إنّ أسلوب الرسم التقليدي المستخدم على الأموال هو أمر لطالما أردتُ معرفة كيفية القيام به على برنامج فوتوشوب. هناك العديد من دروس فوتوشوب التي تُعلّم كيفية تصميم تأثير خطوط نصفيّة أساسية ولكنها لم تكن يومًا قريبة من أن تبدو حقيقيّة ومحفورة مع ظلال كثيرة ودرجات لونية مناسبة. بعد الكثير من التجارب والأخطاء تمكنت أخيرًا من معرفة الرقم الصحيح الواجب استخدامه في أعداد الظلال، لذا أقدّم لكم اليوم هذا الدرس الذي سيعلمكم كيفية إنشاء تأثير مال واقعي وحقيقي باستخدام برنامج فوتوشوب (مع بعض المساعدة من الإليستريتور).

التأثير الذي سيتم إنشاؤه اليوم سيتم بالنمط القديم المحفور أو أسلوب الرسم الكيميائي الذي يبني المساحات ذات الدرجات اللونية المناسبة للصورة مع الكثير من الخطوط الصغيرة. على عكس تأثير الخطوط النصفيّة التقليدية المستخدمة في الدروس الأخرى، فإنّ هذا النمط يستخدم خطوطًا منحوتةً ومموّجة والتي تضيف تنوعًا في الوزن والسماكة وتُنتج نسخةً دقيقةً من تقنية الرسم التقليدية هذه.
تجهيز الشاشات
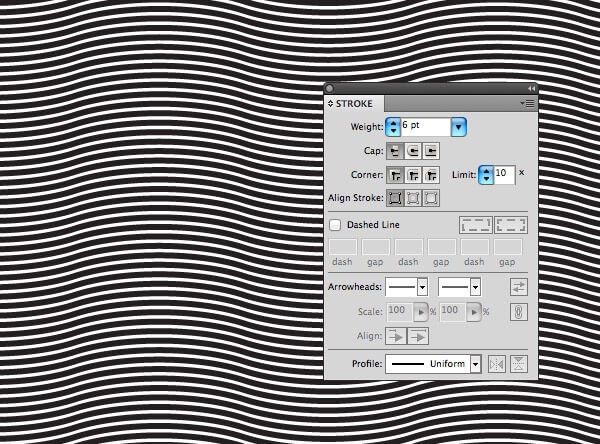
قبل أن نضيف التأثير إلى الصورة سنحتاج إلى تجهيز الشاشات التي سيتم تداخلها بطبقات متعدّدة مع الصورة المُختارة لإنتاج تأثير الرسم المنحوت. يمكننا القيام بذلك باستخدام فوتوشوب بالتأكيد ولكن الإليستريتور سيجعل العمل أكثر سهولة. افتح برنامج الإليستريتور وارسم خطًّا مستقيمًا على لوح الرسم. اضبطه بحيث يكون بدون لون تعبئة مع حدود بقيمة 1pt ثم اذهب للقائمة:
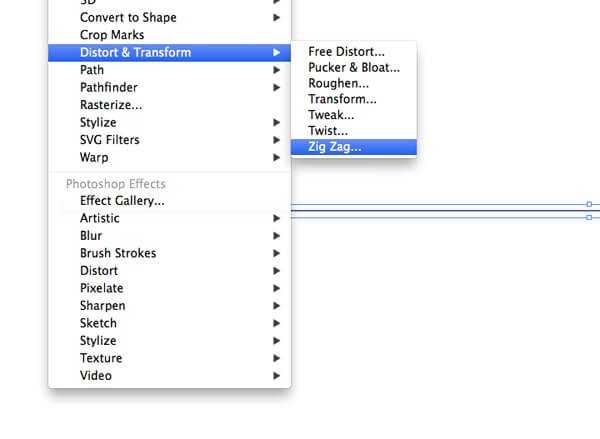
Effect > Distort & Transform > Zig Zag
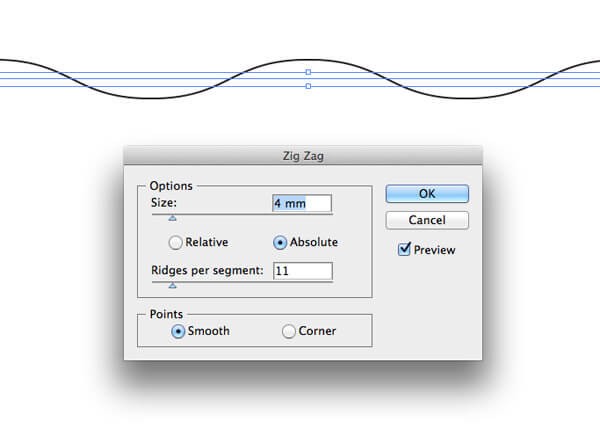
أدخل الحجم بقيمة 4mm وطبّق 11 نتوء في الإعدادات. اختر الخيار الناعم Smooth ليكون الخط مموّجًا.
