في هذا الدرس ستتعلم كيفية إنشاء مصباح كهربائي في الإليستريتور خطوةً بخطوة. وسنستخدم أداة القلم في معظم الأحيان، والعديد من التقنيات والتأثيرات لإنشاء هذا الرسم التوضيحي.
إنشاء مستند جديد
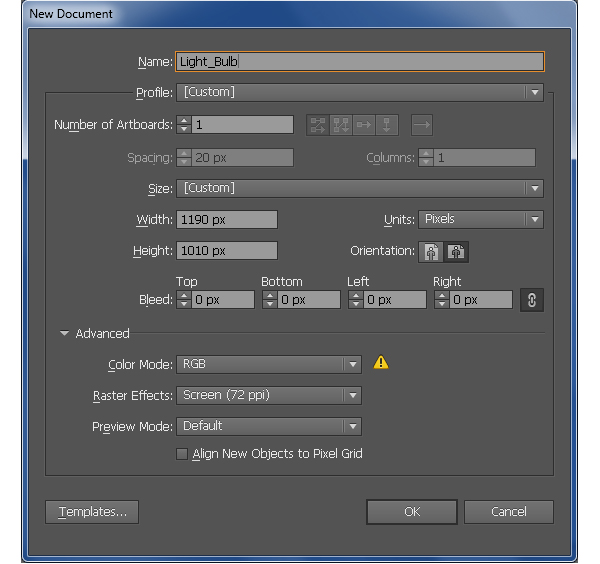
- شغّل الإليستريتور ثم اضغط على (Ctrl + N) لإنشاء مستند جديد. حدّد البكسلات Pixels من قائمة الوحدات Units المنسدلة، واضبط العرض على 1190 بكسل والارتفاع على 1010 بكسل. انقر على زر خيارات متقدمة، واختر RGB وScreen (72ppi) كما هو موضّح، وتأكّد من أن خيار محاذاة العناصر الجديدة للشبكة Align New Objects to Pixel Grid غير مفعّل قبل النقر على زر موافق.
رسم الجزء الزجاجي للمصباح
-
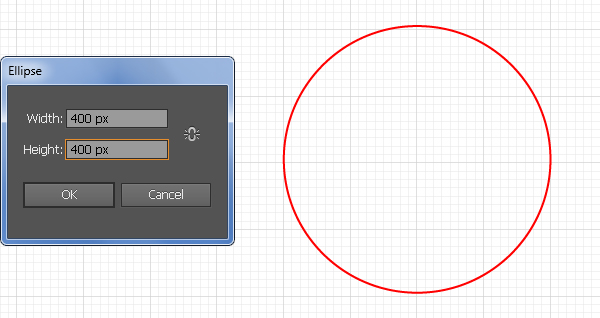
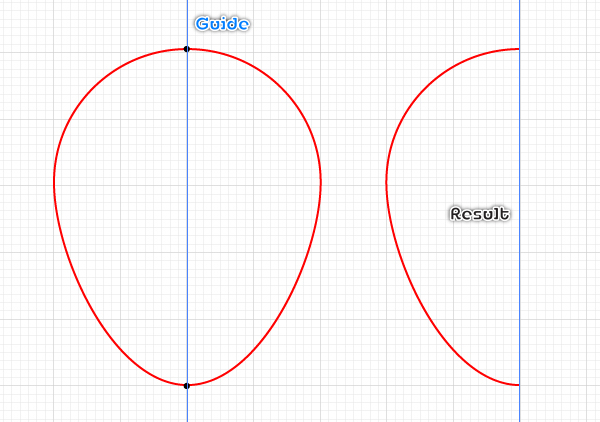
اختر أداة رسم الأشكال البيضوية Ellipse Tool (L)، وارسم شكلًا دائريًا بقياس 400 × 400 بكسل. وباستخدام أداة التحديد المباشر Direct Selection Tool (A)، حدّد نقطة الربط السفلية لهذا الشكل الدائري وحرّكه بمقدار 104 بكسل نحو الأسفل. أظهر أداة المسطرة (عرض View > عرض القياسات View Rulers > إظهار المسطرة Show Ruler) أو اختصارًا (Ctrl +R)، بعدها اضغط واسحب دليلًا عموديًا من المسطرة (إذا كانت الأدلة مقفلة، انتقل إلى قائمة عرض View > الأدلة Guides > قفل الأدلة Lock Guides)، أو اختصارًا (Ctrl +Alt + ;).
حدد الشكل الأحمر والدليل العمودي الذي أنشأته في هذه الخطوة، وافتح لوحة المحاذاة Align (نافذة Window > محاذاة Align)، ثم انقر فوق المحاذاة الأفقية نحو المركز Horizontal Align Center. وباستخدام أداة التحديد المباشر Direct Selection Tool (A) ومفتاح الإزاحة Shift، حدد نقطتي الربط أعلى وأسفل الشكل الأحمر، ثم انقر فوق خيار قص المسار عند نقاط الربط المحددة Cut path at selected anchor points، من شريط الخصائص Properties. سينقسم الشكل الأحمر إلى مسارين منحنيين. حدد المسار الأيمن وأزله.
-
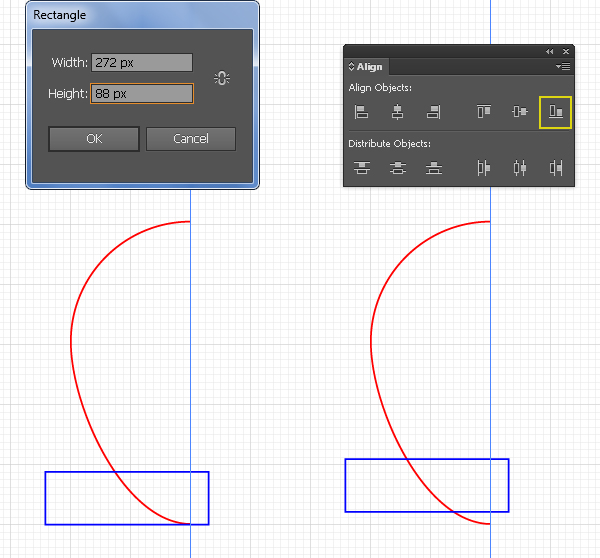
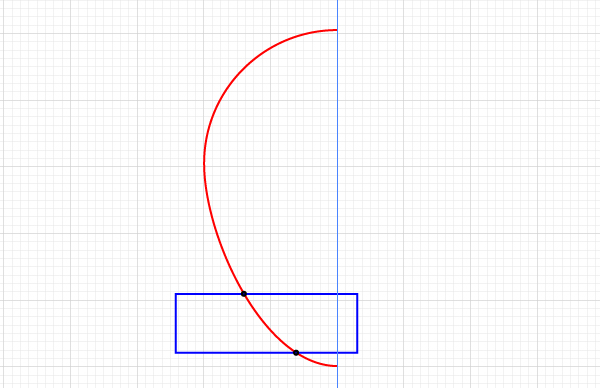
اختر أداة المستطيل Rectangle Tool (M) وارسم مستطيلًا أبعاده 272 × 88 بكسل، ثم انقله إلى الموضع الموضح في الصورة الأولى. تأكّد من أن المستطيل الذي أنشأته لا يزال محددًا، واضغط باستمرار على Shift، وانقر على المسار المنحني الأحمر الذي أنشأته في الخطوة 2. حرر مفتاح Shift، وانقر على المسار المنحني الأحمر مرةً أخرى من أجل ضبط موضعه.
بعد ذلك، افتح لوحة المحاذاة Align (نافذة Window > محاذاة Align) وانقر على الزر السفلي للمحاذاة العمودية Vertical Align Bottom. أعد تحديد المستطيل الأزرق وانقله 21 بكسل نحو الأعلى. ثم اختر أداة إضافة نقاط الربط Add Anchor Point ( + ) وانقر على النقطتين المميزتين باللون الأسود للمسار المنحني الأحمر.
-
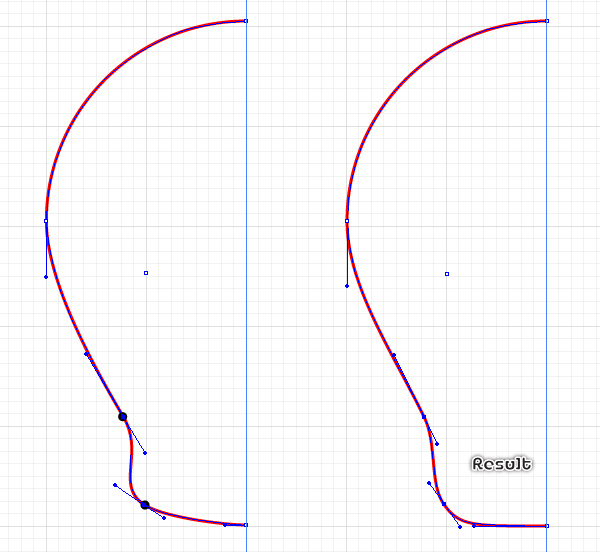
حدد المستطيل الأزرق وأزله، ثم حدد نقطة الربط العلوية المميزة باللون الأسود للمسار الأحمر وحرّكها بمقدار 17 بكسل نحو اليمين. بعد ذلك، حدد نقطة الربط السفلية وحركها 40 بكسل نحو اليسار.
باستخدام أداة التحديد المباشر Direct Selection Tool (A)، اضبط مقابض نقطتي الربط اللتين نقلتهما للتو في هذه الخطوة للحصول على النتيجة كما ترى في الصورة الثانية.
-
حدد المسار المنحني الأحمر، واختر أداة الانعكاس Reflect (O) واضغط باستمرار على زر Alt، ثم انقر فوق الدليل العمودي الذي أنشأته في الخطوة 2. اختر الانعكاس حول المحور العمودي في لوحة الانعكاس Reflect وانقر على نسخ Copy.
