لقد أُثبتت أهمية المساحة البيضاء علميًا في تسهيل القراءة وتعزيز الفهم. ويقصد بالمساحة البيضاء هنا، الفراغات الموجودة بين محتويات الصفحة.
هناك العديد من المقالات المنظمة سهلة القراءة، لكن بالمقابل تفتقر مقالات كثيرة لهذه البينة المرئية الأساسية؛ إذًا كيف تحسن تجربة القراءة للمتابعين؟ إذا أردت الحفاظ على جاذبية موقعك ووضوحه وأناقته، فيجب أن تُدخل بعض المساحة البيضاء في كل صفحة ضمنه. لا يشترط أن يتفرد كل تصميم فنيًا، بل يكفي وضع المساحة في المكان المناسب ليصبح التصميم جذابًا.
سنتعرف تاليًا على العناصر الأساسية للمساحة البيضاء White Space المعروفة أيضًا باسم المساحة السلبية Negative space، بالإضافة لكيفية استخدامها لإضافة الجمال والكفاءة على التصميمات الإلكترونية.
لا يفهم كثير من المصممين المقصود بالمساحة البيضاء ولا سبب أهميتها، لذا سنتعرف في هذا المقال على المقصود بالمساحة البيضاء وكيفية استخدامها بكفاءة، إلى جانب توضيح أهميتها.
1. اجعل إضافة المساحة البيضاء عادة
لا شك أن الغالبية لا تهتم بتصميم المواقع، أو لا تهتم بتفاصيلها على الأقل. ولا نتحدث هنا عن الذين يتعمّدون إهمال تصميم مواقعهم، بل عن الذين يصممونها بعشوائية دون تدريب، أو بعد تلقيهم تدريبًا غير كافٍ، حيث يمكن أن يؤثر تصميم الموقع على معدل التحويل Conversion rates، وبالتالي على الأرباح الصافية.
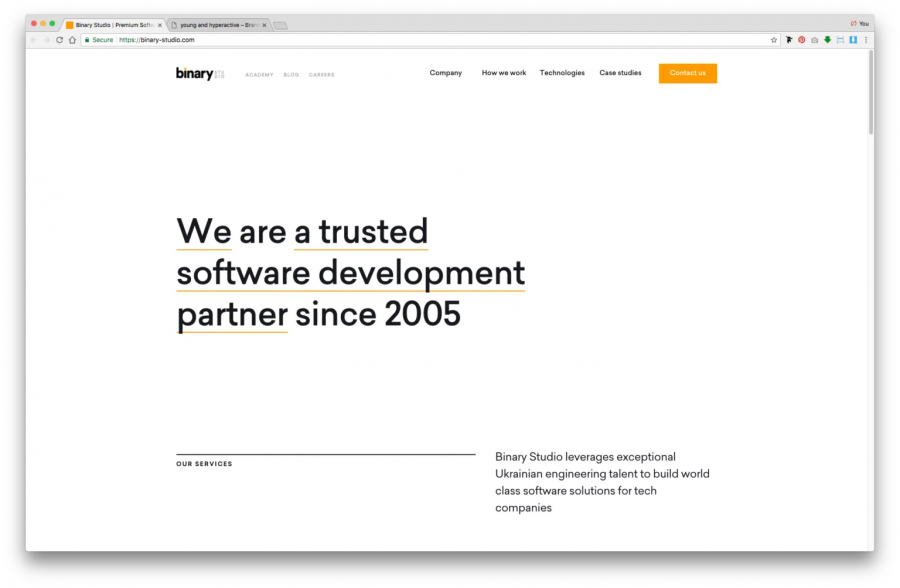
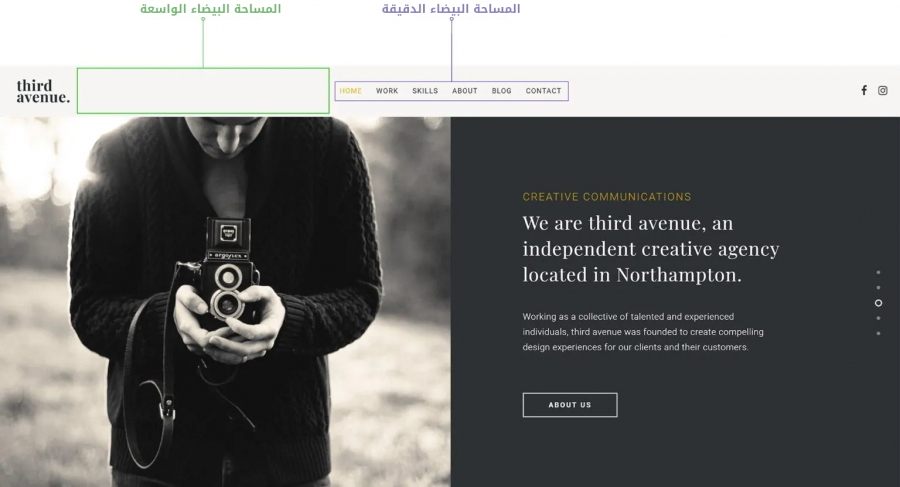
تُهمل في العادة بعض العناصر الأساسية أثناء تصميم المواقع رغم أهميتها، إذ يُعَد شعار الموقع مثلًا أحد أول العناصر التي يلاحظها مصممو المواقع، مع ذلك قد يُهمل في أحيان كثيرة، وهنا قد يؤدي التصميم السيء للشعار إلى إرباك زوار الموقع ويدفعهم إلى الخروج من الموقع بالكامل، بالتالي قد يكلفك وجود تصميم رديء للشعار خسائر مادية عالية. وتوضح الصورة السابقة الصفحة الرئيسية لموقع وكيف يوجد الشعار عادةً أعلى شريط التنقل.
