إن مصطلح Polygons أي المضلعات معروف لدى مصممين الرسوميات (الجرافيك) وخصوصًا لدى مصممي الرسومات ثلاثية الأبعاد حيث يتألف سطح المجسم ثلاثي الأبعاد من مجموعة من الأشكال المضلعة أو ما يعرف بالمضلعات، وكلما زاد عدد المضلعات ازدادت نعومة سطح المجسم وأصبح أكثر دقة وواقعية. ولكن في عالم التصميم ثنائي الأبعاد كالصور الفوتوغرافية وتصاميم الرسم فإن هذا المصطلح يستخدم كأحد فنون التصميم مثل فن Pixel وفن WPAP وغيرها من فنون التصميم، فن التصميم المعروف باسم Low Poly أي المضلعات الخفيفة أو القليلة هو فن يعتمد على رسم تصاميم مؤلفة من أشكال مضلعة متلاصقة ومتجاورة لتشكيل لوحة فنية، أو تحويل صورة فوتوغرافية إلى مجموعة من المضلعات المتلاصقة والمتناسقة بالأشكال والألوان للحصول على لوحة فنية متميزة، ويعتبر فن التصميم WPAP ART أحد فروع فن Low Poly إلا أنه يختلف عنه من حيث استخدام ألوان عشوائية مختلفة غير متناسقة مع الصورة الأصلية ولذلك يعتبر WPAP ART فنًا تجريديًا.
في هذا الدرس سنتعلّم الأسلوب التقليدي لتحويل صورة فوتوغرافية إلى لوحة مضلعات خفيفة Low Poly بشكل مبسّط وسريع وذلك عبر رسم عدد مخفّف من المضلعات وذلك لسهولة وصول الفكرة الأساسية لهذا الفن.
هناك بعض البرامج والمرشحات (الفلاتر) وحتى بعض مواقع الإنترنت التي تقوم بتحويل الصور بشكل تلقائي إلى لوحات مضلعات خفيفة، ولكن الرسم اليدوي يمنح التصميم جمالية وأناقة أكثر حيث لا تستطيع هذه البرامج التلقائية التركيز على التفاصيل المهمة والمميزة لكل صورة ما يُفقدها رونقها وميزتها الحقيقية، لذلك لا أنصح باستخدام هذا الأسلوب لتحويل الصور، بل على المصمم الحقيقي الاعتماد على نفسه لإنشاء تصاميمه حتى يضع أسلوبه الخاص وبصمته على جميع التصاميم التي يعمل عليها.
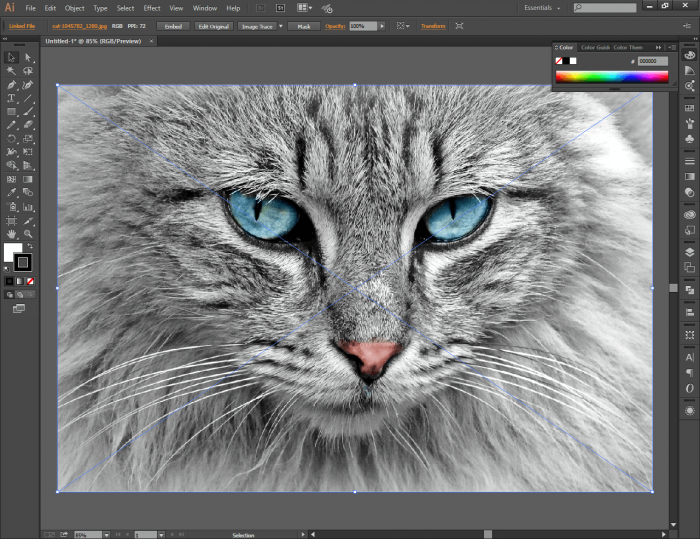
