لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/25/16 في كل الموقع
-
هذه نصائحي عادةً: بدايتك مع البايثون مدخل إلى لغة بايثون الصفحة العربية في الموقع الرسمي لبايثون مجموعة من الكتب العربية حول لغة بايثون (موقع كتب) وأيضاً في نفس الموقع كتاب تعلم البرمجة مع بايثون 3 (موقع وادي التقنية) رابط: مصدر هذا الكتاب العربي (مجتمع لينكس العربي) دورة تعلمك طريقة التفكير في بايثون (للأستاذ: إيهاب رجب) ولا تنس دائما تفقد توثيق بايثون في الموقع الرسمي واستعمل الدالتين المدمجتين للحصول على مساعدة سريعة help() و dir() المزيد تجده هنا: "مصادر عربية مميزة لتغلم بايثون"2 نقاط
-
يمكنك أن تعمل مثل هذه الصورة بأي برنامج من برامج التصميم، كالفوتوشوب والإلستريتور أو حتى الإنكسكيب المجاني. غالب أجزاء الرسمة في المثال يمكن عملها من الأشكال الرئيسية كالمستطيل والدائرة ونحوها. والبعض منها يحتاج منك لاستخدام أدوات أخرى للتعديل على الأشكال كأدوات المسار path التي نحصل منها على تقاطع الأشكال أو الفرق بينها أو توحيدها، أو استخدام أداة pen tool . كل ما عليك هو معرفة استخدام الأدوات الرئيسية ثم ترتيب هذه الأشكال بطريقة صحيحة وتلوينها بشكل متناسق. أمثلة لدروس إلستريتور مشابهة: أمثلة لدروس إنكسكيب مشابهة: تابع دروس قسم التصميم وستكون قادرا على عمل هذه التصاميم وتعلم المزيد بإذن الله.2 نقاط
-
عالم تصميم الإعلانات كأي عالمٍ أو اختصاصٍ في التصميم واسع جدًا ويصعب تحديد قواعدٍ أساسية للعمل به، وإلا وجدت الجميع مصممًا ما دام قد عرف القواعد واتبعها! لكن من الممكن إيجاد عناصر رئيسية إذا اعتنيت بها وصلت إلى درجةٍ كافيةٍ من الإتقان تثريها بالتعلم والتدرب والإلهام. فلو أردنا حصر تصميم الإعلان لربما استطعنا فعل شيء من ذلك بالموازنة بين بضعة عناصر، منها: وصول الهدف، إقناع المستخدم، والإعلان للعميل. فأما وصول الهدف: فهو يحصل بوصول رسالة الحملة الإعلانية وتحقيق هدفها من انتشارٍ أو تعريفٍ أو تذكيرٍ أو توعيةٍ أو ما يراد له أن يكون هدفًا. وأما إقناع المستخدم: فهو أن يترافق وصول الهدف مع تحقيق النتائج، كأن يشتري المستخدم المنتج أو يعي المزيد عن قضية أو يعلق في ذهنه شكل العلامة التجارية، فلا يصح الاكتفاء بوصول الهدف! وقد أضع لك في إعلانٍ صورةً مقززة لبصقة