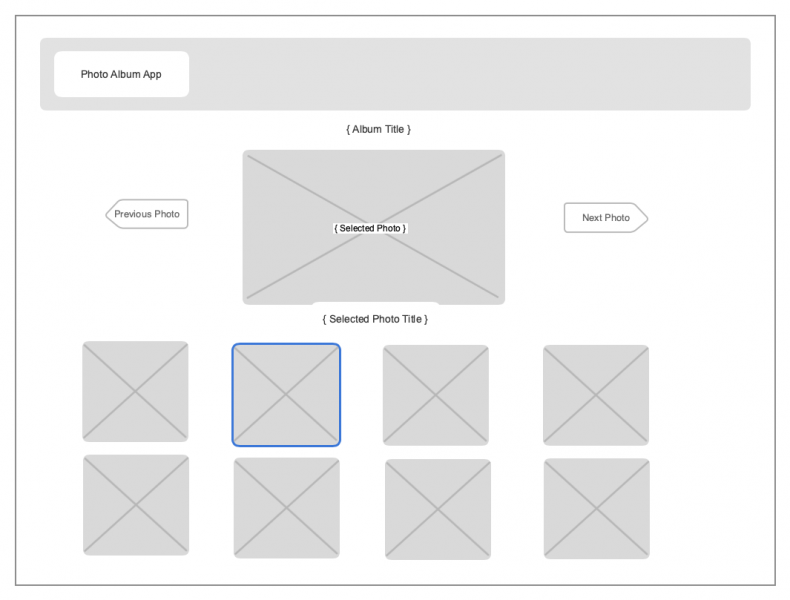
السلام عليكم .. عندى FlatList بها عدة Items وانا اريد ان عندما اضغط على Item منها تتحول لون ال Item الى لون مختلف.. مثلا لون خلفيتها يتغير لكى تظهر لليوزر ان هذه ال item هى المحددة حاليا .. كيف أفعل هذا بواسطة React Native FlatList ؟ لمن لم يفهم سؤال .. رجاء انظر الصورة .. فى الصورة عندما ضغط على احدى المربعات فانها يكون حولها حدود لونها ازرق .. واذا ضغطنا مربع اخر فان الحدود الزرقاء تذهب الى المربع الاخر .. وهكذا .. كيف افعل ذلك بواسطة ال Flatlist ؟؟ هل هناك prop جاهزة تدعمها ام يجب ان اكتب اكواد؟؟ وشكرا مقدما1 نقطة
-
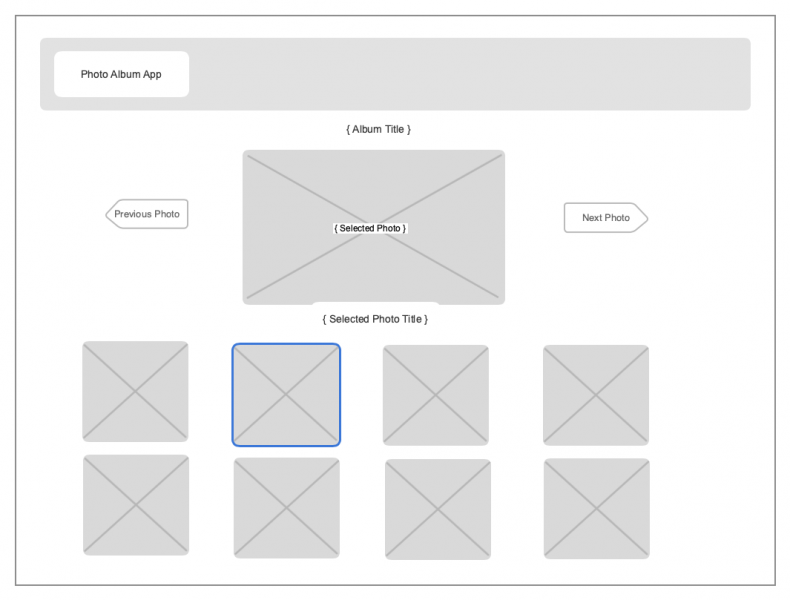
السلام عليكم .. أود ان أطبق هذا التصميم بفكرة ال Flatlist .. وهى التنقل بين الصور المختلفة باستخدام الاسهم وقد طبقتها بفضل الله فى احد مشاريعى السابقة .. ولكن الان اريد ان اخوض تجربة اصعب .. وهى عندما أضغط على احدى الصور بالاسفل فانها تظهر فوق فى الاعلى .. واتسائل هل هذا يتطلب منى ان اقوم بعمل 2 FlatList ام واحدة فقط ؟؟؟ أنا نجحت بفضل الله وبفضل المساهمين هنا فى عمل الجزء الاول وهو التنقل عن طريق هذا الكود فى الاسفل .. ولكن المشكلة اريد ان احول ال Border الخاص بالصورة فى الاسفل الى اللون الازرق عندما احرك الاسهم فوق .. وايضا اذا ضغطت على اى صورة فى الاسفل يتحول ال Border الخاص بها الى اللون الازرق وتظهر هى الاخرى بالاعلى .. حاولت طرق كثيرة وفشلت فى التوفيق بينهم .. تحويل لون ال Border للون الازرق سهل جدا بفضل الله .. لكن الصعب هو عرض الصورة المضغوط عليها بالاعلى رجاء ماذا الذى يجب ان افعله فى هذا الكود ؟؟ وان كان هناك مصدر يمكننى مثلا repo على github فاتمنى تركه فى الاجابات .. import React, { useState, useRef, useEffect } from "react"; import { StyleSheet, View, FlatList, Dimensions, Text } from "react-native"; import { AntDesign } from "@expo/vector-icons"; const photos = [ { id: 1, title: "Photo 1" }, { id: 2, title: "Photo 2" }, { id: 3, title: "Photo 3" }, { id: 4, title: "Photo 4" }, { id: 5, title: "Photo 5" }, { id: 6, title: "Photo 6" }, ]; const phoneWidth = Dimensions.get("screen").width; const phoneHeight = Dimensions.get("screen").height; function ScrollScreen() { const [index, setIndex] = useState(0); const refContainer = useRef(); useEffect(() => { refContainer.current.scrollToIndex({ animated: true, index }); // تغيير على حسب قيمة ستايت }, [index]); const theNext = () => { if (index < photos.length - 1) { setIndex(index + 1); } }; const thePrevious = () => { if (index > 0) { setIndex(index - 1); } }; return ( <View style={styles.con}> <AntDesign style={[styles.iconConPosition, { left: phoneWidth * 0.05 }]} onPress={thePrevious} size={55} color="#0dddcb" name="caretleft" /> <AntDesign style={[styles.iconConPosition, { right: