لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/06/21 في كل الموقع
-
في نسخ لارافيل ماقبل 5.0 كان التابع dd بهذا الشكل: function dd() { array_map(function($x) { var_dump($x); }, func_get_args()); die; } ولكن بدءً من النسخة 5 وما فوق أصبح بالشكل التالي: function dd() { array_map(function ($x) { (new Dumper)->dump($x); }, func_get_args()); die(1); } بما أن Dumper يستخدم Symfony VarCloner وبالتالي AbstractCloner وهذا الصف بدوره له قيمة $maxItems تساوي بشكل افتراضي 2500. وفي حال كان لديك 17 عنصر في كل مصفوفة، إن ناتج الضرب ب 147 = 2499 ولذلك المصفوفة بعد العنصر 147 يتم إزالة مقطعها الأخير أي العناصر الأبناء. في حال أردت زيادة القيمة الافتراضية لصف Dumper، يمكن ذلك بعمل Override له كالتالي: public function dump($value) { if (class_exists(CliDumper::class)) { $dumper = 'cli' === PHP_SAPI ? new CliDumper : new HtmlDumper; $cloner = new VarCloner(); $cloner->setMaxItems(5000); $dumper->dump($cloner->cloneVar($value)); } else { var_dump($value); } } ومن إحدى الحلول الأخرى، نقوم بإنشاء صف مساعد جديد helper وتضمينه في bootstrap: use Illuminate\Support\Debug\HtmlDumper; use Symfony\Component\VarDumper\Cloner\VarCloner; use Symfony\Component\VarDumper\Dumper\CliDumper; function ddd() { $args = func_get_args(); $defaultStringLength = -1; $defaultItemNumber = -1; $defaultDepth = -1; foreach ($args as $variable) { $dumper = 'cli' === PHP_SAPI ? new CliDumper() : new HtmlDumper(); $cloner = new VarCloner(); $cloner->setMaxString($defaultStringLength); $cloner->setMaxItems($defaultItemNumber); $dumper->dump($cloner->cloneVar($variable)->withMaxDepth($defaultDepth)); } die(1); }2 نقاط
-
يمكن إيجاد ملف الإعدادات للموقع الخاص بك، عن طريق terminal كالتالي: cd ~/.config/valet/Nginx أما للوصول للإعدادات الرئيسية في nginx الخاصة ب valet، فيتم التوجه لها عن طريق: cd /usr/local/etc/nginx/valet حيث يمكن تغييرها ضمن الملف valet.conf أما لتغيير مكان الطباعة فيجب تغيير السطرين التاليين إلى المكان المناسب الذي سيتم فيه طباعة الرسائل: access_log "/Users/[user_id]/.config/valet/Log/access.log"; error_log "/Users/[user_id]/.config/valet/Log/nginx-error.log"; حيث يتم استبدال user_id بالمستخدم المسجّل دخوله إلى النظام. وبعدها يجب إعادة التشغيل لضمان حفظ الإعدادات الجديدة: valet restart sudo systemctl restart nginx2 نقاط
-
2 نقاط
-
كما أخبر الأخ وائل، لا يوجد سعر محدد لإستخدام خرائط جوجل، تعتمد خرائط جوحل على نضام Pay-as-you-go pricing في التسعير بحيث أن التكلفة مرتبطة بعدد الطلبات التي تقوم بها ونوعيتها ولا يوجد أي اشتراك شهري أو سنوي، ولأقرب الموضوع سأذكر لك المتغيرات التالية التي تأثر في التكلفة: عدد الطلبات التي سترسلها إلى خادم جوجل: يقوم بجوجل بوضع تسعيرة معينة لكل طلب، فمثلًا لنقل أن كل طلب ب 1$، اذا تم ارسال 100 طلب ستكون التكلفة 100دولار واذا أرسلت 1000 ستكون التكلفة 1000 دولار وهكذا ( هذا مثال فقط، أغلى طلب تساوي قيمته 0.02 دولار، أما بقية الطلبات فثمنها 0.002 أو 0.007 ) نوعية الطلبات التي ستقوم بإرسالها: يحتوي جوجل على مجموعة من الخدمات، مثلًا: الخرائط الثابتة Static Maps: وهي خدمة تقدم لك خريطة ثابتة على شكل صورة يمكن أن تضعها في <img /> في HTML مثلًا. الخرائط الدينامكية Dynamic Maps: وهي خدمة تمكن من عرض خرائط ديناميكية، يمكن التفاعل معها، عن تكبير تصغير الخريطة، تغير شكلها .. الإتجاهات Directions API: وتستطيع من خلالها طلب معلومات عن طريقة التوجه من نقطة معينة إلى أخرى. Distance Matrix : تمكن من حساب مسافة بين نقطتين أو مجموعة من النقاط. Places في حالة كنت تريد أن تقوم بعمل Autocomplete للبحث عن مكان أو عنوان ما. ... فهذه الأنواع وغيرها لكل منها سعر لكل طلب، بحيث ان سعر الخرائط الثابتة مثلًا هو 0.002 دولار لكل طلب، بينما سعر الخرائط الدينامكية هو 0.007 دولار لكل طلب. أود أن أذكر أيضًا أن جوجل تقدم استخدامًا مجانيًا، أعتقد أنه يساوي 200 دولار شهريًا ( غير متأكد من الرقم )، في حالة لم تصل إلى هذا الرقم لا يقوم النظام بقطع أي مبالغ، لكن عندما تفوق التكلفة هذا الرقم يقوم النظام بإقتطاع المبلغ المستهلك. بالنسبة لمشروعك ستستخدم في الغالب Dynamic Maps لعرض الخرائط، وأماكن الأشخاص كحد أدنى. ويمكن أن تزيد بعض الخدمات الأخرى على حسب طلب العميل، كالإتجاهات أو البحث عن الاماكن وهكذا. هذه الرابط يحتوي على كافة التفاصيل المتعلقة بالتسعير. PRICING2 نقاط
-
بدأت أتعلم redux بالأمس فقط وعند محاولة التطبيق يظهر لي الخطأ التالي عندما أحاول تشغيل مشروع React كنت أعمل عليه: ./src/components/App/App.js Attempted import error: 'combineReducers' is not exported from '../../store/reducers/'. وأعتقد أن سبب الخطأ هو هذا السطر في ملف App.js import { combineReducers } from '../../store/reducers'; بالرغم من أني قمت بعمل export بشكل صحيح في ملف store/reducers: export default combineReducers({followerReducers, friendsReducers});2 نقاط
-
سبب الخطأ هو أنك تقوم بـexport default لذا يتم عمل import بالطريقة التالية: import rootReducer from '../../store/reducers'; لقد سميته rootReducer وليس combineReducers ﻷن rootReducer هو نتيجة استدعاء التابع combineReducers وليس التابع نفسه كما أن combineReducers يجب أن يأتي من redux. بشكل عام أي export default يتم عمل import بالطريقة أعلاه أما export عادية فيتم عمل import لها بنفس طريقتك السابقة، إليك مثالاً يوضح اﻷمر: // somefile.js export function add(a,b){return a+b;} export function sub(a,b){return a-b;} export default function mul(a,b){return a * b;} // someOtherfile.js import mul,{add,sub} from "somefile.js"; mul(2,3) // 6 add(2,3) // 5 sub(2,3) // -12 نقاط