بها شيء من الدم -حصل هذا الإعلان فعلًا- وبجانبها صورةٌ مقززة لبصقة نظيفة! ستصل بهذا الإعلان إلى هدفك من توعية الناس بضرورة استخدام فرشاة العلامة التجارية "س" لكن الناس لن يشتروها لأنها ارتبطت لديهم بذكرى مقرفة. أخيرًا: الإعلان للعميل، أو تحقيق أهدافه. فلو وضعت إعلانًا يقول: تعالوا إلى مصنعنا وخذوا أي منتجٍ مجانًا! سيصل الإعلان إلى هدفه، وسيأتي مئات المستخدمين فورًا، لكن هل استفاد عميلك من هذا؟ لا بد أن توازن بين أهداف العمل وأهداف المستخدم -على نحوٍ غريب ينطبق هذا أيضًا في علم تجربة الاستخدام-. إذا وازنت بين الهدف والمستخدم سيخسر العميل، وإذا وازنت بين المستخدم والعميل لم تصل الرسالة، وإذا وازنت بين الهدف والعميل لم يشتري أحدٌ المنتج، أما إن استطعت جمع هذه العناصر كلها، فقد نجحت حملتك الإعلانية بالفعل. بقية الأمور تعتمد على احتراف التصميم الأصلي، أي معرفتك بالألوان ومزجها والنصوص وتنسيقها والوزن البصري وهيكلته وما إلى ذلك. لا بد أن تكون حملتك جاذبةً للانتباه بألوانٍ معبّرة وتوصل الهدف بالنصوص والخطوط المنسّقة وأن تكون هيكلة الوزن البصري مناسبة لهدف الحملة وموصلة له، أما هذه الأمور، فهي تعتمد على ذكاء المصمم وتمكّنه من عمله، وهي ما تفرّق بين مصمم الإعلانات الجيّد والسيء. ويمكن تحسين ذلك عبر الإلهام والتعلّم والتدريب، راجع أهم مواقع الإعلانات الشهيرة لتحصل على المزيد من الفهم لطابع التصميم الإعلاني العام واتجاهه، أو تدرّب على نماذج إعلانية بسيطة كمحاولتك لصنع إعلانٍ لشركة مشهورة مجانًا، وقد تكون هذه بداية طريقك، أحد المصممين العرب اشتهر كثيرًا بعد أن قام بتصميمٍ إعلاني غير رسمي لشركة Samsung مستهزئًا به من آخر منتجات شركة Apple مما أدى إلى نشر الإعلان من طرف الشركة وحصول هذا المصمم على العديد من الإطراءات على عمله وربما بضعة عملاءٍ مهتمين.2 نقاط
-
ابحث عن مصادر لتعلم لغة سي شارب بعد تعلمي للغة سي بلس بلس، فهل من مصادر لتعلم هذه اللغة؟1 نقطة
-
