لقد ساهمت الظروف المختلفة في السنوات الأخيرة في نشوء طفرة في الخدمات البرمجية، فأصبح لها تأثير كبير على أسلوب حياتنا في مناح عديدة، مثل التواصل والعمل والتعلم واللعب، واليوم أصبح لدى عملاء البرمجيات عند الطلب Software-as-services أو SaaS خيارات أكثر من أي وقت مضى. والسؤال المطروح في هذا المقال هو كيف يمكن جمع هذه المنتجات المعقدة في صفحات هبوط جذابة توحي بالثقة وتحول الزوار إلى عملاء؟
لقد ارتفع عدد مستخدمي برنامج زووم من 10 ملايين مستخدم في ديسمبر 2019 إلى 300 مليون في أبريل 2020، وبات عندها حوالي 125000 نظام مدرسي حول العالم يستخدمون المنصة للتواصل مع الطلاب الذين لا يمكنهم الحضور إلى المدرسة. إذًا يمكن القول أن عمل الشركات التي تستفيد من الحوسبة السحابية يزدهر. وبحسب شركة الاستثمار العالمية بيسمر فينتشر، تقدر القيمة المالية لهذا المجال مجتمعةً بحوالي 2 تريليون دولار، وعلى رأسهم شركات مثل بايبال و أدوبي و سيلز فورس شوبيفاي وزووم بزيادة مجتمعة تقدر بنسبة 70% سنويًا.
وتتجلى الميزة الرئيسية للبرمجيات عند الطلب SaaS في أنك لست مضطرًا لشراء هذه المنتجات البرمجية بل يمكنك ببساطة الاشتراك بها. وقد تتوافر تطبيقات لهذه البرمجيات، ولكن غالبًا ما يمكنك استخدام الخدمات عبر أي متصفح إنترنت. وهي اقتصادية التكلفة موزانةً مع عمليات الشراء المسبقة الدفع، لأنك تدفع فقط مقابل ما تستخدمه من خدمات.
قد يكون من الصعب شرح هذه البرمجيات في بضع كلمات وصور، ناهيك عن بيعها. ورغم أن العملاء قد أصبحوا أكثر درايةً بها مما كانوا عليه من قبل، لكنهم ما زالوا ليسوا خبراء بها، الأمر الذي يجعل عرض القيمة المضافة لخدمة برمجية معينة أمرًا معقدًا. لذا تحتاج صفحة الهبوط إلى تحقيق توازن صحيح بين تقديم معلومات كافية لتشجيع على العميل من دون إرباكه والحؤول دون تململه.
وبما أن الخدمات البرمجية وجدت لمساعدة العملاء على أداء المهام على نحو أفضل أو أكثر بساطةً، فهذا سيجعل هدفك هو أن تقدم هذه الرسائل الإعلانية التي تروج لهذه الخدمات، على النحو الأمثل. سيساعدك إتباع نهج تصميمي يركز على المستخدم، في الوصول إلى عملائك على نحو أكثر فعاليةً.
تلبية احتياجات المستخدمين
بصفتك مقدم خدمة برمجية، فيجب أن تكون لديك فكرة جيدة عن مخاوف المستخدمين والتحديات التي يواجهونها والمشكلات التي يحاولون حلها بمنتجك، لذا عليك أن تضع في حسبانك أن تجعل رؤى تجربة المستخدم هذه تُلهمك أثناء تصميمك لصفحة الهبوط.
