لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/25/20 في كل الموقع
-
الإصدار 1.0.0
152382 تنزيل
سطع نجم لغة البرمجة بايثون في الآونة الأخيرة حتى بدأت تزاحم أقوى لغات البرمجة في الصدارة وذاك لمزايا هذه اللغة التي لا تنحصر أولها سهولة كتابة وقراءة شيفراتها حتى أصبحت الخيار الأول بين يدي المؤسسات الأكاديمية والتدريبية لتدريسها للطلاب الجدد الراغبين في الدخول إلى مجال علوم الحاسوب والبرمجة. أضف إلى ذلك أن بايثون لغةً متعدَّدة الأغراض والاستخدامات، لذا فهي دومًا الخيار الأول في شتى مجالات علوم الحاسوب الصاعدة مثل الذكاء الصنعي وتعلم الآلة وعلوم البيانات وغيرها، كما أنَّها مطلوبة بشدة في سوق العمل وتعتمدها كبرى الشركات التقنية. دورة تطوير التطبيقات باستخدام لغة Python احترف تطوير التطبيقات مع أكاديمية حسوب والتحق بسوق العمل فور انتهائك من الدورة اشترك الآن بني هذا العمل على كتاب «How to code in Python» لصاحبته ليزا تاغليفيري (Lisa Tagliaferri) وترجمه إلى العربية محمد بغات وعبد اللطيف ايمش، وحرره جميل بيلوني، ويأتي شارحًا المفاهيم البرمجية الأساسية بلغة بايثون، ونأمل في أكاديمية حسوب أن يكون إضافةً نافعةً للمكتبة العربيَّة وأن يفيد القارئ العربي في أن يكون منطلقًا للدخول إلى عالم البرمجة من أوسع أبوابه. رُبط هذا الكتاب مع توثيق لغة بايثون في موسوعة حسوب لتسهيل عملية الاطلاع على أي جزء من اللغة مباشرة وقراءة التفاصيل باللغة العربية. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «المرجع الشامل إلى تعلم لغة بايثون»، أو مباشرةً من الآتي: المقال الأول: دليل تعلم بايثون اعتبارات عملية للاختيار ما بين بايثون 2 و بايثون 3 المقال الثاني: تثبيت بايثون 3 وإعداد بيئتها البرمجية المقال الثالث: كيف تكتب أول برنامج لك المقال الرابع: كيفية استخدام سطر أوامر بايثون التفاعلي المقال الخامس: كيفية كتابة التعليقات المقال السادس: فهم أنواع البيانات المقال السابع: مدخل إلى التعامل مع السلاسل النصية المقال الثامن: كيفية تنسيق النصوص المقال التاسع: مقدمة إلى دوال التعامل مع السلاسل النصية المقال العاشر: آلية فهرسة السلاسل النصية وطريقة تقسيمها المقال الحادي عشر: كيفية التحويل بين أنواع البيانات المقال الثاني عشر: كيفية استخدام المتغيرات المقال الثالث عشر: كيفية استخدام آلية تنسيق السلاسل النصية المقال الرابع عشر: كيفية إجراء العمليات الحسابية المقال الخامس عشر: الدوال الرياضية المضمنة المقال السادس عشر: فهم العمليات المنطقية المقال السابع عشر: مدخل إلى القوائم المقال الثامن عشر: كيفية استخدام توابع القوائم المقال التاسع عشر: فهم كيفية استعمال List Comprehensions المقال العشرون: فهم نوع البيانات Tuples المقال الحادي والعشرين: فهم القواميس المقال الثاني والعشرين: كيفية استيراد الوحدات المقال الثالث والعشرين: كيفية كتابة الوحدات المقال الرابع والعشرين: كيفية كتابة التعليمات الشرطية المقال الخامس والعشرين: كيفية إنشاء حلقات تكرار while المقال السادس والعشرين: كيفية إنشاء حلقات تكرار for المقال السابع والعشرين: كيفية استخدام تعابير break وcontinue وpass عند التعامل مع حلقات التكرار المقال الثامن والعشرين: كيفية تعريف الدوال المقال التاسع والعشرين: كيفية استخدام *args و**kwargs المقال الثلاثين: كيفية إنشاء الأصناف وتعريف الكائنات المقال الحادي والثلاثين: فهم متغيرات الأصناف والنسخ المقال الثاني والثلاثين: وراثة الأصناف المقال الثالث والثلاثين: كيفية تطبيق التعددية الشكلية (Polymorphism) على الأصناف المقال الرابع والثلاثين: كيف تستخدم منقح بايثون المقال الخامس والثلاثين: كيفية تنقيح شيفرات بايثون من سطر الأوامر التفاعلي المقال السادس والثلاثين: كيف تستخدم التسجيل Logging المقال السابع والثلاثين: كيفية ترحيل شيفرة بايثون 2 إلى بايثون 32 نقاط -