الأمر واسعٌ جدًا، ولا توجد بالتأكيد طريقة موحّدة لفعل هذا أو فكرة معيّنة يمكن استعمالها دائمًا، فالأمر يعتمد على موضوع التصميم، لكنني وجدت بضعة أمورٍ يمكن فعلها لتصميم الخلفية المناسبة، وغالبًا ما تنجح هذه الطرق، رغم أن الأمر يعتمد أولًا وأخيرًا كما ذكرت على موضوع التصميم وذوق المصمم، أما الطرق فهي: الأيقونات: لقد وصلت بعد عدة تجارب إلى أن الأيقونات هي ذاك العنصر الناقص الذي كنت تتمنى إيجاده، تستطيع مثلًا إضافة أيقونةٍ واحدةٍ كبيرة ومعبّرة، أو وضع مجموعةٍ من الأيقونات المختصّة بموضوع التصميم، وأحيانًا وضع أيقوناتٍ متناثرة هو الحل. الألوان المعاكسة: يمكنك استعمال لونٍ معاكس كخلفية، القاعدة في الخلفيات اللونيّة هي: إذا كان الموضوع غامقًا فالخلفية فاتحة، وإذا كان الموضوع فاتحًا فالخلفية غامقة. الصور، التغشيات والتمويه: هذه ثلاث طرقٍ يمكن استعمالها جمعًا أو انفرادًا، فيمكنك استعمال صورةٍ مناسبة كخلفيّة (مع الحرص على عدم اختفاء الموضوع بسبب ألوان الصورة، أو ذهاب الاهتمام به)، أو استعمال تغشيةٍ على صورة أو عنصر (كالأيقونات)، فتضع صورةً وعليها طبقةٌ من لونٍ متناسق حسب القاعدة المذكورة سلفًا مع تقليل شفافيّة الطبقة، أما التمويه فيعتمد على تمويه عنصرٍ إضافي واستعماله كخلفيّة، تساعد هذه الطريقة الأخيرة بشدّة في الحصول على خلفيّة فريدة وأنيقة الألوان وتؤثر في زيادة التركيز على الموضوع الأساسي.1 نقطة
-
يعتمد الأمر على الأداة التي تستعملها، بعض الخطاطين يستعمل ورقةً وقلمًا وبعض حيل التصوير ليخرج بتحفة فنيّة بسيطة، بينما يقوم البعض باستعمال الـPen Tool في برنامج Adobe Photoshop أو Adobe Illustrator، وهنالك من يصل إلى مرحلةٍ أكثر احترافية ويبدأ باستخدام الأجهزة اللوحية. عمومًا، سأقوم بشرحٍ مفصّل لكل طريقة، وتستطيع إيجاد الطريقة التي تناسبك والتدرب عليها: الكتابة والتصوير: أبسط طريقة، يمكنك البدء بقلمٍ عادي وورقةٍ بيضاء للتعلّم، حالما تنتهي من مخطوطةٍ جيّدة، تستطيع تصويرها باستخدام الجوّال، والتعديل على الصورة والألوان والخلفية من خلاله، أحد البرامج المناسبة لهذا هو برنامج PicsArt. حين تتعلم أكثر، وتصل إلى درجةٍ أعلى من الاحترافية، يمكنك أن تبدأ بشراء أقلامِ خطاطين أكثر احترافية، واستعمال الماسح الضوئي كما سيظهر في الطريقة التالية. استعمال الـPen Tool: طريقة شائعة جدًا، وهي بسيطةٌ رغم أنها تحتاج إلى بعض الوقت لإتمامها وشيءٍ من التدرب على استعمال الـPen Tool، في هذه الطريقة، تصوّر مخطوطةً رسمتها على الورق أو تخطيطًا مبدئيًا Sketch بالماسح الضوئي وتنقل الصورة إلى برنامج Adobe Photoshop أو