phoneWidth * 0.05 }]} onPress={theNext} size={55} color="#0dddcb" name="caretright" /> <FlatList ref={refContainer} data={photos} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} renderItem={({ item, index }) => ( <View style={{ height: 150, width: phoneWidth * 0.7, margin: 50, backgroundColor: "red", alignSelf: "center", justifyContent: "center", alignItems: "center", }} > <Text>{item.id}</Text> <Text>{item.title}</Text> </View> )} horizontal pagingEnabled //تفعيل خاصية التمرير showsHorizontalScrollIndicator={false} // محدد التمرير initialScrollIndex={index} /> <FlatList data={photos} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} renderItem={({ item, index }) => ( <View style={{ height: 100, width: phoneWidth * 0.4, margin: 7, backgroundColor: "red", alignSelf: "center", justifyContent: "center", alignItems: "center", }} > <Text>{item.id}</Text> <Text>{item.title}</Text> </View> )} horizontal /> </View> ); } const styles = StyleSheet.create({ con: { flex: 1, alignItems: "center", backgroundColor: "#fae7ec", paddingBottom: 100, }, flatList: { flex: 1, marginVertical: phoneHeight * 0.05, }, iconConPosition: { position: "absolute", top: phoneHeight * 0.24, zIndex: 1, }, }); export default ScrollScreen; وشكرا مقدما1 نقطة
-
بعد أن قمت برفع مشروع لارافيل إلى خادم الويب، لاحظت أنه يمكن لأي مستخدم بسهولة الوصول إلى أي ملف موجود ضمن مجلّد المشروع مباشرةً عن طريق شريط العنوان. فلقد قمت بتجربة الرابط التالي على الموقع: http://example.com/composer.json واستطعت الوصول إلى محتويات الملف وهكذا لباقي الملفات. كيف يمكنني منع الوصول إلى هذه الملفات في لارافيل؟1 نقطة
-
يمكنك استخدام arrow function في الجزء التالي لحل المشكلة. handleClick = (item) => (e) => { e.preventDefault() console.log(`This has access to item ${item}! and event(e)`) } . return ( <button onClick={() => this.handleClick(item)}> Content </button> ); بهذه الحالة سيتم إنشاء دالة أخرى تقوم باستدعاء handleClick الخاص بك1 نقطة
-
مرحبًا جميعًا أحصل على هذا الخطأ عند تشغيل مشروع React: Uncaught Error: Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. هذا هو الكود الخاص بي: const React = require('react') const ReactDOM = require('react-dom') const Router = require('react-router') const Route = Router.Route const Link = Router.Link var App = React.createClass({ render() { return ( <div> <h1>Home Page</h1> <Link to="/another">Another</Link> </div> ) } }) var About = require('./components/Main') ReactDOM.render(( <Router> <Route path="/" component={App}> <Route path="another" component={Another} /> </Route> </Router> ), document.body) وهنا ملف