كصاحب أي موقع جدّي، فإن أمن زوّارك أو مستخدمي موقعك يجب أن يكون من أولى أولوياتك، ولعلنا كمديري مواقع لطالما أردنا أيقونة القفل تلك (أحيانا تكون خضراء) بجانب عنوان (URL) الموقع، تُشير إلى أن موقعنا آمن ويستخدم اتصالا مشفرًا بين الزائر والخادوم.
لحظة، ماهي شهادة SSL/TLS أولا؟
SSL/TLS اختصارٌ لـِ Secure Socket Layer/Transport Layer Security وببساطة هو بروتوكول لتشفير نقل البيانات بين طرفين، في حالتنا هذه بين الخادوم والمستخدم (المتصفح)، ما يضيف ميزة الحماية على بروتوكول التصّفح HTTP، ومنه جاءت إضافة حرف S له فأصبح HTTPS.
لماذا؟
بدون هذا التشفير، يتم استعمال بروتوكول التصفح العادي HTTP، وهو بروتوكول ذو طبيعة نقل بيانات في شكلها النصّي البحت. أمّا مع HTTPS فسيقوم المتصفح بتشفير البيانات أوّلا قبل إرسالها، ثم يتم فكّ تشفيرها لمّا تصل إلى الخادوم، فإن التقط أحدهم هذه البيانات وسط الطريق، لن يكون بإمكانه قراءتها ﻷنها مشفّرة.
تخيل أن لديك صفحة تسجيل دخول على موقعك (Login)، وموقعك لا يزال يستعمل HTTP، فإن حدث وأن كان أحد المتطفلين/المخترقين على نفس شبكة مُستخدمك (مثلا يتشارك معه نفس اتصال WiFi) والتقط هذا الأخير البيانات التي يرسلها مُستخدم موقعك، فسيعرف ماهو اسم المستخدم/بريده وكلمة مروره بكل سهولة ودون عناءٍ حتى.
لا يقتصر هذا على المتطفلين فقط، فقد يكون مزود الخدمة لديك (ISP) ممن يسجّل تحركات زبائنه وبالتالي يمكنه أيضا كشف بيانات الدخول أيضا. هذه أمثلة فقط فالخطر لا يُمكن حصره، فالأجدر سدّ هذا الباب.
بسبب هذا، نما في السنوات القليلة الماضية وعيٌ لدى مستخدمي الويب عموما، وجهات الويب المفتوح وحقوق المستخدم بضرورة تعميم استعمال بروتوكول HTTPS وتسهيل عملية تفعيله عوض تعقيدات التنصيب وتكلفة الشراء الباهضة.
حيث قبل أيام قليلة فقط، كان الحصول على شهادة SSL/TLS أمرًا عسيرًا وقد يتطلب ميزانية مالية سنوية معتبرة زائدة على صاحب الموقع. فإما أن تشتري شهادة من طرف أحد الهيئات العالمية المعترف بها من طرف أغلب المتصفحات (مثل Comodo و Symantec)، أو تطلب شهادة شخصية مجانية واحدة فقط غير صالحة للاستخدام التجاري من عند StartSSL، أو تمر عبر خدمة Cloudflare التي تنصب نفسها وسطا بين خادوم موقعك وزوَاره حتى تنعم بـ SSL مجاني.
مبادرة Let's encrypt
من منطلق الوعي الحاصل بضرورة توفير شهادات SSL بطريقة سهلة، مجانية، مفتوحة وتلقائية، بادرت كل من Mozilla, Facebook, Cisco، منظمة لينكس وغيرها بإنشاء هيئة ذات سلطة توليد، تفعيل وإمضاء شهادات SSL، وقد نجحت في جعلها جهة مُعترفًا بها من طرف متصفحات الويب، وأطلقتها مؤخرا لعامة الناس كمرحلة Beta لكنها فعّالة ويمكن التعويل عليها من الآن فصاعدا.
تحميل عميل أتمتة طلب شهادات Let's encrypt
ملاحظة: حاليا، أداة العميل (client tool) تدعم فقط أنظمة يونكس، ولا يوجد دعم لخواديم Windows بعد.