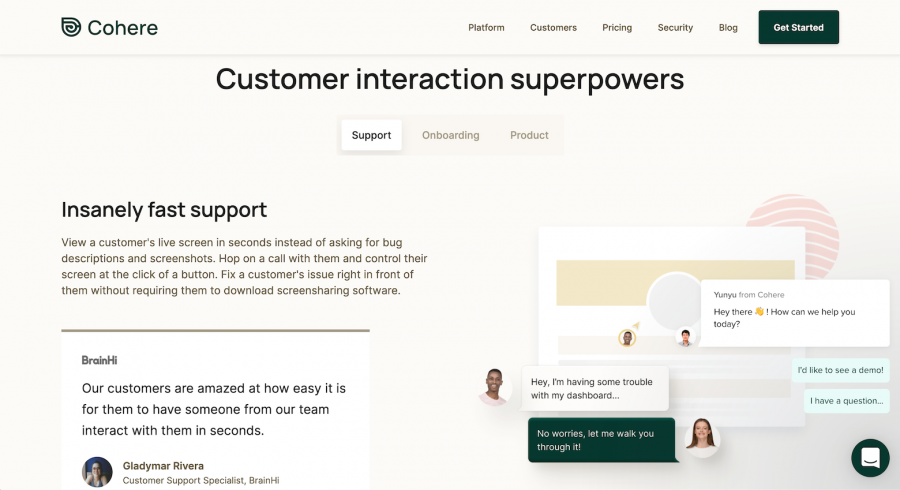
لقد عملت مؤخرًا على إنشاء صفحة هبوط لمنتج ناجح يدعى كوهير. حيث أنه لم يطلق إلى المستخدمين فحسب، بل مر بعدة إصدارات. فقد ساهمت الأفكار التي جمعتها الشركة أثناء تطوير المنتج في تحديد تصميم الصفحة بعدة طرق.
كان غالبية عملاء الشركة يستخدمون كوهير المنتج في:
- مساعدتهم على معالجة مخاوف العملاء وأسئلتهم.
- تحويل العملاء المحتملين وتوجيههم.
- مراقبة أنشطة عملائهم على مواقعهم الإلكترونية لفهم تفاعلات العملاء مع الواجهات.
استخدمنا هذه البيانات لتقسيم صفحة الهبوط، بحيث تعرض الميزات التي تتناول كل من السيناريوهات الثلاثة، حيث تمكّن المستخدم من الانتقال بين كل حالة لمعرفة كيفية عمل المنتج في كل حالة من الحالات.
جزئت صفحة الهبوط لمنصة كوهير إلى ثلاثة احتياجات أساسية تهم المستخدم.
حقق أهدافك عبر إظهار القيمة المضافة
يجب أن توجه كل صفحة هبوط المستخدم إلى هدف محدد بوضوح. وبالنسبة لمقدمي خدمات البرامج الاستهلاكية، غالبًا ما يكون الهدف هو جذب العملاء للتسجيل والحصول على نسخة تجريبية مجانية مع إظهار خيار الانتقال إلى الخدمة المدفوعة بعد فترة زمنية معينة، أو التعامل مع إصدار مجاني بسيط الميزات مع إظهار خيار الدفع مقابل مزيد من الميزات.
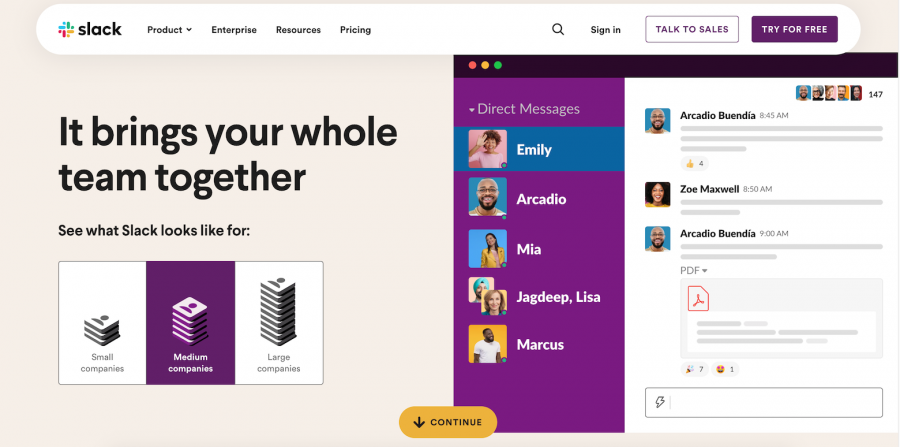
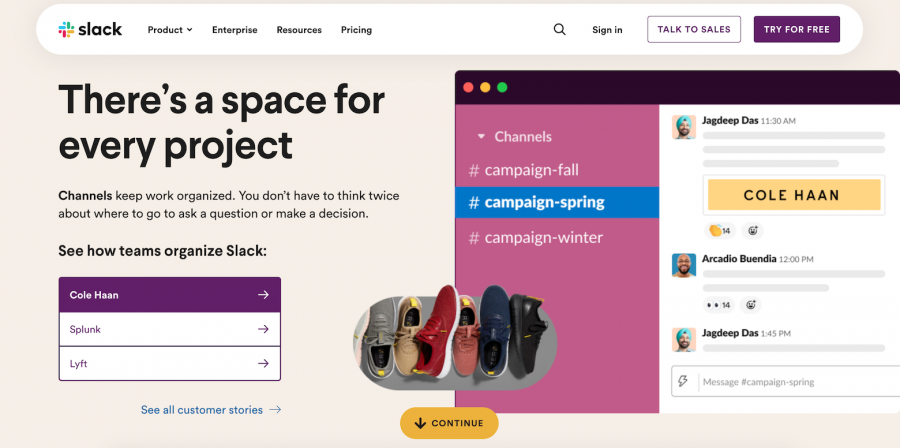
أحد الأمثلة على ذلك هي منصة سلاك، حيث تشجع العملاء الجدد على الاشتراك في نسخة تجريبية مجانية بلا التزامات من أي نوع، كما تعرض كيفية عمل التطبيق بغض النظر عن حجم الفريق أو نوع المشروع أو التفاعل.
