قد ترغب في نشر صفحة الويب البسيطة التي بنيتها ليزورها الجميع وذلك برفعها إلى خادم ويب، لهذا سنناقش في هذا المقال طريقة تنفيذ الأمر مستخدِمين عدة خيارات وأدوات متاحة، مثل عميل SFTP وRSync وGitHub وGoogle App Engine، كما يُنصح قبل متابعة القراءة بالاطلاع على مفهوم خادم الويب وآلية عمل أسماء النطاقات، كما ينبغي أن تكون على دراية بطريقة إعداد بيئة عمل بسيطة من أجل تطوير الويب وكيفية كتابة صفحات ويب.
بروتوكول نقل الملفات الآمن SFTP
ستجد العديد من الأدوات التي تخدم مثل عميل لبروتوكول SFTP، وسنغطي في مقالنا FileZilla كونها أداةً مجانيةً متاحةً للاستخدام في ويندوز وماك ولينوكس، ولتثبيت الأداة FileZilla، انتقل إلى صفحة التنزيل الرئيسية الخاصة بها، ثم انقر الزر الكبير الذي يحمل العنوان تنزيل Download، بعد ذلك ثبتها من خلال ملف التثبيت الذي نزّلته بالطريقة الاعتيادية.
اقتباسملاحظة: ستجد بالطبع الكثير من الخيارات، ويمكنك الاطلاع على مقال التكلفة المادية الكاملة لبناء موقع ويب لمعلومات أكثر.
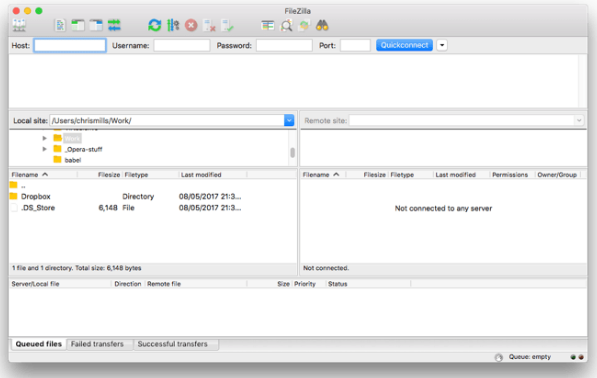
افتح تطبيق FileZilla وسترى نافذةً تشبه النافذة في الصورة التالية:
تسجيل الدخول
سنفترض في مثالنا أنّ مزود خدمة الاستضافة -أي الخدمة التي تستضيف خادم ويب HTTP الخاص بنا- هي الشركة الوهمية "Example Hosting Provider" التي تعطي لمواردها عناوين URL.
لنفترض أننا أنشأنا حسابًا وتلقينا المعلومات التالية:
اقتباستهانينا لاختيارك إنشاء حساب على Example Hosting Provider.
حسابك هو:
demozilla.يمكنك متابعة موقعك الإلكتروني على العنوان:
demozilla.examplehostingprovider.net.الرجاء استخدام SFTP لكي تنشر مواردك على هذا الحساب مستخدمًا الثبوتيات التالية:
- خادم SFTP المخصص:
sftp://demozilla.examplehostingprovider.net.- اسم المستخدِم:
demozilla.- كلمة المرور:
quickbrownfox.- المنفذ:
5548.- ضع ملفاتك في المجلد
Public/htdocsمن أجل النشر على الويب.
لنلق نظرةً في البداية على العنوان /http://demozilla.examplehostingprovider.net، وبالطبع لن تجد شيئًا فيه.
اقتباسملاحظة: لن تجد غالبًا صفحةً فارغةً عندما تزور موقعك للمرة الأولى وإنما عبارات من قبيل "هذا الموقع مُستضاف من قِبَل (شركة استضافة)"، ويختلف ذلك من مزود خدمة استضافة إلى آخر.
