هناك الكثير من الأشخاص ممن يحبون سلسة الدروس التي تبدأ بتصميم مدونة باستخدام برنامج فوتوشوب وتنتهي بتحويل ذلك التصميم إلى قالب ووردبريس كامل، وهذا ما سنقوم به في هذه السلسلة المكونة من ثلاثة دروس، بحيث سنقوم أولًا بتصميم فكرة القالب باستخدام الفوتوشوب، بعدها سنقوم بـتحويل ذلك التصميم إلى نموذج HTML5 وأخيرًا إلى قالب ووردبريس كامل.
سنقوم بتسمية القالب الذي سنقوم بإنشائه بالاسم "Typo"، بحيث سيعتمد القالب بشكل كامل على مبادئ الخطوط والطباعة (typography) حتى يكون التركيز بشكل كامل على المحتوى. وبما أننا نريد للتصميم أن لا يحتوي على أي عناصر رسومية (صور مثلًا) فإننا سوف نستخدم نظام شبكي (grid) صارم لتحقيق التوازن في التصميم وربط جميع عناصره معًا.
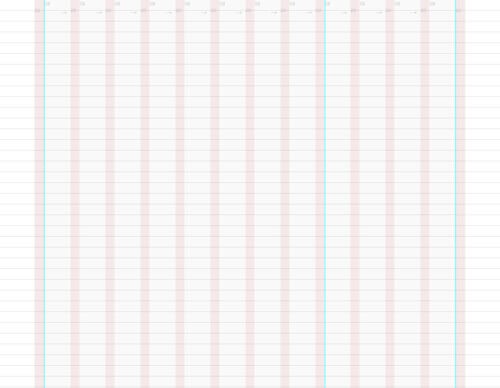
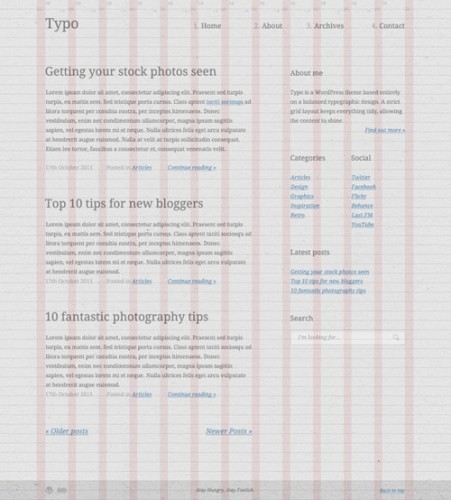
سوف نحتاج في البداية إلى نظام شبكي لوضعه في مستند الفوتوشوب الذي سنقوم بإنشائه، ولقد قمت بالفعل بإنشاء واحد مكون من 12 عمودًا (column) باستخدام موقع grid.mindplay.dk، كما أنني أنشأت نمط (pattern) على شكل خطوط لتعمل كشبكة خطوط قاعدية (baseline grid) بحجم 24px.
قم بملء طبقة الخلفية (background layer) بلون رمادي فاتح وبعدها قم بإضافة Noise بقيمة أقل من 3% وذلك عن طريق الذهاب إلى:
Filter > Noise > Add Noise
قم بضبط الإعدادات إلى Gaussian وMonochromatic.
قم بتحميل واحدة من الـtextures الموجودة هنا وضعها داخل مستند الفوتوشوب الذي نعمل عليه وقم بتحريكها إلى أعلى يسار الملف.
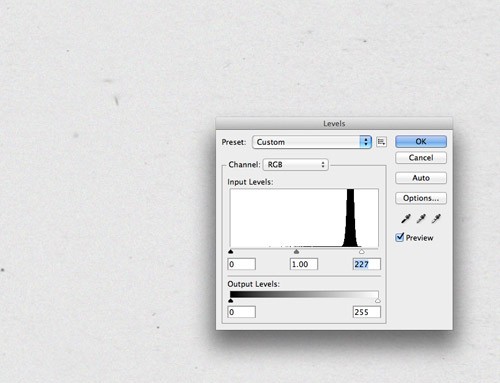
قم بإلغاء تشبع الـtexture وتغيير نمط المزج (blending mode) إلى Darken. سوف تحتاج أيضًا إلى تعديل مستويات (levels) الصورة لتصبح ساطعة أكثر لتتناسب مع الخلفية الرمادية الفاتحة.
