مع الانتشار الواسع للهواتف الذكية وبيع الملايين منها سنويًا، يتزايد اعتياد الناس على التنقل المعتمد على اللمس وتصميم واجهة المستخدم، وهنا تكمن أهمية معرفة كيفية إنشاء واجهة مستخدم جذابة للمستخدمين.
ليس من السهل تصميم واجهات مستخدم مثالية، فالبشر يستخدمون المنتجات بطرائق متنوعة، والجمهور المختلف يستجيب بأشكال مختلفة لعناصر التصميم المختلفة، لذا فمن الضروري فهم كيف يتفاعل الناس مع التصميم عند العمل على تصميم واجهة لتطبيقك أو منتجك أو موقعك الإلكتروني أو خدمتك. على سبيل المثال، عند تصميم واجهة مستخدم لتطبيقات مثل صفحات الويب وتطبيقات الهواتف المحمولة وألعاب الحاسوب، يرغب الناس عادةً بتجربة واضحة ذات نمط متناسق بين جميع المنصات والأجهزة.
سنقدم فيما يلي عشر نصائح مهمة ومفيدة جدًا في تصميم واجهة المستخدم:
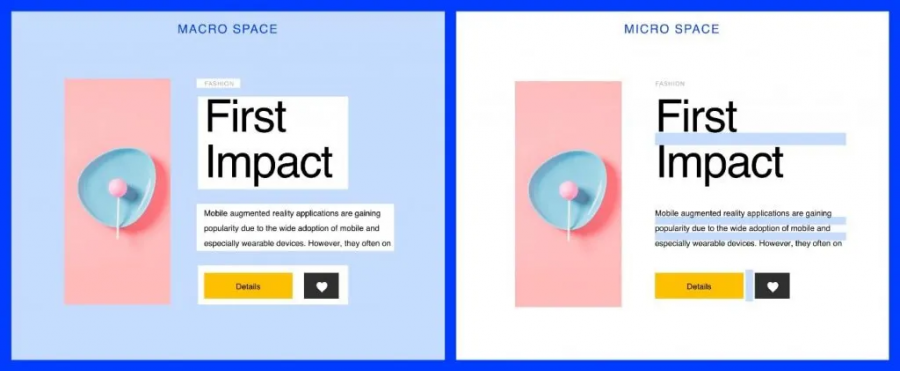
1- اترك مساحة بيضاء
يستخدم المصممون الألوان والأشكال وأنماط الخط والبنية والمساحة وغيرها لإنشاء هوية بصرية لتطبيقاتهم ومواقعهم، ومع ذلك تبقى هناك مساحة بيضاء لا يشغلها شيء. تساعد المساحة البيضاء المستخدمين على التنقل وفهم محتوى التطبيق أو الموقع، كما تعزز من الجمالية العامة لتجربة الاستخدام.
وفي العالم الرقمي حيث احتلت الشاشات مكان اللوحات وانتشرت المعلومات والمحتوى في كل مكان، أصبحت المساحات البيضاء في موقعك أو تطبيقك جزءًا أساسيًا من الرسالة التي ترغب بإيصالها. ورغم أن المساحة البيضاء غير مرئية، إلا أن غيابها يسبب التشوش ويجعل تصميمك يبدو أقل احترافيةً وملاءمةً أمام مستخدميك. تذكر أنه لا يمكنك التحكم بلون خلفية متصفح الإنترنت للحاسوب أو الهاتف المحمول، مما يعني أن الرسائل البصرية التي تريد إرسالها تختلف حسب الإعدادات الافتراضية للجهاز.
على المصمم أن يعتمد نمطًا متناسقًا بين جميع الأجهزة، مع ضمان ظهور نفس عناصر التصميم والتنقل والرسائل مهما كان حجم الشاشة، والمساحة البيضاء طريقة رائعة لتحقيق ذلك، فهي تسمح للمستخدمين برؤية واستيعاب الرسالة التي تريد إيصالها دون التشتت بعناصر التصميم الأخرى.
تُعَد المساحة البيضاء أيضًا بدايةً جيدةً لطرح موضوع النقاش، فقد يستصعب زوار الموقع قراءة النص في صفحة ممتلئة، في حين أنهم سيلتقطون الرسالة المطلوبة بسرعة أكبر عند وجود مساحات بيضاء تفصل بين أجزاء النص الكثيف.
2- لا تحشد واجهة المستخدم بعناصر التصميم
التصميم الجيد لواجهة المستخدم لا يعني جعل الأشياء تبدو أجمل، بل يهدف إلى توفير أدوات سهلة الاستخدام تساعد الناس على إجراء المهام بسرعة وكفاءة. بمعنى آخر، يجب تصميم النظام بحيث لا يضطر المستخدمون للبحث مطولًا في القوائم والقوائم الفرعية والخيارات للوصول إلى ما يريدونه، بل يجب تمكينهم من رؤية الأشياء المهمة بلمحة سريعة لينصبّ تركيزهم على المهمة بدلًا من المعاناة مع النظام.
التصميم الواضح
نصادف أحيانًا بعض مواقع الويب أو التطبيقات التي تتسم بالفوضى وصعوبة التنقل عبرها، ربما بسبب عرضها للمزيد من الخيارات والميزات، مما يؤثر سلبًا على التصميم ويتسبب في التشتت.
يمكن للمصممين حل هذه المشكلة من خلال تقليل عدد العناصر التي تظهر على الشاشة معًا في الوقت نفسه، مع الحرص على إزالة ما هو غير ضروري من الخيارات أو الخيارات الفرعية أو الميزات.
