سنأخذك في هذا المقال عبر عملية إبداعية خيالية لإنشاء شعار شركة جديد من مرحلة الرسم الأولى، وصولًا إلى نموذج ثلاثي الأبعاد، كما سترى كيفية استخدام تطبيقات مختلفة مجانية ومفتوحة المصدر لإنشاء الشعار من البداية إلى النهاية.
لن نوضّح كيفية إنشاء الشعار خطوةً بخطوة، فقد أنشأنا الشعار بالفعل على أمل أن يكون مصدر إلهام للأشخاص الذين قد يرغبون في إلقاء نظرة على برامج مختلفة ولكنهم لا يعرفون من أين يبدأون أو ما يمكنهم فعله بهذه البرامج؛ أما جميع التطبيقات المستخدَمة هنا فهي مجانية تمامًا للتنزيل والاستخدام دون قيود.
اقتباسستُعرَض جميع الخطوات رغم حذفنا للكثير من التفاصيل، لذلك قد تحتاج إلى معرفة كيفية تنفيذ كل خطوة عند وصولك إليها.
الرسم الأولي
سنكلّفك بمهمة إنشاء شعار لمشروع تجاري جديد يؤجّر اليخوت لقضاء العطلات، وهنا افترض أن العميل قد أعطاك موجزًا للتصميم مخصصًا لشعار بسيط يُظهر شيئًا قد تراه على أحد اليخوت/ ولنستخدم صورة نافذة اليخت مع إطلالة على البحر من وراء النافذة. ستحتاج أولًا إلى رسم أولي، وهو أي شيء لإعطاء العميل فكرةً عما ستنشئه، ولهذا عليك باتباع ما يأتي:
- افتح برنامج سكريبوس Scribus وأنشئ مستندًا فارغًا.
- أظهر الشبكة وتتبعها لتسهيل عملية الرسم.
- أنشئ ثلاثة ألوان جديدة، هي الأزرق الفاتح والأزرق المتوسط والأزرق الداكن.
اقتباسأنشئ ملاحظةً بقيم اللون الأزرق التي استخدمتها، فهذا سيجعل الأمور أسهل بالنسبة لك لاحقًا (تأكّد من حصولك على إعدادات ألوان RGB، وليس CMYK).
- أنشئ دائرةً كبيرةً بداخلها دائرة أصغر قليلًا.
- استخدم عملية المسار Path Operation لقص الدائرة الأصغر من الدائرة الأكبر لإنشاء حلقة.
- املأ الحلقة باللون الأزرق الداكن وأزل الحدود الخارجية outline.
- أنشئ دائرةً أصغر داخل الحلقة.
- ارسم خطًا منحنيًا يسمى بخط بيزير عبر الدائرة وعدّله لتشكيل شكل موجة.
- اجعل الخط أثخن وحوّله إلى حد Stroke.
- اطرح الخط من الدائرة واقسمه لإنشاء شكلين جديدين.
- لوّن الشكل العلوي باللون الأزرق الفاتح، والشكل السفلي باللون الأزرق المتوسط (مع إزالة الحدود الخارجية أيضًا).
لديك الآن الرسم الأولي الموضَّح في الشكل التالي لتريه للعميل:
لنفترض أن العميل قد أحب الفكرة، ولكنه يريد جعل الشعار أكثر"ديناميكية" لإظهار الضوء عليه. هنا يمكن تنفيذ الأمر من خلال الخطوات التالية:
- أنشئ لونًا جديد من اللون الأزرق الفاتح (الأبيض تقريبًا).
- غيّر تعبئة الشكل العلوي لتكوين متجه ذو تدرج لوني حر بين اللون الأزرق الفاتح ولون الشكل الأصلي.
- انقل متجه التدرج اللوني إلى شكل قطري من أعلى اليسار إلى أسفل اليمين داخل حدود الحلقة الخارجية.
- طبّق الشيء نفسه على الشكل الآخر، ثم الشيء نفسه على الحلقة.
لتتشكّل لديك نسخة "مضاءة" من الشعار كما في الشكل التالي:
وبافتراض أن العميل قد توقع شيئًا ثلاثي الأبعاد، فعلينا أن نطبّق ذلك.
الإصدار الثاني من الشعار
أدوات رسوميات برنامج سكريبوس جيدة، لكنها لا تستطيع التعامل مع التأثيرات المعقدة بسهولة، لذلك لننتقل إلى برنامج إنكسكيب Inkscape. أنت تعلم أيضًا أن برنامج سكريبوس يمكنه حفظ الصفحات مثل ملفات SVG، والتي يمكن لبرنامج إنكسكيب التعامل معها، وبالتالي فأنت لست بحاجة إلى رسم الشعار مرةً أخرى، ويمكنك اتباع ما يأتي فقط:
- صدّر الشعار كملف SVG من برنامج سكريبوس.
- افتح برنامج إنكسكيب وحمّل الشعار.
- تأكد من أن كل شيء يبدو على ما يرام ولكن احتفظ بالشعار بأكمله مجموعة.
- طبّق المرشّح "Bevel / Button" على الشعار، وعدّل هذا المرشّح مع تغيير مصدر الإضاءة إلى بقعة ضوء Spot Light للحصول على تأثير "ثلاثي الأبعاد" جميل كما في الشكل التالي:
- يبدو هذا الشكل جيدًا، ولكن جرّب المرشّح "ميلان Bevel / حد بارز Raised Border" بدلًا من ذلك، إذ ستحصل على شيء يبدو جميلًا أيضًا ولكن بطريقة مختلفة مثل الشكل التالي:
- ثم جرّب استخدام التأثير "ظلال Shadows / وميض مقطوع Cutout Glow"، والذي يبدو أيضًا رائعًا مثل الشكل التالي:
تُعَد كل الخيارات الثلاثة السابقة جيدة، ولكن لنستخدم الإصدار الذي طبّقنا عليه المرشّح "Button"، مع الحرص على جعله يبدو "ثلاثي الأبعاد".
- ارسم شكل شبه منحرف بحيث يكون الجانب الأيسر له أقصر من الجانب الأيمن، واستخدم المسار إضافات Extensions ثم تعديل المسار Modify Path، ثم المنظور Perspective لإعطاء الشعار منظور مثل الشكل التالي:
وهنا أحب العميل ذلك، ولكنه يريد شيئًا ثلاثي الأبعاد فعليًا.
الانتقال
تعلم أن برنامج إنكسكيب يمكن أن ينتج بعض التأثيرات ثلاثية الأبعاد الرائعة، لكنك تدرك أن أي تغييرات أخرى قد يرغب فيها العميل ستستغرق وقتًا طويلًا لتغييرها عند رسمها في برنامج إنكسكيب، إذ سيؤدي مجرد تغيير الزاوية قليلًا إلى حدوث الكثير من المتاعب، إلا إذا طبّقت كل شيء تطبيقًا صحيحًا. إذًا لننتقل إلى برنامج بلندر Blender.
بما أن برنامج بلندر يمكنه أيضًا استيراد ملفات SVG، فلن تضطر إلى إعادة رسم الشعار مرةً أخرى، ولكنك ستحتاج إلى تنظيف ملف SVG قبل الدخول إلى برنامج بلندر لتسهيل التعديل لاحقًا، لهذا اتبع ما يلي:
- أعِد تحميل ملف SVG الأصلي (الذي صدّرناه من برنامج سكريبوس) إلى برنامج إنكسكيب.
- فُك تجميع الشعار.
- حدّد الحلقة فقط وانتقل إلى قائمة مسار Path ثم تبسيط Simplify.
- كرّر الشيء نفسه مع الشكلين الآخرين.
- احفظ الرسم المبسَّط حديثًا كملف جديد.
اقتباسيجب تبسيط المنحنيات لأن برنامج سكريبوس لديه عادة إنشاء منحنيات مكوّنة من منحنيات بيزير صغيرة وكثيرة عند استخدام عمليات المسار Path Operation. طبعًا هي ليست مشكلةً كبيرة، ولكن تعديل عدد صغير من المنحنيات يُعَد أسهل بكثير من تعديل مجموعة كاملة منها.
التطبيق ثلاثي الأبعاد 3D
- افتح برنامج بلندر Blender واستورد الشعار المبسَّط كملف SVG الذي حفظته من برنامج إنكسكيب.
- كبّر الشعار المستورَد لتتمكّن من رؤيته بصورةٍ أفضل، وانقله إلى المركز، ثم أعِد النسخة الأصل إلى مركز شبكة بلندر.
- حدّد كل شكل على حدة وامنح كل شكل مادة Material جديدة باللون الصحيح كما في الشكل التالي:
- أخرِج Extrude الحلقة بمقدار 0.004، وأعطها ميلانًا Bevel بمقدار 0.002، مع إزاحةٍ قدرها -0.002 ودقة Resolution بمقدار 2.
- كرّر الشيء نفسه مع الشكلين الآخرين ولكن أخرِجهما بمقدار 0.003 بدلًا من ذلك، وهذا لإبقائهما "داخل" الحلقة.