نظرة عامة أباتشي كوردوفا (Apache Cordova) هي منصّة مفتوحة المصدر لتطوير تطبيقات الموبايل. تمكّنك من استخدام تقنيات الويب المعياريّة مثل HTML5, CSS3, وJavaScript للتطوير متعدد المنصّات “cross-platform development” حيث تنفذ التطبيقات من خلال محزّم مخصص لكل منصّة، ويعتمد على الواجهات البرمجيّة القياسيّة للوصول إلى موارد الأجهزة كالحسّاسات، البيانات، وحالة الشبكة. قم باستخدام Apache Cordova إذا كنت: مطوّر تطبيقات موبايل وتريد أن توسّع قدرة تطبيقك ليعمل على أكثر من منصّة، بدون الحاجة إلى إعادة تنفيذه بلغة ومجموعة الأدوات الخاصّة بكل منصّة. مطوّر تطبيقات ويب، وتريد أن تنشر تطبيق محزّم للتوزيع على متاجر تطبيقات متنوعة. مطوّر تطبيقات موبايل مهتم بدمج مكونات التطبيق الأصليّة بطريقة عرض الويب WebView (نافذة تصفح خاصّة) يمكنها الوصول إلى الواجهات البرمجية للتطبيقات على مستوى الأجهزة (device-level APIs)، أو إذا كنت تودّ تطوير واجهة إضافة (plugin interface) بين المكونات الأصليّة ومكونات الويب. البنية يتواجد العديد من المكونات لتطبيقات Cordova, يبيّن المخطط التالي نظرة عالية المستوى على بنية تطبيق Cordova. عرض الويب WebView WebViewالمدعم بـ Cordova يمكن أن يزود التطبيق بكل واجهات المستخدم الخاصّة به، كما يمكن أن يكون في بعض المنصّات كمكوّن ضمن تطبيق مختلط أكبر يدمج WebView مع مكوّنات التطبيق الأصليّة تطبيق الويب Web App هو الجزء الذي تتوضع فيه شفرة تطبيقك، التطبيق بحد ذاته ينفذ كصفحة ويب، وبشكل افتراضي هو الملف المسمّى index.html والذي يرتبط بـ JavaScript ، CSS، صور، ملفات وسائط متعددة، أو مصادر أخرى ضرورية لتشغيله. ينفذ التطبيق في WEBVIEW ضمن محزّم البرنامج الأصلي, الذي قمت بتوزيعه على متاجر التطبيقات. ويحتوي أيضًا على ملف مهم للغاية وهو config.xml والذي يؤمّن معلومات عن التطبيق ويحدّد البارامترات التي تؤثر على كيفية عمله، كتحديد فيما إذا كان يستجيب لتغيرات الاتجاه. الإضافات Plugins تشكل الإضافات جزء أساسي من النظام الوظيفي لـ Cordova. فهي تؤمن الواجهة لـ Cordova والمكونات الأساسيّة للاتصال فيما بينها، وعملية التغليف إلى واجهات تطبيقات الجهاز القياسيّة APIS ، وهذا يمكنك من استدعاء الشفرة الأصليّة للبرنامج من خلال Javascript. مشروع Apache Cordova يدير مجموعة من الإضافات تسمّى الإضافات الجوهرية Core Plugins. هذه الإضافات تمكّن تطبيقك من الوصول إلى موارد جهازك (كالبطارية، الكاميرا، جهات الاتصال، ..الخ). وبالإضافة إلى المكونات الجوهريّة يوجد العديد من الإضافات التابعة لجهات أخرى third-party plugins والتي تؤمّن تغليفات إضافية لخصائص قد لا تكون متوافرة بالضرورة في جميع الأجهزة. يمكنك البحث عن إضافات Cordova باستخدام (plugin search(npm، كما يمكنك أيضًا تطوير إضافاتك الخاصة. يمكن أن تكون الإضافات ضروريّة . كمثال، من أجل الاتصال بين Cordova والمكونات الاصليّة العاديّة. لا تؤمن Cordova أي أدوات واجهات UI widgets أو بنى تعتمد عرض النماذج MV* frameworks. تؤمن لها فقط زمن التشغيل الذي يمكنها التنفيذ خلاله. إذا كنت تريد استخدام أدوات الواجهات أو بيئة عرض النماذج، يتوجب عليك اختيارهم وتضمينهم في تطبيقك. مسارات التطوير Development Paths تزودك Cordova بمخططي عمل workflow أساسيين من أجل إنشاء تطبيق موبايل، بينما يمكنك غالبًا استخدام أيّ منهما لإنجاز نفس المهمة، فإنّ كل منهم يقدم خصائص إيجابية: مخطط عمل موجه الأوامر متعدد المنصات (Cross-platform (CLI) workflow) استخدم هذا المخطط إذا كنت تودّ أن يعمل تطبيقك على أنظمة تشغيل مختلفة قدر الامكان. مع حاجة قليلة للتطوير المتعلق بالمنصة (platform-specific development) يركّز مخطط العمل هذا على موجه الأوامر في كوردوفا (Cordova CLI)، والذي هو عبارة عن أداة عالية المستوى تمكنك من بناء مشاريع لمنصّات متعددة في نفس الوقت. تستخرج العديد