فيما يلي بعض الأفكار للتخلص من "المهملات":
- ركز على المحتوى: القاعدة الأولى في تصميم واجهة مستخدم جيدة هي الحرص على توضيح ما يقدمه الموقع أو التطبيق فعليًا، وليس الناحية الشكلية؛ إذ يجب أن يكون المستخدمون قادرين على رؤية كيفية تنفيذ المهمة، أي لا بد من أن يظهر لهم ما يتعلق بالإجراء الذي يريدون اتخاذه فقط دون تشتيتهم بالصور البراقة أو ضوضاء الخلفية.
- تذكر أيضًا أن البشر يتعملون بصريًا: إذا كانت المعلومات المطلوبة موجودةً ضمن نص، فأشر إلى ذلك؛ وإذا كان بالإمكان استعراض المعلومات بالصور، فاستخدم الصور المعبرة، فهي تساعد على تثبيت المعلومات وتسهيل فهمها؛ أما إذا كان عليك إظهار العديد من المعلومات في آن واحد، فاستخدم الأيقونات أو الأشكال لتجميعها.
- اجعل الأزرار كبيرة: يساعد هذا على تسهيل قراءة المعلومات على الشاشة ويقلل من احتمال عدم ملاحظتها. إذا اضطررت لجعل الأزرار أصغر، فاحرص على إبرازها جيدًا وتمييزها عن الخلفية وإضفاء بعض المؤثرات البصرية التي تجعلها تشير إلى المهمة المرتبطة بها.
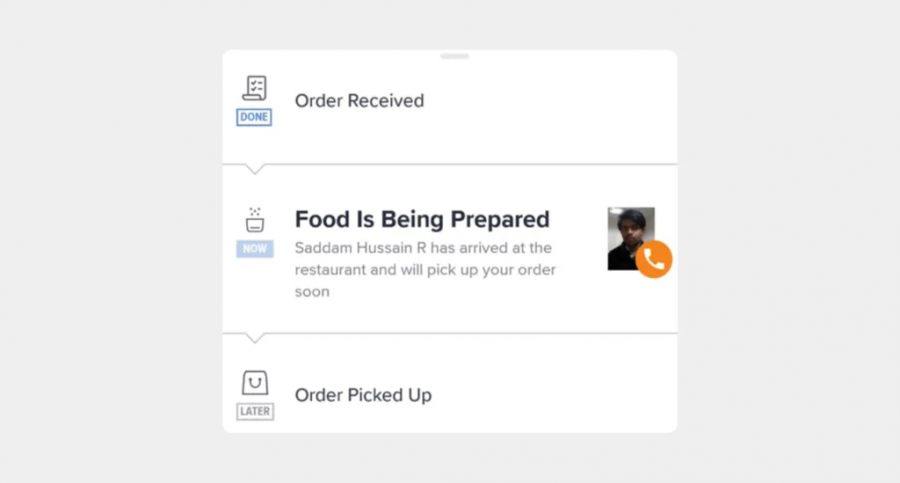
- وضح للمستخدم موقعه من سير العمل: إذا كان الإجراء يتطلب سلسلةً من الخطوات، فأرفق الزر بإرشاد توضيحي، واستغل اللون والحجم والمكان في توضيح الصفحة للمستخدم، مع تجنب المبالغة في المساحات البيضاء؛ وهنا من الجيد تأطير الصفحة بإطار مناسب لجعلها أسهل تمييزًا. وبالإضافة لذلك، احرص على توفير مساحة كافية في الصفحة ليتمكن المستخدم من قراءة التعليمات وفهمها.
التصميم الفعال
لا يقتصر التصميم الجيد لواجهة المستخدم على السعي لاستخدام أشياء أقل تؤدي الوظيفة نفسها، بل يهدف إلى أداء الوظيفة نفسها بالطريقة الأكثر فعاليةً قدر الإمكان.
يبحث المصممون دائمًا عن أساليب تحسين طريقة تصميمهم، ولكن يجب مراعاة النقاط التالية أولًا في سبيل الوصول إلى تصميم فعال:
- فكر بما سيفعله الناس قبل البدء بالتصميم، فكر بالمهام التي سيفعلها الناس والهدف الذي يريدون تحقيقه، فهل يحتاجون إلى معرفة المزيد من المعلومات؟ أم البحث عن منتج؟ أم دفع فاتورة؟ أم سيستخدمون التطبيق لتنفيذ مهمة معينة؟
باختصار، عليك أن تسأل نفسك قبل التصميم ما الذي تريد أن تساعد المستخدمين على فعله، ثم تقرر ما الخطوات التي عليهم فعلها لتحقيق ذلك.
- حاول أن تفهم الصورة الكاملة عند تصميم واجهة جديدة، حاول تصور المشهد كاملًا. فكر كيف تريد للأمر أن يحصل وما الذي سيفعله الناس وما المعلومات التي سيجمعونها، ثم قسّم السيناريو إلى مراحل وصمم كلًا من هذه المراحل على حدة. وبمجرد الانتهاء من ذلك، حاول إعادة تجميع المراحل لتقيّم مدى نجاحها.
- حافظ على بساطة التصميم كثيرًا ما نميل إلى تعقيد الأمور، إلا أن البساطة تعزز من نجاح مواقع الويب أو تطبيقات الهاتف المحمول.
ربما تكون الواجهة المعقدة أحيانًا جذابةً وجيدة التصميم، لكنها قد تكون أيضًا مسببةً للإزعاج، لذا فإن البساطة هي الحل الأفضل في كثير من الأحيان.
