المخططات البيانية مهمة جدًّا لتتبع سير العمل ومدى النجاح والإخفاق في المشاريع، أو لشرح أفكار أو نظريات وحتى لتوضيح بيانات معينة، فمجالات استخدام المخططات البيانية واسع جدًّا. تقدّم البرامج والتطبيقات المختلفة أدوات خاصة لرسم هذه المخططات البيانية بأسلوب بسيط كحزم برامج المكتب وغيرها، ولكننا قد نحتاج في بعض الأحيان إلى رسم مخطط بياني أنيق وأكثر حيوية من المخططات البيانية البسيطة لجذب الانتباه أو لاتباع نمط معين في العرض التقديمي على سبيل المثال. وباستخدام برنامج أدوبي إليستريتور يمكننا رسم مخطط بياني مميز وحفظه بصيغة فكتور ما يمنحنا الحرية في تكبير حجم المخطط وتصغيره بحسب التصميم الذي نعمل عليه بالإضافة إلى سهولة تعديل الخطوط البيانية وتغيير ألوانها وإضافة أو إزالة بعض الخطوط بحسب الحاجة.
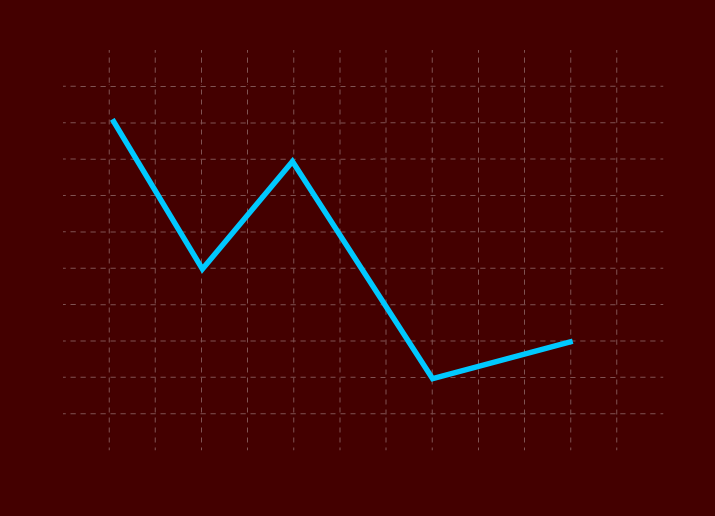
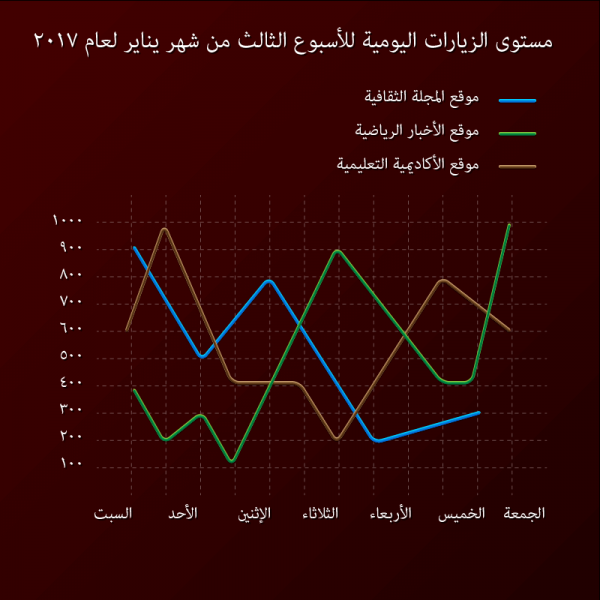
كما نرى فهذا مخطط بياني لبيان عدد الزيارات التي تمت لمواقع إحدى الشركات وذلك لتتبع الأيام الأكثر زيارة والقيام بنشر أهم البيانات عليها للحصول على الاهتمام الأكبر من قبل الزائرين للموقع وخصوصًا إذا كان الموضوع يتعلق بإعلان معين. وسنقوم في هذا الدرس باستخدام الأدوات الأساسية مع خصائص المظهر وبعض التأثيرات كالظلال والتحريك البسيط للحصول على خطوط بيانية بارزة وحيوية أكثر من الخطوط العادية البسيطة مع إضافة تدرج لوني بسيط وجميل للخلفية في نهاية الدرس.
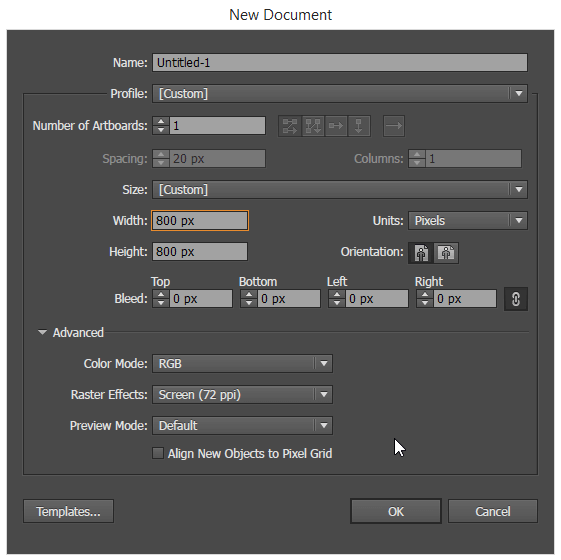
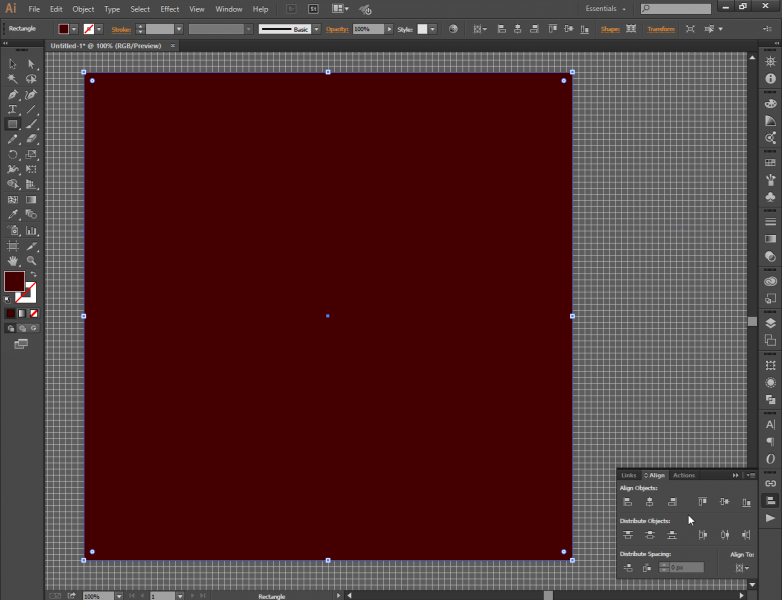
افتح برنامج أدوبي إليستريتور وقم بفتح مستند جديد بحجم 800 في 800 وفي خيار Advanced قمت باختيار نمط ألوان RGB مع دقة 72ppi وذلك لأن تصميمي سيكون مخصصًّا للعرض على الشاشة وليس للطباعة. أمّا إذا كنت تنوي طباعة المخطط فيجب عليك اختيار نمط ألوان CMYK ودقة تصل إلى 300ppi للحصول على نتائج أفضل في الطباعة.