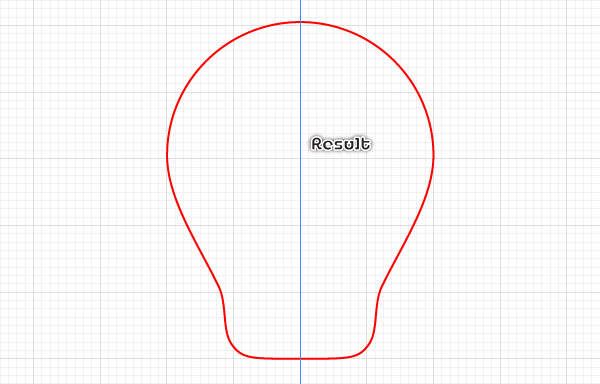
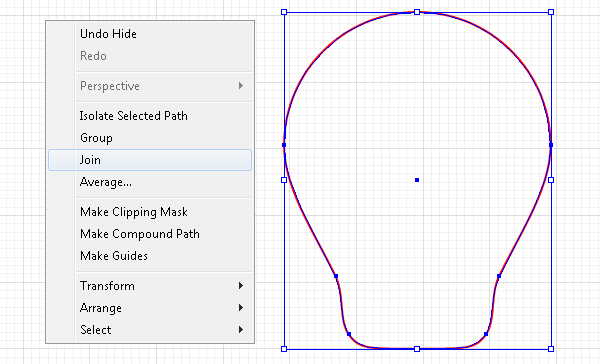
أعد تحديد المسارين المنحنيين باللون الأحمر، وانقر بزر الفأرة الأيمن على لوحة الرسم وطبّق خيار الربط Join من القائمة المنسدلة. انقر بعدها بزر الفأرة الأيمن على لوحة العمل مرةً أخرى، وطبّق خيار الربط Join.
-
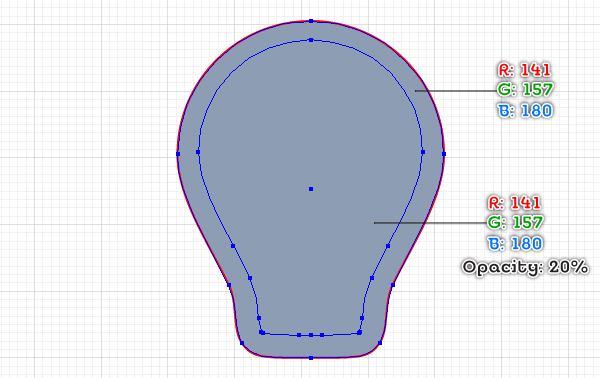
حدد الشكل الأحمر الذي أنشأته في الخطوة 5 وانسخه (Ctrl +C, Ctrl +F)، أبقِ هذه النسخة محددةً وانتقل إلى قائمة عنصر Object > مسار Path > مسار الإزاحة Offset Path، واضبطه على القيمة -32 بكسل، بعدها انقر فوق موافق. تأكد من أن الشكل الذي أنشأته لا يزال محددًا، ثم اضغط باستمرار على مفتاح Shift، وانقر على الشكل الأحمر الكبير لتحديده أيضًا، ثم املأهما بـ R=141 وG=157 وB=180، وأزل حدودهما الخارجية.
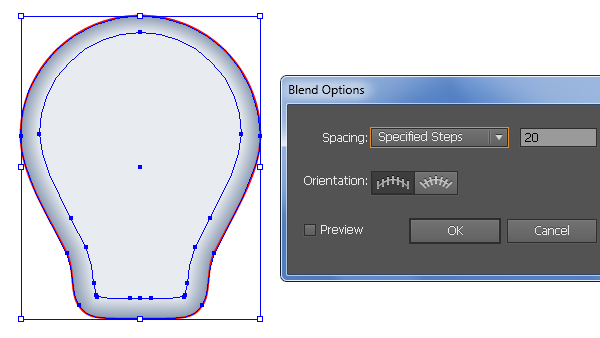
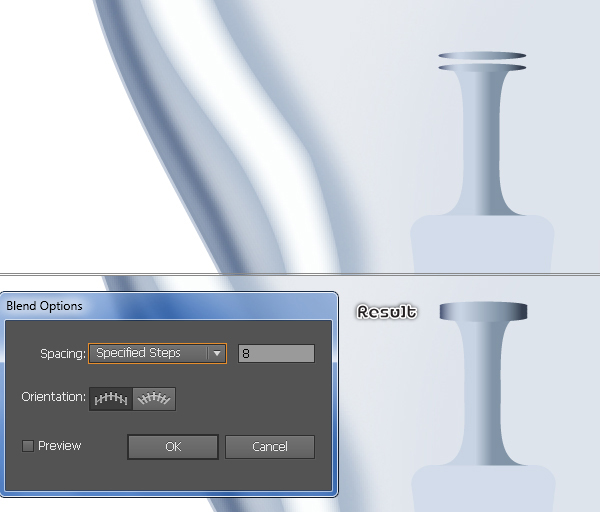
بعدها أعد تحديد الشكل الصغير وقلّل العتامة Opacity إلى 20%. حدد الشكلين اللذين أنشأتهما في هذه الخطوة، وانتقل إلى قائمة عنصر Object > مزج Blend > خيارات الدمج Blend Options، واتّبع الخطوات كما هو موضح في الصورة الثالثة، بعد ذلك انقر فوق موافق، ثم انتقل إلى قائمة عنصر Object > مزج Blend > تفعيل Make (Ctrl +Alt +B).
-
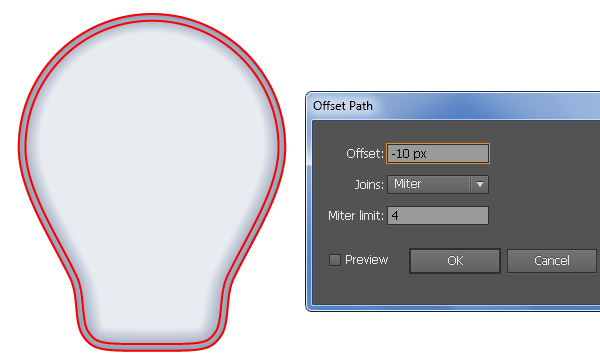
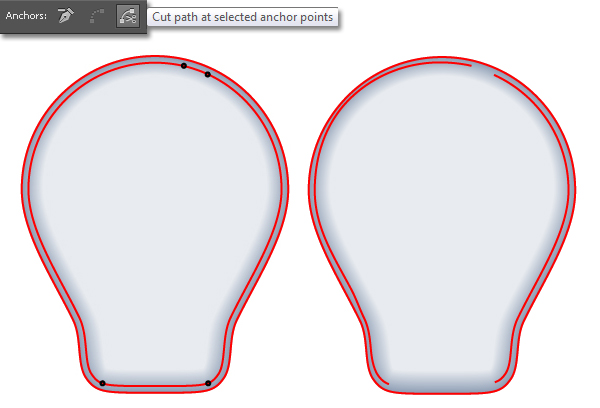
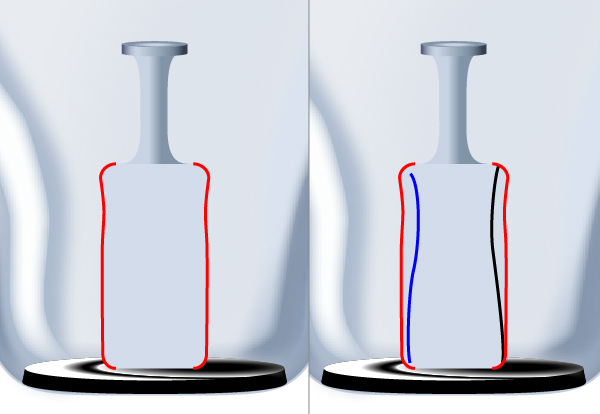
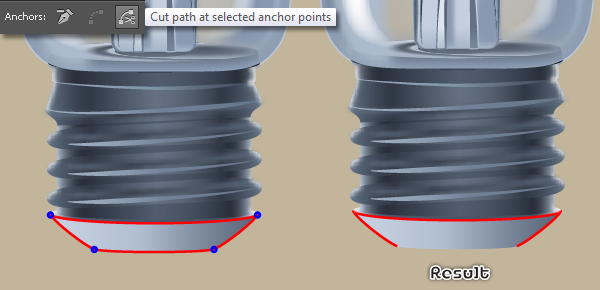
حدد الشكل الأحمر المتبقي وانتقل إلى قائمة عنصر Object > مسار Path > مسار الإزاحة Offset Path، واضبطه على القيمة -10 بكسل وانقر فوق موافق. باستخدام أداة إضافة نقاط الربط Add Anchor Point ( + )، انقر فوق النقاط الأربع المميزة باللون الأسود للشكل الأحمر الصغير. سينقسم الشكل الأحمر الصغير إلى أربع مسارات منحنية. حدد المسارين القصيرين وأزلهما.
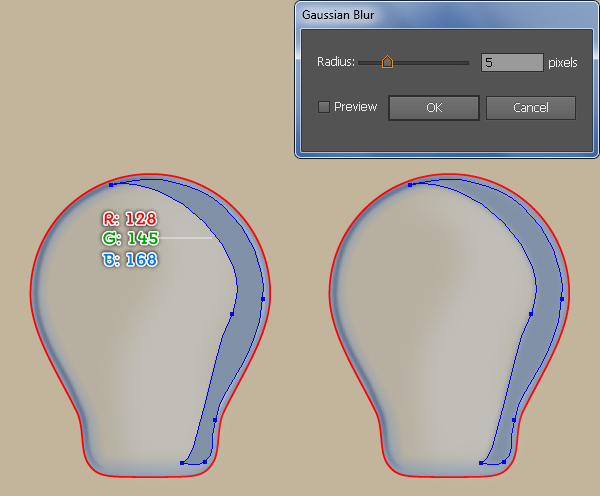
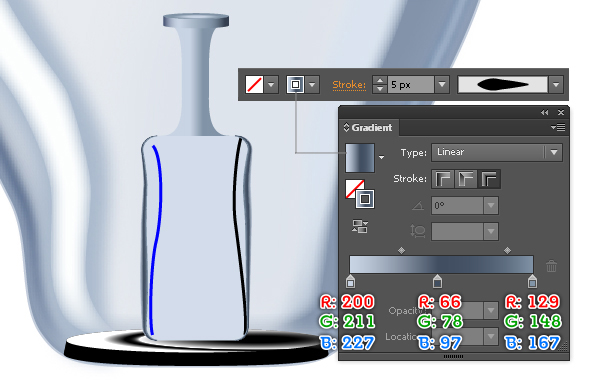
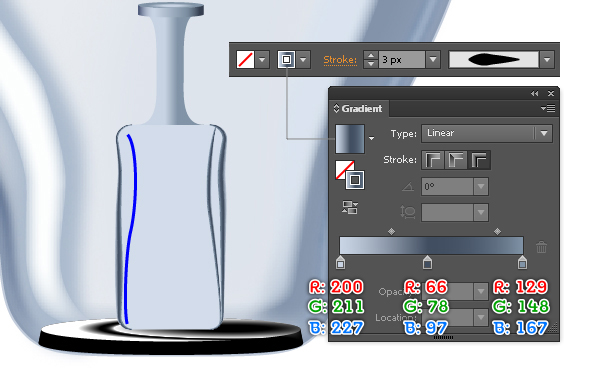
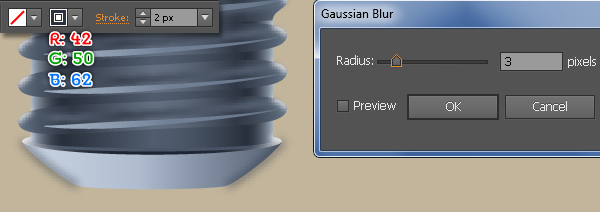
سيبدو المساران المنحنيان المتبقيان كما في الصورة الثالثة أدناه. بعد ذلك، حدد المسار المنحني الأيسر، واضبط الحدود الخارجية على 4 بكسل (R=66, G=78, B=97). أخيرًا، طبّق تأثير التمويه الضبابي Gaussian Blur بقيمة 3 بكسل، واستخدم خيار تعريف العرض الثالث Width Profile 3 للمسار الناتج، ثم غيّر وضع المزج إلى وضع الإضاءة القوية Hard Light.