3. احرص على سهولة الاستخدام
المشكلة أن هناك مواقع كثيرةً رديئة التصميم، بعضها معقدة وبعضها بطيئة التحميل أو تستغرق وقتًا طويلًا للتنقل بها، لذا فكيف يمكن إعادة تصميم موقعك لضمان تقديم تجربة مستخدم سريعة وسهلة وبديهية؟
فيما يلي خمس خطوات يمكنك اتباعها لتحقيق تصميم سهل الاستخدام لموقعك:
- التزم بالبساطة وابتعد عن الفوضى: ازدحام الموقع من أكبر العقبات التي تحُول دون نجاح التصميم، فكلما أضفت المزيد إلى الصفحة، ازدادت الصعوبة التي يواجهها المستخدمون في إيجاد ما يبحثون عنه.
احرص على أن تتضمن الصفحات قسمين لا أكثر: قسم المحتوى، وقسم التنقل. والمحتوى هو ما تضعه على الموقع من معلومات، أما التنقل فهو ما يساعد المستخدمين على الانتقال بين صفحات الموقع. أيضًا، يجب أن يكون محتوى موقعك واضحًا وملائمًا ومتناسقًا، فالمحتوى الملائم يقلل حاجة المستخدمين للتنقل في الموقع، والمحتوى الواضح والمتناسق يسهّل وصولهم إلى ما يريدونه. وإذا كان موقعك يتضمن أصلًا الكثير من المحتوى، فعليك أن تجعل التنقل أكثر وضوحًا ليتمكن المستخدمون من إيجاد المعلومات المطلوبة بسرعة.
- استخدم دعوة واضحة لاتخاذ إجراء: الدعوة لاتخاذ إجراء هي الكلمات أو الصور التي تحدّد للمستخدم الإجراء الذي تريد منه أن يفعله، مثل "انقر هنا" أو "اضغط على الزر". تساعد الدعوة الواضحة لاتخاذ إجراء على تنقل المستخدمين في موقعك بسرعة، لذا عليك أن تطلب من المصمم إضافة هذا الخيار في حال لم يكن موجودًا في موقعك.
- حافظ على نمط متناسق: إذا كان لديك موقع جديد، فإن أسهل طريقة لتحسين تجربة المستخدم هي الحرص على استخدام نمط موحد في التصميم وتوحيد المظهر والانطباع العام؛ إذ يساعد التناسق على تآلف المستخدمين مع موقعك ويزيد من فرصة بقائهم عليه.
- أرسل الملاحظات: تصنع التعليقات والملاحظات فرقًا كبيرًا في تجربة المستخدم لموقعك. على سبيل المثال، عندما يخطئ المستخدم في أمرٍ ما، يمكن إرسال رسالة له تخبره بحدوث خطأ، أو مثلًا إذا كان على المستخدم إدخال عنوانه في الحقل، عندها يمكن إرسال رسالة تفيد بأنه أدخل العنوان بصورة صحيحة، مما يدفعه لإتمام النموذج بنجاح.
- اختبر التصميم: اختبار المستخدم للتصميم طريقة ممتازة للتحقق من سهولة التنقل في الموقع وبديهيته ووجود دعوة صحيحة لاتخاذ إجراء. يساعدك اختبار الموقع على معرفة ما إذا كان المستخدم يضيع أو يتشتت عند تصفحه، لتتمكن من إجراء التغييرات اللازمة.
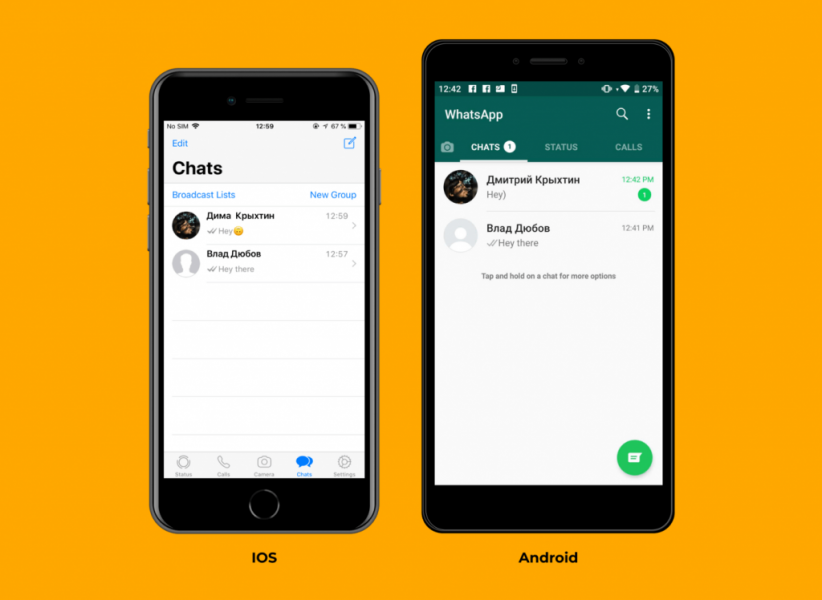
4- التزم بتنسيق موحد بين المنصات المختلفة
توحيد التنسيق بين المنصات ضرورة أساسية في تصميم التطبيقات ومواقع الويب، فالمستخدم لا يرغب بالتعرف على مظهر جديد أو خصائص جديدة أو ملاحظة فرق في طريقة التفاعل مع الموقع. ولتحقيق هذا التناسق، على المطورين أن يستخدموا نفس الأدوات والتقنيات في جميع المنصات.
- المشكلة: يملك المطورون غالبًا فكرةً واضحةً حول الهدف النهائي والطريقة المطلوبة لتفاعل المستخدمين مع التطبيق، لكنهم قد لا يدركون الأدوات الأنسب لتحقيق ذلك.
- الحل: من الأفضل غالبًا اختيار أداة يستخدمها الكثير من الناس، ومن ثمة محاولة تكييفها مع تطبيقك، ذلك أن الأدوات التي يستخدمها عدد كبير من الناس تكون عادةً مجرَّبة وخاضعة للاختبار.
