إنّ الرسم بواسطة الخطوط الأساسية يُنتِج أعمالاً فنية رائعة وتجعل مهمّة تحقيق ذلك أكثر سهولة. وبدلاً من المعاناة في رسم التفاصيل الدقيقة سنقوم بتبسيط الكائن وذلك برسم خطوطه الأساسية باستخدام خطوط منفردة بسماكة معينة لتحقيق تأثير تخطيطي أنيق. في هذا الدرس سنرى كيفية القيام بهذه عملية من خلال استخدام تقنية الخطوط الأساسية لرسم دراجة نارية رائعة.
سنصمم الرسم التخطيطي للدراجة بناءً على صورة واقعية وهي صورة دراجتي التي عملت عليها في الواقع.
للبدء برسم المخطط يجب علينا أن نرسم خطوطاً رمزية تمثل الأجزاء الأساسية في الصورة وبذلك نحصل على تأثير الرسم التخطيطي الأنيق.
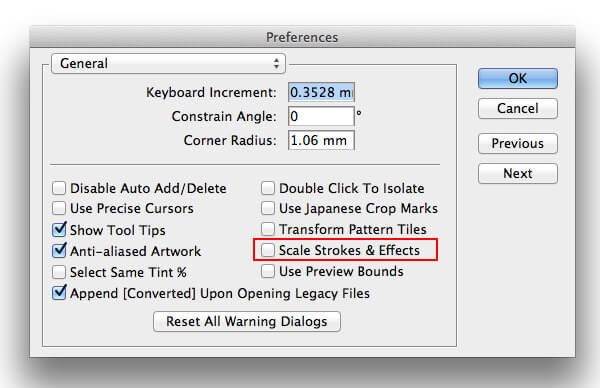
ولسهولة العمل أثناء تصميم العمل الفني باستخدام الخطوط الفردية السميكة اذهب إلى إعدادات الإليستريتور وقم بإلغاء تفعيل ميزة Scale Strokes & Effects. هذا سيسمح لك بتغيير حجم العناصر مع المحافظة على سماكة حدود الخطوط.
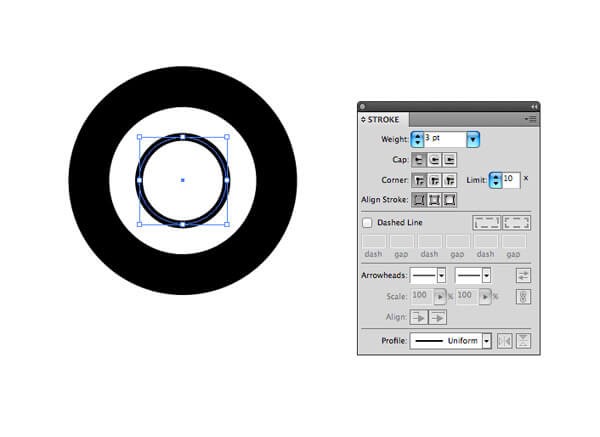
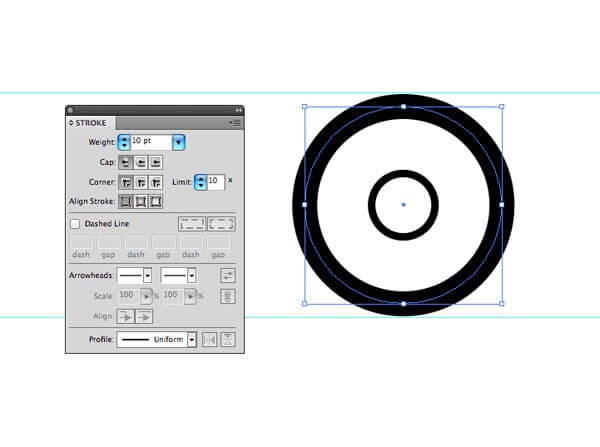
ارسم دائرة على لوح الرسم بدون تعبئة إنما بحدود سوداء فقط. اختر سماكة الحدود التي ستتابع بها بقية الرسم، أنا اخترت سماكة 3 pt. انسخ CMD+C وألصق في الأمام CMD+F وبذلك نكون قد نسخنا الدائرة والآن غيّر حجم الدائرة الجديدة بالاستمرار بالضغط على مفتاحي Alt و Shift. قم بزيادة سماكة الحدود لتمثّل العجلة الخلفية الكبيرة.
