التبسيط Minimalism هو منهج شائع في التصميم، لكن التطبيق الفعلي لمبادئه ليس بالأمر السهل؛ لذا سنتعرف على إستراتيجيات التصميم المبسط لتجربة المستخدم الذي يهدف لبناء منتجات رقمية سلسة تساعد المستخدمين على تحقيق أهدافهم.
مع أن الكثير من الناس على دراية بالمبدأ الأساسي للتبسيط: "الأقل هو الأكثر"، إلا أن تطبيق هذا المبدأ قد يكون صعبًا. على سبيل المثال، أجرى باحثون في جامعة فيرجينيا سلسلةً من التجارب بينت أن معظم الناس يتجهون عند مواجهة المشاكل إلى التفكير بالأشياء التي يمكن أن يضيفونها لحل المشكلة، ويتجاهلون إمكانية حل المشاكل من خلال إزالة أشياء أخرى.
يُعَد التبسيط منهجًا واسع الانتشار في ميدان التصميم الرقمي، وهو يهدف إلى إزالة المحتوى غير الضروري من مواقع الويب أو التطبيقات، مما يجعل العناصر الأكثر أهميةً سهلة التنقل، وهو ما يساهم في تحسين تجربة المستخدم. يهدف هذا النهج أيضًا إلى إعطاء الأولوية للمحتوى والميزات التي يحتاجها المستخدم لتحقيق أهدافه، مثل مساعدته على تحديد ما سيشتريه، أو إرشاده إلى كيفية فتح حساب مصرفي أو أخذ موعد طبي.
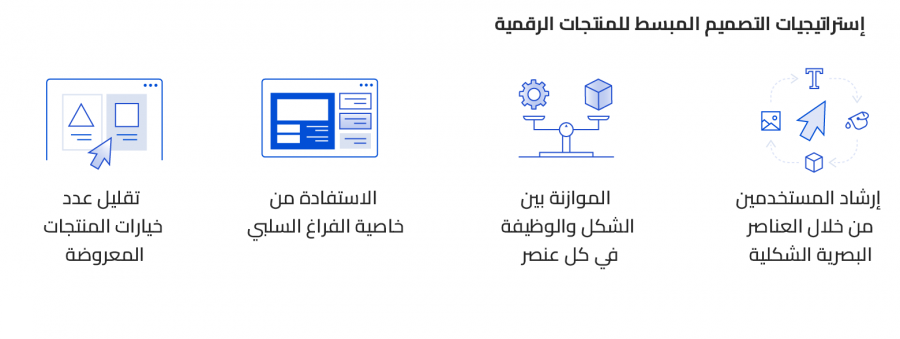
تساعد الإستراتيجيات التالية للتصميم المبسط لتجربة المستخدم على إنشاء تجارب سلسة سهلة الفهم وغنية بالمعلومات المفيدة.

1. إرشاد المستخدمين من خلال العناصر البصرية الشكلية
يجب أن تساعد العناصر الشكلية مثل الخط واللون والتخطيط والصور على توجيه انتباه المستخدم وإيصال المعنى وتحقيق أهداف أخرى، لا أن تكون مجرد مظهر خارجي.
أسلوب الخط
كان لأسلوب الطباعة الدولي (المعروف أيضًا بالنمط السويسري) تأثيرٌ مهم على التصميم المبسط، وقد نشأ هذا الأسلوب في سويسرا في أربعينيات وخمسينيات القرن العشرين، وهو يعتمد على الوضوح واستخدام أنماط خطوط سهلة القراءة مثل هيلفيتيكا وفوليو ويونيفرس؛ ولا تزال هذه الخطوط تستخدَم على نطاق واسع في المواقع والتطبيقات المبسطة لتقديم رسالتها بوضوح والتركيز على المحتوى.
