الأمر الرائع في تصميم أشكال الفكتور هو أن أي تصميم وخصوصًا الشخصيات يمكن تطويرها من الأشكال الأساسية وبذلك نحصل على تصميم بسيط وأنيق. لنبدأ بالعمل على أدوبي إليستريتور ونقوم بتصميم شخصية دب لطيف ونجعل التصميم بلونين فقط بحيث يكون تصميم قميص جاهز للاستخدام.
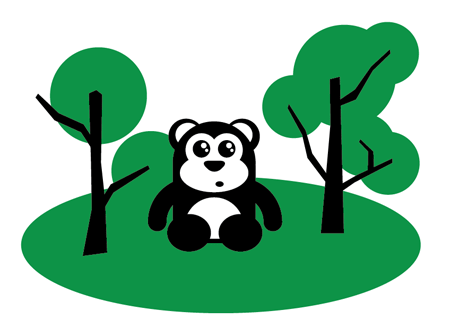
سنعمل على تصميم يتضمن دبًّا لطيفًا جالسًا وسط محيطه الطبيعي مع العبارة اللطيفة "?Do bears sit in the woods" ولكن مع بعض التعديل بالطبع.
أحيانًا في بعض أنواع الطباعة على الأقمشة نكون محكومين بعدد ألوان محدّد خصوصًا إذا كنت تستخدم تقنية شاشة الطباعة الشائعة في الطباعة على القماش. عادةً ما يتم تحديد الألوان من خلال حوامل بانتون لذلك ستكون مهمتنا الأولى هي فتح مكتبة حوامل بانتون من داخل برنامج أدوبي إليستريتور. انقر على سهم الخيارات الصغير في لوحة الحوامل Swatches واختر Color Books و Pantone Solid Coated. من هنا تستطيع اختيار حوامل الألوان التي ستعمل عليها.
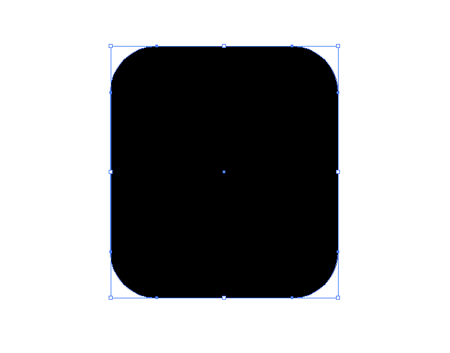
ابدأ بالعمل على برنامج أدوبي إليستريتور وافتح ملفًّا جديدًا. بما أننا سنصمم رسومات فكتور وبما أن الفكتور قابل للتحجيم كما نريد فلن يكون حجم العمل الأولي مهمًا ولكن حجم 11x11 بوصة سيكون مناسبًا للطباعة على القميص ونستطيع تعديل الحجم بسهولة من خلاله وفقًا لقوالب أي طابعة. ارسم مستطيلًا مستدير الزوايا داخل لوح الرسم واضبط نصف قطر الزوايا أثناء سحب الشكل عبر الضغط على مفاتيح الأسهم في لوحة المفاتيح.

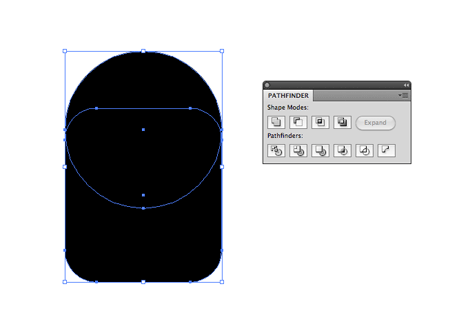
ارسم دائرة مثالية بحيث يطابق قطرها عرض المستطيل ويتداخل مع الجزء العلوي منه. حدّد كلا العنصرين ثم وحدهما من خلال الخيار Unite من لوحة Pathfinder وبذلك نمزجهما معًا.

