يمكن للمصممين من خلال استخدام بيانات نظام تحديد المواقع العالمي GPS وبيانات الخرائط على المنصات والمواقع المخصصة للهواتف الذكية أن يحسّنوا من تجربة المستخدم لمنتجاتهم، ولكي يتمكنوا من تحقيق ذلك، يجب عليهم أن يدمجوا مزايا الخرائط مع تجربة المستخدم UX، وهناك بعض القواعد والنصائح التي يمكنك اتباعها، مما يزيد من فرص نجاحك عند استخدام بيانات المواقع الجغرافية والخرائط في تطبيقات الهواتف المحمولة.
ليس هناك شك في أن الهاتف الذكي قد أتاح للمستخدمين والمصممين ثروةً من الخيارات المتعلقة بالإمكانيات والتقنيات الجديدة، ويُعَد نظام تحديد المواقع العالمي GPS واحدًا من أهم تلك الإمكانيات، فهو يُستخدم لمعرفة الموقع الجغرافي للمستخدم ودمج تلك المعلومات مع بيانات الخرائط، مما يتيح للمستخدمين إمكانية العثور على المواقع والحصول على الاتجاهات إليها.
إرشادات لمراعاة قابلية الاستخدام عند تصميم الخرائط
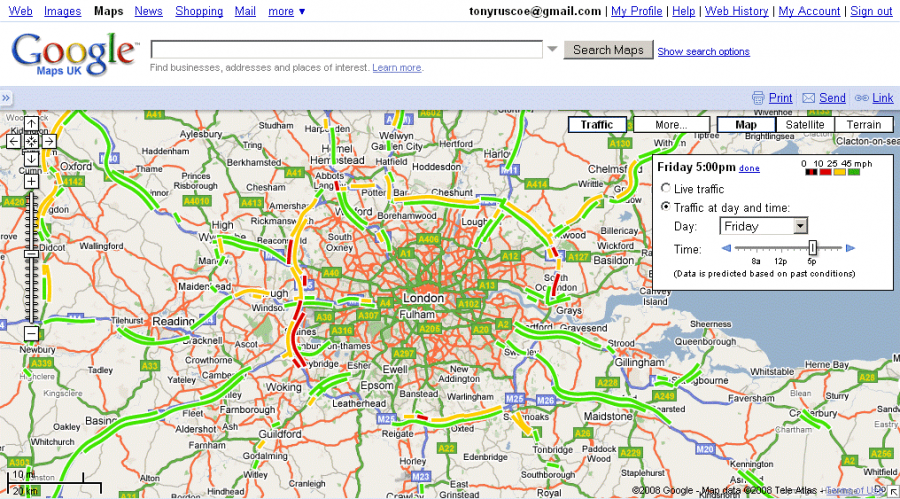
من المهم التفكير في كيفية تصميم الخرائط داخل المواقع الإلكترونية والتطبيقات الخاصة بالهواتف المحمولة، فقد وجدت الأبحاث التي أجرتها مجموعة Nielsen Norman Group أن معظم المستخدمين يفضّلون الحصول على بيانات المواقع الجغرافية مثل نص كتابي، عوضًا عن تقديمها على خريطة، والسؤال الذي يطرح نفسه هو: "لماذا لا يفضلون مشاهدة بيانات المواقع الجغرافية على خريطة؟". يعود ذلك في الواقع إلى سوء تصميم الخرائط، وفشلها في مراعاة قابلية الاستخدام، وإليك بعض النصائح لتتمكن من مراعاة قابلية الاستخدام عند تصميم الخرائط على منصات وتطبيقات الهواتف المحمولة.
التمرير والتحريك
تُعَد القدرة على تحريك الخرائط من خلال سحبها من أفضل المزايا التي تتمتع بها الخرائط، إذ تعمل هذه الوظيفة جيدًا على الحواسيب، حيث ينقر المستخدم على الخريطة ثم يسحبها كيفما شاء من خلال الفأرة، لكن الأمر يبدو صعبًا عندما يحاول المستخدم تحريك الخريطة من خلال الهواتف المحمولة، إذ تكون واجهة المستخدم عبارةً عن شاشة تعمل باللمس.
يحدث كثيرًا أن تتحرك الصفحة بأكملها عندما يحاول المستخدمون تحريك الخريطة، كما يحدث العكس عندما يريد المستخدمون تحريك الصفحة فيُفاجَؤون بأن الخريطة تتحرك عوضًا عنها؛ ويعود سبب المشكلة السابقة إلى عدم وجود حدود واضحة للخريطة، أو أنها قد اتسعت لتملأ الشاشة بأكملها، لذا اسعَ لأن ترسم حدودًا واضحةً للخريطة بحيث يمكن للمستخدم تمييز منطقة خاصة يمكنه التمرير فوقها.
الأماكن المتلاصقة في المنطقة المستهدفة
قد يغفل المصممون عن فكرة أن شاشات اللمس في الهواتف المحمولة ليست من أكثر الأجهزة حساسيةً، فمن الناحية المثالية، يجب أن تكون دقة الخريطة 36×36 بيكسل على الأقل، ليتمكن المستخدم من النقر جيدًا على منطقة ما، لكن غالبًا ما تُعرض الأماكن المتلاصقة على الخرائط بدقة أصغر من 36×36 بيكسل، مما يجعل المهمة صعبةً على المستخدم ليتمكن من تحديد هدفه والتفاعل معه.
قد يواجه المستخدمون أيضًا مشكلةً في التفريق بين الأماكن المتلاصقة على الخريطة عن طريق اللمس على الرغم من جودة الخريطة، ويمكن حل هذه المشكلة من خلال استخدام الدبابيس، والتي تسمح للمستخدم بلمس نقطة واحدة ومن ثم اختيار هدفه بين قائمة الدبابيس، ولكن يجب التأكد من كون جميع الدبابيس مميزةً ومنفصلةً.
