سنتعلّم من خلال هذا المقال كيفية إنشاء مذياع في برنامج الإليستريتور Adobe Illustrator باستخدام الأشكال الأساسية مثل المستطيلات والمستطيلات ذات الزوايا المستديرة والدوائر، بالإضافة إلى تقنيات رسم الأشكال المتجهة vector، بعد ذلك سنضيف الظلال والإضاءات إلى المذياع لجعله أكثر لمعانًا وثلاثي الأبعاد.
إنشاء مستند جديد
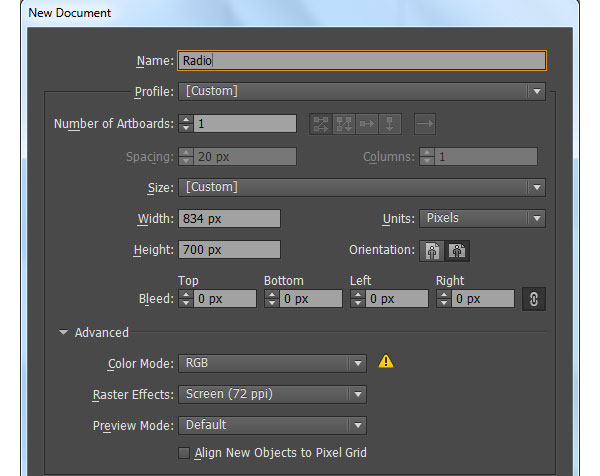
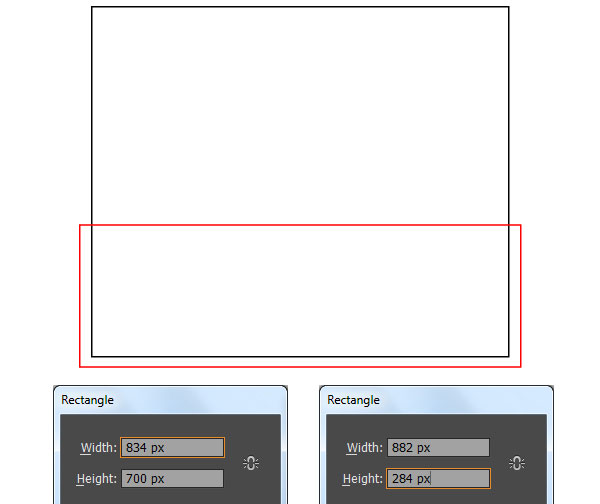
- شغّل برنامج الإليستريتور Illustrator ثم اضغط على الاختصار Ctrl + N لإنشاء مستند جديد. حدّد خيار البكسلات Pixels من قائمة الوحدات Units، وأدخِل القيمة 834 في خانة العرض width والقيمة 700 في خانة الارتفاع height، ثم انقر على خيارات متقدمة Advanced. حدّد نمط الألوان RGB والخيار Screen (72ppi)، وتأكّد من إلغاء تحديد مربع اختيار محاذاة الكائنات الجديدة إلى شبكة البكسلات Align New Objects to Pixel Grid قبل النقر على موافق OK.
إنشاء جسم المذياع
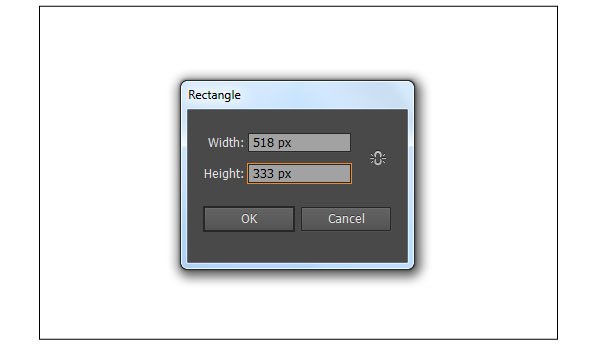
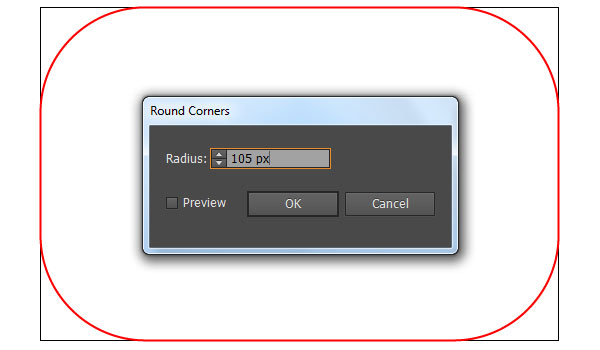
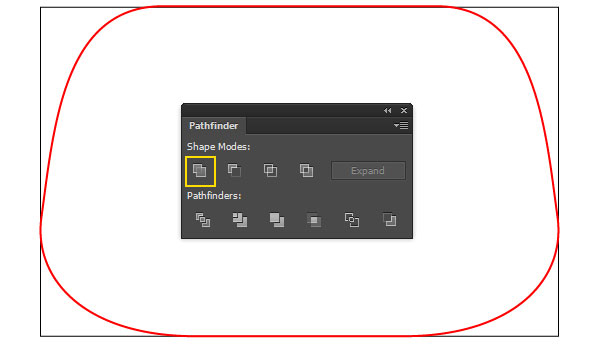
- استخدم أداة المستطيل Rectangle Tool (باستخدام الاختصار M) لإنشاء مستطيل أبعاده 518×333 بكسل، ثم أنشئ نسخةً منه باستخدام الاختصار Ctrl + C ثم Ctrl + F، واستبدل لون حدّ stroke هذه النسخة الحالي باللون الأحمر. حدّد المستطيل الأحمر وانتقل إلى قائمة تأثير Effect ثم Stylize ثم زوايا مستديرة Round Corners، ثم أدخِل نصف قطر Radius مقداره 105 بكسلات وانقر على موافق، ثم انتقل إلى قائمة كائن Object ثم توسيع المظهر Expand Appearance.
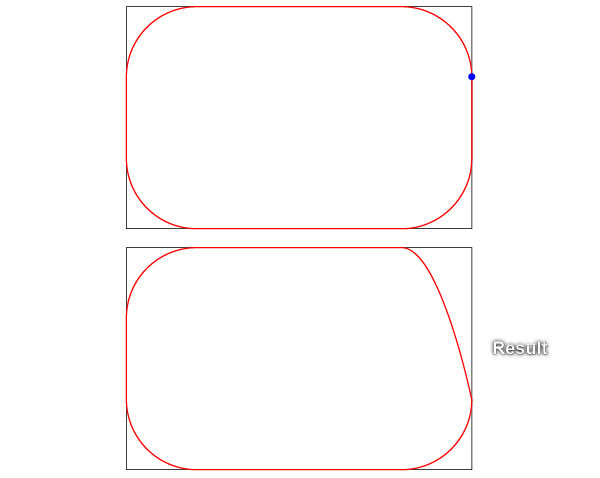
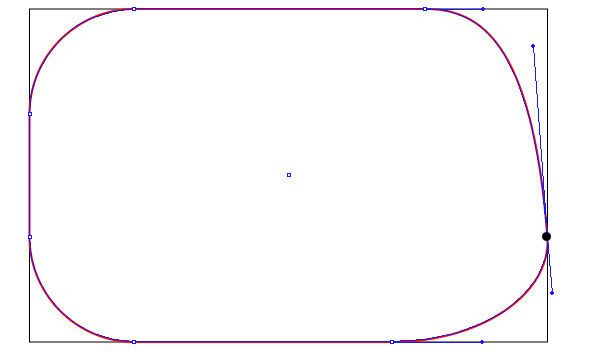
- استخدم أداة التحديد المباشر Direct Selection Tool باستخدام الاختصار A، لتحديد نقطة ارتكاز الكائن الأحمر المميزة باللون الأزرق ثم أزِلها. حدّد بعد ذلك نقطة الارتكاز العلوية اليمنى وحرّكها بمقدار 7 بكسلات إلى اليسار، ثم حدّد نقطة الارتكاز السفلية اليمنى وحرّكها بمقدار 50 بكسلًا إلى اليسار. حدّد نقطة الارتكاز المميزة باللون الأسود وانقر على أيقونة "تحويل نقاط الارتكاز المحدَّدة إلى سلِسة Convert selected anchor points to smooth" من شريط خصائص Properties، ثم انقر على مقبض هذه النقطة العلوي، واضغط على الفأرة واسحبه للأعلى. حدّد بعد ذلك نقطتي الارتكاز المميزتين باللون الأزرق وأزِلهما، ثم حدّد نقطتي الارتكاز المميزتين باللون الأرجواني وحرّكهما بمقدار 100 بكسل إلى اليمين.
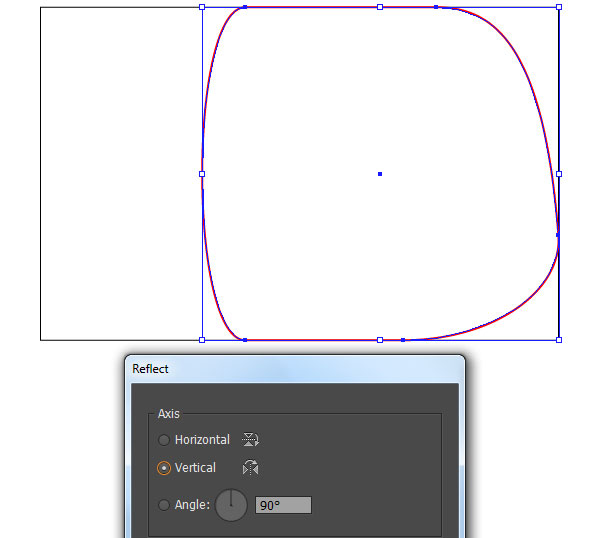
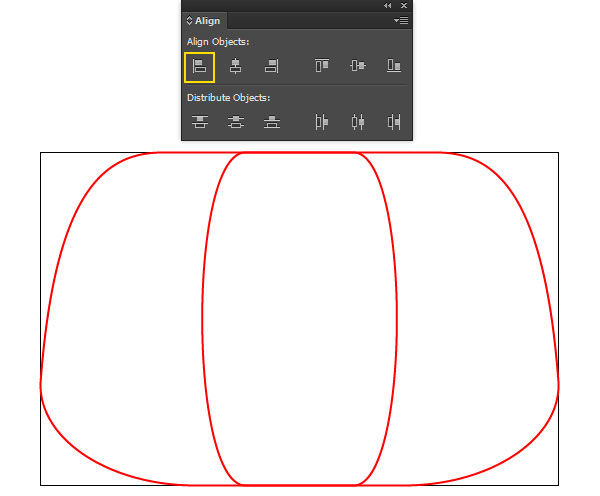
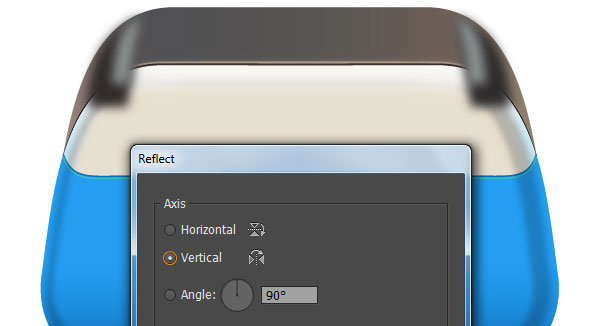
- حدّد الكائن الأحمر وانتقل إلى قائمة كائن Object ثم تحويل Transform ثم انعكاس Reflect، واضبط المحور Axis على الخيار رأسي Vertical، ثم انقر على نسخ Copy. حدّد هذه النسخة واستمر في الضغط على مفتاح Shift، ثم انقر على المستطيل الأسود الذي أنشأناه في الخطوة رقم 2، ثم حرّر مفتاح Shift وانقر على المستطيل الأسود مرةً أخرى (لتثبيت موضعه). افتح لوحة المحاذاة Align (من قائمة Window ثم Align) وانقر على زر المحاذاة اليسرى أفقيًا Horizontal Align Left. أعِد تحديد الكائنين الملوّنين باللون الأحمر، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder) وانقر على زر دمج Unite، ثم حدّد المستطيل الأسود وأزِله.
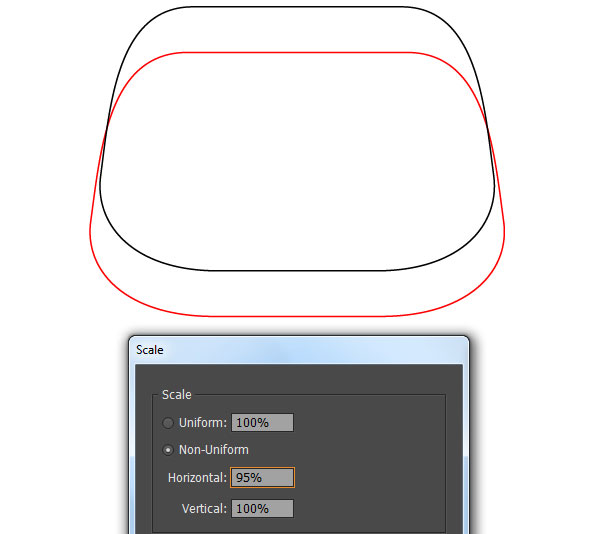
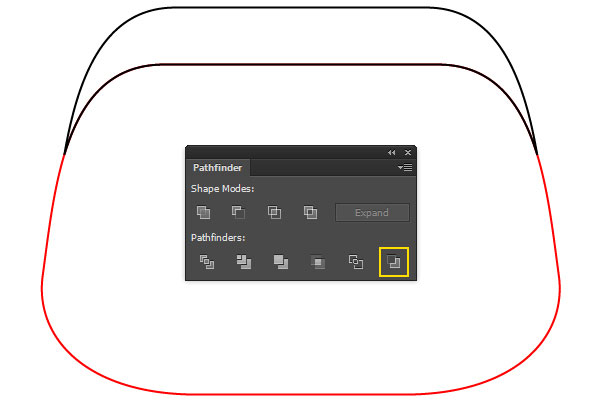
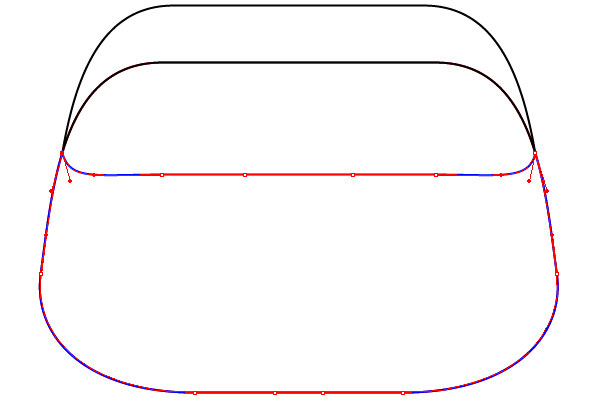
- حدّد الكائن الأحمر وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، وحدّد الخيار غير موحّد Non-Uniform، وأدخِل القيمة 95 في خانة أفقي Horizontal، ثم انقر على نسخ Copy. استبدل لون حدّ هذه النسخة الحالي باللون الأسود ثم حرّكه بمقدار 57 بكسلًا للأعلى. استخدم أداة التحديد المباشر A لتحديد نقطة ارتكاز الكائن الأسود العلوية اليسرى وحرّكها بمقدار 5 بكسلات إلى اليمين، ثم حدّد نقطة الارتكاز العلوية اليمنى وحرّكها بمقدار 5 بكسلات إلى اليسار. حدّد الكائن الأحمر، وأنشئ نسخةً منه بالضغط على Ctrl + C ثم Ctrl + F، حدّد هذه النسخة واستمر في الضغط على مفتاح Shift ثم انقر على الكائن الأسود، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder) وانقر على زر Minus Back.