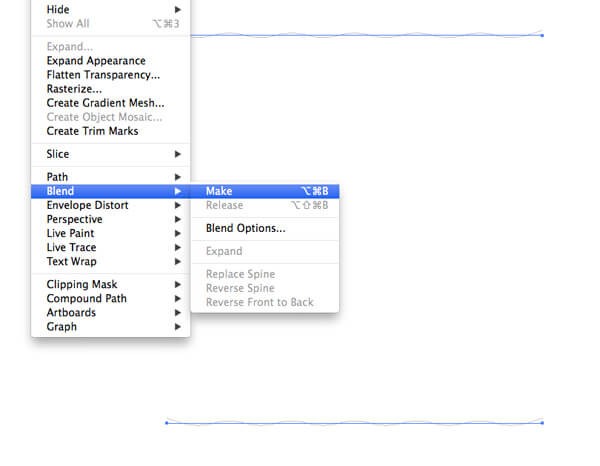
اضغط ALT و Shift واسحب نسخةً عن الخط المموّج عموديًّا للأسفل على لوح الرسم ثم حدّد كلا الخطين واذهب للقائمة:
Object > Blend > Make
عد إلى القائمة:
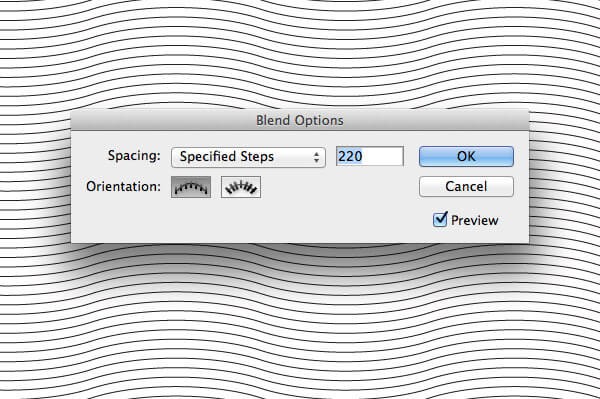
Object > Blend > Blend Options
لتضبط الإعدادات. اختر خيار خطوات محدّدة Specified Steps واضبط العدد لإنتاج سلسلة من الخطوط المتوازية المتساوية البُعد عن بعضها. أنا اخترت 220 وكان ذلك مناسبًا لحجم العمل الذي أعمل عليه.
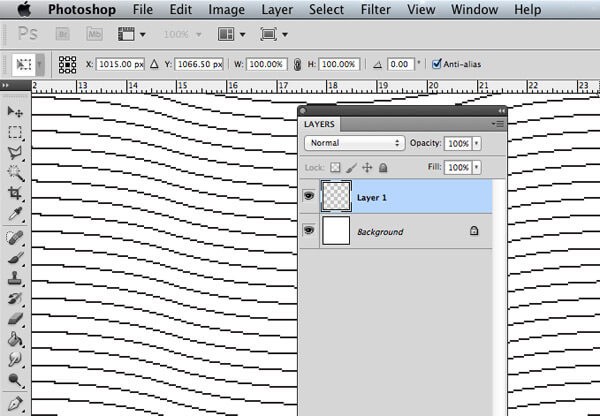
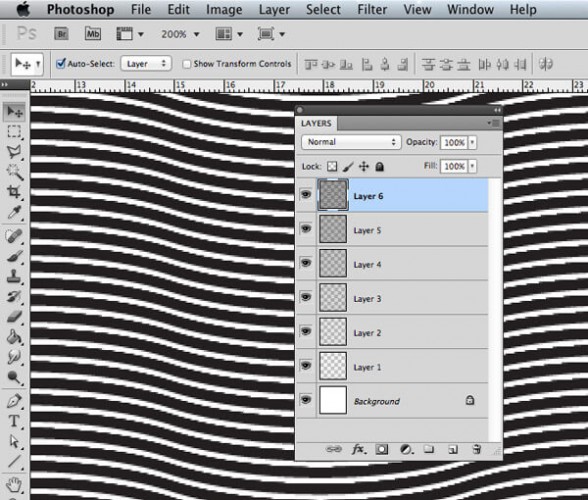
انسخ هذه السلسلة من الخطوط الممزوجة وافتح ملفًّا جديدًا في فوتوشوب ثم ألصقها هناك. اختر الخيار Pixels كنمط للصق.
