إن أيقونة برنامج متصفح الإنترنت سفاري من شركة أبل جميلة جدًّا ورائعة المظهر وهي صغيرة الحجم ولكنها تُبرز العديد من التفاصيل المعقّدة والمذهلة لدى مشاهدتها بالحجم الكبير. سنقوم في درس الإليستريتور هذا بتصميم هذه الأيقونة الرائعة برسوم فكتور وباستخدام أدوات وتقنيات الإليستريتور الرائعة.

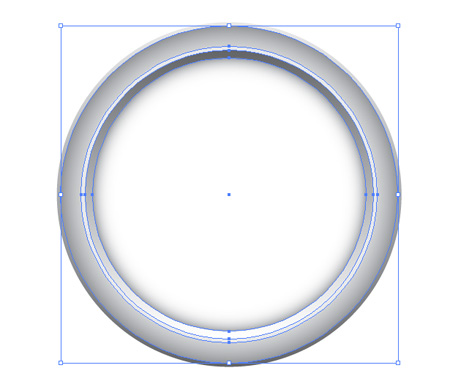
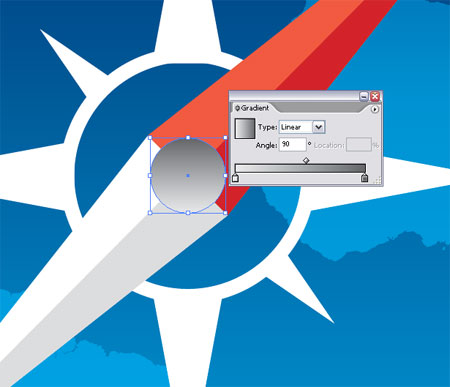
افتح مستندًا جديدًا في برنامج أدوبي إليسترتيور وارسم دائرة على لوح الرسم مع الحافظة على الضغط على Shift للحصول على دائرة مثالية. لوّن هذا الشكل بتدرّج لوني عمودي من الرمادي إلى الأبيض.

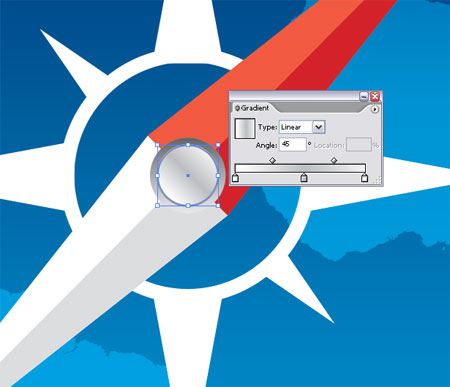
انسخ وألصق في المقدمة Ctrl+F نسخة جديدة من الدائرة وأضف تدرجًّا لونيًّا أخف من الرمادي إلى الأبيض وهذه المرّة اجعل التدرج دائريًّا ثم صغّر هذه الدائرة قليلًا.

ألصق الدائرة الثالثة ولوّنها بلون رمادي خافت وصغّرها قليلًا ليظهر جزء بسيط من الشكل السابق.

ألصق دائرة أخرى أيضًا وهذه المرّة لوّنها بتدرج لوني من الرمادي إلى الأبيض وصغّرها قليلًا.

ألصق دائرة أخرى مجدّدًا واستخدم تدرجًا لونيًّا دائريًّا هذه المرّة. مجموعة الطبقات هذه من الدوائر المتنوعة بالألوان والتدرجات اللونية تعطي انطباع لمعان الإطار المعدني.

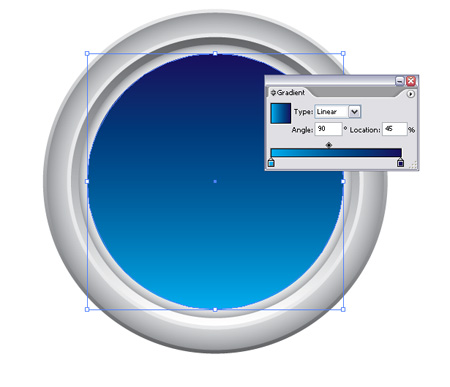
ألصق دائرة أخيرة نهائية ولوّنها بتدرج لوني من الأزرق الداكن إلى الفاتح لتكون خلفية وجه البوصلة.