العنصر الثاني المهم في تصميم المواقع هو الخطوط المستخدمة ضمن الموقع، فعندما لا تكون الخطوط المستخدمة سهلة القراءة، ستصعب قراءة النصوص، كما سيبدو الموقع غير احترافي؛ وهنا يجب على مصممي المواقع التحقق من حجم الخط ضمن الموقع، والتأكد من أنه كبير بما يكفي ليُقرأ بسهولة، إضافةً للتأكد من الألوان المستخدمة في الخلفية. تسهّل الملاحظات السابقة قراءة النصوص ضمن الموقع.
يعتقد البعض أن اختيار لون الخلفية غير مهم، لكنه في الواقع يلعب دورًا أساسيًا في تميز الموقع.
2. انظر إلى الميزات
قد تبدو بعض المواقع الإلكترونية رائعةً بوجود مساحة بيضاء قليلة، بينما تبدو مواقع أخرى أفضل عند زيادة المساحة البيضاء؛ لذا إن كنت تفكر بالتعديل، فخذ الميزات التالية بالحسبان: قد تساعد المساحة البيضاء في إيضاح الموقع الإلكتروني وتمنحه طابعًا هادئًا وجماليًا وتسهل إدراك الصفحة على عين المستخدم، وهي العناصر التي تساعد الزوار في الحصول على تجربة ممتعة ضمن الموقع.
تبدو معظم الصفحات أجمل عند إضافة المساحة البيضاء، لذا من الجيد استخدام المساحة لتعزيز الهدوء والجمالية.
تأكد من وجود مساحة بيضاء كافية ضمن موقعك، إذ تساعدك المساحة البيضاء على تحديد المحتوى ضمن الصفحة، كما تمنحه طابعًا هادئًا، وبالتالي زيادة أناقة الصفحة وتسهيل قراءتها. تحوي العديد من المواقع على المساحات، لكن وجود المساحة لا يعني أنها وُضعت بكفاءة. كذلك، تحوي بعض المواقع فراغات كثيرة، بينما لا تستخدم مواقع أخرى مساحة بيضاء كافية، لذا عليك استخدام المساحة بحكمة.
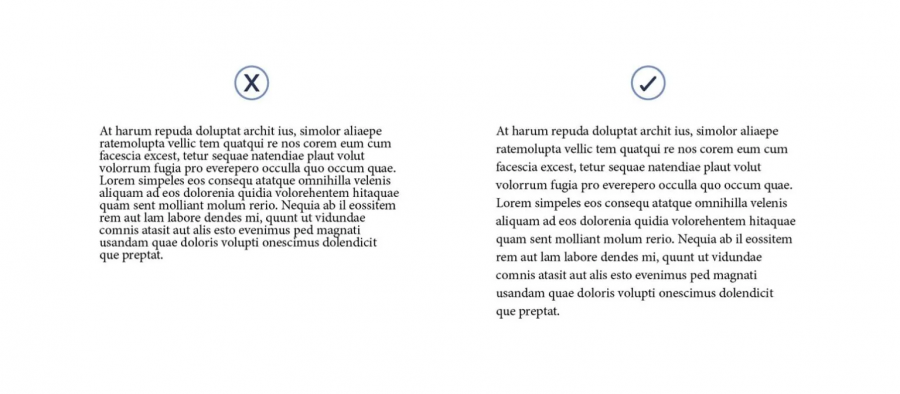
إذا بالغت في استخدام المساحة البيضاء، فسوف يمل زوار الموقع بسرعة ويغادرونه، أما إذا لم تستخدمها بما يكفي، فستصعب قراءة المحتوى على الزوار. تذكر الفكرة السابقة أثناء تصفحك المواقع، وتأكد من أن الصفحات لا تبدو مزدحمة.