Main.jsx: var React = require('react'); var Main = React.createClass({ render:function() { return ( <p>Some Content</p> ); }, }); module.exports = Main; يبدو أن المشكلة من الجزء التالي في الملف الأول: var About = require('./components/Main') ReactDOM.render(( <Router> <Route path="/" component={App}> <Route path="another" component={Another} /> </Route> </Router> ), document.body)1 نقطة
-
أظن أن الخطأ يكمن في تضمين المكون Main فيجب أن يكون بالشكل التالي: var About = require('./components/Main').default _______________________________________^^^^^^^^^^ أي إضافة default1 نقطة
-
يمكنك استخدام cron job في PHP, ستحتوي وظيفة cron دائمًا على خمسة أعمدة يمثل كل منها "عامل تشغيل" زمنيًا متبوعًا بالمسار الكامل والأمر المطلوب تنفيذه: * * * * * home/path/to/command/the_command.sh كل عمود من الأعمدة الزمنية له صلة محددة بجدول المهمة. وهم على النحو التالي: تمثل الدقائق الدقائق في ساعة معينة , 0-59 على التوالي. تمثل الساعات ساعات يوم معين , 0-23 على التوالي. تمثل الأيام أيام شهر معين , 1-31 على التوالي. الشهور تمثل شهور سنة معينة , 1-12 على التوالي. يمثل "يوم من الأسبوع" يوم الأسبوع , من الأحد إلى السبت , عدديًا , بالرقم 0-6 على التوالي. Minutes [0-59] | Hours [0-23] | | Days [1-31] | | | Months [1-12] | | | | Days of the Week [Numeric, 0-6] | | | | | * * * * * home/path/to/command/the_command.sh إذا أردت جدولة مهمة في الساعة 12 صباحًا في اليوم الأول من كل شهر 0 0 1 * * home/path/to/command/the_command.sh إذا أردت جدولة مهمة للتشغيل كل يوم سبت في الساعة 8:30 صباحًا 30 8 * * 6 home/path/to/command/the_command.sh يمكنك استخدام دالة exec لتنفيذ ملفات .sh.1 نقطة
-
أحاول تحويل مشروع React إلى ES6، ولدي مكونان: مكون أب ومكون ابن، لكن يظهر لي الخطأ التالي عند إستخدام this.state في الكود: Uncaught TypeError: Cannot read property 'state or props' of undefined هنا المكون الأب Parent component: export default class Parent extends Component { constructor(props) { super(props); this.state = {code: ''}; } setCodeChange(code) { this.setState({code: code}); } login() { // هنا تحدث المشكلة نتيجة لخطأ this.state is undefined if (this.state.code == "") {} } render() { return ( <div> <Child onCodeChange={this.setCodeChange} onLogin={this.login} /> </div> ); } } المكون الابن child component: export default class Child extends Component { constructor(props) { super(props); } handleCodeChange(e) { this.props.onCodeChange(e.target.value); } login() { this.props.onLogin(); } render() { return ( <> <input name="code" onChange={this.handleCodeChange.bind(this)}/> <button id="login" onClick={this.login.bind(this)}> </> ); } } Child.propTypes = { onCodeChange: React.PropTypes.func, onLogin: React.PropTypes.func }; المشكلة تحدث عند الضغط على الزر #login1 نقطة