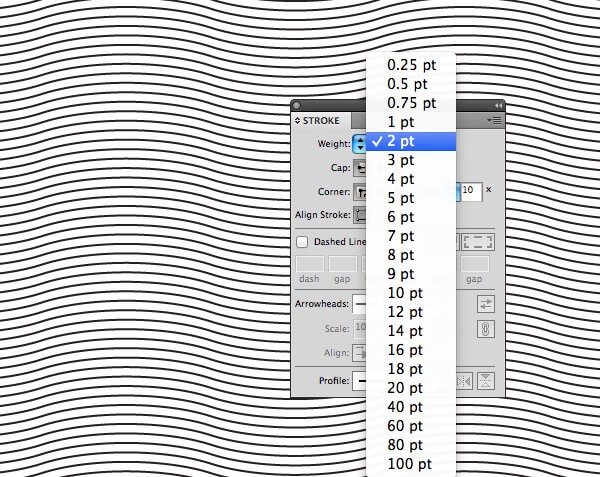
عد مجدّدًا إلى الإليستريتور وغيّر حجم الحدود إلى 2pt. خذ نسخةً عن هذه العناصر المُحدّثة وألصقها في طبقة جديدة في ملف لفوتوشوب.
كرّر هذه العملية بزيادة حجم الحدود 1pt في كل مرّة ولصق نسخة عنها في ملف فوتوشوب. افعل هذا للأحجام 3، 4، 5 وأخيرًا 6pt.
يجب أن تتم محاذاة الطبقات في فوتوشوب بدقة عالية وأن تكون مثاليةً بحيث تغطّي كل طبقة الطبقة التي تحتها بدقة فتظهر الطبقة الأكثر سماكة فالأكثر.
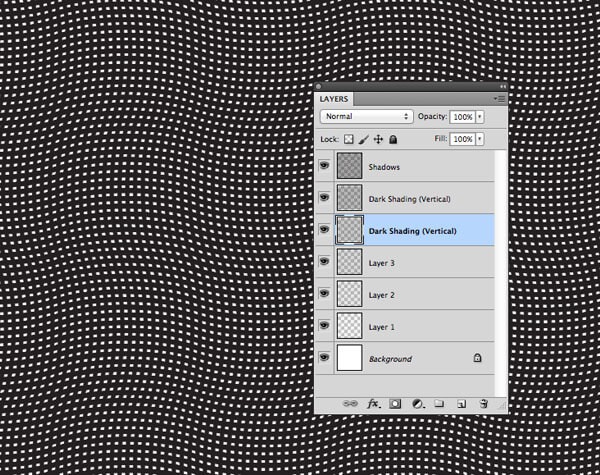
والآن سنأتي إلى الحيلة التي استخدمتُها لجعل هذه التقنية تعمل بشكل صحيح. أطلق اسم Shadows على الطبقة الأكثر قتامةً ثم أطلق الاسم Dark Shading على الطبقتين التاليتين. حدّد هاتين الطبقتين (Dark Shading) ثم اضغط CMD+T ودوّرهما بزاوية 90 درجة لتصبح عموديّة.
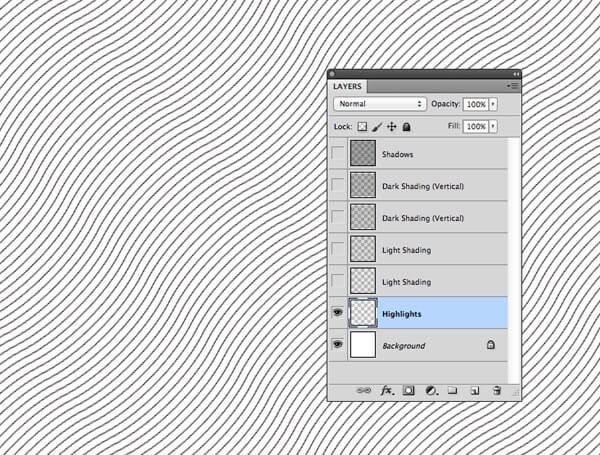
ثم أطلق اسم Light Shading على الطبقتين التاليتين لهما وأخيرًا أطلق اسم Highlights على الطبقة الأخيرة الأفتح من بين الطبقات. دوّر الطبقة الأخيرة بزاوية 45 درجة لتصبح قُطريّة.