-
عند استخدام التصدير الافتراضي بهذا الشكل: export default function cube(x) { return x * x * x; } ليس عليك أن تستخدم الإستيراد المجزء بل نقوم بإستدعاء الدالة مباشرة // يسبب السطر التالي خطأ import { cube } from 'my-module'; // هذه الطريقة الصحيحة import cube from 'my-module'; لذلك يجب عليك أن تعدل السطر التالي: import { combineReducers } from '../../store/reducers'; // ليصبح هكذا import combineReducers from '../../store/reducers'; يمكنك أن تقرأ أكثر حول التصدير في جافاسكريبت من موسوعة حسوب.2 نقاط
-
السلام عليكم ورحمة الله وبركاتة. أريد تحميل الاكواد المشروحة فى كل فديو ... هل يمكن أرفاق جميع الملفات المستخدمة فى كل فديو على انفراد ؟1 نقطة
-
هل هناك طريقة أخرى لوضع عنوان الصفحة في المتصفح غير document.title import React from 'react'; export default function Blog() { useEffect(() => { document.title = 'المدونة'; }, []); return ( <div> Lorem ipsum dolor sit amet consectetur adipisicing elit. Nobis quos veniam commodi at. Corporis consequuntur dolor odit natus adipisci enim provident iusto atque consequatur amet minima, velit id cupiditate incidunt. </div> ); }1 نقطة
-
قابلتني المُشكلة التالية عند إستخدام مكتبة Laravel Socialite عبر Api أحاول تمرير الكود إلى واجهة برمجة التطبيقات الخاصة بي لجلب المستخدم ولكنه يستمر في إعطائي خطأ: Fatal error: Call to a member function pull() on null و هذه المراحل التي أتبعها: أرسل طلبًا إلى api لعنوان url لجلب الكود: Socialite::with('facebook')->stateless()->redirect()->getTargetUrl() ثم أرسل طلبًا باستخدام عنوان url الذي تم جلبه أعلاه ، و أرسل الكود إلى واجهة برمجة التطبيقات لجلب المستخدم: $fb_user = Socialite::with('facebook')->user(); لقد استخدمت الحزمة من قبل وهي تعمل بشكل جيد عندما يكون لدي تطبيق يعيد تحميل الصفحة.1 نقطة
-
بما أنك تستخدم الحزمة عبر API فإنك تحتاج إلى إستخدام stateless في كل من الطلب الأول و الطلب الثاني فبدل: <?php Socialite::with('facebook')->stateless()->redirect()->getTargetUrl(); $fb_user = Socialite::with('facebook')->user(); إستخدم: <?php Socialite::with('facebook')->stateless()->redirect()->getTargetUrl(); $fb_user = Socialite::with('facebook')->stateless()->user();1 نقطة
-
1 نقطة
-
أقوم باستخدام Laravel Valet في بيئة التطوير لبناء المشروع، ولكن عند رفعه إلى السيرفر لا يمكنني رؤية رسائل الخطأ التي تحدث. والتي يجب أن تكون موجودة في المسار نفسه: ~/.valet/Log nginx-error.log كيف يمكنني إيجاد ملف إعدادات النظام php / nginx للارافيل valet، وماهي الإعدادات التي يجب تغييرها لطباعة رسائل الخطأ في المكان المناسب؟1 نقطة
-
أرى دائماً على موقع مستقل الكثير من المشاريع التي يمكن أن تكون مناسبة لك. مثلاً، يطلب أصحاب المشاريع مدقق لغوي لمراجعة كتابات والتأكد من صحتها وسلامتها اللغوية والنحوية والإملائية. يقوم البعض الآخر بطلب كتابة مقالات حول الكثير من المواضيع (البرمجة، الرياضة، الإقتصاد). أنصحك أن يكون لك مدونة إلكترونية تعرض فيها كتاباتك وأعمالك، وحاول دائماً تعلم أشياء جديدة لزيادة فرصك في الحصول على مشروع.1 نقطة
-
يمكنك استيراد ملف ال css بهذه الطريقة وهكذا أنت استخدمت css module وهذا سيضمن لك تصنيفات خاصة فقط بالمكون الذي قمت باستيراد ملف ال css له import React from 'react'; import styles from '../styles/navbar.css'; export default function Navbar() { return ( <div> <h1 className={styles.brand}>Logo</h1> <ul className={styles.navlist}> <li className={styles.navitem}>link1</li> <li className={styles.navitem}>link2</li> <li className={styles.navitem}>link3</li> <li className={styles.navitem}>link4</li> </ul> </div> ); }1 نقطة
-
1 نقطة
-
الخطوات التي قمت بها كلها صحيحة عدا تسمية المتغير البيئي ففي مشروع منتج من create-react-app يكون من المفروض عليك أن تبدأ تسمية المتغيرات البيئية ب REACT_APP كالتالي : REACT_APP_devapi=http://localhost:4000/api import axios from 'axios'; const instance = axios.create({ baseURL: process.env.REACT_APP_devapi }); export default instance; وكل مرة تضيف أو تغير متغير بيئي عليك باعادة تشغيل السيرفر1 نقطة
-
ك مبرمجين عادةً ما نتريث عندما تكون هناك تحديثات كبيرة ل بيئة عمل معينة لذا انصحك ب الانتظار لمدة اسبوعين أو ثلاثة قبل التحديث ل نسخة Flutter 2 يمكنك التراجع عن التحديث والابقاء على الاصدار السابق ريثما تستقر النسخة وهذه نصيحتي لك اما في حال كن ترغب في التجربة على النسخة الحديثة ف تتبع الرابط التالي والذي يحتوي على اهم الاخطاء في التحديث الجديد وكيفة معالجتها على أمل أ، تكون الاخطاء الموجودة لديك منها https://github.com/flutter/flutter/wiki/Flutter-Cherrypick-Process1 نقطة
-
لقد قمت بتعديل الإجابة. يجب أن نستخدم الـ references بإستخدام current: flatListRef.current.scrollToIndex({ ... })1 نقطة
-
حل رائع لكن اعتقد ان به خطأ لانه ظهر لى هذا الخطأ flatListRef.scrollToIndex is not a function. (In 'flatListRef.scrollToIndex({ index: index, animated: true })', 'flatListRef.scrollToIndex' is undefined)1 نقطة
-
يمكنك إستخدام scrollToIndex وهي method جاهزة تأتي مع FlatList للذهاب إلى index معين. لاحظ أن scrollToIndex تأخذ object وليس رقم. فيمكنك إعطائها object وبداخل هذا الـ object ستضع property إسمها index تساوي الـ index التالي. أولاً، يجب عليك أن تحصل على reference للـ FlatList عن طريق useRef هكذا: function App() { const flatListRef = React.useRef(null); const [index, setIndex] = React.useState(0); const goForward = () => { setIndex(index + 1); flatListRef.scrollToIndex({ index: index, animated: true }); }; return ( <FlatList ref={flatListRef} data={cakes} renderItem={renderItem} /> ); } يوجد لدى FlatList الكثير من الـ methods والخصائص. يمكنك دائماً أن تتفقد صفحة الـ API لهذا الـ component من هنا.1 نقطة