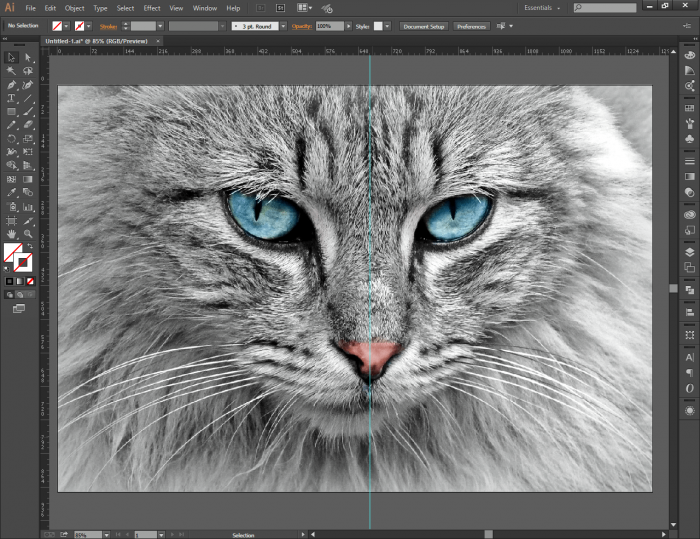
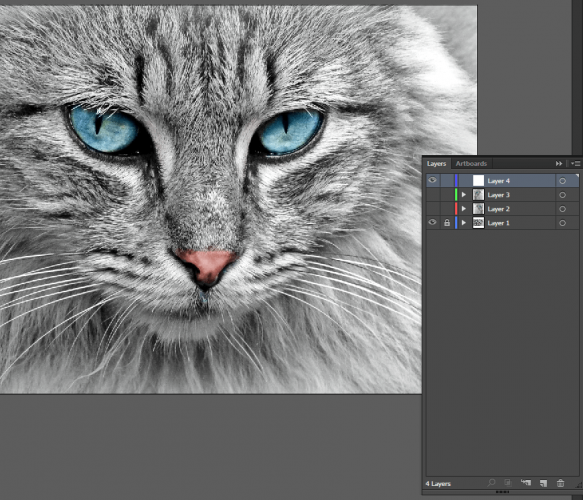
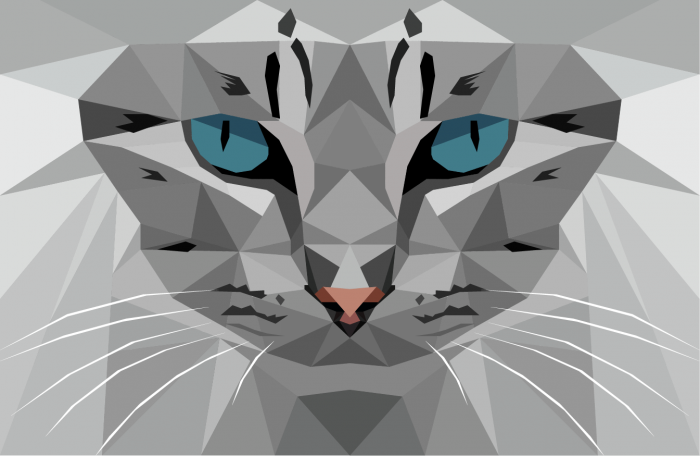
سنبدأ أولًا باختيار الصورة التي سنقوم بتحويلها، أنا اخترت هنا صورة هذه القطة الرمادية.
يمكن القيام بهذه التصاميم بأي برنامج تصميم سواء أكان برنامج تصميم نقطي أو فكتور، ولكننا في هذا الدرس سنتعلّم القيام بهذا التصميم باستخدام برنامج أدوبي إليستريتور.
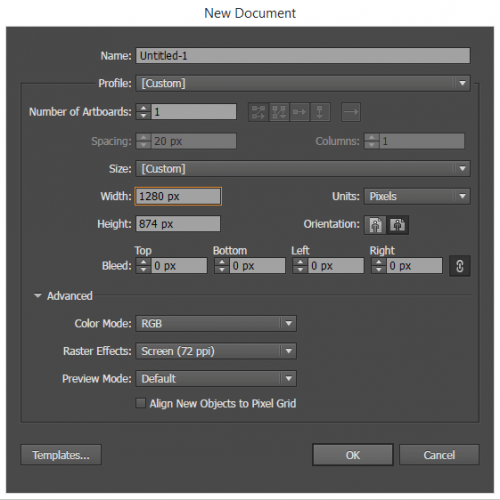
افتح برنامج الإليسترتيور وأنشئ مستندًا جديدًا بأبعاد 1280 في 874 وهو نفس حجم صورة القطة.
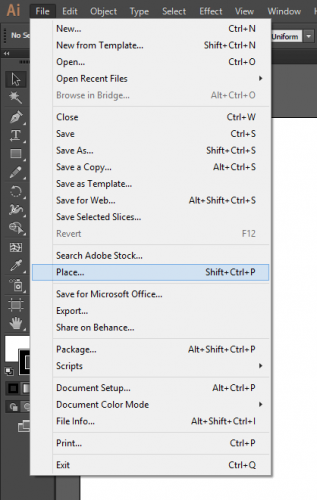
ولإدراج صورة القطة داخل لوح الرسم اذهب إلى القائمة
File > Place…
أو عبر الاختصار Shift+Ctrl+P.
ثم أدرج الصورة بحيث تملأ كامل مساحة لوح الرسم.
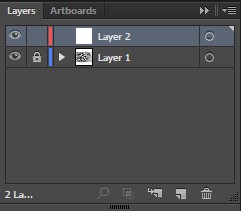
افتح لوحة الطبقات من خلال الاختصار F7 ثم أنشئ طبقة جديدة، ومن ثم سنبدأ برسم المضلعات عليها. قم بقفل طبقة الصورة الأساسية للقطة حتى لا تتأثر أثناء عملية الرسم.

الفكرة الأساسية في رسم هذه النوعية هي التناظر، لذلك سنقوم برسم نصف الصورة فقط ثم سننسخ ذلك النصف ونعكس النسخة الجديدة ونضعها في الجهة المقابلة للحصول على تصميم متناظر، كما أن هذه الطريقة تختصر الوقت بحيث سنرسم نصف الصورة فقط، بالإضافة إلى أن صورة الحيوانات وحتى البشر عادة ما تكون متناظرة بطبيعة الحال. لذلك سنقوم برسم دليل يقسم الصورة إلى نصفين، اضغط على الاختصار Ctrl+R لإظهار المساطر على جانبي التصميم إن لم تكن موجودة أصلًا ثم اسحب من المسطرة الجانبية دليلًا وضعه في منتصف الصورة تمامًا بحيث تقسمها بشكل متناظر إلى نصفين قدر المستطاع. في حال لم تكن الصورة مستقيمة عموديًّا فيمكنك رسم خط مائل يقسم الصورة إلى نصفين متناظرين ومن ثم تحويله إلى دليل.