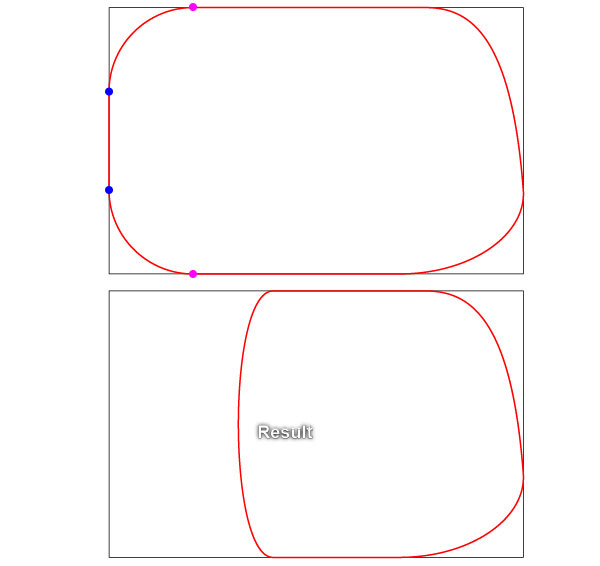
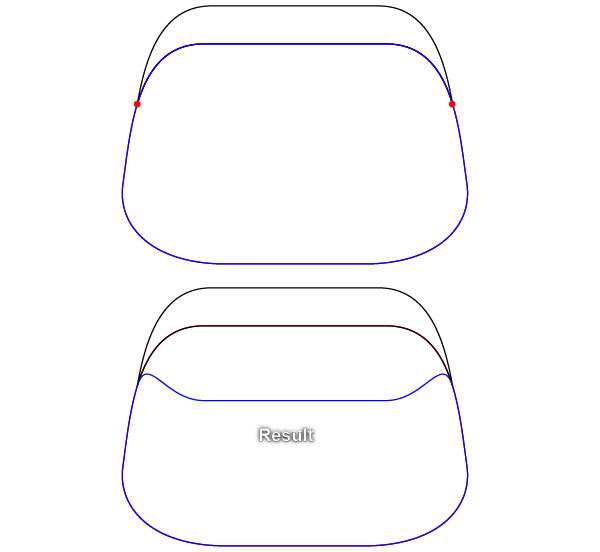
- حدد الكائن الأحمر وأنشئ نسخةً منه بالضغط على Ctrl + C ثم Ctrl + F، ثم استبدل لون حدّ هذه النسخة الحالي باللون الأزرق واجلبه إلى الأمام باستخدام الاختصار Ctrl + Shift + Right Square Bracket. اختر أداة إضافة نقطة ارتكاز Add Anchor Point Tool (+)، وانقر على النقطتين المميزتين باللون الأحمر في الكائن الأزرق، مما يؤدي إلى إضافة نقطتي ارتكاز جديدتين إليه. استخدم أداة التحديد المباشر (A) مع مفتاح Shift لتحديد نقاط الارتكاز العلوية الأربع من الكائن الأزرق وحرّكها بمقدار 112 بكسلًا للأسفل. اختر أداة تحويل نقاط الارتكاز Convert Anchor Point Tool باستخدام الاختصار Shift + C، ثم انقر على المقبض العلوي لنقطة الارتكاز العلوية اليسرى من الكائن الأزرق واضغط على الفأرة، ثم اسحب هذا المقبض إلى الجهة السفلية اليمنى. انقر بعد ذلك على المقبض العلوي لنقطة الارتكاز العلوية اليمنى، واضغط على الفأرة، ثم اسحب هذا المقبض إلى الجهة السفلية اليسرى.
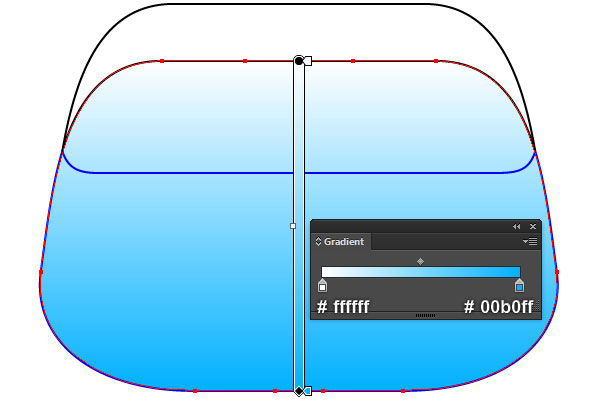
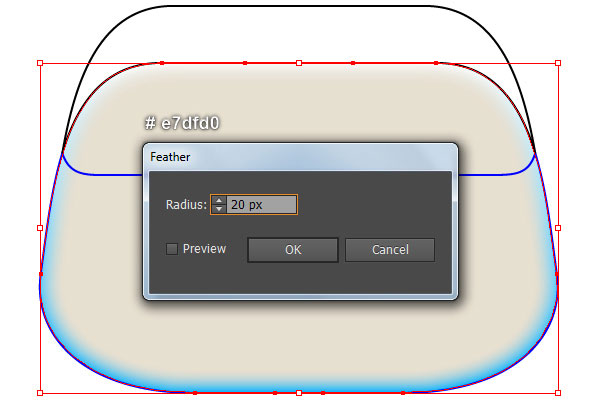
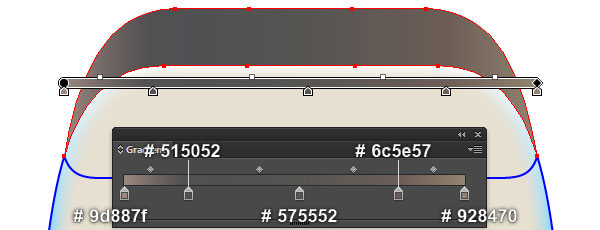
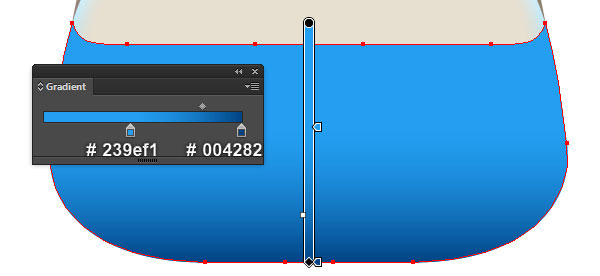
- حدّد الكائن الأحمر الذي أنشأناه في الخطوة رقم 4 ثم أزِل حدّه واملأه بالتدرج اللوني الخطي linear gradient الموضّح أدناه. أنشئ نسخةً من الشكل الناتج بالضغط على Ctrl + C ثم Ctrl + F، ثم استبدل لون تعبئة هذه النسخة الحالي باللون الرمادي الفاتح (# e7dfd0). حدّد الشكل الناتج وانتقل إلى قائمة تأثير Effect ثم Stylize ثم Feather، وأدخِل نصف قطر مقداره 20 بكسلًا وانقر على موافق. حدّد الكائن الأسود الذي أنشأناه في الخطوة رقم 5، ثم أزِل حدّه واملأه بالتدرج اللوني الخطي الموضّح أدناه. حدّد الكائن الأزرق الذي أنشأناه في الخطوة رقم 6 وأنشئ نسخةً منه باستخدام الاختصار Ctrl + C ثم Ctrl + F، ثم اضغط على الاختصار Ctrl +3 لإخفاء هذه النسخة. أخيرًا، أعِد تحديد الكائن الأزرق الأصلي، وأزِل حدّه واملأه بالتدرج اللوني الخطي الموضّح أدناه.
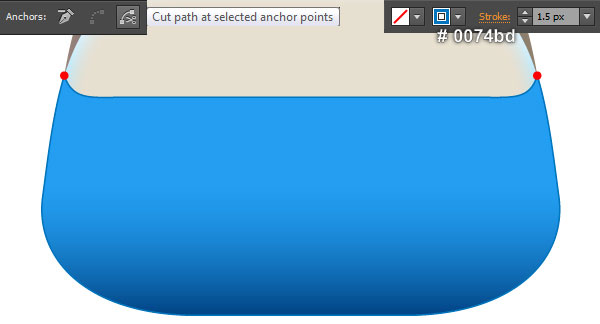
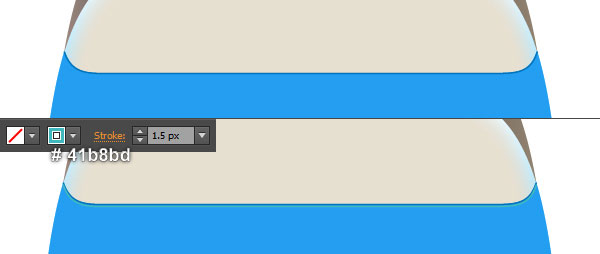
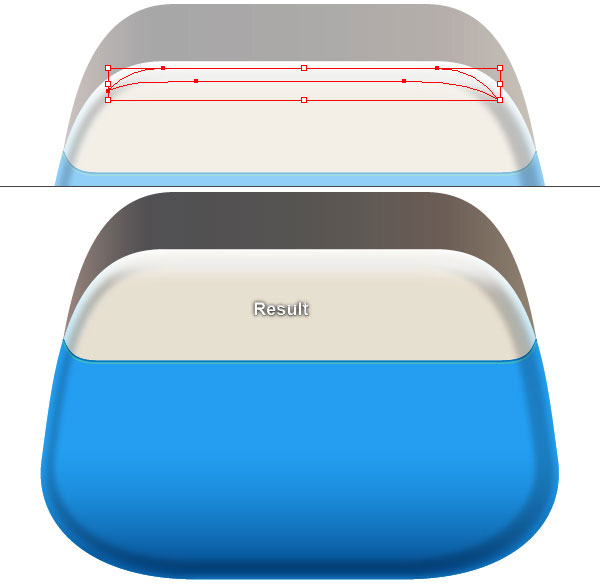
- اضغط على الاختصار Ctrl + Alt +3 لإظهار الكائن الذي أخفيناه في الخطوة رقم 7. حدّد هذا الكائن واستبدل لون حدّه الحالي باللون الأزرق الفاتح (# 0074bd) وغيّر ثُخن هذا الحد إلى 1.5 بكسل. استخدم أداة التحديد المباشر (A) ومفتاح Shift لتحديد نقطتي الارتكاز المميزتين باللون الأحمر، ثم انقر على أيقونة "قص المسارات عند نقاط الارتكاز المحدَّدة Cut paths at selected anchor points" من شريط خصائص Properties، مما يجعل الكائن مؤلفًا من مسارين. أعِد تحديد المسار العلوي وأنشئ نسخة منه بالضغط على Ctrl + C ثم Ctrl + F، بعد ذلك حرّك هذه النسخة بمقدار 2 بكسل للأسفل. حدّد هذا المسار، واستبدل لون حدّه الحالي باللون السماوي (# 41b8bd).
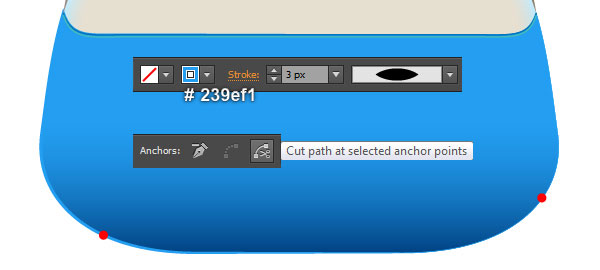
- حدد المسار السفلي الذي أنشأناه في الخطوة رقم 8، وغيّر ثُخن حدّه إلى 3 بكسلات واستبدل لون الحدّ الحالي باللون الأزرق الزاهي (# 239ef1)، ثم طبّق الخيار Width Profile 1 على المسار الناتج. حدّد المسار الناتج، واستخدم أداة إضافة نقطة ارتكاز Add Anchor Point (+) لإضافة نقطتي ارتكاز عند النقاط المميّزة باللون الأحمر. أعِد تحديد نقطتي الارتكاز اللتين أنشأناهما للتو وانقر على أيقونة "قص المسارات عند نقاط الارتكاز المحدَّدة Cut paths at selected anchor points" من شريط خصائص Properties، مما يجعل المسار مؤلفًا من ثلاثة مسارات، ثم حدّد المسارين الأقصر وأزِلهما.
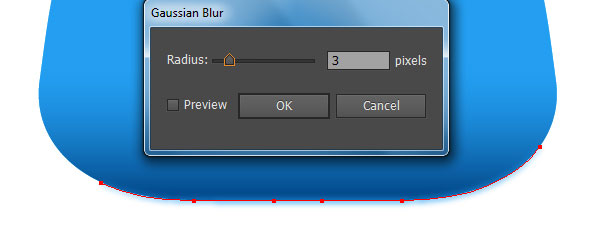
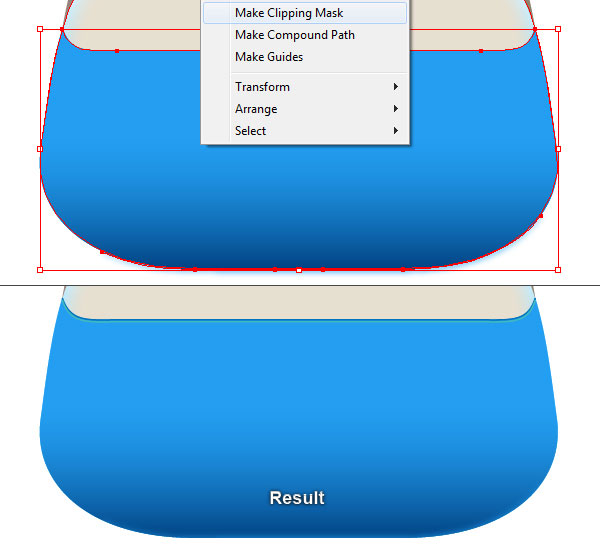
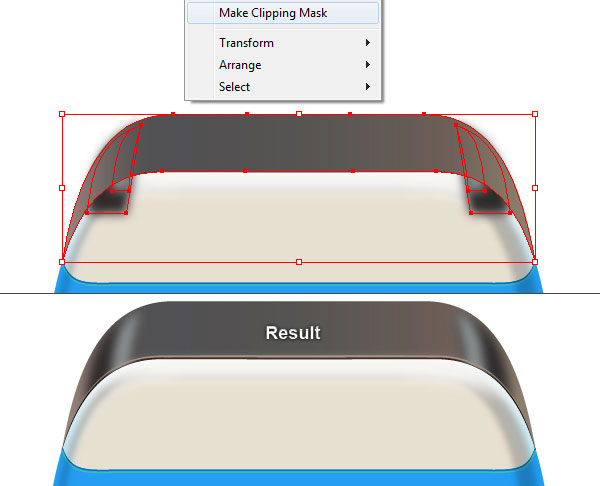
أعِد تحديد المسار المتبقي وحرّكه بمقدار 1 بكسل للأسفل، ثم طبّق عليه تأثير Gaussian Blur بمقدار 3 بكسلات. حدّد الآن الشكل الأزرق الذي أنشأناه في الخطوة رقم 7 وأنشئ نسخةً منه بالضغط على Ctrl + C ثم Ctrl + F، ثم أحضِر هذه النسخة إلى الأمام Ctrl + Shift + Right Square Bracket. أبقِ هذه النسخة محدَّدةً واستمر في الضغط على مفتاح Shift، ثم انقر على المسار الذي طبّقنا عليه تأثير الضبابية blur في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة.
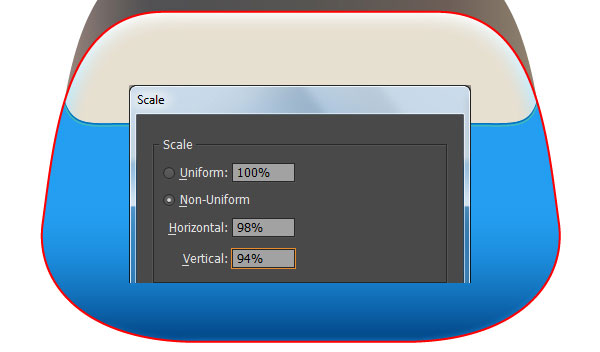
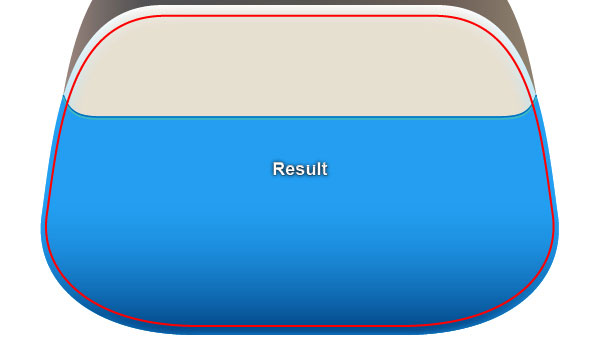
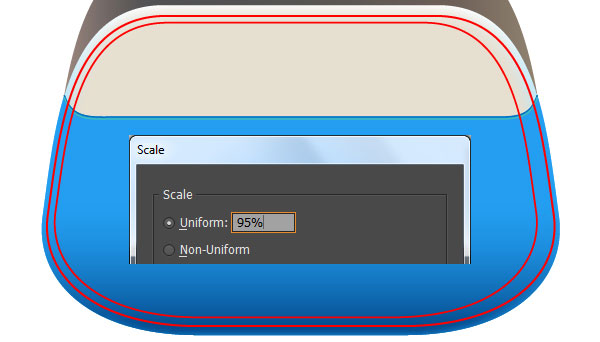
- حدّد الشكل الرمادي الفاتح الذي طبّقنا عليه تأثير Feather في الخطوة رقم 7 وأنشئ نسخةً منه، ثم أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). حدّد هذه النسخة، وافتح لوحة Appearance من قائمة Window ثم Appearance، وأزِل تأثير feather. أزِل لون تعبئة الشكل الناتج، ثم أضِف له حدًا باللون الأحمر مقداره 1 بكسل. حدّد الكائن الأحمر وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، وحدّد الخيار Non-Uniform، ثم أدخِل القيمة 98 في خانة أفقي Horizontal والقيمة 94 في خانة رأسي Vertical، ثم انقر على موافق. حدّد الكائن الناتج وافتح نافذة Scale مرةً أخرى، ثم حدّد الخيار موحّد Uniform، وأدخِل القيمة 95 في قسم Scale وانقر على نسخ Copy، ثم حرّك هذه النسخة بمقدار 1 بكسل للأعلى و5 بكسلات إلى اليسار.