كرر الخطوات السابقة لإنشاء العجلة الأمامية فيما عدا أننا سنستخدم سماكة حدود أقل هذه المرة ولكن مع زيادة حجم العجلة ككل حتى تتساوى مع حجم العجلة الخلفية. استخدم الأدلة لقياس الأحجام.
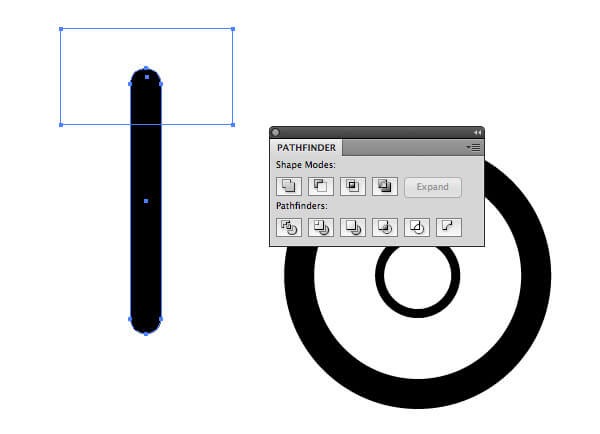
ارسم مستطيل طويل نحيف أسود مستدير الزوايا ذو نهايات نصف دائرية كاملة. أضف مؤقتاً مستطيل لقص الجزء العلوي بواسطة أدوات Pathfinder وتحديداً أداة إلغاء المقدمة Minus Front.
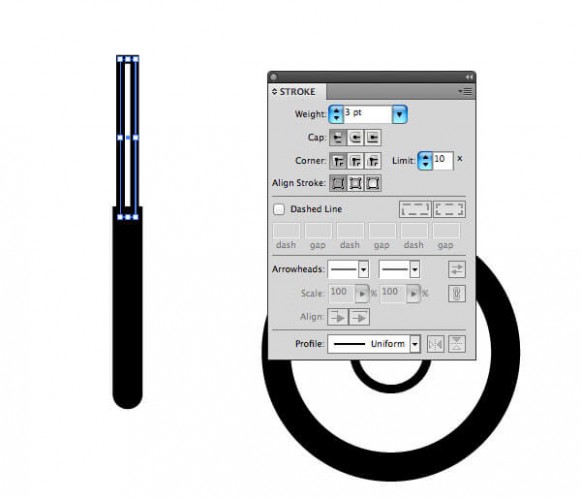
قم بمحاذاة مستطيل عادي إلى مركز الزاوية المستديرة واجعله بدون تعبئة ولتكن الحدود بسماكة 3 pt.
قم بتدوير المستطيلين ووضعهما فوق محور العجلة الأمامية لتمثّل شوكة التعليق للدراجة النارية.
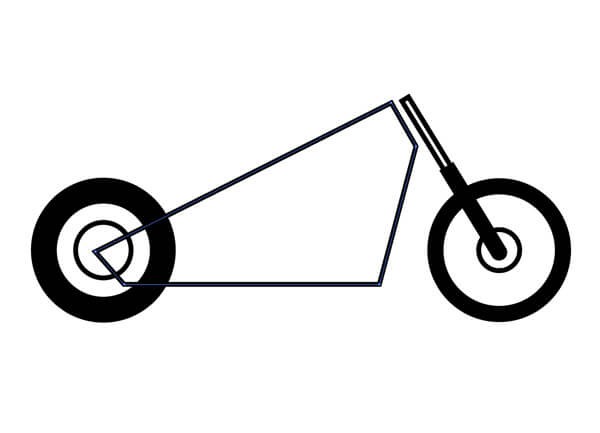
استخدم أداة القلم لرسم إطار جسم الدراجة بخطوط مستقيمة.
حدد المسار ثم اذهب إلى القائمة:
Effect > Stylize > Round Corners
وعدّل قيمة نصف القطر حتى تتحول الزوايا الحادة إلى مسارات ناعمة منحنية.