وتسلط صفحة الهبوط الضوء على القيمة المضافة التي تقدمها المنصة في مجموعة متنوعة من السيناريوهات، ابتداءً من السماح للمستخدم بتحديد حجم فريقه. وتخدم هذه الخيارات المقدمة العديد من الأمثلة ذات الصلة من الشركات ذات الحجم المماثل، مما يسهل على المستخدم فهم كيف يمكن لفريقه استخدامها أيضًا.
تتيح صفحة الهبوط في منصة سلاك، إمكانية التبديل بين أحجام فرق العمل المختلفة من أجل مساعدتهم على تصور كيف يمكن لشركتهم استخدام منصتها.
يحافظ هذا الأسلوب على تفاعل المستخدم على نحو كافٍ ليمرر لأسفل الموقع ويرى المزيد من المزايا العامة مثل الدردشة المرئية والقدرة على العمل مع فرق خارجية، كما تلخص الصفحة مجموعةً متنوعةً من الإحصاءات المتعلقة بالإنتاجية ومجتمع المستخدمين لديها، إلى جانب خيار استخدام نسخة تجريبية مجانية على الفور، أو التحدث مع مندوب مبيعات لمزيد من المعلومات.
اختر الصورة الرئيسية بحكمة
لديك 50 مللي ثانية فقط لجذب انتباه المستخدم، لذا عليك أن تكون انتقائيًا للغاية فيما تختار عرضه، وبالنسبة لمنتجات البرمجيات عند الطلب SaaS، يُعَد هذا الأمر تحديًا إضافيًا، لأنه لا يوجد منتج ملموس تستطيع الترويج له. لذا فمن الضروري عرض ميزات المنتج وتوقع أسئلة المستخدمين والإجابة عليها دون حدوث تشتيت من قبل العناصر المرئية أو المعلومات غير الجوهرية.