يجب أن يكون مصمم تجربة المستخدم قادرًا على تصميم واجهات لمتصفحات وأنظمة تشغيل مختلفة من أجل إتاحة العديد من الخيارات. ولتحقيق ذلك، قد تكون هناك حاجة لتعديل واجهة مستخدم موجودة أو تطوير واجهته الخاصة.
للحفاظ على التناسق، على المطورين اعتماد تقنيات معيارية لكل المنصات، مثل استخدام نفس نوع الخط وحجمه والألوان والأنماط من أجل الحصول على تجربة مستخدم موحدة.
5- حافظ على البساطة
يجب أن يكون المستخدم قادرًا على إيجاد تطبيقك وفهمه والعمل عليه، لذا فإن واجهة المستخدم المباشرة هي سر نجاح التطبيق. وإذا كنت قادرًا على إيصال رسالة واضحة وجعل التنقل بسيطًا، سيكون المستخدم راضيًا عن تطبيقك.
- احرص على استخدام إشارات بصرية تساعد المستخدمين على فهم المهام وإكمالها: استخدم إشارات مرئيةً لإرشاد المستخدمين في تطبيقك وجعله أسهل استخدامًا. على سبيل المثال، يمكن استخدام الأسهم والدوائر للإشارة إلى الإجراء الذي يجب فعله في الخطوة التالية، أو تقديم تلميحات بصرية حول كيفية تعديل المحتوى. يجب أيضًا إضافة قائمة رموز بصرية تساعد المستخدمين على إيجاد ما يحتاجونه بسرعة.
- أنشئ واجهة مستخدم سهلة القراءة: استخدم النص والعناصر البصرية الأخرى التي تساعد المستخدمين على فهم تطبيقك ومعرفة المهام التي عليهم إكمالها، واحرص على توحيد المصطلحات واستخدام رموز كبيرة وأنماط خط بسيطة، فكل ذلك يساعد المستخدمين على فهم كيفية استخدام تطبيقك بسرعة. وإذا كان تطبيقك يتضمن عدة أقسام، فيجب توضيح العلاقة بين الأقسام بالإضافة إلى توضيح الخيارات المتوفرة للمستخدمين.
6- لا تكلف المستخدم عناء التفكير
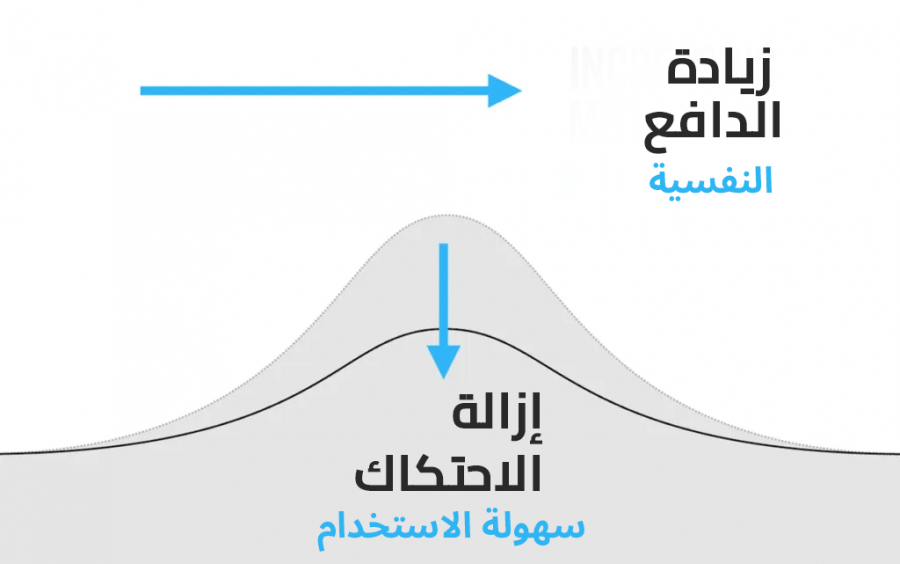
رغم أننا قطعنا شوطًا طويلًا في الإبداع بالتصميم والتطوير، إلا أننا نقلل أحيانًا من أهمية التصميم البديهي (المفهوم). يجب أن يضمن تصميم واجهة المستخدم قدرة المستخدمين على التفاعل مع المنتج أو الخدمة بأكبر قدر من الفعالية والكفاءة، ويمكن تحقيق ذلك من خلال جعل المنتج سلسًا وسهل الاستخدام، بوجود تواصل بصري واضح وسهل الفهم.
إذًا كيف نحقق واجهة مستخدم بديهية؟ يكمُن الجواب في فهم نفسية المستخدم والحرص على أن يعكس التصميم النموذج الذهني للمستخدم.
يتفاعل المستخدم مع المنتج أو الخدمة بالأساس من أجل حل مشكلة ما، وذلك غالبًا من خلال عملية تتألف بحد ذاتها من سلسلة من الخطوات التي على المستخدم إنجازها، والتي يختلف ترتيبها من مستخدم إلى آخر اعتمادًا على تفضيلاته وعلى المهمة التي يريد تحقيقها. على سبيل المثال، يبدأ المستخدم عادةً بالبحث عن المنتج المطلوب على الإنترنت، فتظهر له عدة خيارات عليه الاختيار من بينها، مثل العلامات التجارية المختلفة لمنتج محدد.
تحدث هذه العملية في أذهاننا دون وعي، فالدماغ بارع في إنجاز المهام التي اعتاد عليها. وفي هذا المثال المذكور أعلاه، فإن المستخدم يعمل على استخدام موقع ويب، وغالبًا ما تكون الخطوات محفورةً في مخيلته.