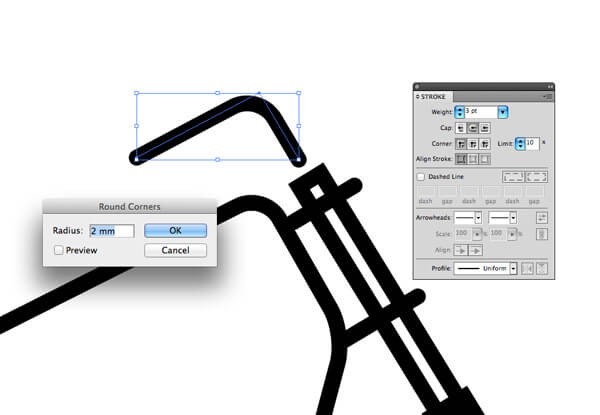
استخدم أداة القلم Pen tool لإضافة بعض التفاصيل الأساسية إلى شوكة التعليق ولبناء المقود. حدد خَيَار Round Cap في قائمة Stroke لتنعيم نهايات كل الخطوط.
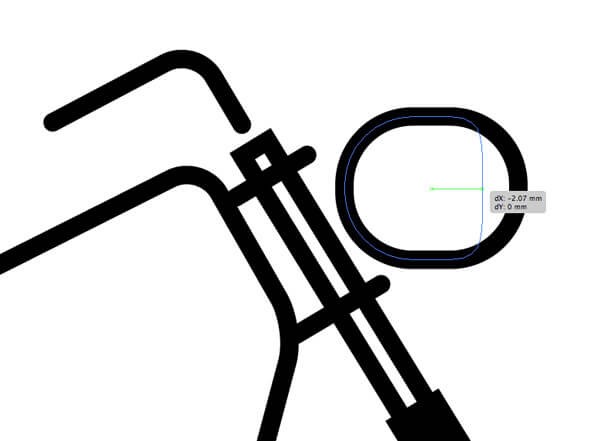
ارسم مستطيلاً صغيراً مستدير الزوايا مع أقصى نصف قطر للزوايا لتمثّل المصباح الأمامي ثم حدد واسحب النقاط على اليمين وحرّكها إلى الداخل بواسطة أداة التحديد المباشر Direct Selection tool. توقف بمجرد أن تصبح الحافة اليمنى مستقيمة.
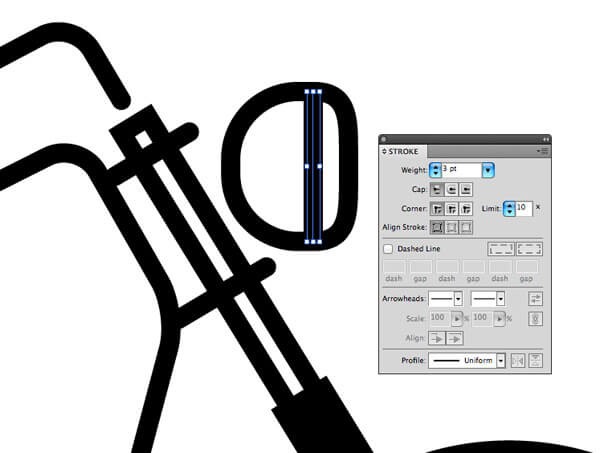
أضف خط منفرد لإضافة بعض التفاصيل للمصباح الأمامي مستخدماً سماكة 3 pt وهي نفس القيمة المستخدمة منذ البداية للمحافظة على التناسق بين كل الرسم التخطيطي.