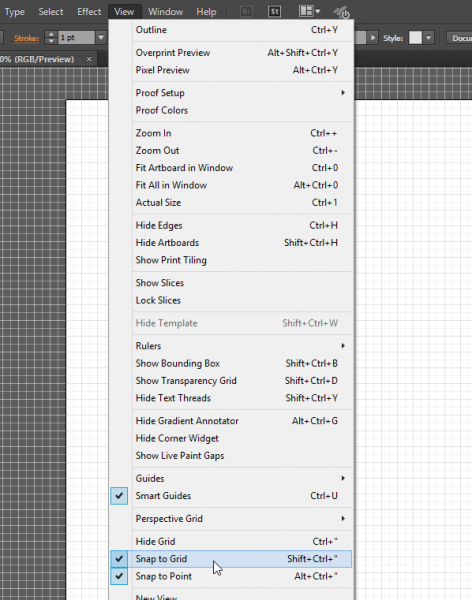
من المهم أن تعوّد نفسك كمصمم على استخدام الشبكة Grid للعمل على التصاميم بدقة أكبر. لذلك قم بتفعيل إظهار الشبكات وفعّل ميزة المطابقة إلى الشبكات عبر الاختصارين ”+Ctrl و”+Shift+Ctrl أو عبر القائمتين التاليتين على التوالي:
View > Show Grid
View > Snap to Grid
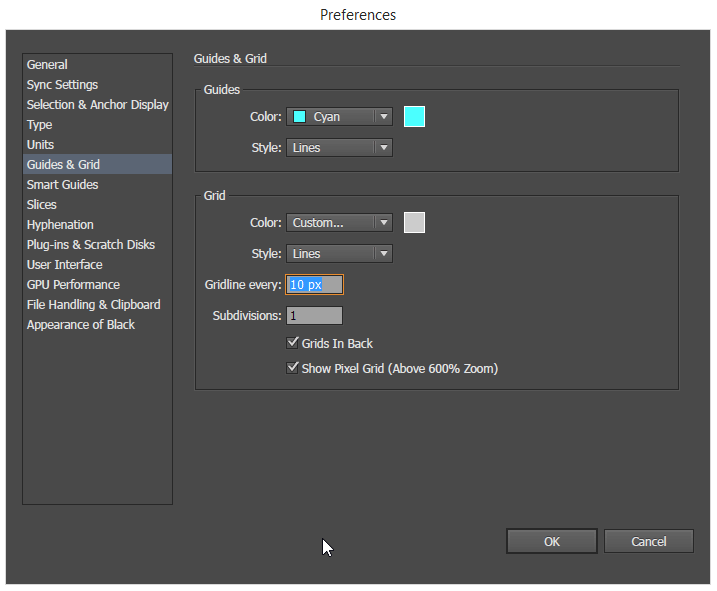
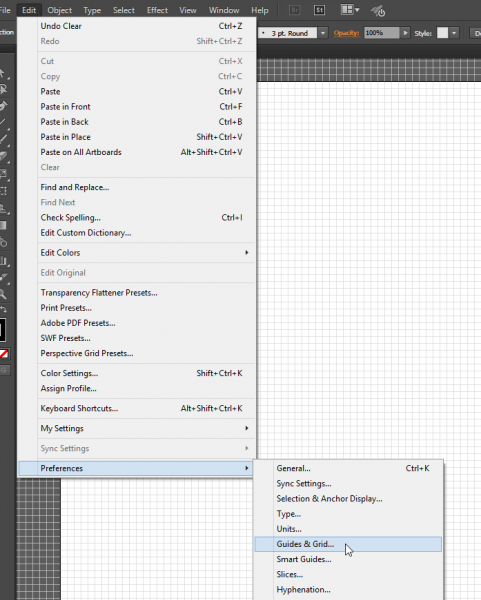
علينا الآن تخصيص إعدادات الشبكة عبر الذهاب إلى القائمة
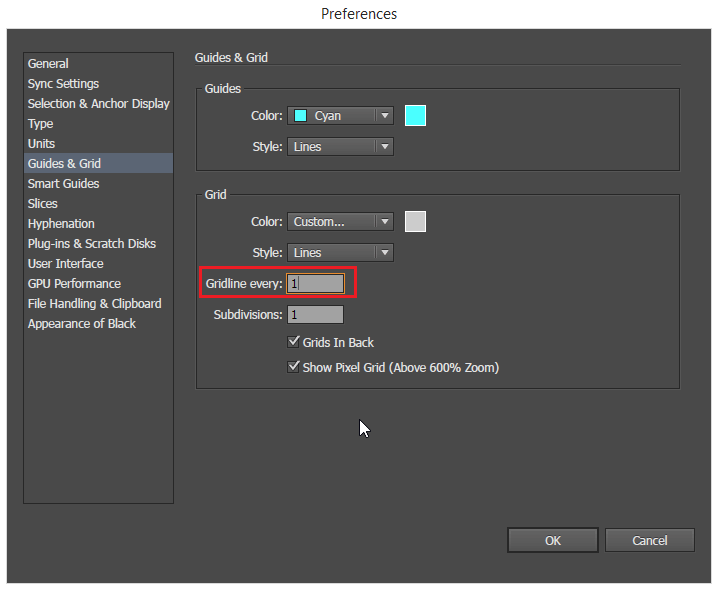
Edit > Preferences > Guides & Grid
وفي حقل Grid ضع القيمة 10px في خانة Gridline every وذلك حتى يتم إعداد خطوط الشبكة كل 10 بكسل، ثم ضع القيمة 1 عند خانة Subdivisions وذلك لجعل خانة من خانات الشبكة بدون تقسيم.

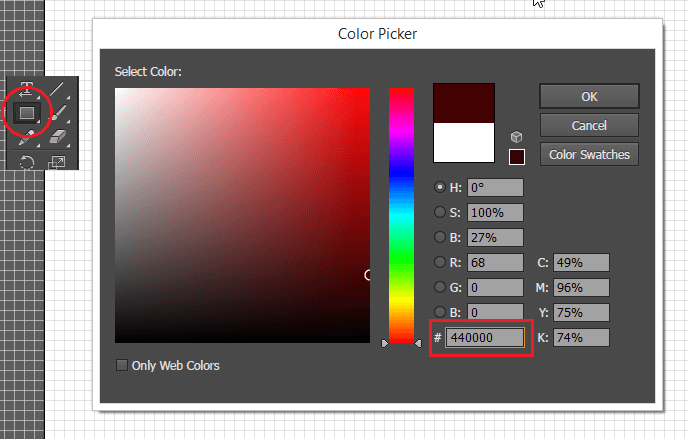
والآن سنرسم مربع الخلفية عبر استخدام أداة رسم المستطيلات Rectangle Tool ثم النقر نقرًا مزدوجًا على لوح الرسم لتفتح نافذة إنشاء المستطيلات. ضع القيم 800 للعرض والطول معًا وذلك لأننا جعلنا حقل الرسم بهذا الحجم عند إنشاء المستند ليغطّي كامل مساحة لوح الرسم. لوّن هذا المربع باللون الأحمر الداكن المائل للبني ذو القيمة اللونية 440000#.


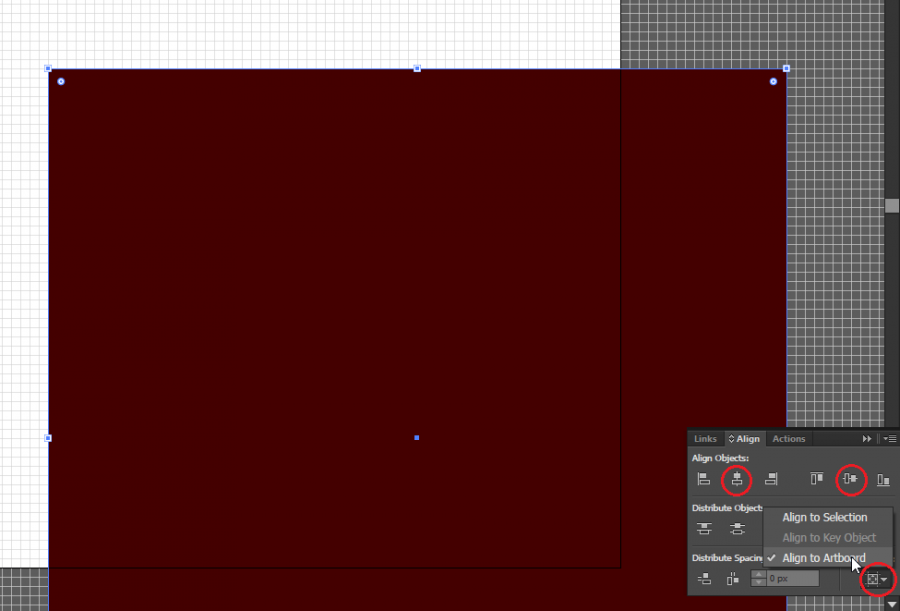
ولجعل المربع المرسوم يطابق لوح الرسم بشكل مثالي وخصوصًا أنهما بذات الحجم افتح لوحة المحاذاة Align من قائمة Window ثم اضغط على الأيقونة في الزاوية السفلية اليمنى من اللوحة واختر من القائمة خيار المحاذاة إلى لوح الرسم Align to Artboard وذلك لنقوم بمحاذاة المربع إلى لوح الرسم تحديدًا ثم حدّد المستطيل وحاذه إلى الوسط أفقيًّا وعموديًّا.
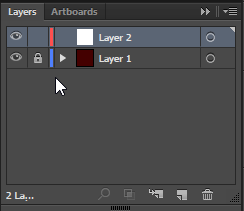
افتح لوحة الطبقات Layers من قائمة Window ثم أنشئ طبقة جديدة من الأيقونة أسفل لوحة الطبقات ثم قم بالنقر بجانب رمز العين لطبقة الخلفية لوضع قفل للطبقة وبذلك لن نستطيع تعديل أو تحريك الخلفية ممّا يُسهّل علينا العمل لاحقًا فوق هذه الخلفية بسهولة.

