تصميم واجهة المستخدم هو العملية التي يجريها المصممون لبناء واجهات البرامج أو الأجهزة المحوسبة، مع التركيز على المظهر أو الأسلوب، ويهدف المصممون في هذه العملية إلى إنشاء واجهات سهلة الاستخدام وممتعة بالنسبة للمستخدمين. يشير تصميم واجهة المستخدم إلى واجهات المستخدم الرسومية وغيرها من الأنواع، مثل واجهات التحكم بالصوت.
أنواع واجهات المستخدم
واجهات المستخدم هي نقاط الوصول التي يتفاعل المستخدمون من خلالها مع التصميم، ولها 3 أنواع:
- واجهات المستخدم الرسومية GUIs: يتفاعل المستخدمون فيها مع تمثيلات بصرية على لوحات التحكم الرقمية، ويُعَد سطح المكتب على الحاسوب مثالًا عن واجهات المستخدم الرسومية.
- واجهات التحكم بالصوت VUIs: يتفاعل المستخدمون مع هذه الواجهات عبر أصواتهم، ومعظم برامج المساعد الذكي مثل سيري Siri وأليكسا Alexa وهي عبارة عن واجهات تحكم بالصوت.
- الواجهات القائمة على الإيماءات: يتفاعل المستخدمون مع مساحات تصميم ثلاثية الأبعاد عبر حركات جسدية، كما هو الحال في ألعاب الواقع الافتراضي VR.
لتصميم أفضل واجهات المستخدم، يجب الانتباه إلى الأمور التالية:
-
يحكم المستخدمون بسرعة على التصميم، ويهتمون بسهولة الاستخدام وقابلية الإعجاب.
- لا يهتم المستخدمون بتصميمك بحد ذاته، بل بسهولة تنفيذهم للمهام بأقل جهدٍ ممكن.
- بالتالي يجب أن يكون تصميمك غير ملاحَظ. بمعنى آخر، يجب ألا يشتت التصميم انتباه المستخدمين عن إكمال المهام، مثل طلب الطعام من تطبيق مطعم.
- لذلك يتعين عليك فهم حالات المستخدمين وسير المهام (والتي يمكن العثور عليها من مصادر مثل خرائط رحلة العميل)، من أجل إعداد أفضل وأوضح واجهة ممكنة تقدم تجربةً سلسة وخالية من المشاكل.
-
يجب أن تكون واجهات المستخدم ممتعةً أيضًا (أو على الأقل مقبولة وغير مسببة للاستياء).
- عندما يعتمد تصميمك على الاحتياجات الحقيقية للمستخدمين، من المرجح أن يستمتعوا أكثر بتجارب تفاعلية مصممة خصيصًا لهم، وهو الأمر الذي يضمن لك عودتهم مرةً أخرى.
- يمكن إضافة عناصر تلعيب عند الإمكان لجعل التصميم أكثر متعةً.
-
يجب أن تعبر واجهة المستخدم عن قيم العلامة التجارية وأن تعزز ثقة المستخدمين بها.
- التصميم الجيد هو تصميم عاطفي، إذ يكنّ المستخدمون مشاعر إيجابية للعلامات التجارية التي تخاطبهم على جميع الأصعدة وتحافظ على سحر التجارب الممتعة والسلسة.