-
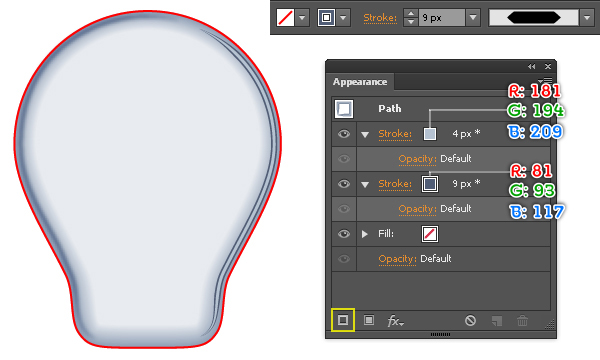
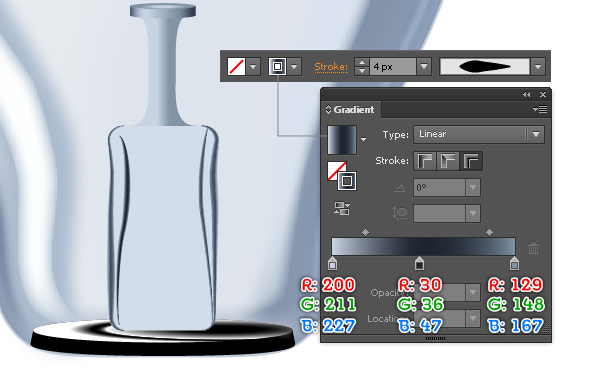
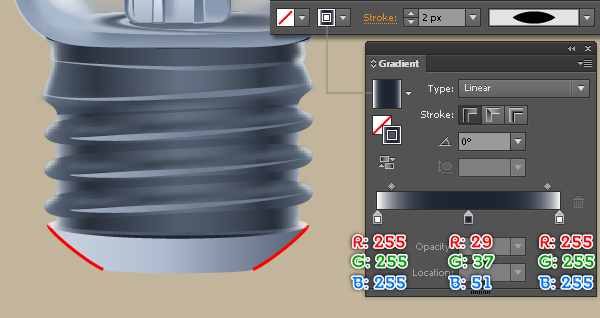
حدد المسار المنحني المتبقي، وأضف حدًا خارجيًا بقيمة 9 بكسل (R=81, G=93, B=117)، ثم استخدم خيار تعريف العرض الثالث Width Profile 3 للمسار الناتج. أبقِ هذا المسار محددًا، وافتح لوحة إعدادات المظهر (نافذة Window > المظهر Appearance)، وانقر على زر إضافة حد خارجي جديد Add New Stroke في الزاوية السفلية اليسرى من لوحة المظهر Appearance.
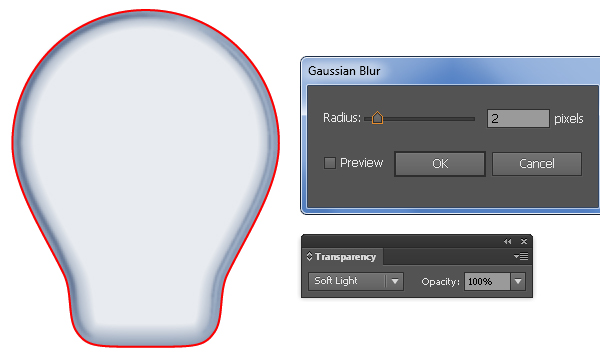
هذا سيضيف حدًا خارجيًا ثانيًا للمسار. املأه بـ R = 18 وG=194 وB=209، وغيّر قيمة الحد الخارجي إلى 4 بكسل. أعد تحديد هذا المسار وطبّق تأثير التمويه الضبابي Gaussian Blur بقيمة 2 بكسل، ثم غيّر وضع المزج إلى وضع الإضاءة الخافتة Soft Light.
-
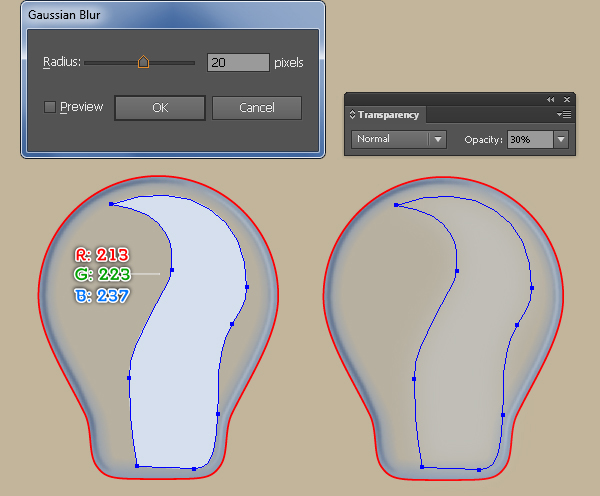
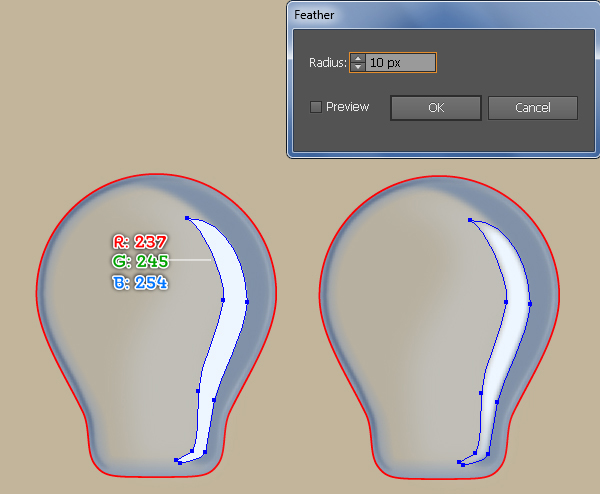
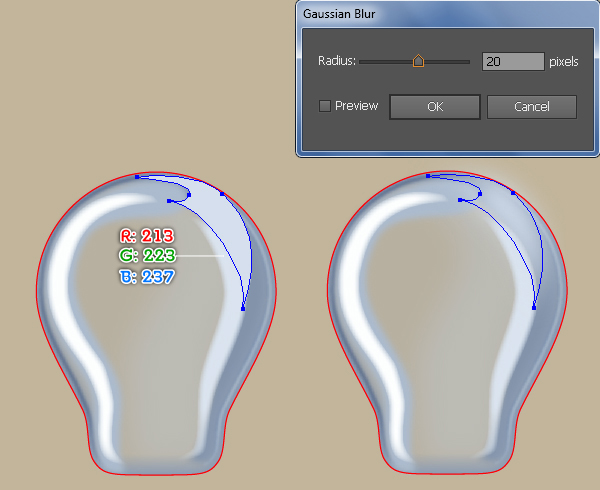
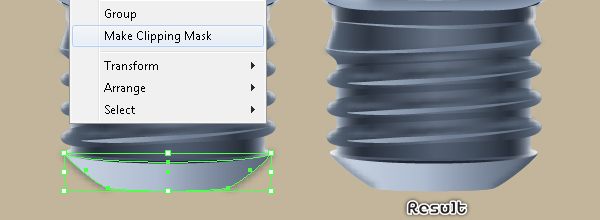
سنضيف الإضاءة على المصباح لإعطائه مظهرًا ثلاثي الأبعاد. اختر أداة القلم Pen Tool (P) وارسم شكلًا ولوّنه بـ (R=213 وG=223 وB=237) كما هو موضح أدناه. بعد ذلك، طبّق تأثير التمويه الضبابي Gaussian Blur بقيمة 20 بكسل للشكل الناتج، ثم قلل العتامة Opacity إلى 30%. وبالمثل، اتبع تسلسل الصور وارسم شكلين آخرين مشابهين للأشكال الموجودة في الأسفل. أعد تحديد الأشكال الثلاثة التي أنشأتها في هذه الخطوة واجمعهم (Ctrl +G).
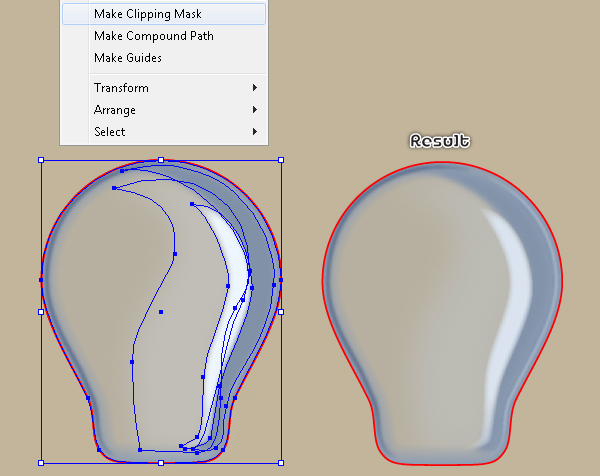
حدد الشكل الأحمر وانسخه (Ctrl +C, Ctrl +F)، ثم انقل النسخة إلى الأمام (Ctrl +Shift +Right Square Bracket). أبقِ هذه النسخة محددةً واضغط باستمرار على Shift، مع النقر على المجموعة التي أنشأتها في هذه الخطوة. بعد ذلك انتقل إلى قائمة عنصر Object > قناع الإخفاء Clipping Mask > تفعيل Make (Ctrl +7). وفي الأخير انقل هذه المجموعة إلى الخلف (Ctrl +Shift +Left Square Bracket).