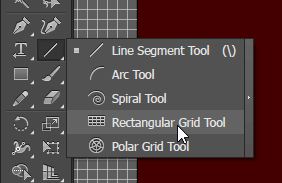
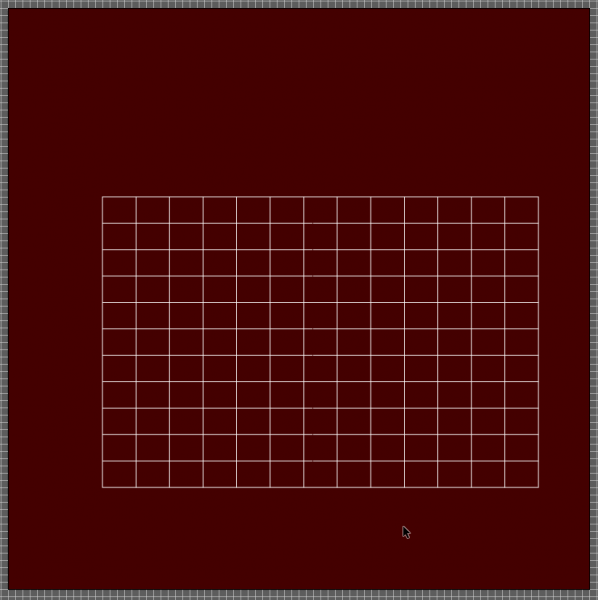
سنرسم الآن جدول المخطط البياني لذلك استخدم أداة رسم الشبكة المستطيلة Rectangular Grid Tool التي تجدها بالضغط المستمر على أداة الخط Line لتظهر بقية الأدوات المرتبطة في القائمة أسفل أداة الخط.

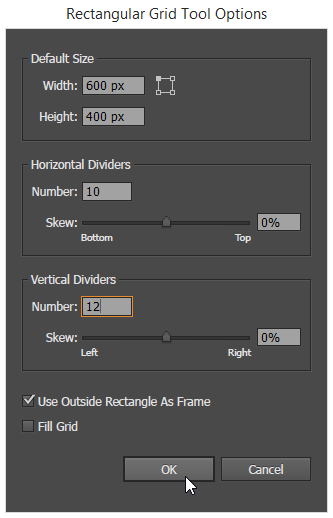
انقر نقرًا مزدوجًا على لوح الرسم باستخدام هذه الأداة لتفتح نافذة أدوات إنشاء الشبكة. اختر حجم الشبكة ليكون بعرض 600 وارتفاع 400 بكسل وبعدد 10 أقسام أفقية و12 عمودية ثم اضغط OK. ضع الشبكة في النصف السفلي من المخطط لوضع العنوان وبيانات الشرح في الأعلى لاحقًا.

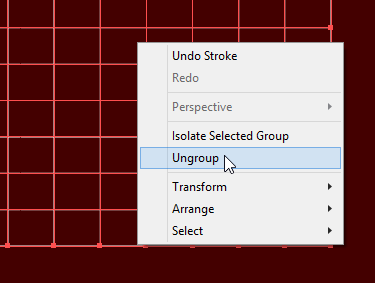
حدّد هذه الشبكة ثم انقر بالزر الأيمن واختر Ungroup من القائمة.

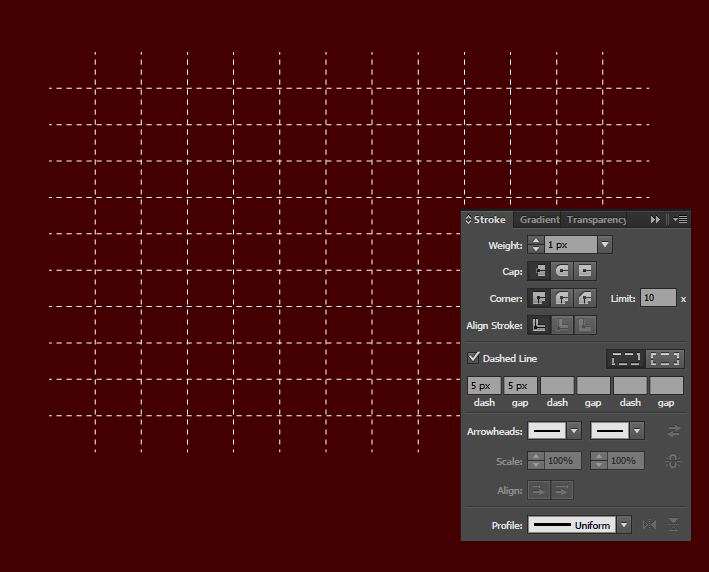
قم بحذف الإطار الخارجي المحيط بالشبكة عبر تحديده هو فقط والضغط على مفتاح Delete من لوحة المفاتيح . وسنقوم بجعل خطوط شبكة المخطط منقطّة وذلك عبر تحديد جميع الخطوط الطولية والعرضية ثم فتح لوحة الحدود Stroke، أبقِ على جميع الإعدادات الأولية على حالها ثم فعّل خيار Dashed Line ثم ضع القيمة 5px في dash وgap الأولى فقط وشاهد النتيجة بنفسك. يُعتبر dash هو الخط في التنقيط وgap هو الفجوة التي تلي الخط dash ويمكن تخصيص شكل تنقيط معيّن عبر تعبئة باقي الخانات للخطوط والفجوات المتبقية في لوحة الحدود ولكننا في هذه الحالة نريد أن يكون حجم الخط في التنقيط 5 بكسل مع وجود فجوات بين الخطوط بحجم 5 بكسل أيضًا لذلك اكتفينا بالخانتين الأوليتين ليتم تكرار هذه القيم على طول الخطوط المُحدّدة.

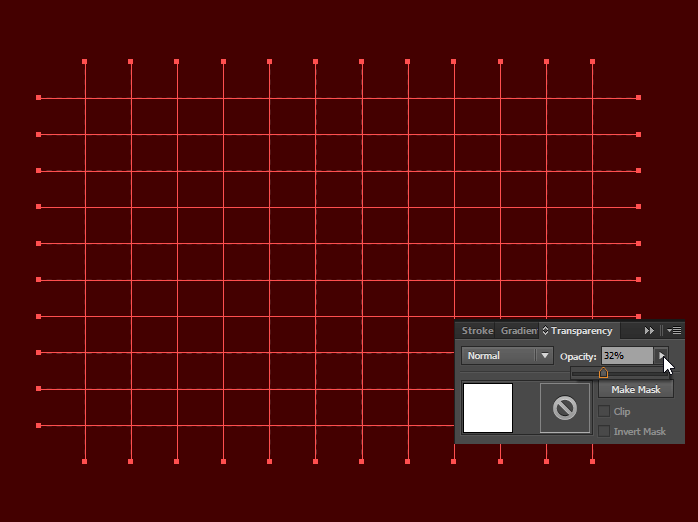
خفّف مستوى ظهور هذه الشبكة عبر تحديدها والذهاب إلى لوحة الشفافية Transparency ثم تخفيف التعتيم Opacity لنحو 32%.

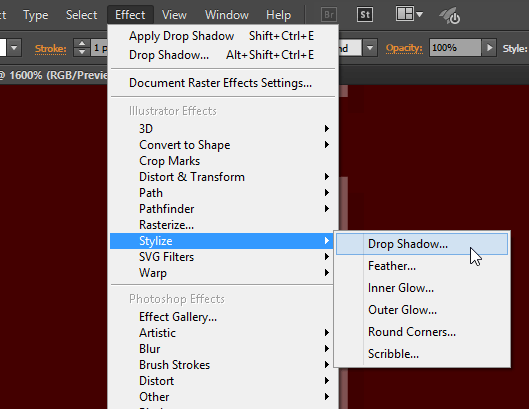
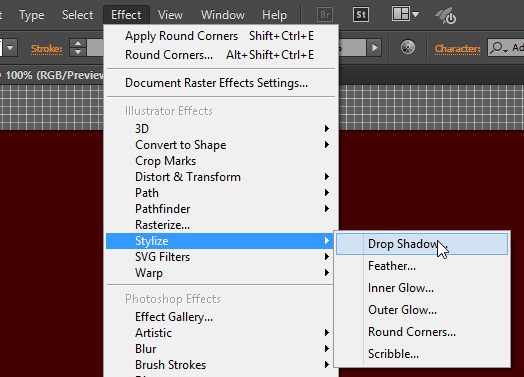
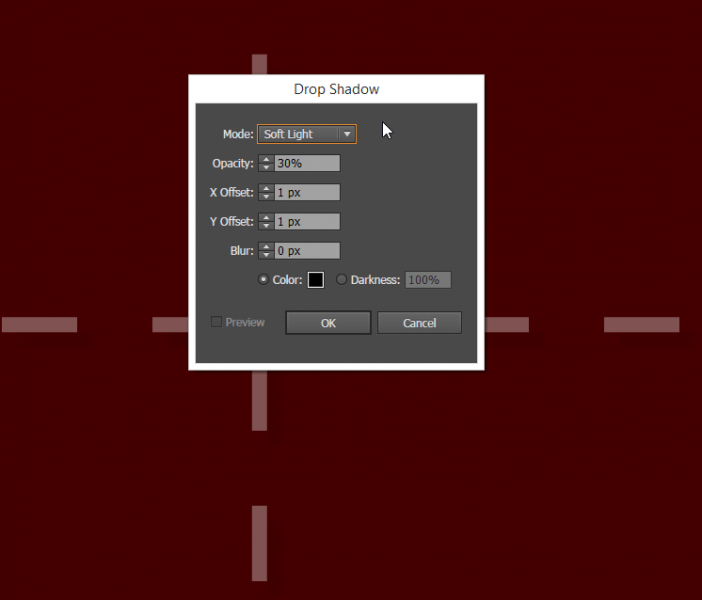
سنضيف تأثيرًا إضافيًّا على هذه الشبكة بإنشاء ظل خفيف لها. حدّد الشبكة ثم اذهب إلى القائمة
Effect > Stylize > Drop Shadow