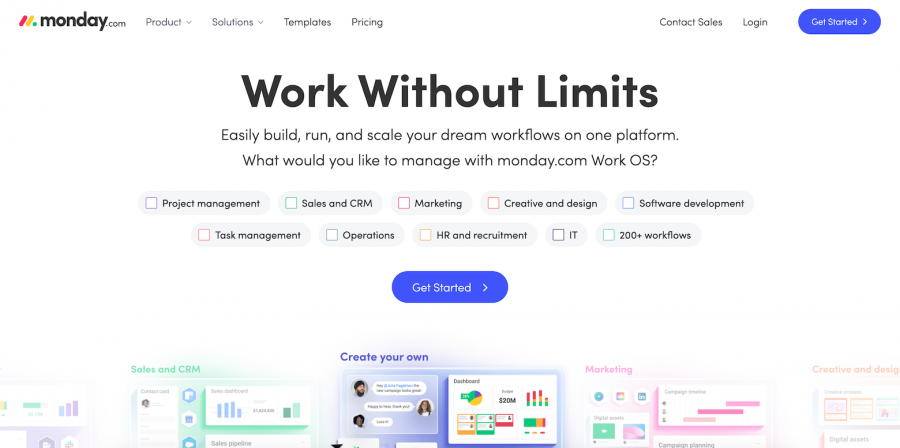
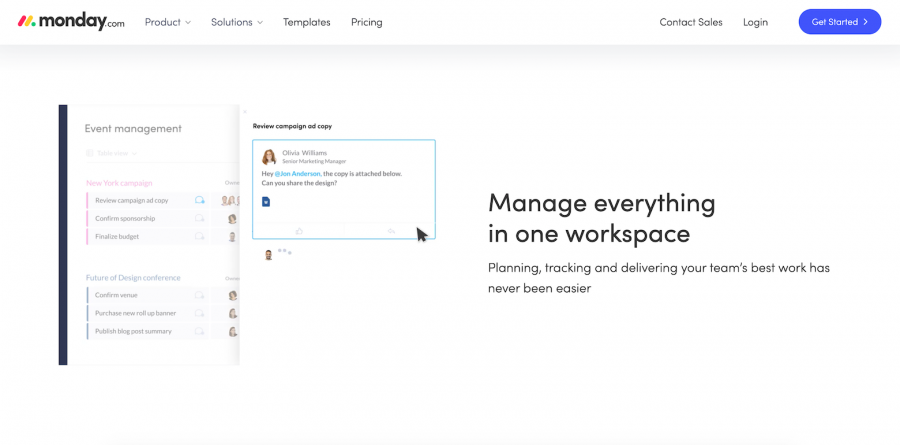
في أداة إدارة المشاريع مانداي، يعمل القائمون عليها على عرض قيمة المنتج باستخدام لقطات شاشة تسلط الضوء على جميع الطرق التي يمكن أن تخصص بها منصتهم.
يبدأ موقع Monday.com بعرض مزاياه التخصيصية بهدف إيصال إحساس بالإمكانية إلى المستخدمين.
تجذب عبارة اعمل بلا حدود Work Without Limits الانتباه وتثير الفضول بلا شك، كما أن العنوان الفرعي "أنجز وأدر أعمالك في منصة واحدة" يثير الاهتمام، فهو يبرز تلخيصًا لما يقدمه المنتج من قيمة، ويدعو العملاء المحتملين للتعرف أكثر حول كيفية تطبيقه في حياتهم، كما أن صياغة عبارة الدعوة "ماذا ترغب في إدارته عبر منصة مانداي؟" مثل سؤال، سيشجع على التفاعل مع المنصة.
في أسفل صورة الموقع سترى صورًا لسير أعمال، مصممة خصيصًا لتشمل مجموعةً متنوعةً من مجالات محددة من الأعمال، مما يدفع المستخدم إلى التفكير في كيفية تطبيقها في مجال عمله.
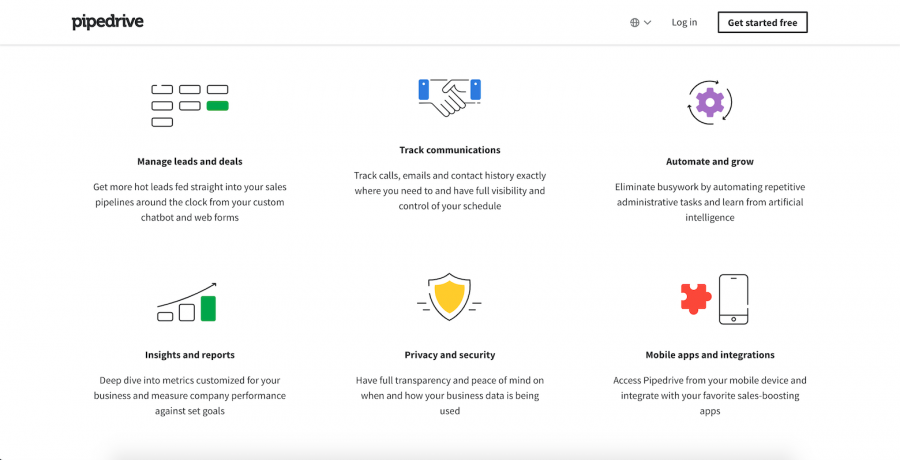
غالبًا ما يكون من المستحسن التأكيد على الفوائد بدلًا من الميزات، فهي استراتيجية فعالة في حال كان من الصعب تصوّر منتجك أو كان شديد الدقة، بحيث لا يمكن تلخيصه في بضع كلمات جذابة. أي عوضًا عن التباهي بجميع ميزات المنتج، يمكنك التركيز على ما يهم المستخدمين أكثر.