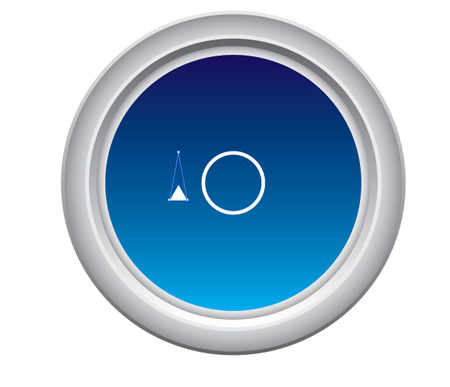
ابدأ برسم الإشارات باستخدام حدود الدوائر والنجوم، في أثناء سحب شكل النجمة باستخدام أداة رسم النجوم Star Tool قم باستخدام مفاتيح الأسهم لتخفيف عدد أضلاع النجمة حتى تحصل على شكل مثلث. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد النقطة العلوية من المثلث وسحبها للأعلى للحصول على مثلث طويل.

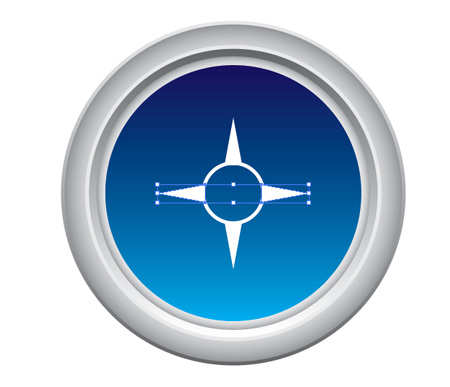
ضاعف شكل المثلث عدّة مرّات ودوّر النُسخ في كل مرّة بزواية 90 درجة وضع النُّسخ حول الدائرة. استخدم خيارات المحاذاة من لوحة المحاذاة Align ليكون العمل أسهل.

أنشئ مثلثات جديدة أصغر حجمًا وضعها على النقاط القُطرية حول الدائرة.

استخدم مثلثات صغيرة لتحديد العلامات الدّالّة على اتجاهات الشمال، الشرق، الغرب والجنوب. أضِف حدودًا للخلفية الزرقاء لمساعدة هذه المثلثات الصغيرة على الاندماج في الإطار.

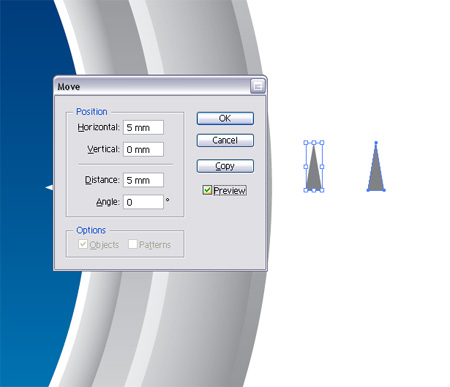
سنقوم برسم مثلثات للدلالة على الدرجات حول إطار البوصلة. للبدء بهذا النمط ارسم مثلثًّا طويلًا ثم ضاعفه وحرّك النسخة لمسافة بسيطة للجانب.

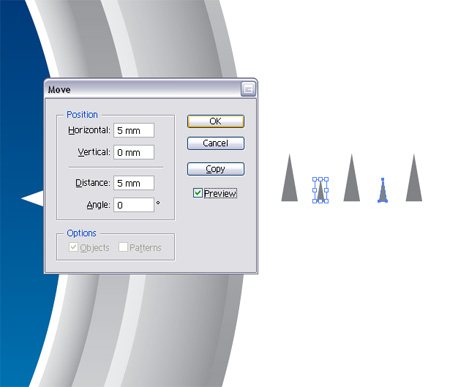
كرّر العملية مع مثلثات صغيرة وضعها بين المثلثات الكبيرة ضمن مسافات متساوية.

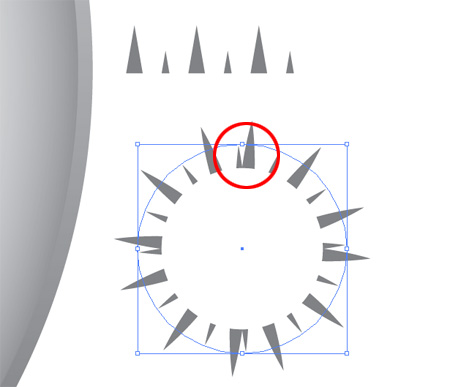
أثناء التحضير لهذا الدرس ارتكبتُ خطاً صغيرًا ولكنني قررت أن أضعه هنا للتوضيح. لاحظ كيف أن النمط غير متطابق بالشكل المثالي كما في الصورة حيث المسافات غير متساوية بين المثلثات.