في نافذة خيارات الظلال اختر النمط Soft Light ثم خفّف التعتيم Opacity إلى 30% ثم ضع القيمة 1px في خانتي الإزاحة على المحورين x وy وباللون الأسود لهذه الظلال اضغط على OK.
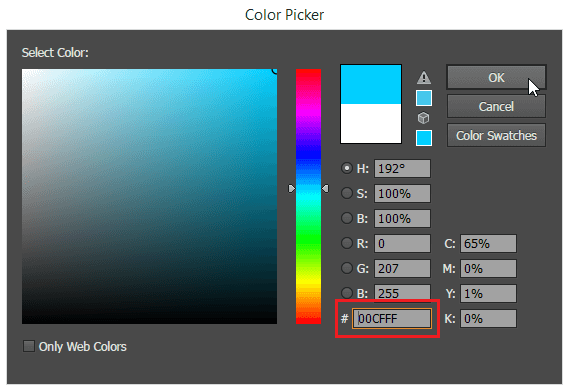
الآن سنرسم الخط البياني الأوّل. في هذا الدرس سنتعلّم فقط كيفية تصميم رسوميات المخطط البياني ولن نهتم لدقة البيانات والخطوط بينما في العمل الحقيقي سيتوجب علينا أولًا تحديد القيم على المحورين العمودي والأفقي أوّلًا ثم تحديد القيمة الحقيقية للبيانات ومن ثم رسم الخط البياني بدقة بناء على ما هذه البيانات. في هذا الدرس سنختصر الوقت ونرسم خطًّا عشوائيًّا غير دقيق. استخدم أداة القلم Pen Tool وابدأ برسم خطٍّ عشوائيٍّ على شبكة المخطط وستشعر بأنك مقيّد الحركة ضمن نقاط محدّدة وذلك لأننا فعّلنا خيار المطابقة على خطوط الشبكة لذلك ستتحرك أداة القلم للرسم بمستوى 10 بكسل في كل حركة بناءً على الإعدادات التي خصصّناها في بداية الدرس. اختر لونًا مميزًا وليكن اللون السماوي 00CFFF#.


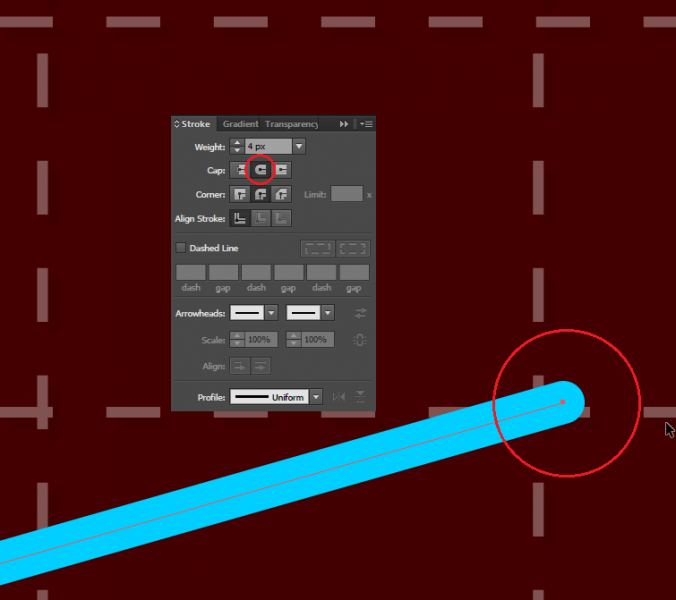
هذا الخط حاد جدًّا عند المنحنيات لذلك سنقوم بتنعيم هذه المنحنيات. حدّد الخط البياني السماوي ثم اذهب إلى لوحة الحدود Stroke ثم اختر الخيار الأوسط (المنحني) في Corner ولاحظ النتيجة.
وسنجعل نهايات الخط مستديرة عبر ذات اللوحة (Stroke)، اختر الخيار الأوسط (المستدير) في Cap ولاحظ النتيجة أيضًا.
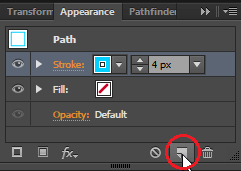
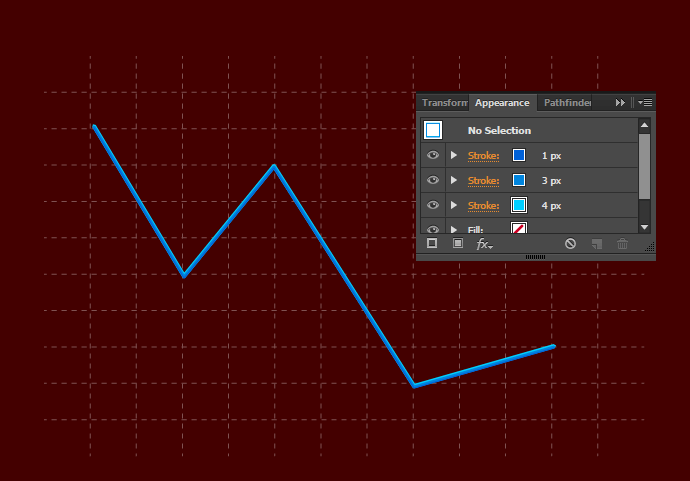
سنقوم الآن بإضافة تأثيرات البروز الحيوية. افتح لوحة المظهر Appearance من قائمة Window ثم حدّد الخط البياني وستشاهد عناصر مظهر هذا الخط وهي التعتيم الافتراضي ولون التعبئة لا يوجد ولون الحدود السماوي بحجم 4 بكسل. حدّد الحدود ثم انقر على أيقونة New لإنشاء نسخة عن عنصر الحدود.

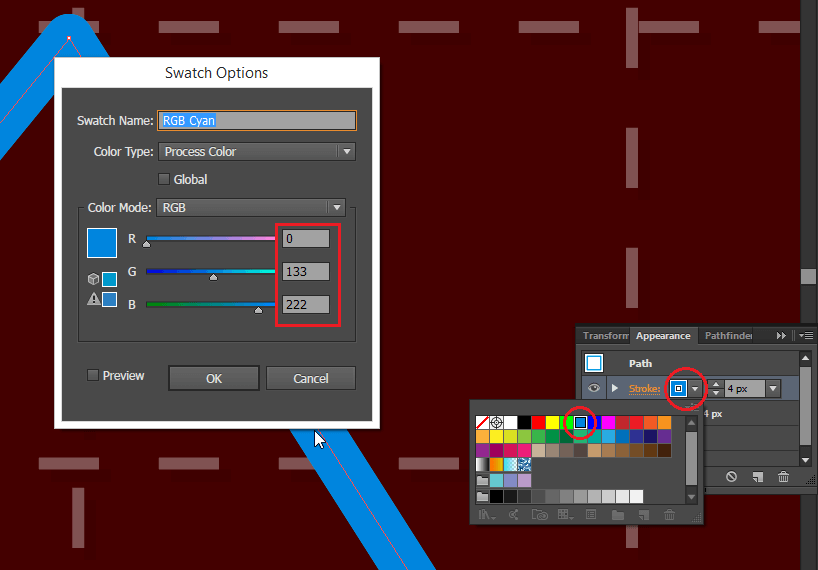
انقر على أيقونة اللون للحدود الجديدة ثم اختر لونًا سماويًّا كلون الحدود الأساسي ثم انقر عليه نقرًا مزدوجًا لتفتح نافذة تعديل اللون بحيث يمكنك الآن تعديل اللون وتخصيصه. سنجعل اللون الجديد داكنًا أكثر لذلك ضع القيم التالية R:0 G:133 B:222 وستلاحظ الفرق بين اللون القديم والجديد في المربعين الصغيرين على يسار النافذة بحيث يظهر اللون القديم في المربع العلوي والجديد في السفلي.