-
عليك أولاً أن تسأل صاحب المشروع عن طريقة الدفع التي يريدها. بعض أصحاب المشاريع لا يفضلون خدمات PayPal أو Stripe، ويطلبون خدمات محلية. الخطوة الثانية هي البحث عن ما إذا كانت خدمة الدفع هذه متاحة للـ framework الذي تعمل به. إذا كان المطلوب هو إستخدام PayPal، ستجد أنه الكثير من المكتبات لـ React Native جاهزة للإستخدام. فقط، قم بالبحث عن إسم الخدمة + إسم الـ framework. إذا لم تجد مكتبة متاحه بالفعل، ستجد دائماً API Documentation على موقع الخدمة لخطوات ربط التطبيق بالخدمة.1 نقطة
-
كل شيء بالنسبة لي ممكن تخيله ماعدا "طرق الدفع".. حينما يختار العميل الوجبات ويضع "شراء او طلب".. كيف اوفر له طرق الدفع الاكترونية باستخدام "الفيزا والماستر كارد او الدفع عند الاستلام" بالاضافة الى اني سوف اعمل على نسختين من التطبيق؟ احدها للعملاء واحدها للمطعم.. بحيث ان نسخة المطعم يوجد فيها admin لاضافة اصناف جديدة مثلا1 نقطة
-
لو كنت تريد نصائح بخصوص إنشاء تطبيق مطعم عموماً، فأنصحك بـ: تواصل بإستمرار مع صاحب المشروع، وأطلب منه أن يرسل لك التطبيقات التي يفضلها لكي تحاول التعلم منها. إبدأ بالبحث في التطبيقات الموجودة بالفعل على أرض الواقع، وحاول تخيل كيف يعمل كل جزء فيها. لكن، لو كان سؤالك بخصوص نصائح لـ React Native: حاول أن تستخدم الـ native components التي تأتي مع React Native على قدر المستطاع. حاول أن تكسر الـ component إلى components أصغر وأصغر. لا تحاول أن تضع الكثير من الـ logic أو الـ HTML بداخل component واحد. إقرأ الـ source code للمكتبات الكبيرة لـ React Native، وتعلم من طريقة كتابتهم للكود، وطريقة توزيع الملفات. الـ Unit Testing سيساعدك كثيراً. عندما يصبح التطبيق كبيراً، سيكون من الصعب إضافة أو تعديل feature. لهذا، الـ Unit Testing مهم جداً منذ بداية المشروع. لا تحاول أن تبتكر تكنولوجيا جديدة إذا كانت موجودة بالفعل. فمثلاً: يُقدم Tailwind CSS تصميم رائع وسهل الإستخدام، فلا تحاول إنشاء مكتبة CSS لك في المشروع.1 نقطة
-
لدي مصوفة من المكونات موجودة في state وكنت أريد أن أضيف مكون جديد، لذلك بدأت استخدم الكود التالي: this.state.friends.push(person); this.setState({ friends: this.state.friends }); هل هذه الطريقة صحيحة أم لا؟ أنا أرى أن عمل مصفوفة جديدة ثم إستخدامها للتعديل على state يستهلك أكثر من المطلوب.1 نقطة
-
إذا قمت بالتعديل مباشرةً على الـ state، لن يقوم React بمعرفة ما حصل. السبب وراء ذلك أنه عند نداء setState، تقوم هذه الدالة أيضاً بإخبار React أن هناك تغير قد حدث، وأن عليه أن يقوم بفحص التطبيق الآن. أيضاً، React يتبع الـ Functional Programming، ومن قواعدها الأساسية هي التعامل مع كل شئ كأنه immutable، أو بمعنى آخر، غير قابل للتعديل. هذا التصميم مفيد جداً، حيث أنه يحافظ على تنظيم الـ state. لهذا السبب، لا يمكنك إستخدام push على الـ array لأنك بهذا الشكل تقوم بالتعديل عليه. ولكن الأفضل هو إستخدام concat لأنها تقوم بدمج الـ array الحالي مع array جديد. أخيراً، بالنسبة للكود الذي كتبته، أنصحك أن تبدأ في إستعمال النسخة الجديدة من React التي لا نستخدم فيها الـ Class Components، ولكن نستخدم الـ Functional Components مع الـ Hooks. مثال: function MyComponent() { const [friends, setFriends] = React.useState([]); const addFriend = friend => setFriends(friends.concat([friend])); return (); }1 نقطة
-
1 نقطة
-
يبدو انك غير متابع لما صدر أول امس لقد قامت فلاتر بتحديث النسخة وأصبحت فلاتر 2 و هناك الكثير من المشاكل مع البكجات التي لا تتوافق مع نسخة فلاتر 2 , ايضا قامت فلاتر 2 بتعطيل عدة بكجات ربما يكون أحدى البكجات التي تستخدمها من ضمنها. ايضا لا تقلق يمكنك الرجوع إلى إصدار فلاتر السابق إذا لا تريد العمل على إصدار فلاتر 2. كما ويمكنك الرجوع إلى كل بكج على pub.dev و متابعة يبدو أن الكثير من البكجات قامت بتحديث إصداراتها لتناسب فلاتر 2. يمكنك الرجوع هنا و أختيار أي نسخة sdk ويمكنك استخدامها إذا كنت لا تريد فلاتر 2.1 نقطة
-
عليك ان تستبدل : import { combineReducers } from '../../store/reducers'; بالاتي: import combineReducers from '../../store/reducers';1 نقطة
-
حسب موقع رياكت الرسمي لا تقم بتعديل this.state بطريقة مباشرة أبدًا، وعليك أن تتعامل معها على أنها غير قابلة للتعديل: وذلك لأن إستخدام التابع push لتعديل this.state قد يسبب أخطاء كثير وقد يؤثر على lifecycle hooks حيث أن دوال مثل componentDidUpdate لن تعرف أنه قد تم تعديل الحالة state، بينما الطريقة الأفضل هي إستخدام دالة لتعديل الحالة state كالتالي: this.setState(prevState => ({ firends: [...prevState.firends, person] })) يمكنك أيضًا إستعمال التابع concat لجعل الكود أكثر سهولة وقابل للقراءة أكثر: this.setState({ firends: this.state.firends.concat([person]) })1 نقطة
-
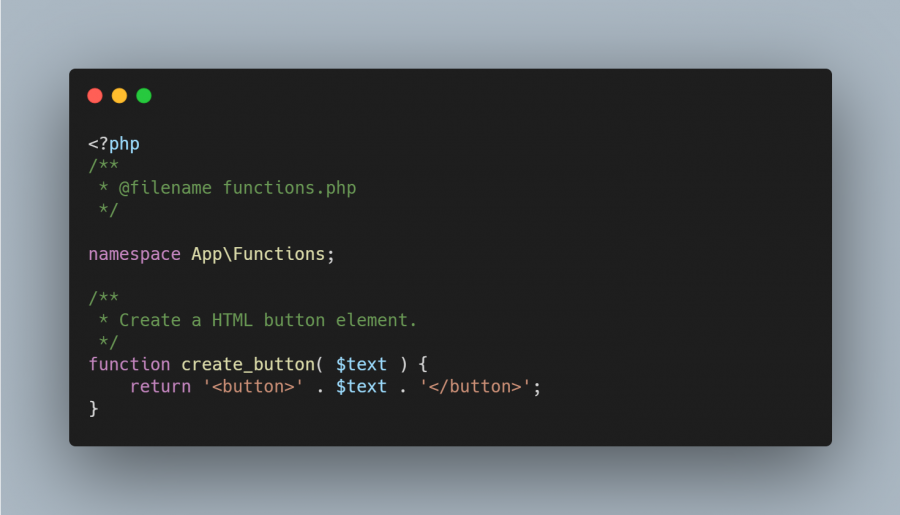
لا تسمح PHP بعمل import لدالة من ملف. إذا قمت بإستخدام require أو include، ستقوم بطلب كل شئ في الملف. ولكن، يمكنك إستخدام الـ namespaces لعمل encapsulation أو تغليف للدالة التي تم تحميلها. أولاً، سنعرّف دالة بسيطة (create_button) في ملف يسمى functions.php. وسنستخدم الـ namespace بداخل الملف كـ App\Functions. وبعدها، سنقوم بعمل لها require بداخل ملف جديد يسمى index.php وسنقوم بنداء الدالة بإستخدام الـ namespace تبعها كـ App\Functions\create_button.1 نقطة
-