شاشات اللمس وضعف الإنترنت
في الحقيقة، شاشات اللمس في الهواتف المحمولة ليست من أكثر الشاشات حساسيةً، ولا سيما عندما يكون الاتصال بالإنترنت ضعيفًا، إذ تسيطر مشاعر الكآبة على المستخدم الذي يحاول توسيع عرض الخريطة دون فائدة، فيُحبط الاتصال الضعيف بالإنترنت جميع محاولاته في توسيع أو تغيير عرض الخريطة.
وهذا بدوره يدفع المستخدم إلى بذل مزيد من الجهد والمحاولات، الأمر الذي ينعكس سلبًا على تجربة المستخدم، إذ يصعب في هذه الحالة على واجهة الخريطة تقديم أي ملاحظات مفيدة للمستخدم، لذا من الأفضل أن نمنح المستخدم في هذه الحالة خيارًا يمكّنه من الانتقال بعيدًا عن الخريطة، والعودة إلى عرض قائمة نصية بالأماكن التي كان يحاول التفاعل معها على الخريطة.
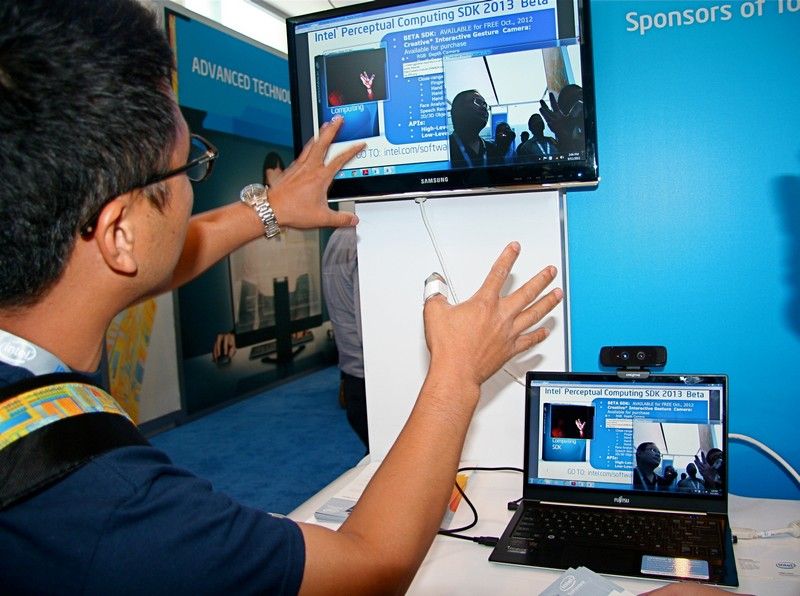
التحكم بالإيماءات
كلما كانت واجهة المستخدم جبدةً أكثر، زاد ذلك من فرصة تحسين تجربة المستخدم، فمن الجيد أن تراعي التمرير والسحب والدبابيس والأشياء الأخرى التي ذكرناها، وعلاوةً على تلك الأشياء، يمكنك إضافة وظائف أخرى تساعد المستخدم، مثل التحكم بالإيماءات.
التحكم بالإيماءات هو القدرة على التعرف على حركات جسم الإنسان وتفسيرها من أجل التفاعل مع الأجهزة الذكية والتحكم فيها دون اتصال جسدي مباشر، لذا يجب عليك التفكير في إضافة مثل هذه المزايا، كما ستحتاج إلى التفكير في عناصر التحكم بهذه الوظيفة التفاعلية الإضافية، مما يساعدك على إضافة قيمة حقيقية لتجربة المستخدم.
وضع شريط الأدوات
قد يشغل شريط الأدوات جزءًا كبيرًا من مساحة الشاشة، لذا يجب أن تُبقي بينه وبين الخريطة مسافةً كافيةً، لكيلا ينقر المستخدم عن طريق الخطأ على إحدى الأدوات عند محاولته التفاعل مع الخريطة، كما يجب عليك تبسيط أشرطة الأدوات وتقليلها عندما يتفاعل المستخدم مع الخريطة، مما يتيح له إمكانية استيعاب أسهل التفاعلات مع الخريطة.
تقديم المساعدة
النصيحة الأخيرة في تصميم الخرائط والتي تنطبق عمومًا على العديد من مجالات تصميم تجربة المستخدم UX، هي أن تمنح المستخدمين دائمًا القليل من المساعدة، وتوفر لهم الدعم عندما يحتاجونه، حيث يمكنك على سبيل المثال استخدام الرسائل المنبثقة للمساعدة في فهم عناصر التحكم بالإيماءات أو الوظائف الأخرى التي قد تتطلب شرحًا، كأن تقدم لهم طريقة الخروج من الخريطة والعودة إلى الواجهة الرئيسية.
في الختام
قد لا يكون تطبيق وظائف نظام تحديد المواقع العالمي GPS ضروريًا في كل المنصات والتطبيقات، ومن الجيد اختبار المتطلبات التي يحتاجها المستخدمين قبل تنفيذ التصميم، فإذا كان مفيدًا للمستخدمين لديك، فيجب أن تحاول دمج الإرشادات التي تحدثنا عنها في هذا المقال من أجل تحسين واجهة المستخدم وتجربة المستخدم لديك، وفي الواقع تمثل الخرائط تحديًا حقيقيًا للشاشات الصغيرة على الهواتف الذكية، وتحتاج إلى معالجة دقيقة لتوفير قيمة حقيقية للمستخدمين.
ترجمة -وبتصرّف- للمقال Getting Lost and Found – Maps and the Mobile User Experience.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.