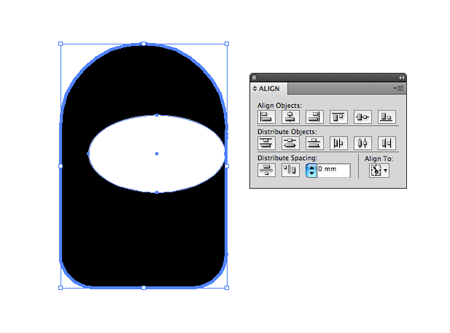
ارسم شكلًا بيضويًّا أبيض فوق العنصرين السابقين ثم استخدم لوحة المحاذاة Align لتوسيط العناصر سوية. امنح عنصر الجسم نقرة إضافية ليكون العنصر المفتاح ويتم توسيط العناصر بالنسبة له (يتم تمييز العنصر المفتاح بخط تحديد أزرق ثخين يحيط بالعنصر).

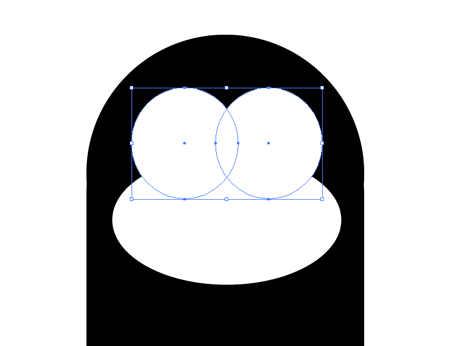
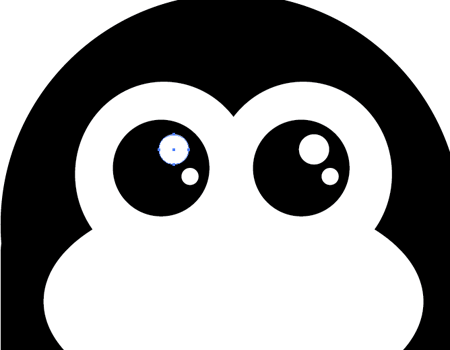
ارسم دائرة إضافية بحيث تتداخل مع الشكل البيضوي الأبيض ثم ضاعفها وحرّكها للجهة المقابلة.

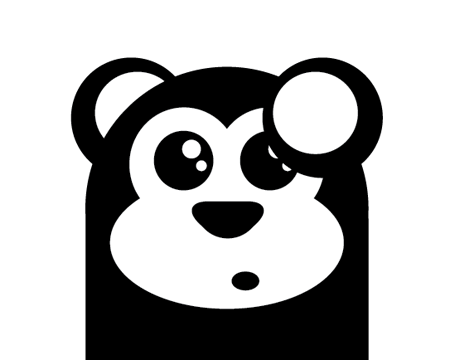
استمر في رسم الدوائر لرسم العينين. دائرتين كبيرتين سوداوين مع بريقين صغيرين باللون الأبيض ستفي بالغرض. اجمع العين ثم ضاعفها وحرّكها للجهة المقابلة.

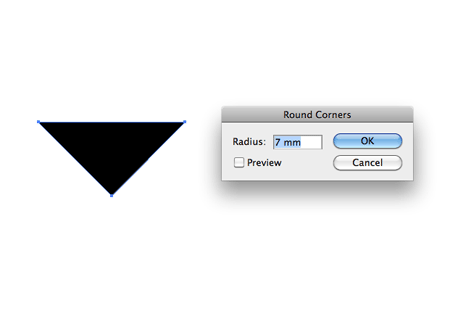
لإنشاء الأنف قم باختيار أداة النجمة Star Tool ثم اضغط على السهم السفلي من مفاتيح الأسهم في لوحة المفاتيح وذلك حتى تقلل عدد أضلاع النجمة حتى يبقى ثلاثة أضلاع فقط ويصبح بذلك الشكل مثلثًّا. اضبط الشكل قليلًا عبر تحريك النقطة السفلية باستخدام أداة التحديد المباشر Direct Selection Tool ثم أضِف نمط الزوايا المستديرة عبر الذهاب إلى القائمة:
Effect > Stylize > Round Corners

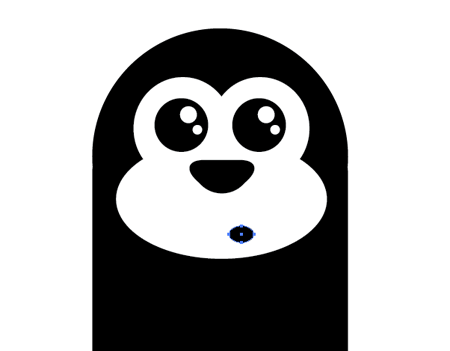
بدأ شكل الوجه يبدو رائعًا، أنهِ هذا الوجه عبر شكل بيضوي يمثّل فمًا طريفًا.