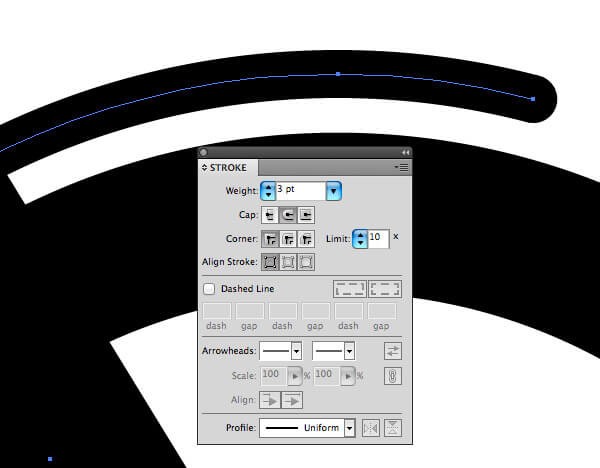
انسخ وألصق في المقدمة نسخة عن العجلات وبدّل الحدود إلى 3 pt. كبّر حجمها قليلاً ثم قص المسار بأداة المقص Scissors tool فقط بعد النقطة العلوية.
حدد واحذف النقاط اليمنى والسفلى لنُشَكّل رفرف مطابق للعجلة. غيّر إعدادات السماكة لإعطاء المسار مظهر قبعة مستديرة.
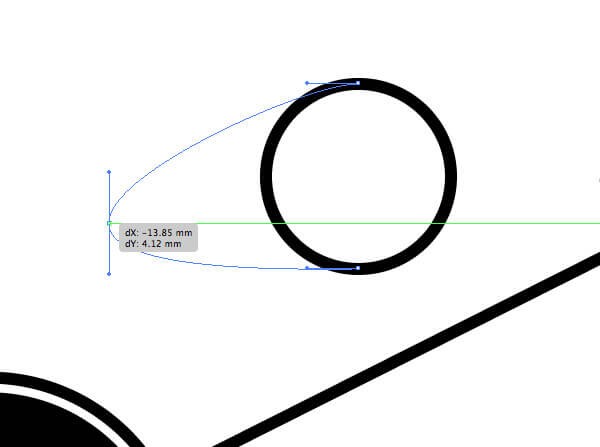
ولنبدأ ببناء خزّان الوقود من دائرة أساسية وذلك بالتلاعب بالنقطة اليسارية مستخدماً أداة التحديد المباشر Direct Selection. أعطِ الخزان لون تعبئة أبيض وحرّكه لتضعه في مكانه الصحيح على الدراجة.
ارسم خط مفرد أفقي بسماكة 3 pt مع إعدادات أطراف مستديرة، ثم استمر بالضغط على مفتاحي ALT و Shift واسحب نسخة مباشرة إلى الأسفل. كرر الضغط على CMD+D لتنتج سلسلة من الخطوط المتباعدة بشكل متساوٍ.
حدد الخط الثاني وصغّر حجمه عرضياً مع استمرار الضغط على ALT. حدد الخط الثالث واضغط CMD+D مرتين لتجعل هذا الخط أصغر قليلاً. كرر العملية ولكن استخدم الاختصار CMD+D بعدد مرات أكبر تدريجياً في كل مرّة لتجعل سلسلة الخطوط متدرجة في قصر الطول.
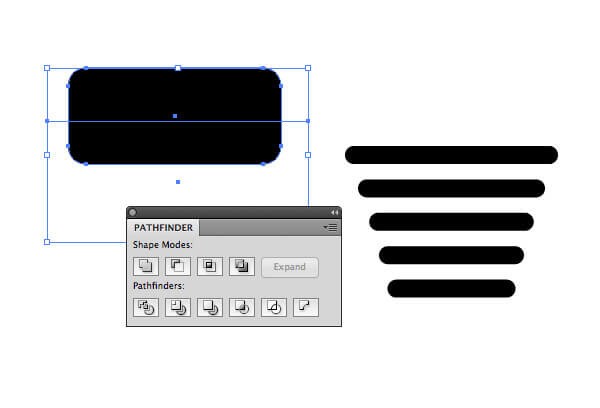
ارسم مستطيل مستدير الزوايا بعرض يساوي طول أعلى خط من سلسلة الخطوط ثم استخدم مستطيلاً مؤقتاً وأدوات Pathfinder لقص الشكل من المنتصف لإنتاج الحافة السفلية وبعدها قم بمحاذاة هذا الشكل فوق سلسلة الخطوط.