مرحباً @Adam Ebrahim يمكنك فعل هذا باستخدام طريقتين: استخدام ال props وأن توفر دالة من ال parent لل child كما في التعليقات السابقة. استخدام ال reference ( لكن ستتحكم بأي شيئ بداخل child ) والطريقة كالآتي: إنشاء reference لل child component كالآتي class Child extends React.Component { componentDidMount() { const { ref } = this.props; ref(this); // تقوم بإعطاء نسخة من الإبن للأب ليتحكم في كل شيئ بداخله ليس فقط ال props } runChildLog() { console.log('I\'m Child') } // لنفترض أن هذه قائمة الخواص التي تريد تجميعها للأب get parentProps() { return { prop1: 'A', prop2: 'B', } } render() { return( <button>Click Me</button> ); } } لنفترض أن ال parent import Child from './Child'; class Parent extends React.component { checkChild = () => { // هنا نستطيع الدخول لأي prop في ال child // كمثال نريد الحصول على ال parentProps console.log('child Props', this.childRef.parentProps) // كمثال لو أردنا استدعاء أي دالة في ال child this.childRef.runChildLog(); } render() { return( <Child ref={ref => this.childRef = ref} // هنا نوفر ال مرجع للأب /> <button onClick={this.checkChild}>check Child</button> ); } }1 نقطة
-
سوف أتكلم في هذا المقال من سلسلة إنشاء متجر إلكتروني باستخدام ووكوميرس عن لوحة تحكم ووردبريس وأقسامها الرئيسية ووظيفة كل قسم لكن بشكل مختصر إذ أنَّ التفصيل والإسهاب في الشرح لن يفيد بقدر الفائدة التي سوف تكتسبها من التجريب، كما أنَّ وجود الكثير من التفاصيل في بعض الجوانب يُصعب عملية الشرح ضمن المقال. لوحة تحكم الووردبريس لوحة تحكم ووردبريس أو مايعرف باسم WP admin panel أو WordPress admin dashboard هي المكان الذي يمكنك من التحكم بكل ما يتعلق بموقع ووردبريس أو متجر ووكوميرس، وتتكون لوحة التحكم من عدة أقسام أو تبويبات أساسية هي: الرئيسية مقالات وسائط صفحات تعليقات مظهر إضافات أعضاء أدوات الإعدادات ملاحظة: لوحة التحكم المبينة في صور هذه المقالة هي لحساب مدير ضمن الموقع، وقد تختلف الأقسام التي تظهر لك في الأنواع الأخرى من الحسابات والتي سوف نتحدث عنها، كما أن لوحة التحكم قد تتضمن أقسام أخرى نتيجة تثبيت إضافات أو قوالب معينة لموقع ووردبريس كما سنشرح لاحقًا ضمن السلسلة. لنشرح كل قسم من أقسام لوحة التحكم وأهم الوظائف التي يوفرها. الرئيسية يوجد تبويبان ضمن هذا القسم هما الرئيسية والتحديثات. الرئيسية هي صفحة تحتوي اختصارات للتنقل السريع ضمن ووردبريس (قسم المزيد من الإجراءات) كما تقدم معلومات عن صحة الموقع (في حال وجود مشاكل يتم اقتراح حلول لتحسين الموقع من الناحية التقنية) وآخر النشاطات وعدد المقالات والتعليقات والصفحات. ويمكنك ترتيب عناصر الرئيسية بالطريقة التي تناسبك وذلك باستخدام تقنية السحب والإفلات (Drag and Drop). ولإخفاء أو إظهار المزيد من هذه الأقسام عليك الضغط على خيارات الشاشة الموجودة في أعلى الصفحة من اليسار. ولإظهار القسم عليك بوضع إشارة بجانبه أما لإخفائه فعليك إزالة هذه الإشارة. أما قسم التحديثات فهو مسؤول عن عرض التحديثات المتاحة لووردبريس أو الإضافات المنصبة أو القوالب المنصبة أو الترجمات لجميع ما سبق ذكره. يمكنك تحديث ووردبريس في كل مرة يتم إصدار نسخة جديدة عنه، أما بالنسبة للقوالب والإضافات فهنالك نوعان منها المجاني والمدفوع. تستطيع تحديث النسخ المجانية منها باستمرار ولكن النسخ المدفوعة تسمح لك بالحصول على تحديثاتها طول مدة الدعم والتي تكون عادة سنة. ويجب التنويه أنَّ بعض الإضافات أو القوالب لا ترسل تحديثاتها بشكل مباشر للموقع لذلك تحتاج لتحميل النسخ المحدثة من الموقع الخاص بها والذي قمت بشرائها منه (تتم عملية التحديث هذه من خلال رفع الملفات بشكل يدوي عبر بروتوكول FTP أو من خلال مدير الملفات للاستضافة - سوف أقوم بشرح هذه العملية خلال الدروس المقبلة). مفتاح "إجراء فحص جديد" يقوم بالتأكد إن كان هناك نسخة أحدث من ووردبريس بينما مفتاح "إعادة التركيب بشكل آلي" يقوم بإعادة تنصيب ووردبريس واستبدال الملفات التابعة له. مقالات يتضمن هذا القسم 4 تبويبات هي "كل المقالات" و"أضف جديداً" و"تصنيفات" و"وسوم"، وتستطيع عبر هذا القسم إضافة مقالات جديدة أو التعديل على مقالات سابقة أو حتى حذفها. كما تسمح لك التصنيفات والوسوم بترتيب المقالات إضافة إلى ترتيب عرضها ضمن الموقع وهذا يسهل الوصول لها على القارئ. "كل المقالات" توصلك إلى المقالات الموجودة ضمن الموقع سواء المنشورة أو المسودة أو حتى المحذوفة منها (ضمن سلة المحذوفات)، كما تستطيع تحرير أي مقال موجودة أو حتى البدء بكتابة مقال جديد. "أضف جديداً" هي عبارة عن رابط سريع لمحرر المقالات والذي يسمح لك بإضافة مقال جديد كما يشير الاسم. "تصنيفات" تمكنك من الاطلاع على التصنيفات الموجودة أو إضافة تصنيف جديد أو حذف تصنيف سابق. "وسوم" تمكنك من الاطلاع على الوسوم الموجودة أو إضافة وسم جديد أو حذف وسم سابق. وسائط يحتوي هذا القسم على تبويبتين فقط الأولى هي مكتبة الوسائط التي تستطيع عبرها مشاهدة جميع ملفات الوسائط التي تم رفعها للموقع أو إضافة ملفات جديدة وهو ما يقدمه الرابط السريع "أضف جديد". صفحات يوجد ضمن الصفحات أيضًا تبويبان هما "كل الصفحات" و"أضف جديداً". التبويب الأول يسمح بالإطلاع على الصفحات الموجودة أو التعديل عليها أو حذفها ويمكن إضافة صفحة جديدة من خلال التبويب الثاني مباشرة أو من خلال تبويب كل الصفحات. تعليقات ضمن قسم التعليقات سوف تجد كافة تعليقات الزوار على المقالات وذلك في حال كانت التعليقات مفعلة على الموقع بشكل عام. يمكنك من هنا الموافقة على تعليق أو اعتباره مزعج أو تحريره والتعديل عليه أو حتى حذفه. مظهر تستطيع في القسم مظهر إضافة قوالب جديدة أو تغيير القالب المُفعل من خلال تبويب "قوالب"، ومن خلال "تخصيص" تستطيع تغيير مظهر القالب وهذا يعتمد على ما يقدمه من خيارات (يختلف من قالب لآخر). تجد أيضا قسم "ودجات" والذي تستطيع من خلاله إضافة ودجت للموقع (لكل قالب ودجات خاصة به) لإضافة محتوى بشكل محدد أو ضمن مكان محدد. في قسم "القوائم" يمكنك إضافة أو تعديل أو حذف قائمة والتي عادة تكون في أعلى الصفحة ضمن قسم يدعى الترويسة. "محرر القوالب" يمكنك من الوصول لملفات القالب والتعديل عليها إن أردت وهو أمر لا يُنصح به ما لم يكن