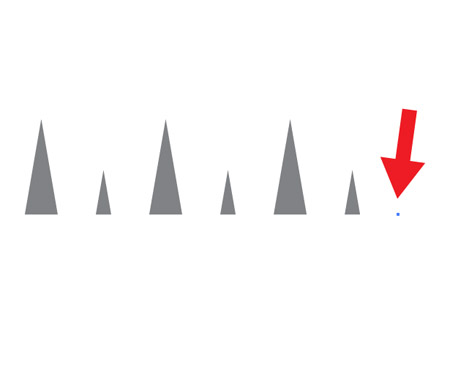
ولإصلاح هذا الخطأ علينا إضافة نقطة في نهاية النمط بمسافة مساوية للمسافات بين المثلثات. هذه النقطة لن تكون ظاهرة ولكنها ستضيف مقطعًا إضافيًّا لمنطقة النمط.

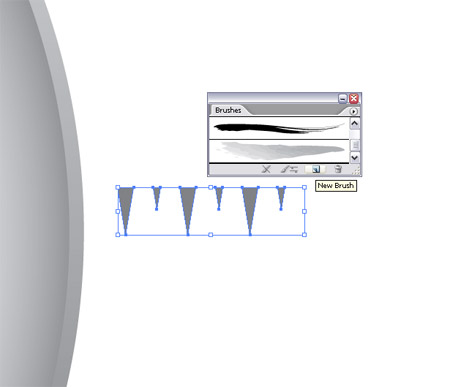
ولإنشاء النمط قم بتحديد مجموعة المثلثات مع النقطة واقلبها رأسًا على عقب ثم انقر على أيقونة فرشاة جديدة New Brush من لوحة الفراشي.

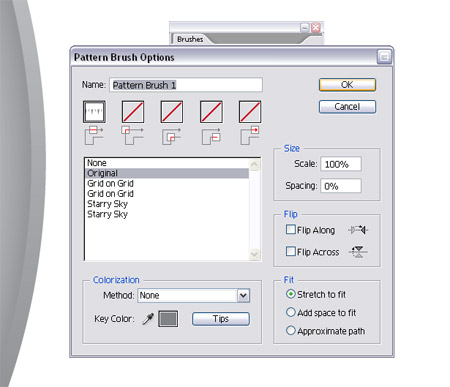
اختر فرشاة نمط جديدة من القائمة ثم اختر موافق.

انسخ وألصق في المقدمة دائرة الخلفية الزرقاء، ثم أزِل لون التعبئة وأضِف الفرشاة المصمّمة حديثًا ثم عدّل حجم الدائرة حتى تملأ كامل مساحة البوصلة.

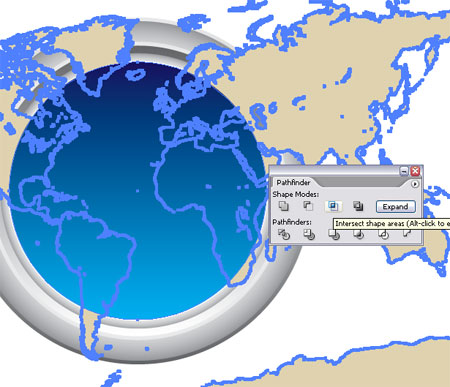
اختر خريطة العالم من مقال سابق لي على موقعي ثم افتحها بواسطة الإليستريتور ثم ألصقها في مستندك الحالي. استخدم نسخة عن الدائرة الزرقاء مع شكل الخريطة ثم اضغط الخيار Intersect من لوحة Pathfinder لقص الخريطة بحسب الدائرة.

لوّن ما تبقى من الخريطة بالأبيض وغيّر خصائص المزج في لوحة الشفافية Transparency إلى Overlay أو Soft Light واضبط التعتيم Opacity بالدرجة التي تراها مناسبة.

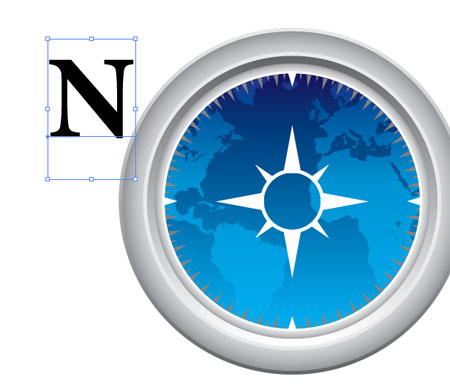
اختر أداة الكتابة لكتابة الأحرف الدّالّة على الاتجاهات الأربعة واستخدم لذلك خطًّا مناسبًا مثل خط Minion Pro.

ضع الأحرف في أماكنها الصحيحة على البوصلة مع تغيير درجة دورانها واستخدم لوحة المحاذاة لمطابقتها بشكل مثالي.