بالنسبة للمستخدم، يُعَد شراء منتج من الإنترنت أسهل من شرائه على أرض الواقع، وذلك لأنه سيتمكن من معرفة مواصفات المنتج أو الخدمة، كما أنه واثق من قدرته على التنقل بين صفحات الويب بكفاءة عالية؛ أما عند شراء المنتج على أرض الواقع، فلن يتمكن المستخدم من التعرف على المنتج بسهولة، وسيتعين عليه البحث في دليل الاستخدام وقراءة المعلومات على الغلاف، ثم تنفيذ مهمة الشراء في النهاية.
إذا كانت واجهة المستخدم جيدة التصميم، فإنها تساعد المستخدم على إكمال المهمة بأقصى سرعة ممكنة، وتسمح له بإنجاز ذلك دون الحاجة للتوقف والتفكير؛ كما أن اتباع النموذج الذهني للمستخدم يجعل المنتج مصممًا بطريقة تضمن قدرة المستخدم على الفهم السريع لما يجب فعله وكيفية فعله.
في مثال آخر، إذا كان المستخدم يحاول إعداد كوب من القهوة، فإن ترتيب الأحداث لهذه المهمة يُعَد واضحًا للغاية، ولا يحتاج المستخدم سوى لاتباع بضعة خطوات لإكمالها؛ لكن في حال كان يستخدم لأداء ذلك جهازًا أو خدمةً غير مألوفين، فقد لا يدري ما الذي عليه فعله أو يجد صعوبةً في فهم الواجهة.
يقدم التصميم البديهي تجربةً سلسة تتوافق مع النموذج الذهني للمستخدمين، مما يعني أن المنتج أو الخدمة سيعملان مع الجميع بالطريقة نفسها بغضّ النظر عن تجاربهم السابقة مع المنتج أو الخدمة. وربما أفضل مثال على ذلك هو واجهة المستخدم للجهاز اللوحي.
عندما يفتح المستخدم الجهاز اللوحي للمرة الأولى، فلن يعرف مباشرةً ما يمكن أن يحصل، وإذا فتح الشاشة الرئيسية وحاول الوصول إلى تطبيق معين، فلن يعرف كيفية العثور على هذا التطبيق بسبب وجود الكثير من الأيقونات على الشاشة. يحتاج المستخدم أولًا إلى التآلف مع المنتج ومع تصميمه قبل فهم كيفية التفاعل مع الواجهة.
لكن إذا كانت واجهة الجهاز اللوحي مصممةً مع مراعاة النموذج الذهني للمستخدم، فيمكن أن يحمل المستخدم الجهاز ويبدأ بالتفاعل معه بنفس الطريقة التي يتفاعل بها مع هاتفه الذكي، بحيث يتمكن من التنقل بسهولة في الواجهة والعثور على التطبيقات التي يريدها أو حتى حذفها.
يُعَد المنتج أو الخدمة بديهيًا في كلا الحالتين السابقتين، فالتصميم البديهي يضمن قدرة المستخدم على إكمال المهام بكفاءة عالية دون تشتت، كما يضمن قبل ذلك قدرته على فهم المنتج أو الخدمة بالأساس، مما يساعد المستخدم على التآلف مع المنتج من جهة، ويساعدك على الوصول إلى الجمهور المستهدف من جهة أخرى، لهذا السبب فإن التصميم المتميز لواجهة المستخدم يحتل أهميةً كبيرة.
7- قلل عدد النقرات اللازمة
نعيش في عصر ما يسمى إنترنت الأشياء، حيث تغلغلت التكنولوجيا في جميع مفاصل الحياة، لذا فليس من المدهش أن تكون إحدى الخصائص المهمة لهذه الأجهزة التقنية هي عدد النقرات المطلوبة.
مع استخدام أكثر من مليار جهاز للإنترنت، يقع على عاتق المصممين تحسين تجربة المستخدم من خلال تقليل عدد النقرات المطلوبة.
وفقًا للمعهد الوطني للمعايير والتكنولوجيا NIST، كثيرًا ما يرتكب الناس الأخطاء أثناء التفاعل مع شاشات اللمس، مثل النقر على المكان الخاطئ من الشاشة عن غير قصد أو التنقل بسرعة كبيرة وتخطي مرحلة ما بالخطأ. ولحل هذه المشاكل، يعمل المصممون على إنشاء واجهات أفضل من خلال تقديم تلميحات بصرية وتغيير ترتيب الإجراءات وإزالة النقرات غير الضرورية.
تقليل عدد النقرات المطلوبة له أهمية خاصة للأطفال، فقد أفادت دراسة أجراها معهد مهندسي الكهرباء والإلكترونيات IEEE بأن معدل النقرات لكل مهمة للأطفال بعمر 7 إلى 9 سنوات كان 16 نقرة، في حين كان هذا العدد لدى البالغين 8 نقرات. يساعد تقليل عدد النقرات على اختصار الوقت اللازم لتفكير الطفل بالإجراء الأنسب وتوفير وقت أكبر للاستمتاع بالعملية. من ناحية أخرى، فإن تقليل عدد النقرات المطلوبة مفيد أيضًا لكبار السن الذين يعاني كثير منهم من مشاكل في الرؤية وتراجع المهارات والقدرات المعرفية.
يساعد تقليل عدد النقرات المطلوبة أيضًا في توفير الوقت والمال على المستخدمين، فقد أفاد المجلس الوطني للسلامة بأن تكلفة الحوادث التي سبّبها استخدام الهواتف الذكية ازدادت ثلاثة أضعاف بين عامي 2006 و2011، وقد حصلت معظم هذه الحوادث بسبب نقر المستخدمين على الجزء الخاطئ من الشاشة بغير قصد أو بسبب سقوط الهاتف من أيديهم. ويمكن تجنب هذه الحوادث من خلال تقليل عدد النقرات المطلوبة.