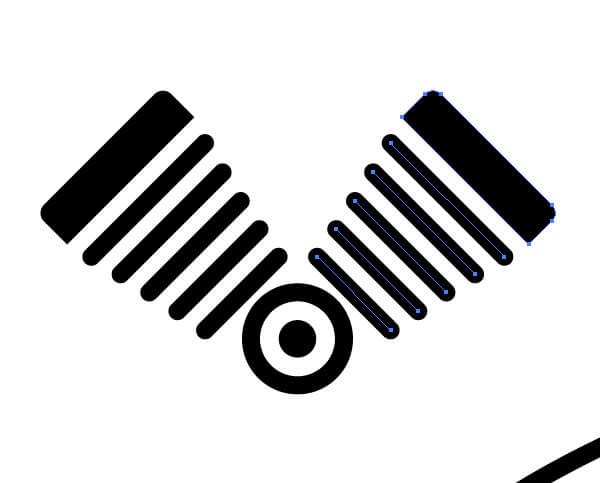
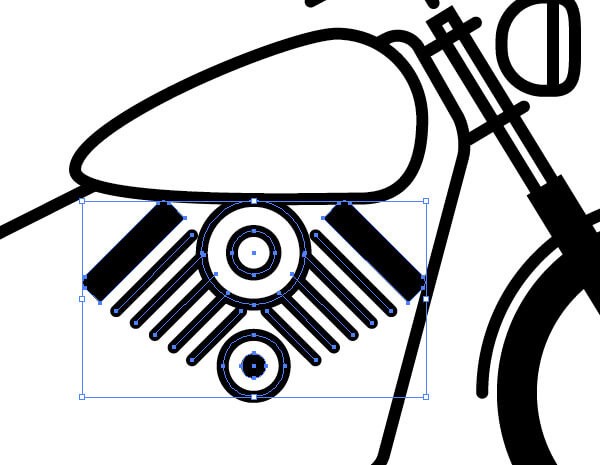
ضاعف وقم بتدوير كلا النسختين لتشكّل محرك موديل V-Twin.
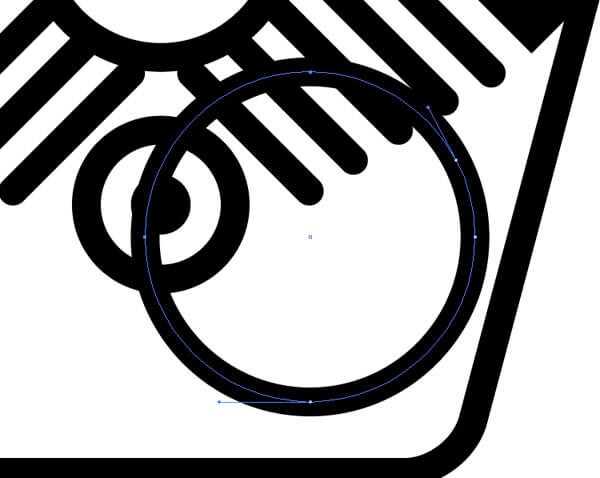
ارسم الشكل الأساسي لفلتر الهواء مستخدماً دائرتين متحدتي المركز. استخدم لون التعبئة الأبيض للأشكال لتتداخل بشكل مثالي مع بقية الأشكال.
غيّر حجم وموضع المحرك الكلي داخل إطار الدراجة.
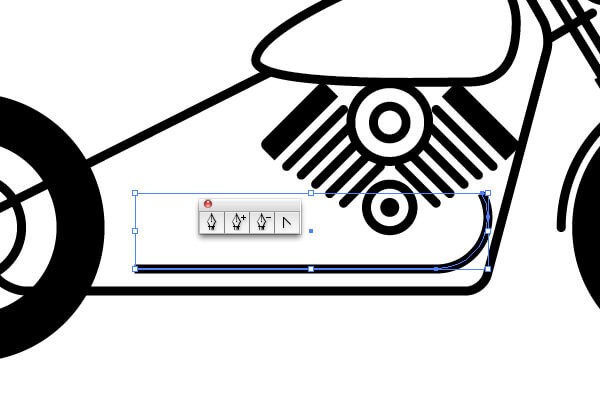
استخدم دائرة لصناعة منحنى خاص لتشكيل أنبوب العادم. أضف قَطع بأداة المقص ثم احذف النقاط الغير مرغوبة.