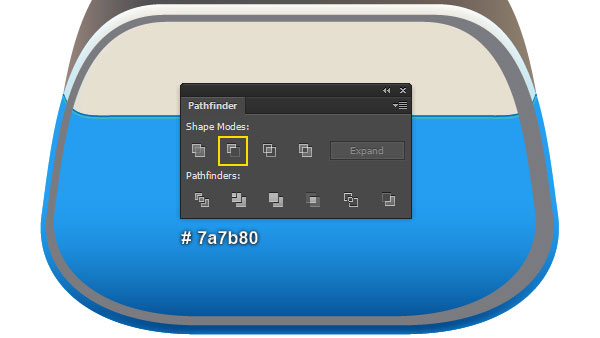
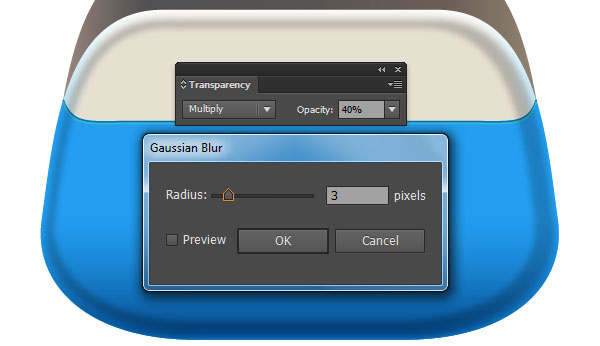
أعِد تحديد الكائنين الملونين باللون الأحمر اللذين أنشأناهما في الخطوة الحالية، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder) وانقر على زر Minus Front. حدّد الكائن الناتج، ثم أزِل حدّه واملأه باللون الرمادي الداكن (# 7a7b80). طبّق تأثير Gaussian Blur بمقدار 3 بكسلات على الشكل الناتج، ثم اضبط نمط المزج Blending Mode على الخيار Multiply وقلّل التعتيم Opacity إلى 40%. حدّد الشكل الرمادي الفاتح الذي طبّقنا عليه تأثير Feather في الخطوة رقم 7 مرةً أخرى وأنشئ نسخةً منه، ثم أحضِر هذه النسخة إلى الأمام عن طريق الاختصار Ctrl + Shift + Right Square Bracket. حدّد هذه النسخة، واستمر في الضغط على مفتاح Shift وانقر على الشكل الذي طبّقنا عليه تأثير blur في الخطوة الحالية، ثم انقر بزر الفأرة الأيمن على لوحة الرسم، وحدّد الخيار إنشاء قناع قطع Make Clipping Mask من القائمة.
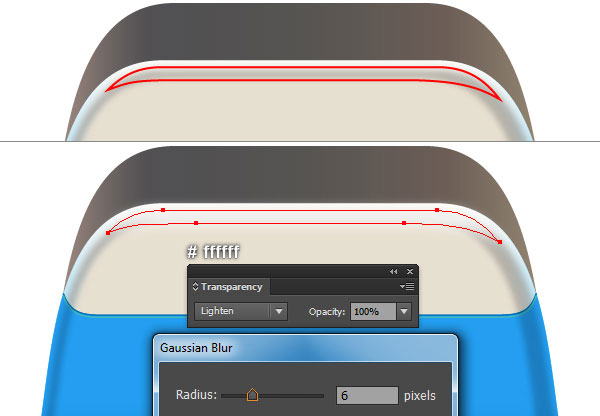
- استخدم أداة القلم Pen Tool (باستخدام الاختصار P) لإنشاء شكل أبيض (# ffffff) كما هو موضّح أدناه، ثم طبّق تأثير Gaussian Blur بمقدار 6 بكسلات، مع ضبط نمط المزج على الخيار Lighten. حدّد الشكل الناتج واضغط على الاختصار Ctrl + X لقصه، ثم اختر أداة التحديد Selection Tool (باستخدام الاختصار V)، وانقر نقرًا مزدوجًا على مجموعة القطع التي أنشأناها في الخطوة رقم 10 واضغط على الاختصار Ctrl + F للصق الشكل الذي قصصناه في الخطوة الحالية، ثم انقر نقرًا مزدوجًا في أيّ مكان خارج مجموعة القطع.
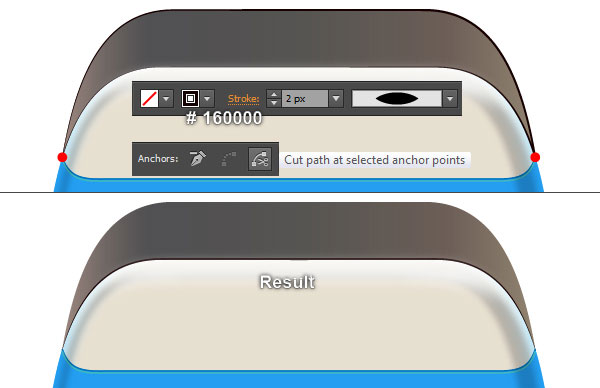
- حدّد الشكل العلوي الذي أنشأناه في الخطوة رقم 7 وأنشئ نسخةً منه بالضغط على Ctrl + C ثم Ctrl + F، ثم أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). أبقِ هذه النسخة محدَّدةً، ثم أزِل لون التعبئة، وأضِف حدًا بمقدار 2 بكسل باللون الأسود (# 160000)، ثم طبّق الخيار Width Profile 1 على الكائن الناتج. استخدم أداة التحديد المباشر (A) ومفتاح Shift لتحديد نقطتي ارتكاز الكائن الناتج المميزتين باللون الأحمر، ثم انقر على أيقونة "قص المسارات عند نقاط الارتكاز المحدَّدة Cut paths at selected anchor points" من شريط خصائص Properties، مما يجعل هذا الكائن مؤلفًا من مسارين، ثم حدد المسار العلوي وأزِله.
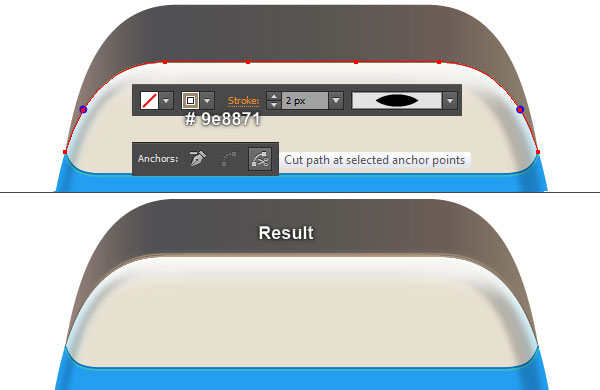
حدّد المسار الآخر وأنشئ نسخةً منه، ثم استبدل لون الحدّ الحالي باللون الرمادي الداكن (# 8e8871). أبقِ هذا المسار محدَّدًا، واستخدم أداة إضافة نقاط ارتكاز Add Anchor Point Tool (+) لإضافة نقطتي ارتكاز عند النقاط المميزة باللون الأزرق. أعِد تحديد هاتين النقطتين وانقر على أيقونة "قص المسارات عند نقاط الارتكاز المحدَّدة Cut paths at selected anchor points" من شريط خصائص Properties، مما يجعل هذا المسار مؤلفًا من ثلاثة مسارات. حدّد المسارين الأقصر وأزِلهما، ثم أعِد تحديد المسار المتبقي وحرّكه بمقدار 2 بكسل للأعلى.
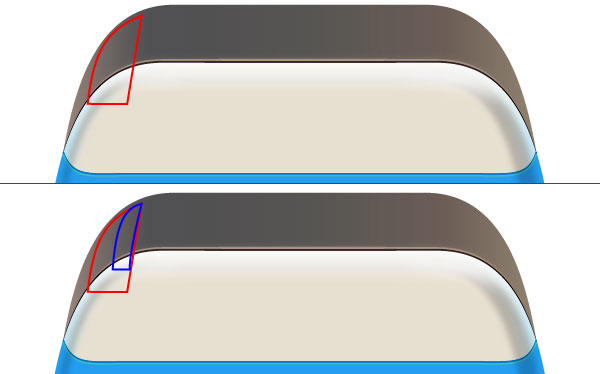
- استخدم أداة القلم (P) لإنشاء شكلين كما هو موضّح أدناه. حدّد هذين الشكلين وطبّق عليهما تأثير Gaussian Blur بمقدار 5 بكسلات، ثم انتقل إلى قائمة كائن Object ثم Transform ثم انعكاس Reflect. اضبط المحور Axis على الخيار رأسي Vertical ثم انقر على نسخ Copy. اسحب هذه النُسخ إلى اليمين، ولا تنسَ الاستمرار في الضغط على مفتاح Shift من لوحة المفاتيح للسحب السويّ. حدد الآن الشكل العلوي الذي أنشأناه في الخطوة رقم 7 وأنشئ نسخةً منه، ثم أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). حدّد هذه النسخة ثم استمر في الضغط على مفتاح Shift وانقر على الأشكال الأربعة التي طبّقنا عليها تأثير الضبابية blur في الخطوة الحالية، ثم انقر بزر الفأرة الأيمن على لوحة الرسم وحدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة.
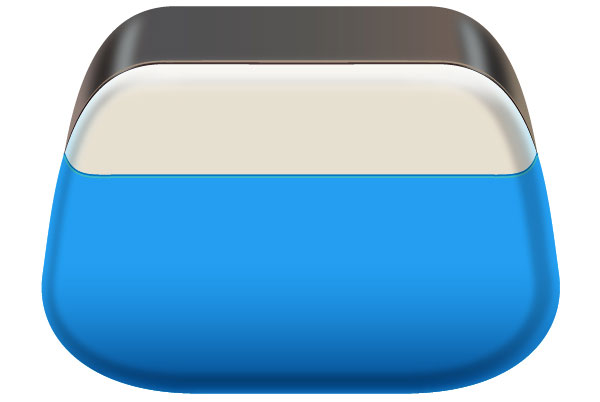
- يجب أن يبدو مذياعك الآن كما في الشكل التالي:
إنشاء مكبر الصوت
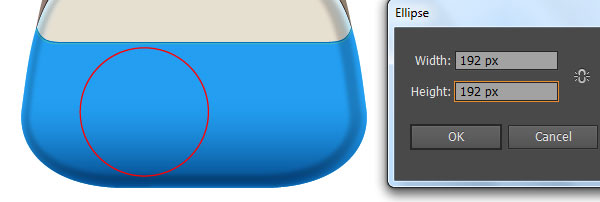
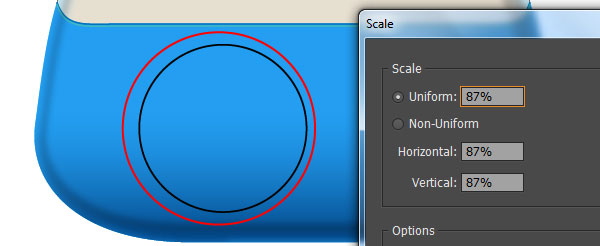
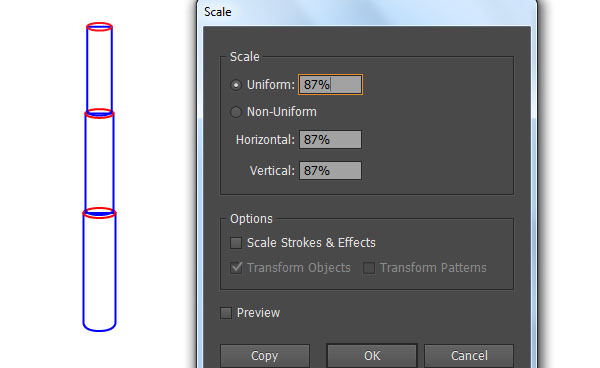
- استخدم أداة الدائرة Ellipse Tool (باستخدام الاختصار L) لإنشاء دائرة أبعادها 192×192 بكسل، ثم ضع هذا الكائن في الموضع الذي تراه في الشكل الأول أدناه. حدّد هذه الدائرة وأنشئ نسخةً منها بالضغط على Ctrl + C ثم Ctrl + F، ثم اضغط على الاختصار Ctrl +3 لإخفاء هذه النسخة. أعِد تحديد الدائرة الحمراء الأصلية وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، وحدّد الخيار Uniform، ثم أدخِل القيمة 87 في نافذة Scale وانقر على نسخ Copy. حرّك هذه النسخة بمقدار 4 بكسلات إلى اليمين، ثم استبدل لون الحدّ الحالي باللون الأسود.