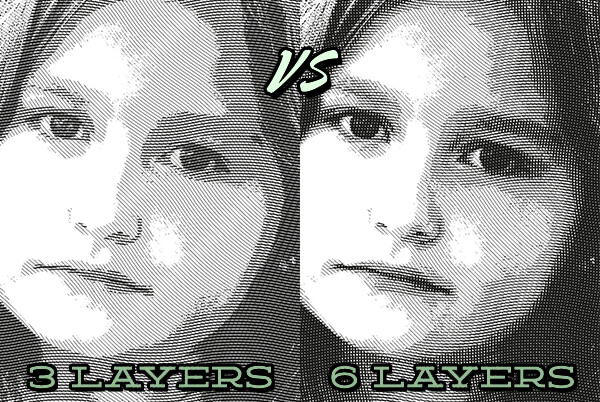
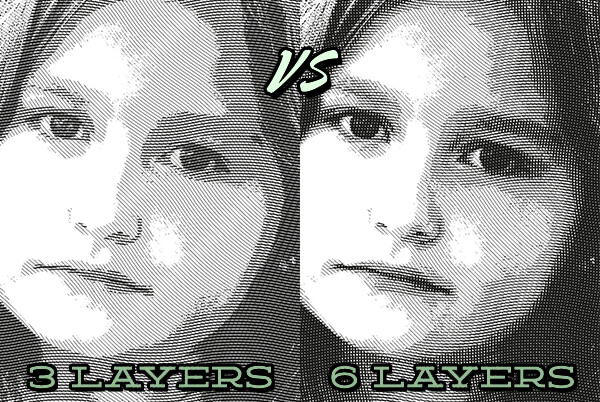
بعد قضاء ساعات من المحاولات لتقليد هذا التأثير وصلت إلى نتيجة مفادها أنني بحاجة إلى المزيد من الطبقات. عندما حللت العمل بصريًّا بدا لي فقط ثلاث خطوط مموّجة باتجاهات مختلفة ولكن عندما استخدمت ثلاثة خطوط فقط لم يكن التأثير مطابقًا لما أردت عمله. الكثير من التفاصيل مفقودة ولقد شطبنا خطوطًا بين طبقات الدرجات اللونية. الحل كان استخدام زوجين من الطبقات في نفس الاتجاه التي تختلف عن بعضها فقط بمقدار 1pt (طبقات Dark Shading و Light Shading في درسنا هذا). عندما تنظر إلى هذه الطبقات لوحدها فقط لن تلاحظ أنها تُحدث أي فرق ولكن عندما نشاهدها مجتمعة في الرسم الكلي فإنها ستضيف العديد من التفاصيل والدرجات اللونية إلى هذا التأثير.

تطبيق التأثير
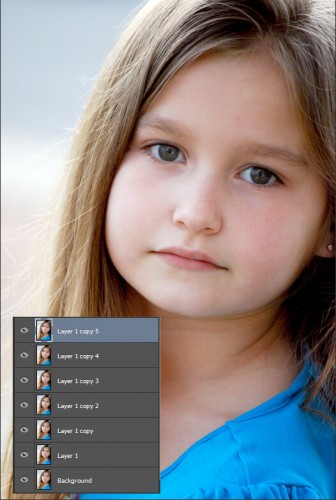
افتح الصورة المطلوبة في فوتوشوب وضاعفها 6 مرّات (نسخة واحدة لكل طبقة شاشة سنستخدمها) عبر الضغط على CMD+J. أنا اخترت هذه الصورة المجانية لفتاة صغيرة من موقع Flickr.