لديك نسخة احتياطية عن الموقع وتعلم ما تفعل بنفس الوقت. ملاحظة: "خلفية" هي تبويبة غير أساسية وتابعة للقالب المستخدم لذلك لم أشر إليها وهنا هي مستخدمة لتغيير الخلفية ضمن الصفحة الرئيسية. إضافات من هنا يمكنك الوصول إلى "إضافات منصبة" والتي تسمح لك بالتعرف على كل الإضافات المنصبة على موقعك وإلغاء تفعيلها أو حذفها أو تفعيل ما هو معطل منها. أيضًا يمكنك تثبيت إضافة جديدة من خلال "أضف جديد" وذلك بأحد طريقتين، رفع ملفات الإضافة المضغوطة من حاسبك أو تثبيتها من مكتبة ووردبريس مباشرة (في حال كنت تستخدم خادم محلي يجب أن تكون متصل بشبكة الويب). والتبويب الأخير هو "محرر الإضافات" و يماثل في وظيفته محرر القوالب حيث يمكنك من الوصول لملفات الإضافة والتعديل عليها. أعضاء تتضمن ثلاث تبويبات هي "الأعضاء" و"أضف جديد" و"حسابك". الأول يسمح لك بالوصول لجميع الأعضاء ضمن الموقع وتستطيع تعديل معلومات أي عضو أو إضافة عضو أو حذفه بينما التبويب الثاني فهو رابط سريع لإضافة عضو جديد. بالنسبة لـ "حسابك" فهنا يمكنك الوصول لمعلومات حسابك على الموقع والتعديل عليه من معلومات مثل كلمة المرور والبريد الالكتروني والاسم. أدوات يفيد هذا القسم في التعرف على صحة الموقع من خلال التبويب الرابع، أو استيراد بيانات (مقالات، صفحات، وسائط) من موقع ووردبريس آخر أو العكس وذلك بتصدير هذه البيانات. ويوجد خياران آخرين لتصدير البيانات الشخصية (المرتبطة بحسابك) أو حذفها. الإعدادات وهو من الأقسام المهمة جدًا ضمن الموقع وكما تلاحظ يوجد عدة تبويبات هي "عام" و"كتابة" و"قراءة" و"مناقشة" و"روابط دائمة" و"الخصوصية". لن أتكلم كثيرًا هنا عن وظائف هذه التبويبات ولكن في القادم من هذا المقال سوف تجد شرحًا كافيًا. قسم المقالات وكيفية إضافة مقال سوف نتحدث بدايةً عن تبويب "المقالات" والذي يعرض لك كل المقالات الموجودة ضمن الموقع سواء كانت منشورة أو قيد المراجعة أو مسودة وتستطيع من خلال هذه النافذة التعديل على أي مقال من خلال إمرار مؤشر الفأرة فوق المقال المطلوب ليظهر في الأسفل مجموعة من الخيارات هي: تحرير و تحرير سريع وعرض وحذف. نلاحظ أنَّ كل مقال يظهر عنوانه واسم الكاتب والتصنيفات التابع لها المقال إضافة إلى الوسوم وتاريخ النشر. تجد في أعلى النافذة خيار "إضافة جديد" وهو نفسه التبويب الثاني والذي يسمح لك بإضافة مقال جديد للموقع. أسفل هذا الخيار سوف تجد "الكل" و"المنشورة" وعندما يكون الموقع قيد العمل سوف تجد أيضًا "قيد المراجعة" و"المسودة" والتي تسهل عليك التنقل بين المقالات وتحريرها. كيفية إضافة مقال جديد عليك بالضغط على مفتاح "أضف جديدًا" ضمن صفحة كل المقالات أو إن كنت في أي صفحة أخرى ما عليك سوى وضع مؤشر الفأرة على قسم مقالات لتظهر التبويبات الفرعية، عندها اضغط على "أضف جديدًا" لتظهر لك النافذة المبينة في الصورة التالية. يمكنك الاطلاع على الخطوات التعريفية التي تظهر في الصورة السابقة ولكن بالنسبة لهذا المقال سوف أتجاهله وأترك لك هذا الأمر. وفي الصورة التالية سوف تلاحظ وجود العديد من الجوانب التي يجب الانتباه لها لذا سوف أحاول التكلم عن جميع الأجزاء ولكن موضوع تجريبها مُلقى على عاتقك. العنوان الكبير "إضافة عنوان" ملفت وهو أول خطوة علينا الانتباه لها ضمن المقال سواء كنت تريد تعلم كيفية كتابة مقال على ووردبريس أو كيفية كتابة مقال متوافق مع محركات البحث، هنا يمكنك إضافة عنوان المقال والذي يكون بوسم H1 وهو الوحيد ضمن المقال الذي يمتلك هذا الوسم (إن أردت التعرف أكثر على فائدة هذه الوسوم عند كتابة أي مقال سواء على محرر ووردبريس أو غيره عليك تعلم مبادئ تهيئة المواقع لمحركات البحث SEO). وبعد اختيار العنوان سوف يظهر أسفله رابط هو رابط المقال يحتوي على كلمات من العنوان مفصول بينها بإشارة "-". عليك الآن البدء بكتابة محتوى المقال وإضافة ما يلزم لها من صور واقتباسات…الخ وذلك من خلال الضغط على مفتاح "+" بجانب عبارة "ابدأ بالكتابة أو اكتب / لاختيار مكون". ليظهر جزء من المكونات عند الضغط عليها. عند الضغط على إشارة الزائد بجانب شعار ووردبريس في الزاوية العليا من اليمين سوف تظهر لك كافة المكونات والأنماط التي تستطيع إضافتها. مفتاح القلم الموجود بجانب المفتاح السابق يسمح لك بتحرير المقال أو تحديد قسم منها وقلما أحتاج استخدامه لأني أبقى في نمط التحرير. بعد الانتهاء من كتابة المقال عليك تحديد هل تريد عرض المقال لجميع زوار الموقع؟ أم تريد جعله خاص لمن هم برتبة مدير أو محرر؟ أم تريد حصر المقال بزوار محددين من خلال حمايته بكلمة مرور لا يمتلكها الا هذه المجموعة. يمكنك اختيار حالة ظهور المقال من العمود الموجود على اليسار والذي يظهر من خلال الضغط على مفتاح المسنن في الشريط العلوي للمقال من جهة اليسار. الآن عليك اختيار وقت نشر المقال، افتراضيًا يكون لحظة الضغط على مفتاح النشر ولكن في بعض الأحيان تحتاج لتحديد تاريخ قديم ليظهر على المقال أو ربما لا تريد نشرها الآن ولكن في الوقت الذي تريد نشرها من المحتمل أن تكون بعيد عن حاسبك لذلك يمكن جدولة المقال واختيار تاريخ ووقت مؤجل (أي في المستقبل) وسوف يقوم ووردبريس بنشرها في التاريخ المحدد بشكل تلقائي. الروابط الدائمة مهمة جدًا ويتم اختيار بنيتها من الإعدادات (سيتم شرحها لاحقاً ضمن هذه المقال)، أيضًا من المهم إسناد المقال تصنيفات ووسوم محددة لأن ذلك يساعد في تنظيم الموقع ونشر مقالات من نمط واحد ضمن قسم أو صفحة معينة. يمكن إضافة التصنيفات والوسوم بشكل مباشر أثناء كتابة المقال أو من خلال نافذة التصنيفات والوسوم التي سوف نتعرف عليها في الخطوات القادمة. لكل مقال صورة بارزة أو رئيسية تظهر في بداية المقال أو الرابط الذي يؤدي إلى المقال. يجب أن تكون الصورة المختارة من الناحية التقنية صغيرة الحجم قدر الإمكان وذات أبعاد مناسبة للقالب المستخدم في الموقع (هذا يقلل من زمن تحميل الصفحة). اختيار الصورة البارزة يتم من خلال الضغط على المربع الرمادي في أسفل الصورة السابقة ليتم بعدها فتح نافذة الوسائط، من خلالها يمكن اختيار صورة موجودة ضمن مكتبة الموقع او رفع صورة من مكتبة حاسبك الشخصي. الخطوة