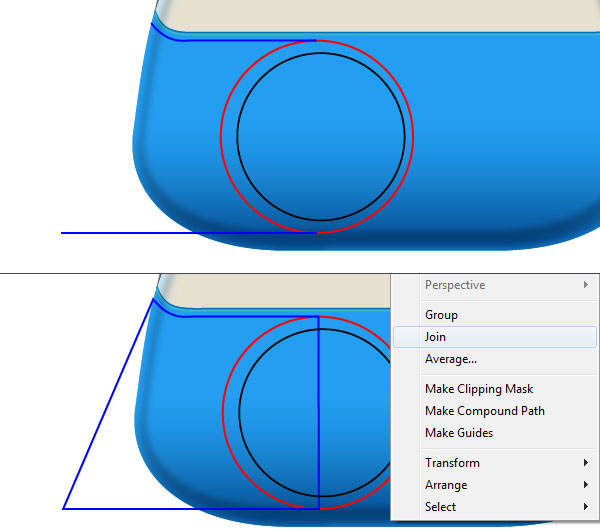
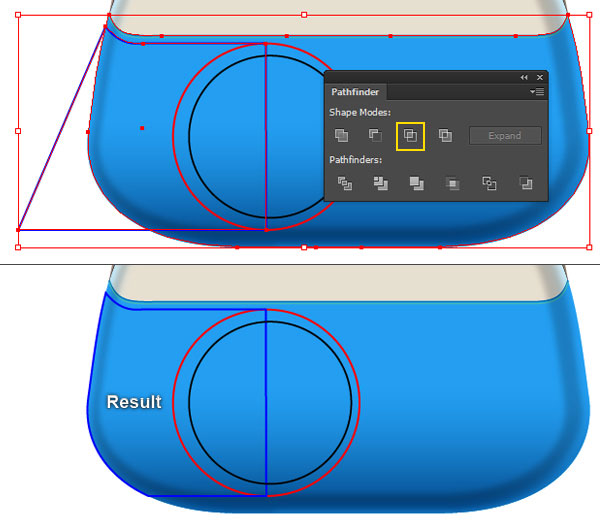
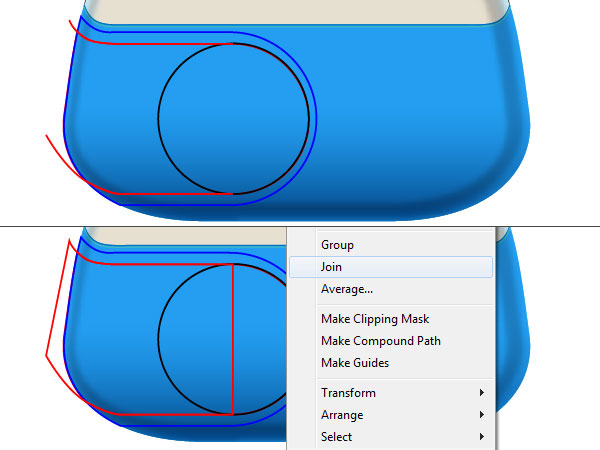
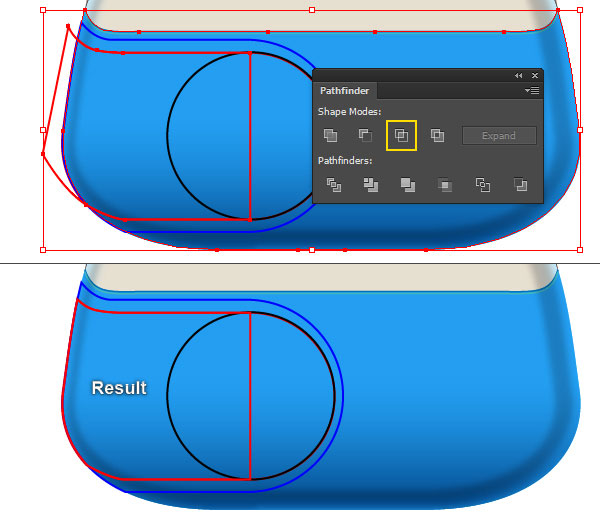
- استخدم أداة القلم (P) لإنشاء مسارين باللون الأزرق كما هو موضّح في الشكل الأول أدناه. حدّد هذين المسارين بعد رسمهما، ثم انقر بزر الفأرة الأيمن على لوحة الرسم وحدد خيار ضم Join من القائمة، ثم انقر بزر الفأرة الأيمن على لوحة الرسم وحدّد خيار ضم Join مرةً أخرى. حدّد الآن الشكل الأزرق الذي أنشأناه في الخطوة رقم 7 وأنشئ نسخةً منه بالضغط على Ctrl + C ثم Ctrl + F. حدّد هذه النسخة واستمر في الضغط على مفتاح Shift، ثم انقر على الكائن الأزرق الذي أنشأناه في الخطوة الحالية، ثم افتح لوحة مستكشف المسار Pathfinder من قائمة Window ثم Pathfinder، وانقر على زر التقاطع Intersect. حدّد الكائن الناتج واستمر في الضغط على مفتاح Shift، ثم انقر على الدائرة الحمراء التي أنشأناها في الخطوة رقم 15، ثم انقر على زر الدمج Unite من لوحة مستكشف المسار Pathfinder.
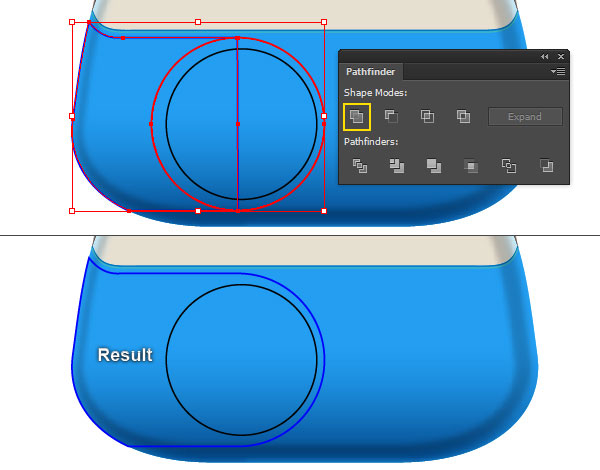
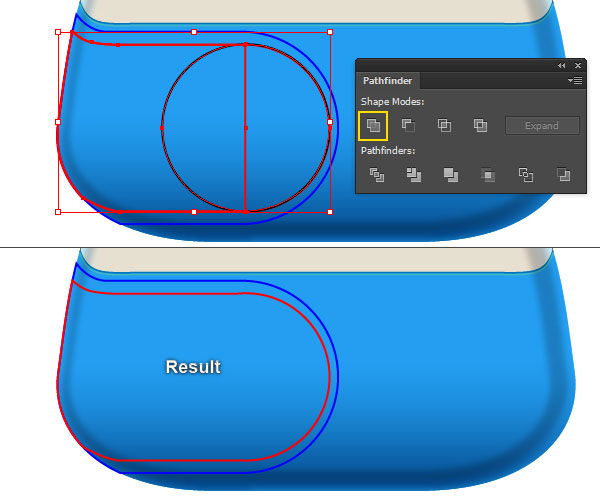
- استخدم أداة القلم (P) لإنشاء مسارين باللون الأحمر كما هو موضّح في الشكل الأول أدناه. حدّد هذين المسارين بعد رسمهما، ثم انقر بزر الفأرة الأيمن على لوحة الرسم وحدد خيار الضم Join من القائمة، ثم انقر بزر الفأرة الأيمن على لوحة الرسم وحدّد خيار الضم Join مرةً أخرى. حدّد الآن الشكل الأزرق الذي أنشأناه في الخطوة رقم 7 وأنشئ نسخةً منه بالضغط على Ctrl + C ثم Ctrl + F. حدّد هذه النسخة واستمر في الضغط على مفتاح Shift، ثم انقر على الكائن الأحمر الذي أنشأناه في الخطوة الحالية، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder) وانقر على زر التقاطع Intersect. حدّد الكائن الناتج واستمر في الضغط على مفتاح Shift، ثم انقر على الدائرة السوداء التي أنشأناها في الخطوة رقم 15، ثم انقر على زر الدمج Unite من لوحة مستكشف المسار Pathfinder.
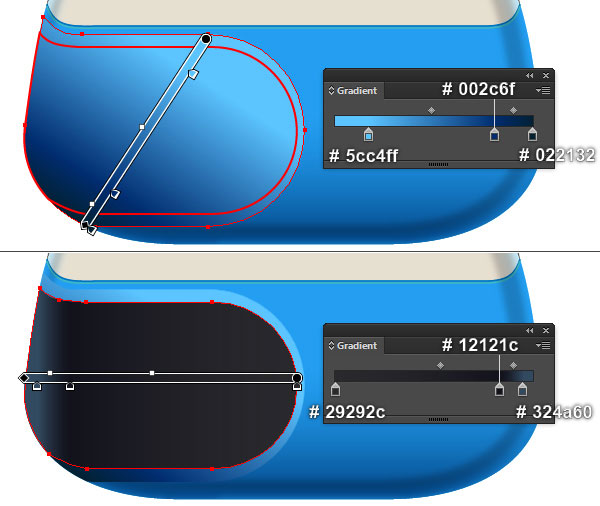
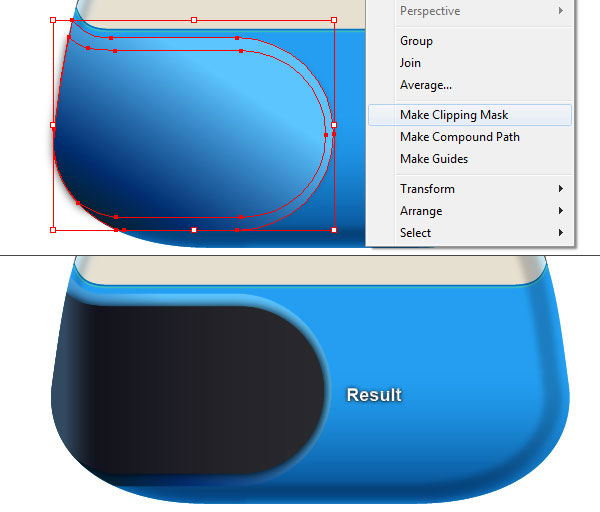
- حدّد الكائنين اللذين أنشأناهما من بداية الخطوة رقم 16 حتى الآن، ثم أزِل حدّهما واملأهما بالتدرجات اللونية الخطية الموضّحة أدناه. أعِد تحديد الشكل الأصغر وانتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضّحة أدناه وانقر على موافق. حدّد الشكل الأكبر وأنشئ نسخةً منه بالضغط على Ctrl + C ثم Ctrl + F، ثم أحضِر هذه النسخة إلى الأمام باعتماد الاختثار Ctrl + Shift + Right Square Bracket. حدّد هذه النسخة، واستمر في الضغط على مفتاح Shift ثم انقر على الشكل الذي طبّقنا عليه تأثير الظل في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة.
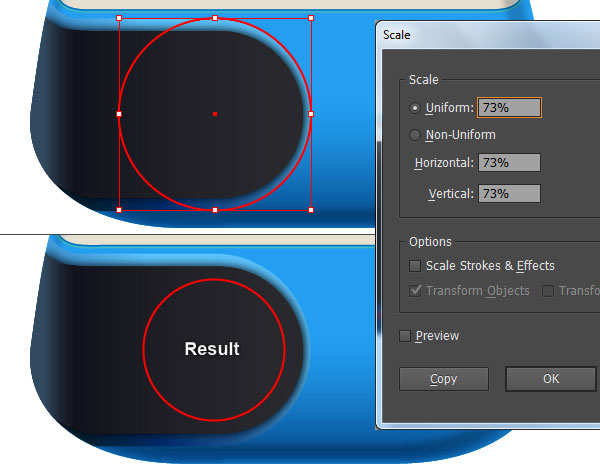
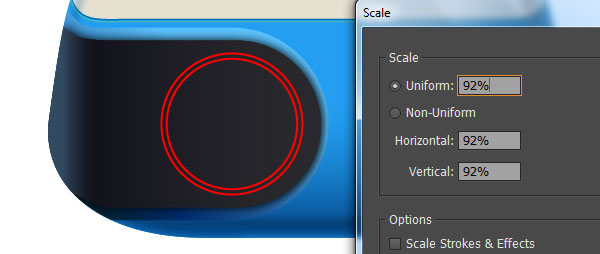
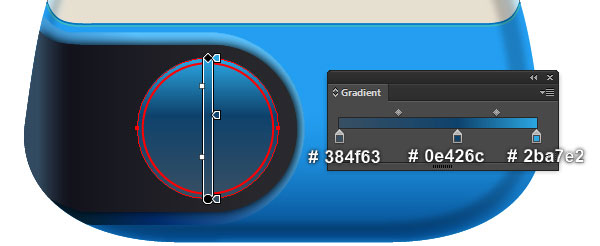
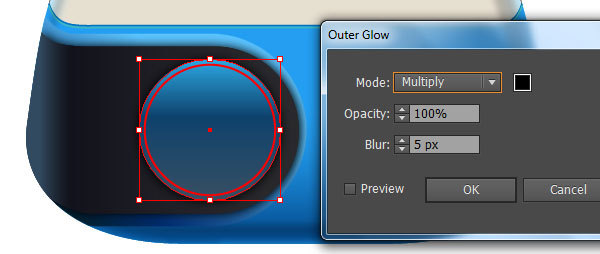
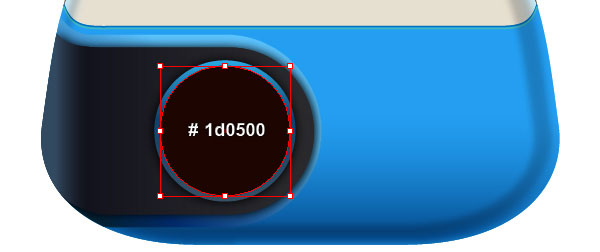
- اضغط على الاختصار Ctrl + Alt +3 لإظهار الدائرة الحمراء التي أخفيناها في الخطوة رقم 15، ثم أحضِرها إلى الأمام (Ctrl + Shift + Right Square Bracket). حدّد هذه الدائرة وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، وحدّد الخيار Uniform، ثم أدخِل القيمة 73 في نافذة Scale وانقر على موافق. أبقِ الدائرة الناتجة محدّدةً وافتح نافذة Scale مرةً أخرى، وحدّد الخيار Uniform، ثم أدخِل القيمة 92 في قسم Scale وانقر على نسخ Copy. حدّد الآن الشكل الدائري الأكبر، ثم أزِل حدّه واملأه بالتدرج اللوني الخطي الموضّح أدناه، ثم انتقل إلى قائمة تأثير Effect ثم Stylize ثم إضاءة خارجية Outer Glow، واتبع البيانات الموضّحة أدناه وانقر على موافق. أخيرًا، حدّد الدائرة الحمراء المتبقية، ثم أزِل حدّها واملأها باللون الأحمر الداكن (# 1d0500).
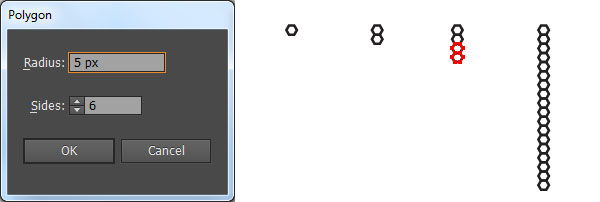
- اختر أداة المضلع Polygon Tool من شريط الأدوات وانقر على لوحة الرسم، ثم أدخِل القيمة 5 بكسلات في خانة نصف القطر Radius والقيمة 6 في خانة الأضلاع Sides، ثم انقر على موافق. اختر أداة التحديد (V) واستمر في الضغط على مفتاح Alt، وانقر على الشكل السداسي الذي أنشأناه للتو، واضغط على الفأرة واسحبه للأسفل إلى الموضع الموضّح أدناه، ولا تنسَ الاستمرار في الضغط على مفتاح Shift من لوحة المفاتيح للسحب السويّ، مما يؤدي إلى إنشاء نسخة من الشكل السداسي. استخدم أداة التحديد (V) لتحديد هذين الشكلين السداسيين، ثم استمر في الضغط على مفتاح Alt وانقر على الشكلين السداسيين المحددّين واسحبهما للأسفل أثناء الضغط على مفتاح Shift. اضغط بعد ذلك على الاختصار Ctrl + D سبع مرات للحصول على النتائج الموضّحة أدناه. أخيرًا، حدّد وجمّع (بالضغط على الاختصار Ctrl + G) جميع الأشكال السداسية التي أنشأناها في الخطوة الحالية.
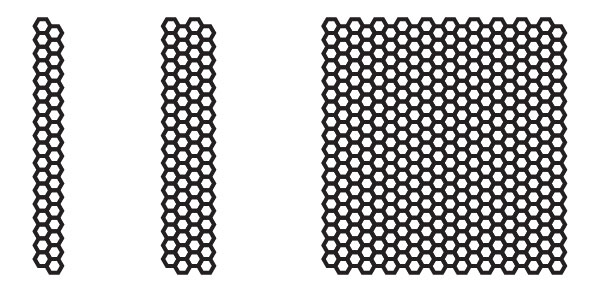
- اختر أداة التحديد (V) واستمر في الضغط على مفتاح Alt، ثم انقر على المجموعة التي أنشأناها في الخطوة رقم 20، واضغط على الفأرة مع سحبها إلى الجهة اليمنى السفلية. استخدم أداة التحديد (V) لتحديد المجموعتين اللتين أنشأناهما أخيرًا، ثم استمر في الضغط على مفتاح Alt، وانقر على المجموعتين المحدَّدتين واسحبهما إلى اليمين إلى الموضع الموضّح أدناه أثناء الضغط على مفتاح Shift. اضغط بعد ذلك على الاختصار Ctrl + D ثماني مرات للحصول على النتائج الموضحة أدناه. أخيرًا، حدد وجمّع (Ctrl + G) جميع المجموعات التي أنشأناها من بداية الخطوة رقم 20 إلى الخطوة الحالية.