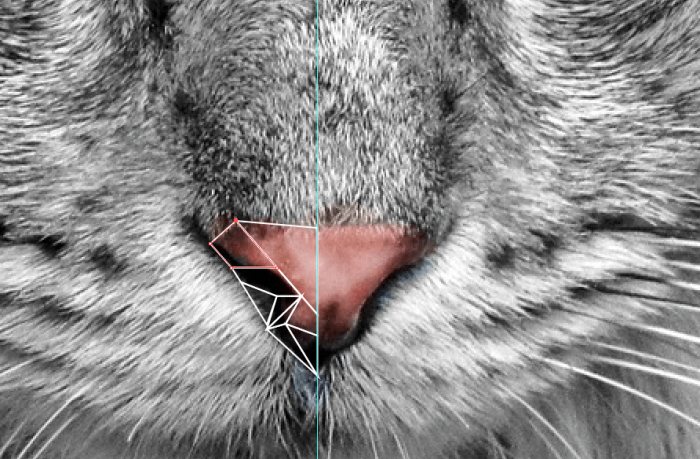
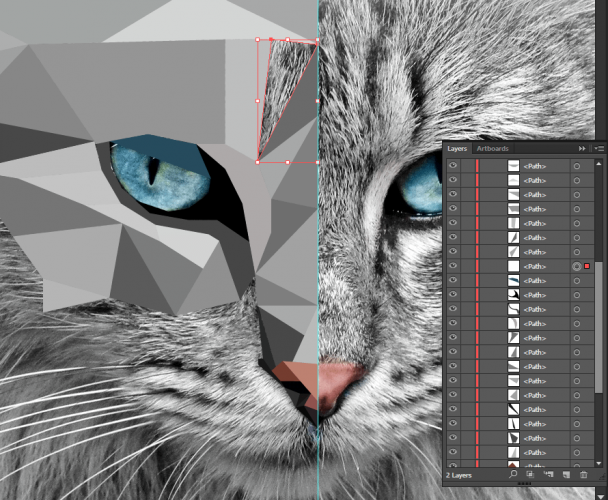
اختر أداة القلم Pen Tool وألغِ لون التعبئة واختر لونًا للحدود كاللون الأبيض مثلًا ثم اختر نقطة لتبدأ منها. أنا اخترت الأنف للبدء برسم مضلع. عادةً ما تكون تصاميم المضلعات مؤلفة من مثلثات على الغالب ولكن تتخلل هذه التصاميم بعض الأشكال المضلعة التي تتألف من عدد أكبر قليلًا من الأضلاع إلا أن العدد يجب أن يبقى قليلًا، كلما زاد عدد الأشكال المضلعة كلما زادت جمالية التصميم. كبّر منظور العرض بحيث تركّز على الأنف ثم ارسم مثلّثًا حول الجزء العلوي من الأنف.
المهم في رسم الأشكال المضلعة هو التركيز على اختلاف الألوان والظلال ودرجات اللون الواحد بحيث يجب أن تحاول قدر الإمكان حصر كل لون وكل درجة لونية متقاربة في مضلع خاص به. ارس مثلثات ومضلعات لباقي شكل نصف الأنف بناءً على هذه القاعدة.
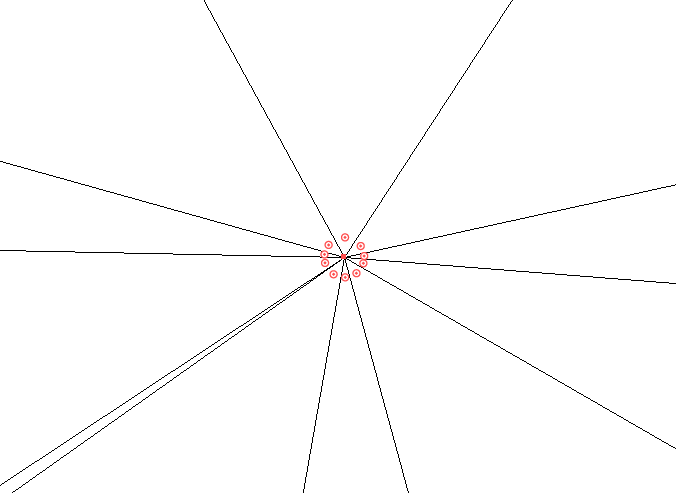
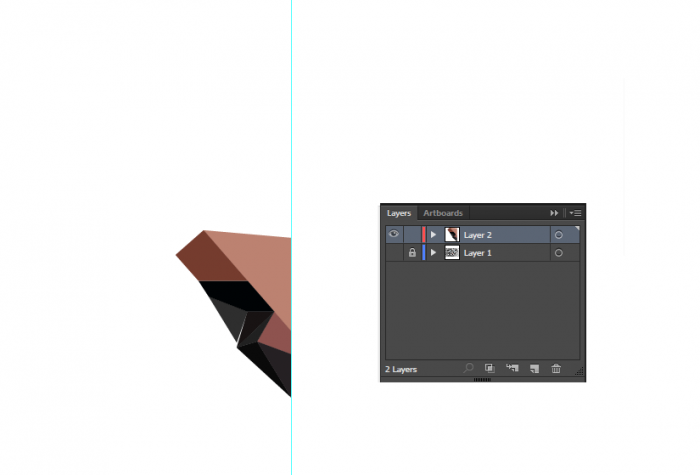
سنقوم بتلوين هذه الأشكال الآن عبر اختيار لون من أصل اللوحة وهي الصورة الأساسية، لذلك سنحتاج إلى استخدام أداة القطّارة Eyedropper Tool من شريط الأدوات أو عبر الضغط على مفتاح I من لوحة المفاتيح وكذلك أداة التحديد Selection Tool عبر الضغط على مفتاح V من لوحة المفاتيح، بحيث نضغط V أولًا لتحديد المضلع المراد تلوينه ثم نضغط على I لاستخدام القطارة واختيار اللون العام الذي يمثّله ذلك المضلّع من أرضية الصورة الأساسية، ومن ثم الانتقال إلى المضلع التالي وهكذا... . من المهم الانتباه لعدم تلوين مضلعين متجاورين بلونين متماثلين أو متقاربين جدًّا وإلا سيبدو المضلعان مضلعًا واحدًا.