باختصار، يجب تقليل عدد النقرات المطلوبة لتحسين تجربة المستخدم، لكن يجب في الوقت نفسه التأكد من أن الحد الأدنى لعدد النقرات المطلوبة ليس منخفضًا جدًا. القاعدة العامة هي جعل النقرات المطلوبة 5 إلى 6 لمتوسط البالغين، و9 إلى 12 للأطفال.
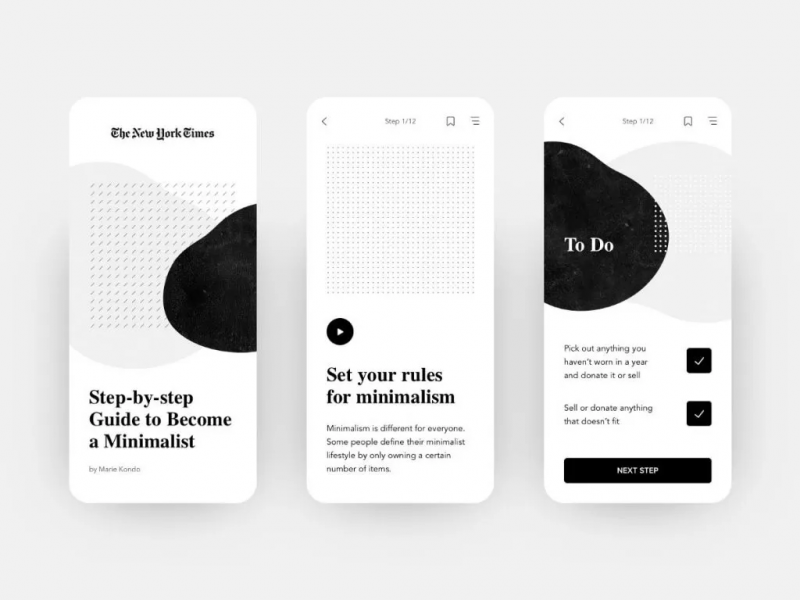
8- رتب المعلومات بتسلسل هرمي واضح
ندرك جميعًا أهمية ترتيب المعلومات بتسلسل منطقي في حياتنا، ولتحقيق ذلك نحتاج إلى فهم الغرض من كل عنصر والمعلومات التي ترتبط به.
يضمن وجود تسلسل هرمي أن تكون المعلومات التي يحتويها كل عنصر ذات معنى بالنسبة للمستهلك. على سبيل المثال، يُعَد سعر المنتج معلومةً قيّمةً للمستهلك، لأنها تساعده على اتخاذ القرار بالشراء أو عدمه.
يجب أن يعتمد التسلسل الهرمي الملائم على أساس متين، وتتضمن العناصر الأساسية للتسلسل الهرمي الملائم:
- تعريف واضح للغرض من كل عنصر.
- علاقة العناصر بالتسلسل الهرمي.
- ترتيب ظهور العناصر.
- وضوح النص الذي يصف كل عنصر.
الخطوة الأولى هي فهم الغرض من كل عنصر، ما المعلومات التي يتضمنها العنصر؟ هل هي اسم؟ أم وصف؟ أم عدد؟ أم رابط لموقع؟ أو غير ذلك؟ إذا كان العنصر يتضمن الكثير من المعلومات، فلا حاجة لتوضيحها بمزيد من المعلومات، لكن إذا كان التوضيح لازمًا فيجب أن يكون ملائمًا ومرتبطًا بالسياق.
الخطوة التالية هي تعريف العلاقة بين العناصر، فهل هناك رابط بين العنصر وعنصر آخر في التسلسل نفسه؟ أم أن العناصر تشير إلى تسلسلات مختلفة كليًا؟ إذا كانت العناصر تشير إلى التسلسل نفسه، فكيف يعثر المستهلك على المعلومات التي يريدها؟ هل من خلال التمرير إلى أسفل الصفحة؟ أم من خلال مربع البحث مثلًا؟
الخطوة الأخيرة هي ضمان وضوح التسلسل وإيجازه، بمعنى هل النص سهل القراءة والفهم؟ وهل ترتيبه منطقي؟ إذا كان النص محيرًا للغاية، فقد يؤدي ذلك إلى تشويش القارئ.
الهدف من التسلسل الهرمي هو تزويد المستهلك بالمعلومات اللازمة بطريقة واضحة ومنطقية. ومن خلال فهم الغرض من كل عنصر، ستكون قادرًا على إنشاء تسلسل هرمي فعال.
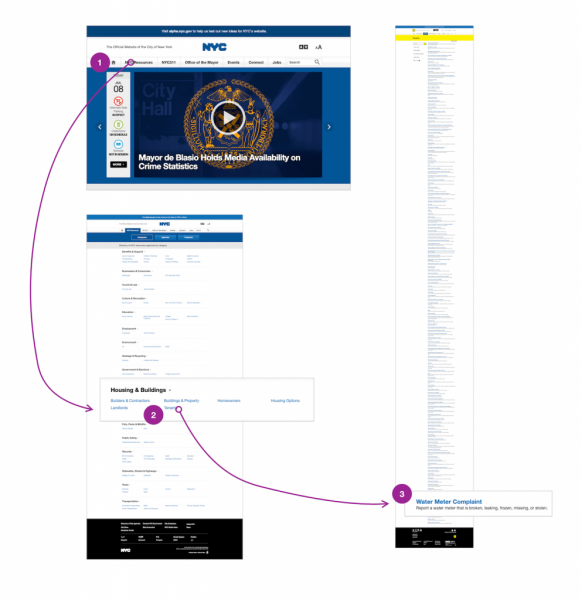
9- صمم الموقع ليكون سهل التنقل
التنقل هو عملية إيجاد عنصر معين ضمن واجهة المستخدم المليئة بالتفاصيل، ويشمل مصطلح التنقل رحلة المستخدم بأكملها في سياق معين.