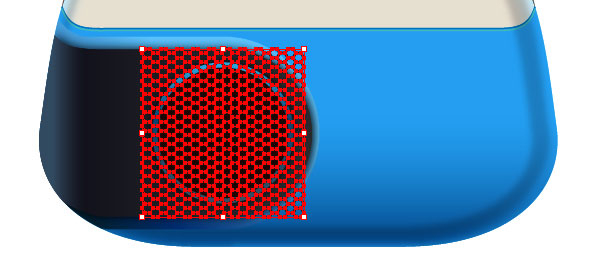
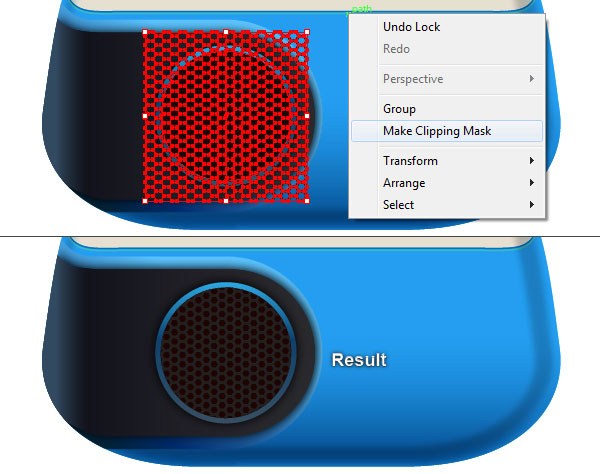
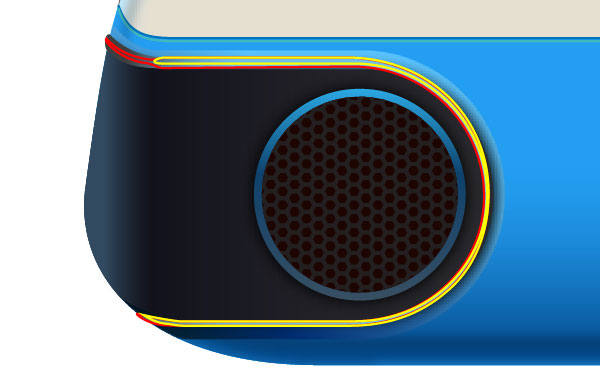
- ضع المجموعة التي أنشأناها في الخطوة رقم 21 في الموضع الذي تراه في الشكل الأول أدناه. حدّد الآن الدائرة ذات اللون الأحمر الداكن التي أنشأناها في الخطوة رقم 19 وأنشئ نسخةً منها بالضغط على Ctrl + C ثم Ctrl + F، ثم أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). أبقِ هذه النسخة محدَّدةً، واستمر في الضغط على مفتاح Shift، ثم انقر على المجموعة التي أنشأناها في الخطوة رقم 21. انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة.
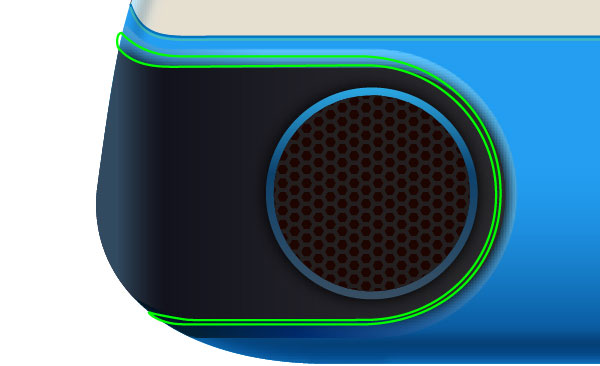
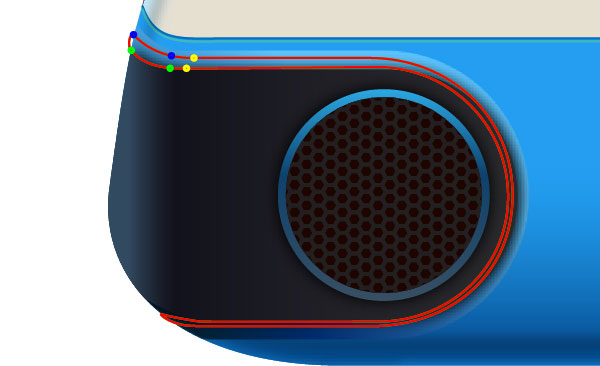
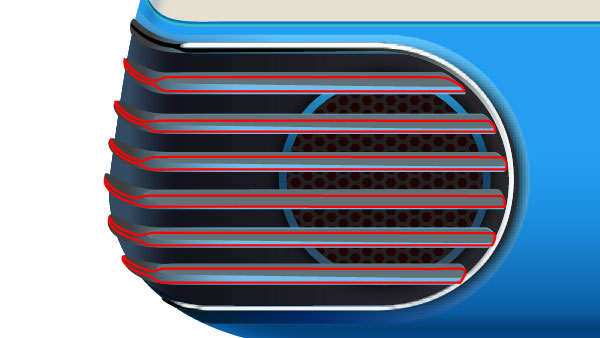
- استخدم أداة القلم (P) لإنشاء الكائن الموضّح في الشكل الأول أدناه، ثم أنشئ نسخةً منه (بالضغط على Ctrl + C ثم Ctrl + F)، بعد ذلك استبدل لون حدّ هذه النسخة الحالي باللون الأحمر. اختر أداة إضافة نقطة ارتكاز Add Anchor Point (+)، ثم انقر على النقطتين المميزتين باللون الأصفر من الكائن الأحمر، مما يؤدي إلى إضافة نقطتي ارتكاز جديدتين إلى هذا الكائن الأحمر. حدّد نقطتي الارتكاز المميزتين باللون الأزرق وحرّكهما بمقدار 2 بكسل للأسفل، ثم حدّد نقطتي الارتكاز المميزتين باللون الأصفر وحرّكهما بمقدار 3 بكسلات للأعلى. أخيرًا، أعِد تحديد الكائن الأخضر الذي أنشأناه في الخطوة الحالية، وأزِل حدّه ثم املأه بالتدرج اللوني الخطي الموضّح أدناه.
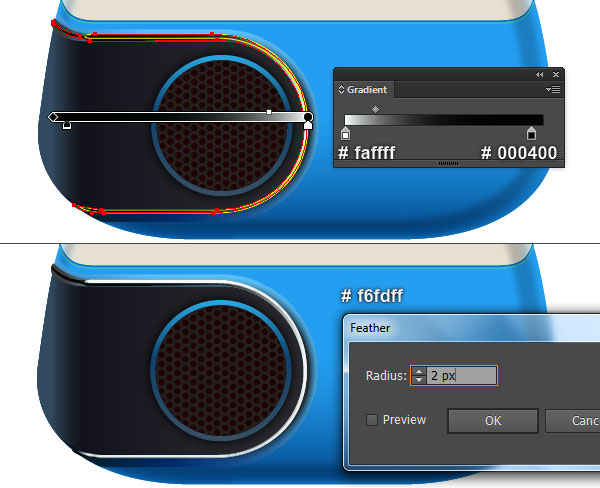
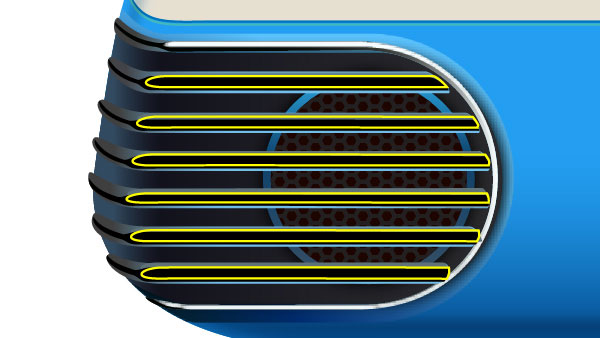
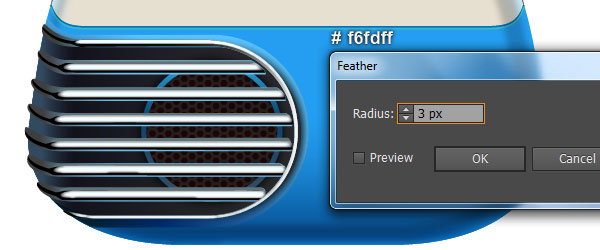
- حدّد الكائن الأحمر الذي أنشأناه في الخطوة رقم 23 وأنشئ نسخةً منه بالضغط على Ctrl + C ثم Ctrl + F، ثم استبدل لون الحدّ الحالي باللون الأصفر، ثم كرّر العملية نفسها التي طبّقناها في الخطوة رقم 23 لضبط شكل الكائن الأصفر، إذ يجب أن يبدو هذا الكائن تقريبًا مثل الشكل الأول أدناه. أعِد تحديد الكائن الأحمر، وأزِل حدّه واملأه بالتدرج اللوني الخطي الموضّح في الشكل الثاني أدناه. حدّد الكائن الأصفر الذي أنشأناه في الخطوة الحالية، وأزِل حدّه واملأه باللون الأبيض (# f6fdff). بعد ذلك حدّد الشكل الناتج وطبّق عليه تأثير Feather بمقدار 2 بكسل.
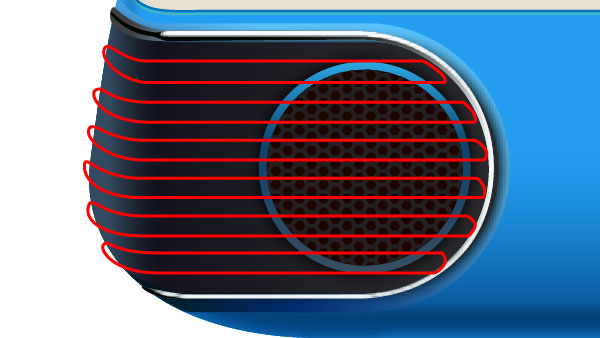
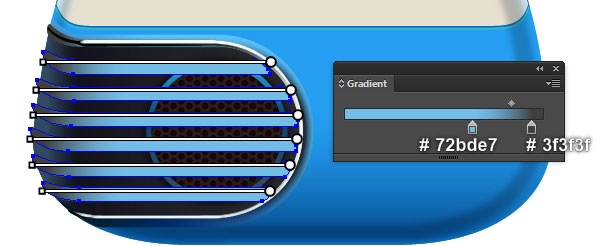
- استخدم أداة القلم (P) لإنشاء الكائنات الستة الموضّحة في الشكل الأول أدناه. حدّد هذه الكائنات بعد إنشائها، ثم أزِل حدّها واملأها بالتدرج اللوني الخطي الموضّح في الشكل الثاني أدناه. استخدم أداة القلم (P) لإنشاء ستة أشكال رمادية داكنة (# 607278) كما هو موضّح في الشكل الثالث أدناه، ثم أنشئ ستة أشكال سوداء (# 020000).
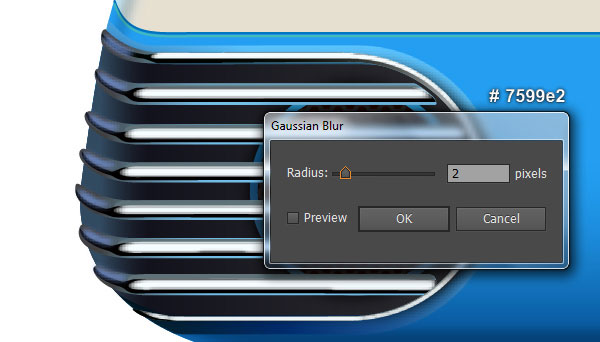
- استخدم أداة القلم (P) لإنشاء ستة أشكال بيضاء (# f6fdff) كما هو موضّح في الشكلين الأول والثاني أدناه. حدّد هذه الأشكال الستة البيضاء وطبّق عليها تأثير Feather بمقدار 3 بكسلات، واستخدم أداة القلم (P) لإنشاء سبعة أشكال باللون الأزرق الفاتح (# 7599e2)، ثم طبّق عليها تأثير Gaussian Blur بمقدار 2 بكسل.
- يجب أن يبدو مذياعك الآن كما يلي:
إنشاء مقبض التحكم بالصوت
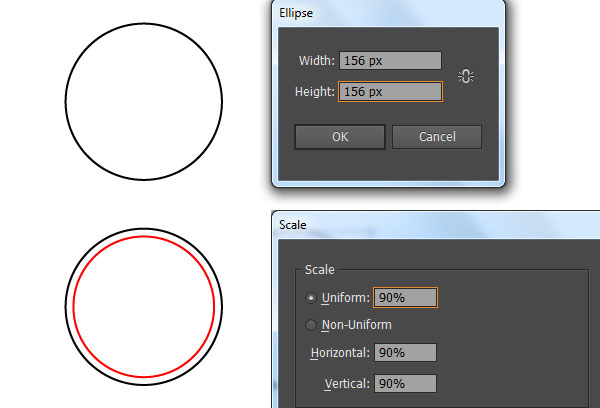
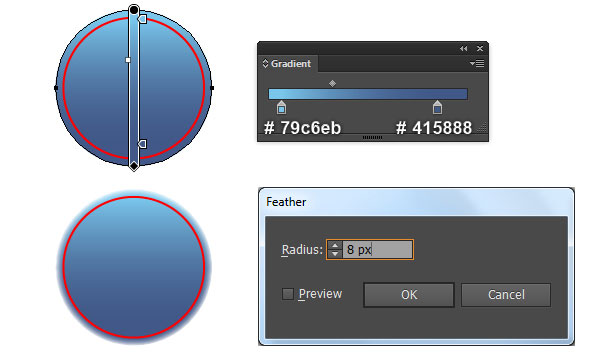
- استخدم أداة الدائرة (L) لإنشاء دائرة أبعادها 156×156 بكسل، ثم انتقل إلى قائمة كائن Object ثم Transform ثم Scale، ثم حدّد الخيار Uniform، وأدخِل القيمة 90 في قسم Scale وانقر على نسخ Copy، ثم استبدل لون حدّ هذه النسخة الحالي باللون الأحمر. أعِد تحديد الدائرة السوداء التي أنشأناها في الخطوة الحالية، ثم أزِل حدّها واملأها بالتدرج اللوني الخطي الموضّح أدناه، ثم طبّق تأثير Feather بمقدار 5 بكسلات على الشكل الناتج.
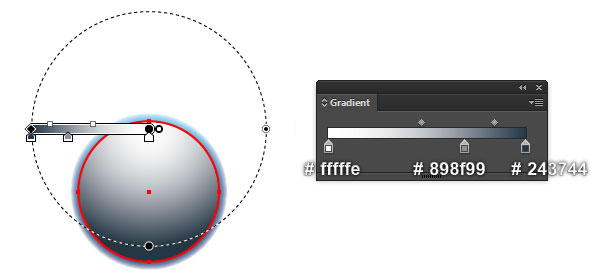
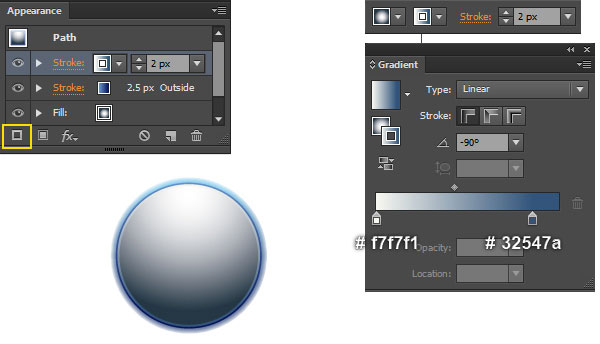
- حدّد الدائرة الحمراء التي أنشأناها في الخطوة رقم 28 واملأها بالتدرج اللوني الشعاعي radial gradient الموضّح أدناه. حدّد الدائرة الناتجة، ثم افتح لوحة Stroke من قائمة Window ثم Stroke، وغيّر ثُخن هذا الحدّ إلى 2.5 بكسل وانقر على أيقونة محاذاة الحدّ إلى الخارج Align Stroke to Outside، ثم استبدل لون الحد الحالي بالتدرج اللوني الخطي المطبّق على الحدّ والموضّح أدناه. أبقِ هذه الدائرة محدّدةً، ثم افتح لوحة Appearance من قائمة Window ثم Appearance، وانقر على زر إضافة حدٍّ جديد Add New Stroke (في الزاوية السفلية اليسرى من لوحة Appearance)، مما يؤدي إلى إضافة حدّ ثانٍ. املأ هذا الحدّ بالتدرج اللوني الخطي الموضّح أدناه وغيّر ثُخنه إلى 2 بكسل.