قم بإخفاء طبقة الصورة الأساسية الخلفية من لوحة الطبقات وذلك بإزالة إشارة العين من جانب تلك الطبقة لتبقى الخلفية البيضاء الافتراضية مع طبقة المضلعات فوقها. يمكنك الاطلاع على كيفية ظهور التصميم في كل حين للتأكد من الشكل العام ومن الاختيار الصحيح للألوان وتصحيح الأخطاء.
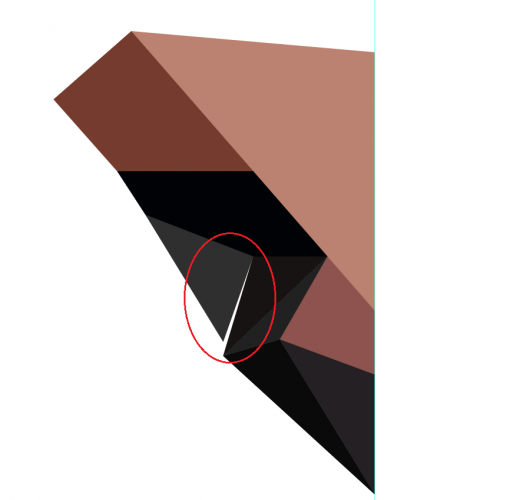
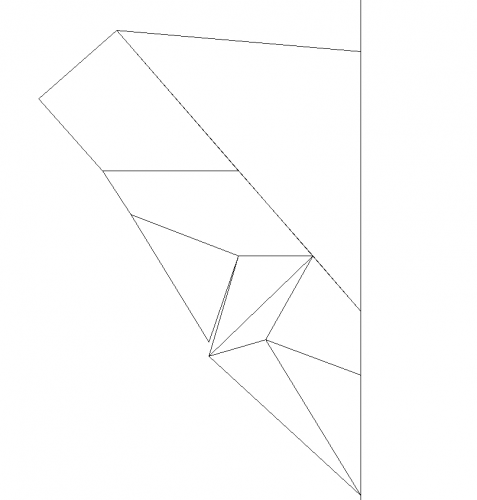
قد تظهر بعض الفجوات بين المضلعات وذلك أمر طبيعي بسبب الرسم اليدوي التقريبي غير الدقيق لذلك سنقوم بتصحيح هذه المشكلة. الأفضل القيام بالتدقيق في هذه المسألة بعد رسم مجموعة قليلة من المضلعات لسهولة البحث عن الفجوات في منطقة صغيرة نسبيًّا.
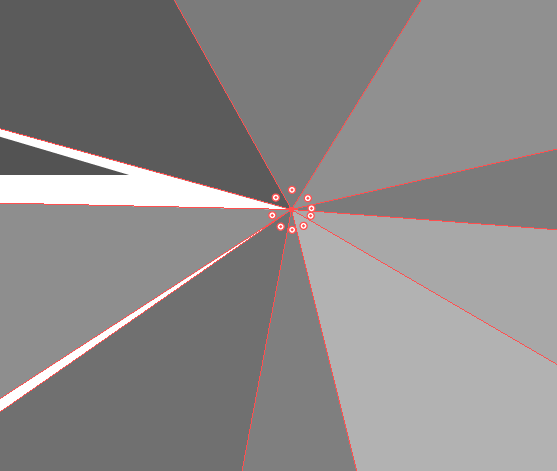
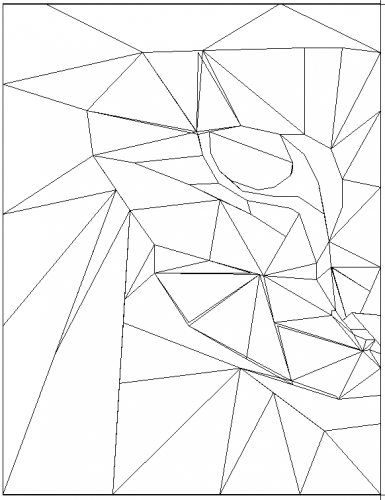
انتقل إلى نمط الخطوط الخارجية Outline عبر الضغط على الاختصار Ctrl+Y أو من القائمة
View > Outline
لتظهر لك الخطوط الخارجية لأشكال المضلعات.