-
في لغة الجافاسكريبت، كل دالة لها context او سياق لتعمل فيه. لو قمنا بكتابة دالة عادية خارج React، وقمنا بعمل log للـ this، ستجد انها تشير الى النطاق/السياق العام (Window for Browsers & Global for Node). عندما نكتب مكون في React، نريد دائماً ان نشير للاحداث ان تعمل على المكون نفسه، وليس السياق العام. ولكن ما يحدث هو ما شرحته من قبل، حيث ان الـ methods بداخل المكون لا تأخذ سياقه. لهذا السبب، تقدم جافاسكريبت bind وهي دالة تستخدم لتغيير السياق العام لدالة معينة. انظر للمثال التالي: // السياق هنا هو window function logThis() { console.log(this); } logThis(); // => Window {} const car = { color: 'red', speed: 260 }; // الآن سنحول السياق الى كائن السيارة ونضعه في دالة جديدة const logThisCar = logThis.bind(car); logThisCar(); // => {color: "red", speed: 260} لذا، لربط اي دالة بمكون الـ React قم باستخدام bind بداخل الـ constructor هكذا: constructor(props) { super(props); this.state = {code: ''}; // هنا this.login = this.login.bind(this); }1 نقطة
-
لدي سلسلة نصية أرغب باستخدامها في صفحة view على الشكل التالي: $text = '<p><strong>Welcome</strong> To the website <img src="images/welcome.jpg"></p>' وأحاول استخدام المتغيّر $text ضمن الصفحة بهذا الشكل: {{$text}} ولكن يتم تحويله إلى سلسلة نصية أي يتم تحليل HTML ويظهر بدون الوسوم أو الصفات أو الصفوف المستخدمة. كيف أستطيع استخدام المتغيّر كما هو ضمن الصفحة؟1 نقطة
-
كيف يمكنني أن أستخدم document.getElementById في مكونات React حيث يظهر لي الخطأ التالي عند إستعمالها: TypeError: document.getElementById(...) is null هذا هو الكود الخاص بي: var Progressbar = React.createClass({ getInitialState: function () { return { finished: this.props.finished }; }, addPrecent: function (value) { this.props.finished += value; this.setState({ finished: this.props.finished }); }, render: function () { var finished = this.props.finished; if (finished < 0) { finished = 0 }; // هنا يتم عمل مكون Progress bar ولم أقم بإرفاق الكود لعدم أهميته في المشكلة return (...); } // المكون الرئيسي / الأب var App = React.createClass({ handleClick: function (e) { // هذا هو السطر الذي يسبب المشكلة السابقة document.getElementById('Progress').addPrecent(10); }, render: function () { return ( <div class="center"> <Progressbar completed={25} id="Progress" /> <input type="button" onClick={this.handleClick} value="+10" /> </div> ) } });1 نقطة
-