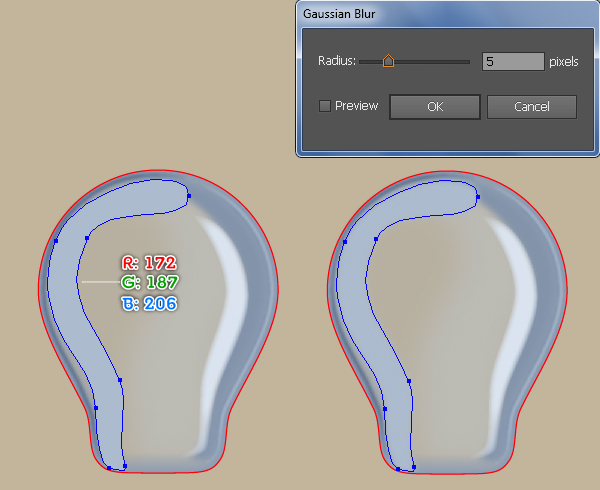
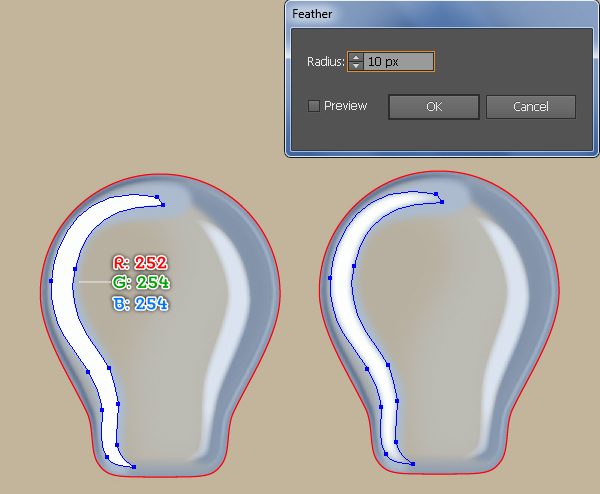
- اتبع تسلسل الصور وكرّر نفس العملية كما في الخطوات السابقة لرسم ثلاثة أشكال أخرى، ثم أعد تحديدها واجمعها (Ctrl +G). حدد الشكل الأحمر المتبقي وانقله إلى الأمام (Ctrl + Shift + Right Square Bracket). أبقِ الشكل الأحمر محددًا، واضغط باستمرار على مفتاح Shift، وانقر على المجموعة التي أنشأتها حديثًا، ثم انتقل إلى قائمة عنصر Object > قناع الإخفاء Clipping Mask > تفعيل Make (Ctrl +7).
رسم الحامل الزجاجي
-
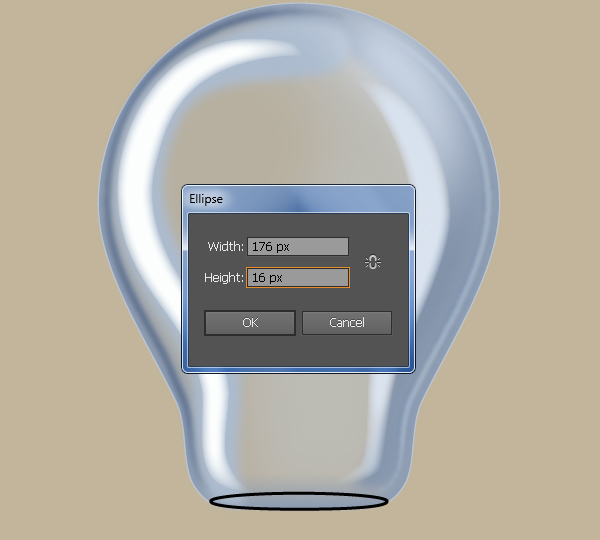
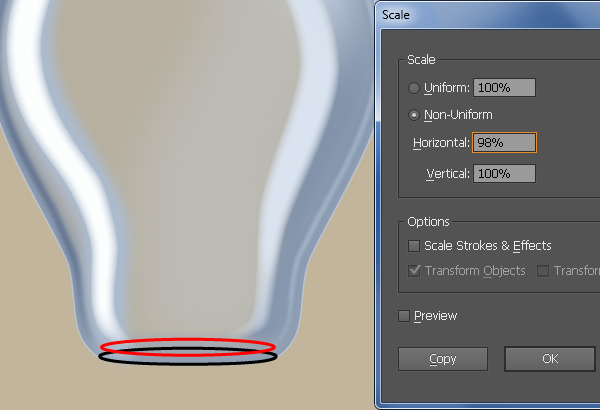
اختر أداة رسم الأشكال البيضوية Ellipse Tool (L) وارسم شكلًا بيضويًا أبعاده 176 × 16 بكسل، ثم انقل هذا الشكل البيضوي إلى الموضع الموضح أدناه. أعد تحديد الشكل البيضوي الذي أنشأته وانتقل إلى قائمة عنصر Object > تحويل Transform > تحجيم Scale. حدد خيار عدم الترابط بين الأبعاد Non-Uniform، وأدخل 98 في المربع الأفقي، ثم انقر فوق نسخ Copy. استبدل لون الحد الخارجي للشكل البيضوي الذي أنشأته حديثًا باللون الأحمر، ثم حركه بمقدار 9 بكسل نحو الأعلى.
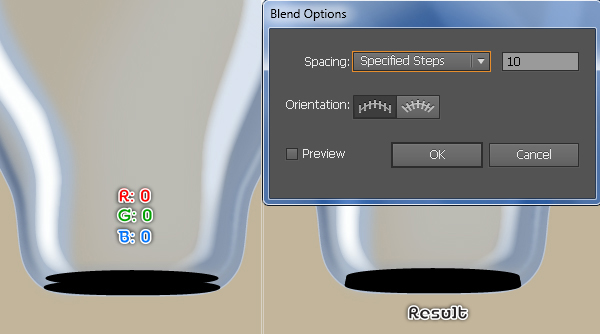
املأ الشكلين البيضويين اللذين أنشأتهما في هذه الخطوة بـ R=0 وG=0 وB=0، وأزل حدودهما الخارجية، ثم حدد الشكل البيضوي العلوي وانسخه (Ctrl +C, Ctrl +F)، ثم اضغط على (Ctrl + 3) لإخفاء النسخة. أعد تحديد الشكلين البيضويين المتبقيين، وطبق تأثير المزج فيما بينهما.
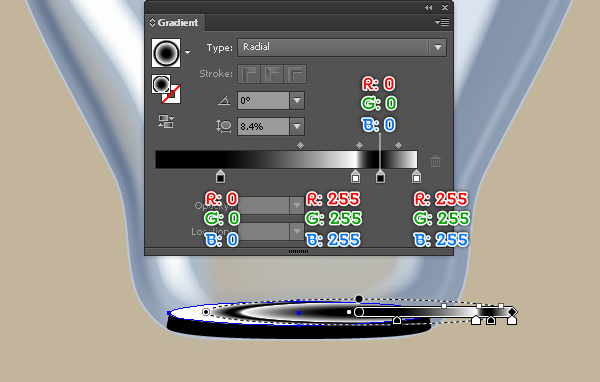
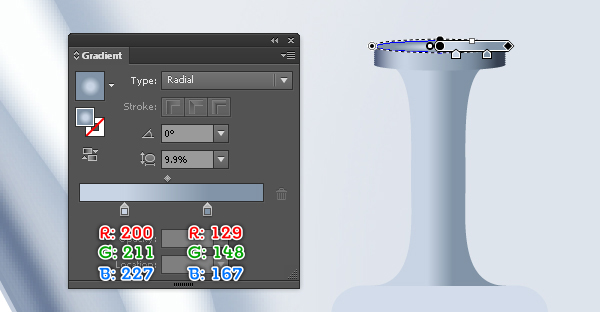
- اضغط على (Ctrl + Alt + 3) لإظهار الشكل البيضوي الأسود المخفي في الخطوة 11، ثم استبدل اللون الموجود بالتدرج الشعاعي كما هو مبين أدناه.
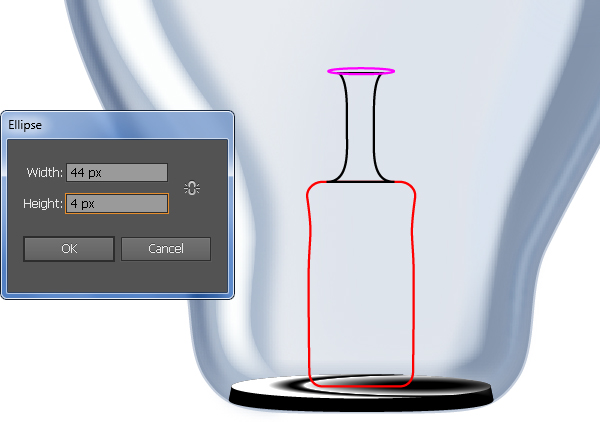
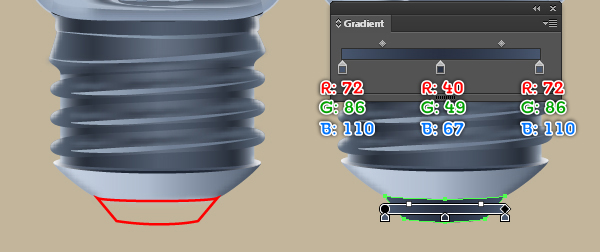
- باستخدام أداة القلم Pen Tool (P)، أنشئ شكلين كما ترى في الصورة الأولى والثانية أدناه. بعد ذلك، اختر أداة رسم الأشكال البيضوية Ellipse Tool (L)، وأنشئ شكلًا بيضويًا أبعاده 44 × 4 بكسل، ثم انقل هذا الشكل البيضوي إلى الموضع الموضح في الصورة الثالثة.
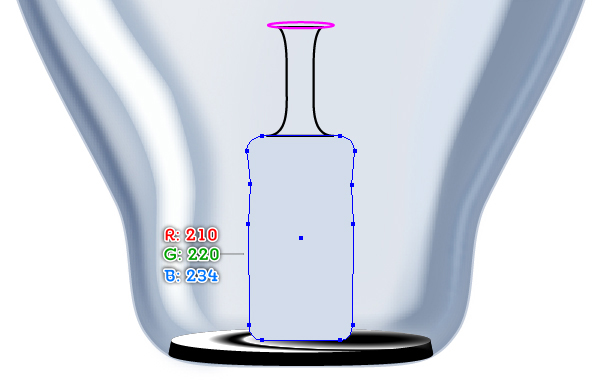
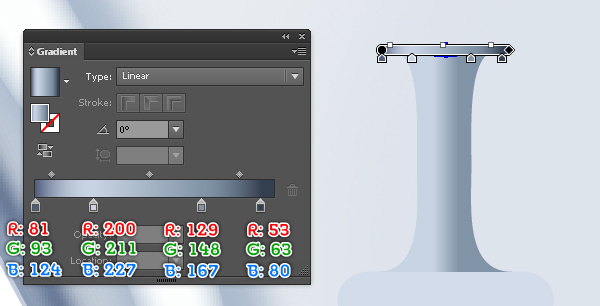
- املأ الشكل الأحمر الذي أنشأته في الخطوة 13 بـ R=210 وG=220 وB=234. بعد ذلك، املأ الشكل الأسود والوردي بالتدرجات الخطية كما هو موضح في الصورة الثانية والثالثة.