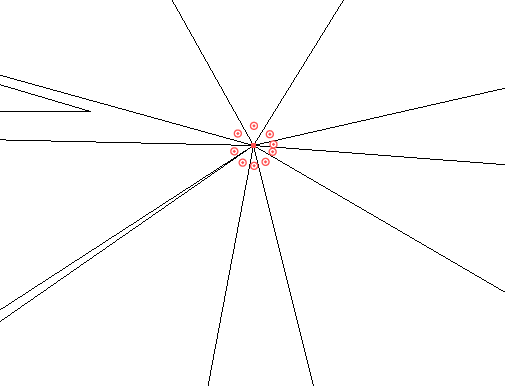
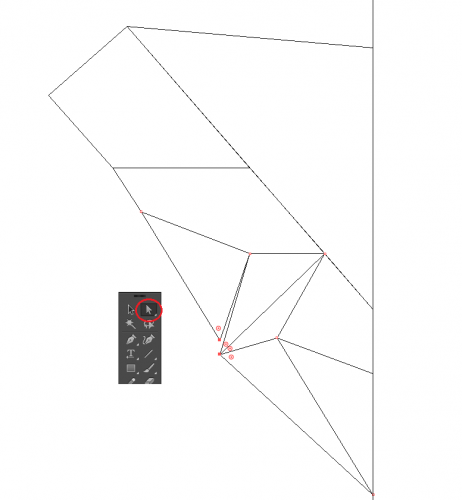
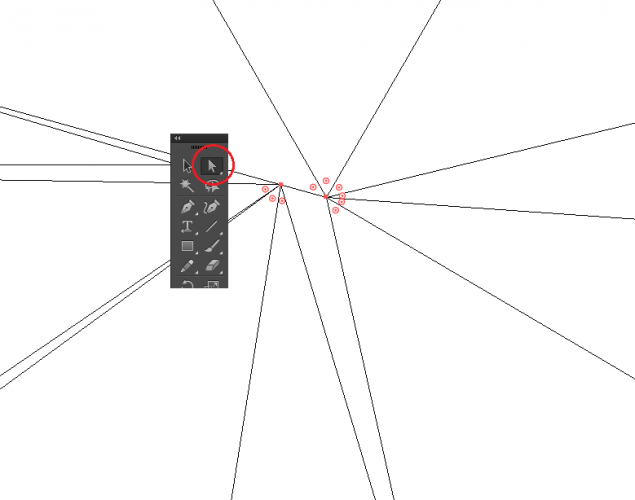
اختر أداة التحديد المباشر Direct Selection Tool من شريط الأدوات أو من خلال الاختصار A ثم ارسم تحديدًا حول مجموعة النقاط المتباعدة بين المضلعات والتي تُشكّل الفجوة لتقوم بتحديد هذه النقاط.
يمكنك الذهاب إلى لوحة المحاذاة Arrange والقيام بمحاذاة النقاط عموديًّا وأفقيًّا مع بعضها لتجعلها متطابقة أو اختصار ذلك بالذهاب إلى القائمة
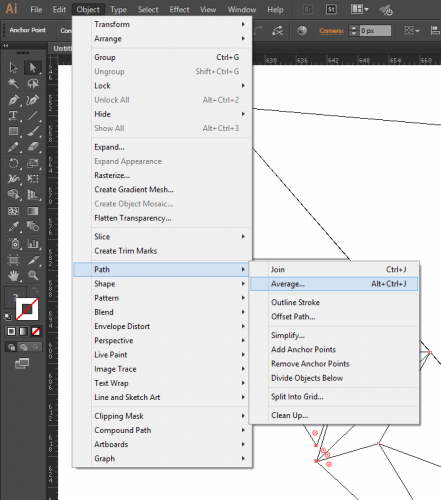
Object > Path > Average…
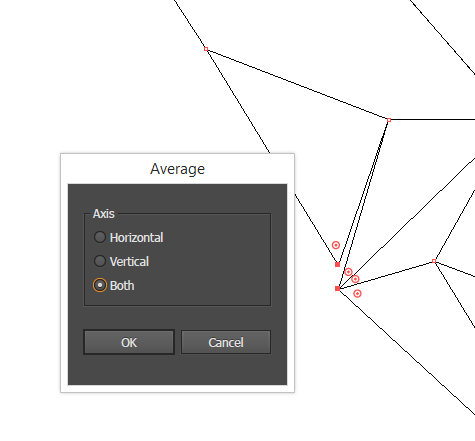
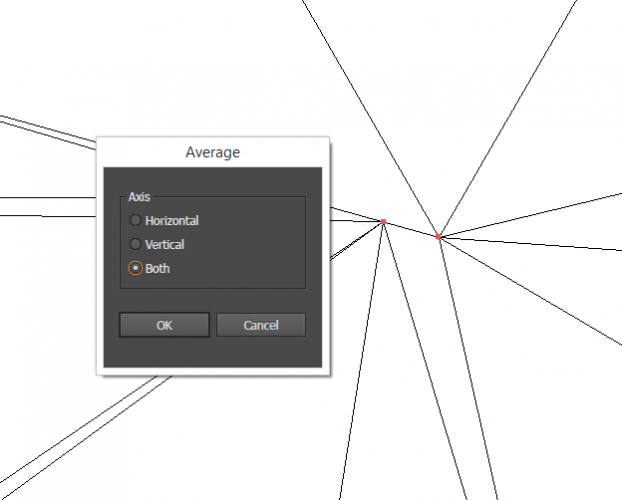
أو بطريقة أسرع، استخدم الاختصار Alt+Ctrl+J لتفتح صندوق Average.