برنامج Adobe Illustrator لتقوم بالتحديد والتلوين حول حدود المخطوطة مستعملًا الـPen Tool. الجهاز اللوحي: هي الطريقة الأكثر احترافية وصعوبة في نفس الوقت، لاستعمال جهازٍ لوحي، لا بد أن تملك درجةً عالية من الاحترافية خصوصًا للأجهزة التي ترسم عليها دون النظر إليها كـWacom Intuos أو Wacom Bamboo، الشركة الأشهر في هذا المجال هي شركة Wacom الممتلكة لعدة علاماتٍ تجارية من الأجهزة اللوحية المتخصصة بالرسم، يمكنك عبر برنامج Adobe Photoshop أن تصنع فرشاةً شبه مطابقة لفرش الخطاطين ثم استعمال قلمك واللوح لتميل الزاوية وتغير من ضغط القلم حتى تنهي العمل. لا توجد طريقة واحدة لاحتراف عملٍ أو مجالٍ كبير كهذا في التصميم، وإلا لوجدت الجميع مصمم خطوطٍ حرّة، لكنك قادرٌ على وضع قدمك في بداية الطريق ثم الانطلاق والاحتراف بالممارسة والتدريب والاستلهام.1 نقطة
-
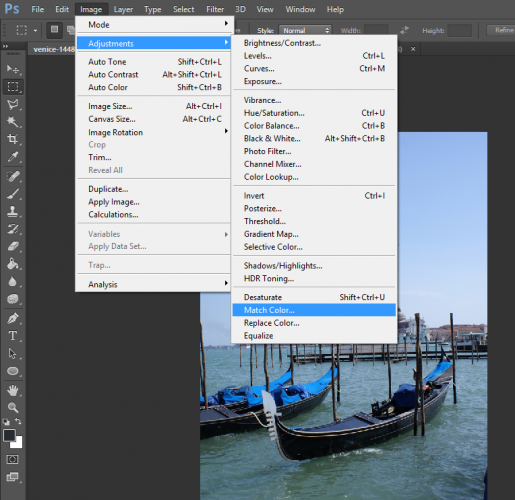
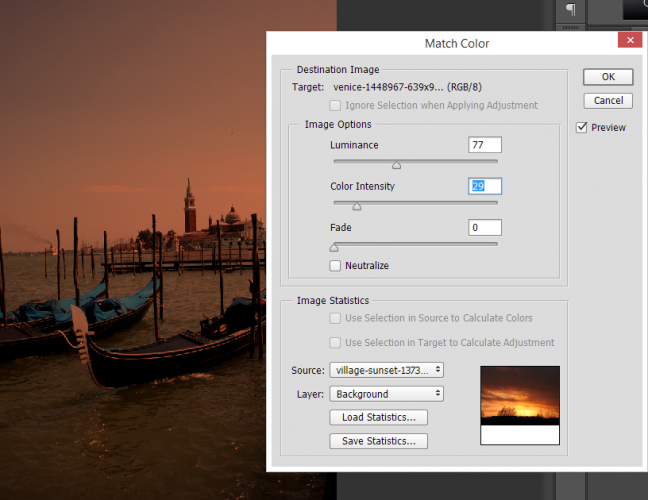
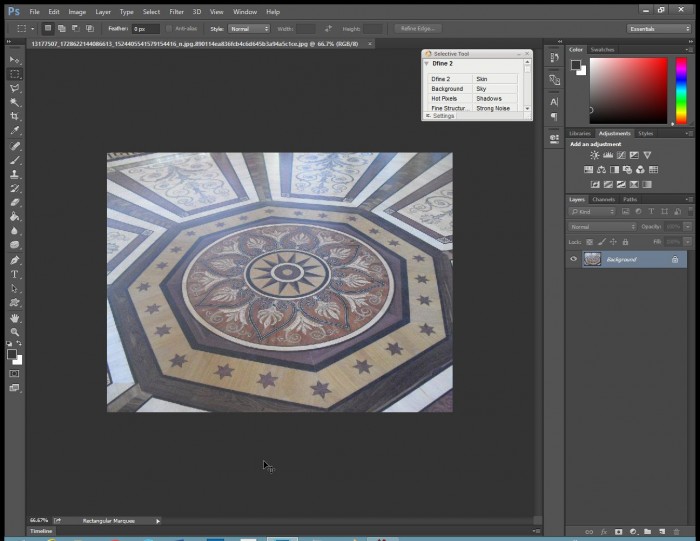
هناك طرق عدة للقيام بذلك ومنها ضبط اعدادات Vibrance وHue/Satuaration وغيرها للوصول إلى الدرجات اللونية القريبة من الصورة الأخرى كما يتوجب عليك تعديل Levels من أجل مسألة الإضاءة أو هناك طريقة أخرى أبسط وأسرع ولكنها ليست فعّالة 100% وقد تضطر إلى القيام ببعض التعديلات الإضافية لضمان الوصول إلى التطابق اللوني وهذا مثال حصلت على هاتين الصورتين المجانيتين من موقع FreeImages وذلك لتطبيق المثال عليهما ثم افتح كلا الصورتين في برنامج الفوتوشوب معًا في نفس الوقت ثم اختر أحدهما وقم بالذهاب إلى القائمة Image > Adjustments > Match Color من المهم أن تكون الصورة جميعها بنظام ألوان RGB ثم اختر الصورة الثانية من قائمة Source وستجدها هناك لأنها مفتوحة أصلًا ضمن البرنامج أيضًا ثم قم بالتعديلات اللازمة على خيارات Luminance و Color Intensity للحصول على أقرب تطابق لوني ممكن والنتيجة طبعًا ستحتاج الصورة إلى بعض التعديلات الإضافية ولكن هذه الطريقة اختصرت وقتًا وجهدًا كبيرين في طريقك نحو تحقيق التطابق بالتوفيق1 نقطة
-