في المقابل، تستخدِم بعض المواقع المبسطة الأخرى الخط العريض لإبراز العناصر الأسلوبية التي تحتاج إلى تمييز. يساعد استخدام ميزة الخط العريض مع أنماط الخطوط التجريبية على جذب الانتباه مباشرةً إلى الرسالة المطلوب التركيز عليها؛ كما يمكن أيضًا ملاءمة ألوان الخطوط مع ألوان الصور والرسوم التوضيحية في الصفحة من أجل إضفاء نوع من التناسق. وتُعَد كلا الطريقتين في الخط فعالتين طالما تتحقق من خلالهما غاية تحسين المنتج وعدم تشتيت الانتباه عن الرسالة الأساسية.
اللون
يساعد اللون المصممين على جذب انتباه المُشاهد، لكن يجب ألا يطغى اللون على المحتوى، ويمكن تحقيق ذلك من خلال استخدام عدد محدود من الألوان. تستخدِم الكثير من مواقع التبسيط ما يتراوح بين لون واحد وثلاثة ألوان، لكن لا يعني ذلك أن المخطط اللوني يجب أن يكون أحادي اللون أو عبارة عن تدرج رمادي أو لون محايد، إذ يساعد استخدام ألوان زاهية متباينة على جذب الانتباه وتوجيهه نحو المكان المطلوب.
التخطيط
يعتمد النمط السويسري (إلى جانب أسلوب الخط المبسط) بقوة على نظام الشبكة، وهو أسلوب تنظيمي يساعد المصممين على محاذاة المحتوى وتوحيد تخطيط الصفحات وأحجام الشاشة. وباستخدام الشبكات، يمكن للمصممين إنشاء تسلسل هرمي بصري وتسليط الضوء على المحتوى المهم، مما يساعد على سهولة التصفح والتنقل بين الصفحات. هناك ثلاثة أنماط شائعة للشبكات المستخدمة في الواجهات المبسطة، وهي الأعمدة والوحدات والتسلسل الهرمي.
الصور والرسوم التوضيحية
تتجلى إحدى مزايا استخدام التصميم المبسط في أن بساطة مظهره تسمح بتعزيز تأثير الصور والرسوم التوضيحية، بالإضافة إلى أن نظام الشبكة يوفر بنيةً تدعم وجود فاصل مريح للبصر بين الصور وعناصر واجهة المستخدم.
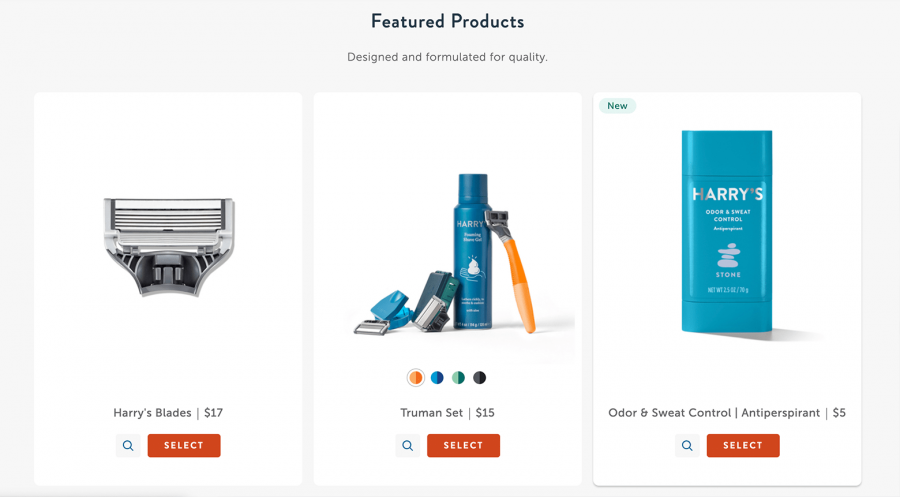
تنسجم الكثير من أنماط الصور مع نمط الواجهة الرتيب للمواقع ذات التصميم المبسط، لكن عند اختيار اتجاه الصورة، يجب أن يحرص المصمم على أن تكون متماشيةً مع التنسيق العام للموقع قدر الإمكان، مع التأكيد على أهمية أن تخدم كل صورة أو رسم توضيحي غايةً ما، مع دعم تحقيق المستخدمين لأهدافهم.