يمكنك اختيار المحاور الأفقية أو العمودية وفي هذه الحالة سنختار كليهما من الخيار الثالث والأخير Both ثم اضغط OK.

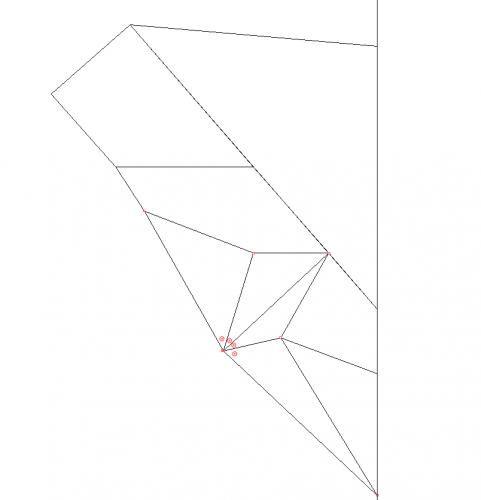
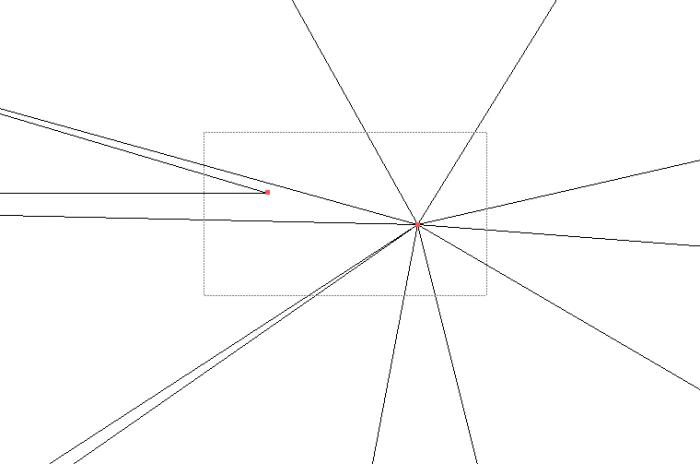
تمت مطابقة النقاط المحدّدة مع بعضها لتصبح في الموضع ذاته وبذلك تم حل مشكلة الفجوة.
عُد مجدّدًا إلى النمط الطبيعي عبر الضغط مجدّدًا على الاختصار Ctrl+Y لتشاهد اختفاء الفجوة.
تابع رسم المضلعات انطلاقًا من النقطة التي انتهينا عندها مع مراعاة فوارق الألوان والدرجات اللونية والعناصر الأساسية في الصورة كالأنف والعين.
قم بتلوين المضلعات الجديدة بنفس الأسلوب التي اعتمدناه سابقًا مع تجنّب اختيار ألوان متطابقة للمضلعات المتجاورة.
في بعض الأحيان قد يَصعُب تحديد بعض المضلعات ما يمنعنا من تلوينها كما حصل في هذه الحالة هنا.
ولحل هذه المشكلة افتح لوحة الطبقات ثم انقر على السهم المجاور لاسم الطبقة لتفتح لك قائمة بجميع المضلعات المرسومة. ابحث عن المضلعات غير الملونة وانقر عليها لتقوم بتحديدها وتستطيع تلوينها.
تابع رسم باقي المضلّعات لبقية الصورة.
قم بتلوينها بذات الطريقة المتّبعة في السابق.
وكما جرت العادة سنقوم بعد رسم مجموعة من المضلعات بالانتقال إلى وضعية الخطوط الخارجية Outline بالاختصار Ctrl+Y وذلك لإزالة الفجوات بين المضلعات.