الأخيرة والتي تسبق الضغط على مفتاح النشر هي كتابة مقتطف عن المقال والذي يظهر في الروابط التي تؤدي للمقال (حسب القالب المستخدم) وتقدم للقارئ فكرة عن محتوى المقال، أيضًا بعض الكتاب أو بعض المقالات تحتاج لآراء القراء ولذلك تسمح بتلقي تعليقات على المقال وهو أمر يحدده الكاتب لذلك يمكنك تفعيل أو تعطيل التعليقات للمقال فقط (حسب الصورة) أو يمكن إلغاء التعليقات بشكل كامل للموقع من خلال الإعدادات (سنتكلم عنها لاحقاً ضمن المقال). قالب المقالة هو الشكل أو التصميم الذي تظهر فيه المقال والخيارات الموجودة تعتمد على القالب وما يقدمه من قوالب جاهزة. وبعد الانتهاء مما سبق يمكنك الضغط على نشر ليصبح المقال ظاهر على الموقع وقابل للقراءة من قبل الزوار (طبعاً حسب حالة الظهور التي اخترتها). ملاحظة هامة: ما سبق وشاهدته من خيارات أو شكل المحرر المبين في الصور هو لموقع ووردبريس يستخدم القوالب الافتراضية التي تأتي معه لذلك قد تتفاجئ بوجود خيارات أوسع أو مختلفة في حال استخدام قالب مختلف أو إضافات متنوعة قد تُضيف ميزات للمقال. وكذلك نريد التنويه لموضوع آخر وهو التحرير السريع للمقالات والذي يسمح لك بتغيير العنوان والعنوان اللطيف (الكلمات ضمن الرابط) وتاريخ النشر والناشر وحالة المقال (منشور أو مسودة أو قيد المراجعة). ويظهر خيار التحرير السريع عند إمرار مؤشر الفأرة فوق اسم المقال. وفي حال أردت تجهيز تصنيفات محتوى المقالات (أقسام المقالات) أو الوسوم قبل البدء بكتابة المقالات فعليك بزيارة الصفحات الخاصة بها من خلال قسم مقالات وآلية الإضافة بسيطة فعليك اختيار التصنيف أو الوسم وهل يعتبر تصنيف فرعي لتصنيف أب أم لا، (الوسوم لا تملك تفريعات). يوجد دائمًا تصنيف واحد على الأقل هو التصنيف الافتراضي والذي يكون "غير مصنف" أو "uncategorized" عند تثبيت ووردبريس. يمكنك تغييره من الإعدادات بعد إضافة تصنيفات جديدة. إن أردت المزيد من التفاصيل، ننصحك بالاطلاع على مقال كتابة المقالات (Posts) في ووردبريس. كيفية إضافة صور لووردبريس الأمر بسيط جدًا، عليك إما التوجه للمكتبة والضغط على مفتاح "أضف جديدًا" ومن ثم اختيار الملفات من حاسوبك ورفعها أو الضغط مباشرة على "أضف جديد" ضمن قسم وسائط وبعدها البدء باختيار الصور ورفعها. وأغلب المحررين والكتاب يقومون برفع الصور أثناء كتابة المقال لذلك استخدامك لهذا القسم سوف يكون فقط حين تصفح الصور ضمن الموقع ومعرفة في أي مقال مستخدمة. كيفية إضافة صفحة ووردبريس بالتوجه إلى تبويب الصفحات ثم كل الصفحات ومن هنا يمكنك تصفح جميع الصفحات ضمن الموقع أو تحريرها أو حذفها أو ربما فقط تحريرها بشكل سريع ولإضافة صفحة جديدة تستطيع الضغط على خيار "أضف جديدًا" ضمن صفحة كل المقالات أو الضغط على خيار "أضف جديد" ضمن قسم الصفحات. سوف يظهر لك الآن محرر مشابه لمحرر المقال لذلك لن أقوم بشرح ما يوجد من خيارات ضمن الصورة التالية وأكتفي بإرفاقها لتقارن بينها وبين صفحة إضافة المقال. ننصح بالاطلاع على مقال الصفحات: إنشاؤها وتنظيمها واختلافها عن المقالات في ووردبريس لمزيد من التفاصيل حول الصفحات في ووردبريس وكيفية إضافة صفحة جديدة. شرح موسع عن قسم مظهر تستطيع إلقاء نظرة على ما لديك من قوالب مثبتة على الموقع من خلال قسم قوالب كما يمكنك أيضًا تغيير القالب المُفعل من هنا أو تثبيت قالب جديد وذلك بالضغط على خيار "أضف جديد" ورفع ملفات القالب الجديد للموقع. يسمح لك قسم التخصيص بتغيير شكل القالب من ألوان وتوزيع بعض الودجات والقوائم وإضافة لما سبق يسمح لك بإضافة كود مخصص CSS (يساعد بتغيير الشكل واللون) ورؤية الموقع بقياسات مختلفة تتبع لحجم الحاسوب والحاسوب اللوحي والهاتف الذكي. الودجات وهي عبارة عن أدوات برمجية بسيطة تُضاف للموقع بمبدأ السحب والإفلات وعادةً ما يتم إضافتها لمواقع محددة ضمن الصفحة هي الترويسة والتذييل والشريط الجانبي. ويظهر في الصورة التالية مكانان فقط لإضافة الودجات وهما في التذييل (تختلف الأماكن والودجات من قالب لآخر) حيث يمكنك باستخدام الفأرة باختيار أحد الأدوات الموجودة على اليمين وإفلاتها في أحد المساحتين المتوفرتين كما في الصورة. حيث هنالك ودجات لعرض أحدث المقالات وودجات أخرى لعرض أيقونات شبكات التواصل الاجتماعي وغيرها من الأمور التي قد تهم القارئ. يوجد في أي موقع مجموعة من القوائم، ضمن ووردبريس هذه القوائم تكون مقسمة بشكل رئيسي لقائمة في الترويسة وقائمة في التذييل وبعض القوالب تمتلك قائمة خاصة بالهواتف الذكية وقائمة فرعية لقائمة الترويسة …الخ. لإنشاء قائمة عليك اختيار اسم لها في مربع اسم القائمة والضغط على إنشاء قائمة بعد ذلك يمكنك إضافة عناصر لهذه القائمة (صفحات ومقالات وتصنيفات ووسوم …الخ) من القائمة الموجودة في جهة اليمين (في الصورة تظهر غير مفعلة لأني لم أقم بإنشاء قائمة). يمكنك ترتيب عناصر القائمة من خلال السحب والإفلات وتضمين عناصر فرعية ضمن العناصر الأساسية (لكي يظهر تبويبات فرعية ضمن التبويبات الرئيسية) وبعد ذلك يمكن إسناد القائمة للترويسة أو التذييل من خلال الخيارات الموجودة في قسم إعداد القائمة. التبويب الأخير من قسم مظهر هو محرر القوالب والذي يسمح لك بالوصول لملفات القالب والتعديل عليها برمجيا من خلال حذف أكواد وإضافة أكواد لتعديل وظائف معينة ضمن القائمة أو إضافة وظائف جديدة وهذا يتطلب خبرة برمجية لذلك لن نتطرق لها في هذه السلسلة التعليمية. كيفية تثبيت إضافة في ووردبريس إن قسم إضافات يحتوي عدة تبويبات كما ذكرنا سابقاً وتبويب "إضافات مُنصَبه" يعرض لك كل الإضافات المثبتة على موقعك وقد تكون هذه الإضافات مُفعلة أو معطلة ويظهر ذلك من خلال لونها (إن كان السطر الخاص بها أبيض الخلفية فهي معطلة وإذا كان أزرق فهي مفعلة) أو الخيارات التي تظهر أسفل كل إضافة. يمكن تثبيت الإضافات بطريقتين: الأولى من خلال البحث ضمن مخزن ووردبريس ويمكن الوصول له بالضغط على "أضف جديد" في أعلى هذه الصفحة أو من خلال الضغط على تبويب "أضف جديد" في قسم إضافات. يعرض هذا التبويب كل الإضافات المجانية الموجودة على مخزن ووردبريس وكل إضافة تعرض تقييمها وعدد التنصبيات الفعالة