عروض منتجات مرتبة بنظام الشبكة، مع نمط خط واضح ومخطط لوني بسيط.
2. المقارنة بين الشكل والوظيفة في كل عنصر
يؤثر استخدام عدد كبير من الصور والتأثيرات المتحركة ومقاطع الفيديو على سرعة الأداء، وتشير التقديرات إلى أن 53% من مستخدمي الهاتف المحمول من المرجح أن يغلقوا الصفحة التي يستغرق تحميلها أكثر من ثلاث ثوانٍ؛ كما أن معدل التحويل لموقع يستغرق تحميله ثانية واحدة يزيد ثلاثة أضعاف عن معدل تحويل موقع يستغرق تحميله خمس ثوان، لذا فإن المقارنة بين الشكل والوظيفة في كل عنصر أو نمط أو تفاعل تساعد على جعل المنتجات الرقمية أسرع، وبالتالي تدعم تجربة المستخدم وتحسّن ترتيب الموقع على محركات البحث.
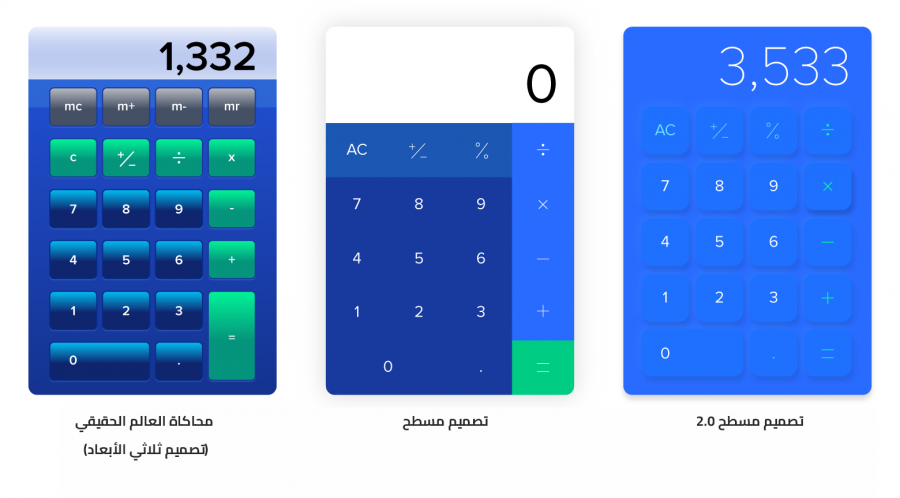
على سبيل المثال، في الواجهات القديمة كان هناك نمط من الأزرار التي تبدو نافرة، أو علامات التبويب التي تبدو وكأنها صفحة ملف حقيقية، وهي أنماط تجعل عناصر واجهة المستخدم ذات مظهر ثلاثي الأبعاد، وذلك باستخدام تقنيات مثل الإضاءة والظلال لإنشاء عناصر رقمية تشبه الأشياء الموجودة على أرض الواقع (ما يُعرَف بمحاكاة العالم الحقيقي skeuomorphism)، مما ساعد المستخدمين حينها على تعلم كيفية استخدام الحواسيب والهواتف المحمولة؛ أما الآن، فلم يعد الناس بحاجة لمثل هذه التلميحات.
بدلًا من ذلك، أصبحت معظم المنتجات الرقمية تستخدم التصميم المسطح، وهو نمط تكون فيه عناصر واجهة المستخدم ثنائية الأبعاد ولا تحاكي العناصر المادية. وجدت إحدى الدراسات أن 96% من مواقع الويب التي تعتمد نهج التبسيط تستخدم التصميم المسطح، ذلك أن عناصر التصميم المسطح تتحمل بسرعة أكبر من العناصر ثلاثية الأبعاد والمحاكية للعالم الحقيقي، كما أنها تسمح بتطبيق تباين أفضل، مما يؤدي غالبًا إلى تحسين إمكانية العثور على العناصر الأساسية في واجهة المستخدم، فضلًا عن أنّ أيقونات التصميم المسطح أسهل فهمًا على المستخدمين.