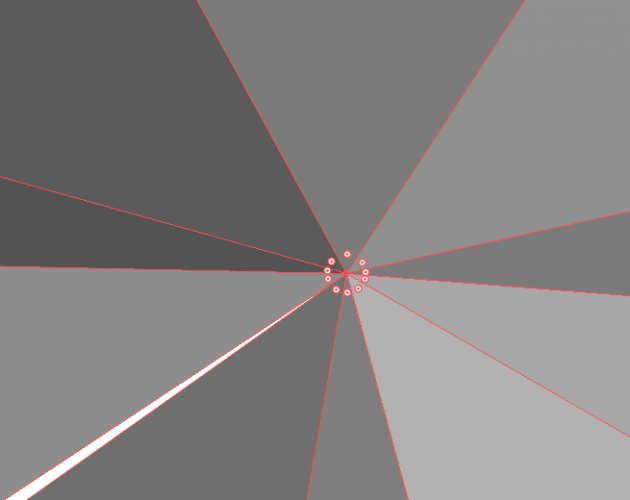
ومجدّدا استخدم أداة التحديد المباشر Direct Selection Tool لتحديد مجموعة النقاط المتجاورة والتي بينها مسافة تسبب ظهور الفجوة.
وأيضًا بالاختصار Alt+Ctrl+J سنقوم بدمج موقع هذه النقاط في نقطة مركزية موحّدة.
لنحصل على نقطة واحدة وتختفي الفجوة.

ونعود للنمط الطبيعي بالضغط مجدّدًا على Ctrl+Y لنشاهد النتيجة.

سنضطّر أحيانًا للقيام بعمليات دمج متكرّرة لنقاط متجاورة بحيث قد تظهر فجوات جديدة بسبب محاولة إخفاء فجوات أخرى لذلك يجب التدقيق بشكل دائم في كافة أنحاء التصميم والتحقق من عدم وجود الفجوات.

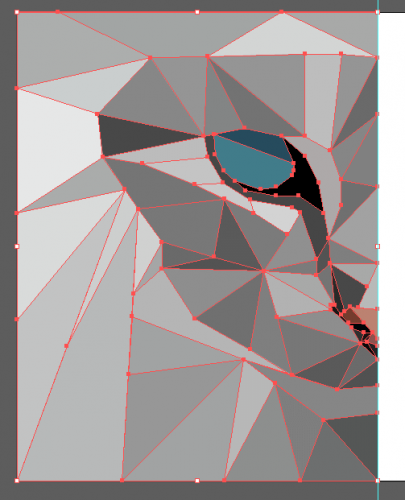
وبعد التخلص من جميع الفجوات سيظهر التصميم بهذا الشكل.
للحصول على النصف الآخر علينا بتحديد جميع الأشكال المضلعة المرسومة ثم القيام بنسخها Ctrl+C ومن ثم إنشاء طبقة جديدة من لوحة الطبقات وبعدها لصق النسخة الجديدة فوق الطبقة الجديدة عبر الاختصار Ctrl+F.
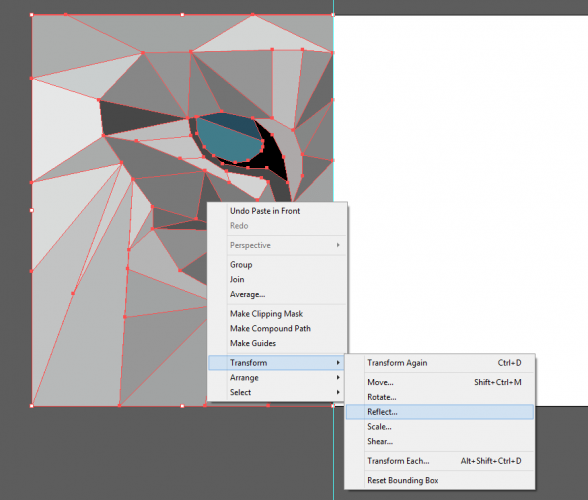
اضغط على النسخة الجديدة بالزر الأيمن للفأرة واختر القائمة
Transform > Reflect
أو حدّد النسخة الجديدة بالكامل واذهب إلى القائمة
Object > Transform > Reflect
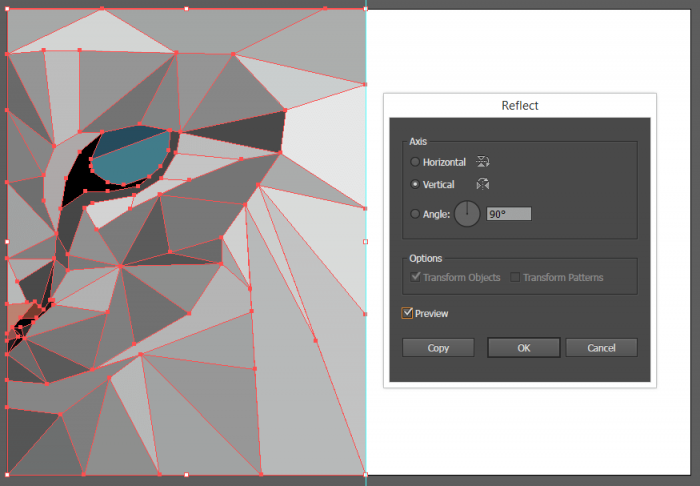
اختر من النافذة المنبثقة الخيار العمودي Vertical ثم اضغط OK.
حرّك هذه النسخة الجديدة المعكوسة بمفاتيح الأسهم أو بالفأرة مع الاستمرار بالضغط على مفتاح Shift وذلك للمحافظة على المحاور أثناء التحريك وضعها في الجهة المقابلة للنسخة الأصلية.