أولا، يجب طبعا الدخول على خادومك عبر ssh، إن كنت لا تعرف كيفية القيام بذلك، فأكاديمية حسوب تأخذ بيدك. تأكد أنك تملك صلاحيات root.
ثانيا، عليك بتنصيب git، إن كنت على Ubuntu أو Debian مثلا فقم بالأمر التالي:
sudo apt-get install git
أما على Fedora/Centos:
sudo yum install git
وإن كنت على Arch Linux يكفي كتابة الأمر:
sudo pacman -S git
ثالثا: حمّل عميل Let's encrypt على خادومك عبر كتابة هذه الأوامر:
git clone https://github.com/letsencrypt/letsencrypt
طلب وتنصيب الشهادة لخادوم nginx
ملاحظة 1: عليك توقيف خادوم nginx للحظات لغاية انتهاء التنصيب، العميل لا يدعم توقيف وإعادة تشعيل nginx بشكل تلقائي بعد، لذلك يجب القيام بهذا يدويا.
يمكنك توقيف خادوم nginx بكتابة الأمر التالي على Debian ومشتقالتها:
sudo service nginx stop
أو عبر:
sudo systemctl stop nginx
للأنظمة التي تعتمد على systemd.
إن كنت تجهل كيفية التعامل مع خادوم nginx فإليك قسما كاملا على أكاديمية حسوب يهتم بهذا الجانب، وأنصحك أن تبدأ بهذا الدرس، عليك أن تألف إعادات nginx وكيفية عملها قبل المواصلة مع هذا الدرس.
ملاحظة 2: أي إعداد خاطئ في هذه المرحلة قد يسبب توقف موقعك لمدة مُعتبرة، يجدر بك أولا معرفة مبادئ التعامل مع nginx.
أولا يجب الدخول إلى حيث قمنا بتحميل عميل let's encrypt:
cd letsencrypt
ثم طلب الشهادة بهذ الطريقة:
sudo ./letsencrypt-auto certonly --standalone -d example.com -d www.example.com
الأمر أعلاه يقوم بالتالي:
- sudo ./letsencrypt-auto: تشغيل عميل طلب الشهادة بصلاحيات root.
- certonly: أي أننا نطلب فقط الشهادة لوحدها دون التنصيب التلقائي لها على nginx أو ما شابه (كون هذه الخاصية لا تزال تجريبية ولا يمكن التعويل عليها).
- standalone--: أي استعمل خادوم ويب خاص يتم تشغيله للاستماع على كل من منفذي 80 و 433 لتوثيق الشهادة من طرف سلطة let's encrypt (ضروري، ولهذا وجب توقيف nginx أولا).
- d-: اختصارًا لـ domain أي النطاق أو النطاقات الفرعية التي ستكون هذه الشهادة صالحة لها.
ملاحظة: لا يمكن حاليا تمرير example.com.* مثلا إلى تعليمة d- حيث لم يتم بعد دعم wildcard domain، أي النطاقات التعميمية، لكن من السهل إضافة دعم أي نطاق فرعي آخر عبر إضافته إلى تعليمة d-.