اتبع الآن الخطوات التالية لتتصل بالخادم البعيد عبر عميل SFTP الذي ثبتّه:
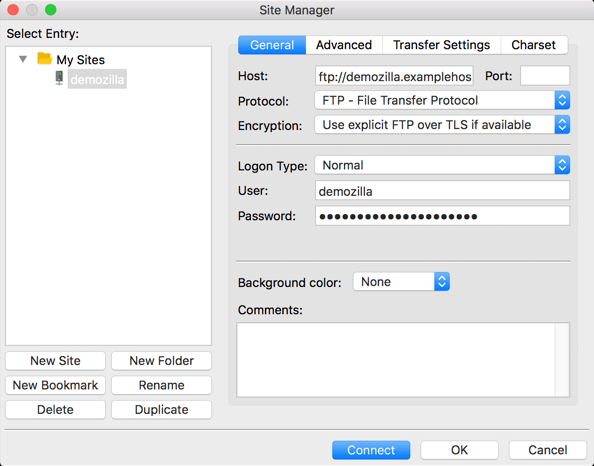
- اختر من القائمة الرئيسية: ملف File > مدير الموقع Site Manager.
- انقر على الزر "موقع جديد New Site" في نافذة "مدير الموقع Site Manager" وسمِّ الموقع "demozilla" ضمن المساحة المخصصة لذلك.
- ضع في حقل "المضيف Host" اسم خادم SFTP الذي زودتك به الشركة.
- اختر "عادي Normal" من قائمة نمط تسجيل الدخول Logon Type المنسدلة، ثم اكتب اسم المستخدِم وكلمة المرور في الأماكن المخصصة لذلك.
- ضع رقم المنفذ وبقية المعلومات المطلوبة في أماكنها المخصصة.

انقر الآن على زر "اتصال Connect" لتتصل بالخادم.
اقتباسملاحظة: تأكد من دعم مزود خدمة الاستضافة لبروتوكول SFTP أو بروتوكول FTP الآمن، ولا تستخدم FTP فهو غير آمن.
العرض المشترك للموارد على حاسوبك وعلى الخادم
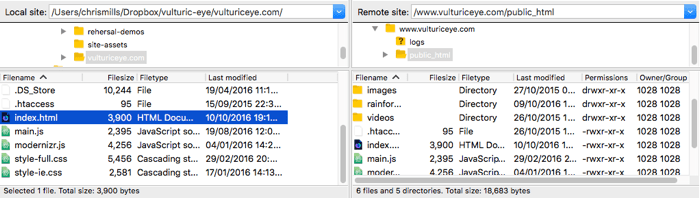
ستبدو نافذة التطبيق كما يلي عند نجاح الاتصال بالخادم، والصورة التالية ما هي إلا مثال خاص لإيضاح الفكرة فقط:
لنلق نظرةً على ما تعرضه الصورة:
- ستجد في القسم اليساري نافذة الملفات المحلية، حيث تستطيع من خلالها الانتقال إلى المجلد الذي تخزّن فيه موقعك.
- ستجد في القسم اليميني اليساري نافذة الملفات الموجودة على الخادم -أي البعيدة- بعد دخولنا إلى المجلد الخاص بالموقع على الخادم عبر بروتوكول SFTP.
- يمكنك تجاهل الأقسام العليا والسفلى حاليًا، وهي بالترتيب نافذة سجل الرسائل التي تعرض حالة الاتصال بين حاسوبك وخادم SFTP، وتمثل الأخرى سجلًا آنيًا لمعلومات التفاعل بين عميل SFTP الخاص بك والخادم.
رفع الموارد إلى الخادم
تخبرنا إرشادات خادم الاستضافة في مثالنا أنه علينا وضع الموارد في المجلد البعيد Public/htdocs حتى تُنشَر على الويب، إذًا لا بدّ من الانتقال إلى المجلد المحدَّد ضمن القسم اليساري من نافذة العميل. ويمثِّل هذا المجلد جذر موقع الويب، إذ ينبغي وجود الملف الرئيسي للموقع index.html، وبقية الموارد الداعمة له ضمن هذا المجلد، وعندما تصل إلى المجلد الجذر، اسحب الملفات والموارد التي تريد رفعها إلى الخادم من القسم الأيسر لنافذة العميل إلى القسم الأيمن من النافذة.
التحقق من وجود الملفات على ويب بعد رفعها
يمكنك التحقق من وجود الملفات التي رفعتها بطلب عنوان موقعك عبر المتصفح في مثالنا.
/http://demozilla.examplehostingprovider.net
وبهذا تكون العملية قد اكتملت بنجاح.