الأمر يعتمد على تنسيق أو صيغة الصورة التي تريد حفظها به. هل تريد حفظها كـ.GIF أم .PNG، ربما قصدت الـ.JPEG أو الـ.PDF؟ كبداية، حدّد ما تريده، وخذ بعين الاعتبار ما يلي حول التنسيقات: تنسيقُ .PNG يحفظُ الصورةَ دون خلفية، أي أنك لو تركت فراغاتٍ في الصورة لم تغطّها أي طبقة ثم فتحتها ببرنامجٍ آخر سيسمح لك بالتعديل على هذه الخلفية أو إزالتها وسيظهرها شفافةً كبرامج Adobe أو يستبدل أماكن الفراغات باللون الأسود وذلك حسب خصائص البرنامج، يذكر أن هذا التنسيق هو الأنسب للويب. أما تنسيق .JPEG أو .JPG فهو التنسيق الأنسب للتصاميم التي تحتوي على تدرّجات Gradients مثلما أن تنسيق .PDF هو التنسيق الأنسب للطباعة. أخيرًا تنسيق .GIF وهو المخصص للصور المتحركة كما أن البعض يستخدمها لتقليل حجم الصورة لما يحتويه من خصائص تقلّل الألوان والحجم. بعد اختيار التنسيق المناسب، توجّه إلى ملف أو File من شريط القوائم أعلى البرنامج. اضغط على "Save as…" لتظهر لك التنسيقات الأساسية للبرنامج كتنسيقي .EPS و.AI، أما إن أردت المزيد من التنسيقات فستجدها في زر Export ، وإذا أردت الحفظ للويب والتعديل على الخصائص (خصوصًا لتنسيق .GIF وتنسيق .PNG المتقدم) فاضغط على زر "Save for Web…"، أعدّ الخيارات التي تناسبك ثم وافق على الحفظ وستحصل على الصورةِ كما طلبتها.1 نقطة
-
الأمر بسيط صديقي كبّر حجم العمل على الإليستريتور بالحجم والدقة التي تريدها ثم اختر Export من قائمة File وهناك اختر الصيغة العادية التي تريدها PNG أو JPG أو غيرها واحفظ الملف بها بعد اختيار الإعدادات التي تناسبك وذلك بحسب الصيغة التي ستختارها. الرائع في التصاميم بالفكتور على الإليستريتور هو المقدرة على تكبير حجم التصميم وزيادة الدقة إلى أعلى درجة ممكنة دون التأثير سلبًا على وضوح ودقة التصميم ذاته..1 نقطة
-
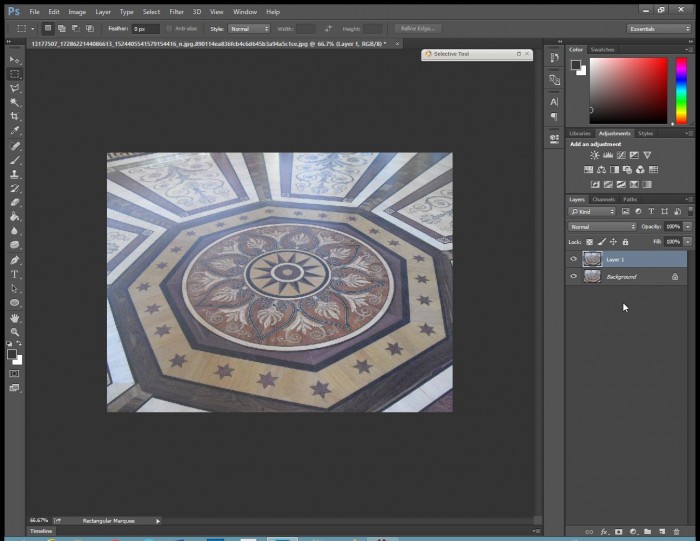
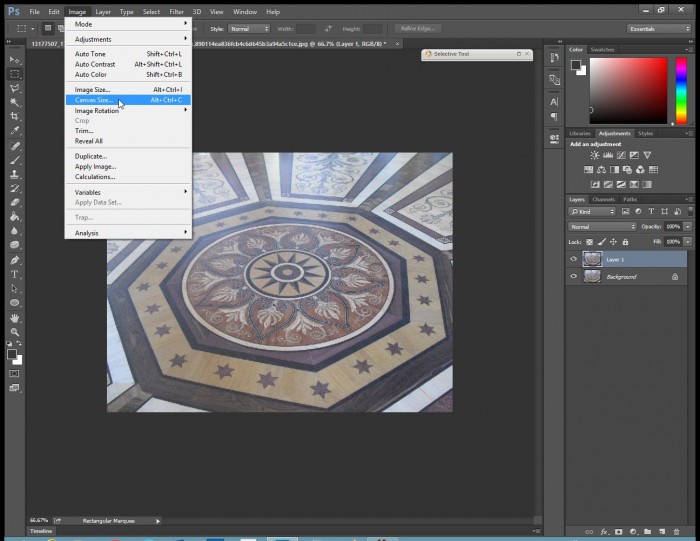
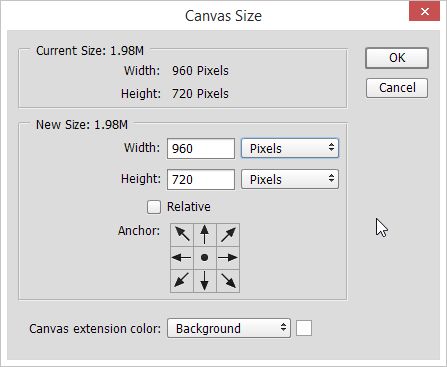
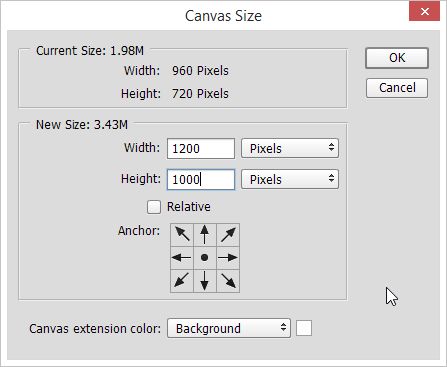
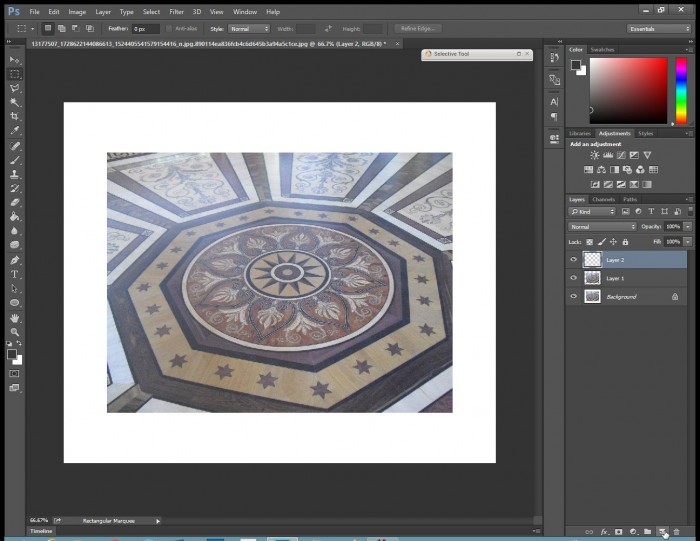
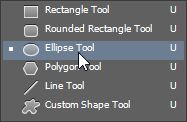
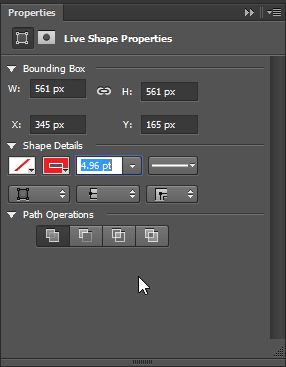
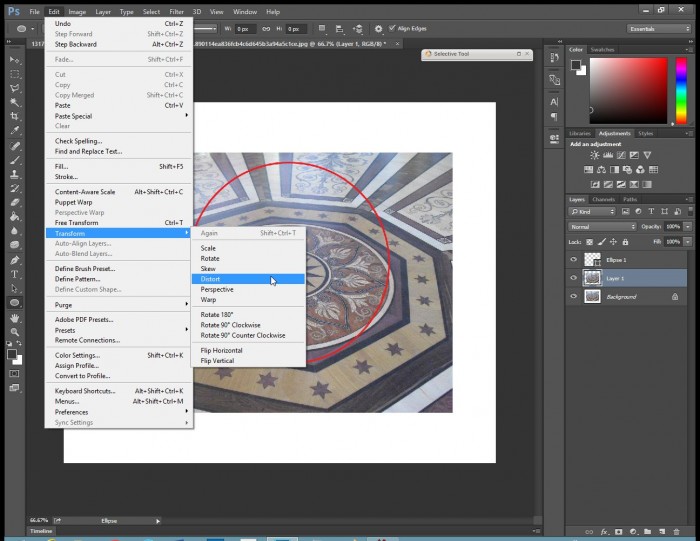
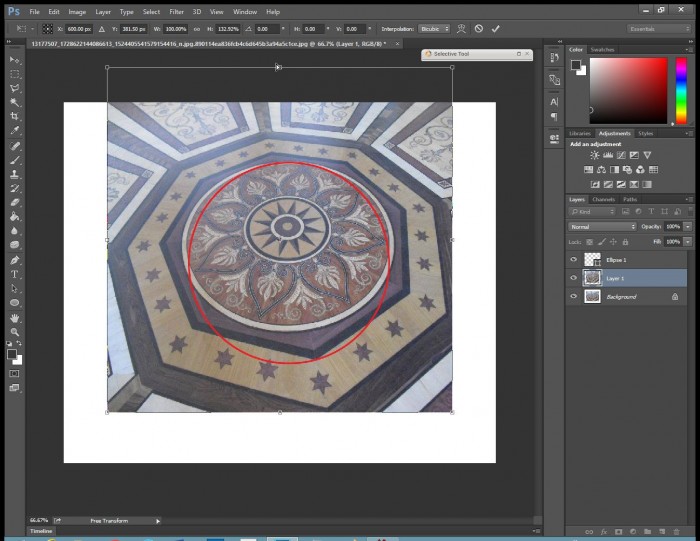
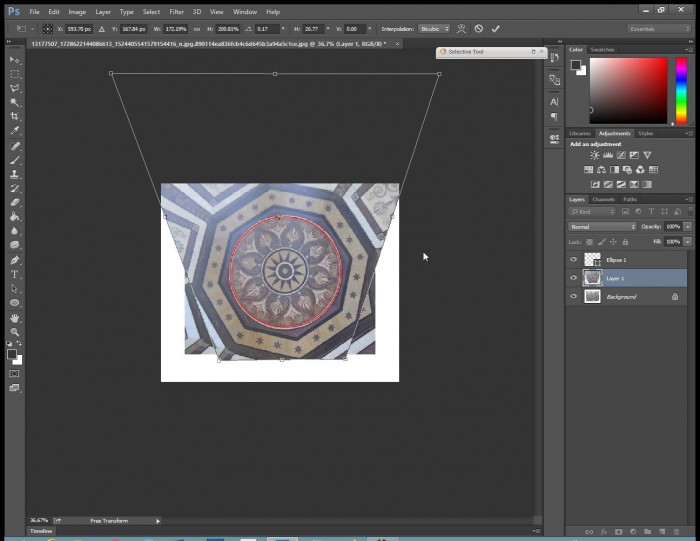