تساعد إزالة التأثيرات غير الضرورية على تحقيق هدف نهج التبسيط المتمثل بالتركيز على العناصر الأساسية، ومع ذلك فإن التصميم المسطح ليس بالضرورة أن يكون مبسطًا، فقد تكون جميع العناصر في الصفحة ذات تصميم مسطح لكنها كثيرة العدد. من المهم أيضًا الانتباه إلى عدم استبعاد أي شيء له وظيفة فعلية. من ناحية أخرى، ترى مجموعة نيلسن نورمان أن التصميم المسطح يفتقر إلى وجود ما يدل على قابلية النقر على العناصر، لذا توصي باستخدام طريقة ما بين التصميم المسطح وثلاثي الأبعاد، وهي طريقة flat 2.0 أو التصميم المسطح 2.0، وتدعى أيضًا neumorphism.

نلاحظ في الصورة أن التصميم المسطح 2.0 يجعل العناصر القابلة للنقر أكثر وضوحًا من التصميم المسطح، مع تلافي تشتيت الانتباه الذي يسببه التصميم ثلاثي الأبعاد (محاكاة العالم الحقيقي).
3. الاستفادة من خاصية الفراغ السلبي
لا شك بأن الفراغ هو أحد عناصر التبسيط الأساسية، والفراغ السلبي هو المساحة بين العناصر على الشاشة، وهو يساعد على إبراز المحتوى.
يحسّن الفراغ السلبي تجربة المستخدم، وله فوائد عديدة، مثل إعطاء مجال للاستراحة الآنية تجنبًا لإرهاق المستخدم بالمعلومات، وإبراز العناصر المهمة مثل الدعوة لاتخاذ إجراء، وتوضيح المحتوى للقارئ كما في تسهيل قراءة الترويسات والعبارات الرئيسية في الصفحة. بالإضافة لذلك، فإن الفراغ السلبي يحسّن قابلية الاستخدام على الهاتف المحمول، إذ يمكن أن تتعقد تفاعلات اللمس (وهي غير دقيقة بالأصل) بسبب كثرة العناصر في واجهة المستخدم.
يشار إلى الفراغ السلبي أحيانًا بالمساحة البيضاء، لكنه ليس بالضرورة أن يكون باللون الأبيض، فالكثير من المواقع والتطبيقات تستخدم خلفيات ملونةً بالكامل.
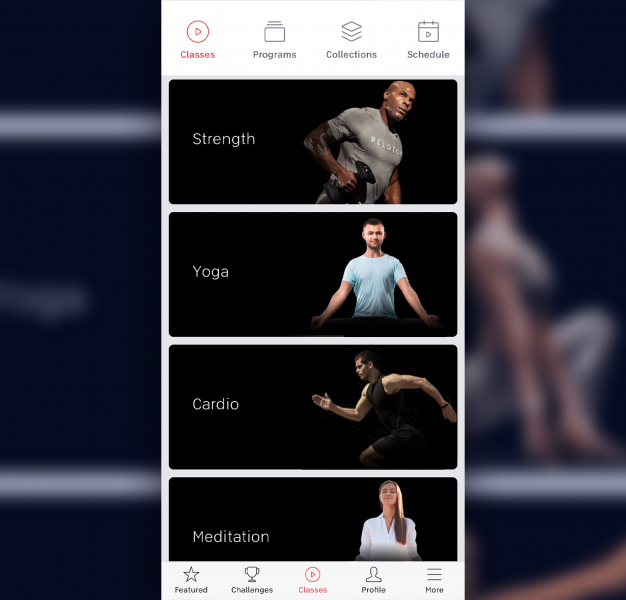
يستخدِم تطبيق Peloton فراغًا سلبيًا يكون عبارة عن خلفية سوداء من أجل جذب الانتباه إلى الصور.