استخدام الأداة Rsync
تُستخدَم الأداة Rsync لمزامنة الملفات المحلية والبعيدة، وتتوفر الأداة عمومًا في معظم الأنظمة المبنية على يونكس مثل ماك ولينوكس، كما تتواجد نسخ تعمل على ويندوز أيضًا، ويُنظَر إلى هذه الأداة على أنها أكثر تقدمًا من عملاء SFTP لأنها تستخدَم في سطر الأوامر افتراضيًا، إذ يبدو الأمر الأساسي كما يلي:
rsync [-options] SOURCE user@x.x.x.x:DESTINATION
-
-options: وهي عبارة عن شرطة-يتبعها حرف أو أكثر مثلv-لإظهار رسائل الخطأ الطويلة وb-لإجراء نسخ احتياطي، كما يمكنك الاطلاع على قائمة الخيارات ضمن الصفحة الرئيسية للأداة Rsync. -
SOURCE: يمثِّل المسار إلى الملف أو المجلد المحلي الذي تريد نسخ الملفات منه. -
@user: يمثِّل ثبوتيات المستخدِم على الخادم البعيد الذي تريد نسخ الملفات إليه. -
x.x.x.x: عنوان IP الخاص بالخادم البعيد. -
DESTINATION: يمثِّل المسار أو الموقع على الخادم البعيد الذي تريد نسخ الملفات أو المجلدات إليه.
عليك الحصول على المعلومات السابقة من مزود خدمة الاستضافة، كما من الجيد دائمًا استخدام اتصال آمن كما هو الحال مع FTP، لذلك يمكن تحديد التفاصيل الخاصة ببروتوكول SSH لتنفيذ الاتصال باستخدامه من خلال الخيار e-، وإليك المثال التالي:
rsync [-options] -e "ssh [هنا SSH ضع تفاصيل]" SOURCE user@x.x.x.x:DESTINATION
واجهات رسومية للأداة Rsync
أدوات الواجهات الرسومية متوفرة لهؤلاء الذين لا يرتاحون بالتعامل مع سطر الأوامر مثل الأداة Acrosync المتاحة في نظامَي التشغيل ويندوز وماك، وتذكَّر أنه عليك الحصول على الثبوتيات اللازمة للوصول إلى موقعك من خادم الاستضافة، إذ سيكون دور الواجهة الرسومية تسهيل إدخال هذه الثبوتيات.
نشر موقع ويب على جيت هاب GitHub
يُعَدّ جيت هاب GitHub موقع ويب لكتابة الشيفرة بصورة جماعية، حيث يمكّنك من رفع الشيفرة وتخزينها في مستودعات منظومة إدارة النُسخ الخاصة بالموقع، كما يتيح لك هذا الموقع المفتوح المصدر لاحقًا إمكانية التعاون مع أطراف أخرى للعمل على شيفرتك، حيث يمكن لأيّ كان الوصول إلى شيفرتك واستخدامها والتعلم منها وتطويرها أيضًا، كما يمكنك بالطبع فعل الأمر ذاته مع أيّ شيفرة ضمن الموقع، وسيرشدك هذا المقال إلى كيفية نشر المحتوى على الويب باستخدام الميّزات التي تقدمها صفحات جيت هاب GitHub-pages.
نشر المحتوى
يُعَدّ جيت هاب مجتمعًا غايةً في الأهمية والفائدة، كما تُعَدّ جيت Git منظومة إدارة نُسخ شعبيةً جدًا تستخدِمها معظم الشركات حاليًا أثناء تطوير برمجياتها، كما يمتلك جيت هاب ميزةً هامةً تُدعى صفحات جيت هاب تتيح لك نشر شيفرة المواقع على الويب مباشرةً.
الإعدادات الأساسية
- ثبّت جيت أولًا على حاسوبك، فهي البنية البرمجية التحتية لمنظومة إدارة النسخ ويعمل جيت هاب اعتمادًا عليها.
- سجّل بعد ذلك حسابًا جديدًا على جيت هاب، وهذه العملية بسيطة وسهلة.
- سجّل دخولك إلى الموقع عندما يكتمل حسابك الجديد باستخدام كلمة السر واسم المستخدِم الخاصَّين بك.
