Nezar Madi
الأعضاء-
المساهمات
455 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
آخر يوم ربح فيه Nezar Madi هو يوليو 13 2020
Nezar Madi حاصل على أكثر محتوى إعجابًا!
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Nezar Madi
-
Aya Madhoun بدأ بمتابعة Nezar Madi
-
يوسف ابراهيم ابو العدوس بدأ بمتابعة Nezar Madi
-
nebrasfahmi بدأ بمتابعة Nezar Madi
-
Deleted Account20 بدأ بمتابعة Nezar Madi
-
عبدالله سميط بدأ بمتابعة Nezar Madi
-
مرحبًا شهد.. هل قمتِ بوضع الinput داخل form كالتالي ؟ <form action=""> <input type="email" name="" id="" required> <button type="submit"></button> </form> ستظهر لكِ أي أخطاء بعد الضغط على زر الإرسال.
- 3 اجابة
-
- 1
-

-
مرحبَا أبوتركي.. هذا تنسيق (layout) بسيط جدًا قمت بتنفيذه الأن لعمل صفحة بنفس التنسيق الذي ترغبه : <body> <div class="row"> <!-- عمود المحتوى --> <div class="col-9"> <!-- الناف بار --> <div class="row"> </div> <!-- المحتوى الرئيسي --> <div class="row"> </div> <!-- الفوتر --> <div class="row"> </div> </div> <!-- عمود القائمة الجانبية --> <div class="col-3"> </div> </div> </body> طبعًا أنت بحاجة إلى إضافة محتوى حتى يظهر لك كيفية إصطفاف العناصر بعد ذلك بإمكانك إضافة التنسيقات المطلوبة للوصول إلى النتيجة التي ترغبها. الصفحة تتكون من صف رئيسي مقسم إلى عمودين العمود الأول على يسار الشاشة سيأخد مساحة 9 أعمدة من أصل 12 عمود أما العمود التاني سيظهر على يمين الشاشة و سيأخد مساحة 3 أعمدة ( المتبقية ). داخل العمود الأيسر قمنا بتقسيمه إلى 3 صفوف : الصف الأول للناف بار , الصف التاني للمحتوى , الصف الثالث للفوتر. أما العمود الأيمن بإمكانك وضع داخلة محتويات السايد بار.
- 5 اجابة
-
- 1
-

-
مرحبًا.. موسوعة حسوب هي عبارة عن توثيق لبعض اللغات البرمجية و المكتبات الشهيرة و المفاهيم المتعقلة بمجال البرمجة مثل الخوارزميات و الأنماط , و التوثيق هو ليس لشرح اللغة و التعمق فيها بل هو أشبه بمرجع تجد فيه كل ما يتعلق باللغة على شكل نقاط و أقسام مرتبة كل نقطة يتم إعطاء نبدة تعريفية عنها فقط و ليس شرحًا مفصلًا. بالنسبة للخوارزميات فهي لا ترتبط بلغة برمجية معينة , كذلك في التوثيق مذكور كل ما هو متعلق بالخوارزميات مع إعطاء نبذة تعريفية ورابط للموضوع على الويكيبيديا في حال كان القارئ يرغب في معرفة المزيد. لماذا لا يوجد توثيق للغة الجافا؟ الموسوعة في تطوير و تحسين مستمر سوى بإضافة توثيق للغات جديدة أو تحسين التوثيقات السابقة , قد يتم إضافتها في المستقبل القريب , بإمكانك إرسال طلبك لإدارة الموسوعة. إذا أردت التعمق أكثر في الخوارزميات أنصحك بالبحث عن مقالات و كتب و ليس توثيقًا و لا تنسى بأن الخوارزميات مادة دسمة جدًا و التعمق فيها يحتاج بعض المعرفة بمادة الرياضيات و هي مادة تدرس في الجامعات.
- 4 اجابة
-
- 1
-

-
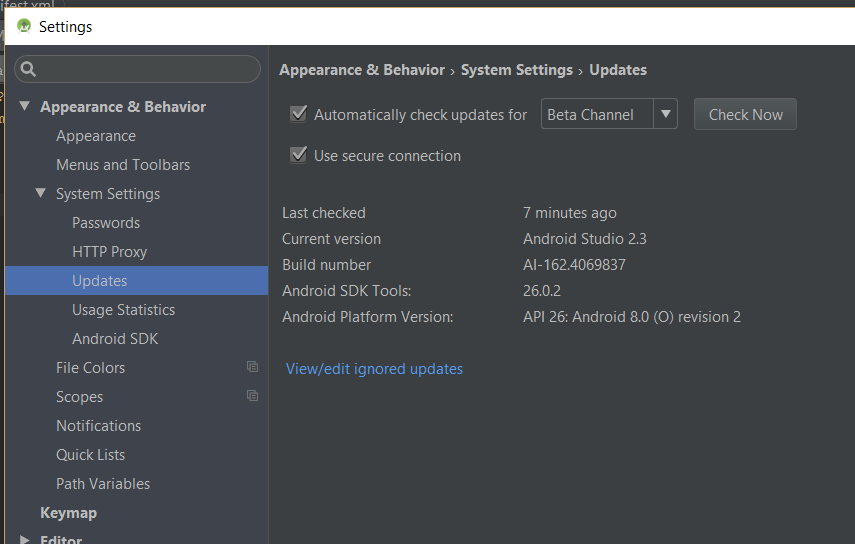
مرحبًا.. قم بتجربة التالي : من شريط المهام قم بالضغط على زر help ثم الضغط على check for updates بعد ذلك دع البرنامج يقوم بوظيفته تحميل ملفات التحديثات المتاحة. بإمكانك أيضًا الدخول على الإعدادات Settings كالتالي : File -> Settings -> Appearance & Behavior -> System Settings -> Updates و ثم بالضغط على مربع خيار Automatically check for updates و ذلك لجعل البرنامج يقوم بتحميل التحديثات الخاصة بأندرويد ستوديو بشكل تلقائي و من القائمة المنسدلة بجانبه قم بإختيار Beta channel. بعد الإنتهاء من عملية التحديث قم بإغلاق البرنامج و فتحه من جديد و إعادة بناء التطبيق و المحاولة من جديد.
-
مرحبًا.. الرجاء إرفاق مثال لعمل قمت به و توضيح المشكلة التي تواجهك للوصول إلى النتيجة المرغوبة , حتى يتسنى لنا مساعدتك في إنجازه.
- 5 اجابة
-
- 1
-