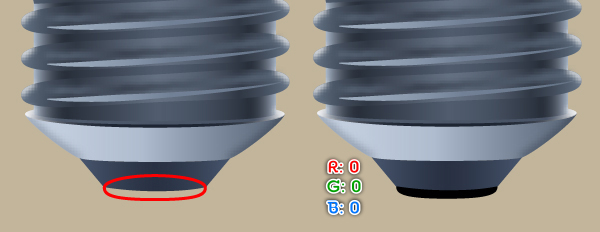
- حدد الشكل البيضوي الذي أنشأته في الخطوة 14، وكرّره مرةً واحدة (Ctrl +C, Ctrl +F) ، ثم حرّك النسخة 6 بكسل نحو الأعلى. بعد ذلك حدّد الشكل البيضوي الذي أنشأته حديثًا وانسخه، ثم أخفِ هذه النسخة. أعد تحديد الشكلين البيضويين المتبقيين، وطبق تأثير المزج فيما بينهما. اضغط على (Ctrl + Alt + 3) لإظهار الشكل البيضوي المخفي في هذه الخطوة، ثم استبدل لونه الحالي بالتدرج الشعاعي كما هو موضح في الصورة الثالثة.
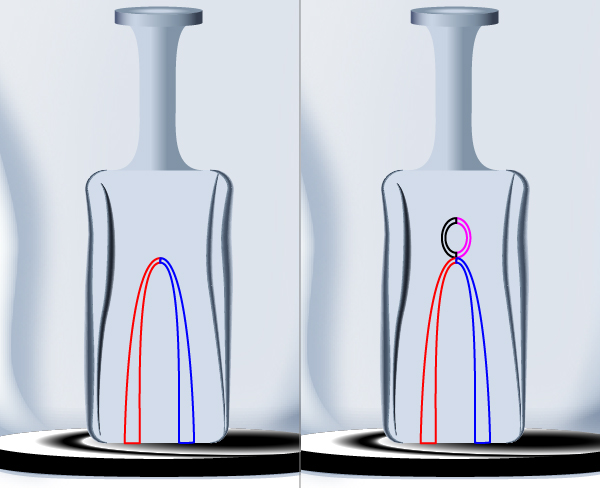
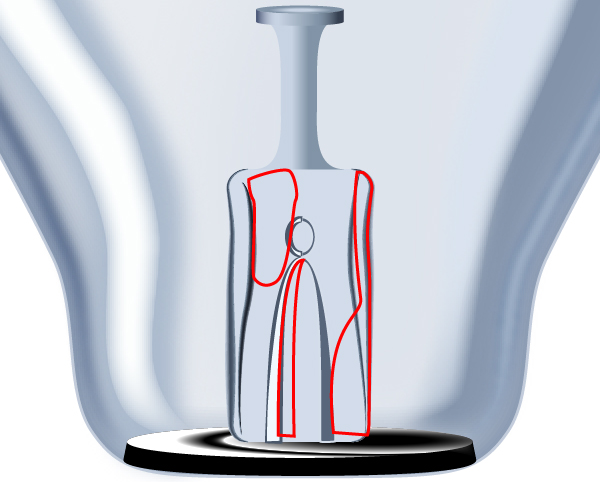
- ولإضافة بعض التفاصيل، أنشئ أربع مسارات منحنية باستخدام أداة القلم Pen Tool (P) كما ترى في الصور أدناه. أعد تحديد المسارين الأحمرين واضبط الحدود الخارجية بقيمة 5 بكسل (طبّق التدرج الخطي على الحدود الخارجية)، ثم استخدم خيار تعريف العرض الخامس Width Profile 5 للمسارات الناتجة. بعد ذلك، حدّد المسار الأسود، واضبط الحدود الخارجية بقيمة 3 بكسل (طبّق التدرج الخطي على الحدود الخارجية)، ثم استخدم خيار تعريف العرض الخامس Width Profile 5 للمسار الناتج. أخيرًا حدد المسار المتبقي، وأضف حد 4 بكسل (طبّق التدرج الخطي على الحدود الخارجية)، ثم استخدم خيار تعريف العرض الخامس Width Profile 5 للمسار الناتج.
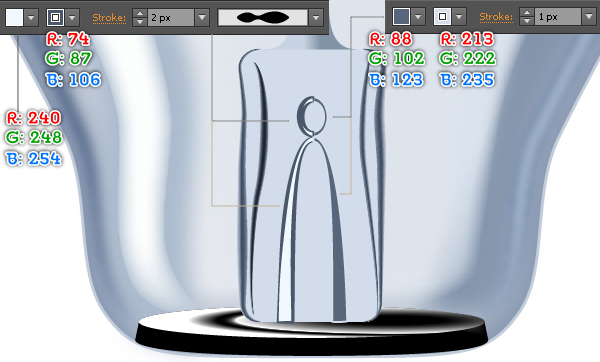
- باستخدام أداة القلم Pen Tool (P) ، أنشئ أربعة أشكال كما هو موضح أدناه. حدّد الشكلين الأحمر والأسود، واملأهما بـ R=240 وG=248 وB=254، واضبط الحدود الخارجية بقيمة 2 بكسل، ثم استخدم خيار تعريف العرض الثاني Width Profile 2 للأشكال الناتجة. بعدها، حدد الشكلين الأزرق والوردي، واملأهما بـ R=88 وG=102 وB=123 ، ثم اضبط الحدود الخارجية بقيمة 1 بكسل (R=213 وG=222 وB=235).
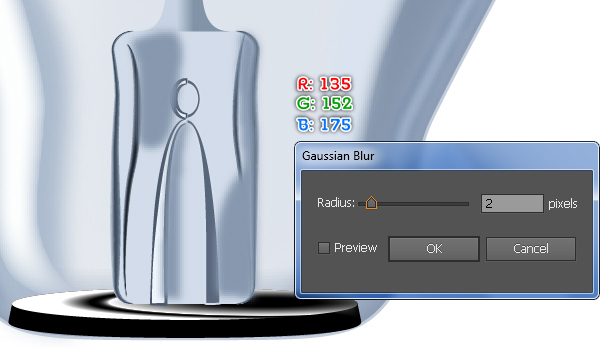
- اختر أداة قلم الرصاص Pencil Tool (N)، وارسم ثلاثة أشكال كما ترى في الصورة الأولى. بعد ذلك، حدد هذه الأشكال واملأها بـ R=135 وG=152 وB=175 ، ثم طبّق تأثير التمويه الضبابي Gaussian Blur بقيمة 2 بكسل للأشكال الناتجة. وأخيرًا أخفهم خلف المسارات المنحنية الأربعة التي أنشأتها في الخطوة 16.
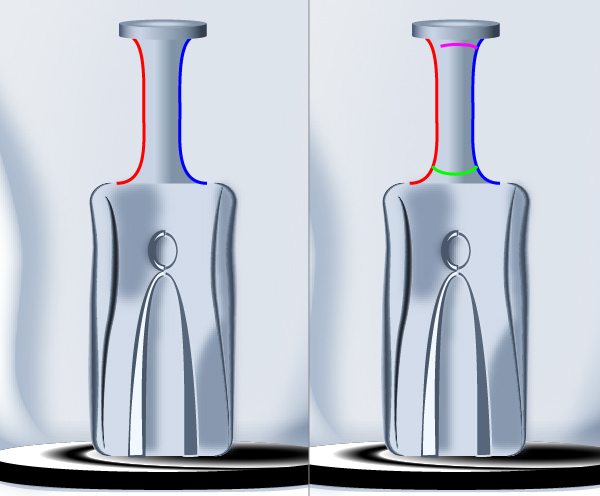
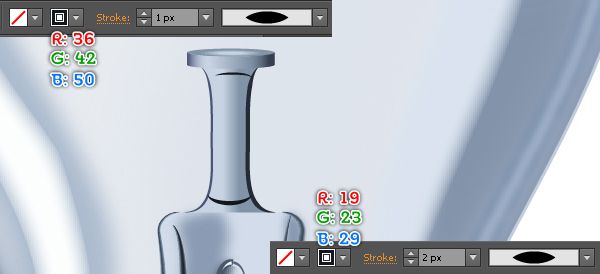
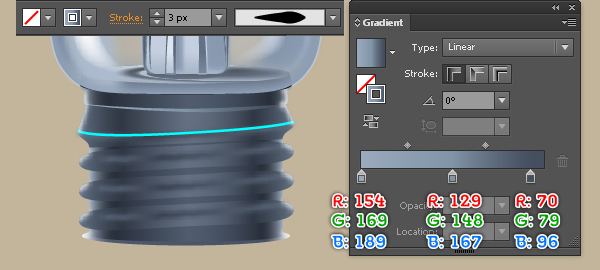
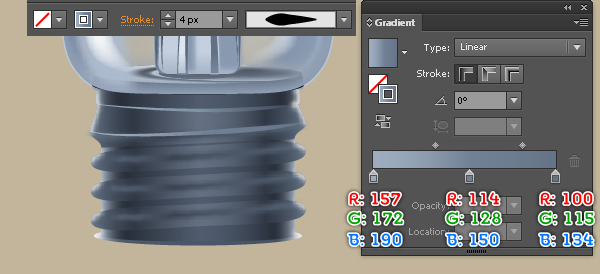
- اختر أداة القلم Pen Tool (P) وأنشئ أربع مسارات منحنية كما هو موضح أدناه. حدد المسار الأحمر واضبط الحدود الخارجية بقيمة 1 بكسل (R=72 وG=85 وB=116) ، ثم استخدم خيار تعريف العرض الثالث Width Profile 3 للمسار الناتج. بعد ذلك، حدد المسار الأزرق واضبط الحدود الخارجية بقيمة 2 بكسل على النحو: R=35 وG=43 وB=55، ثم استخدم خيار تعريف العرض الثالث Width Profile 3 للمسار الناتج. حدّد المسار الوردي واضبط الحدود الخارجية بقيمة 1 بكسل (R=36 وG=42 وB=50)، ثم استخدم خيار تعريف العرض الأول Width Profile 1 للمسار الناتج. في الأخير، حدد المسار المتبقي، واضبط الحدود الخارجية بقيمة 2 بكسل (R=19 وG=23 وB=29) ، ثم استخدم خيار تعريف العرض الأول Width Profile 1 للمسار الناتج.