4. تقليل عدد الخيارات المعروضة
لا يقتصر التبسيط على اختيار العناصر والمكونات البصرية في كل صفحة، بل يجب تطبيق التبسيط أيضًا على عدد العروض والمنتجات، إذ يشعر الناس بالارتباك من كثرة الخيارات والمعلومات المقدَّمة دفعةً واحدة، لذا فإن تقليل خيارات المنتجات يساعد المستخدمين على تجنب الوقوع في الحيرة ويمكّنهم من اتخاذ الخطوات اللازمة بسهولة أكبر، وهو ما يجعل التجربة أفضل للمستخدم ومسار المبيعات أكثر كفاءةً للعلامة التجارية.
يعرض موقع Blue Bottle Coffee منتجات قليلةً على صفحته الرئيسية، ويمكن للمستخدمين العثور على بقية المنتجات عبر التنقل في القائمة.
تسمح أدوات تحليل سلوك المستخدم مثل Hotjar وUserZoom بأخذ فكرة عن كيفية تفاعل المستخدم مع صفحات الويب والمحتوى؛ هل هناك خيارات لا أحد ينقر عليها تقريبًا؟ هل هناك خطوات أو صفحات محددة يميل المستخدمون إلى ترك الموقع عند الوصول إليها؟ يساعد التحري عن هذه البيانات على تحديد مدى الحاجة إلى إجراء تعديلات.
إذا كان يتعذر الاستغناء عن المحتوى، فمن الممكن تقسيمه إلى أجزاء أو اللجوء إلى طريقة الكشف التدريجي من أجل تخفيف العبء المعرفي على المستخدمين. على سبيل المثال، قد يتعذر الاستغناء عن المعلومات المطلوبة في صفحة إنشاء حساب مصرفي، لكن يمكن تقسيم عملية فتح الحساب إلى بضع مراحل أصغر وإبلاغ المستخدم بالتقدم الذي حققه لمساعدته على استيعاب المعلومات والمتابعة حتى تحقيق هدفه.
التبسيط ليس مجرد مفهوم جمالي
في العالم الرقمي الذي تتطور فيه التكنولوجيا يومًا بعد يوم، يسعى المصممون إلى إنشاء تجارب غير تقليدية للمستخدمين دون التفريط بسلاسة التصاميم وسهولة استخدامها، ويمكن تحقيق ذلك من خلال جعل العناصر البصرية ذات جدوى.
مع انتهاء صلاحية بعض أنماط العناصر المرئية وصدور أنماط جديدة أخرى باستمرار، تبقى مبادئ التبسيط نهجًا أساسيًا لإنشاء منتجات رقمية سهلة الاستخدام. يساعد تصميم تجربة المستخدم المبسط على تقليل العبء المعرفي وتسريع مواقع الويب وتمكين المستخدمين من العثور على ما يحتاجونه. لا تقتصر أهمية التبسيط على الناحية الجمالية، بل تنعكس على تحسين تجربة المستخدم وتعزيز ارتباطه الدائم بالمنتج.
مفاهيم أساسية
- ما هو التصميم المبسط؟ يعطي التصميم المبسط الأولوية للعناصر الأكثر أهميةً ويستغني عن العناصر البصرية أو النصوص غير الضرورية لإيصال المعنى، ومن الملامح الشائعة لهذا النمط من التصميم: أسلوب الخط الواضح والمخطط اللوني البسيط واستخدام الفراغ السلبي ومخطط الصفحة المرتب.
- ما هو التصميم المبسط في تجربة المستخدم؟ لتطبيق التبسيط على تصميم المنتجات الرقمية، يختار المصممون العناصر والمعلومات التي يحتاج إليها المستخدم لإكمال إجراء ما ويزيلون المحتوى الزائد، وهذا يجعل المواقع والتطبيقات والمنتجات الأخرى أسهل تنقلًا ويحسّن تجربة المستخدم.
- ما فوائد تصميم واجهات نظيفة؟ يتسم تصميم الواجهات "النظيفة" بالبساطة واستخدام الكثير من الفراغ السلبي وقلة المكونات التي تشغله، وهو يساعد المستخدمين على إيجاد ما يبحثون عنه واستيعاب المعلومات بسهولة أكبر.
ترجمة -وبتصرّف- للمقال The Allure and Impact of Minimalist UX Design لصاحبه Ravi Talajiya.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.