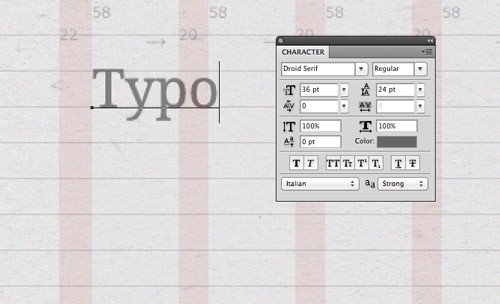
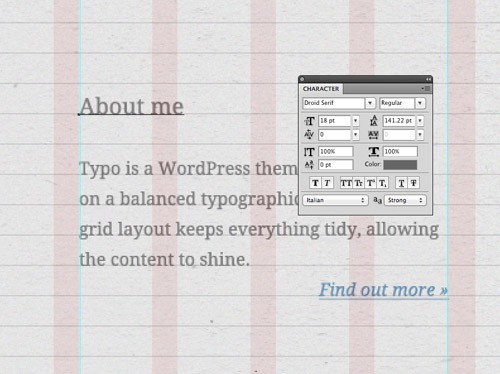
قلنا سابقًا بأنّ هذا التصميم سوف يعتمد بشكل كلي على الـtypography بما في ذلك الشّعار. سوف نستخدم خط Droid Serif في التصميم وسنقوم لاحقًا في الدروس التالية من هذه السلسلة باستخدام خدمة Google Web Fonts.
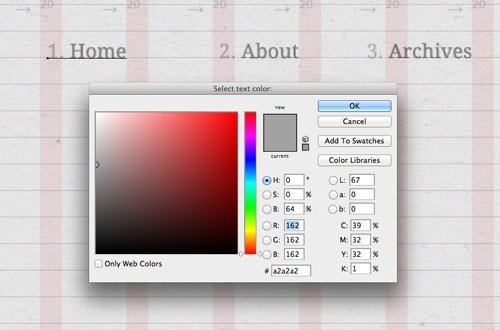
قم الآن بإضافة عناصر القائمة الرئيسية (navigation) بناءً على أعمدة النظام الشبكي والخط القاعدي (baseline)، وضع بجانب كل عنصر رقمًا (كما هو مبين في الصورة بالأسفل) وقم بتغيير لون هذه الأرقام حتى تكون أقل بروزًا من النص (أعطها لونًا أفتح/أبهت من لون عناصر القائمة نفسها).
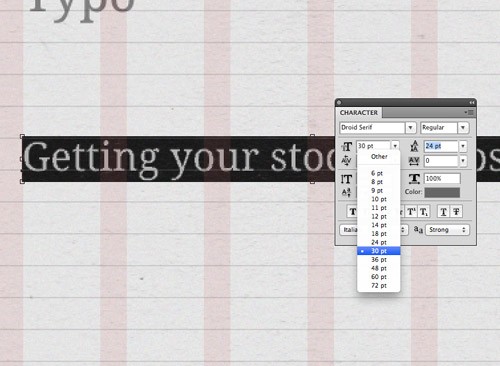
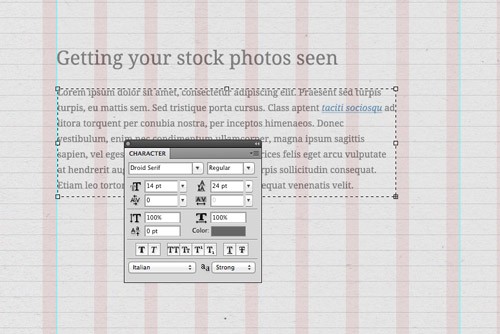
اجعل هناك مسافة قليلة بين الترويسة (header) وبين المحتوى الرئيسي للمدونة. وبما أنّ عنوان التدوينة يعدّ من أهم العناصر في أي مدونة فسوف نختار حجم خط كبير.