من خصائص سكربتات شيل(الصدفة) الأقل المستوى lower-level shell .scripts يقوم CLI بنسخ مجموعة من تجهيزات الويب الشائعة إلى مجلدات فرعية لكل منصّة موبايل، القيام بتغيير الإعدادات الضرورية لعمل كل منها، وتشغيل سكريبتات البناء لتوليد الملفات التنفيذية للتطبيقات. يؤمن CLI أيضًا واجهة عامة لتنصيب الإضافات على تطبيقك. إذا لم تكن بحاجة إلى مخطط مخصّص لمنصّة محددة يفضل اعتماد المخطط لمنصّات متعددة. مخطط العمل المتعلق بمنصّة Platform-centered workflow قم باستخدام هذا المخطط إذا كنت تودّ إنشاء تطبيق مخصّص لمنصّة واحدة, ولديك حاجة لأن تكون قادرًا على تعديله بالمستويات الأدنى. وكمثال إذا كنت تريد من تطبيقك أن يدمج المكونات الأصلية العادية مع مكونات Cordova المعتمدة على الويب (web-based Cordova components)، كما نوقش في تضمين WebViews. وكقاعدة متعارف عليها، استخدم هذا المخطط إذا كنت تريد تعديل المشروع من خلال حزمة تطوير النظام الخاصّة به SDK. هذا CLI مجموعة على مجموعة من سكريبتات المستوى الأدنى التي تم تعديلها لتلائم كل من المنصّات المدعومة. بالإضافة إلى أداة منفصلة (Plugman) تمكّنك من تنصيب الإضافات. بالرغم من أنّه يمكنك استخدام هذا المخطط لإنشاء تطبيقات لمنصّات متعددة، لكن ذلك يتم عادة بصعوبة أكبر، وذلك بسبب أن نقص أدوات المستوى الأعلى يعني دورات بناء منفصلة وتعديلات على الإضافة لكل منصّة. في بداية العمل، من الأسهل البدء باستخدام مخطط العمل متعدد المنصّات لإنشاء التطبيق، يمكننا بعدها الانتقال إلى مخطط العمل المخصص لمنصّة إذا كنت تريد تحكم أوسع يتم تأمينه من قبل حزمة تطوير النظام الخاصة بالتطبيق SDK. تدير CLI مجموعة شائعة من الشفرات المصدرية متعددة المنصّات، تستخدمها في كل عمليّة بناء للكتابة فوق الشفرة المخصصة لمنصّة واحدة. للحفاظ على أيّة تعديلات قمت بإجرائها على المكونات المخصصة لمنصّة، يتوجب عليك الانتقال إلى استخدام أدوات شيل المخصصة لتلك المنصّة التي تتجاهل الشفرات المصدريّة متعددة المنصّات وتقوم بدلاً عن ذلك بالاعتماد على شفرات مصدريّة مخصصة لمنصّة واحدة. تنصيب Cordova يختلف تنصيب Cordova بحسب مخطط العمل الذي تختاره. مخطط العمل متعدد المنصّات: (سنتعرّف عليه في الدرس القادم) مخطط العمل المخصص لمنصّة. بعد تنصيب Cordova, يفضل الاطلاع على قسم (Develop for Platforms) لمنصّات الموبايل التي تطوّر التطبيق من أجلها. ترجمة -وبتصرّف- للمقال Architectural overview of Cordova platform للمساهمين في كتابة المقال على GitHub هذا المقال منشور تحت الرخصة Apache License, Version 2.01 نقطة
-
تعد تجربة المستخدم أحدث مسار وظيفي للمصممين الجدد. إذا كنت مصممًا متمرسًا، فمن المحتمل أنك قابلت عدد ليس بالقليل من الأشخاص الذين يتطلعون للحصول على وظيفتهم الأولى في هذا المجال. غالبًا ما يجد المصممون الطموحون عالم التصميم مربكًا ومخيفًا. لا عجب أن لا يعرف هؤلاء المصممين ما يختارون، بسبب العدد اللامتناهي من المعسكرات التدريبية، والندوات، ودرجات العوامل البشرية والدورات عبر الإنترنت - لا يهم ما يعنيه كونك مصمم تجربة المستخدم أو كيف تحصل على وظيفة في هذا المجال. قد تبدو مساعدة هؤلاء الأشخاص مثل تعليم الطفل القراءة: فأنت لا تعرف مقدار ما تأخذه كأمر مسلم به حتى تحاول تعليمه لشخص آخر. ولكن بصفتي -يقول الكاتب- مرشد Springboard ومعلم Skillshare، فقد عرفت أن بعض الدروس الرئيسية تساعد المصممين الشباب على تجاوز هذه المرحلة والحصول على أول وظيفة لهم في تجربة المستخدم. سنتحدث عن: كيف تقرر أنّ مجال تجربة المستخدم مناسب لك تطوير مهارات تجربة المستخدم العملية تعلم كيفية شرح نتائج التصميم في لغة الأعمال إيجاد الوظيفة المناسبة الواجبات المنزلية الفردية المتطلبة لتصبح ممارس تجربة مستخدم عظيم 1. اجعل تجربة المستخدم اختيارًا واعيًا إنّ فهم ما يبدو عليه مجال تجربة المستخدم، هو مفتاح الحصول