وآخر تحديث لها وإن كانت متوافقة مع نسختك من ووردبريس أو لا. عملية التثبيت بسيطة جدًا وتتطلب منك الضغط على "التنصيب الآن" للإضافة التي تحتاجها ومن ثم الضغط على "تفعيل" بعد انتهاء الموقع من تثبيتها. الطريقة الثانية لتثبيت إضافة تتطلب منك امتلاك ملفاتها مضغوطة بامتداد zip ومن ثم تقوم برفعها على الموقع من خلال الضغط على خيار "رفع إضافة" المبين في الصورة التالية (سوف أقوم بشرح هذه الطريقة بعدة أشكال في الدروس اللاحقة). كيفية إضافة أعضاء إلى ووردبريس أولًا عليك التعرف على صفحة "كافة الأعضاء" والتي تعرض لك (إن كنت قد سجلت دخولك للموقع كمدير) جميع الأعضاء ضمن الموقع وجميع رتبهم. ويمكنك من هنا تحرير معلومات أي عضو أو حذف حسابه أو إضافة حساب جديد. ولإضافة حساب جديد عليك استخدام مفتاح "أضف جديد" الموجود ضمن صفحة "كافة الأعضاء" أو التبويب السريع ضمن قسم الأعضاء "أضف جديد" لتظهر لك نافذة جديدة عليك ملؤها بمعلومات العضو الجديد. المعلومات المطلوبة هي اسم المستخدم (يجب أن يكون بالأحرف اللاتينية بدون فراغات) والبريد الإلكتروني وكلمة المرور إضافة إلى اختيار رتبة العضو وبعدها عليك الضغط على انشاء حساب جديد. بقية المعلومات ليست أساسية ويمكنك استخدامها أو إبقاؤها فارغة. ما هي رتب الأعضاء ضمن ووردبريس؟ يوجد 5 رتب افتراضية ضمن ووردبريس هي المدير والمحرر والكاتب والمساهم والمشترك، وفي حال قمت بتثبيت إضافة ووكومرس سوف يظهر لديك رتب جديدة هي الزبون ومدير المتجر. المدير: يستطيع الحساب ذي رتبة المدير الوصول لجميع أجزاء الموقع والتعديل على ما يشاء وإضافة ما يشاء ضمن هذا الموقع وحتى التحكم برتب المستخدمين الآخرين سواء كانوا مدراء مثله أم أقل رتبة. المحرر: يستطيع الحساب ذي رتبة المحرر نشر المقالات وإدارتها والتعديل عليها سواء كان هو كاتب هذه المقالات أم لم يكن أي له مطلق الحرية في التصرف بجميع المقالات الموجودة على الموقع. الكاتب: يستطيع الحساب ذي رتبة الكاتب كتابة ونشر مقالات تحت اسمه ولا يستطيع التعديل أو التحكم إلا بمقالاته التي قام بإنشائها فقط. المساهم: يستطيع الحساب ذي رتبة المساهم كتابة وإدارة مقالاته ولكن لا يمتلك القدرة على نشرها بل تبقى كمسودة أو قيد المراجعة ليقوم مدير الموقع او المحرر باتخاذ قرار نشرها. المشترك: يستطيع الحساب ذي رتبة مشترك إدارة حسابه فقط من معلومات تتضمن الاسم الأول والاسم الأخير وصورة الحساب …الخ الزبون: يتم اسناد هذه الرتبة للمشتركين الجدد في متجرك وهي مشابهة بالصلاحيات لرتبة المشترك ولكن الزبون يمكنه تعديل معلومات حسابه ومشاهدة الطلبات السابقة والحالية له. مدير المتجر: يمتلك مدير المتجر نفس صلاحيات الزبون مع إمكانية تعديل إعدادات الووكومرس وإنشاء أو تعديل منتجات إضافة للوصول لجميع التقارير التي يقدمها ووكوميرس كما يستطيع تحرير المقالات تمامًا كرتبة المحرر. وأخيرًا ننوه أنه يمكنك تغيير أي معلومات تريدها ضمن حسابك ما عدا اسم المستخدم. قسم الأدوات تبويب أدوات متاحة يحتوي على أداة لتحويل التصنيفات إلى وسوم أو العكس أما بالنسبة لتبويب استيراد فهو يستخدم عندما تريد نقل محتوى لموقعك المبني على ووردبريس من منصة ووردبرس أخرى أو منصة مختلفة مثل Blogger أو Tumbler وللقيام بأحد عمليات الاستيراد هذه يجب أن تقوم بتنصيب الأداة المناسبة وامتلاك الملفات التي تريد نقلها من المنصة الأخرى. تبويب التصدير سوف تحتاج له إن أردت نقل محتويات الموقع من مقالات وصفحات ووسائط إلى موقع ووردبريس آخر. وعليك اختيار المحتوى الذي تريد تصديره ومن ثم الضغط على تنزيل ملف التصدير. تبويب صحة الموقع يتفحص موقعك ويعطيك نصائح وتحذيرات مثلًا إن كنت تستخدم نسخة بي اتش بي قديمة أو إن كان أحد وحدات لغة البرمجة بي اتش بي لا تعمل وهي ضرورية لووردبريس. وطبعًا هنا معظم المشاكل الحرجة تحتاج إلى شخص مختص لحلها وقد تكون المشكلة من ووردبريس بما يبتع له من إضافات وقوالب أو من الاستضافة نفسها. تبويب تصدير البيانات الشخصية أو مسح البيانات الشخصية هو لتقديم طلب إما لتصدير أو حذف بياناتك كمستخدم للموقع. قسم إعدادات التبويب الأول ضمن قسم إعدادات هو "عام" ومن خلاله تستطيع تغيير اسم الموقع ووصفه كما تستطيع تغيير البريد الالكتروني لإدارة الموقع وعند التغيير تحتاج لموافقة من البريد الإلكتروني القديم (لذلك نصحت عند تثبيت ووردبريس استخدام بريد الكتروني حقيقي تملكه). يمكنك أيضًا السماح للزوار بالتسجيل بالموقع وهذا مهم إن كنت تدير متجر الكتروني أو موقع توظيف مثلًا كما يمكنك اختيار الرتبة الافتراضية للمسجلين وهي عادة مشترك في حالة المدونات وزبون في حالة المتاجر. ويمكن أيضًا اختيار لغة الموقع الافتراضية من هنا والمنطقة الزمنية التي تعمل منها إضافة إلى صيغة الوقت والتاريخ ومتى يبدأ الأسبوع. ضمن تبويب كتابة تستطيع اختيار التصنيف الافتراضي للمقالات في حال لم تسند لها أي تصنيف والبنية الافتراضية للمقالات والتي تكون في المدونات والمتاجر قياسية، ويمكنك الاطلاع على البنى الأخرى المتوفرة. الخيارات الأخرى الموجودة للنشر على ووردبريس من خلال البريد الالكتروني لن نتطرق لها في المستوى الحالي من هذه السلسة التعليمية ونادرًا جدًا استخدام هذه الميزة حاليا ولكنها ما زالت موجودة. تبويب قراءة يسمح لك بالتحكم بالصفحة الرئيسية للموقع وماذا تعرض حيث يمكنك اختيار عرض آخر المقالات أو اختيار صفحة محددة ذات تصميم مسبق من قبلك مغاير للتصميم التقليدي لعرض المقالات. وعند إنشاء موقعك تستطيع تجريب الفرق والخيار الثاني الذي تحدد به صفحة رئيسية وصفحة للمقالات هو المتبع من قبل الغالبية. تبويب المناقشة يخص التعليقات ضمن الموقع وهل تريد تفعيلها أم لا وفي حال تفعيلها هل يجب على الزائر تسجيل الدخول للموقع أم لا. جميع الخيارات واضحة ومبينة في الصورة التالية. وتختلف إعدادات الوسائط بحسب القالب المستخدم وعند رفع أي صورة يقوم ووردبريس بعمل عدة نسخ عنها بأبعاد مختلفة كي يوفر الزمن اللازم لتحويلها عند طلبها من قبل متصفح حاسوب او هاتف ذكي او حاسب لوحي وذلك لأن أبعاد الصورة تختلف من شاشة لأخرى حسب حجمها. تبويب الروابط