كرّر العملية مع الاتجاهات البينيّة الأخرى كالشمال الغربي وغيرها مع تصغير حجم الخط وتخفيف التعتيم بنسبة 80%.

استخدم مثلّثًا كبيرًا وطويلًا لرسم نصف إبرة البوصلة. حرّك نقطة النهاية باستخدام أداة التحديد المباشر إذا دعت الحاجة لزيادة طولها.

انسخ وألصق نسخة عن الإبرة وحرّك إحدى نقطتي القاعدة للمثلث إلى نصف ضلع قاعدة المثلث ولوّن الشكل الجديد بالرمادي الفاتح.

ضاعف شكل إبرة البوصلة وضع النسخة الجديدة في الجهة المقابلة ولوّن النسخة الجديدة باللون الأحمر والأحمر الداكن للظلال.

كبّر منظور العرض قليلًا وارسم دائرة وسط الإبرة كدبوس محور الإبرة واستخدم التدرج اللوني الرمادي لتلوينها.

ألصق دائرة أخرى وصغّرها قليلًا ولوّنها بتدرج آخر يعطيها انطباع الانعكاس على السطح.

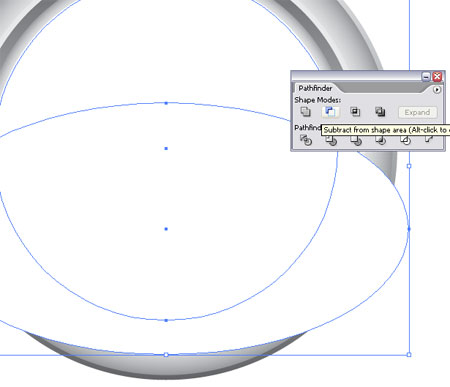
إن منتج شركة أبل لا يكتمل بدون الانعكاس. ألصق دائرة بيضاء فوق وجه البوصلة وارسم شكلًا إضافيًّا لقص الدائرة من خلاله مع استخدام خيار Subtract من لوحة Pathfinder.

خفّف تعتيم الانعكاس لمنح الانطباع بانعكاس الإضاءة على زجاج البوصلة.

أنهِ هذا التصميم ببعض التعديلات والإضافات. هنا قمتُ بتعديل حجم الإطار بالمقارنة مع وجه البوصلة وعدّلت قليلًا بالألوان وأخيرًا دوّرتُ التصميم بالكامل قليلًا.

ولكن انتظر.. هناك المزيد
بعد الانتهاء من رسم الفكتور للتصميم بالكامل سنقوم بفتح الملف في برنامج أدوبي فوتوشوب لإضافة بعض التعديلات الأخيرة التي ستضيف المزيد من التفاصيل والألوان.
استخدم أداة الفرشاة لرسم بعض الظلال تحت شكل الإبرة ولجعلها تبدو بعيدة عن سطح البوصلة قليلًا. وأيضًا اسحب تدرجًا لونيًّا من الأسود إلى الأبيض على كامل مساحة البوصلة وغيّر خصائص مزج التدرج إلى Overlay وخفّف التعتيم إلى 65%.

وعلى طبقة جديدة استخدم فرشاة كبيرة وناعمة لتلوين مناطق عشوائية من إطار البوصلة. استخدم قناعًا دائريًّا لحذف الأجزاء الملونة الزائدة عن مساحة البوصلة الفعلية وكذلك كل ما يغطي وجه البوصلة الملوّن.

غيّر خصائص مزج الطبقة إلى Soft Light والتعتيم عند 50% لإضافة بعض الظلال إلى الإطار المعدني.

ارسم تدرجًا لونيًّا من الأزرق إلى الأبيض يغطي وجه البوصلة وغيّر خصائص مزج هذه الطبقة إلى Liner Burn والتعتيم عند 35% ،إنَّ هذا الأمر يساعد على بروز الألوان بشكل أفضل من خلال وجه البوصلة.

إذا كان من الضروري الإبقاء على ميزة الفكتور الخاصة على التصميم فمن الممكن الاكتفاء بالعمل على برنامج الإليستريتور، ولكنني أشعر بأن الفوتوشوب يمنح التصميم تحكّمًا أفضل من خلال تلك التعديلات البسيطة. كان التصميم يبدو مسطّحًا ولكن التعديلات الأخيرة جعلته يبدو واقعيًّا أكثر.

ترجمة -وبتصرّف- للمقال: How to Create a Vector Safari Compass in Illustrator لصاحبه: Chris Spooner












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.