على وظيفة رائعة فيه. ولكن إذا كنت قد بدأت للتو في تعلم هذا المجال، فمن المحتمل أنك سمعت الكثير من المعلومات المعقدة وغالبًا المتضاربة حول تخصصات تجربة المستخدم. وبالتأكيد، لا تساعد قلة التركيز الموجودة في مناهج تجربة المستخدم التي توضح الاختلافات بين الباحثين المستخدمين، ومهندسي المعلومات ومصممي التفاعل. قال الكاتب أنه قابل الكاتب العديد من المصممين الطموحين الذين يعتقدون أن تخصصات تجربة المستخدم تعد أدوار منفصلة مع القليل من التداخل. لا تقع في هذا الفخ. تشترك جميع تخصصات تجربة المستخدم في نفس القواعد الأساسية: فهم المستخدمين، وكشف احتياجاتهم وتصميم الحلول التي تعالج مشاكلهم الكبرى. يحتاج العاملون في تجربة المستخدم من جميع التخصصات إلى فهم واسع لمبادئ تجربة المستخدم، من أجل القيام بعملهم بشكل جيد. وعلى الرغم من أنه قد يحاول معلمو معسكرات التدريب والمؤلفين المتوسطين إقناعك بعكس ذلك، إلا أنه يوجد أدوار عامة في تجربة المستخدم أكثر مما يجعلونها تبدو، وهي سهلة الوصول للمصممين المبتدئين بشكل أكبر بكثير. قال الكاتب: على الرغم من أنك قد لا تكون متحمسًا لاحتمال إجراء مقابلات مع المستخدمين أو إجراء اختبارات سهولة الاستخدام، إلا أنك لا تزال بحاجة إلى معرفة كيفية القيام بهذه الأشياء بشكل معقول. للتفوق كمصمم تجربة مستخدم، يجب أن تهتم بالناس فعلًا وتفهم ما الذي يجعلهم يختارونك. وإذا لم تكن اهتماماتك تشمل المستخدمين ودوافعهم، فكر في المسارات المهنية الأخرى مثل التصميم الجرافيكي أو الاتجاه الفني. هذه مجالات مشروعة وقيّمة قد تكون مناسبة لك بشكل أفضل. ولكن إذا كنت لا تزال تريد أن تصبح مصممًا لتجربة المستخدم، فمن المفترض أن تساعدك النصيحة التالية على الوصول هناك بشكل أسرع. 2. ركز على المهارات العملية في العديد من المؤسسات، إن لم يكن معظمها، ينفذ أولئك الذين يديرون مصممي تجربة المستخدم أعمال التصميم بأنفسهم أيضًا. مثلًا، لا يشمل يومي "النموذجي" الإشراف على أعمال تصميم الآخرين فحسب، بل إجراء مقابلات مع المستخدمين أو تصميم تفاعلات فردية أيضًا. الضغط القائم بسبب الإدارة بينما لا تزال مساهمًا فرديًا يكون مرتفعًا، لذلك يبحث مديرو التوظيف (والكاتب من بينهم) عن المرشحين الذين أتقنوا هذه المهارات العملية بما يكفي للبدء بالعمل والمساهمة من اليوم الأول. ولكن لا يمكن للكاتب حساب عدد المصممين الجدد الذين التقى بهم - من الحاضرين في معسكرات التدريب إلى خريجي مدارس التصميم البارزة - الذين لا يندرجون في هذه الفئة. المهارات العملية التي ستميزك تعلم كيفية الطلب والاقتراض والسرقة من التصاميم التي تحل مشاكل متماثلة. ابحث عن بعض مواقع الأنماط الجيدة مثل GoodUI و UI Patterns، ضع عليها إشارة مرجعية وأنشئ ملفًا سريعًا لنماذج التصميم المفضلة لك. إن الحصول على هذه الموارد للإلهام سيساعدك على النجاح في مواجهة أي مشكلة غير مألوفة. تمرّن على حل نفس المشاكل عبر الكثير من الطرق المختلفة. عندما يعطيك مديرك مهمة تصميم، فإنه يتوقع منك تقديم حلول متعددة. ستساعدك تمارين مثل crazy 8s على الاستعداد لوظيفتك اليومية وتحديات السبورة السيئة التي من المحتمل أن تواجهها أثناء المقابلات. فهم أساسيات HTML و CSS. قد يتعب المصممون ذوو الخبرة من الجدال فيما إذا كان يجب على المصممين تعلم البرمجة، ولكن الشركات الناشئة والمؤسسات الأصغر ترغب بشدة في توظيف مصممين لديهم مجموعة مهارات مهندس تجربة المستخدم الأساسية على الأقل. كن على استعداد لتعليم نفسك. يتعلق التصميم بحل المشكلات، ولذلك ترغب مؤسسات التصميم في توظيف أشخاص يجيدون اكتشاف الأشياء بأنفسهم. لا تستهين بقوة التفكير بصوتٍ عالٍ، والبحث عن الأشياء والاستعداد للعمل. أنت لا تحتاج إلى طلب إذن. في غياب الخبرة، ستتميز من خلال استعدادك لأخذ زمام المبادرة. 