توضّح صفحة الهبوط لموقع بايب درايف القيمة المضافة الناتجة عن استخدام نظام إدارة علاقات العملاء CRM الخاص بهم، حيث تعرض الصفحة جميع الفوائد الرئيسية للمنتج بإيجاز، لتجنب الحاجة إلى التمرير لأسفل الصفحة. ففي نظرة واحدة يمكن للمستخدم:
- التعرف على سياق العمل وعلى نظام إدارة علاقات العملاء.
- تصور النتائج التي يمكنهم حصدها عند استخدامه للمنتج.
- فهم كيف يتميز منتج بايب درايف عن بقية المنافسين.
- التعرف على كيفية عمل المنتج لفرق العمل الكبيرة، وهو أمر مهم لجذب الشركات الكبرى.
يوضح بايب درايف بإيجاز كل ما يمكن للمستخدمين إنجازه بواسطة منتجهم، مما يساعدهم على معرفة كيف يمكن أن يتناسب مع سير عملهم.
عليك أن تفكر في تبني نهج تفاعلي. فمنتجات البرمجيات عند الطلب SaaS يمكن أن تبدو مملةً، ولكن يجب ألا يكون هذا حال صفحات الهبوط التي تعرضها. أي يمكن لتصميم تفاعلي أن يحافظ على تفاعل المستخدمين لفترة كافية لإيصال معلومات عن المنتج وقيمته وعن علامتك التجارية، إلى الزوار والمستخدمين.
إن تصميم صفحة الهبوط لشركة كوبيرتو، والتي تعرض فيها تطبيقها للخدمات المصرفية عبر الهاتف المحمول والمسمى ويكيرت، يستخدم حركات تفاعليةً وتصميمًا مبسطًا لإبقاء المستخدمين مهتمين ومتفاعلين.
إن النصوص والتأثيرات التفاعلية التي يراها المستخدم أثناء تمريره لأسفل الصفحة، بالإضافة إلى الطريقة الذكية التي يحرك بها المؤشر عناصر الشاشة، يجعل الرسائل الإعلانية تنبض بالحياة. لاحظ كيف يساعد التأثير التفاعلي، في العبارة التي تحث المستخدم على اتخاذ إجراء والمتمثلة في زرّ Download على إبرازه موازنةً ببقية عناصر الصفحة، وهي طريقة رائعة وجذابة لعرض منتج بسيط.
ضع في حسبانك مستخدمي الهواتف المحمولة
سيتصفّح حوالي نصف الزوار موقعك عبر هواتفهم المحمولة، لكن يجب ألا تقلص حجم صفحة الهبوط لتصبح أصغر، بل يجب تحسينها لتتناسب مع شاشات الهواتف المحمولة. لذا فكر في نوع التفاعلات التي يمكن وضعها لمستخدمي الهواتف وبسّط بنية الصفحة حتى يتمكنوا من التنقل فيها بسلاسة، فعادةً عندما يعرض موقع على شاشة هاتف محمول، يتحول المحتوى إلى شبكة أصغر ويتكدس بشكل عمودي.
قد يؤدي هذا التغيير في بنية المحتوى إلى التخفيف من قوة رسائلك الإعلانية، لذلك عليك أن تحدد إن كان التخطيط العمودي المكدس هو الأفضل لتصميمك. في بعض الحالات، قد تكون الحلول البديلة ي في استخدام أسلوب العرض الدوار carousal أو استخدام علامات تبويب.