رسم أسلاك الدعم وخيوط التنغستن
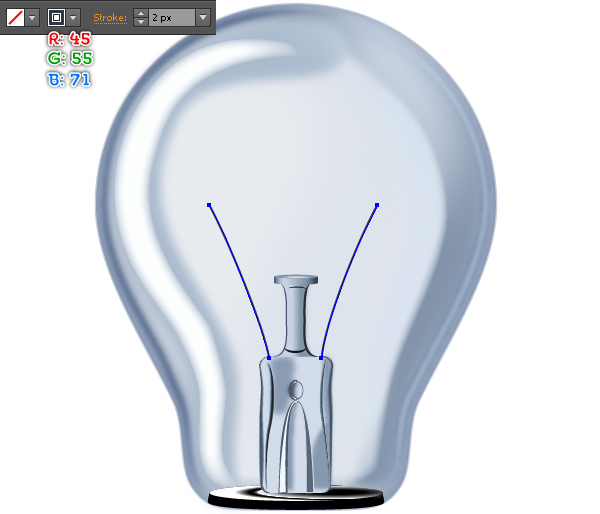
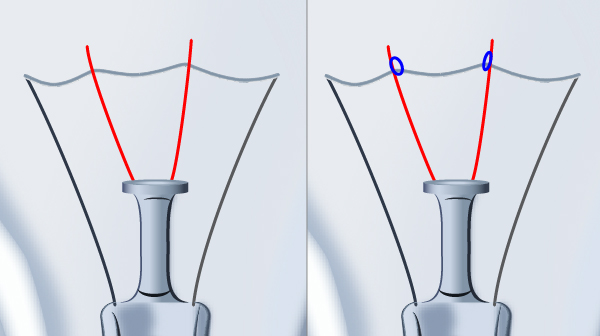
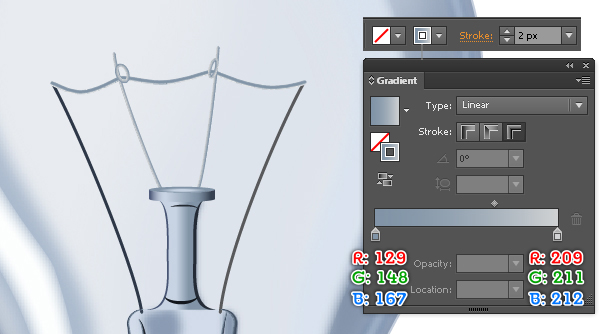
- ارسم مسارين منحنيين باستخدام أداة القلم Pen Tool (P) واضبط الحدود الخارجية إلى اللون الأسود بقيمة 2 بكسل. وباستخدام أداة القلم Pen Tool (P)، أنشئ مسارًا منحنيًا آخرًا كما في الصورة الثانية. أعد تحديده واضبط الحدود الخارجية بقيمة 3 بكسل (طبّق التدرج الخطي على الحدود الخارجية)، واستخدم أداة القلم Pen Tool (P)، وارسم مسارين منحنيين وشكلين كما هو موضح في الصورة الخامسة. أعد تحديد هذه الأشكال الأربعة، واضبط الحدود الخارجية بقيمة 2 بكسل (طبّق التدرج الخطي على الحدود الخارجية).
رسم القاعدة
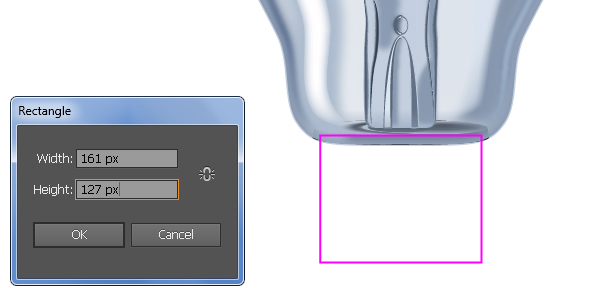
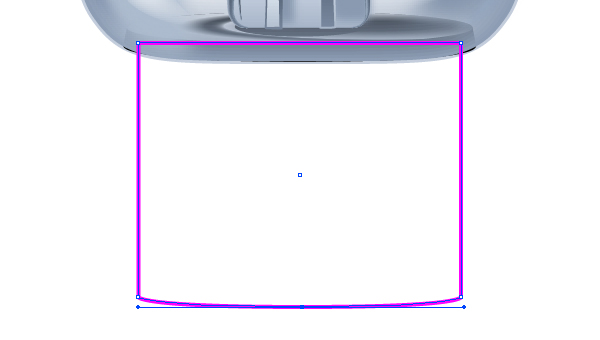
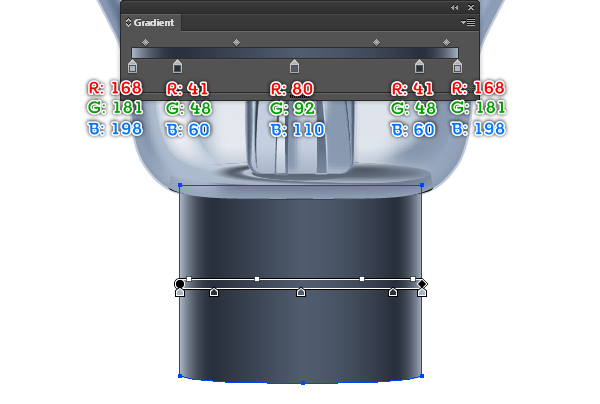
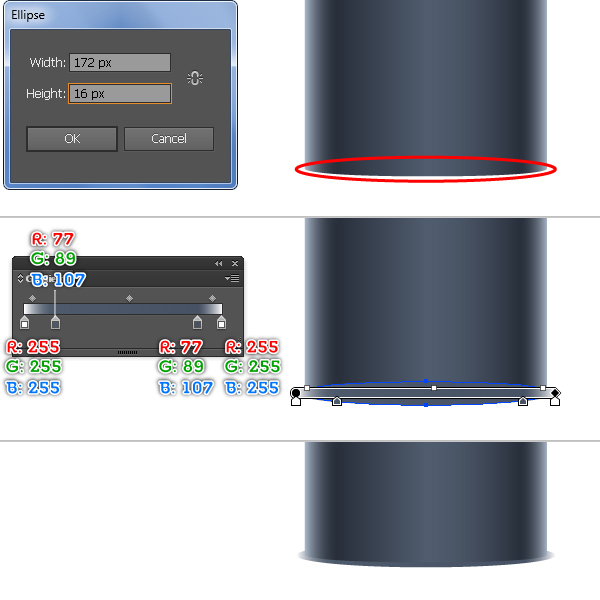
- استخدم أداة المستطيل Rectangle Tool (M)، وارسم مستطيلًا أبعاده 161 × 127 بكسل، ثم انقله إلى الموضع الموضح أدناه. بعد ذلك، اختر أداة إضافة نقاط الربط Add Anchor Point ( + ) وانقر على مركز الحد السفلي للمستطيل لإضافة نقطة ربط جديدة. حدد نقطة الربط التي أنشأتها، وحرّكها بمقدار 5 بكسل نحو الأسفل، ثم اختر أداة تحويل نقطة الربط Convert Anchor Point Tool (Shift +C)، وانقر على نقطة الربط التي نقلتها للتو. بعد ذلك اضغط باستمرار على الفأرة، واسحبها نحو اليسار أثناء الضغط على مفتاح Shift. أعد تحديد الشكل الوردي، واملأه بالتدرج الخطي كما هو مبين في الصورة الثالثة. وباستخدام أداة رسم الأشكال البيضوية Ellipse Tool (L)، ارسم شكلًا بيضويًا أبعاده 172 × 16 بكسل، ثم انقله إلى الموضع الموضّح في الصورة الرابعة. املأ هذا الشكل البيضوي بالتدرج الخطي كما هو مبين في الصورة الخامسة، وأخفِ الشكل البيضوي الناتج خلف الشكل الأول الذي أنشأته في هذه الخطوة.
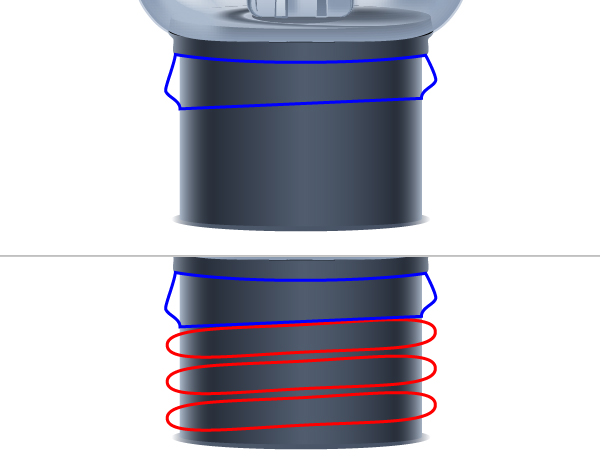
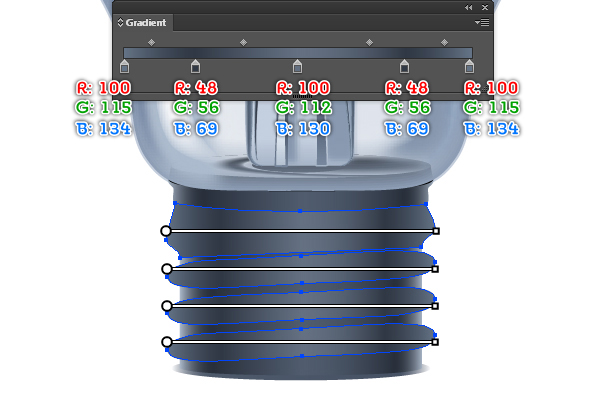
- اختر أداة القلم Pen Tool (M) وارسم شكلًا كما هو موضح أدناه، ثم أعد تحديده واملأه بالتدرج الخطي كما هو موضح في الصورة الثانية. وبالمثل، اتّبع تسلسل الصور وأنشئ أربعة أشكال مماثلة لتلك الموجودة في الأسفل.