3. التركيز على النتائج لا تبحث الشركات عن مصممين مبتدئين يستطيعون إنشاء واجهات مستخدم جميلة أو تفاعلات أنيقة. إنّ أهمية تحقيق نتائج تجارية هادفة وإنشاء تحسينات تجريبية مهمة للمستخدم، لا تقل أهميةً عن ذلك. بالنسبة لمدير التوظيف، لا تقل أهمية فهمك للعمل عن فهمك للتصميم. ولذلك، يجب أن تثبت أنك تعرف وتهتم بتأثير وظيفتك على نجاح الأعمال في كل اتصال بينك وبين أصحاب العمل المحتملين. خذ بعض الوقت لتتعلم قليلًا عن تحليل مسار التحويل واختبار A / B. هذا هو الأساس لقياس الناحية الكمية والتي تحدد ما إذا كان عملك يعمل على تحسين نتائج الأعمال بالفعل. لا يجب أن تعرف الفروقات الدقيقة في كل أداة تحليل، ولكن يزيد الفهم الأساسي لها من إمكانية توظيفك بشكل ملحوظ. ضمّن النتائج في سيرتك الذاتية وملفك الشخصي، كلما استطعت ذلك. ما الذي حققه تصميمك؟ هل أدى إلى زيادة الحفظ أو تحسين التنشيط؟ بكم؟ سيميزك التركيز على البيانات عن المرشحين الآخرين بشكل كبير. مثلًا، إذا كنت تعمل على ميزة الدمج، فقد تلاحظ شيئًا مثل: "أدت التغييرات التي أحدثها الفريق إلى زيادة تنشيط المستخدم بنسبة 26٪". إذا كان ملفك الشخصي يتكون من تصاميم معادة وعينة من المشاريع فقط، ركز على فرضياتك والمقاييس التي يجب أن توصلها تصاميمك. مثلًا، إذا أعدت تصميم الاندفاع لدعوة الأصدقاء على تطبيق شائع لمشاركة الصور، يمكنك افتراض أن إعادة التصميم ستزيد من معدلات الإحالة وتوضح أن الفريق يمكنه اختبار إعادة التصميم باستخدام اختبار A/B. سيثبت القيام بذلك أنك تهتم بأداء عملك، وليس الجماليات فقط. 4. اعثر على ما يناسبك يعد اختيار المكان المناسب لبدء حياتك المهنية في التصميم أمرًا بالغ الأهمية، وهناك تباين كبير في منظمات الدعم التي تقدم عروضًا للمصممين الجدد. خصوصًا، من المهم الانضمام إلى منظمة "تصميم كبيرة" في بداياتك. سيساعدك التوجيه، والمعالجة والدعم من بقية المنظمة في التأقلم بسرعة، بدلاً من أن تكافح للتعلم بدون دعم. إذا أردت -يقول الكاتب- أن أسألك، ما الذي تبحث عنه في شركة "تصميم كبيرة"؟ التوجيه اسأل عن حجم فريق التصميم، ومستوى الدعم والإرشاد الذي يقدمونه للمصممين الجدد. إذا كان هناك أقل من 3 مصممين، فكر في البحث في مكانٍ آخر إذا لم تكن واثقًا من أنك ستحصل على التوجيه والدعم الذي تحتاجه. وعلى الرغم من وجود استثناءات بالتأكيد، إلا أن المؤسسات الأصغر تواجه غالبًا صعوبة في توجيه المصممين الجدد مع الحفاظ على الوتيرة التي يتوقعها بقية الفريق. تواجه المؤسسات الأكبر نفس المشاكل في بعض الأحيان، ولكن لدى الكثير منها الوقت والموارد لإرسال المصممين المبتدئين إلى المؤتمرات، وتزويدهم بموجهين محترفين وتوفير تدريب شامل لهم أثناء العمل. مثلأ، تقدم HubSpot للموظفين ما يصل إلى 5000 دولار أمريكي سنويًا لسداد الرسوم الدراسية، وتقدم الشركات الأصغر مثل Buffer ميزانيات متواضعة تدعم التعلم الذاتي. اسأل عما إذا كانت هذه الفرص موجودة. المعالجة ابحث عن المنظمات التي تدمج ممارسات التصميم الذكية في حياتهم اليومية. هل تهتم المنظمة بالبحث؟ هل تتكرر بسرعة، أم أن السياسات الداخلية محفوفة بالتجريب؟ هل يستخدمون التصاميم السريعة؟ لا يوجد منظمة فيها جميع الممارسات الأفضل أو تتبع عملية التصميم التي تركز على المستخدم بشكل كامل، ولكن بعضها أقرب بكثير إلى ذلك من البعض الآخر. بالنسبة لدورك الأول، فمن المرجح أن تنجح في مؤسسة كبيرة نسبيًا في مجال التصميم. اشترك أخيرًا، اسأل عن المعنيين في تصميم المشروع. ما هو مدى معرفة المسوقين، والمهندسين وفريق القيادة في التفكير التصميمي؟ هل تشترك المؤسسة في نهج التصميم وتضع المستخدم أولًا، أم أنّ المصممين يخوضون معركة مستمرة وشاقة؟ هل تبدو التفاعلات اليومية بين المصممين وأعضاء الفريق من غير التصميم تعاونية ومتقدمة؟ وفر على نفسك معاناة لاحقة، من خلال تجنب المؤسسات لا ترغب في الحصول على تجربة مستخدم حقيقية بشكل كبير. 5. الزحام كتب مصممون آخرون حول إنشاء ملفات شخصية فعّالة وإقناع الناس بك في المقابلات، بأناقة. أضف إلى نصيحتهم ما يلي: إنّ مستخدمي ملفك الشخصي هم مدراء التوظيف والزملاء المحتملين. استخدم ملفك الشخصي لتثبت أنك تستحق المقابلة بشكل مختصر قدر الإمكان. هذا يعني إظهار أنك تفكر وتتصرف كمصمم. تختلف معايير الجميع هنا، ولكن عندما أراجع - يقول الكاتب- الملفات الشخصية، فأنا أبحث عن مصممين يركزون على النتائج (انظر أعلاه)، وشرح كيف توصلوا إلى حلهم النهائي ويهتمون بكيفية تفكير المستخدمين بالفعل. يتعلّق إجراء المقابلات بشكل فعّال برواية القصص. نعم، من المحتمل أن تحصل على مقابلة السبورة أو مشروع منزلي. ولكن وظيفتك بعد ذلك، هي إقناع الفريق بثلاثة أشياء: تستطيع القيام بالعمل، وأنك مناسب للفريق وتريد حقًا أن تعمل هناك. في تجربتي -يقول الكاتب-، إنّ فعل ذلك بشكل فعّال يعني سرد كل القصص الحقيقية التي خضتها في تجاربك السابقة، بما في ذلك الوظائف غير التصميمية أو المشاريع المدرسية التي توضح هذه المؤهلات بشكل أفضل. فكّر في الأوقات التي حللت فيها المشاكل بشكل إبداعي، أو أظهرت حب المعرفة، أو اكتشفت رؤىً مفاجئة عن الأشخاص وكيف يعملون. كن على استعداد للتحدث عنها. لا يجب أن يكون التواصل الشبكي صعبًا. تكون معظم النصائح المتعلقة بالتواصل الشبكي على النحو التالي: اظهر في مؤتمر أو فعالية للتواصل، حاول أن تبدأ محادثة وتأمّل أن تنخرط بما فيه الكفاية وكرر ذلك. إذا كان هذا النوع من النصائح يجعل تقشعر، فأنت لست وحدك. أتمنى لو أنّ أحدهم أخبرني في وقت سابق من مسيرتي أن الأمر ليس محرجًا إلى هذا الحد. وبدلًا من محاولة العمل في غرفة مثل بائع سيارات مستعملة، اختر مصممًا تعرفه واطلب إجراء مقابلة استعلامية حول القهوة. استخدم المقابلة لمعرفة المزيد عن حياتهم اليومية والحصول على المشورة. أنهِ المقابلة بالسؤال عما إذا كان يستطيع التوصية بأي مصمم آخر لتتحدث معه. لقد وجدت العديد من الوظائف بهذه الطريقة، ويمكنك ذلك أيضًا. قبل كل شيء، لا تُصَب بالإحباط. قد يكون العثور على أول وظيفة لك في تجربة المستخدم أمرًا صعبًا، ولكن إذا كنت على استعداد للتعلم والتحدث مع الناس، ستحصل عليها. استمر في العمل حتى تفعل ذلك. ادفعها إلى الأمام إن شرح ما يبدو عليه عالم التصميم بالفعل وما يتوقعه المصممون الخبراء من الموظفين الجدد، هو مفتاح مساعدة المصممين الجدد في خوض رحلتهم إلى وظيفتهم الأولى. لن يساعدهم ذلك على تقييم فرص العمل فحسب، بل سيكونوا أكثر استعدادًا لبدء العمل. إذا كنت مصممًا متمرسًا، فربما تكون قد تلقيت قدرًا كبيرًا من المساعدة والمشورة خلال رحلتك المهنية. خصص وقتًا لرد الجميل لمجتمع التصميم من خلال دفعه إلى الأمام. ترجمة وبتصرف للمقال How you can help junior designers land great jobs لكاتبه Tim Noetzel1 نقطة
-
السلام عليكم سؤالي هل احتاج لجهاز لاب توب حديث من أجل دورة علوم الحاسب أو دورة البرمجة علما أن لدي جهاز قديم نوعا ما من عشر سنوات تقريبا1 نقطة
-
السلام عليكم كيف يمكنني شراء اشياء,عبر انترنت مثلا تلفونات او اشياء,مشابه عن طريق بطاقة ماستر كرد و شحنها حتي تصل الي كيف ذالك وهل هناك مواقع تتخصص,بهذا نوع من تجارة وهل هناك طريق لتعلم تسوق عبر انترنت1 نقطة
-
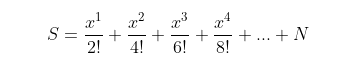
إذا كان السؤال هو بالشكل المطلوب في الصورة المرفقة، يمكن حساب المجموع كالآتي: أولا تعريف دالة لحساب المضروب factorial: int factorial(int n){ if (n==2){ return 2; } if (n==1){ return 1; } return n*factorial(n-1); } ثانيا حساب دالة تقوم بحساب الأس: int exponential(int number,int exponent){ int product = 1; for (int i=0; i <exponent; i++){ product = product * number; } return product; } ثم عمل loop يتم فيها إستخدام الدالتين لحساب المجموع، إلى الحد n المدخل من المستخدم: int main() { int n; cout << "enter N"; cin >> n; float sum=0; for(int i=1; i<=n; i++){ sum = sum + (float)(exponential(i,i)/(float)factorial(2*i)); } cout<<"sum" << sum; } يمكنك تجربة الكود بالكامل من هنا.1 نقطة