3. استخدم المساحة البيضاء بأسلوب صحيح
من غير المنطقي أن تصمم بدون أي مساحة بيضاء، وذلك لأن المساحة تساعد العين في التركيز على المحتوى. حافظ على تناسق المساحة البيضاء ضمن موقعك الإلكتروني لتحقيق التأثير المرغوب، واستخدم حجمًا موحدًا للخطوط لكل من العناوين والفقرات والنصوص الأخرى، وتأكد من وجود هامش 20 بكسل على الأقل بين العناصر.
يتساءل المطورون عادةً حول استخدام المساحة البيضاء بكثرة أو عدم استخدامها مطلقًا. وأحد الأسباب الذي قد يدفعنا للتصميم دون استخدام مساحة بيضاء، هو جذب انتباه المستخدم إلى محتوى الصفحة وتوجيهه إلى التركيز عليه. تُعَد هذه الفكرة جيدة لأننا نعلم أن استيعابنا للمعلومات يتحسن عندما تزداد مدخلاتها البصرية، لذا إذا كنا نحاول جذب المستخدم، فعلينا تجنب المبالغة في التركيز على العناصر والاهتمام بتصميم موقع جذاب وسهل القراءة.
إذا كانت العناصر تشتت انتباه المستخدم عن المحتوى، فإنهم لن يكرّسوا وقتًا كافيًا لقراءته، وقد لا يعمل الموقع على النحو المرغوب. وعندما ننشئ مواقع إلكترونيةً بدون مساحة بيضاء، فإننا نحاول تركيز انتباه المستخدم على المحتوى، لذا يجب علينا تجنّب المشتتات بين القارئ والمحتوى لأن هدفنا الأساسي هو جذب انتباه زوار الموقع.
4. لا تبالغ في استخدام المساحة البيضاء
المساحة البيضاء صديقتنا. يجب على المصممين التأكد من الجاذبية البصرية للتصميم ومعرفة أن الاهتمام بالمساحة البيضاء ليس إهدارًا للوقت. من المهم جدًا الحفاظ على كفاءة التصميم، وإذا أردت أن تستخدم المساحة البيضاء بكفاءة، فيجب أن تفهم كيفية استخدامها أولًا.
يجب أن تستخدم المساحة البيضاء ضمن المخطط Layout لتعزيز جاذبيته، وهناك أساليب مختلفة لتطبيق المساحة البيضاء. يمكنك مثلًا استخدام المساحة السلبية Negative Space، وهي المساحة الموجودة بين عنصرين أو خطين، حيث يمكنك استخدام المساحة السلبية للإيحاء بالحركة والانسيابية.
يمكنك استخدامها أيضًا لفصل العناصر ضمن صفحة، ولإنشاء توازن بصري وتعزيز الجمالية، أو للإيحاء بالعمق والحركة، ولتعزيز الوضوح؛ وتعد أسلوبًا مناسبًا جدًا ليتميز تصميمك عن الآخرين.
يُعَد العنوان أحد أفضل الأماكن لإدراج المساحة البيضاء، لذا من الضروري التأكد من أن العنوان مميز وسهل التذكر، إذ يحسّن إدراج المساحة البيضاء حول العنوان معدل التحويل (معدل تحويل زوار الموقع إلى عملاء)؛ أما إذا بالغت في إضافة المساحة البيضاء، فقد تخسر بعض القراء غير المهتمين بالعنوان، وبالمقابل قد لا يتمكن القرّاء من قراءة العنوان إذا لم تستخدم مساحةً بيضاء كافية.
