سنشرح في هذا المقال كيفية استخدام الحزمة ImageMagick للتعديل على مقاس الصور وحجمها وحتى دمجها معًا والتعديل عليها كإضافة إطار، فالأداة ImageMagick هي أداة متعددة المهام تمكنك من التعديل على الصور عبر سطر الأوامر. في حين يمكنك استخدام برامج سطح المكتب العديدة للتعديل على الصور مثل GIMP أو GLIMPSE أو Photoshop، لكن أحيانًا يكون من الأسهل والأسرع الاستعانة بأحد أدوات حزمة ImageMagick، بالإضافة لكونها تدعم مجموعة متنوعة من صيغ الصور، من ضمنها صور JPG وPNG.
تثبيت ImageMagick على لينكس
يمكنك تثبيت ImageMagick في نظام التشغيل لينكس باستخدام مدير الحزم المتوفر لديك.
مثال، على التوزيعات المشابهة لفيدورا تنفذ الأمر:
$ sudo dnf install imagemagick
على التوزيعات المشابهة لديبيان يكون أمر التثبيت كالتالي:
$ sudo apt install imagemagick
أما على نظام ماك فاستخدم MacPorts أو Homebrew وعلى نظام ويندوز، استخدم Chocolatey.
تصميم شبكة من الصور
كثيرا ما أجد نفسي أعدل على الصور قبل نشرها، لنفرض أن لدي عدة صور للقطات شاشة وأريد نشرها على شكل شبكة من الصور، للقيام بذلك استخدم الأمر montage من حزمة ImageMagick.
الصيغة العامة للأمر montage هي كالتالي:
montage {input} {actions} {output}
في حالتي لدي صور لقطات الشاشة جميعها بنفس القياس: 320×240 بكسل، ولإنشاء شبكة مؤلفة من ستة صور صورتين عرضًا وثلاثة طولًا، يمكنني استخدام الأمر السابق كالتالي:
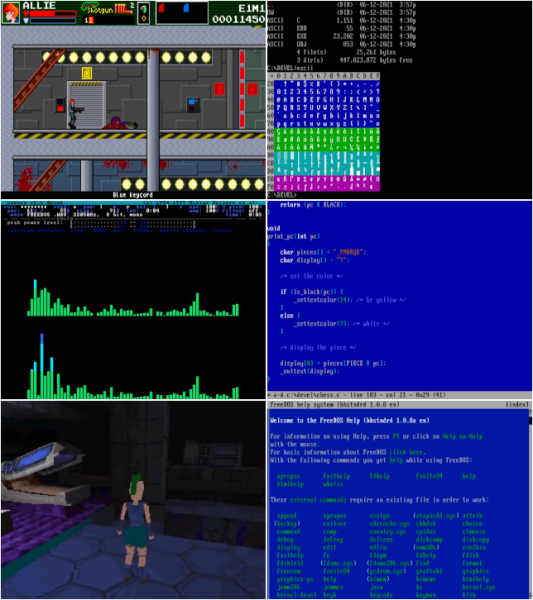
$ montage acronia.png \ ascii-table.png \ music.png \ programming-chess.png \ petra.png \ amb.png \ -tile 2x3 -geometry +1+1 \ screenshot-montage.png
سينتج صورةً واحدةً مؤلفةً من لقطات الشاشة الستة، مع إطار فاصل حول كل صورة بعرض واحد بكسل، بالحساب يتبيّن أن قياس الصورة الناتجة سيكون 644 بكسل عرضًا و726 بكسل طولًا.
لاحظ ترتيب الصور، إذ يقوم الأمر montage في ImageMagick بترتيب الصور من اليسار إلى اليمين ومن الأعلى إلى الأسفل.
في مثالي هذا، في الصف الأول من الصور ومن اليسار تظهر صورة اللعبة مفتوحة المصدر 2D shooter Acronia، وبجانبها صورة جدول محارف ASCII، وفي الصف الأوسط صورة مشغل موسيقى مفتوح المصدر وبجانبه صورة مثال برمجي للعبة شطرنج، وفي الصف الثالث والأخير تظهر صورة لعبة Post Apocalyptic Petra مفتوحة المصدر وبجانبها صورة FreeDOS AMB مساعد القراءة.
تعديل مقاس الصور
عادةً ما أقوم باستخدام ImageMagick على خادم الويب الخاص بي لتعديل قياس الصور، لنفرض مثلا أنّي أريد تضمين صورة لقططي على موقعي الالكتروني. الصورة التي التقطتها عبر كاميرا الهاتف حجمها كبير جدًا حوالي 4000×3000 بكسل بحجم 3.3 ميغابايت. هذا الحجم كبير جدًا بالنسبة لصفحة ويب. في هذه الحالة استخدم أداة التحويل convert من حزمة ImageMagick لتصغير قياس الصورة وبالتالي تقليل حجمها لأستطيع تضمينها ضمن صفحة الويب دون التأثير على سرعة تحميل الصفحة.