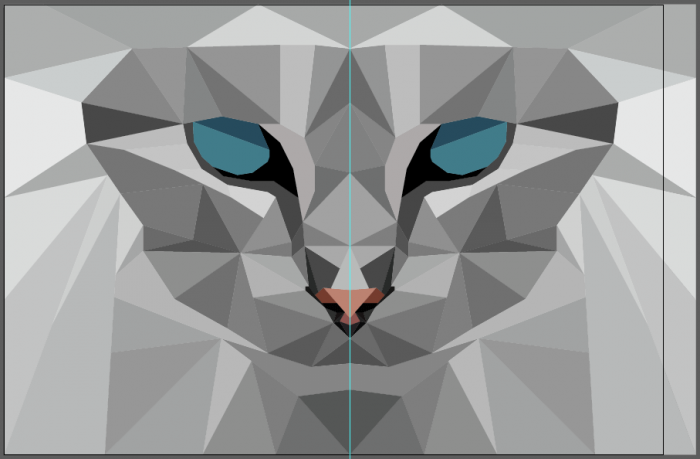
وبعد التحقّق من موضع النسخة الجديدة سيبدو التصميم بهذا الشكل.
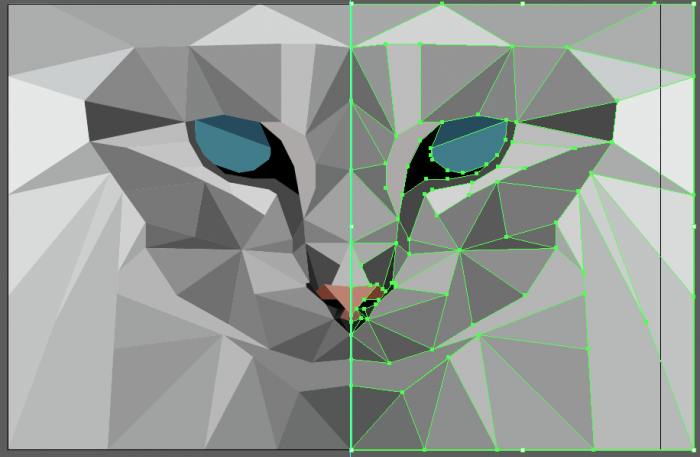
والآن سنرسم بعض التفاصيل المهمة والتي ستضفي رونقًا خاصًّا على التصميم. افتح لوحة الطبقات ثم أنشئ طبقة جديدة وأخفِ طبقتي نصفي الوجه وأظهِر طبقة الصورة الأساسية.
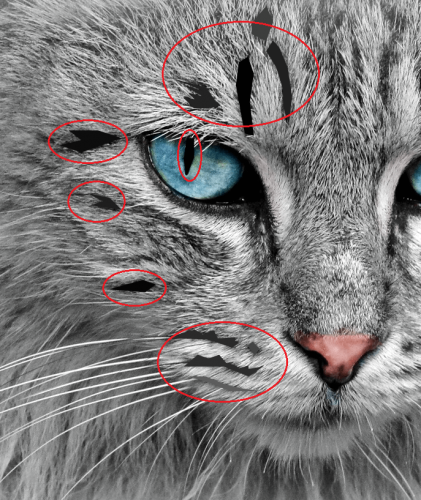
ارسم أشكالًا مضلعة فوق الخطوط الداكنة على وجه القطة بالإضافة إلى بؤبؤ العين. لوّن هذه المضلعات بالألوان الموجودة أصلًا على الصورة الأساسية بنفس الطريقة المُتّبعة سابقًا في هذا الدرس. وبذات الطريقة قم بنسخ هذه الأشكال ولصقها في طبقة جديدة ثم اعكسها وضعها في الجهة المقابلة.
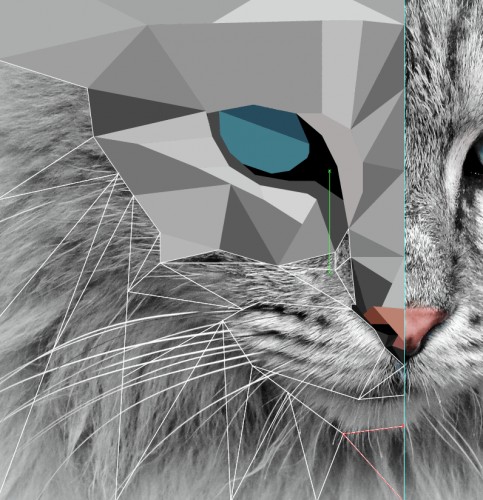
أنشئ طبقة جديدة وارسم عليه مضلعات طويلة ورقيقة فوق شعر شارب القطة ولوّنها باللون المشابه للون شوارب القطة. ثم انسخها أيضًا واعكسها وضعها في الجهة المقابلة.
الشكل النهائي يبدو جميلًا ولكنه بعدد مضلعات خفيف جدًّا ومن الممكن زيادة عدد المضلعات وأن يكون أغلبها مثلثات للحصول على تصميم متميّز حيث توجد تصاميم ذات عدد مضلعات كبير وأخرى قليلة.

















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.