-
لم أفهم سؤالك جيدا قد تكون بحاجة إلى إرسال السؤال الأصلي لكي أفهم مغزاه وشكرا.1 نقطة
-
هل القيم المدخلة هي X و N فقط ويعطيك النتيجة على شكل مجموع S ؟ أرجو منك بعض التوضيح للدالة التي تريدها1 نقطة
-
السلام عليكم إخوتي الكرام عندي مشكله وارجو المساعدة عندي المشكله الاولى بعض التعريفات في جهاز الحاسوب لا تعمل المشكله الثانيه عندي كرت الشاشه RTX2080super المشكله هيه ارتفاع الحراره بشكل كبير ومراوح الكرة لا تدور المشكله الثالثه ارتفاع الحراره بجهاز بشكل عام المشكله الرابعة حينما اسجل فيديو عبر المايك احترافي هناك وش كبير ولا يذهب حتى بلفلاتر الموجوده ولكم مني كل احترام وتقدير1 نقطة
-
مرحباً... يُمكن عمل البرنامج بهذه الطريقة ستجد الشرح بالتعليقات: #include <iostream> #include <vector> using namespace std; template <typename T> // من أجل إستقبال أي نوع مصفوفة سواء نصية أو عددية أو أي نوع // دالة مُساعدة لقراءة عناصر مصفوفة void readArray(T *arr, int n) { for (int i = 0; i < n; ++i) { cout << "Enter El[" << i << "]: " << endl; cin >> arr[i]; } } template <typename T> // من أجل إستقبال أي نوع مصفوفة سواء نصية أو عددية أو أي نوع // دالة مُساعدة لطباعة عناصر مصفوفة void printArray(T *arr, int n) { cout << "["; for (int i = 0; i < n - 1; ++i) { cout << arr[i] << ", "; } cout << arr[n-1] << "]"; } template <typename T> // من أجل إستقبال أي نوع مصفوفة سواء نصية أو عددية أو أي نوع // دالة البحث في مصفوفة من أي نوع // تستقبل مصفوفة من النوع T و تبحث عن معلومة من نوع T // ترجع الدالة vector يضم جميع أماكن المعلومة في المصفوفة std::vector<int> search(T *arr, int n, T search) { std::vector<int> result; for (int i = 0; i < n; ++i) { // اللف حول عناصر المصفوفة if (arr[i] == search) { // في حالة تطابق العنصر الحالي من المصفوفة مع المعلومة التي نبحث عنها result.push_back(i); // نقوم بتخزين الموضع في ال vector } } return result; // نرجع ال vector } int main() { /* المثال الأول حيث عناصر المصفوفة عبارة عن أعداد */ int n_int; // تعريف متغير عدد لتخزين طول المصفوفة العددية cout << "Enter size of array: " << endl; // طباعة عبارة للمًستخدم تُعلمه بإدخال طول المصفوفة العددية cin >> n_int; // قراءة مُدخلات المُستخدم int array[n_int]; // تعريف مصفوفة عددية readArray(array, n_int); // قراءة عناصر المصفوفة العددية printArray(array, n_int); // طباعة عناصر المصفوفة التي أدخلها المًستخدم int s_int; // تعريف مُتغير لتخزين العدد الذي نريد البحث عنه cout << "\nEnter search: " << endl; // طباعة عبارة للمًستخدم تُعلمه بإدخال العدد الذي يريد البحث عنه في المصفوفة cin >> s_int; // قراءة العدد الذي سنبحث عنه std::vector<int> result = search(array, n_int, s_int); // إستدعاء دالة البحث و تمرير المُعاملات المطلوبة لها و تخزين الراجع cout << "\nresult: "; // طباعة عبارة لنتائج البحث printArray(&result[0], result.size()); // طباعة عناصر مصفوفة البحث /* * =============================================================================== * */ /* المثال الثاني حيث عناصر المصفوفة عبارة عن سلاسل نصية */ int n_string; // تعريف متغير عدد لتخزين طول المصفوفة النصية cout << "\nEnter size of array: " << endl; // طباعة عبارة للمًستخدم تُعلمه بإدخال طول المصفوفة النصية cin >> n_string; // قراءة مُدخلات المُستخدم string array_string[n_string]; // تعريف مصفوفة نصية readArray(array_string, n_string); // قراءة عناصر المصفوفة النصية printArray(array_string, n_string); // طباعة عناصر المصفوفة التي أدخلها المًستخدم