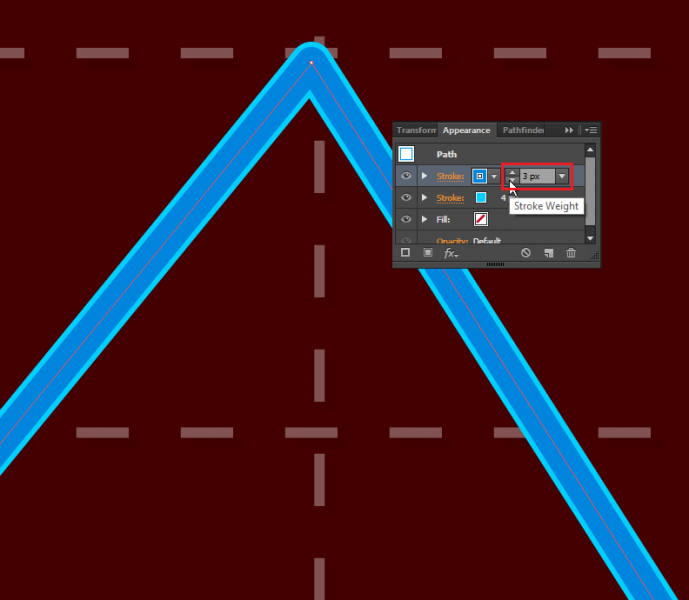
خفّف سماكة الحدود الجديدة إلى 3 بكسل.
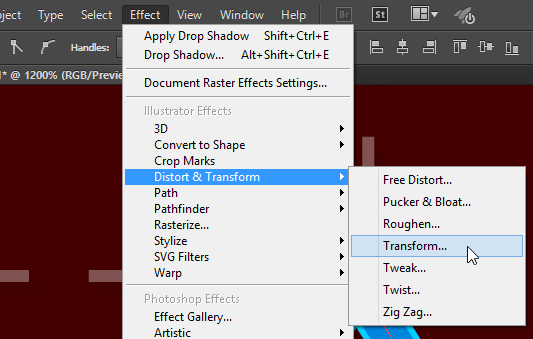
تأكّد من أنك تُحدّد الحدود الجديدة في لوحة المظهر ثم اذهب إلى القائمة
Effect > Distort & Transform > Transform

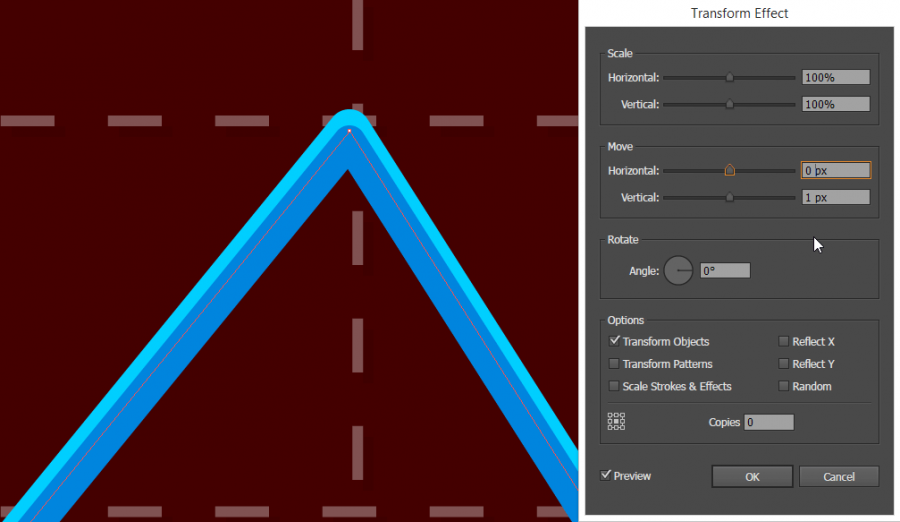
وفي نافذة Transform Effect أضِف إزاحة بمقدار 1px على المزلاج العمودي وألغِ تفعيل الخيارات أسفل النافذة باستثناء خيار Transform Objects. وبذلك سيتم تحريك الحدود الجديدة عموديًّا إلى الأسفل بمقدار 1 بكسل فقط.
وبعد هذه الخطوة فقط بدأ الخط البياني يصبح أفضل مظهرًا، ولكننا لم ننتهِ بعد.

ضاعف الحدود الأخيرة من لوحة المظهر بنفس الطريقة المُتّبعة سابقًا.
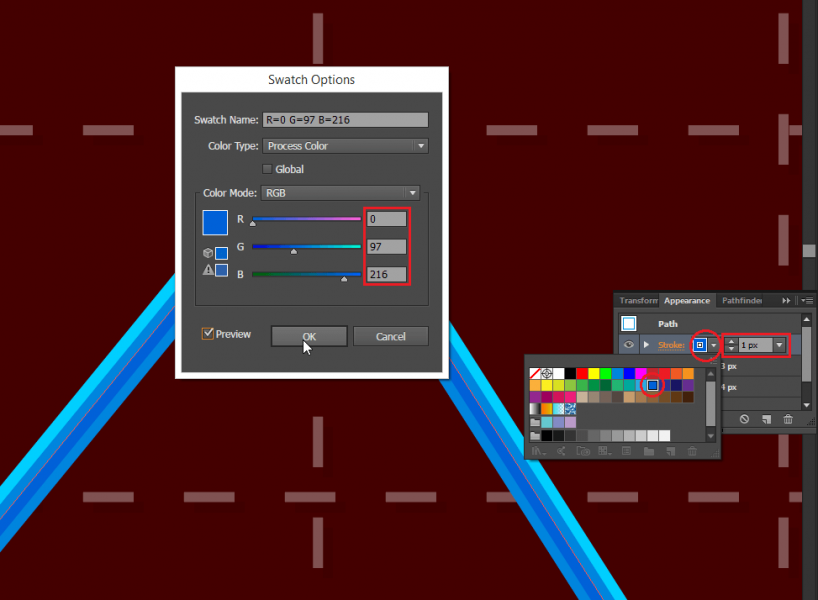
هذه المرّة خفّف سماكة الحدود الجديدة إلى 1px وغيّر اللون إلى لون أكثر قتامةً من السابق بالقيم التالية R:0 G:97 B:216.
ومجدّدًا اذهب إلى القائمة
Effect > Distort & Transform > Transform
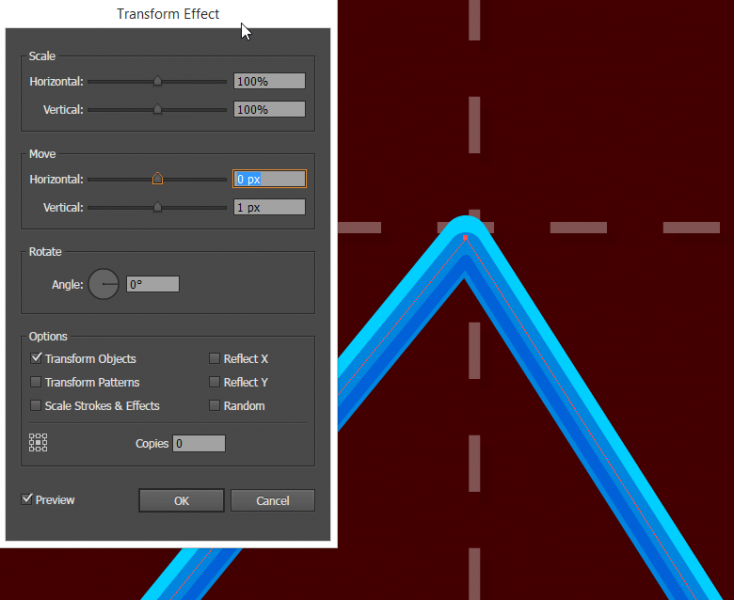
وقم بذات التعديلات السابقة من إزاحة مزلاج المحور العمودي بمقدار 1px وأبقِ على خيار Transform Objects فقط مفعّلًا.
وهكذا سيبدو الخط البياني مع التعديلات والمزايا المُضافة كما في لوحة المظهر.