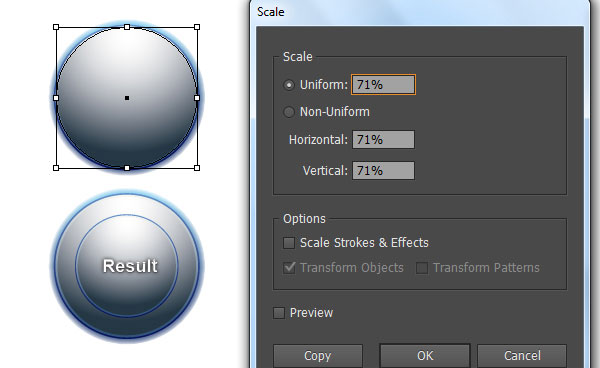
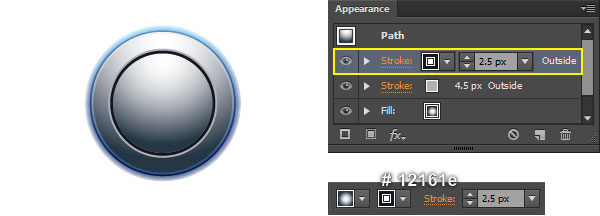
- حدّد الدائرة التي أنشأناها في الخطوة رقم 29 وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، ثم حدّد الخيار Uniform، وأدخِل القيمة 71 في قسم Scale وانقر على نسخ Copy. حدّد هذه النسخة، وافتح لوحة Appearance (من قائمة Window ثم Appearance)، ثم طبّق الخطوات الموضّحة أدناه.
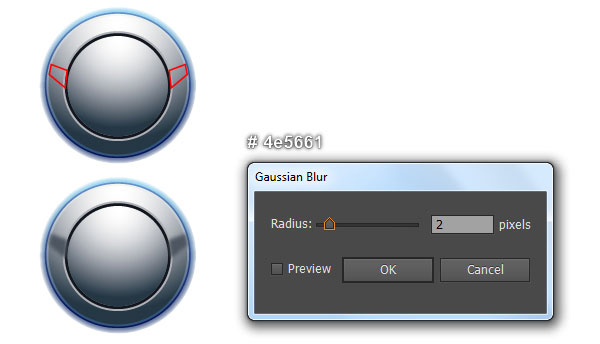
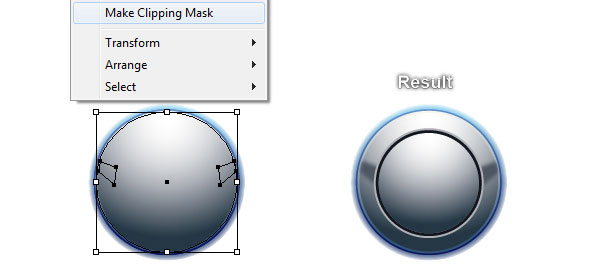
- استخدم أداة القلم (P) لإنشاء الشكلين الموضّحين أدناه باللون الرمادي الداكن (# 4e5661)، ثم طبّق عليهما تأثير Gaussian Blur بمقدار 2 بكسل. حدّد الآن الدائرة التي أنشأناها في الخطوة رقم 29 وأنشئ نسخةً منها (بالضغط على Ctrl + C ثم Ctrl + F)، ثم أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). أبقِ هذه النسخة محدّدةً، واستمر في الضغط على مفتاح Shift، ثم انقر على الشكلين اللذين طبّقنا عليهما تأثير الضبابية blur في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة، ثم اخفِ مجموعة القطع خلف الدائرة التي أنشأناها في الخطوة رقم 30.
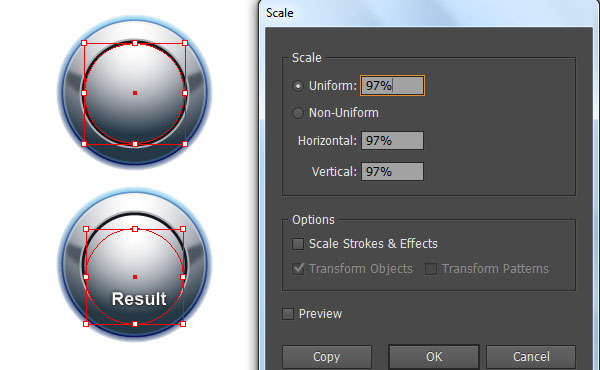
- حدّد الدائرة التي أنشأناها في الخطوة رقم 30 وأنشئ نسخةً منها بالضغط على Ctrl + C ثم Ctrl + F. حدّد هذه النسخة، وافتح لوحة Appearance (من قائمة Window ثم Appearance) وأزِل حدّها، ثم انتقل إلى قائمة كائن كائن Object ثم Transform ثم Scale، وحدّد الخيار Uniform، بعد ذلك أدخِل القيمة 97 في قسم Scale وانقر على موافق، ثم حرّك الدائرة الناتجة بمقدار 11 بكسلًا للأسفل. أنشئ نسخةً من الدائرة التي حرّكناها للتو، ثم أزِل لون تعبئة هذه النسخة وأضِف إليها حدًّا مقداره 1 بكسل باللون الأحمر.
استخدم أداة القلم (P) لإنشاء الأشكال الأربعة الموضّحة أدناه، ثم حدّدها وطبّق عليها تأثير Gaussian Blur بمقدار 5 بكسلات. حدّد الآن الدائرة الحمراء التي أنشأناها في الخطوة الحالية وأنشئ نسخةً منها بالضغط على Ctrl + C ثم Ctrl + F، ثم أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). حدّد هذه النسخة، ثم استمر في الضغط على مفتاح Shift وانقر على الأشكال الأربعة التي طبّقنا عليها تأثير الضبابية blur في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم، وحدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة، ثم اخفِ مجموعة القطع خلف الدائرة الحمراء.
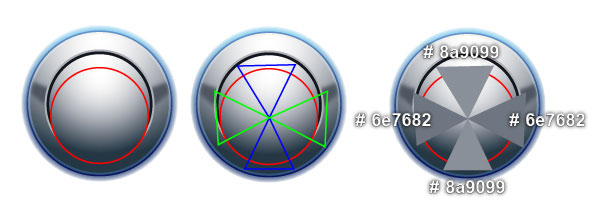
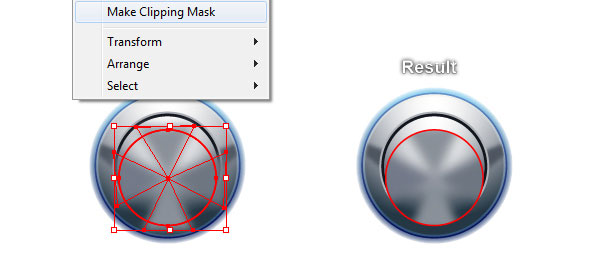
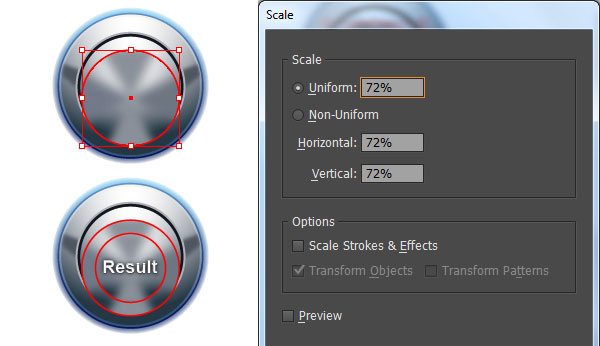
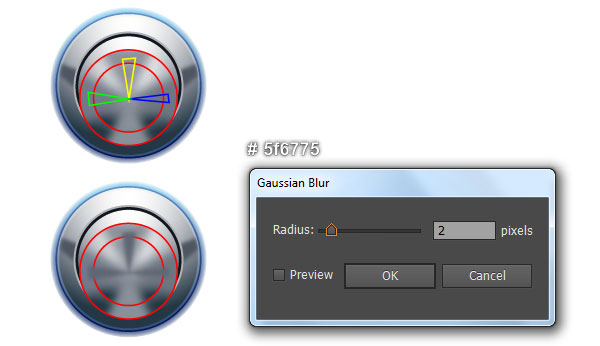
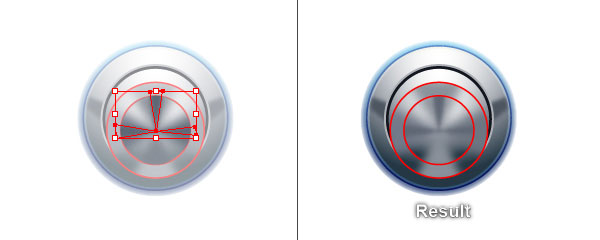
- حدّد جميع الكائنات التي أنشأناها في الخطوة رقم 32، وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، بعد ذلك حدّد الخيار Uniform، وأدخِل القيمة 72 في قسم Scale ثم انقر على نسخ Copy. استخدم أداة القلم (P) لإنشاء الأشكال الثلاثة الموضّحة أدناه باللون الرمادي الداكن (# 5f6775)، ثم طبّق عليها تأثير Gaussian Blur بمقدار 2 بكسل. حدّد الأشكال الناتجة، ثم اضغط على الاختصار Ctrl + X لقصها، ثم اختر أداة التحديد Selection Tool (باستخدام الاختصار V) وانقر نقرًا مزدوجًا على مجموعة القطع التي أنشأناها في الخطوة الحالية، وبعد ذلك اضغط على الاختصار Ctrl + F للصق الأشكال التي قصصناها للتو، ثم انقر نقرًا مزدوجًا في أيّ مكان خارج مجموعة القطع. حدّد مجموعة القطع والدائرة الحمراء الصغيرة، ثم اضغط على الاختصار Ctrl +2 لقفلهما، ثم حدّد الدائرة الأخرى التي أنشأناها في الخطوة الحالية واستبدل لون التعبئة الحالي بتدرج لوني شعاعي جديد كما هو موضّح أدناه. أخيرًا، اضغط على الاختصار Ctrl + Alt +2 لفك قفل جميع الكائنات التي قفلناها في الخطوة الحالية.
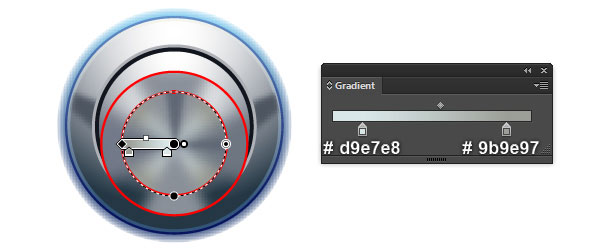
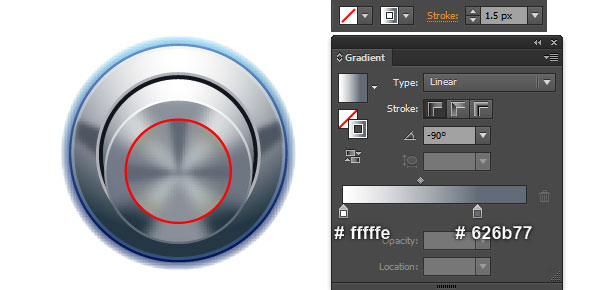
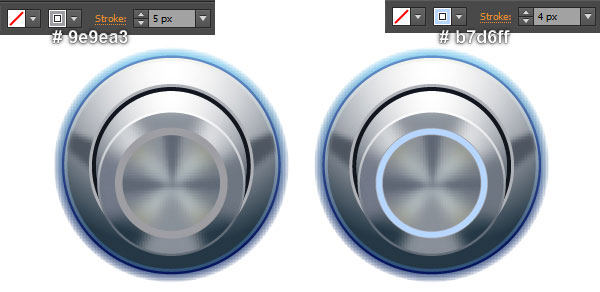
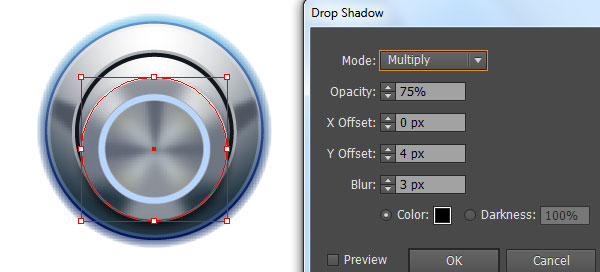
- حدّد الدائرة الحمراء الكبيرة، ثم غيّر ثُخن حدّها إلى 1.5 بكسل، واستبدل لون الحد الحالي بالتدرج اللوني الخطي الموضّح أدناه ضمن الحد. حدّد الدائرة الحمراء الأخرى، وغيّر ثُخن الحدّ إلى 5 بكسلات، ثم استبدل لون الحدّ الحالي باللون الرمادي الداكن (# 9e9ea3). أنشئ نسخةً من الدائرة الناتجة (بالضغط على Ctrl + C ثم Ctrl + F)، ثم غيّر ثُخن حدّ هذه النسخة إلى 4 بكسلات واستبدل لون الحدّ الحالي باللون الأزرق الفاتح (# b7d6ff). حدّد الآن الدائرة الأولى التي أنشأناها في الخطوة رقم 32 وانتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضّحة أدناه، ثم انقر على موافق.
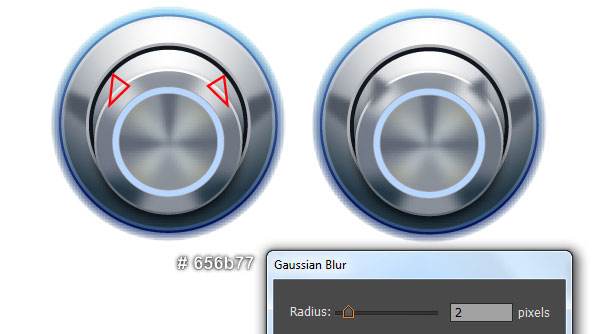
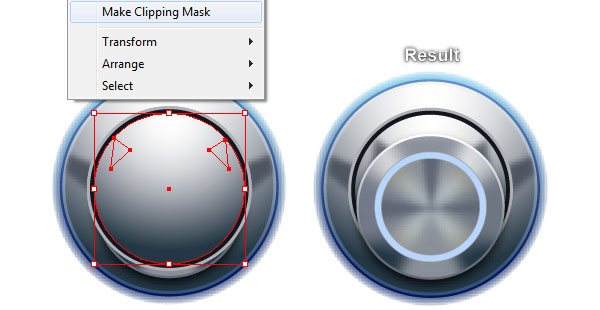
- استخدم أداة القلم (P) لإنشاء الشكلين الموضحين أدناه باللون الرمادي الداكن (# 656b77)، ثم طبّق عليهما تأثير Gaussian Blur بمقدار 2 بكسل. حدّد الآن الدائرة التي أنشأناها في الخطوة رقم 30 وأنشئ نسخةً منها بالضغط على Ctrl + C ثم Ctrl + F، ثم أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). أبقِ هذه النسخة محدَّدةً واستمر في الضغط على مفتاح Shift، ثم انقر على الشكلين اللذين طبّقنا عليهما تأثير الضبابية blur في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة، ثم اخفِ مجموعة القطع هذه خلف الدائرة الأولى التي أنشأناها في الخطوة رقم 32.
- حدّد جميع الكائنات التي أنشأناها من بداية الخطوة رقم 28 وحتى الآن وجمّعها (Ctrl + G)، ثم ضع هذه المجموعة في الموضع الموضّح في الشكل التالي:
إنشاء ضابط المذياع
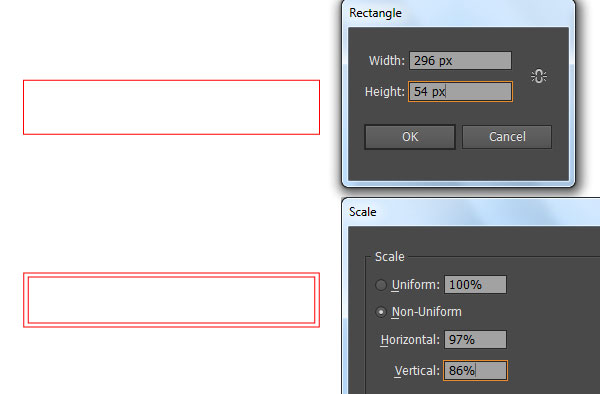
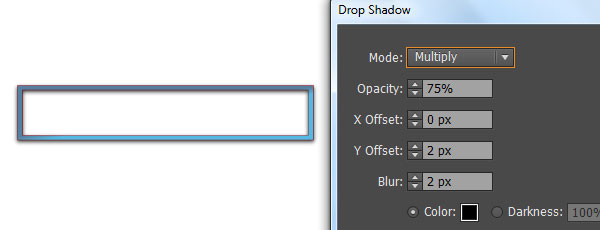
- استخدم أداة المستطيل (M) لإنشاء مستطيل أحمر أبعاده 296×54 بكسل، ثم انتقل إلى قائمة كائن Object ثم Transform ثم Scale، وحدّد الخيار Non-Uniform، ثم أدخِل القيمة 97 في خانة أفقي Horizontal والقيمة 86 في خانة رأسي Vertical، ثم انقر على نسخ Copy. أعِد تحديد هذين المستطيلين وأنشئ نسخةً منهما بالضغط على Ctrl + C ثم Ctrl + F. حدّد هذه النُسخ، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder) وانقر على زر Minus Front. حدّد الكائن الناتج، ثم أزِل حدّه واملأه بالتدرج اللوني الخطي الموضّح أدناه، ثم انتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضحة أدناه ثم انقر على موافق.