تبدأ التجربة لدى المستخدم أولًا عندما يقرر أن يستخدم الواجهة، يليها اختياره للعنصر الذي سيستخدمه، والخطوة الأخيرة هي اتخاذ الإجراء المطلوب ضمن التطبيق. يعني ذلك أنه على المستخدم أن يتنقل في التطبيق لإيجاد العنصر المطلوب والتفاعل معه، وهو ما يتطلب وجود أدوات متعددة مثل القوائم والأيقونات والأزرار والقوائم المنسدلة.
أحيانًا يكون التنقل في واجهة المستخدم أمرًا صعبًا بسبب كثرة الإجراءات والرموز والخصائص التي تتضمنها الواجهة، وهنا تكمن صعوبة عملية التنقل التي تتضمن العديد من العناصر المختلفة.
سنبدأ بشرح كيف يفهم المستخدم التنقل، ثم سنركز على كيفية تفاعله مع عناصر التنقل، وسنناقش ضرورة الاهتمام بالتنقل ومدى تأثيره على التجربة ككل.
- إدراك المستخدم للتنقل: قد تكون واجهة المستخدم أحيانًا مسببةً للتشوش والحيرة. على سبيل المثال، إذا لم يستخدم المستخدم النظام لفترة طويلة، فقد لا تظهر القوائم والأدوات مباشرةً، وقد تسبب الواجهة الجديدة الحيرة والاستياء إذا لم يستطع المستخدم فهم الغرض من كل أداة. وإذا كانت واجهة المستخدم غير مصممة بصورة صحيحة، فقد يستغرق المستخدم وقتًا في البحث عن الخاصية المطلوبة أكثر من وقت استخدامها.
تكمن معظم أهمية تصميم واجهة المستخدم في ضمان تجربة مستخدم سلسة وفعالة قدر الإمكان. من المرجح أن يتابع الناس استخدام الواجهة إذا كانت سهلة الاستخدام وكانت الخيارات واضحة وسهلة الفهم. تذكر أن واجهة المستخدم يجب أن تبتعد عن التعقيد لكي تكون سهلة الاستخدام، كما يجب دائمًا مراعاة احتياجات الجمهور المستهدف وتفضيلاته، والتركيز على كيفية إدراك المستخدمين للواجهة واستخدامها.
- التنقل والتفاعل: يُعَد التنقل في الواجهة جزءًا أساسيًا من رحلة المستخدم. يحدث التنقل قبل وأثناء وبعد التفاعل بين المستخدم والواجهة، فقبل التفاعل، يقرر المستخدم ما هو العنصر الذي يريد استخدامه. على سبيل المثال، إذا اختار المستخدم أيقونةً ما، فيجب أن تكون ظاهرةً على الواجهة بما يسمح بتمييزها بسرعة. وبمجرد أن يختار المستخدم العنصر فإن الأداة التي يستخدمها ستؤثر على نمط الإجراء الذي سيتخذه، كما أن الأدوات التي تنقل المستخدم إلى الخطوة التالية مثل عناصر القائمة أو الأزرار أو القائمة المنسدلة، تؤثر تأثيرًا كبيرًا على رحلة المستخدم، وتتمثل المرحلة الأخيرة من رحلة المستخدم في استخدامه للعنصر.
باختصار سيواجه المستخدم عدة خيارات أثناء تفاعله مع العنصر، وقد تؤثر هذه الخيارات على الخطوة التالية في رحلة المستخدم، لذا من الضروري مراعاة تجربة المستخدم أثناء عملية التصميم، ومعرفة ما يمكن أن يصل إليه المستخدم من خلال التفاعل مع واجهة معينة.
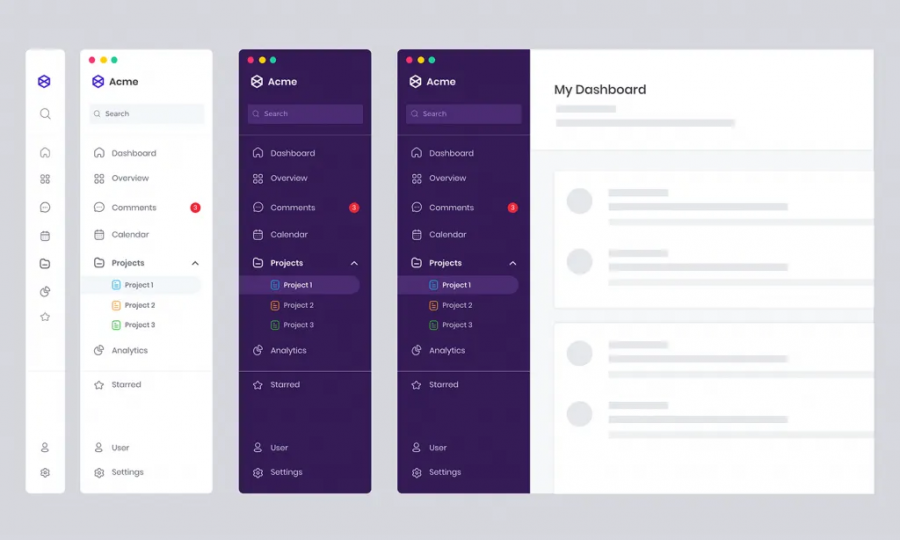
10- احرص على الاستخدام الهادف للون والبنية
يعود مبدأ الاستخدام الهادف للون والبنية من أجل التأثير على تجربة المستخدم إلى عقود ماضية، وقد أصبحنا اليوم محاطين بقوة تأثير اللون والبنية، سواءً في الأقمشة المنقوشة، أو في إدخال اللون إلى هوية العلامة التجارية، أو في استخدام الألوان للتأثير على المشاعر وما إلى ذلك. وبالمثل، فإن اللون والبنية في تصميم الواجهة يؤثران على تجربة المستخدم.