-
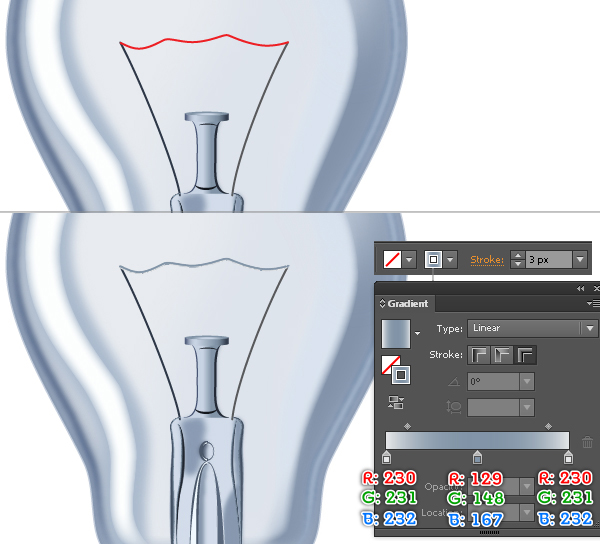
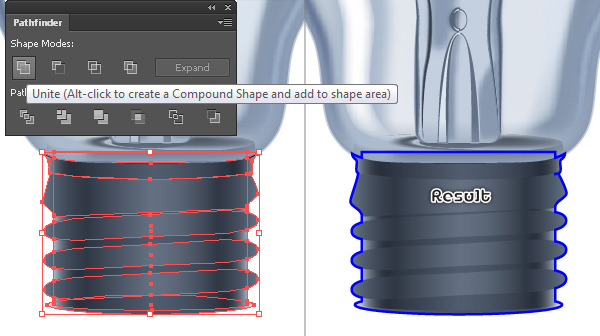
حدد جميع الأشكال التي أنشأتها من بداية الخطوة 21 إلى هذه النقطة وانسخها (Ctrl +C, Ctrl +F). أبقِ هذه النسخ محددةً وافتح لوحة محدد المسار Pathfinder (نافذة Window > محدد المسار Pathfinder)، ثم انقر على زر دمج Unite. اترك الشكل الناتج بدون ملء، واضبط الحدود الخارجية إلى اللون الأزرق بقيمة 1 بكسل، ثم اضغط على (Ctrl + 3) لإخفائه. باستخدام أداة القلم Pen Tool (P) أنشئ مسارات منحنية حمراء كما هو موضح في الصورة الثالثة، ثم أعد تحديدها واجمعها (Ctrl +G). تأكد من أن المجموعة التي أنشأتها حديثًا لا تزال محددة، واستبدل لون الحدود الخارجية بـ R=230 وG=231 وB=232 ، ثم غيّر قيمة الحدود الخارجية إلى 4 بكسل.
أبقِ المجموعة الناتجة محددةً وطبّق تأثير التمويه الضبابي Gaussian Blur بقيمة 2 بكسل، ثم اضغط على (Ctrl + Alt + 3) لإظهار الشكل الأزرق المخفي في هذه الخطوة، وانقله إلى الأمام (Ctrl +Shift +Right Square Bracket). أبقِ هذا الشكل محددًا، واضغط باستمرار على مفتاح Shift، مع النقر على المجموعة التي أنشأتها في هذه الخطوة، ثم انتقل إلى قائمة عنصر Object > قناع الإخفاء Clipping Mask > تفعيل Make (Ctrl +7).
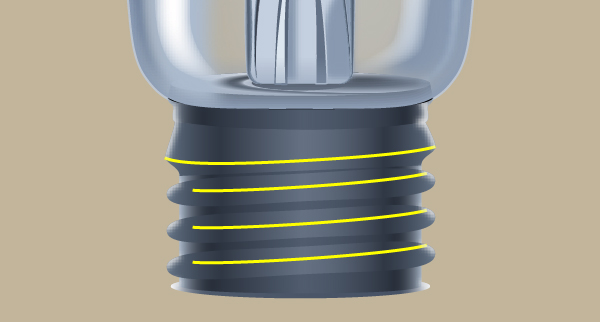
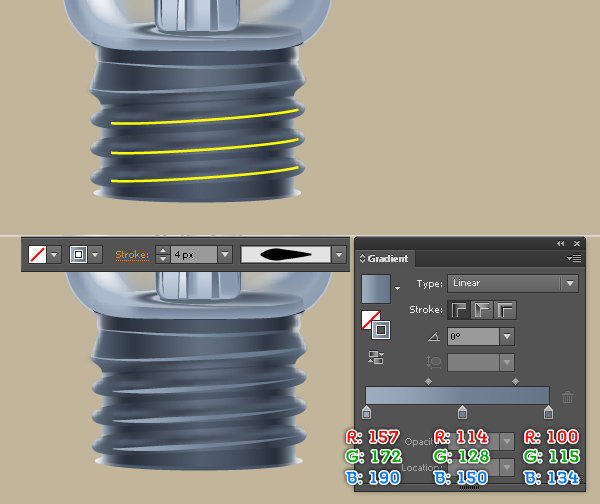
- لإضافة بعض التفاصيل، ارسم أربع مسارات منحنية باستخدام أداة القلم Pen Tool (P) كما في الصورة، ثم أعد تحديدها واضبط الحدود الخارجية بقيمة 3 بكسل (طبّق التدرج الخطي على الحدود الخارجية)، ثم استخدم خيار تعريف العرض الثالث Width Profile 3، وتأثير التمويه الضبابي Gaussian Blur بقيمة 2 بكسل للمسارات الناتجة.
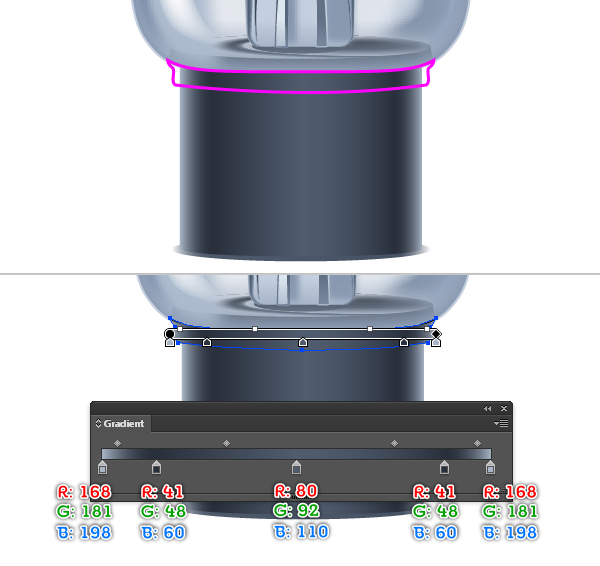
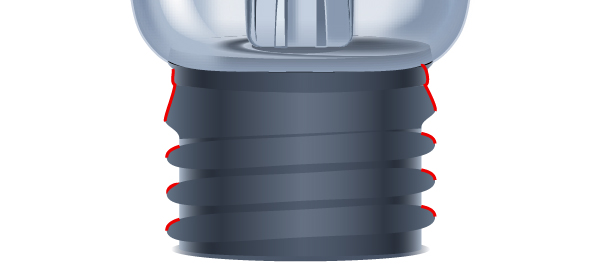
- سنضيف بعض الإضاءات على القاعدة لإعطائها نظرةً أكثر واقعية. اختر أداة القلم Pen Tool (P)، واتّبع تسلسل الصور، وأنشئ مسارات منحنية مشابهة لتلك الموجودة في الأسفل.
-
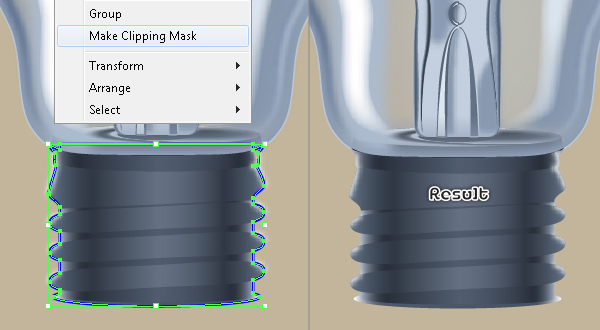
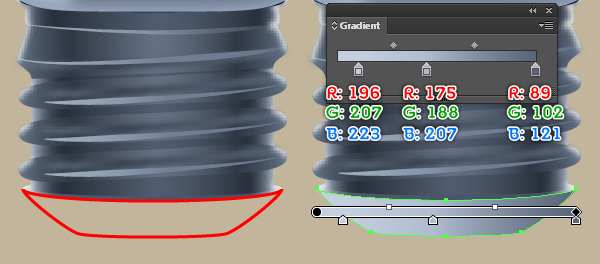
باستخدام أداة القلم Pen Tool (P)، ارسم شكلًا كما هو موضح أدناه، ثم حدده وانسخه (Ctrl +C, Ctrl +F)، املأ النسخة بالتدرج الخطي كما هو موجود بالصورة الثانية، وبعد ذلك حدد الشكل الأصلي الذي أنشأته في هذه الخطوة وانقله إلى الأمام (Ctrl + Shift + Right Square Bracket). وباستخدام أداة التحديد المباشر Direct Selection Tool (A) ومفتاح Shift، حدد نقاط الربط الأربع المميزة باللون الأزرق في الصورة الثالثة، ثم انقر فوق خيار قص المسار عند نقاط الربط المحددة Cut path at selected anchor points من شريط الخصائص. وهنا سينقسم الشكل الأحمر إلى أربع مسارات منحنية.
حدد المسار السفلي وأزله، ثم حدد المسار العلوي واضبط الحدود الخارجية بقيمة 2 بكسل (طبّق التدرج الخطي على الحدود الخارجية)، ثم استخدم خيار تعريف العرض الأول Width Profile 1 للمسار الناتج. بعد ذلك حدد المسارين المتبقيين، واضبط الحدود الخارجية بقيمة 2 بكسل، ثم طبّق تأثير التمويه الضبابي Gaussian Blur بقيمة 2 بكسل للمسارات الناتجة. حدّد الشكل الذي أنشأته في هذه الخطوة وانسخه، ثم انقل النسخة إلى الأمام. أبقِ الشكل الذي أنشأته محددًا، واضغط باستمرار على مفتاح Shift، وانقر على المسارين اللذين طبّقت عليهما تأثير التمويه الضبابي في هذه الخطوة، ثم انتقل إلى قائمة عنصر Object > قناع الإخفاء Clipping Mask > تفعيلMake (Ctrl +7).
- باستخدام أداة القلم Pen Tool (P)، ارسم شكلًا واملأه بالتدرج الخطي كما هو موضح أدناه، ثم ارسم شكلًا آخرًا كما هو موضح في الصورة الثالثة، واملأه بـR=0 وG=0 وB=0، ثم انقل الشكل الناتج إلى الخلف (Ctrl + Shift + Left Square Bracket). حدّد جميع الأشكال التي أنشأتها من بداية الخطوة 2 إلى هذه الخطوة، واجمعها (Ctrl + G). بهذا يكون قد أصبح المصباح الكهربائي جاهزًا، وسيبدو كما في الصورة الأخيرة.