ومن لوحة المظهر حدّد الحدود الأولى ذات اللون السماوي الفاتح والحجم 4 بكسل ثم اذهب إلى القائمة
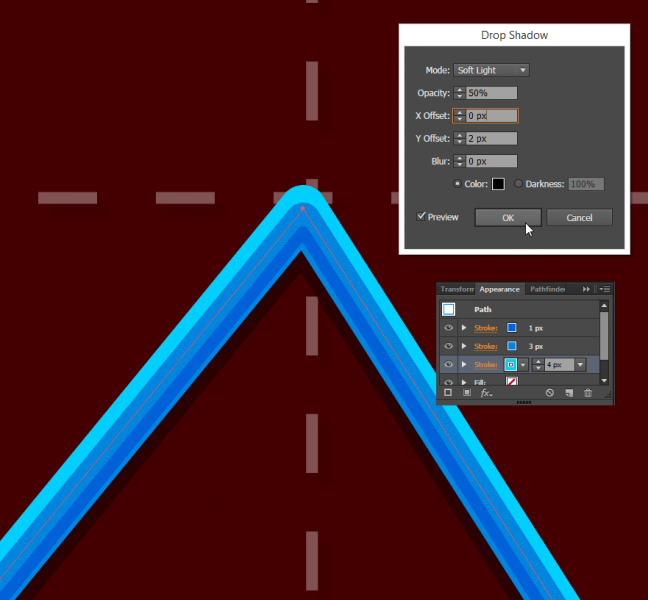
Effect > Stylize > Drop Shadow
واجعل النمط Soft Light ومستوى التعتيم Opacity 50% وإزاحة المحور X 0 وإزاحة المحور Y بمقدار 2 مع اختيار اللون الأسود.
وبهذه الظلال المُضافة أصبح الخط حيويًّا ونابضًا بالحياة وبعبارة أخرى أصبح غير مسطّح وجميل المظهر.

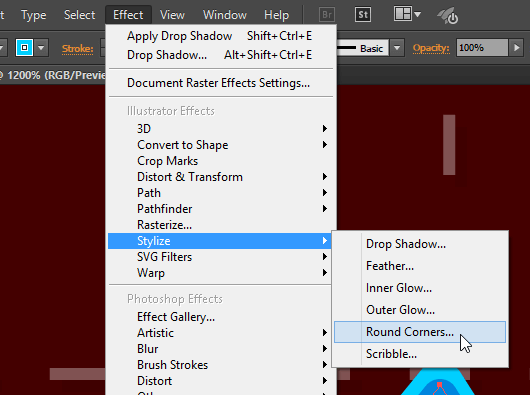
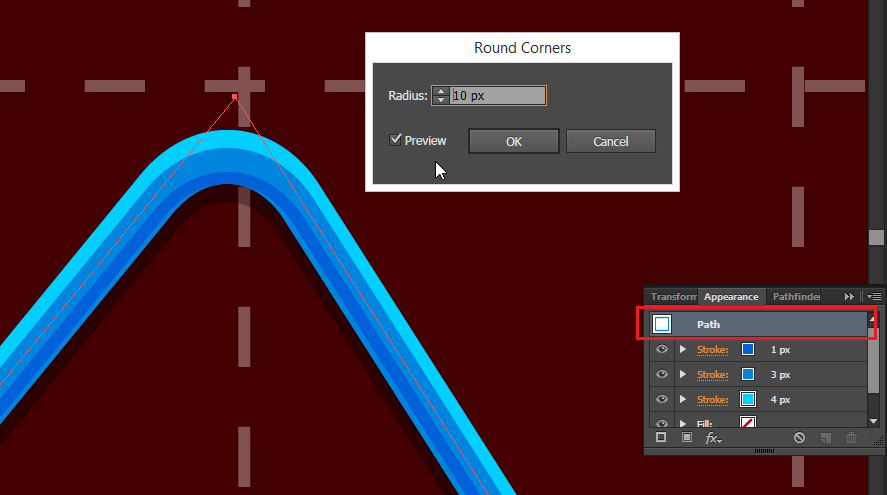
وعلى الرغم من أننا جعلنا الانحناءات ناعمة ومستديرة وغير قاسية إلا أن المظهر العام للخط يبدو قاسيًّا عند المنحنيات لذلك سنقوم بجعلها أكثر انحناءً. حدّد كامل مسار الخط البياني من لوحة المظهر Path ثم اذهب إلى القائمة
Effect > Stylize > Round Corners

ضع القيمة 10px عند خانة نصف القطر. ولاحظ زيادة الانحناء للمنعطفات في الخط البياني.

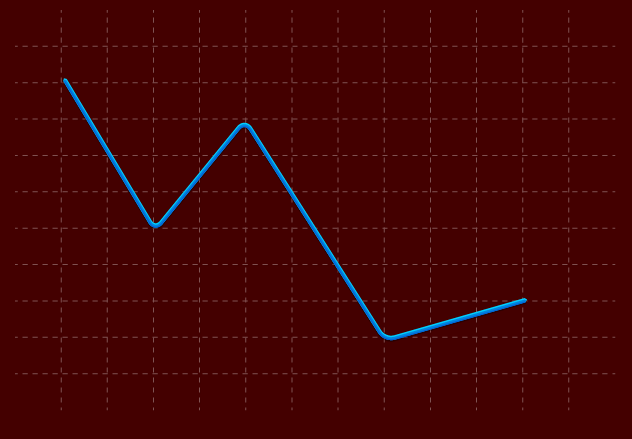
الآن أصبح الخط البياني جاهزًا.

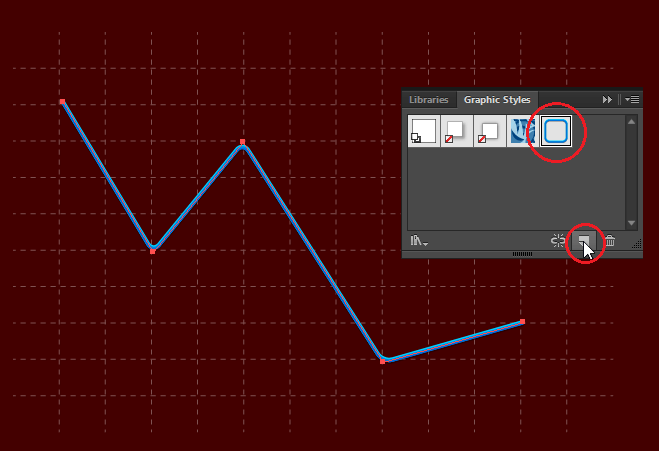
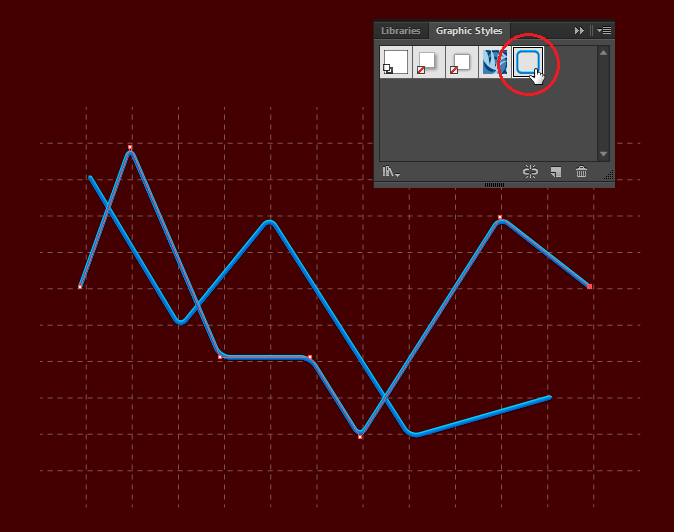
وإذا كنّا سنقوم برسم خطوط بيانية أخرى فيجب علينا حفظ هذا النمط من التعديلات الرسومية على الخط في لوحة Graphic Style وذلك حتى لا نضطّر لإعادة جميع المراحل السابقة على كل خط بياني جديد سنقوم برسمه. حدّد الخط البياني ثم افتح لوحة Graphic Style من نافذة Window ثم اضغط على أيقونة نمط جديد أسفل اللوحة ليتم حفظ النمط المستخدم على هذا الخط ضمن الأنماط الموجودة في اللوحة.

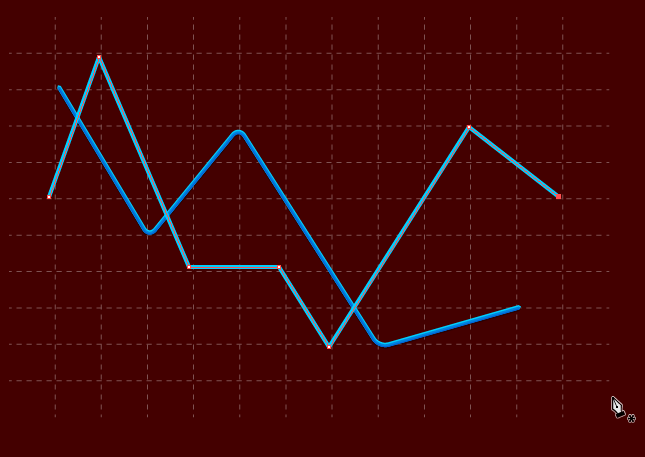
ارسم خطًّا بيانيًّا جديدًا بشكل عشوائي (لا تنسَ أننا نرسم خطوطًا عشوائيةً في هذا الدرس لشرح عملية التصميم ولكن في المخططات الحقيقية يجب عليك اتباع قيم البيانات التي تعمل عليها لرسم الخطوط البيانية).