string s_string; // تعريف مُتغير لتخزين السلسلة النصية الذي نريد البحث عنها cout << "\nEnter search: " << endl; // طباعة عبارة للمًستخدم تُعلمه بإدخال السلسلة النصية الذي يريد البحث عنها في المصفوفة cin >> s_string; // قراءة السلسلة النصية الذي سنبحث عنها std::vector<int> result_string = search(array_string, n_string, s_string); // إستدعاء دالة البحث و تمرير المُعاملات المطلوبة لها و تخزين الراجع cout << "\nresult: "; // طباعة عبارة لنتائج البحث printArray(&result_string[0], result_string.size()); // طباعة عناصر مصفوفة البحث } تم التجربة على مثالين في حالة مصفوفة عددية: و في حالة مصفوفة سلاسل نصية: تم إستخدام مفهوم ال Generics لجعل الدالة search تقبل أي نوع من أنواع البيانات. يُمكنك تجربة البرنامج من خلال: الرابط التالي بالتوفيق1 نقطة
-
أهلاً بك قم بتحميل node.js للتأكد من أنك حملت node js بنجاح قم بتشغل الأمر التالي على CMD node --version قم بتثبيت أداة Git الآن يمكنك تحميل Cordova، من خلال أداة npm قم بكتابة الأمر التالي في CMD npm install -g cordova تأكد من أنك قمت بتحميل و تثبيت Cordova من خلال الأمر التالي cordova --version إذا رأيت رقم الإصدار فإنك قد قمت بتثبيته بنجاح شكراً لك1 نقطة
-
وعليكم السلام ورحمة الله وبركاته مرحباً اسلم : للشراء عبر الإنترنت وشحن البضائع إلى منزلك يمكنك ذلك من خلال مواقع مثل سوق أو أمازون أو نون للتسوق عبر الانترنت فالأمر بسيط: ماعليك سوى الدخول للموقع وثم البحث عن السلعة التي تريدها وبعد ذلك تقوم بإضافتها للعربة وتختار طريقة الدفع سواء بالفيزا أو الدفع عند الإستلام وستسطيع تتبع شحنتك من خلال قائمة مشترياتك1 نقطة
-
أهلاً بك، أرفق لك حل السؤال، و يمكنك إضافة تعديلات بسيطة عليه ليتناسب مع الملاحظات من 1 - 4 #include <iostream> using namespace std; int main() { // تعريف المصفوفة int arr[] = { 6, 3, 5, 2, 8 }; int n = sizeof(arr)/sizeof(arr[0]); // العنصر المراد البحث عنه داخل المصفوفة int elem = 2; int i = 0; while (i < n) { if (arr[i] == elem) { break; } i++; } if (i < n) { cout << "Element " << elem << " is present at index " << i << " in the given array"; } else { cout << "Element is not present in the given array"; } return 0; }1 نقطة
-
1 نقطة
-
مرحبًا سارة.. هذه مجموعة من الكتب التي قد تفيدك في العمل الحر : 1 - طريقك إلى العمل الحر عبر الإنترنت 2 - دليلك المُختصر لبيع المُنتجات الرّقمية 3 - مقالات ممتازة عن التسويق الذاتي.1 نقطة
-
1 نقطة
-
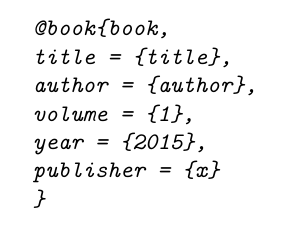
أعمل على برنامج LateX وأريد تغير نمط الخط إلى Italic، مع verbatim environnement، وهذا هو الكود: \documentclass[a4paper]{article} \begin{document} \begin{Verbatim} @book{book; title = {title}; author = {author}; volume = {1}; year = {2015}; publisher = {x} } \end{Verbatim} \end{document}فكيف أفعل ذلك؟1 نقطة
-
في LateX تعتبر الخاصية : fontshapeمسؤولة عن تحديد نمط الخط المستعمل للكتابة، حيث تقبل القيمة "it" كتعبير عن نمط الخط Italic، ويمكن تعيين هذه الخاصية موضعيا "Locally" أو بشكل عام"Globally"، كالتالي: موضعيا "Locally":\documentclass{article} \usepackage{fancyvrb} \begin{document} \begin{Verbatim}[fontshape=it] @book{book, title = {title}, author = {author}, volume = {1}, year = {2015}, publisher = {x} } \end{Verbatim} \end{document}بشكل عام "Globally":\documentclass{article} \usepackage{fancyvrb} \fvset{fontshape=it} \begin{document} \begin{Verbatim} @book{book, title = {title}, author = {author}, volume = {1}, year = {2015}, publisher = {x} } \end{Verbatim} \end{document}لتكون النتيجة كالآتي: LaTeX font commands1 نقطة