قم باختيار أداة الكتابة وأنشئ مربع نصّي وضع بداخله نصًا عشوائيًا، واجعل حجم الخط 14pt وهو خط مناسب للمحتوى واجعل التباعد بين السطور (leading) بقيمة 24pt.
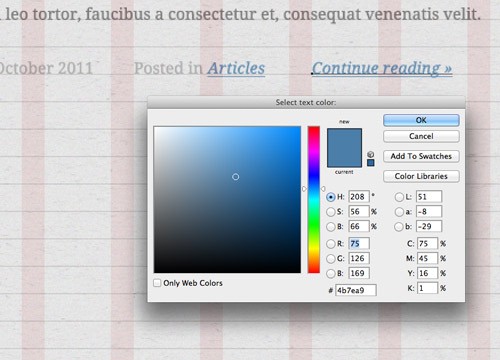
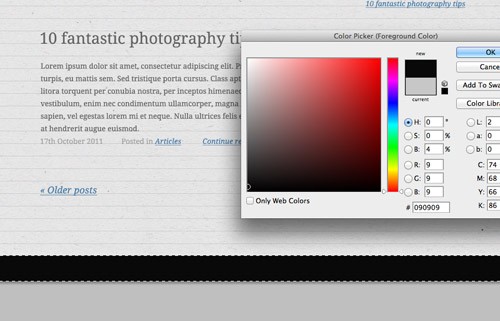
يجب علينا تمييز الروابط داخل محتوى المدونة بتنسيقات مختلفة. لذلك سوف نجعلها ذات لون أزرق، مائلة (italic) وتحتها خط (underline).
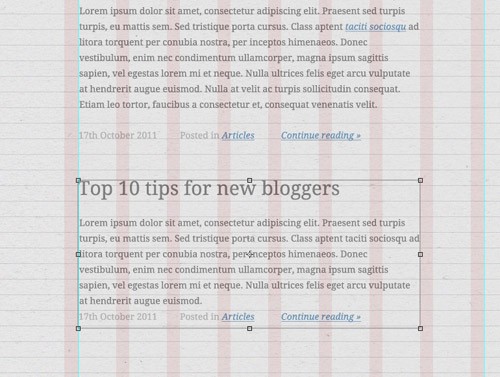
قم الآن بجمع العناصر التي تمثل التدوينة الأولى داخل مجلد واحد (اختر العناصر واضغط على ctrl + G من لوحة المفاتيح). قم بتكرير هذا المجلد ليصبح لدينا تدوينتين وقم بمحاذاة التدوينة الثانية أسفل الأولى واجعل بينهما مسافة مناسبة.
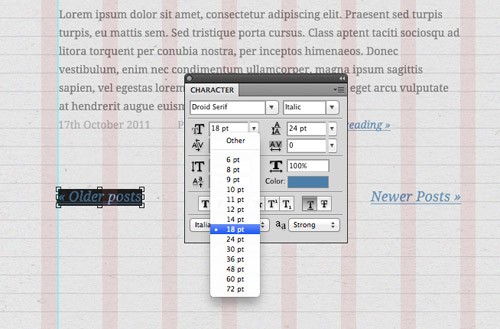
قم بإضافة رابطين أسفل التدوينات؛ الأول "الصفحة التالية (next page)" والآخر "الصفحة السابقة (previous page)"، وقم بإعطاء هذين الرابطين نفس تنسيقات الروابط (أزرق ،مائل وتحته خط) وقم بزيادة الحجم حتى يكونا بارزين بشكل أفضل.