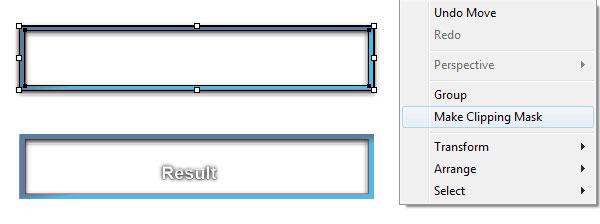
حدّد المستطيل الأحمر الأكبر الذي أنشأناه في الخطوة الحالية وأنشئ نسخةً منه، ثم أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). تأكّد من أن هذه النسخة لا تزال محدَّدةً واستمر في الضغط على مفتاح Shift، ثم انقر على الشكل الذي طبّقنا عليه تأثير الظل Shadow في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة.
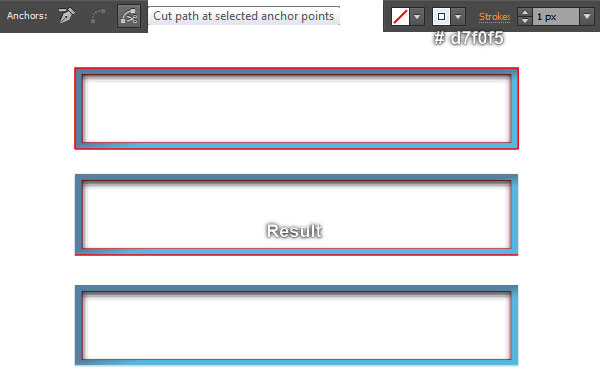
- حدّد المستطيل الأحمر الأكبر الذي أنشأناه في الخطوة رقم 37، واجلبه إلى الأمام عن طريق الاختصار Ctrl + Shift + Right Square Bracket. استخدم أداة التحديد المباشر (A) مع مفتاح Shift لتحديد نقطتي ارتكاز هذا المستطيل الأحمر السفليتين، ثم انقر على أيقونة "قص المسارات عند نقاط الارتكاز المحدَّدة Cut paths at selected anchor points" من شريط خصائص Properties، مما يجعل هذا المستطيل الأحمر مؤلفًا من مسارين. حدّد المسار العلوي وأزِله، ثم أعِد تحديد المسار الآخر واستبدل لون حدّه الحالي باللون السماوي الفاتح (# d7f0f5). أخيرًا، حدّد المستطيل الأحمر الآخر، وأزِل حدّه واملأه باللون البني الداكن (# 231f18).
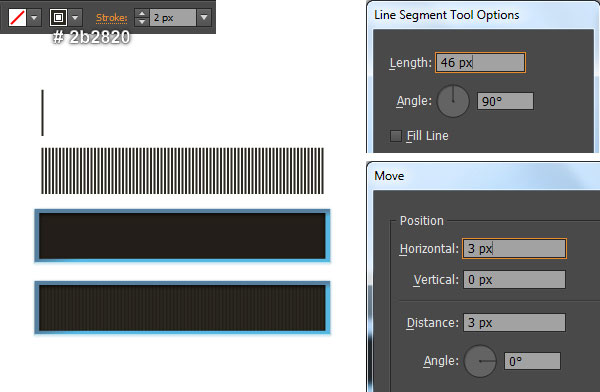
- استخدم أداة الخط Line Segment Tool () لإنشاء خط رأسي بطول 46 بكسلًا، وبحدٍّ مقداره 2 بكسل باللون الأسود (# 2b2820) وبلا تعبئة. حدّد هذا الخط وانتقل إلى قائمة كائن Object ثم Transform ثم Move، ثم أدخِل القيمة 3 بكسلات في خانة أفقي Horizontal وانقر على نسخ Copy، ثم اضغط على الاختصار Ctrl + D إلى أن تحصل على النتائج الموضّحة أدناه. أخيرًا، حدّد جميع الخطوط التي أنشأناها في الخطوة الحالية وجمّعها (Ctrl + G)، ثم ضع هذه المجموعة في الموضع الموضّح أدناه.
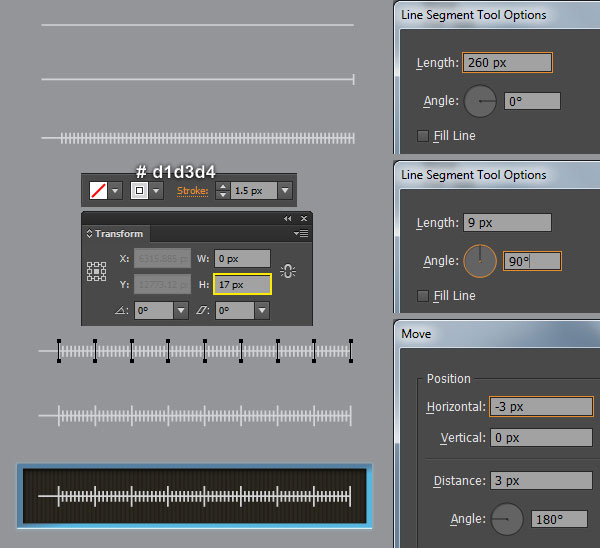
- استخدم أداة الخط Line Segment Tool () لإنشاء خط أفقي بطول 260 بكسلًا، وبحدّ مقداره 1.5 بكسل باللون الأزرق المائل إلى الرمادي (# d1d3d4) وبلا تعبئة. أنشئ خطًا رأسيًا بطول 9 بكسلات، وبحدٍّ مقداره 1.5 بكسل باللون الأزرق المائل إلى الرمادي وبلا تعبئة، ثم ضع هذين الخطين في المواضع الموضّحة أدناه. أعِد تحديد الخط الرأسي وانتقل إلى قائمة كائن Object ثم Transform ثم Move، وأدخِل القيمة -3 بكسل في خانة أفقي Horizontal وانقر على نسخ Copy، ثم اضغط على الاختصار Ctrl + D إلى أن تحصل على النتائج الموضّحة أدناه. استخدم أداة التحديد (V) مع مفتاح Shift لتحديد الخطوط الرأسية التسعة الموضّحة أدناه، ثم افتح لوحة Transform من قائمة Window ثم Transform، وغيّر قيمة الخيار H إلى 17 بكسلًا. أخيرًا، حدّد جميع الخطوط التي أنشأناها في الخطوة الحالية وجمّعها (Ctrl + G)، ثم ضع هذه المجموعة في الموضع الموضّح أدناه.
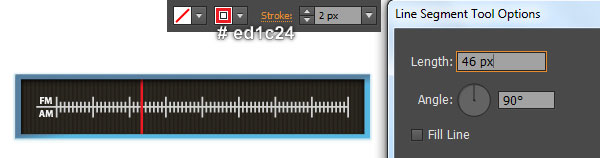
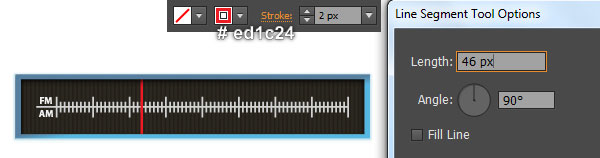
- اختر أداة الكتابة Type Tool باستخدام الاختصار T، ثم افتح لوحة Character من قائمة Window ثم Type ثم Character، واتبع البيانات الموضّحة أدناه. انقر بعد ذلك على لوحة الرسم واكتب النص "AM" و "FM"، ثم ضع هذه النصوص في الموضع الموضّح أدناه. استخدم أداة الخط Line Segment Tool () لإنشاء خط رأسي بطول 46 بكسلًا، وبحدٍّ مقداره 2 بكسل باللون الأحمر (# ed1c24) وبلا تعبئة. استخدم الآن أداة المستطيل (M) وأداة التدرج (G) لإنشاء مستطيل أبعاده 276×40 بكسل كما هو موضّح أدناه، ثم طبّق عليه تأثير Gaussian Blur بمقدار 2 بكسل.
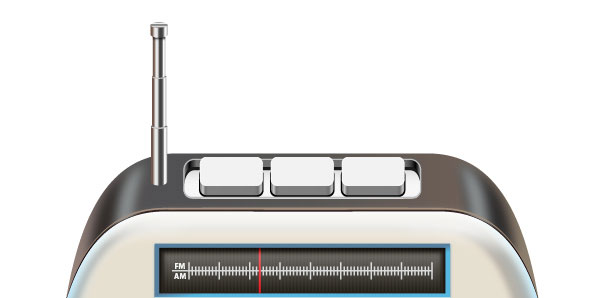
- يجب أن يبدو مذياعك الآن كما يلي:
إنشاء الأزرار
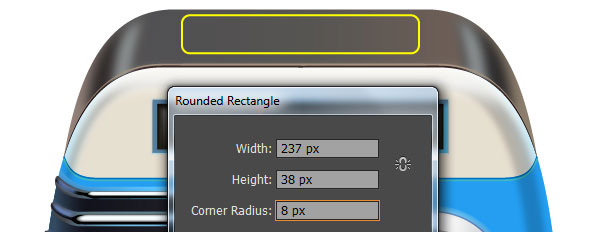
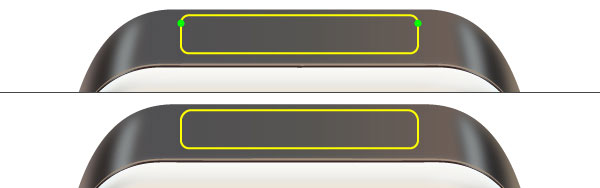
- انتقل إلى القسم العلوي من المذياع، ثم اختر أداة المستطيل ذي الزوايا المستديرة Rounded Rectangle Tool من شريط الأدوات، وانقر على لوحة الرسم. بعد ذلك أدخِل البيانات الموضّحة في الشكل الأول أدناه، ثم ضع هذا المستطيل في الموضع الموضّح أدناه. استخدم أداة التحديد المباشر (A) مع مفتاح Shift لتحديد نقطتي ارتكاز المستطيل الأصفر المميزتين باللون الأخضر وحرّكهما بمقدار 2 بكسل للأسفل. حدّد الآن نقطة الارتكاز العلوية اليسرى وحرّكها بمقدار 2 بكسل إلى اليمين، ثم حدّد نقطة الارتكاز العلوية اليمنى وحرّكها بمقدار 2 بكسل إلى اليسار.
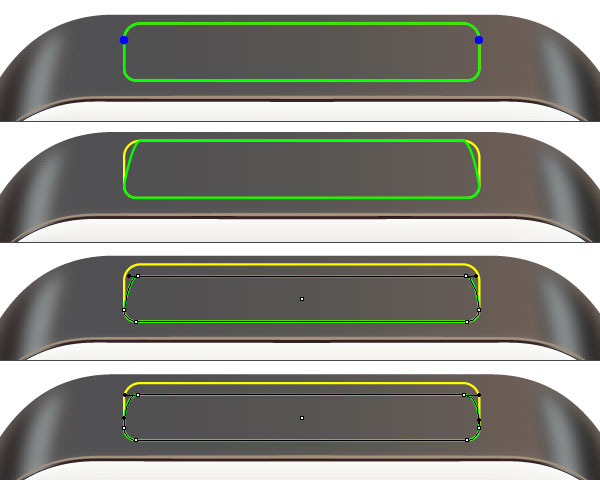
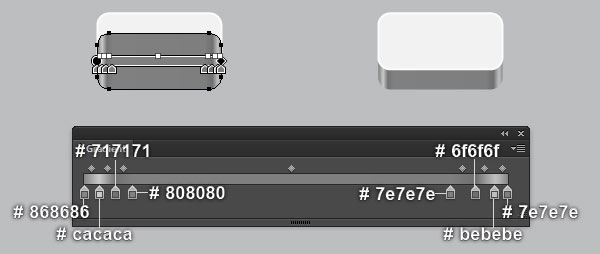
- أنشئ نسخةً (بالضغط على Ctrl + C ثم Ctrl + F) من المستطيل الأصفر الذي أنشأناه في الخطوة رقم 43، ثم استبدل لون حدّ هذه النسخة باللون الأخضر. حدّد نقطتي ارتكاز هذا المستطيل الأخضر المميزتين باللون الأزرق وأزِلهما، ثم حدّد نقطة ارتكاز الكائن الناتج العلوية اليسرى، وحرّكها بمقدار 8 بكسلات للأسفل و 2 بكسل إلى اليسار، ثم حدّد نقطة الارتكاز العلوية اليمنى وحرّكها بمقدار 8 بكسلات للأسفل، ثم 2 بكسل إلى اليمين. أخيرًا، استخدم أداة التحديد المباشر (A) مع مفتاح Shift لتمديد مقابض نقطتي الارتكاز العلويتين كما هو موضّح أدناه.
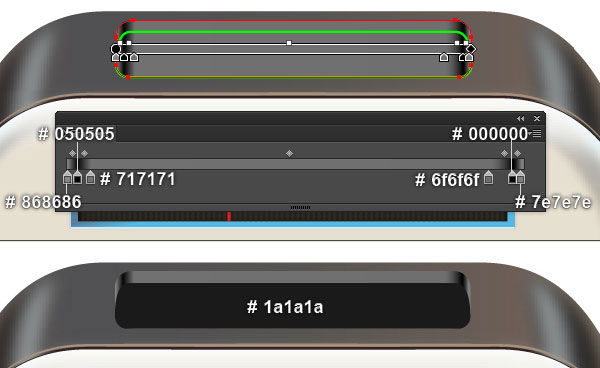
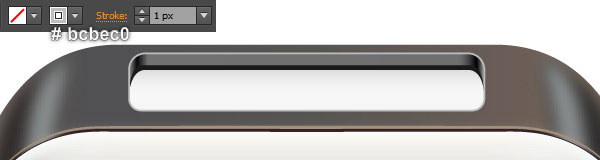
- حدّد الكائن الأصفر الذي أنشأناه في الخطوة رقم 43، ثم أزِل حدّه واملأه بالتدرج اللوني الخطي الموضّح أدناه، ثم حدّد الكائن الأخضر، وأزِل حده واملأه باللون الأسود (# 1a1a1a). حدّد الشكل الناتج وأنشئ نسخةً منه بالضغط على Ctrl + C ثم Ctrl + F، بعد ذلك استبدل لون تعبئة هذه النسخة الحالي بالتدرج اللوني الخطي الموضّح أدناه. حدّد الآن نقطة ارتكاز هذه النسخة العلوية اليسرى، وحرّكها بمقدار 3 بكسلات للأسفل و 1 بكسل إلى اليمين، ثم حدّد نقطة الارتكاز العلوية اليمنى، وحرّكها بمقدار 3 بكسلات للأسفل و1 بكسل إلى اليسار، ثم حدّد الشكل الأول الذي أنشأناه في الخطوة الحالية وأنشئ نسخةً منه. بعد ذلك أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). أخيرًا، أزِل لون تعبئة هذه النسخة، ثم أضِف حدًا مقداره 1 بكسل باللون الأزرق المائل إلى الرمادي (# bcbec0).
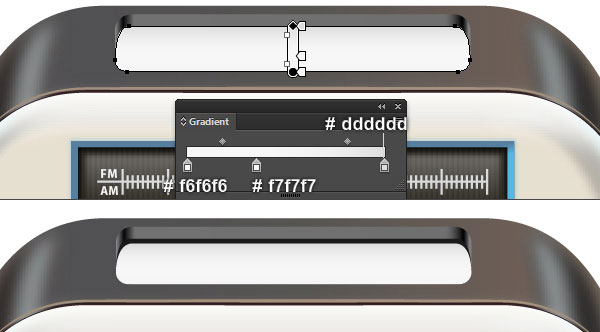
- استخدم أداة المستطيل ذي الزوايا المستديرة Rounded Rectangle Tool لإنشاء مستطيل أبيض (# f2f2f2) كما هو موضّح أدناه، ثم أنشئ نسخةً منه بالضغط على Ctrl + C ثم Ctrl + F. حدّد هذه النسخة، ثم أزِل لون تعبئتها وأضف حدًا مقداره 1 بكسل باللون الأبيض (# fcfcfc). أعِد تحديد المستطيل الأول الذي أنشأناه في الخطوة الحالية وأنشئ نسخةً منه، ثم حرّك هذه النسخة بمقدار 10 بكسلات للأسفل، ثم استبدل لون تعبئة هذه النسخة الحالي بالتدرج اللوني الخطي الموضّح أدناه، ثم أرسِل المستطيل الناتج إلى الخلف (Ctrl + Shift + Left Square Bracket).