5. جرب استخدام المساحة البيضاء
لا تستفيد معظم المواقع من كامل ميزات المساحة البيضاء. تعني المساحة البيضاء الفراغ ببساطة، ونراها دومًا في المجلات والكتب واللوحات الإعلانية والتطبيقات، وهي فرصة ممتازة حتى تضيف الشركات إثارةً بصريةً على موقعها أو مدونتها.
يوجد سببان لاستخدام المساحة البيضاء كما هو الحال في المجلات، أحدها هو توكيد الكلمات أو تعزيز الأفكار، والسبب الآخر هو الإيحاء بالحيوية والتشويق.
رغم ميزات المساحة البيضاء، إلا أنه يجب تجنب المبالغة بالاهتمام بها على حساب المحتوى، وذلك حتى لا تشتت القارئ عن الرسالة الأساسية. فقد يعني وجود المساحة البيضاء ضمن موقع إلكتروني أن مصمم الموقع لم يفهم غايتها ولم يفكر بإمكانية تأثيرها على الموقع وبالغ باستخدام المساحة البيضاء دون مبرر، لذا يمكنك اختزال المساحة البيضاء بسرعة دون تحويل الموقع إلى فوضى بحذفها وإضافة أحد العناصر التالية:
- صورة
- عنوان
- عنوان فرعي
- نص
- مخطط
إذا قررت إضافة صور، فتأكد من اختيار الحجم المناسب، مع اختيار حجم مناسب لمحتوى الموقع أو المدونة. تأكد أثناء اختيار حجم الصورة من أخذ الأفكار التالية بالحسبان:
- يجب أن يكون الحجم ملائمًا للموقع أو المدونة.
- تجنب وضع الشعار في منتصف الصفحة إذا كان كبيرًا.
- يجب أن تكون الصورة أصغر من المربع النصي.
- تُعَد الأشرطة الإعلانية Banners مثالًا ممتازًا عن الصور التي يجب أن تكون أصغر من النص.
- يجب استخدام الصور لتحسين محتوى الصفحة، وهذا يعني استخدام الصورة لإبراز فكرة أو عبارة معينة.
- لا يشترط أن تستخدم صورة معينة لمجرد توفرها.
يجب أن تكون الصورة كبيرةً كفايةً لقراءتها والنقر عليها، خاصةً إذا كنت ترغب في زيادة حركة مرور الموقع. وعند وجود شريط إعلاني، فإنه يجب أن يكون أكبر من الصور.
6. استخدم المساحة البيضاء كعادة تسويقية
وفقًا لجيمس سميث James Smith، هناك أدلة كثيرة عن أهمية وجود المساحة البيضاء حول نص في جذب الانتباه إليه. على سبيل المثال، إذا كان العنوان: "أنا أفقد وزني!"، فقد لا يرغب زوار الموقع بقراءته، لكن إذا غيرت العنوان ليصبح: "سبب فقدي للوزن هو شرب مخفوق البروتين التالي مرتين يوميًا"، فقد يظن زوار الموقع أنه رائع. تثبت هذه التجربة الصغيرة تأثير المساحة البيضاء.
قد تكون إضافة بضع فقرات إلى مقالات مدونتك فكرةً رائعة. وللفقرات ثلاث أنواع:
- الفقرة القصيرة: تستخدم عند نشر بعض التفاصيل عن موضوع مقالات المدونة.
- الفقرة الطويلة: توسّع معرفة القارئ عن الموضوع وتعزز فهمه.
- الفقرة الموسعة: تكون وسطًا بين الفقرات القصيرة والطويلة، وتُعَد جيدةً عند الكتابة عن موضوع لا يكفيه الوصف المختصر.
7. أبدع في استخدام المساحة البيضاء
يُعَد جذب انتباه المستخدم إلى عنصر محدد ضمن الموقع أحد أفضل أساليب استخدام المساحة البيضاء، حيث يمكنك تطبيق الفكرة السابقة باستخدام العناصر المرئية مثل الأزرار الكبيرة الملونة والزاهية التي تجذب انتباه المستخدم وتشجعه على نقرها، أو المساحة البيضاء بين محتوى الموقع لإضفاء الإثارة والغموض. وعندما تبدأ بإنشاء موقعك، عليك أولًا البحث عن أساليب لإدخال الإثارة والغموض إليه، وذلك لأن الغموض يجذب الزوار إلى الموقع.