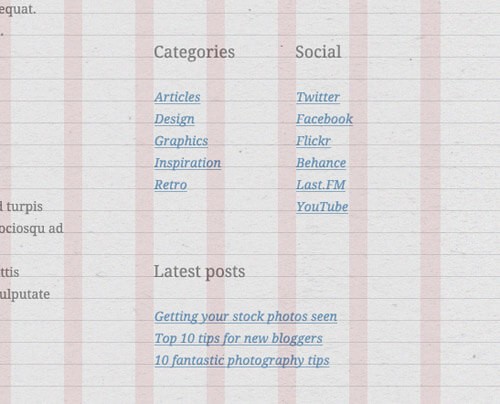
ابدأ الآن بإضافة محتوى القائمة الجانبية (sidebar) واجعلها على نفس مستوى المحتوى الرئيسي اعتمادًا على خطوط الخط القاعدي الخاص بالنظام الشبكي، وبما أنّ ترويسات/عناوين (headers) هذه القائمة ليست مهمة كثيرًا فسوف نجعل حجم الخط الخاص بها صغيرًا.
بعض الروابط في المدونة يمكن أن توضع بجانب بعضها (تكون كلمة واحدة على الأغلب)، والبعض الآخر سيكون فوق بعضه البعض (تكون جمل كاملة كعنوان لمقال على سبيل المثال، لذلك لن يكون هناك مجال لوضعها بجانب بعضها).
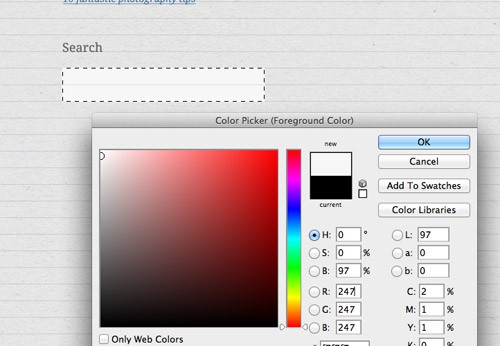
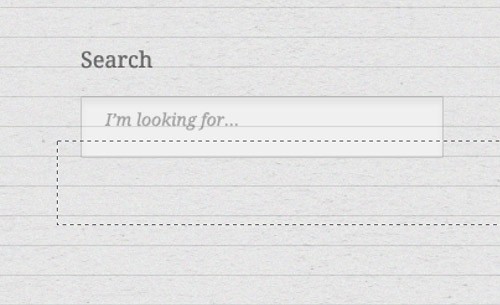
لنقم الآن ببناء مربع البحث. قم برسم مستطيل واملأه بلون مناسب (#f7f7f7 مثلًا)، وبما أنّ مربع البحث يعد من أهم العناصر في أي موقع فسوف نقوم بإعطائه بعض التأثيرات لتمييزه عن باقي عناصر الموقع.
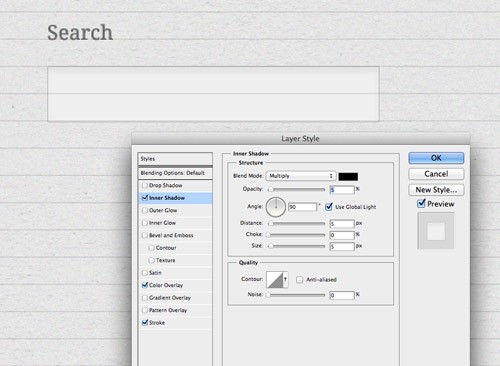
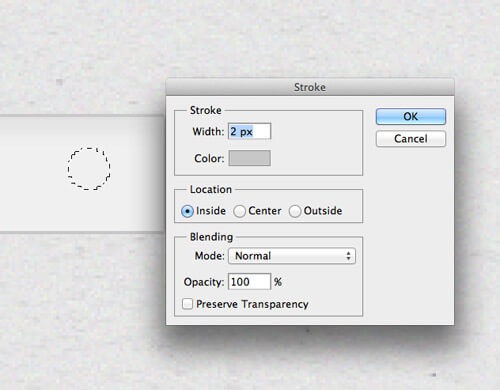
أنقر مرتين على طبقة مربع البحث لإضافة بعض التأثيرات. قم بإضافة تأثير Inner Shadow خفيف وتأثير Color Overlay بلون رمادي فاتح وStroke بحجم 1px بلون رمادي مناسب.
قم بمحاذاة النص الموجود داخل مربع البحث بالنسبة للخط القاعدي. سيؤدي هذا إلى أن يصبح الهامش أعلى وأسفل النص الموجود داخل مربع البحث غير متساوي، وبالتالي سوف نحتاج إلى قص جزء من مربع البحث حتى نصلح الأمر.