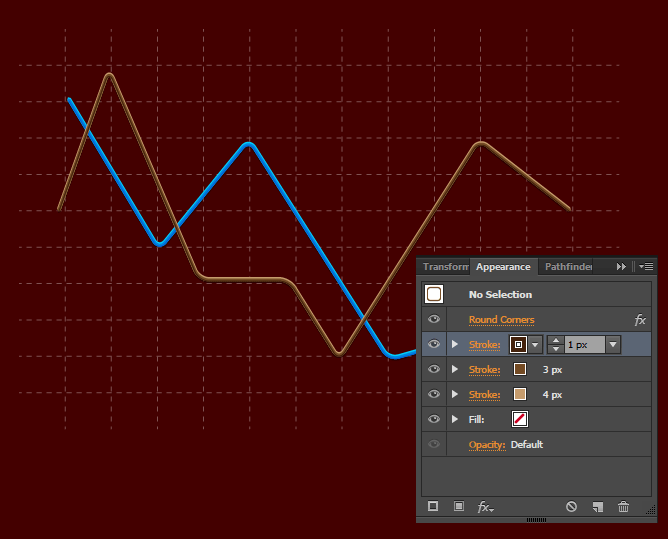
حدّد الخط البياني الجديد ومن لوحة Graphic Style انقر على النمط الذي سبق وأن حفظناه في الخطوة السابقة. ستلاحظ أن الخط الجديد أصبح يمتلك بروزًا وظلالًا كالخط القديم تمامًا وبنقرة واحدة فقط. هذه العملية مفيدة جدًّا خصوصًا عندما نعمل على تصميم عناصر كثيرة في التصميم الواحد ويكون الكثير منها مرسومًا بذات النمط وله نفس التأثيرات المختلفة بحيث لن نضطّر لإعادة القيام بكل تلك الخطوات بل سنكتفي بنقرة واحدة للقيام بذلك.

كل ما علينا القيام به هنا هو الذهاب إلى لوحة المظهر Appearance وتغيير ألوان الحدود الثلاثة للخط الجديد فقط لتمييزه عن الخط القديم مع الانتباه إلى جعل الحدود قاتمة أكثر بالتدريج من الأسفل إلى الأعلى كما في نمط الخط الأول. في هذه الحالة اخترت سلسلة من الألوان البنية لتلوين الخط الجديد.

ارسم خطًّا بيانيًّا ثالثًا. طبّق عليه النمط أيضًا.

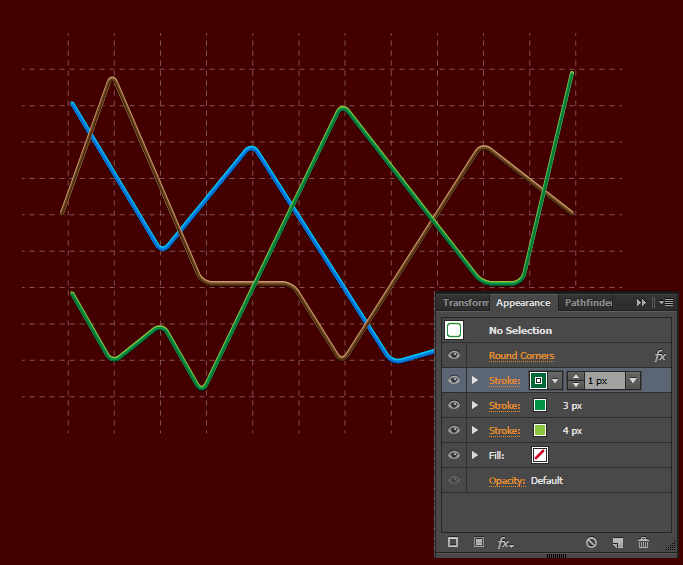
غيّر ألوان الحدود الثلاثة إلى سلسلة من الألوان الخضراء.

والآن لسنا مضطّرين لإبقاء عملية الرسم على الشبكة Grid بمستوى 10 بكسل في كل حركة. سنعيد ضبط إعدادات الشبكة من القائمة
Edit > Preferences > Guides & Grid
ثم ضع القيمة 1 بكسل في خانة Gridline every.

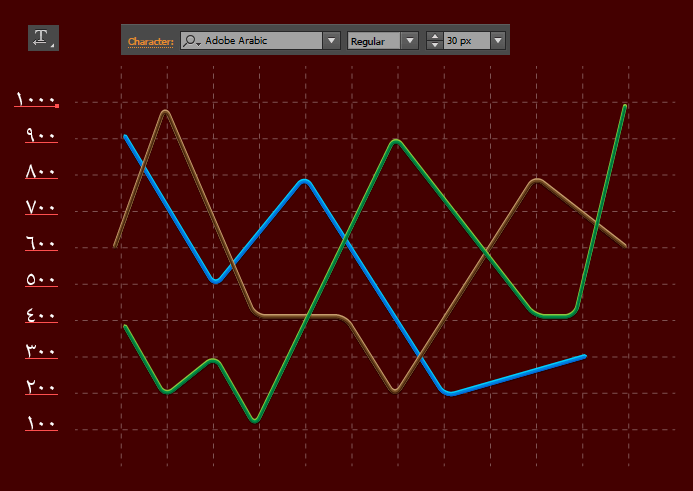
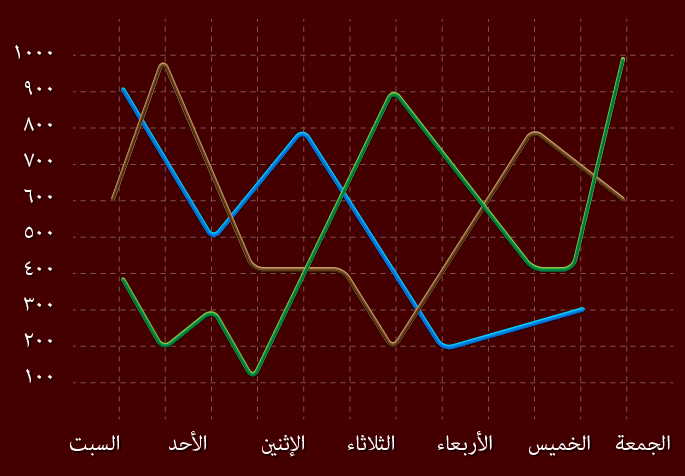
استخدم أداة النص بالخط الذي تراه مناسبًا لتصميمك. أنا اخترت خط Adobe Arabic القياسي وبحجم 30px ثم اكتب القيم على المحور العمودي.وباعتبار أننا نرسم مخطّطًا بيانيًّا لبيان عدد الزيارات اليومية لمواقع الإنترنت فسنضع القيم من 100 إلى 1000 كما في الصورة.

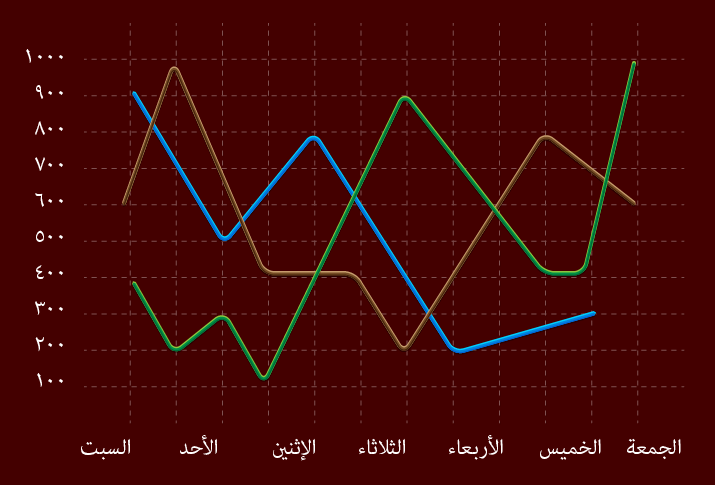
وكما قلنا فهو مخطط بياني لعدد الزيارات اليومية لذلك سنضع أسماء الأيام في الخط الأفقي أسفل المخطط.

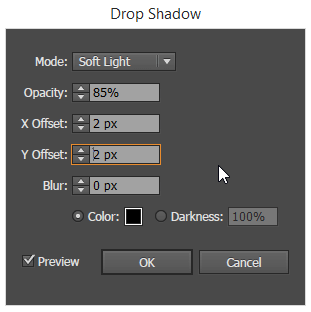
حدّد جميع النصوص وطبّق ظلًّا عليها من خلال الذهاب إلى القائمة
Effect > Stylize > Drop Shadow

اجعل النمط المستخدم Soft Light كالعادة والتعتيم 85% والإزاحة على المحورين بقيمة 2px.

أصبحت النصوص حيوية أكثر بوجود الظلال تحتها.