إن مثل هذا التحويل سيكون صعبًا خصوصًا لصعوبة تحديد زاوية التصوير والارتفاع ولكنني سأقوم بعكس عملية الإيحاء بأن مسقطًا ما نريد تحويله إلى منظور كاميرا ولكن هذه العملية غير دقيقة تمامًا وإنما تقديرية... العملية يدويّة وبحاجة لبعض الصبر.. وبما أن المنظور هنا هندسي فهذا سيساعدنا قليلًا.. افتحي الصورة باستخدام الفوتوشوب. ضاعفي طبقة الأرضية التي سنعمل عليها باستخدام الاختصار Ctrl+J كبّر حجم Canvas بدون تكبير مقاسات الصورة، فحجم الصورة الحالية اجعليها مثلًا وذلك حتى يكون لدينا أريحية أكبر في العمل. الآن أنشئي طبقة جديدة اختاري أداة رسم الأشكال البيضوية من شريط الأدوات ارسمي دائرة مثالية وتستطيعين ذلك عبر الاستمرار بالضغط على مفتاح Shift أثناء عملية رسم الدائرة. حاولي قدر الإمكان جعل عرض الدائرة بعرض الدائرة الموجودة في الصورة. كبّري الحدود قليلًا حتى تكون واضحة بالنسبة للعمل واجعلي لونها متباينًا مع الصورة لسهولة ملاحظته. الآن حدّدي طبقة الصورة الجديدة ثم اذهبي إلى القائمة Edit > Transform > Distort هذه الأداة تمكنكِ من تحويل النقاط الحدودية للصورة كما تشائين بعكس عملية التحويل التقليدية. الآن سنقوم بتحويل شكل الصورة المستطيل إلى شكل منظور كاميرا تقليدي مع الاستعانة بالدائرة الحمراء ومطابقتها مع الدائرة الموجودة في أرضية الصورة الأصلية إلى أن نصل إلى أقرب وضعية تجدينها مناسبة قدر المستطاع. من الممكن الاستعانة بخطوط إضافية لتتطابق مع الخطوط الهندسية في الصورة الأصلية وهذا سيساعد أكثر على ضبط الصورة ولكنها تبقى في النهاية تقديرية وغير دقيقة. لربما هناك طرق أخرى ولكن لم أقم بمثل هذه العملية من قبل بل لطالما كنت أقوم بتحويل المساقط إلى مناظير مُشاهدة أو كاميرا لأغراض تصميمية بحتة وما قمتُ به هنا هو عكس العملية فقط.1 نقطة
-
التصميم الجرافيكي فرع كبيرٌ من فروع التصميم إن لم يكن أكبرها بالفعل، مؤخرًا، صرنا نجد الكثير من التخصصات والتفرعات التي نشأت عن هذا الفرع، وهي على تنوّعٍ واختلافٍ كبير، فبين ما هو واقعي وما هو خيالي، وما هو مسطّح أو ثلاثي الأبعاد، وما هو تطبيقي أو نظري، تعددت التخصصات التصميمية وتنوّعت. لكي تبدأ كمصمم جرافيك، أولًا، يجب عليك قبل كل شيء أن تختار برنامجًا وتتقنه، تأكد من أن اختيارك الصحيح والمناسب لك هو الـAdobe Photoshop فقط تكتشف لاحقًا حبك لتصميم الفيديو أو التصميم ثلاثي الأبعاد (علمًا أن الـPhotoshop يوفّر ميّزة التصميم ثلاثي الأبعاد في نسخه الأخيرة، لكن