مدّد المسار مستخدماً أداة القلم Pen tool. انقر على نقطة النهاية المفتوحة لتتابع المسار ثم ضع نقطة أخرى أثناء الاستمرار بالضغط على Shift لإنشاء خط مستقيم.
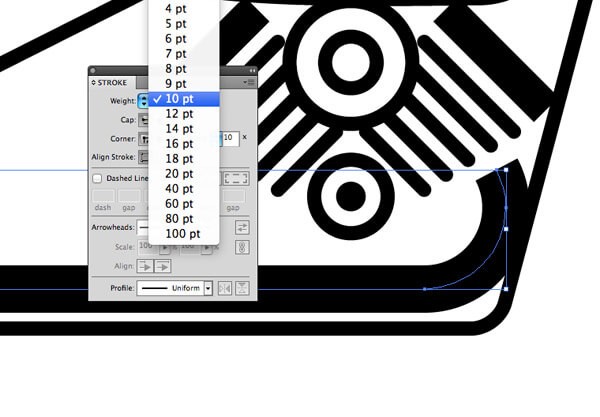
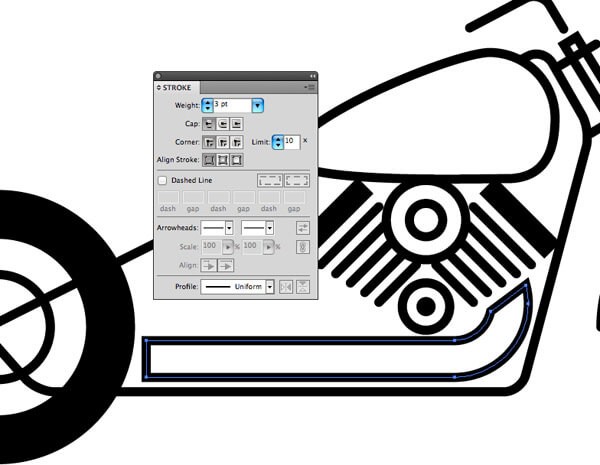
قم بزيادة عرض الحدود إلى 10 pt تقريباً وأزل تأثير القبعة المستديرة لإنشاء أنبوب عادم سميك.
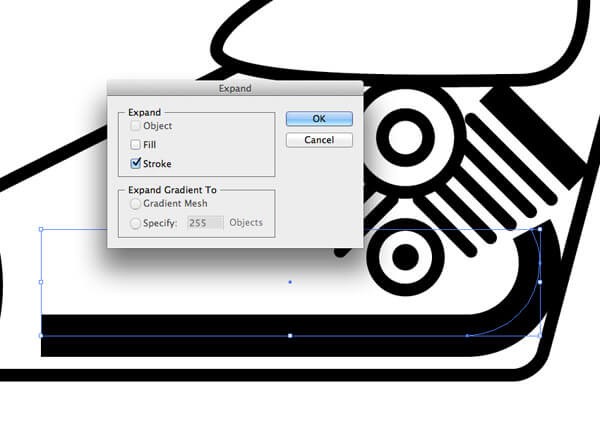
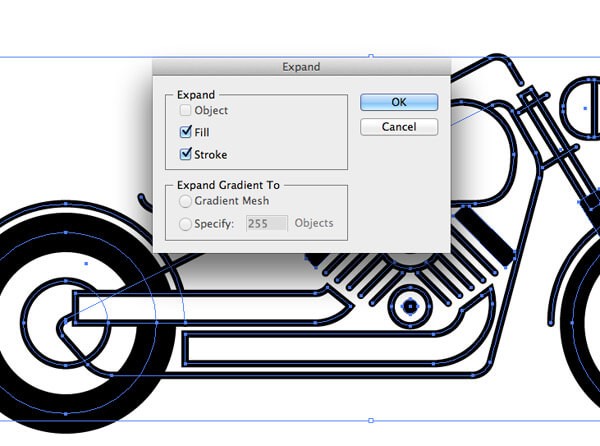
اذهب إلى:
Object > Expand
وفعّل فقط خَيَار Stroke. هذا سيحوّل المسار إلى شكل جامد.