مرحباً بك : أنت هنا تبحث عن عنصر ذو id = Progress أنت قمت فقط بتمرير ال id إلى المكون Progressbar ولكن لم تستخدمه وتعطيه لعنصر في ال DOM الحل: Progressbar: ليس عنصر في ال DOM حتى يفهم ال id مباشرة بعد تمرير ال id يجب استخدامه على أحد عناصر ال html كالآتي var Progressbar = React.createClass({ getInitialState: function () { return { finished: this.props.finished }; }, addPrecent: function (value) { this.props.finished += value; this.setState({ finished: this.props.finished }); }, render: function () { var finished = this.props.finished; if (finished < 0) { finished = 0 }; // هذا أهم جزء لحل المشكلة بحيث تستخدم الخاصية هنا return ( // تستخدم الخاصية هنا <div id={this.props.id}> I have an id </div> ); }1 نقطة
-
مرحباً بك: المشكلة هي أن ال this keyword في المكون الأب لا تشير للكلاس ولكن تشير إلي ال window ولذبك يجب أن تعمل bind لل this في ال constructor قبل تمريرها هكذا constructor() { super(props); this.setCodeChange = this.setCodeChange.bind(this); this.login = this.login.bind(this); }1 نقطة
-
لدي مجموعة من صور الحسابات الشخصية التي تم تحميلها إلى مجلد storage في لارافيل. ولكن الخادم يقوم بتحويل جميع الروابط إلى المجلد public فكيف يمكنني الوصول إلى الصور والملفات المخزنة في المجلد storage بدلاً من ذلك وجعلها تظهر ضمن ال views؟1 نقطة
-
لدي مشروع مبني بنسخة قديمة من لارافيل وعند محاولة إجراء التهجير يظهر لدي الخطأ التالي: Laravel requires the Mcrypt PHP extension. ولكنني قمت بتحميل الإضافة mcrypt وهي موجودة ضمن php.ini. فكيف يمكنني حل هذه المشكلة؟1 نقطة
-
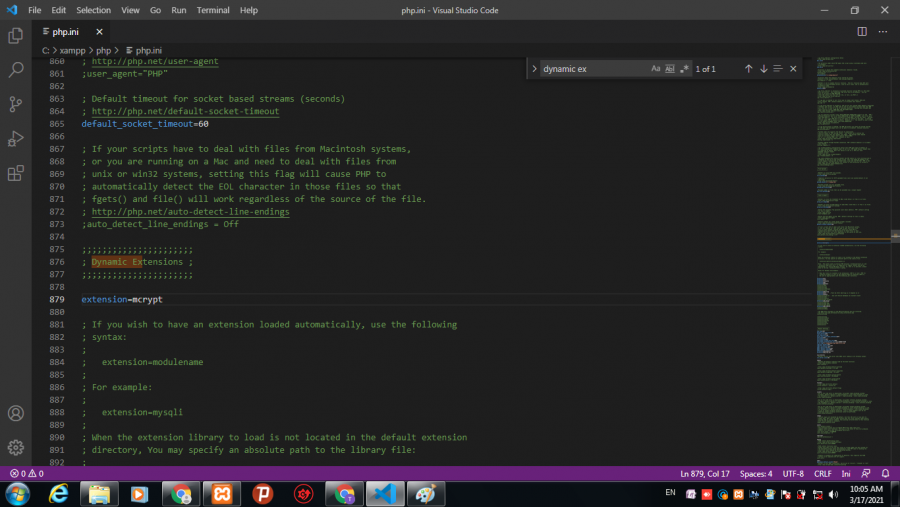
هذا الخطأ معناه أن الامتداد mcrypt غير موجود و لتضمين هذا الإمتداد سيتعين عليك أولاً تحميله من خلال البحث في غوغل بعدها سيتعين عليك اتباع الخطوات التالية: نسخ الملف الذي قمت بتحميله إلى المسار : C:\xampp\php\ext بعدها سيتعين عليك الذهاب إلى الملف php.ini وهو ملف الconfiguration الرئيسي بالنسبة للphp والبحث عن dynamic extension ثم تكتب السطر التالي تحتها وسأرفق لك صورة توضيحية: extension=mcrypt اخيراً سيتعين عليك إعادة تشغيل الxampp1 نقطة
-
إن الإضافات المفعّلة للويب والإضافات الموجودة التابعة لموجّه الأوامر قد تختلف في نظام التشغيل. لذلك وللتأكد من تفعيل هذه الإضافة قم بتنفيذ الأمر التالي في موجه الأوامر: php -m أيضاً، في نظام تشغيل ubuntu مثلاً، عند تنفيذ أمر التحميل التالي: sudo apt-get install php5-mcrypt فلا يتم تحميل الإضافة ضمن mods-available، فتحتاج بعدها إلى إجراء الأمر التالي لنقلها: sudo ln -s /etc/php5/conf.d/mcrypt.ini /etc/php5/mods-available/mcrypt.ini ثم تحتاج إلى تفعيل mod وإعادة التشغيل في حال كان خادم الويب apache كالتالي: sudo php5enmod mcrypt sudo service apache2 restart وبدءً من الإصدار الخامس في لارافيل لم تعتد تعتمد على الإضافة mcrypt وأيضاً في النسخ الحديثة من php لم تعد موجودة.1 نقطة