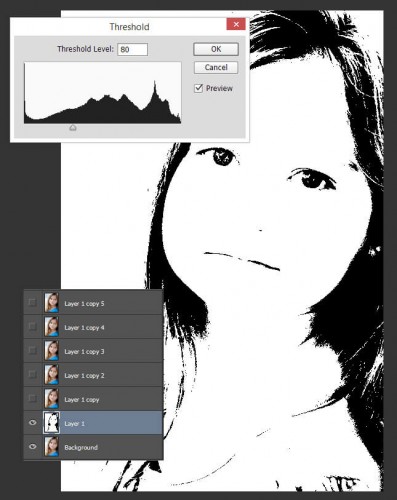
أخفِ جميع الطبقات باستثناء الأولى ثم اذهب إلى القائمة:
Image > Adjustments > Threshold
أدخل القيمة 80 لمستوى Threshold. كرّر العملية لباقي الطبقات ولكن بزيادة تدريجية لمستوى Threshold إلى 100، 120، 140، 160 وأخيرًا 180.
اسحب طبقات الخطوط الستة إلى هذا المستند وحاذِها إلى مركز هذه الصورة تمامًا. أخفِ ظهور جميع الطبقات.
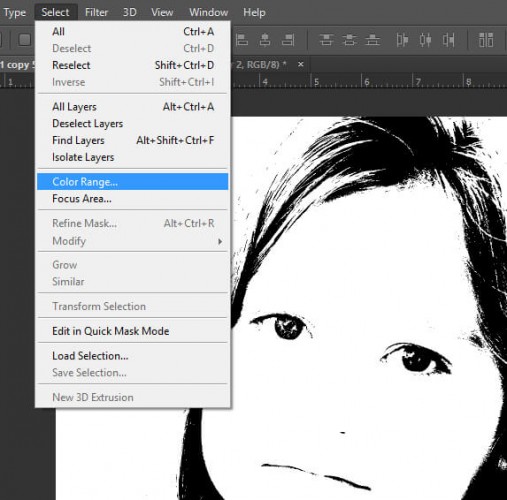
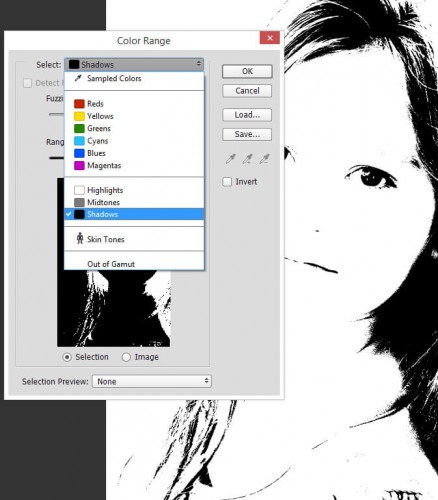
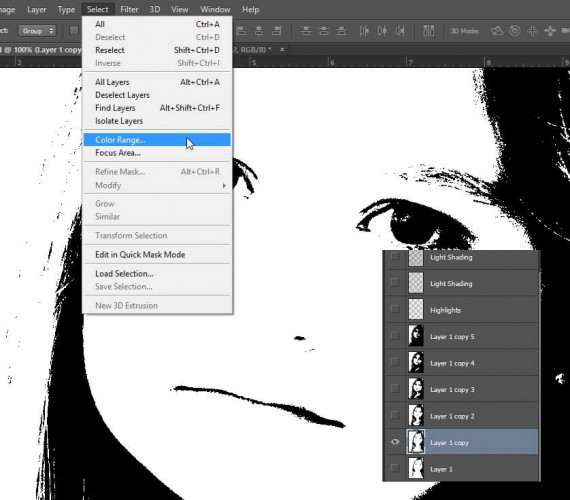
أظهر الطبقة الأولى ذات المستوى الأقل من Threshold ثم اذهب إلى القائمة:
Select > Color Range
من خيارات التحديد اختر الظلال Shadows ثم اضغط موافق. تأكّد مسبقًا من أن لون المقدمة هو الأسود وبذلك ستكون خيارات الألوان الافتراضية للتحديد كافية.
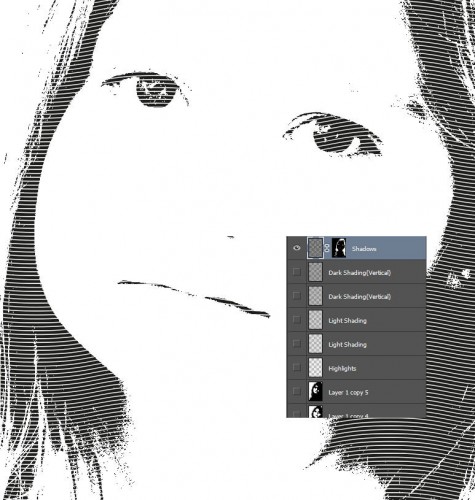
ومع تحديد ألوان هذه الطبقة اختر طبقة الخطوط Shadows ثم انقر على زر إنشاء قناع طبقة جديد في أسفل لوحة الطبقات. هذا الأمر سيُطبّق التحديد كقناع تلقائيًّا ليتم مسح المناطق الفاتحة من بين الخطوط من أصل الصورة.