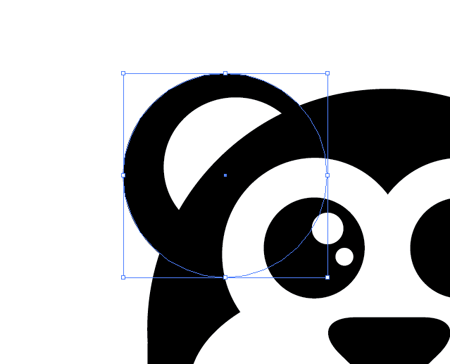
ارسم زوجين من الدوائر واحدة سوداء وأخرى أصغر قليلًا بيضاء لتشكيل الأذن. اضغط على ]+CMD لتغيير ترتيب العناصر وإرسال الأذن أسفل شكل الرأس بالترتيب.

انسخ وألصق الأذن ثم اذهب إلى القائمة:
Object > Transform > Reflect
وضع النسخة الجديدة في الجهة المقابلة من الرأس.

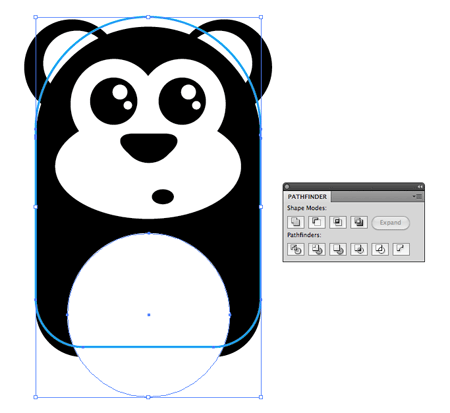
ارسم شكلًا بيضويًّا كبيرًا ليكون منطقة بطن الدب. قم بتوسيط كل شيء ثم ضاعف شكل جسم الدب الرئيسي. أرسله فوق كل الأشكال ثم حرّكه للأعلى قليلًا ثم حدّده مع شكل بطن الدب ثم قاطع هذين الشكلين من الخيار Intersect من لوحة Pathfinder لقصّ البطن بحسب شكل الجسم.

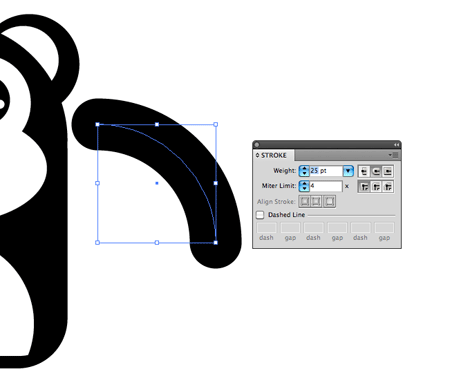
ارسم شكل الذراع من خلال رسم دائرة كبيرة في البداية ثم استخدم أداة التحديد المباشر Direct Selection tool لحذف نقطتين من نقاط الدائرة الأربع ليبقى لدينا شكل ربع دائرة. اضبط الحدود إلى 25pt واختر خيار النهايات المستديرة. أرسل هذه الذراع أسفل شكل الجسم وكل بقية الأشكال من خلال الاختصار ]+CMD+Shift ثم ضاعف الشكل واعكسه وضعه في الجهة المقابلة من الجسم.

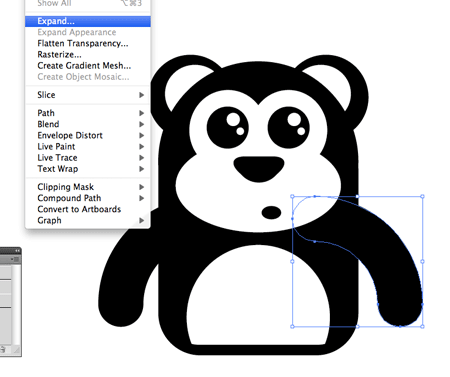
ما تزال الذراعان عبارة عن حدود ومسارات فقط لذلك حدّدهما ثم اذهب إلى القائمة:
Object > Expand
وحدّد فقط خيار الحدود. وبذلك تتحول الحدود والمسارات إلى أشكال جامدة.