تحوي ImageMagick حزمة أدوات متكاملة أشهرها الأمر convert الصيغة العامة لاستخدامه هي كالتالي:
convert {input} {actions} {output}
لتعديل حجم صورة اسمها PXL_20210413_015045733.jpg إلى قياس أكثر ملائمة 500 بكسل عرضًا نستخدم الأمر كالتالي:
$ convert PXL_20210413_015045733.jpg -resize 500x sleeping-cats.jpg
الصورة الجديدة الناتجة أصبح حجمها 65 كيلو بايت فقط.
يمكنك تحديد كِلا البعدين لقياس الصورة الناتجة عبر تمرير قيمة العرض والطول إلى الخيار resize- لكن عند تحديد العرض فقط فإن ImageMagick ستقوم بحسابته وتحديد الطول تلقائيا للمحافظة على نسبة الطول إلى العرض وتضمن في هذه الحالة عدم تشوه الصورة.
أتمتة معالجة الصور في Bash
يمكن لنص برمجي (سكربت باش) يستخدم أدوات ImageMagick أن يجعل من تحضير الصور للنشر أمرًا سريعًا وسهلًا. لا يتعامل الكتّاب مع الكلمات فقط، إنما مع الصور أيضًا. من متطلبات الكتابة التقنية عرض الكثير من لقطات الشاشة لتوضيح العمليات والتقنيات المستخدمة. فقد تختلف متطلبات منصات النشر من حيث حجم وصيغة الصور المطلوبة.
باعتباري مستشار تقني ومهندس أنظمة، كتبت العديد من التوثيقات للعملاء، عادة بصيغة مايكروسوفت وورد (doc.) باعتبارها الصيغة المطلوبة. يمكن لأي مستند أن يزداد حجمه كلما تم إضافة المحتوى إليه خصوصًا إن كان بالمحتوى صور كثيرة. في الماضي أغلب لقطات الشاشة كانت بصيغة (bmp.)، والتي يمكن أن تكون بأحجام كبيرة جدًا، فمثلًا مستند لشرح طريقة تثبيت نظام تشغيل على الخادم سيكون حجمه كبيرًا جدًا.
تحسين الصور بتصغير حجمها مع الحفاظ على وضوح المحتوى وقابلية القراءة للنصوص في الصورة كان عملًا مرهقًا. كان يمكن تحويل ملفات Bitmap إلى jpeg ولاحقًا إلى png. استمرت الصعوبة في التعديل حتى عندما انتقلت لاحقًا من استخدام حزمة الأوفيس إلى LibreOffice. لحسن الحظ أغلب أدوات التقاط الشاشة تقوم بحفظ الصور بصيغ صغيرة الحجم مثل png.
موقع Openscource.com (وأغلب المواقع) يضع قيودًا معينة للصور في مقالاته حتى يجري تحسينها لمحركات البحث. قمت بتطوير طريقة سريعة بثلاث خطوات لتجهيز الصور لنشرها في مقالاتي. الخطوة الأولى هي التحضير لالتقاط الصور بذكاء، كأن أقوم بتغيير حجم النافذة أو تغيير نوع الخط أما الخطوتان الإضافيتان أصبحا مكررتين جدًا، وهما التأكد أن الصورة لن تزيد على 600 بكسل عرضًا وتطبيق إطار حول الصورة.
النص البرمجي prepimg.sh
قمت بكتابة نص البرمجي أو سكربت في Bash يدعى prepimg.sh لتولي تلك المهام، وهو يستخدم أداتين من حزمة ImageMagick.
الخطوة الأولى تعديل قياس الصورة
أداة التقاط الشاشة تحفظ الصور في المجلد Pictures باسم عام افتراضي مثال Screenshot-20210923222312.png. النص البرمجي prepimg.sh يتحقق من قياس عرض الملفات بالـبكسل في هذا المجلد ويقوم بتعديل قياس أي صورة تزيد عن الحد المسموح. هذه الخطوة تستخدم البرنامج identify من حزمة ImageMagick لتحديد عرض الصورة (w%).
$ identify -format %w Screenshot-20210903202655.png 1217
تم إسناد قيمة عرض الصورة إلى المتغير w لمقارنته بالحد الأعلى المسموح 600 بكسل. بالإمكان تعديل هذا الحد عبر المتغير MAXWIDTH$ فإذا تجاوز العرض قيمة MAXWIDTH، فعندها يتم استدعاء برنامج آخر من حزمة ImageMagick يدعى convert يقوم بتصغير عرض الصورة. التالي تابع من النص البرمجي الذي يقوم بمعالجة الصورة:
if [ "$W" -gt "$MAXWIDTH" ] then [[ $VERBOSE -gt 0 ]] && echo "${1} is ${W} - reducing" convert -resize "${MAXWIDTH}" \ "${SCREENSHOTS}"/"${1}" \ "${READY}"/"${1}" ...