أخفِ جميع الطبقات مجدّدًا مع إظهار الطبقة التالية بحسب مستوى Threshold. حمّل تحديد ألوان هذه الطبقة بذات الطريقة السابقة وطبّقها كقناع لطبقة خطوط Dark Shading الأولى من الأعلى.
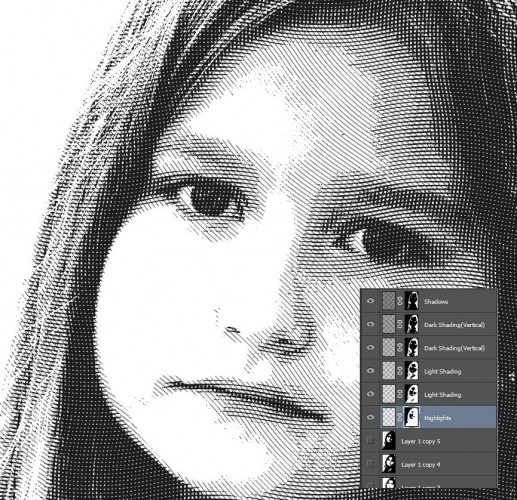
كرّر هذه العملية من تحميل تحديد الألوان لطبقات Threshold من الأسفل للأعلى وتطبيقها كأقنعة لطبقات شاشات الخطوط من الأعلى للأسفل إلى أن يتم تطبيق تحديد طبقة Threshold ذات المستوى الأعلى كقناع لطبقة الخطوط Highlights.
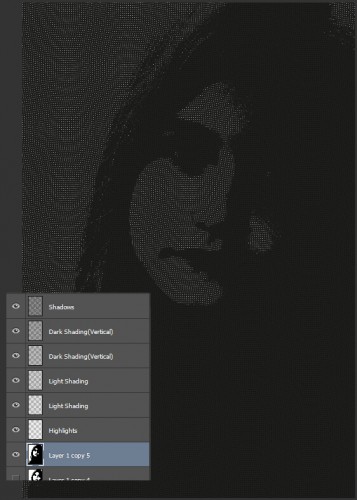
أخفِ طبقات Threshold جميعها وأظهر طبقات شاشات الخطوط لتشاهد التأثير الكلي. كل طبقة من طبقات الخطوط تظهر مناطق مختلفة من الصورة والشكر للتنوع في طبقات Threshold. إنّ طبقات الظلال المتشابهة في الاتجاه والمختلفة بحجم الحدود بفارق 1pt تضيف الكثير من التفاصيل وتظهر مستويات إضافية من الدرجات اللونية وتم تكثيف التظليل عبر الخطوط المتشابكة العكسية.
أضِف طبقة تعديلات لون جامد باستخدام اللون الأخضر إلى أعلى لوحة الطبقات ثم غيّر خصائص المزج لهذه الطبقة إلى Color لمنح الرسم درجات اللون الأخضر لإنهاء تأثير المال.
إنّ صورة فوتوشوب النهائية تبدو حقيقيةً جدًّا ومطابقةً لتأثير المال ومشابهةً للطريقة الأصلية لنمط الرسم المحفور الكلاسيكي. إنّ انحناء الخطوط وطريقة إبرازها للتفاصيل والدرجات اللونية ساعدت كثيرًا على نجاح تطبيق هذا التأثير. قد تكون عملية إنشاء تلك الشاشات شاقّةً ولكنها أتت ثمارها في النهاية.
الصورة المستخدمة في هذا الدرس من موقع Flickr للمصورة الفوتوغرافية Tammy McGary تحت الترخيص CC BY-SA 2.0.
ترجمة -وبتصرّف- للمقال: How To Create a Realistic Money Effect in Photoshop لصاحبه: Chris Spooner.

































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.