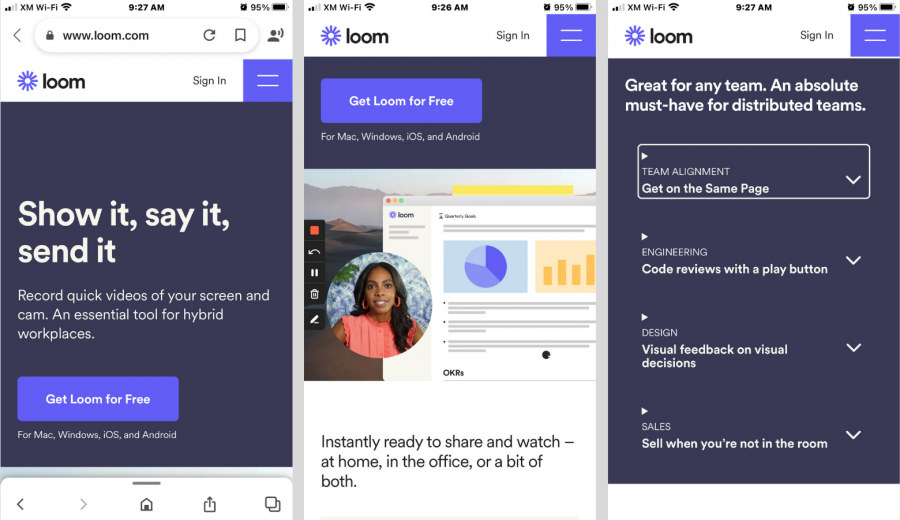
إن الفشل في عرض منتجك على نحو لائق على الأجهزة المحمولة، قد يؤدي إلى انخفاض في معدلات التحويل في موقعك، وفي هذا الصدد أنجز القائمون على منصة لووم المتخصصة في خدمات رسائل الفيديو، عملًا رائع في ترجمة المكونات التفاعلية والعناصر المرئية المستخدمة في موقعهم الإلكتروني للتناسب مع شاشات الهواتف المحمولة، عبر تبسيط بنية المحتوى عندما تستدعي الضرورة، وتبني نهج بديل لعلامات التبويب.
صفحة هبوط محسنة لتناسب الهواتف المحمولة.
بناء الثقة
تخيل أنك دخلت غرفةً مليئةً بالغرباء وتتساءل عما إذا كنت في المكان المناسب. هذا مشابه لما يشعر به المستخدمون عند زيارة موقع لمنتج جديد. وكما هو الحال في المناسبات، أين بمجرد رؤية بعض الوجوه المألوفة، تبدأ في الشعور براحة أكبر، فنفس الفكرة تنطبق على منتجات البرمجيات عند الطلب SaaS، فعلى الرغم من أن العملاء لديهم مشاكل يريدون حلها، لكن قد يكون من المقلق لهم البدء في استخدام منتج جديد وضمه إلى روتين أعمالهم، حيث يمكن أن يكون صعبًا على العملاء الجدد التفكير في تسليم معلومات شركاتهم وبياناتهم المالية إلى مقدم خدمة جديد.
لذا، إليك عدة طرق لتعزيز الثقة:
- تأكد أن لموقعك شهادة حماية SSL.
- اجعل رابط موقعك الإلكتروني مختصرًا ومعبرًا عن مجال عملك.
- تأكد من عدم وجود روابط إعادة توجيه غير ضرورية ولا داعي لها.
- تجنب الكتابة الإعلانية التي تبدو يائسة لجذب للعملاء.
- اجعل صفحتك بسيطةً وسهلة الاستخدام.
هذه الطرق البسيطة تساعد على بناء علاقة مع المستخدمين وإنشاء تجربة يشعرون فيها بالتقدير وأنهم على دراية تامة بما هم مقبلون عليه، لكن يجب ألا تتوقف عند هذا الحد.
أرهم كيفية العمل عليه
يمكنك التخفيف من حالة التردد لدى المستخدمين عبر إظهارك لهم أنك تعرف كيف يمكن لعملائك استخدام منتجك. إن إظهار كيف يتناسب منتجك مع روتينهم، قد يجيب على الكثير من الأسئلة التي تدور في بالهم بسرعة كبيرة.
فمثلًا، يقدم موقع Monday.com جولةً سريعةً لمساعدة المستخدم على التعرف على كيفية التفاعل مع الموقع.
موقع Monday.com يوضح للمستخدم كيفية التفاعل مع المنتج.