تحضير الشيفرة لرفعها
يمكنك تخزين الشيفرة التي تريد في مستودعات جيت هاب، لكن لا بدّ من تنظيم شيفرتك على أساس شيفرة موقع ويب تقليدي حتى تستفيد من ميزة صفحات جيت هاب بكامل طاقتها، إذ ينبغي مثلًا وجود نقطة دخول إلى موقعك على شكل ملف HTML يحمل الاسم index.html، كما يجب أيضًا تهيئة مجلد الشيفرة ليصبح مستودع جيت قبل متابعة العمل، واتبع الخطوات التالية لتنفيذ الأمر:
-
انتقل من خلال سطر الأوامر إلى المجلد الذي يحتوي على موقعك مستخدِمًا تعليمة تغيير المجلد
cdوسنفترض أنه يحمل الاسم test-site وموجود على سطح المكتب:
cd Desktop/test-site
-
نفّذ التعليمة التالية عندما تصل إلى داخل المجلد المطلوب، والتي تطلب من الأداة
gitتحويل مجلدك إلى مستودع جيت:
git init
واجهات سطر الأوامر
ستكون أفضل الطرق لرفع الشيفرة إلى جيت هاب هي عبر سطر الأوامر، إذ سيظهر على صورة نافذة تكتب فيها التعليمات التي تنفذ وظائف معينة مثل إنشاء ملفات أو تنفيذ برنامج معيّن، بدلًا من النقر على أزرار واجهة مستخدِم ما، وستبدو نافذة سطر الأوامر مشابهةً للصورة التالية:
اقتباسملاحظة: يمكنك أيضًا استخدام واجهة جيت الرسومية لتنفيذ العمل ذاته إذا لم تعتد العمل على سطر الأوامر.
يحتوي أي نظام تشغيل على أداة سطر الأوامر:
- ويندوز: وتُدعى موجِّه الأوامر Command Prompt، ويمكن الوصول إلى الأداة بالضغط على المفتاح Windows ثم كتابة Command Prompt واختياره من القائمة التي ستظهر، وتذكّر أنّ سطر أوامر ويندوز مختلف عن مثلائه في لينوكس وماك، لذلك قد تختلف التعليمات التي ستراها تاليًا وفقًا لنظام التشغيل.
- OS X: وتُدعى طرفية Terminal، وللوصول إليها انتقل إلى تطبيقات Applications، ثم مرافق Utilities.
- لينوكس: وتُدعى طرفية Terminal أيضًا، ويمكن الوصول إليها عادةً بضغط المفاتيح Ctrl + Alt + T، وإذا تعذر ذلك، فابحث عنها ضمن شريط التطبيقات أو في القائمة.
قد يخيفك الأمر في البداية، لكنك ستعتاد على هذه المهام الروتينية، فكل ما عليك فعله هو إخبار الحاسوب بما تحتاج من خلال كتابة الأمر المناسب ثم الضغط على المفتاح Enter.
بناء مستودع خاص بشيفرتك
لا بدّ من إنشاء مستودع جديد لملفاتك على أساس خطوة ثانية.
- انقر على زر الإضافة (+) في أعلى يمين صفحة جيت هاب الرئيسية، بعد ذلك اختر مستودعًا جديدًا.
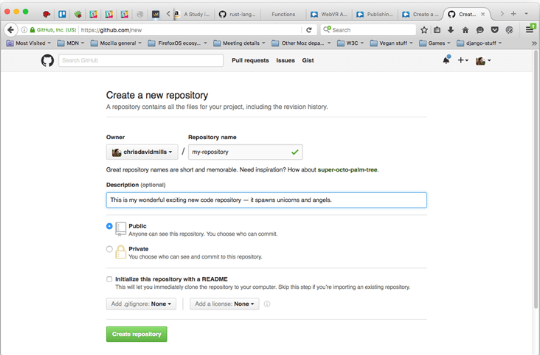
- اكتب اسم المستودع المناسب لشيفرتك في صندوق اسم المستودع Repository name عندما تنتقل إلى صفحة إنشاء مستودع جديد، ليكون مثلًا my-repository.