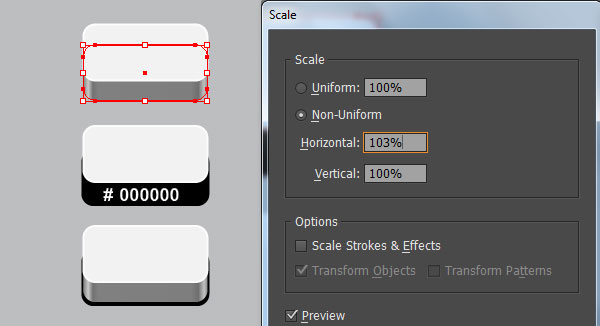
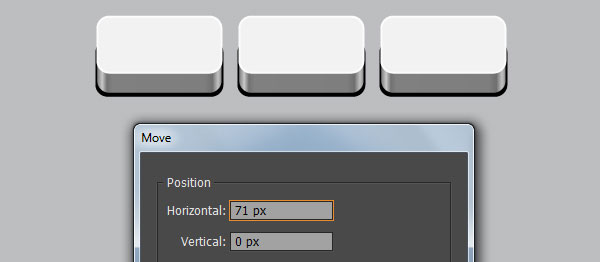
- حدّد المستطيل الأخير الذي أنشأناه في الخطوة رقم 46 وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، وحدّد الخيار Non-Uniform، وأدخِل القيمة 103 في خانة أفقي Horizontal ثم انقر على نسخ Copy. استبدل لون تعبئة هذه النسخة الحالي باللون الأسود (# 000000)، وحرّك المستطيل الناتج بمقدار 2 بكسل للأسفل، ثم أرسله للخلف (Ctrl + Left Square Bracket). حدّد الآن جميع الكائنات التي أنشأناها من بداية الخطوة رقم 46 إلى الخطوة الحالية، ثم انتقل إلى قائمة كائن Object ثم Transform ثم Move، وأدخِل القيمة 71 في خانة أفقي Horizontal وانقر على نسخ Copy، ثم اضغط على الاختصار Ctrl + D مرةً واحدة للحصول على النتائج الموضّحة أدناه.
- حدد وجمّع (Ctrl + G) جميع الكائنات التي أنشأناها من بداية الخطوة رقم 46 حتى الآن، ثم ضع هذه المجموعة في الموضع الموضّح أدناه.
إنشاء الهوائي
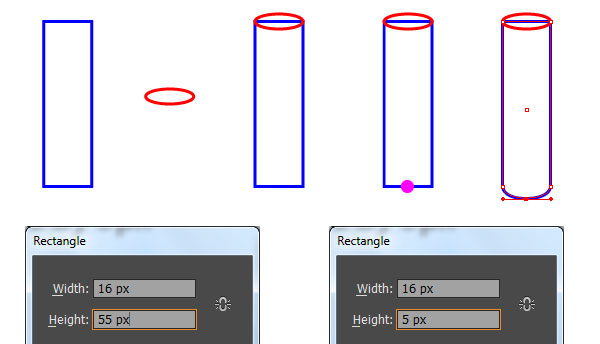
- استخدم أداة المستطيل (M) وأداة الدائرة (L) لإنشاء مستطيل أبعاده 16×55 بكسل ودائرة أبعادها 16×5 بكسل، ثم ضع هذين الكائنين في الموضع الموضّح أدناه. اختر أداة إضافة نقطة ارتكاز Add Anchor Point (+) وانقر على النقطة المميزة باللون الأرجواني من المستطيل الذي أنشأناه في الخطوة الحالية، مما يؤدي إلى إضافة نقطة ارتكاز جديدة لهذا الكائن. حدّد نقطة الارتكاز المضافَة حديثًا، ثم حرّكها بمقدار 4 بكسلات للأسفل.
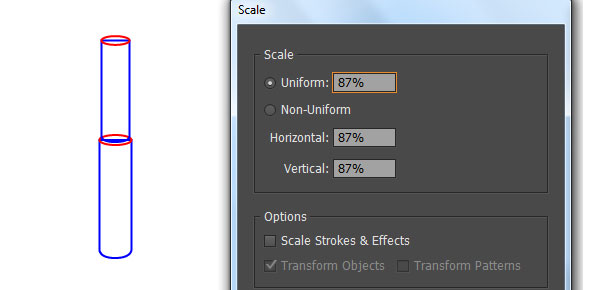
اختر أداة تحويل نقاط الارتكاز Convert Anchor Point Tool (باستخدام الاختصار Shift + C)، ثم انقر على نقطة الارتكاز التي حرّكتها للتو، واضغط على الفأرة واسحبها إلى اليسار أثناء الضغط على مفتاح Shift. أعِد تحديد الكائنين اللذين أنشأناهما في الخطوة الحالية وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، ثم حدّد الخيار Uniform، وأدخِل القيمة 87 في قسم Scale وانقر على نسخ Copy، ثم حرّك هذه النُسخ بمقدار 54 بكسلًا للأعلى.
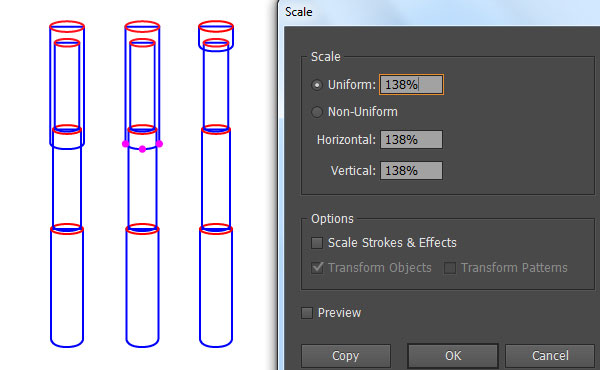
- حدد آخر كائنين أنشأناهما في الخطوة رقم 49 وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، وحدّد الخيار Uniform، ثم أدخِل القيمة 87 في قسم Scale وانقر على نسخ Copy، ثم حرّك هذه النُسخ بمقدار 46 بكسلًا للأعلى. حدّد الكائنين الناتجين وافتح نافذة Scale مرةً أخرى، ثم حدّد الخيار Uniform وأدخِل القيمة 138 في قسم Scale، ثم انقر على نسخ Copy. حدّد نقاط ارتكاز الكائن الأرزق الثلاثة السفلية وحرّكها بمقدار 49 بكسلًا للأعلى.
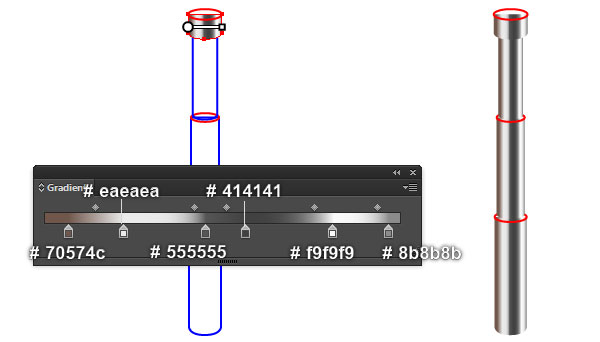
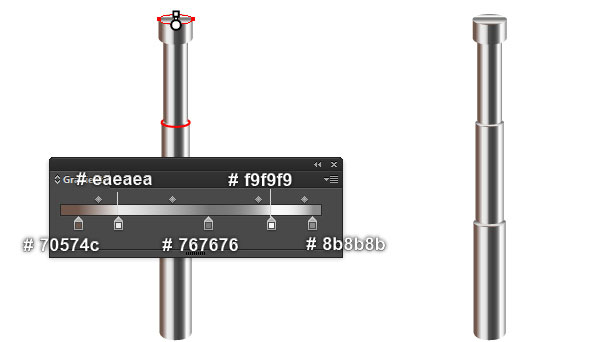
- حدّد الكائن الأزرق العلوي الذي أنشأناه في الخطوة رقم 50، ثم أزِل حدّه واملأه بالتدرج اللوني الخطي الموضّح أدناه. حدّد الكائنين الزرقاويين المتبقيين، ثم اختر أداة القطارة Eyedropper Tool (باستخدام الاختصار I) وانقر على الشكل الأول الذي أنشأناه في الخطوة الحالية. حدّد الدائرة العلوية التي أنشأناها في الخطوة رقم 49، ثم أزِل حدّه واملأه بالتدرج اللوني الخطي الموضّح أدناه. أخيرًا، أعِد تحديد الدائرتين الحمراوتين المتبقيتين، ثم اختر أداة القطارة Eyedropper Tool (باستخدام الاختصار I) وانقر على الدائرة العلوية التي ملأتها بالتدرج اللوني الخطي في الخطوة الحالية.
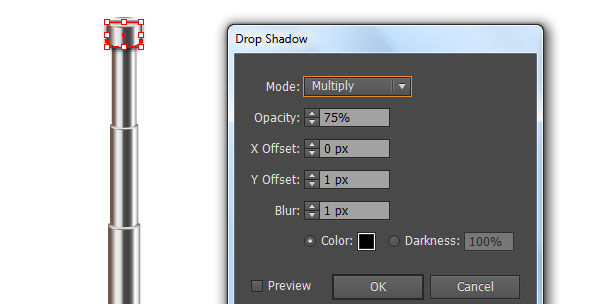
- حدّد الشكل الأول الذي ملأته بالتدرج اللوني الخطي في الخطوة رقم 51، وأنشئ نسخةً منه بالضغط على Ctrl + C ثم Ctrl + F. حدّد هذه النسخة وانتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضّحة في الشكل الأول أدناه وانقر على موافق. حدّد الآن الشكل الموضّح في الشكل الثاني أدناه وأنشئ نسخة منه، ثم أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). حدّد هذه النسخة واستمر في الضغط على مفتاح Shift، ثم انقر على الشكل الذي طبّقنا عليه تأثير الظل Shadow المطبق في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة، ثم اخفِ مجموعة القطع خلف الشكل الأول الذي ملأناه بالتدرج اللوني الخطي في الخطوة رقم 51.
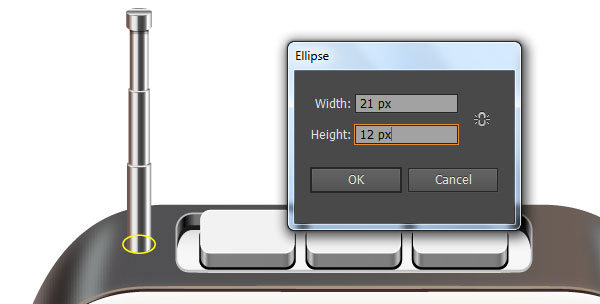
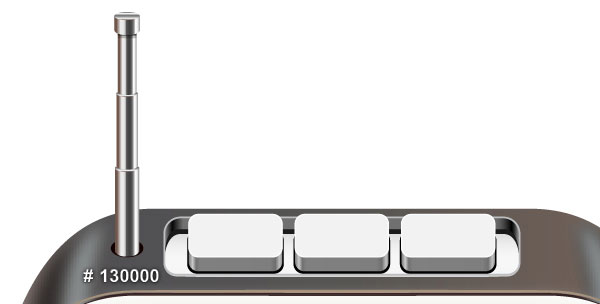
- حدّد وجمّع (Ctrl + G) جميع الكائنات التي أنشأناها من بداية الخطوة رقم 49 حتى الآن، ثم ضع هذه المجموعة في الموضع الموضّح أدناه. استخدم أداة الدائرة (L) لإنشاء دائرة أبعادها 21×12 بكسل باللون الأسود (# 130000) كما هو موضّح أدناه، ثم اخفِ هذه الدائرة خلف المجموعة التي أنشأناها في الخطوة الحالية.
- حدّد جميع الكائنات التي أنشأناها من بداية الخطوة رقم 2 حتى الآن وجمّعها (Ctrl + G). أصبح المذياع جاهزًا ويجب أن يبدو مثل الشكل التالي:
إنشاء الخلفية
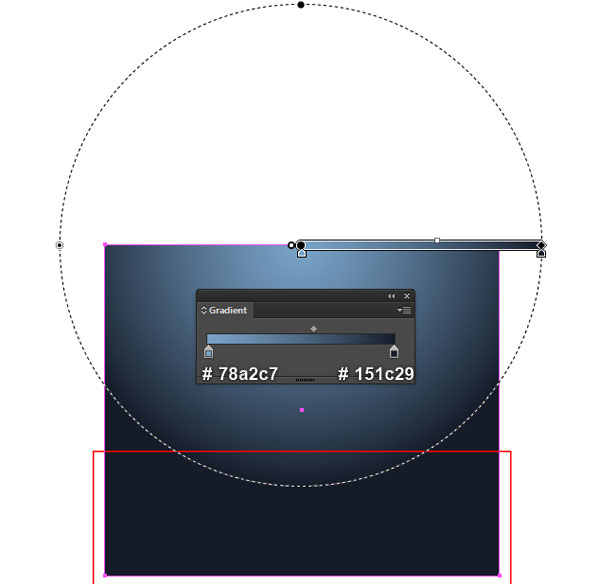
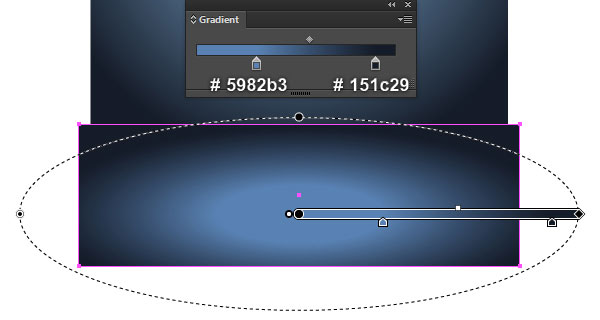
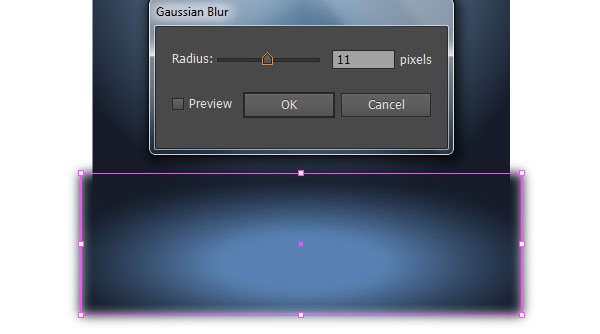
- استخدم أداة المستطيل (M) لإنشاء مستطيلين أبعادهما 834×700 بكسل و 882×284 بكسل، ثم ضع هذين المستطيلين في الموضع الموضّح أدناه. أعِد تحديد هذين المستطيلين، ثم أزِل حدّهما واملأهما بالتدرجات اللونية الشعاعية الموضّحة أدناه. أخيرًا، أعِد تحديد المستطيل الأصغر وطبّق عليه تأثير Gaussian Blur بمقدار 11 بكسلًا.
- ضع المذياع في هذه الخلفية، ثم أضف ظلًا له لإعطائه مظهرًا أكثر واقعية، وذلك من خلال استخدام أداة القلم (P) وأداة التدرج (G) لإنشاء الشكل الموضّح أدناه، ثم طبّق عليه تأثير Gaussian Blur بمقدار 5 بكسلات، ثم اخفِ الشكل الناتج خلف المذياع.
وبذلك أصبح كل شيء جاهزًا، حيث يُفترض أن ينتج معك الشكل النهائي الآتي:
ترجمة -وبتصرّف- للمقال Learn to create a Vector Radio in Adobe Illustrator لصاحبه Bao Nguyen.



























































































































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.