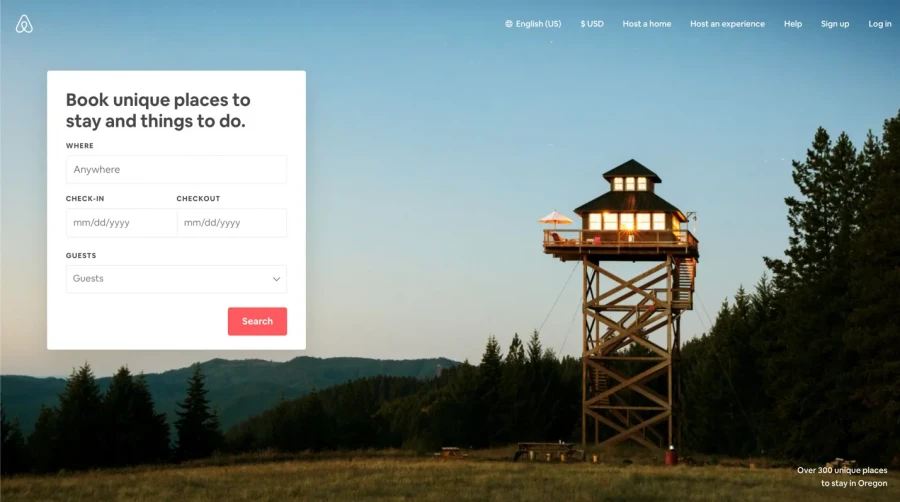
مخطط الواجهة الترحيبية البسيط لموقع Airbnb يلبي مباشرةً حاجة المستخدمين للسفر بسهولة وبطريقة ممتعة.
الفرق بين تصميم واجهة المستخدم UI وتصميم تجربة المستخدم UX
يكثر الخلط بين هذين المصطلحين، لكن تصميم واجهة المستخدم يهتم أكثر بالمظهر الخارجي والانطباع العام للتصميم، ويُعَد مصمم واجهة المستخدم مسؤولًا عن بناء جانب أساسي من تجربة المستخدم. لتوضيح الأمر، إذا شبهنا تصميم تجربة المستخدم بسيارة، يكون تصميم واجهة المستخدم بمثابة وحدة القيادة لهذه السيارة.
اقتباسالواجهات تشغل المصمم عما سواها، لا أريد أن أركز طاقاتي على الواجهة، بل أريد أن أركز على العمل كله. دون نورمان، الرجل المخضرم في تصميم تجربة المستخدم.
كيف تنشئ واجهات مستخدم رائعة
لنتعرف على المبادئ الأساسية لتصميم واجهة المستخدم:
لتصميم واجهات مستخدم رسومية رائعة، تذكر أن المستخدمين بشر لديهم احتياجات مثل الراحة، وأنَّ مداركهم لها حدود، لذا يُنصح باتباع الإرشادات التالية:
- اجعل الأزرار والعناصر الشائعة الأخرى تعمل بالطريقة المتوقَّعة (بما في ذلك الاستجابات مثل تقريب الإصبعين للتصغير) لكي يتمكن المستخدمون من استخدامها دون الحاجة للتركيز: يجب أن يكون الشكل متوافقًا مع الوظيفة.
- عزز قابلية الاكتشاف: ضع مسميات واضحة للأيقونات مع مؤشرات وظيفية واضحة، مثل إضافة ظلال للأزرار.
- حافظ على بساطة الواجهات (بإدراج العناصر التي تخدم أهداف المستخدم فقط) مع انطباع غير مُلاحَظ.
-
أنشئ مخططًا layout يراعي مرأى المستخدم وانتباهه: ركز على التسلسل الهرمي وقابلية القراءة من خلال:
- استخدام محاذاة صحيحة: اختر محاذاة الحافة بدلًا من محاذاة المركز.
-
تسليط الضوء على الميزات الأساسية باستخدام ما يلي:
- الألوان والسطوع والتباين، لكن تجنب الإفراط في استخدام الألوان والأزرار.
- بالنسبة للنص: عبر حجم الخط وسماكته وميلانه والتباعد بين الحروف وحالة الحروف الكبيرة إن وجدت كما في اللغة الإنجليزية. يجب أن يكون المستخدم قادرًا على التقاط المعاني بمجرد المسح السريع للصفحة.
- اختصر عدد الإجراءات اللازمة لإنجاز المهمات، لكن أفرِد صفحةً خاصةً لكل وظيفة رئيسية من هذه الإجراءات، وأرشد المستخدمين من خلال إضافة تلميحات للإجراءات المطلوبة، واستخدِم تقنية الإفصاح التدريجي لتبسيط المهام المعقدة.