سنعطي هذا الشكل الجامد حدود ظاهرة بسماكة 3 pt لتتناسب مع تنسيق الرسم ككل.
كرر العملية لإنشاء أنبوب عادم آخر. استخدم لون التعبئة الأبيض لتسمح للشكل بالتداخل مع بقية عناصر الرسم.
وسنقوم بإنهاء الرسم ببناء المقعد باستخدام خطوط أساسية. إنّ تبسيط الأشياء وتشكيلها وتحريكها كما لو أنها عائمة في الفضاء يساعد على إنشاء أشكال تخطيطية للأشياء بسهولة.
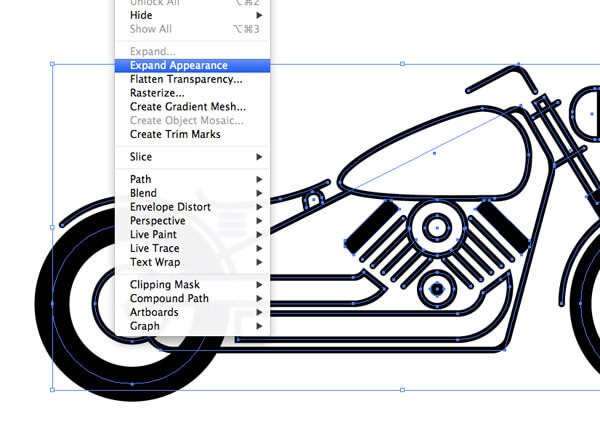
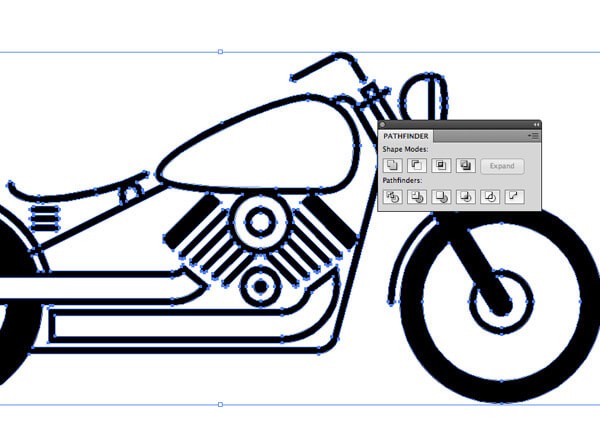
والآن دعونا ننظف المخطط العملي الذي أنهيناه. ارسم تحديد حول كل شيء ثم اذهب إلى القائمة:
Object > Expand Appearance
والآن اذهب إلى القائمة:
Object > Expand
فعّل الخيارات Appearance وExpand وهذا ما سيحول كافة الحدود إلى أشكال.
اضغط على أيقونة Merge من الخط السفلي لخيارات لوحة Pathfinder لمسح أي مسارات متقاطعة حيث تتداخل مختلف الأشكال.
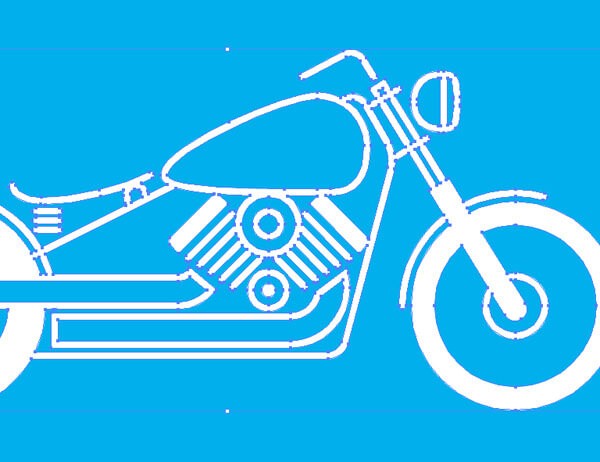
ضع عنصر ملون تحت الرسم كله لتكتشف الأشكال التي لا تزال بتعبئة بيضاء. اضغط بالزر الأيمن واختر Ungroup ثم احذف الأشكال البيضاء التي أنتجتها Pathfinder.