- اكتب معلومات عن المحتويات التي ستضعها في المستودع في حقل الوصف Description كما في الصورة التالية:
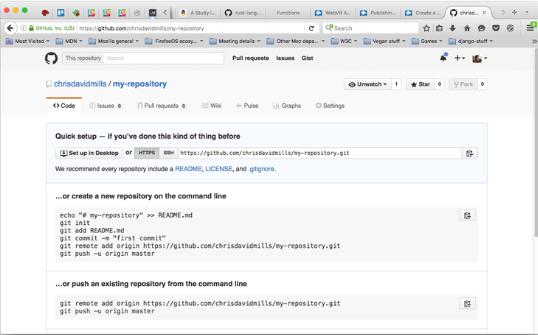
- انقر على زر إنشاء مستودع Create repository وستظهر لك الصفحة التالية:
رفع الملفات إلى جيت هاب
- سترى سطرين من الشيفرة في صفحة المستودع الجديد وفق القسم الذي يحمل العنوان "… أو ادفع مستودعًا موجودًا عبر سطر الأوامر or push an existing repository from the command line…"؛ انسخ السطر الأول بالكامل والصقه في نافذة سطر الأوامر، ثم اضغط المفتاح Enter، إذ سيبدو الأمر مشابهًا للصورة التالية:
git remote add origin https://github.com/chrisdavidmills/my-repository.git
- اكتب سطرَي الأوامر التاليين ثم اضغط المفتاح Enter بعد كل سطر، حيث تحضِّر التعليمات السابقة الشيفرة للرفع إلى جيت هاب وتطلب من جيت إدارة ملفات الشيفرة.
git add --all git commit -m 'adding my files to my repository'
- ادفع الشيفرة في النهاية إلى جيت هاب بالانتقال إلى صفحة الويب جيت هاب التي كنا فيها، ثم أدخل السطر الثاني من الشيفرة الموجودة في القسم "… أو ادفع مستودعًا موجودًا عبر سطر الأوامر or push an existing repository from the command line…" إلى الطرفية أو موجِّه سطر الأوامر واضغط المفتاح Enter.
git push -u origin main
- علينا الآن تفعيل ميزة صفحات جيت هاب في المستودع الجديد الذي رفعت إليه ملفات الشيفرة، لذلك اختر الأمر "إعدادات Setting" في صفحة الويب الخاصة بمستودعك ثم الأمر "صفحات Pages" من الشريط الجانبي على يسار الصفحة، واختر بعد ذلك الفرع "رئيسي Main" أسفل الأمر مصدر Source، إذ سيسبب ذلك تحديث الصفحة.
- انتقل إلى قسم صفحات جيت هاب مجددًا، وسترى سطرًا جديدًا مفاده أنّ موقعك أصبح جاهزًا ليُنشر على العنوان https://xxxxxx.
-
إذا نقرت على عنوان URL السابق، فستنتقل إلى نسخة حية لموقعك تُعرض فيها محتويات الصفحة التي تُدعى
index.html، والتي تُعرض افتراضيًا؛ لكن إذا كانت الصفحة الرئيسية لموقعك لا تحمل الاسم السابق وإنماmyPage.htmlمثلًا، فعليك حينها الانتقال إليها بنفسك بطلب عنوانهاhttps://xxxxxx/myPage.html.
معلومات أكثر عن جيت هاب
إذا أردت إجراء تعديلات أكثر على موقعك ومن ثم رفع الشيفرة المعدَّلة إلى جيت هاب، فعليك تطبيق التغييرات التي أجريتها سابقًا على ملفات موقعك كما فعلت سابقًا، ثم إدخال الأوامر التالية مع الضغط على المفتاح"Enter" بعد كل أمر لدفع التعديلات إلى جيت هاب:
git add --all git commit -m 'another commit' git push
ضع مكان العبارة another commit أيّ رسالة أخرى تراها مناسبة لوصف التعديلات التي أجريتها.
يُعَدّ ما قدمناه عن جيت بدايةً متواضعةً جدًا، ولتتعمق أكثر عليك الاطلاع على المزيد من المقالات والدورات التعليمية حول جيت وجيت هاب.
استضافة مواقع ويب على محرك جوجل آب
يُعَدّ محرك جوجل آب Google App Engine منصةً فعالةً لبناء وتشغيل التطبيقات بالاستفادة من البنية التحتية لجوجل، سواءً أردت بناء موقع ويب من الصفر، أو استضافة موقع ويب ساكن static website، كما سنرشدك فيما يأتي إلى طريقة استضافة موقعك على جوجل آب خطوةً بخطوة.
إنشاء مشروع على منصة جوجل السحابية
لا بدّ من إنشاء مشروع جديد على منصة جوجل السحابية Google Cloud Platform قبل البدء باستخدام أدوات جوجل، ويتطلب ذلك بالطبع امتلاك حساب على جوجل.