تتزايد الأدلة التي تشير إلى أن اللون والبنية يمكن أن يؤثرا في كيفية إدراكنا وتفاعلنا مع الأنظمة المختلفة، فقد يساعد استخدام اللون والبنية في تصميم واجهة المستخدم على تحسين كيفية استخدامنا للأدوات، من خلال تعزيز توصيل المعلومات والسياق والقيمة الجمالية. يمكن للمصممين استغلال فهمهم لتأثير اللون والبنية في إنشاء واجهات مستخدم أكثر متعةً وجاذبية.
- كيف يؤثر اللون والبنية على تجربة المستخدم؟ اعتدنا على رؤية ألوان قوس المطر، لكن هل ندرك تأثير الألوان علينا؟ للألوان دور مهم في إدراكنا وشعورنا تجاه المؤثرات البصرية؛ فتمامًا مثلما يمكن لآذاننا أن تسمع ترددات مختلفة من الصوت، ترى عيوننا الألوان المختلفة ويستجيب الدماغ وفقًا لها. ورغم اعتيادنا على بعض الألوان لدرجة أننا لم نَعٌد نلاحظها في كثير من الأحيان، إلا أنها مع ذلك تؤثر بنا.
تؤثر الألوان على المشاعر وطول مدة الانتباه، كما تؤثر على الرأي والذاكرة، وقد بيّن الباحثون أن الألوان يمكنها التأثير على ما يلي:
- الانتباه: تؤثر الألوان على المكان الذي يركز عليه دماغك. فعلى سبيل المثال، يساعد اللون الأحمر الفاتح في التركيز على الأجسام، في حين يوحي اللون الأحمر الداكن بوجود خطر.
- الحكم: اللون الأحمر يقلل ثقتنا بالآخر، فنحن نثق أكثر بالأشخاص الذين يرتدون ملابس داكنة، مثل الأسود والأزرق الداكن، خصوصًا إذا كانوا مبتسمين.
- المشاعر: يحفّز اللون الأزرق استجابةً هادئة، في حين يترافق اللون الأحمر مع الغضب والعنف والعدوانية.
- الذاكرة: يرتبط اللون الأحمر بتشكيل ذكريات طويلة المدى.
- ما تأثير الألوان على تصميم واجهة المستخدم؟ يمكن أن يساعد استخدام الألوان في تصميم واجهة المستخدم على تعزيز توصيل المعلومات والسياق والقيمة الجمالية. وكما أسلفنا، يمكن للمصممين استغلال فهمهم لتأثير اللون والبنية في إنشاء واجهات مستخدم أكثر متعةً وجاذبية.
يتجلى تأثير اللون والبنية بوضوح في التفاعل بين المستخدم والحاسوب وضمن تصميم التطبيقات كما يلي:
- المعلومات: يمكن أن يساعد فهم تأثير الألوان على توضيح المعلومات التي يراها المستخدمون، كما يمكن الاستفادة من الألوان لتسليط الضوء على العناصر الأساسية مثل صندوق البحث أو خيار "رؤية المزيد".
- السياق: تساعد الألوان على ترسيخ السياق وإضفاء حيوية للمعلومة. على سبيل المثال، يمكن تغيير لون خلفية صندوق البحث عند تطبيق معيار بحث (فلتر) معين، كما يمكن تكبير حجم الخط في صندوق البحث عند التعرف على مصطلح تم إدخاله.
- الناحية الجمالية: يمكن استخدام الألوان لإضفاء قيمة جمالية للتطبيق أو الموقع الإلكتروني، كما يمكن للألوان نقل معاني مثل الحالة المزاجية والأسلوب. على سبيل المثال، يمكن تغيير لون الخلفية في الموقع عند تحديثه.
إذًا يمكن استخدام الألوان لجعل واجهة المستخدم أسهل وصولًا. وعندما يشعر المستخدمون أن بإمكانهم استخدام النظام بسهولة، تزداد قابليتهم لتعلم استخدامه، وفي المقابل، تقل رغبة المستخدمين بالتعلم إذا كان نظام الألوان معقدًا أو يوحي بالرهبة؛ وهذه النقطة مهمة جدًا للمستخدمين المبتدئين الذين يحتاجون إلى التعلم بسرعة.
الخلاصة
تصميم واجهة المستخدم ليس مجرد مسألة جمالية، بل هو قرار هادف يؤثر على تجربة المستخدم ومعدلات التحويل والنجاح الإجمالي للمنتج. يجب أن يضع مصمم واجهة المستخدم نفسه مكان المستخدمين لتحديد احتياجات الجمهور المستهدف وفهم ما يتوقعونه من المنتج.
بالإضافة لذلك، على مصمم واجهة المستخدم أن يهتم بقابلية الاستخدام وقابلية الوصول والأداء، وهو ما يؤثر على قدرة الناس على استخدام المنتج بكفاءة عالية.
يمكنك الاستفادة من النصائح المذكورة لتحسين تصميم تجربة المستخدم وجعل واجهة المستخدم أفضل وأكثر فعالية.
ترجمة -وبتصرّف- للمقال Top 10 Tips for User Interface Design.




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.