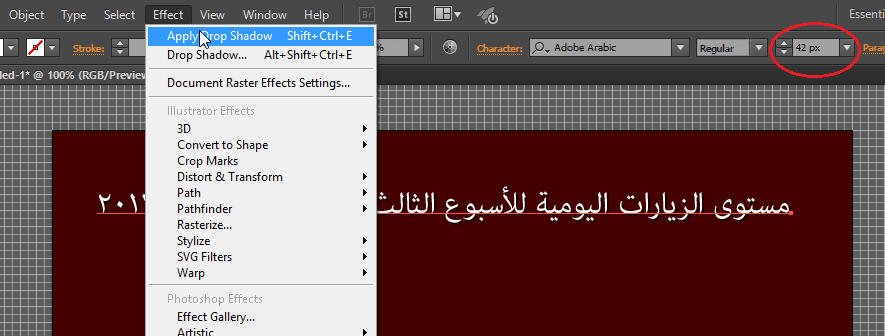
اكتب عنوان المخطط أعلى التصميم مع زيادة حجم الخط إلى 42 ولتطبيق ذات التأثير الأخير اضغط الاختصار Shift+Ctrl+E أو اذهب إلى القائمة
Effect > Apply Drop Shadow

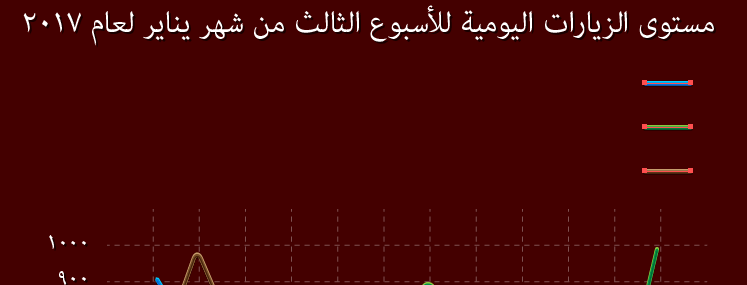
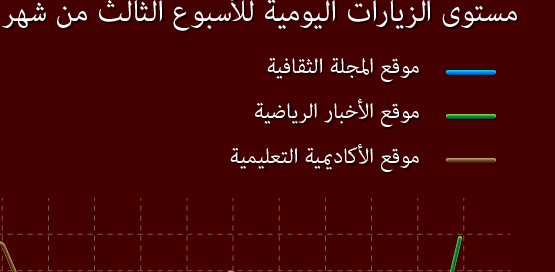
ارسم ثلاثة خطوط صغيرة فوق بعضها أسفل العنوان مباشرة إلى جهة اليمين وطبّق عليها النمط المستخدم على الخطوط البيانية واستخدم ألوان الخطوط البيانية الثلاثة.

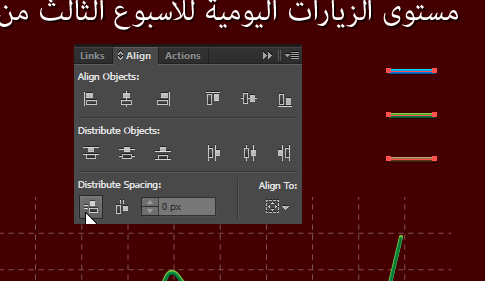
حدّد الخطوط الثلاثة ثم افتح لوحة المحاذاة Align وغيّر خيار Align to أسفل يسار اللوحة إلى Align to Selection ثم اختر الخيار الخيار العمودي من Distribute Spacing بحيث ستقوم هذه العملية بتوزيع المسافات بالتساوي بين الخطوط.

أكتب أسماء المواقع الثلاثة الافتراضية بجانب الخطوط الثلاثة.

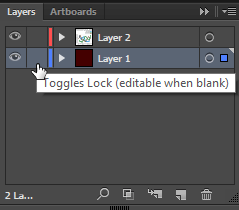
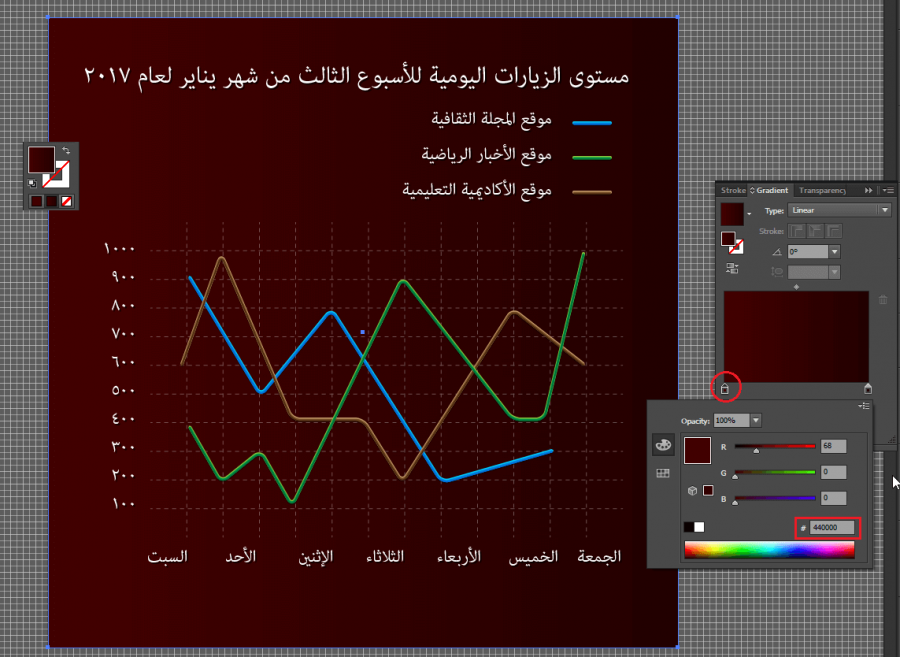
اذهب إلى لوحة الطبقات Layers ثم ألغِ القفل من طبقة الخلفية.

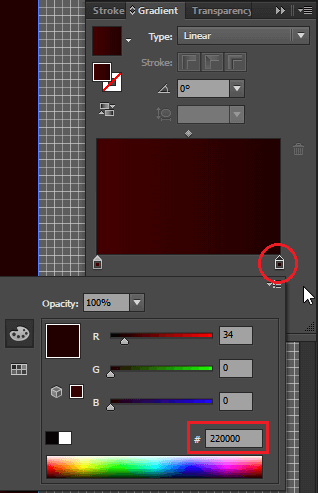
استبدل لون التعبئة الجامد للخلفية بتدرج لوني ثم قم بتعديل اللون الأيسر للتدرج اللوني عبر النقر المزدوج عليه واختيار اللون 440000#.
ثم غيّر اللون الأيمن من التدرج اللوني إلى اللون 220000#.

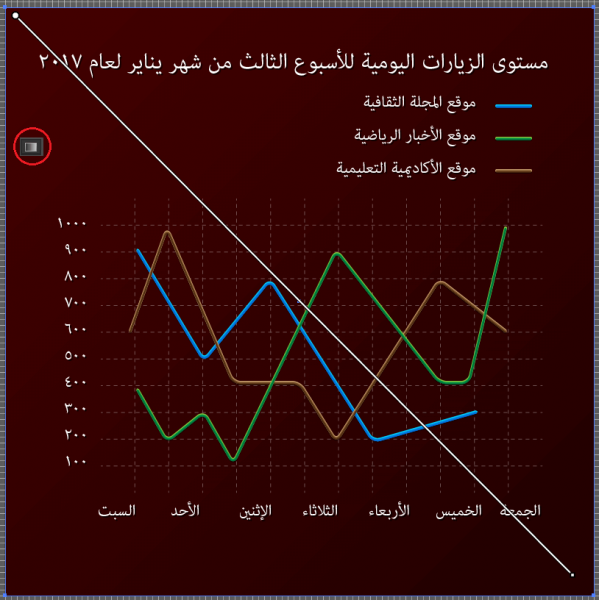
استخدم أداة التدرج اللوني من لوحة الأدوات ثم ارسم اتجاه التدرج بشكل قطري من الركن العلوي الأيسر إلى الركن السفلي الأيمن.
وبهذا نكون قد انتهينا من تصميم مخطط بياني أنيق وحيوي وجميل ومفعم بالألوان والتأثيرات المتنوعة.
تعلّمنا في هذا الدرس أهمية حفظ كامل النمط من تأثيرات وتعديلات على المظهر من لوحة المظهر عبر وضعها في نمط واحد يمكن الرجوع إليه وإعادة تطبيقه مجدّدًا على عناصر جديدة من خلال لوحة Graphic Style، كما تعلمنا كيفية إضافة حدود على العنصر وتلوينها وتحريكها وتعديل أحجامها للحصول على بروز وتأثير جميل على العنصر بالإضافة إلى تطبيق تأثير الظلال على العناصر المختلفة.





























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.