- انتقل إلى لوحة محرك التطبيقات App Engine dashboard ضمن طرفية منصة جوجل السحابية، وانقر زر إنشاء Create.
- إذا لم تنشئ مشروعًا من قبل، فعليك تحديد ما إذا أردت استقبال بريد إلكتروني عن آخر التحديثات أم لا، ثم الموافقة على شروط الخدمة. ويفترض بعدها أن تكون قادرًا على متابعة العمل.
- اختر اسمًا للمشروع ثم اعدل على معرفه ID، واحفظه، إذ سنستخدِم القيم التالية في هذه الإرشادات:
- اسم المشروع: GAE Sample Site.
- معرّف المشروع: gaesamplesite.
- انقر على زر إنشاء Create لإنشاء مشروعك.
إنشاء تطبيق
يمكن أن يضم كل مشروع سحابي تطبيقًا واحدًا وهذا ما سنفعله الآن:
- نحتاج إلى تطبيق تجريبي لننشره، فإذا لم يكن لديك تطبيق لاستخدامه، فنزِّل التطبيق التجريبي الذي أعددناه لهذا الغرض وفك ضغطه.
-
لنلق نظرةً على هيكلية التطبيق التجريبي، حيث يحتوي المجلد
websiteعلى ملفات المشروع بالإضافة إلى ملف الإعداداتapp.ymal.
-
لا بدّ أن تكون محتويات موقعك ضمن المجلد
websiteوأن تحمل الصفحة الرئيسية للموقع الاسمindex.htmlوما عدا ذلك يمكنها أخذ الشكل الذي تريد. -
يخبر ملف الإعدادات
app.yamlمحرك التطبيقات عن كيفية ربط العناوين التي تقود إلى ملفاتك الساكنة، ولا حاجة لتعديل أيّ شيء فيه.
نشر التطبيق
سنحاول نشر التطبيق التجريبي الآن بعد تجهيزنا إياه:
- افتح مفسّر أوامر أو صدفة سحابة جوجل Google Cloud Shell.
-
اسحب المجلد
sample-appوافلته في لوحة محرر الشيفرة. - نفِّذ الأمر التالي لاختيار مشروعك:
gcloud config set project gaesamplesite
- نفّذ الأمر التالي للانتقال إلى مجلد تطبيقك:
cd sample-app
- بهذا تكون قد أصبحتَ جاهزًا الآن لنشر التطبيق، أي لرفع تطبيقك إلى محرك تطبيقات جوجل:
gcloud app deploy
- أدخِل رقمًا ليدل على المنطقة التي ستضع فيها تطبيقك.
-
اضغط المفتاح
Yلتأكيد ما اخترته. -
انتقل إلى تطبيقك عبر المتصفح بكتابة عنوانه على الصورة
your-project-id.appspot.comلمشاهدة موقعك على الإنترنت، وسنستبدلyour-project-idفي تطبيقنا التجريبي بمعرِّف التطبيقgaesamplesiteليصبح العنوان على الصورةgaesamplesite.appspot.com.
طرق أخرى لرفع الملفات
يّعَدّ بروتوكول FTP من البروتوكولات المعروفة جيدًا لنشر مواقع الويب، لكنه بالطبع ليس الوحيد في هذا المضمار، وإليك بعض الخيارات الأخرى:
- واجهات ويب Web interfaces: وهي واجهة مكتوبة بلغة HTML تعمل على أساس واجهة أمامية لخدمة رفع ملفات عن بعد موجودة على خادم الاستضافة.
- WebDAV: وهو توسعة لبروتوكول HTTP يسمح بإدارة أوسع للملفات.
اقرأ أيضا
- اطلع على توثيق محرك تطبيقات جوجل عبر صفحته الرسمية.
- لابد من الإشارة إلى إمكانية استضافة المواقع على جيت هاب مستخدمًا اسم النطاق الذي تريده، كما يمكنك الاطلاع على معلومات أكثر عن الموضوع من خلال ملفات المساعدة الإلكترونية الخاصة بموقع جيت هاب.
ترجمة -وبتصرف- للمقالات التالية:
- ?How do you upload your files to a web server.
- ?How do I use GitHub Pages.
- ?How do you host your website on Google App Engine.




















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.