ليس كبرنامج متخصص). بعد اختيار برنامجٍ والاستقرار عليه، انطلق في تعلّم البرنامج بنفسك، تذكر أن كل شخصٍ لديه طريقةٌ تناسبه في التعلم، فقد تشعر بالسهولة والتقدم السريع عندما تدرس دورة، وربما تجد نفسك متعلمًا أفضل من الفيديوهات التعليمية القصيرة، أو ربما كنت مثلي، طيرٌ حر تستمتع باكتشاف الأدوات بنفسك! بعدما تتمكن من استخدام البرنامج، ولتتمكن من تسهيل مسيرتك واختصارها، اختر تخصصك في أسرع وقت، قد تغيّر تخصصك لاحقًا، لكن المهم هو أن لا تتشتت، في بداية تعلمي للتصميم، كنت أقول لبعض عملائي: أعطني المقاسات وسأصمم أي شيء! لاحقًا اكتشفت أن هذا خاطئ تمامًا، راجع نفسك وانظر إلى أي جانبٍ ترتاح، لا بأس بالتجربة للجميع لكن المهم أن لا تتأخر في الاختيار، بدأتُ محبًا مولهًا في تصميم الهويات لكنني مؤخرًا وجدت نفسي أفضل كمصمم واجهات، ضيّعت الهويات عليّ مع الأسف وقتًا طويلًا كان بإمكاني استغلاله في تعلّم تصميم الواجهات. جرّب أن تأخذ دورة، خصوصًا إذا كنت قد تخصصت في مجالٍ شبه نظري كتجربة الاستخدام، الحصول على دورة سيفيد مسيرتك المهنية كثيرًا كمصمم، خصوصًا إذا كنت ستحصل في نهاية الدورة على شهادة إتمامها، ستكون دفعة مهنية قوية أمام عملائك لاحقًا. لا تنجرف وراء الوهم، ستجد أغلب الوهم في المدونات فقيرة الجودة، مثل من يقول لك: احصل على أكبر موسوعة في التاريخ لملحقات الـPhotoshop! كلّها إبرٌ مخدرة لن تلبث حتى تحمّل غيرها وغيرها والنتيجة؟ لم يتغير شيء، فقط امتلأ حاسوبك وضعت بين الملفات والملحقات، كن مرتبًا ومنظمًا منذ بدايتك، نظم كل تصاميمك في ملفات، اقرأ فقط من المدونات عالية الجودة، وأكثر القراءة، لكن فقط من المدونات والمجلات والمواقع المناسبة. آخر نصيحة مني، وهي أهم نصيحة وجهتها وأوجهها لكل مصممٍ أقابله، ألا وهي الإلهام، الاستلهام هو أهم نصيحة قبل وأثناء وبعد أي تصميم ستقوم به خلال مسيرتك، كل ما عليك هو البحث عن تصاميم مشابهة لتصميمك القادم (ستجد مواقعًا مختصة بذلك كشبكتي Dribbble وBehance) ومشاهدة أفضل التصاميم المعروضة حاليًا في نفس المجال، نعم، تأكد دائمًا من أنك لا تشاهد سوى أفضل الأعمال، أثناء عملك أو بعده، افتح العمل الذي أنجزته وقارنه بين أشهر التصاميم المختصة بنفس المجال، انظر إلى تصاميم أشهر المصممين العالميين، ما الذي يميّزهم؟ ما الذي يجعل الناس تحبهم؟ هذه هي أسهل وأفضل طريقة لتطوير تصاميمك. إجابةً على أسئلتك: عبر الاستلهام المتكرر، ساعة أسبوعيًا على الأقل من رؤية التصاميم الجيدة ومحاولة إيجاد سر جودتها ستمكّنك من تخطي المراحل بسهولة اسأل نفسك هذا السؤال دائمًا، ستجد بنفسك الجواب شيئًا فشيئًا، وما ذكرته أعلاه من نصائح سيفيدك إن شاء الله. التصميم وبالضبط من الـPhotoshop بالغ السهولة، كما ذكرت أعلاه جد طريقتك المناسبة للتعلّم وستنجح، كان بدء تعلمي لهذا البرنامج هو أنني فتحته وعاهدت نفسي على تذليل الصعاب، فقط جاهد نفسك كي تتعلّم أسرع، ستجد لاحقًا كيف أنك قد طوّعت البرنامج لك وأصبح أداة بدل أن يكون تحديًا.1 نقطة
-
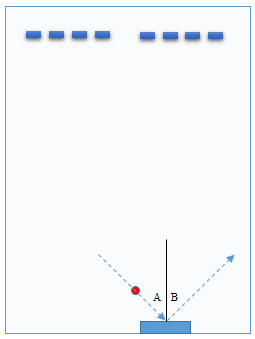
تعتمد فكرة اللعبة بشكل أساسي على مبدأ فيزيائي بسيط. وهو مبدأ إنعكاس الشعاع الضوئي. فعندما ينعكس الشعاع الضوئي على سطح عاكس تكون زاوية الورود له تساوي زاوية الانعكاس. تمثّل الكرة في هذه اللعبة الشعاع الضوئي الوارد فعندما تصطدم بالعارضة الصغيرة في الأسفل تحدث عمليّة الإنعكاس. انظر الشكل المرفق. الزاوية A هي زاوية الورود (التي ترد فيها الكرة)، والزاوية B هي زاوية الإنعكاس (التي تنعكس فيها الكرة عن سطح العارضة). يجب أن تكون كل من هاتين الزاويتين متساويتين. هذا عن المبدأ. أمّا بالنسبة للمعادلات الرياضيّة المستخدمة فهي معادلات خطيّة في المستوي. لها الشكل العام التالي: (y - a) = m (x - b) حيث m هو ميل المستقيم الذي تتحرّك عليه الكرة (لاحظ أنّ حركتها تكون بشكل مستقيم دومًا)، و (a, b) هما إحداثيي نقطة ثابتة من المستوي (قد تكون مثلًا نقطة تقاطع المستقيم حامل الكرة مع المستقيم الأفقي السفلي للشاشة). أمّا (x, y) فهما الإحداثيين الحاليين للكرة باعتبارها نقطة. بمعرفة الاحداثيين (a,b) و (x,y) يمكن حساب ميل المستقيم بسهولة وبالتالي معرفة زاوية الورود، وبالتالي زاوية الانعكاس لها، وهذا يعطينا بدوره معادلة مستقيم الانعكاس الذي ينبغي على الكرة أن تسير وفقه عند ارتطامها بالعارضة الصغيرة. الكلام السابق يبقى نفسه تمامًا عند إرتطام الكرة بجدران اللعبة أو حتى بقطع الطوب الموجودة في الأعلى. فزاوية الورود يجب دومًا أن تساوي زاوية الإنعكاس. أرجو أن يكون كلامي واضحًا. على العموم أنا جاهز لأي استفسار.1 نقطة