يمكنك زيادة تجاوب الموقع بإضافة عناصر واجهة مستخدم رسومية جذابة Widgets، أو ألعاب، أو عناصر أخرى تحوّل زيارة الموقع إلى تجربة ممتعة.
8. استفد من المساحة البيضاء على الإنترنت
لا تهدف المساحة البيضاء إلى تجنب الإعلانات النصية فحسب، لذا خذ أسلوب تنسيق نسختك الإلكترونية بالحسبان، ومظهر الموقع الإلكتروني، وكيف يبدو شعار شركة ما، وما المميز فيه؛ سواءً كان شعارًا واضحًا وبارزًا، أو بسيطًا وأنيقًا، وذلك دون إضافات غير ضرورية، وتذكر في كل مرة تزور فيها موقعًا إلكترونيًا أنك تشاهد الهوية البصرية للشركة.
التفكير وفق الأسلوب السابق ضروري لأنه يؤثر على كل ما تراه. وتتمثل الخطوة الأولى في التأكد من فهمك لعلامتك التجارية، فحين تعرف علامتك التجارية، يأتي دور النظر في الهوية البصرية العامة، وعندها تكون قد أنشأت لغتك المرئية. على سبيل المثال، عندما تستخدم نظام ألوان بدرجات اللون الأخضر، فعليك تجنب استخدام الألوان الأخرى ضمن موقعك حتى لا تربك القرّاء.
تجنب أيضًا استخدام خطوط عديدة ضمن الصفحة، واختر خطًا واحدًا، ويفضل أن يكون أحد خطوط Sans Serif لأنه خط مألوف للغالبية، كما أنه متباين جيدًا، وبالتالي يسهّل من قراءة نسختك. الأمر التالي هو التأكد من امتلاكك تنسيقًا جيدًا، ومن وجود مساحة بيضاء كافية لتسهيل قراءة المحتوى وفهمه، إذ يصعب إيجاد أي عنصر ضمن موقعك عندما يكون فوضويًا.
9. استخدم المساحة البيضاء ضمن مواقع التواصل الاجتماعي
كثيرًا ما يتجاهل الفنانون ومصممو الجرافيك المساحة البيضاء، وذلك دون إدراك لأهميتها كعنصر أساسي في الفن الحديث. وتُعَد المساحة البيضاء عنصرًا أساسيًا في نجاح بعض المواقع مثل Pinterest وTumblr وInstagram وFacebook.
ركزت التوجهات في العقد الماضي على مبدأ "الأقل هو الأكثر" Less is more ، وأدركت الشبكات الاجتماعية أن المساحة البيضاء تُعَد حلًّا رائعًا لإحياء تصميم رتيب، كما أنها تسهّل تصفح الإنترنت والموجزات الاجتماعية Social Feeds.
عندما تستخدم المساحة البيضاء بكفاءة، تجب مراعاة نوع المعلومات التي ترغب بمشاركتها مع المعنيين. فهل ترغب بمشاركة صور للشاطئ؟ أم مشاركة روابط مقالات أخرى؟ إذا كان الأمر كذلك، فمن الأفضل استخدام المساحة البيضاء للحفاظ على الوضوح.
إذا أردت استخدام المساحة البيضاء لإخبار المعنيين أنك سترفق بعض المعلومات، فيُفضّل إضافة نص فوق الصورة ليعلموا أن الصورة ليست محور الاهتمام.
10. طبق المساحة البيضاء
لا تُعَد المساحة البيضاء عنصرًا حديثًا، فهي موجودة منذ بداية عهد وسائل الإعلام المطبوعة، وما تزال مستخدمةً حتى الآن، لكن هناك علامات تجارية كثيرة لم تعتمد هذه الممارسة بعد.
لقد كانت المساحة البيضاء سابقًا أبسط من أن تدخل في حملات العلامة التجارية، لكن هذا المفهوم قد تغير سريعًا وفقًا لكوبس Cupps، إذ يتعلم المستهلكون أن التصميم المرئي هو المنتج الحقيقي، ويمكنهم إنشاء نسختهم منه والبحث عن عناصر التصميم التي تراعيهم بدل العناصر المصممة، وذلك دون أخذ المستهلكين بالحسبان".
يعتقد المصممون والمسوقون أن استخدام المساحة البيضاء وسيلة ممتازة لإبراز علامة الشركة التجارية. يركز المستهلكون على الشعار أكثر من أي شيء آخر، وتعزز المساحة البيضاء جذب انتباه المستهلكين إلى الشعار واسم العلامة التجارية.