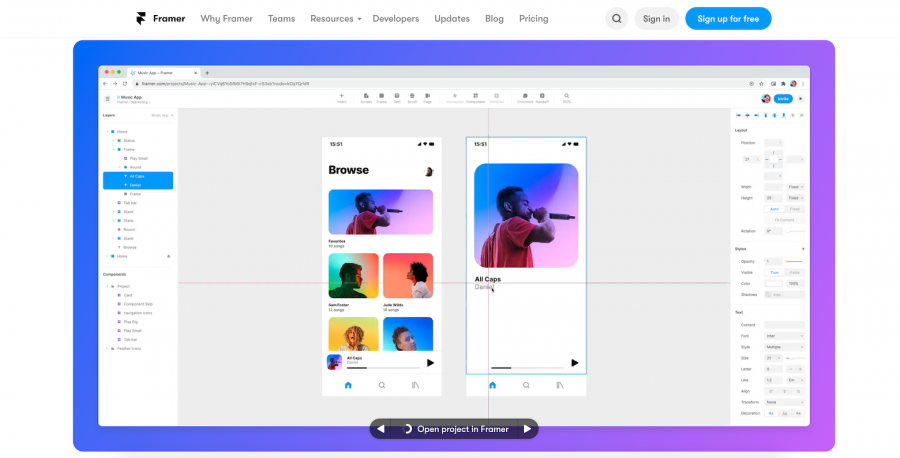
وفي هذا الصدد، تذهب أداة بناء النماذج الأولية فارمر إلى أبعد من ذلك، فمن خلال أداة الرسوميات المتحركة هذه، يمكن تطوير نموذج أولي عامل داخل واجهة الأداة، بالإضافة إلى أن هذا التفاعل يمكّن المستخدم من النقر عبر المشاريع المختلفة ليكون فهمًا أفضل للإمكانيات المتاحة.
تعرض صفحة هبوط أداة فارمر رسمًا متحركًا ذو خط زمني، لإنشاء نموذج أولي داخل الأداة.
أهمية الأدلة الاجتماعية
يُعَد الدليل الاجتماعي مهمًا خاصةً بالنسبة لمنتجات البرمجيات عند الطلب SaaS، ويوفر عليك إظهار الشركاء ممن تعاملوا معك سابقًا وموثوق بهم من قبل عملائك، شوطًا طويلًا نحو زيادة رغبة المستخدمين في تجربة منتجك.
تعرض منصة سلاك دليلًا اجتماعيًا بشكل مضمّن في صفحتها، ويتيح للمستخدمين معرفة كيفية استخدام العملاء المشهورين للتطبيق.
هناك شكل آخر رائع من الأدلة الاجتماعية وهو الضغط الإيجابي للأقران، فكم مرةً راجعت تقييمات مطعم قبل حجز طاولة أو اشتريت شيئًا عبر الإنترنت بناءً على تقييماته الإيجابية؟ وفقًا لموقع برايت لوكال، فإن حوالي 87% من المستهلكين يفعلون ذلك.
يمكن للمصادقات أن تكون أداةً قويةً، ولكن يجب أن تكون غنيةً بالمعلومات وذات صلة بالمستخدم، كما أن هناك العديد من الأشياء التي يمكن فعلها في وقت واحد. فمثلًا توضح منصة زووم كيف يمكن للمراجعات:
- إظهار أن ما تقدمه مطلوب: حيث تُظهر المصادقات أن المنتج معروف جيدًا وتستخدمه الشركات الكبرى في مختلف المجالات.
- خلق شعور من الألفة بين العملاء: تؤدي مشاركة التعليقات والأفكار من قبل العملاء إلى خلق قاعدة جماهيرية كبيرة من المستخدمين، مما يجعل العملاء الجدد يشعرون بالألفة.
- تعزيز المصداقية: عندما يرى المستخدمون عمليات الشراء التي تجرى من قبل عملاء معروفين، سيمنحك ذلك مصداقيةً لمنتجك ويبني ثقةً.
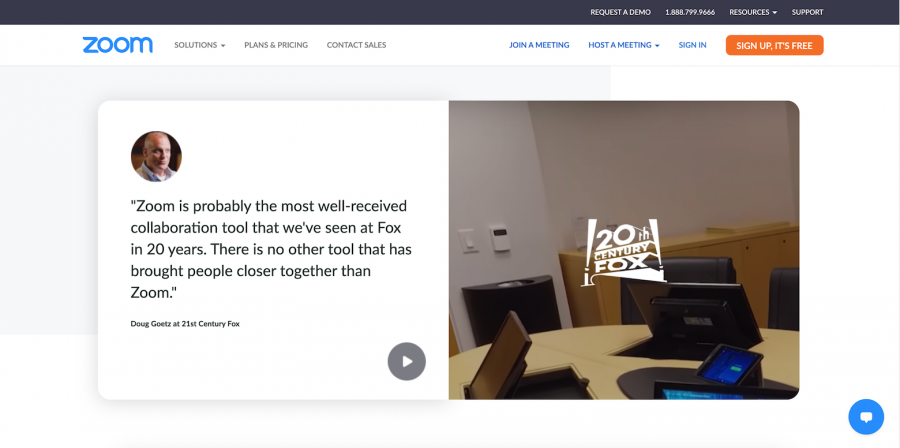
(أحد موظفي شركة الإنتاج السينمائي فوكس يثني على أداء منصة زووم)، مما يمنح المنصة مزيدًا من الثقة في نظر عملائها الجدد
اهتم بالنهايات
حتى وإن تصفح المستخدم كامل صفحتك ووصل إلى نهايتها، فهناك عدد من الأسباب التي قد تجعله غير مستعد لاتخاذ قرار:
- أنهم مهتمون بمنتجك ولكنهم يحتاجون إلى المزيد من المعلومات.