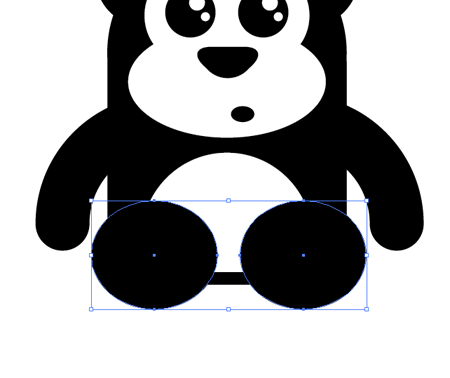
أنهِ تصميم شكل الدب عبر رسم شكلين بيضويين كبيرين أسفل الجسم يمثّلان قدمي دبٍّ جالسٍ على الأرض. تذكّر أن تُحاذِي كل العناصر عموديًّا ليكون تصميم شخصية الدب متناظرًا تمامًا.

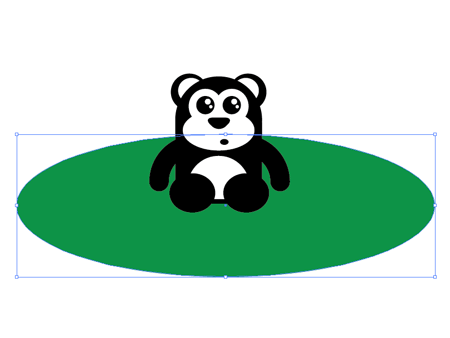
سنبدأ بتصميم المحيط الطبيعي للدب عبر رسم شكل بيضوي أخضر كبير ووضعه في أسفل ومنتصف التصميم.

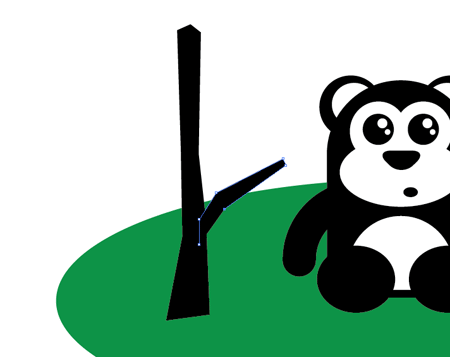
استخدم أداة القلم Pen Tool لرسم أشكال أشجار تقريبية باستخدام اللون الأسود. ابدأ بالجذع ثم أنشئ أغصانًا بشكل عشوائي.

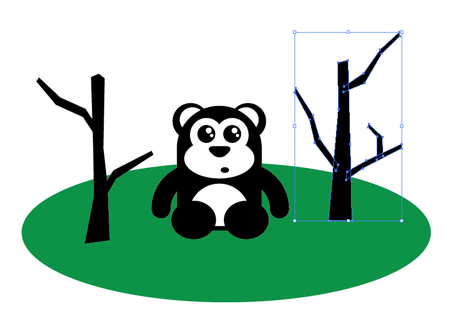
استمر في رسم الجذوع والأغصان حتى يصبح لديك زوج من أشكال الأشجار تملأ الخلفية.

استخدم مجموعة من الدوائر الخضراء لتمثيل الأوراق واخضرار الأشجار ووضعهم خلف جميع الأغصان.

سنضيف الآن شعار التصميم وهي العبارة التي أخبرتكم عنها في بداية الدرس. استخدمتُ هنا خط Futura Extra Bold لكتابة هذه العبارة ثم حوّلتُ النص إلى خطوط خارجية عبر تحديده والضغط على الاختصار CMD+Shift+O ليصبح ببساطة قابلًا للتعديل كما لو كانت الحروف عبارة عن أشكال فقط. استخدم الأدلّة ثم اضبط أحجام الكلمات بحيث تتطابق الحواف الخارجية لكامل النص.

ضع كل عنصر في موضعه الصحيح لإنهاء التصميم. إنَّ جعل النص خلف أشكال الأشجار يساعد على توحيد عناصر التصميم مع بعضها.
كل ما عليك القيام به هو تحديد الكل عبر CMD+A ثم جمعها معًا في مجموعة واحدة عبر CMD+G ليصبح التصميم جاهزًا ليتم تصديره كملف فكتور أو كملف PDF.

ترجمة -وبتصرّف- للمقال: How to Create a Cute Vector Bear T-Shirt Design لصاحبه: Chris Spooner.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.