الدائمة مهم جدًا وهو يحدد شكل روابط المقالات التي تظهر في شريط عنوان المتصفح ويُنصح باستخدام الخيار الثاني أو الثالث لأنهما محبذان من قبل محركات البحث، طبعا بعض القوالب قد تفرض نوع مختلف من الروابط الدائمة لذلك ليس لديك الحرية دائما لانتقاء ما تريد. ملاحظة هامة: يجب اعتماد شكل روابط دائمة والثبات عليه بعد بناء الموقع لأنه في كل مرة يتم تغيير الشكل فيها يتم تغيير الروابط وبالتالي الروابط الموجودة ضمن محركات البحث ستصبح بلا فائدة وأي زائر من خلال محرك البحث سوف يتم تحويلهُ إلى صفحة خطأ 404 لعدم وجود الرابط الذي يحاول زيارته. يجب على كل موقع أن يحتوي على صفحة سياسة الخصوصية والتي تضمن لزائر الموقع عدم استخدام بياناته بطرق لا يقبل بها أو غير قانونية والكثير من الخدمات الالكترونية التي يمكن إضافتها للموقع تطلب رابط صفحة الخصوصية لقرائته ومقارنته مع سياسات الخدمة التي تقدمها إن كان متوافق أم لا. خاتمة أصبحت تملك الآن مفاتيح تساعدك على التعرف بشكل أكبر على لوحة ووردبريس لذلك لا تقف عند هذا المقال وجرب بنفسك وتابع في المقال القادم كيفية تثبيت قالب مناسب لمتجرك على ووردبريس مع تثبيت أفضل الإضافات التي تساعد على عمل المتجر ورفع سويته. اقرأ أيضًا المقال التالي: أفضل القوالب للتجارة الالكترونية ومتاجر ووكومرس المقال السابق: دليلك المصور لتثبيت ووردبريس والبدء بإنشاء متجر ووكومرس الخطوات الأولى للعمل مع ووردبريس شرح مفصل لصفحات الإدارة وكيفية التحكم الكامل بموقع ووردبريس1 نقطة
-
لا توجد طريقة لتمرير props من مكون فرعي إلى مكون رئيسي. ومع ذلك ، يمكننا دائمًا نقل functions من العنصر الأصل إلى المكون الفرعي. يمكن للمكون الفرعي بعد ذلك الاستفادة من هذه functions. يمكن function بعد ذلك تحديث state في المكون الرئيسي . وهذا مثال حول ذلك import React from 'react'; function Increment({ count, onClickIncrement }) { return ( <div> {count} <button onClick={onClickIncrement}>increment</button> </div> ); } export default function Main() { const [count, setCount] = useState(1); const onClickIncrement = () => { setCount(count++); }; return ( <div> <Increment count={count} onClickIncrement={onClickIncrement}></Increment> </div> ); }1 نقطة
-
هل يمكنك إخبارنا لماذا تريد تمرير props إلى اﻷب؟ إذا كنت تريد تغيير شيء في اﻷب مثلاً تريد تغيير state معينة فسأشرح لك كيفية عمل ذلك بمثال، ليكن الكود التالي: const Parent = () => { const [tasks,setTasks] = useState([]); return ( <ul> {tasks.map(v => ( <Child task={v}/> ))} </ul> ); } const Child = (props) => { const {task} = props; return ( <div> <button type="button">Delete</button> {task.name} </div> ); } في الكود السابق نريد عند الضغط على الزر داخل Child component نريد حذف task ضمن اﻷب فكيف نفعل ذلك ونحن لا نستطيع تمرير props إلى اﻷب؟!!! ببساطة يمرر اﻷب تابع إلى اﻻبن بالشكل التالي: const Parent = () => { const [tasks,setTasks] = useState([]); const onDelete = (task) => { const tasksAfterDelete = ... // implement delete functionality however you like setTasks(tasksAfterDelete); } return ( <ul> {tasks.map(v => ( <Child task={v} onDelete={onDelete}/> ))} </ul> ); } const Child = (props) => { const {task,onDelete} = props; return ( <div> <button type="button" onClick={() => onDelete(task)}>Delete</button> {task.name} </div> ); } لاحظ أننا مررنا تابع onDelete من اﻷب إلى اﻻبن واستدعيناه في اﻻبن، هذا الكود هو pattern شائع جداً في React حيث يستقبل اﻻب تابعاً ينفذه عند وقوع حدثٍ ما واﻷب هو من يقرر ماذا سيحصل عند وقوع هذا الحدث. اﻻبن لا يهمه ماذا يفعل اﻷب عند وقوع هذا الحدث، قد يقوم اﻷب مثلاً بطلب Ajax ثم يحدّث state بالـresponse لهذا الطلب مثلاً.1 نقطة
-
يبدو أن هناك خطأ في بنية السؤال نفسه، فأنت لست في حاجة إلى تمرير props من مكون ابن إلى المكون الأب، ولذلك لأن المكون الأب لديه بالفعل هذه الـ props في المقام الأول، ولا يجب أن يكون المكون الأبن أكثر تعقيدًا من هذا: var Child = React.createClass({ render: function () { return <button onClick={this.props.onClick}>{this.props.text}</button>; }, }); في حين أن المكون الأب لديه بالفعل هذه الـ props: var Parent = React.createClass({ getInitialState: function() { return {childText: "Click me! (parent prop)"}; }, render: function () { return ( <Child onClick={this.handleChildClick} text={this.state.childText}/> ); }, handleChildClick: function(event) { // يمكن الوصول إلى كل الـ props مباشرة من هنا alert("The Child button text is: " + this.state.childText); alert("The Child HTML is: " + event.target.outerHTML); } }); وهنا نفس الأمثلة السابقة لكن بإستخدام ES6 التي تسهل عليك كتابة الكود وتوضحه أكثر. المكون الأبن: const Child = ({onClick, text}) => ( <button onClick={onClick}>{text}</button> ) المكون الأب: const Parent = ({childrenData}) => ( <div> {childrenData.map(child => ( <Child key={child.childNumber} text={child.childText} onClick={e => { alert("The Child button data is: " + child.childText + " - " + child.childNumber); alert("The Child HTML is: " + e.target.outerHTML); }} /> ))} </div> ) كما أن الحدث event يحتوي على العنصر نفسه من خلال إستخدام e.target وهكذا تستطيع الوصول إلى كل أجزاء العنصر من داخل المكون الأب، لذلك لست في حاجة إلى تمرير أي props من المكون الأبن إلى المكون الأب. وهنا إقتباس من موقع react الرسمي يوضح أن الـ props هي الطريقة الوحيدة الني يستطيع المكون الأب التفاعل مع المكون الابن (خلال تدفق البيانات العادي dataflow) المصدر: Refs and the DOM1 نقطة













.thumb.png.b5dcaf1675990f8a4d6c79ae779ec576.png)

.jpg.c0a653e88de264ece1e32c53a9f37aef.jpg)