بفضل Pathfinder تحولت كل المساحات السلبية بين العناصر إلى أشكال والتي قد تفسد الشكل العام إذا ما حاولت تغيير لون المخطط. حدد أحد الخطوط السوداء واذهب إلى:
Select > Same > Fill Color
اضغط CMD+X لتقص كامل المخطط وتضعه في الذاكرة ثم ارسم تحديداً حول كل ما تبقى من الرسم حتى ولو لم يكن مرئياً ثم احذفهم.
ألصق المخطط وقم بجمع Group العناصر معاً. يمكنك الآن تغيير لون هذه العناصر بأمان بدون أن تتلون أية مساحات سلبية بين العناصر.
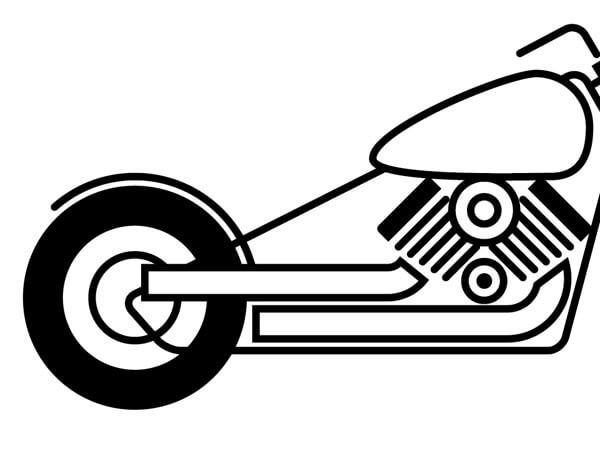
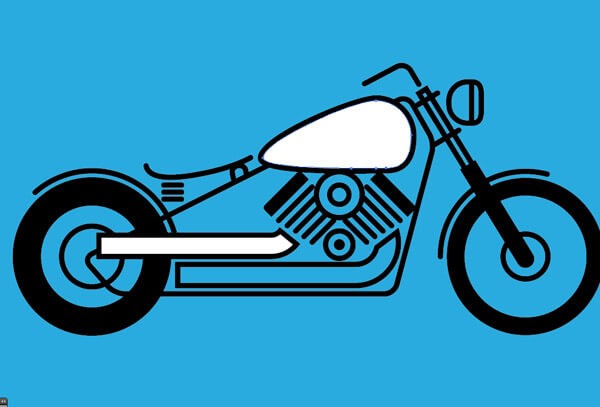
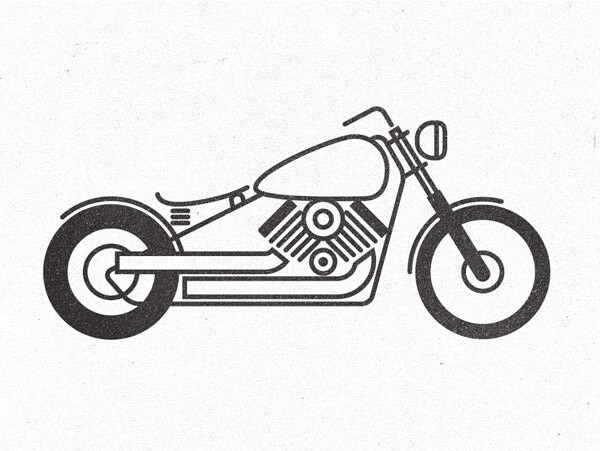
الرسم النهائي بسيط كفاية لإعطاء تأثير رسم تخطيطي متقن وأنيق ولكنه يحوي ما يكفي من التفاصيل ليتم العرّف بسهولة على أنها دراجة.
ترجمة -وبتصرّف- للمقال: How To Create Stylish Pictogram Inspired Illustrations لصاحبه Chris Spooner.














.thumb.jpg.8a32d17c3cfd08ab6f6a598bea9be520.jpg)

































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.