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع قمت برفع تطبيقي للمراجعة الى جوجل بلاي من 3 ايام تقريبا ولكن الى الان لا يوجد رد لا موافقه ولا رفض هل توجد طريقة لتسريع العملية او التواصل لديهم؟ لتعجيل الامر ام في هذا الحالة توجد مشكله في تطبيقي ؟1 نقطة
-
1 نقطة
-
المذكور في غوغل أنه الوقت الطبيعي لمراجعة التطبيقات هو حوالي 3 أيام من تاريخ التقديم، ولكن قد يستغرق في بعض الأحيان وقت أطول قليلاً. لا يمكنك تسريع العملية، ولكن في حال وجود أي مشكلة سيقومون بإرسال بريد الكتروني لك يحوي التفاصيل، لذلك قم بمراجعة بريدك الالكتروني باستمرار.1 نقطة
-
يوجد عدة طرق لتنفيذ ذلك، فيمكنك على سبيل المثال استخدام المصفوفات كالتالي: $query->where([ ['column_1', '=', 'value_1'], ['column_2', '<>', 'value_2'], [COLUMN, OPERATOR, VALUE], ... ]) بحيث يكون الترتيب بدءً من اليسار: اسم العمود، عملية المقارنة، القيمة. وكذلك يمكنك وضع الجمل الشرطية ضمن متحولات وإعادة استخدامها في الاستعلام بالشكل التالي: $matchThese = ['field' => 'value', 'another_field' => 'another_value', ...]; $orThose = ['yet_another_field' => 'yet_another_value', ...]; ثم: $results = User::where($matchThese)->get(); // مع مجموعة أخرى من الاستعلامات $results = User::where($matchThese) ->orWhere($orThose) ->get(); وبالتالي سيكون مماثل للاستعلام الأساسي بالشكل المكافئ للتالي: SELECT * FROM users WHERE (field = value AND another_field = another_value AND ...) OR (yet_another_field = yet_another_value AND ...) وأخيراً: يمكن ببساطة وضع سلسلة الشروط بشكل متتالي: User::where('this', '=', 1) ->where('that', '=', 1) ->get();1 نقطة
-
ماهو أفضل للاستعمال مع برمجة laravel بوستراب او https://tailwindcss.com/ مافرق جوهري بينهم ؟!1 نقطة
-
هذا يعني ان المطلوب هو ايجاد عدد مكون من 3 خانات، وفي هذه الحالة، يكون الخيار رقم (3) متاحا، (111).1 نقطة
-
السلام عليكم ورحمة الله وبركاته اتوقع ان تكون الاجابة هي الثانية (110) الملاحظ انه يتم توليد عدد من ثلاث خانات مكون من الرقمين (0، 1) على الا تكون الخانات الثلاث لها نفس القيمة. في هذ الحالة لدينا (٢ أس ٣) احتمال= ٨ احتمالات، ومع استبعاد احتمالين (000 & 111) يكون لدينا 6 احتمالات.1 نقطة
-
أرغب بإنشاء صف مساعد مخصص helper لتنسيق نص معيّن ولتجنب التكرار ضمن صفحات views، بحيث أستطيع تضمينه مثلاً في صفحات متعددة بالشكل التالي: <p>Text within helper class: {{ helperClass($text) }}</p> فأين يجب أن أقوم بتعريف التابع helperClass؟1 نقطة
-
سبب الخطأ هو أن لارافيل في النسخة 5.4 أحدثت تغييراً في الترميز الافتراضي المستخدم في قواعد البيانات وأصبح utf8mb4 والذي يدعم تخزين الemojis. وهذا الخطأ أصبح يظهر فقط مع المشاريع المبنية على النسخ الأحدث من 5.4 والتي مازالت تستخدم نسخ أقدم من mysql5.7.7 ولذلك في حال كنت تستخدم mariadb أو نسخ أقم سيظهر هذا الخطأ لديك والحل هو بالطبع بتحديث النسختين في كل من لارافيل و قاعدة البيانات. ولكن يوجد حل مؤقت يمكنك تنفيذه في كل مشروع، بالتوجه إلى AppServiceProvider.php ثم بداخل التابع boot نقوم بتعديل defaultStringLength في لارافيل كالتالي: public function boot() { Schema::defaultStringLength(191); } وبالطبع لا ننسى إضافة تضمين الschema في نفس الملف: use Illuminate\Support\Facades\Schema;1 نقطة