-
هذا لأن أغلب مطوري تطبيقات سطح المكتب يعتمدون على إستخدام الشكل الإفتراضي للcontrolls الذي يقدمها النظام أو المكتبة الأساسية للغة البرمجية و التي عادةً ما تكون ذات طابع "روبوتي" ممل و قديم و لكنها تؤذي الغرض الأساسي و هو "التطبيق يعمل بشكل جيد" , و لكن إذ ألقيت نظرة على التطبيقات الشهيرة المدعومة ماديًا سترى بأنها تمتلك شكل جيد و جميل و متبعة لقواعد UX مثل تطبيقات شركة أدوبي أو منتجات شركة مايكروسوفت ( مايكروسوفت أوفيس على سبيل المثال) و سكايب و غيرها الكثير , الأمر متوقف على مدى الإهتمام و الجهد المبذول من قبل المطورين و هذا عادة ما يحتاج إلى دعم مادي و لكن في أحيان أخرى تكون اللغة البرمجية المستخدمة تفتقر إلى مكتبة جيدةحينما يتعلق الأمر بالUI
- 10 اجابة
-
- 1
-

-
أهلًا مجددًا.. الUI هي إختصار لكلمة User Interface بالعربية "واجهة المستخدم" , أما UX فهي إختصار User Experience و التي تعني "تجربة المستخدم" و المقصود التجربة التي سيتحصل عليها المستخدم من إستخدامه لواجهة التطبيق. UX هي ليست تقنية بل مجموعة من النصائح المبينة عن دراسات عن كيفية تطوير واجهة تطبيق توفر تجربة جيدة لمستخدمي التطبيق. و هذه الدراسات و النصائح يأخدها في الحسبان مطوري واجهات مستخدم التطبيقات على مختلف المنصات.
- 10 اجابة
-
- 1
-

-
مرحبًا.. نعم بالإمكان ذلك و لكن سيتطلب الكثير من الوقت و الجهد حتى تصبح محترفًا في كل منهم و يفضل دائمًا التركيز على مجال واحد و إحترافه أولًا حتى لا تتشتت أثناء بدء تعليمك. الصعب في الموضوع هو القدرة على المواكبة في المجالات الثلاث فكما نعلم في مجال البرمجة كل يوم يوجد جديد .
- 3 اجابة
-
- 1
-

-
مرحبًا.. لا أعتقد بأن هنالك شئ "سهل" و يحقق عائد مادي "بسرعة" لو كان هنالك شئ مشابه لفعله الجميع. التعلم و التطوير من النفس هو إستثمار و مشروع ستكون له عائدات مستقبلية و مثله مثل أي مشروع يحتاج إلى وقت و جهد. نصيحتي لك هي عدم الإستعجال و البدء خطوة خطوة.
- 4 اجابة
-
- 1
-

-
و عليكم السلام.. مرحبًا أحمد , طالما أن الرغبة موجودة فالعمر ليس بعائق , بإمكانك إستكمال رحلة تعلمك في مجال البرمجة بعد التخرج إما من خلال المصادر المتاحة مجانًا على الإنترنت سوى كانت كتب أو مقالات أو فيديوهات أو من خلال الدورات التدريبية المدفوعة سوى كانت رقمية أو على أرض الواقع. بالتوفيق.
- 3 اجابة
-
- 1
-

-
مرحبًا دانا.. طرق الربح عن طريق تطبيقات الهواتف الذكية كثيرة و لكن أبسطها هي عن طريق الإعلانات أو بأن تجعلي تطبيقك متاح مجاني و لكن بعض المزايا المتقدمة تتطلب ترقية إلى عضوية مدفوعة. هذه مقالة باللغة العربية تطرح 10 طرق للربح من خلال تطبيقات الهواتف الذكية.
- 1 جواب
-
- 1
-

-
اللغات أو البرمجيات المفتوحات المصدر يعني أن الشيفرات التي تم بناء اللغة أو السكربت أو التطبيق بإستخدامها متاحة للجميع و بإمكان أي شخص الإطلاع عليها ، و هذه مقالة باللغة العربية تتحدث عن الموضوع بتفصيل أكثر برمجيات مفتوحة المصدر أما بالنسبة لي django فهو إطار عمل خاص بلغة البايثون يتم إستخدامه من قبل مبرمجي لغة البايثون لتطوير برمجيات خلفية (back-end)خاصة بمواقع و تطبيقات الويب.
- 1 جواب
-
- 1
-

-
مرحبًا عبدالعزيز.. من الأفضل الإطلاع على كل مجال من المجالات المذكورة و إختيار ما يتناسب معك من حيث الفضول لمعرفة المزيد عنه و الرغبة في تعلمه فكما تعلم إن أحد أهم النجاح و الإبداع في مجال ما هو الرغبة و الشغف , أيضًا لا تنسى دراسة سوق العمل المحلي و معرفة نسبة الوظائف التي ستكون متاحة لك مستقبلًا في المجال الذي ستختاره.
- 3 اجابة
-
- 1
-