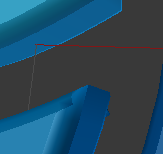
يُعَد الشكل السابق جيدًا، ولكن هناك مشكلة في "زوايا" الأشكال وهو ما يوضّحه الشكل التالي:

بما أن البرامج Scribus وInkscape وBlender لا تتعامل مع المنحنيات بالطريقة نفسها تمامًا، فيمكن أن تكون ثمة اختلافات عند نقل الرسومات فيما بين هذه البرامج، وهذا يعني أنه يجب إصلاح هذه الزوايا الآن، إذ لن يحب عميلك الأشكال ذات الزوايا الغريبة. تذكّر أن تحفظ نموذجك قبل أن تبدأ بالتغيير لتتمكّن من العودة إلى هذا النموذج عند حدوث فوضى.
سنستخدم إصلاحًا سريعًا يعمل مع هذا النموذج، لذلك يجب عليك إصلاح النماذج الخاصة بك إصلاحًا صحيحًا، وذلك باتباع الخطوات الآتية:
- حدد أحد الأشكال وانتقل إلى وضع التحرير Edit Mode.
- اسحب عقدة الرأس المحدَّد على طول الشكل لمنعها من القطع في نهاية الشكل.
- كرّر الشيء نفسه على الشكل الآخر.
يبدو كل شيء أفضل الآن، إذًا لنُعِدّ المشهد باتباع الخطوات الموالية:
- غيّر المصباح Lamp ليصبح بقعة Spot، ودوّره ليشير إلى أعلى يسار الشعار.
- حرّك الكاميرا ودوّرها لتظهِر الجانب الأيمن من الشعار.
- اضبط بيئة الإضاءة Environmental Lighting على الإعداد الافتراضي 1.
- اضبط تظليل ألفا للمشهد على القيمة شفاف Transparent.
- صيّر Render المشهد واحفظ النتيجة المصيَّرة في ملف.
اعرِض الشعار الجديد -الموضَّح في الشكل التالي- على العميل الذي سيعجبه العمل كثيرًا، لكنه يريد رؤيته عمليًا مع إضافة ظل له.

التعديلات النهائية
حان الوقت الآن لإجراء مزيد من المعالجة بعد أن حصلتَ على الصورة الأساسية، ولكننا في هذه المرة سنستخدم برنامج جيمب GIMP.
- انتقل إلى برنامج جيمب GIMP وحمّل الصورة التي صدّرتها للتو من برنامج بلندر.
- أضف تأثير الظل من خلال قائمة Filters ثم اختر Light and Shadow ثم Drop Shadow.
- استخدم أداة التحديد الدائرية Ellipse Select لتحديد المنطقة الموجودة حول الشعار والظل، بعد ذلك أنشئ فراغًا بين الشعار / الظل والتحديد.
- أنشئ مسارًا Path من التحديد.
- قص الصورة وفق التحديد (للتخلص من المنطقة غير الضرورية).
- احفظ الصورة الجديدة بتنسيق TIFF.
اقتباسكان بإمكانك إضافة الظل في برنامج بلندر ولكن كان عليك إنشاء مستوى خلفية للظل ليسقط عليه أيضًا، وبالتالي لن تتمكن من استخدام الشفافية خلف الشعار.

تجربة الشعار عمليا
- ارجع إلى برنامج سكريبوس وأنشئ مستندًا جديدًا.
- أنشئ إطار صورة وضَع صورة شعارك فيه.
- غيّر حجم الصورة و/ أو حجم الإطار حتى يبدو كل شيء صحيح.
- انقر بزر الفأرة الأيمن ثم اختر "خصائص الصورة الموسّعة Extended Image Properties".
- اختر المسار الدائري ثم موافق.
- فعّل مسار القطع Clipping Path من تبويب شكل Shape في نافذة خصائص.
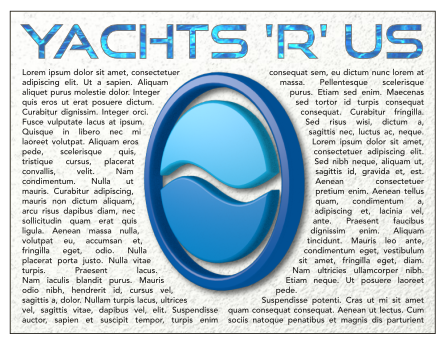
- أضف نصًا وخلفيةً حول الصورة، ثم انقل الصورة إلى الأعلى بحيث يتدفق النص حولها.

وبهذا يكون قد أصبح كل شيء جاهزًا للعميل.
الخاتمة
لقد رأينا في هذا المقال كيف تعاملت تطبيقات مختلفة مع رسم أولي مُنشَأ في برنامج سكريبوس للحصول على نموذج ثلاثي الأبعاد مكتمل، ثم العودة إلى برنامج سكريبوس مرةً أخرى، وبذلك رأينا روعة هذه البرامج المجانية.
ترجمة -وبتصرّف- للمقال Evolution of a logo.




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.