- لديهم أسئلة أو مخاوف لم تجب عليها.
- لا يثقون في المنتج أو العلامة التجارية.
إذًا كيف تعيد تصميم الجزء السفلي من صفحتك لمعالجة هذه المشكلات؟ أولاً، تأكد من وجود قسم أو زر أو رابط واضح يمكن المستخدمين من الوصول إلى الدعم الفوري أو التواصل مع شخص يمكنه الرد على أسئلتهم ومخاوفهم، كما يمكنك تقديم إمكانية التواصل عبر الدردشة أو تقديم إجابات للأسئلة الشائعة FAQ.
هناك طريقة أخرى لجذب المستخدمين الفضوليين والمترددين، وهي التقديم من منظور آخر. ففي حال لم يكن في الإمكان تقديم نسخة تجريبية مجانية لمنتجك، فإن تقديم عرض توضيحي قد يساعد على جذب المستخدمين الذين لم يقرروا بعد. كما يمكنك أيضًا إجراء دراسات حالة على مجموعة متنوعة من المستخدمين.
أي أنه يجب أن يفتح تذييل الصفحة Page footer الباب للمستخدمين، بحيث يسمح لهم بإنشاء تواصل أقوى وأكثر تخصيصًا لمنتجك. لا تنظر له على أنه نهاية الصفحة، بل تعامل معه على أنه بداية رحلة جديدة للمستخدمين.
التنويع والاختبار أساس النجاح
تحويل الزوار إلى عملاء ليس معادلةً واحدةً تعطي النتيجة نفسها مع كل منتج. لذا، ستتضمن صفحة الهبوط الناجحة مجموعةً من المتغيرات، والتي يمكن التحكم فيها وضبطها وتكوينها من أجل إنشاء موقع يحقق العناصر الثلاث:
- يروي قصة منتجك بأكثر الأساليب فعاليةً.
- يجذب انتباه المستخدمين واهتماماتهم.
- يحولهم.
عليك فهم الأساسيات
ما هي عوامل نجاح صفحة الهبوط التي تعرض منتجات البرمجيات عند الطلب SaaS؟ بالإضافة إلى استخدام أفضل الممارسات العامة، يجب أن تتناول صفحة الهبوط الجيدة أهداف المستخدمين الرئيسيين من المنتج، باستخدام البيانات التي نتجت عن عمليات الاختبار، وعن طريق تعزيز الثقة وإزالة الشكوك حول كيفية عمل المنتج أو ملاءمته لحياة المستخدم.
ما الذي يجب أن تتضمنه صفحة الهبوط؟
يجب أن تتضمن الصفحة المقصودة ما يلي: دعوةً واضحةً ومحددةً لاتخاذ إجراء، وصور ذات الصلة، وكتابة إعلانية تبرز الفوائد وليس الميزات ودليل اجتماعي وتخطيط أنيق ودعم للهواتف المحمولة.
كيف أحسن من صفحة الهبوط؟
يمكنك تحسين صفحة الهبوط، التي تضم منتجات البرمجيات عند الطلب SaaS، من خلال تخصيصها لتناسب المستخدمين الرئيسيين للتطبيق، وذلك باستخدام البيانات التي نتجت أثناء تطوير المنتج، كما يجب عليك أيضًا التخفيف من شكوك المستخدمين من خلال إظهار كيف يتناسب المنتج مع حياتهم.
ترجمة وبتصرّف للمقال Ace Your Online Conversion: SaaS Landing Page Best Practices لصاحبه Muhammad Junaid.























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.