يتم تصغير حجم الصورة كما ينبغي و حفظها في مختلف محدد باستخدام المتغير READY$. في حالة استخدامي يتم تغيير مقاس الصورة لتصبح 598 بكسل أي أصغر قليلا من الحد المسموح به وذلك لترك مسافة لإضافة للإطار لاحقا.
الخطوة الثانية إضافة إطار للصورة
أحيانًا قد تبدو الصورة وكأنها مدمجة مع خلفية صفحة الويب. هذا بسبب أن الألوان الواقعة على أطراف الصورة تكون مماثلة لألوان خلفية الصفحة. التالي مثال على ذلك:
صورة بدون إطار
كما نلاحظ في الصورة العليا، من المستحيل تحديد أين تقع حدود الصورة. هذه المشكلة غير محصورة باللون الأبيض فحسب بل تعتمد على لون خلفية الصورة ولون خلفية صفحة الويب للموقع فإذا كانت خلفية الموقع باللون الأحمر وحدود الصورة أيضًا حمراء، ستظهر نفس المشكلة، لذلك كتبت أمرًا يعالج هذه المشكلة باستخدام الأداة convert وهو الأمر التالي:
convert -bordercolor black -border 1 Screenshot-20210903202655.png
الخيار border- يضيف إطار لكل صورة بمقدار 1 بكسل. يكفي تمرير هذا الخيار لإضافة الإطار، لكنني أريد تحديد لون الإطار أيضا لذا سأستخدم الخيار bordercolor-
الصورة التالية هي نفس الصورة لكن بعد إضافة الإطار، ألا تبدو أوضح الآن؟
الصورة بعد إضافة الإطار
الخطوة الثالثة تجهيز كل الصور
قمت باستخدام حلقة for للمرور على صور لقطات الشاشة في المجلد الخاص بها، وأقوم باستدعاء التابع process_img لكل ملف، إذ يتولى التابع تعديل عرض الصورة وإضافة الإطار وأيضا يقوم بالتحقق فيما إذا كان الملف الذي يتعامل معه حاليا هو ملف صورة.
process_img() { # verify that file is an image file, and then get dimensions if file "${SCREENSHOTS}"/"${1}" | grep -qE 'image|bitmap'; then [[ $VERBOSE -gt 0 ]] && echo "${1} is an image" W=$(identify -format %w "${SCREENSHOTS}"/"${1}") else echo "File ${SCREENSHOTS}/${1} is not an image." W=0 fi # resize and border if [ "$W" -gt "$MAXWIDTH" ] then [[ $VERBOSE -gt 0 ]] && echo "${1} is ${W} - reducing" convert -resize "${MAXWIDTH}" \ -bordercolor $BORDER \ -border 1 \ "${SCREENSHOTS}"/"${1}" \ "${READY}"/"${1}" else convert -bordercolor $BORDER \ -border 1 \ "${SCREENSHOTS}"/"${1}" \ "${READY}"/"${1}" fi }
الخطوة الأخيرة للنص البرمجي هي حفظ ملف الصورة المُعالَج في مجلد فرعي اسمه Ready، والمحدد من قبل المتحول المسمى READY$ وهذه الخطوة تضمن الإبقاء على ملف الصورة الأصلي للاستخدام لاحقًا.
الخطوة الرابعة تجهيز البرنامج
الملف Prepimg.sh يتضمن أيضا شرحًا للخيارات التي يمكن استخدامها معه:
$ prepimg.sh -h prepimg.sh Version 0.7 - written by Alan Formy-Duval prepimg.sh [OPTIONS] --verbose, -v Be verbose --directory, -d Screenshot directory (default: /home/alan/Pictures/Screenshots) --ready, -r Ready directory (default: /home/alan/Pictures/Screenshots/Ready) --border, -b Border color (default: black)
الشفرة المبينة في هذا المقال غير كاملة ويجب اعتبارها شيفرة وهمية. تستطيع مراجعة النص البرمجي كاملًا في مستودع prepimg في GitHub.
إن كنت تفضل البرمجة النصية باستخدام Bash أو البرمجة بلغات أخرى مثل C أو Python، فالأتمتة ستساعدك بشكل كبير. مرّة تلو الأخرى، أدرك كيف لشيفرة صغيرة أن تخفف من المشاكل مما يسمح لنا الاستفادة من الوقت بشكل أفضل.
ننصحك بالرجوع إلى التوثيق العربي للغة Bash أو لغة على موسوعة حسوب لتعلمها وكتابة سكربتات احترافية فيها لأتمتة المهام.
ختاما
ImageMagick هي حزمة من الأدوات المفيدة جدًا للتعديل على الصور، بإمكانك الاستفادة من استخدامها في إجراء العديد من العمليات على الصور من تعديل وتصميم. أيضا ستوفر عليك الكثير من الوقت في حال استخدمت أدواتها في أتمتة المهام المتكررة الخاصة بتنسيق الصور وتعديل قياسها وحجمها.
ترجمة -وبتصرّف- للمقالات:
- Create a photo collage from the Linux command line
- Resize an image from the Linux terminal
- Automate image processing with this Bash script
لصاحبه Jim Hall.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.