يجب أن يركز المصممون والمسوقون على العناصر التي تخاطب المستهلك، وتُعَد المساحة البيضاء عنصرًا إبداعيًا يخاطب المستخدم، وكذلك عنصر اللون؛ كما أن الرسومات ومقاطع الفيديو عناصر أخرى يجب أن تؤخذ بالحسبان.
إذا استخدمت شركة ما المساحة البيضاء، فإنها ستجذب انتباه المستخدمين أكثر من التصميمات الأخرى. تُعَد المساحة البيضاء أهم العناصر التصميمية هنا، لأن المستهلكين يلاحظونها بوتيرة أكبر، كما تجذب العناصر الأخرى انتباه المستهلكين مثل الشعارات والخطوط. سيزيد استخدام الشركة لشعار أو خط موافق لعلامتها التجارية من جذب انتباه المستخدمين، وسيرغب المستهلكون بشراء منتج الشركة التي تملك شعارًا رائعًا، ولن يرغبوا بشراء منتج الشركة ذات الشعار الرديء.
يجب أن يملك قسم التسويق للشركة عناصر تصميميةً ملائمةً لعلامتها التجارية، ويجب أن تحوي حملةً تسويقيةً لشركة معنية بالتقنيات الفائقة على عناصر تقنية مناسبة؛ بينما لن يحتاج مطعم للوجبات السريعة إلى إضافة عناصر تقنية إلى إعلاناته وعناصره التسويقية، حيث إن العناصر التقنية مفيدة فقط لشركات التقنيات الفائقة.
يجب أن يتجنب المصممون والمسوقون العناصر التصميمية التي لا تطابق علاماتهم التجارية في إعلاناتهم، وذلك لأن المستهلكين يتجاهلونها. كذلك، يجب أن يُنشئ المصممون والمسوقون عناصرهم التصميمية مع مراعاة العلامة التجارية، ويجب أن يوظّفوا مصممي رسوميات Graphic Designers لإنجاز هذه المهمة.
11. أطلق العنان لإبداعك
يُعَد التباعد Spacing والهوامش Margins والمحاذاة Alignment وغيرها، أخطاءً شائعةً قد تحمل عواقب كارثية؛ وقد تصادف أن مفهوم قاعدة الأثلاث Rule Of Thirds موجود على مواقع التواصل الاجتماعي مثل انستغرام وفيسبوك. تنطبق هذه القاعدة على موقعك الإلكتروني أيضًا، لذا احذر وتجنب أي أخطاء تصميمية قد تؤذي علامتك التجارية، حيث يمكن أن يسبب أبسط خطأ في المحاذاة ضمن صفحة إلكترونية مشكلة حقيقية.
يجب أن يملك الموقع الهيئة والشعور المناسبين، أي يجب أن تستخدم الألوان والخطوط المناسبة وتنسيقًا مصممًا بإتقان. لن تحتاج شعارًا غريبًا هنا، إذ يكفي أن يكون فريدًا وسهل التذكر.
لست بحاجة لإنفاق الكثير على تصميم الموقع، حيث توجد حلول عديدة لإنشاء موقع رائع بسعر مقبول. فكر بالاستعانة بمصمم مستقل أو فنان رسوميات لإنشاء صفحة بسيطة. وإذا كنت لا تملك موقعًا إلكترونيًا، فإنك تتجاهل أداة عمل رائجة ومتاحة.
خاتمة
تُعَد المساحة البيضاء إحدى أكثر جوانب التصميم تجاهلًا. ورغم كونها مساحةً فارغة، إلا أن وجودها مهم. لربما صادفت مصطلح المساحة البيضاء في كتاب عن قواعد التصميم أو ما شابه، لكن هل أدركت أهميتها؟ تفصل المساحة البيضاء بين عناصر التصميم وتركز عليها وتمنحها توازنًا بصريًا، حيث يمكن أن تفقد رسالة التصميم الأساسية بسهولة بدون المساحة البيضاء، خاصةً عند وجود الصور والنصوص بجانب بعضها.
تُعَد المساحة البيضاء سلاحًا سريًّا لتطوير شركتك أو حياتك المهنية، لذا لا تتجاهلها رجاءً.
ترجمة -وبتصرّف- للمقال White Space: Why It’s Important & How To Use It.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.