-
في الإصدارات الحديثة من 5.5 فما فوق أصبح بالإمكان عمل التالي: Abc::selectSub(function($q) { $q->select('*')->groupBy('col1'); }, 'a')->count('a.*'); أو: Abc::selectSub(Abc::select('*')->groupBy('col1'), 'a')->count('a.*');1 نقطة
-
يمكننا عمل جدول فرعي يحوي الاستعلام المطلوب ثم نقوم بالاستعلام منه عن طريق الدالة mergeBindings أي يصبح الاستعلام بالشكل التالي: $count = DB::table( DB::raw("({$sub->toSql()}) as sub") ) ->mergeBindings($sub->getQuery()) // يمكنك هنا تحديد الاستعلام ->count(); ولكن بطريقة اسهل من إصدار Laravel v5.6.12 أضيفت دالتين ()fromSub() and fromRaw لباني الاستعلامات حيث أصبح بالامكان جلب البيانات من الاستعلامات الجزئية مباشرة: DB::query()->fromSub(function ($query) { $query->from('abc')->groupBy('col1'); }, 'a')->count(); | Abc::selectSub(Abc::select('*')->groupBy('col1'), 'a')->count('a.*'); حيث أصبح هذه الطريقة الأفضل.1 نقطة
-
الحل الأفضل هو عمل جدول خاص بالمحادثات (يحوي على id_user1 & id_user2) مع معرفآخر رسالة مشتركة مثلا بالإضافة لوضع معرف المحادثة في جدول الرسائل عند كل رسالة مشتركة بينهما، أي وضع معرّف خاص لكل محادثة كحقل إضافي في جدول الرسائل messages مثلا .. ثم يتم الاستعلام بعمل group by عن طريق معرّف المحادثة و جلب آخر رسالة، أو استخدام الكلمة المفتاحية distinct على جدول الرسائل وتمرير حقل المحادثة ليتم جلب الرسالة الأخيرة من كل محادثة مختلفة. هذا يعتمد على بنية الجداول في مشروعك وفي حال كنت تريد تعديلهم. _____________________________________________ أو يمكنك استخدام الاستعلام التالي: select m.* from messages m inner join ( select least(sender_ID, receiver_ID) as user_1, greatest(sender_ID, receiver_ID) as user_2, max(ID) as last_id, max(timestamp) as last_timestamp from messages group by least(sender_ID, receiver_ID), greatest(sender_ID, receiver_ID) ) s on least(sender_id, receiver_id)=user_1 and greatest(sender_id, receiver_id)=user_2 and m.id = s.last_id -- or last timestamp1 نقطة
-
I have read all the content that you have shared. I just hate this kind of problem. I have solved this problem when I was facing this. It is quite important to solve this problem. You can hire someone if you have a good budget. There are many options from where you can hire someone. Simply hire them from a freelancing website. You can also check this indexblogger it is one of the finest websites that I have shared with you. Have fun with it.1 نقطة