- ضع خيارات تحكم بالقرب من العناصر التي يحتاج المستخدمون إلى التحكم بها: على سبيل المثال، يجب أن يوضَع زر إرسال النموذج قريبًا من النموذج.
- أبقِ المستخدمين على اطلاع باستجابات النظام وإجراءاته من خلال إرسال ملاحظات.
- استخدم أنماط تصميم واجهة مستخدم مناسِبةً للمساعدة على توجيه المستخدمين وتقليل الأعباء (مثل الملء المسبق للنماذج)، لكن احذر من استخدام الأنماط المظلمة، مثل مربعات الاختيار المحدَّدة مسبقًا التي تصعب رؤيتُها، أو العناصر المتسللة إلى سلة شراء المستخدم.
- حافظ على اتساق العلامة التجارية.
- وضِّح دائمًا الخطوة التالية ليتمكن للمستخدمون من استنتاجها تلقائيًا مهما كانت الحالة.
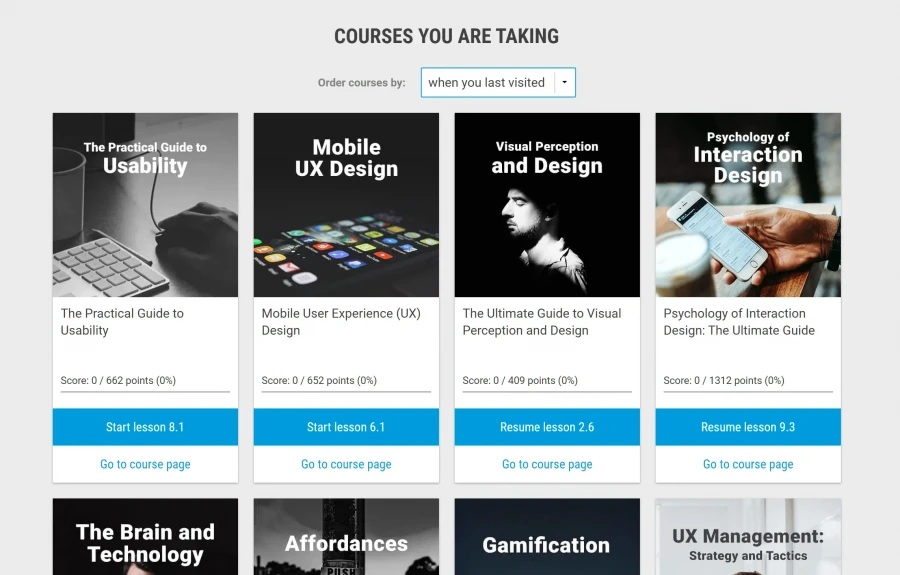
في الصورة أعلاه مثال عن واجهة موقع دورات تدريبية، ونلاحظ أن الألوان والسطوع والتباين تساعد على جذب الانتباه إلى الميزات الرئيسية.
أفضل واجهة هي الواجهة الخالية من الوساطة بين المستخدم والمهام التي يرغب بتنفيذها، لذلك يجب منح المستخدمين تحكمًا مباشرًا ومريحًا وسهل الوصول (مع أفضل تجربة) لدرجة أن ينسوا أنهم يستخدمون تصميمك. تذكر أن تسأل باستمرار عن إمكانية تبسيط الأمور أكثر فأكثر.
ترجمة -وبتصرّف- للمقال User Interface (UI) Design.
اقرأ أيضًا
- تصميم واجهة المستخدم وتجربة المستخدم UI / UX
- مبادئ تصميم واجهة المستخدم UI الجيدة
- أفضل النصائح لتصميم واجهة المستخدم
- مستقبل تصميم واجهة المستخدم UI: الجيل القادم من أدوات تصميم واجهة المستخدم
- النسخة الكاملة لكتاب مدخل إلى تصميم واجهات المستخدم UI
-
 1
1
-
 1
1















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.