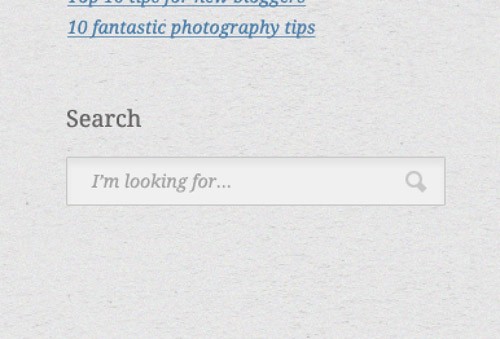
بقي علينا إضافة أيقونة بحث إلى يمين مربع البحث. يمكنك رسمها يدويًا أو استخدام أيقونة جاهزة لتسهيل المهمة عليك.
عندما تنظر إلى مربع البحث من دون وجود النظام الشبكي فإنّه يبدو متناسقًا ومتوازنًا. فالعناصر من مثل الأزرار أو مربعات البحث تحتاج غالبًا إلى تحجيمها من دون استعمال نظام شبكي وذلك حتى تسمح للنص الموجود بداخلها بأن يبقى على خطوط النظام الشبكي ليبدو كل شيء متوازنًا.
تبقى علينا الآن أن نقوم بإضافة الـfooter، لذلك قم برسم مستطيل بسيط في نهاية الصفحة واجعل هذا المستطيل يأخذ ارتفاع سطرين من أسطر النظام الشبكي وقم بإعطائه لونًا اسودًا وقم أيضًا بتغيير نمط المزج (blending mode) إلى Overlay.
أخيرًا وليس آخرًا، قم بإضافة بعض العناصر إلى الـfooter.
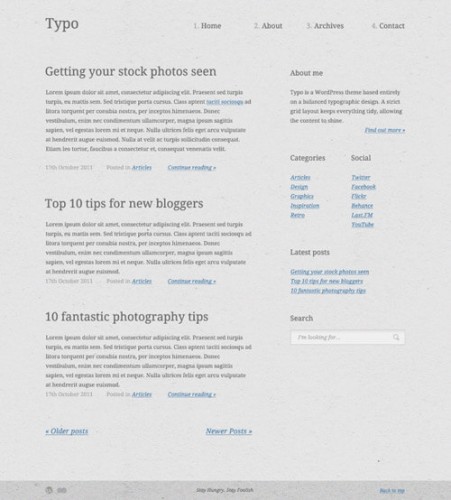
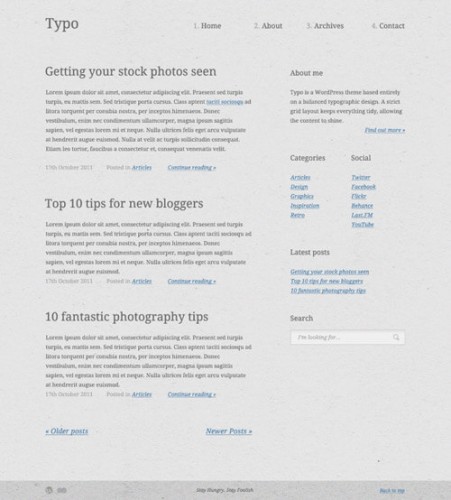
لاحظ أنّه مع أننا لم نستخدم في هذا التصميم أي صور أو عناصر بصرية، إلّا أنّ الصفحة بقيت جميلة ومؤثرة وذلك لاستخدامنا لشبكة خطوط قاعدية (baseline grid) مناسبة مما جعل كل شيء متناسقًا.
يمكنك في الصورة رؤية النتيجة النهائية بدون وجود الخطوط الشبكية وكيف أنّ كُلّ شيء في الصفحة يبدو متوازنًا ومتناسقًا مع بعضه.
ترجمة -وبتصرّف- للمقال Create a Typography Based Blog Design in Photoshop لصاحبه Iggy.


































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.