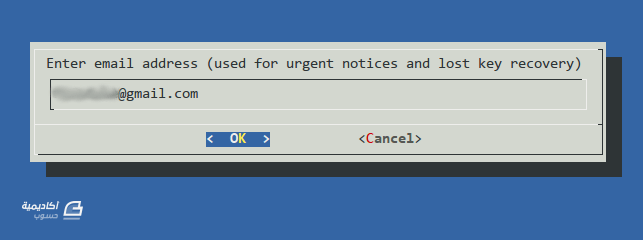
ستجلب الأداة بعض الاعتماديات اللازمة وتنصبها على النظام ثم تُظهِر لك الرسالة التالية:
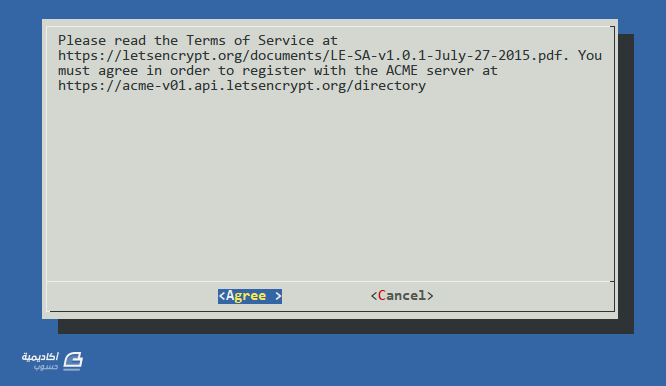
أدخل عنوان بريدك الالكتروني صحيحًا، ﻷنه سيكون مهما لاستعادة المفاتيح الضائعة أولإشعارك بأمور مهمة خاصة بشهادتك (كقرب موعد انتهاء صلاحيتها). ثم اضغط على مفتاح Enter. ستظهر بعدها إتفاقية الاستحدام -كما هو ظاهر أدناه- قم بقراءتها ثم الموافقة عليها:
سيباشر بعدها العميل بطلب الشهادة وتوثيقها، لتظهر أخيرًا الرسالة التالية:
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/example.com/fullchain.pem. Your cert will expire on 2016-03-04. To obtain a new version of the certificate in the future, simply run Let's Encrypt again. - If like Let's Encrypt, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
كما هو موضّح في الرسالة، فقد تم تنصيب الشهادة في مسار /etc/letsencrypt/live/example.com/ حيث example.com هو اسم نطاق موقعك.
يمكن تنصيب الشهادة على خادوم nginx بسهولة عبر تحرير الملف الخاص بموقعك وإضافة بضعة سطور، كالتالي:
sudo nano /etc/nginx/sites-available/www.example.comحيث www.example.com هو اسم ملف، ويجب تغييره باسم ملف إعدادات موقعك مع nginx. ثم إضافة الأسطر التالية في كتلة server ضمن ملف الإعدادات:
http {
server {
listen 443 ssl;
server_name www.example.com;
ssl_certificate /etc/letsencrypt/live/www.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/www.example.com/privkey.pem;
... // باقي الإعدادات تجاهلها
}
}قم بإعادة تشغيل خادوم nginx عبر الأمر التالي:
sudo service nginx start
إن كنت على أحد الأنظمة التي تستعمل systemd فقد يكون عليك إعادة تشغيل nginx بالأمر التالي:
sudo systemctl start nginx
تهانينا لك شهادة SSL مجانية صالحة لمدة 90 يوم، يمكنك طبعا تجديدها بتشغيل نفس الأمر، كما يمكنك أتمتة عملية التجديد عبر برمجتها كمهمة cron job عبر crontab (كل شهر مثلا لتفادي أي مشكل).
تنصيب الشهادة على خادوم apache
يمكن طلب الشهادة بنفس الطريقة ثم فقط تنصيبها يدويا على خادوم Apache كما فعلنا مع nginx، يمكنك اتباع الدرس التالي من على أكاديمية حسوب لمعرفة كيفية القيام بذلك، أما إن كنت على أحد أنظمة Debian أو مشتقاتها (مثل Ubuntu) فيمكنك أتمتة العملية بأكملها (دون الحاجة لتوقيف الخادوم) عبر تشغيل الأمر التالي:
sudo ./letsencrypt-auto --apache
سيتم سؤالك طبعا عن أسماء النطاقات، بريدك الالكتروني وشروط الخدمة. أجب عليها واترك الأداة تعمل لغاية ظهور رسالة التهنئة.
ملاحظة:
في حين احتاج nginx لملفي fullchain.pem و privkey.pem فإن Apache يحتاج لملفي:
- chain.pem لتعلمية SSLCertificateChainFile.
- وprivkey.pem لتعليمة SSLCertificateKeyFile.
بهذا نكون قد تحصلنا على شهادتنا، يمكن إلقاء نظرة على التوثيق الرسمي لتخصيص الأداة وزيادة نسبة الأتمتة وكيفية التجديد التلقائي.
على أمل أن نجعل الويب النّاطق بالعربية أكثر أمنا وخصوصية!

















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.