رسم الخلفية
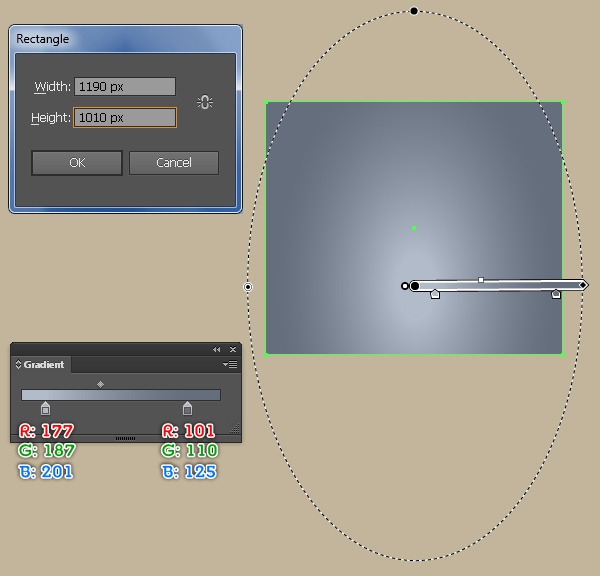
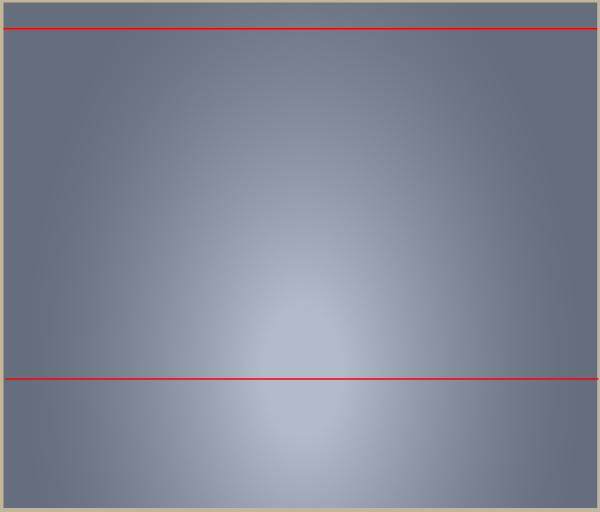
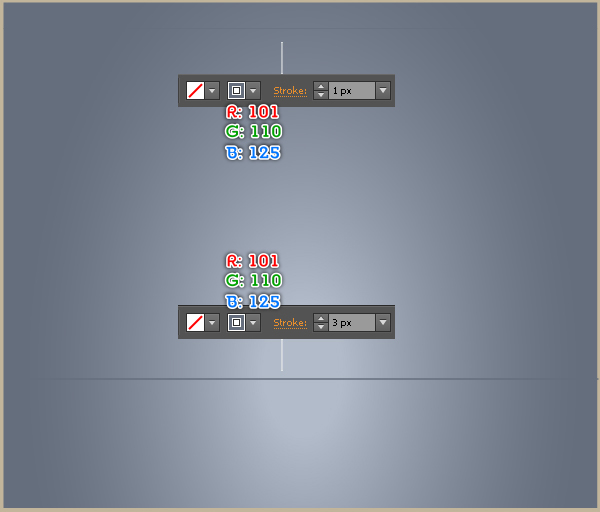
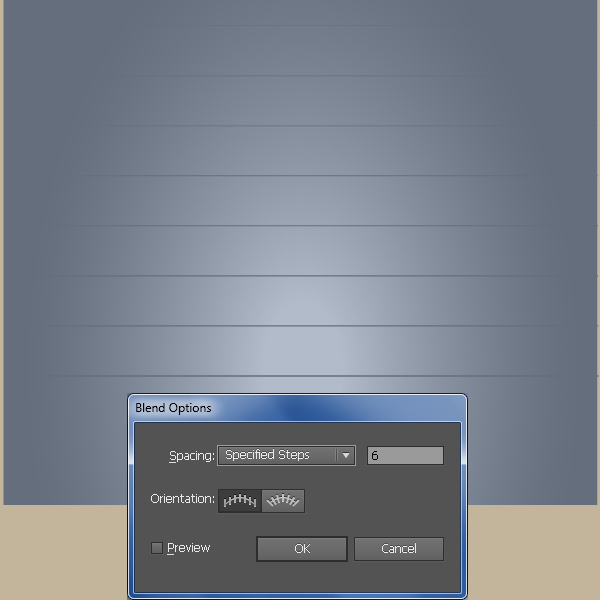
- اختر أداة المستطيل Rectangle Tool (M) وارسم مستطيلًا أبعاده 1190 × 1010 بكسل، ثم املأه بالتدرج الشعاعي كما هو موضح أدناه. بعد ذلك، باستخدام أداة رسم الخطوط Line Segment ( \ )، ارسم خطين أفقيين، واضبط الحدود الخارجية إلى اللون الأحمر وبدون ملء، ثم انقل هذه الخطوط إلى المواضع كما هو موضح في الصورة الثانية. حدد الخط العلوي، واضبط الحدود الخارجية بقيمة 1 بكسل (R=101 وG=110 وB=125)، ثم حدد الخط المتبقي واضبط الحدود الخارجية بقيمة 3 بكسل (R=101 وG=110 وB=125). أعد تحديد الخطين اللذين أنشأتهما حديثًا، وطيّق تأثير المزج بينهما. انقل المصباح الكهربائي إلى الخلفية التي أنشأتها حديثًا.
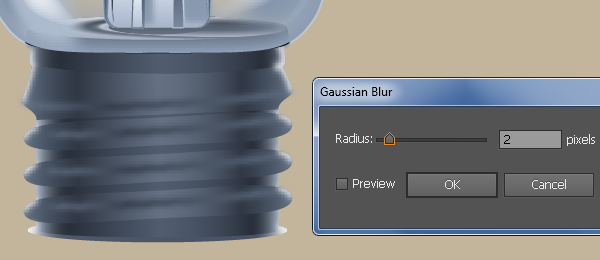
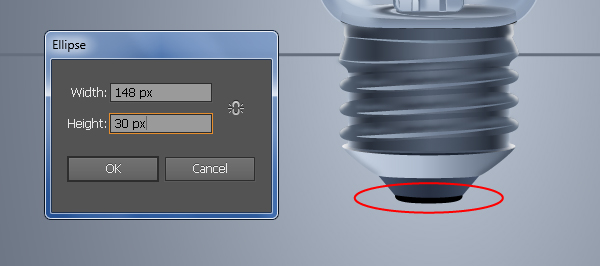
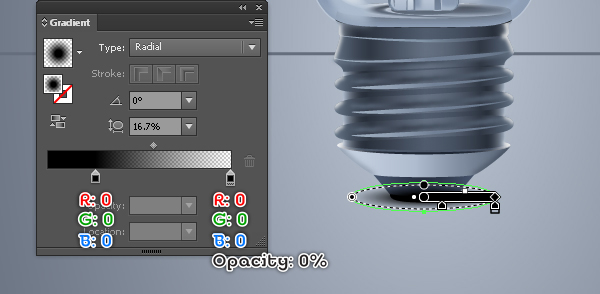
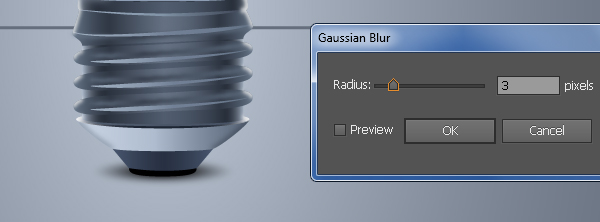
- اختر أداة رسم الأشكال البيضوية Ellipse Tool (L)، وارسم شكلًا بيضويًا أبعاده 148 × 30 بكسل، ثم انقله إلى الموضع الموضح أدناه. املأ الشكل البيضوي الذي أنشأته بالتدرج الشعاعي كما تراه في الصورة الثانية. بعد ذلك، طبّق تأثير التمويه الضبابي Gaussian Blur للشكل البيضوي الناتج بقيمة 3 بكسل، ثم أخفِه خلف المصباح الكهربائي.
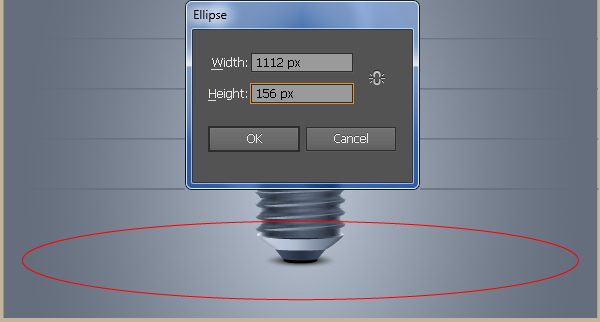
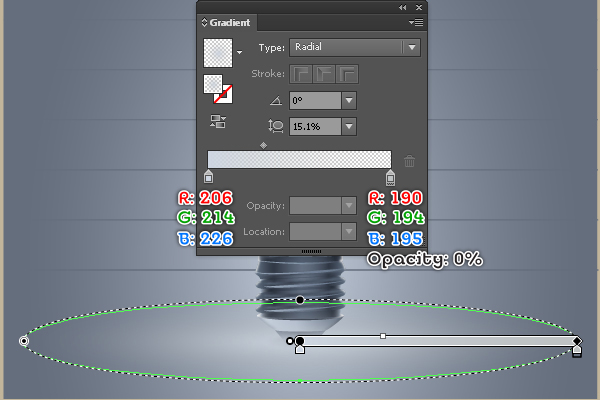
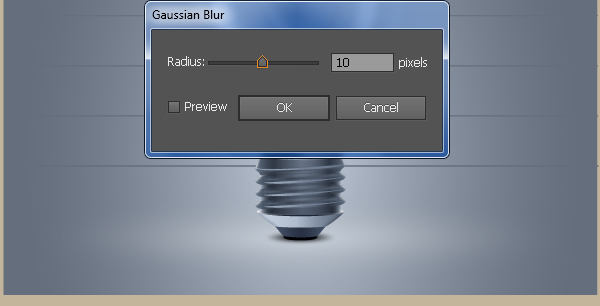
- ارسم شكلًا بيضويًا أبعاده 1112 × 156 بكسل باستخدام أداة رسم الأشكال البيضوية Ellipse Tool (L)، ثم انقلها إلى الموضع الموضح أدناه. املأ الشكل البيضوي الذي أنشأته حديثًا بالتدرج الشعاعي كما تراه في الصورة الثانية. بعد ذلك، طبّق تأثير التمويه الضبابي Gaussian Blur للشكل البيضوي الناتج بقيمة 10 بكسل، ثم أخفه خلف الشكل البيضوي الذي أنشأته في الخطوة 29. وبهذا يكون المصباح الكهربائي جاهزًا.
وبهذا نكون قد انتهينا وأصبح المصباح الكهربائي جاهزًا.
ترجمة -وبتصرّف- للمقال How to create a Light Bulb لصاحبهBao Nguyen.
اقرأ أيضًا






































































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.