ستتعلم في هذا التوضيحي كيفية تصميم شعار شارة بيسبول باستخدام مرشحات الالتفاف Warp وبعض الأشكال الأساسية، مثل أداة رسم مستطيل Rectangle Tool وأداة رسم شكل بيضوي Ellipse Tool وأداة القلم Pen Tool، حيث ستُرسم الأشكال التي تحتاجها للحصول على الشعار النهائي.
إنشاء مستند عمل جديد
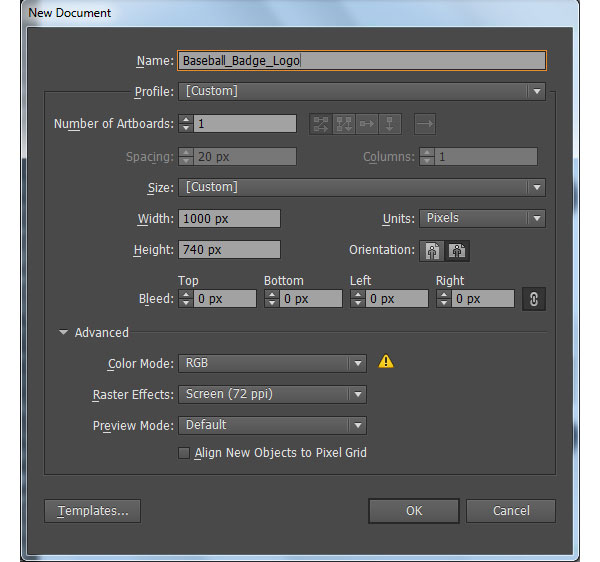
بعد تشغيل برنامج أدوبي إليستريتور اضغط على Ctrl+N لإنشاء مستند عمل جديد، ومن القائمة المنسدلة Units اختر Pixels، ثم أدخل العرض Width: 1000 والارتفاع Height: 740، ثم اضبط الإعدادات من خلال الانتقال إلى Advanced باختيار التالي:
- نظام الألوان Color Mode: RGB
- التأثيرات النقطية Raster Effects: (Screen (72ppi
ثم تأكد من عدم تفعيل خيار Align New Objects to Pixel Grid قبل الضغط على OK.
تشكيل الدرع
-
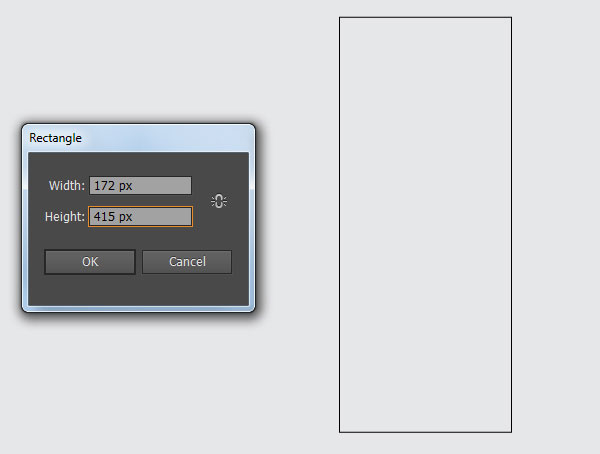
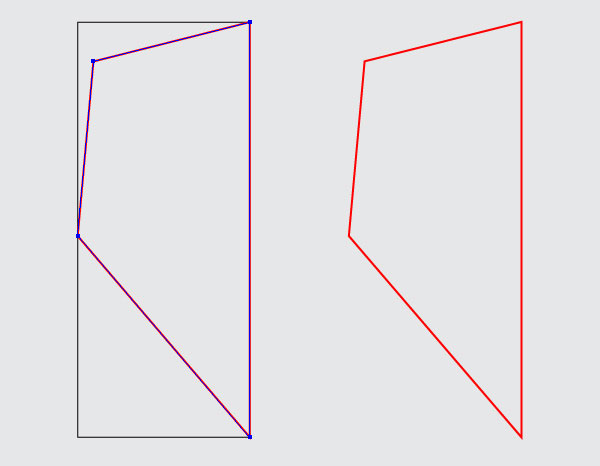
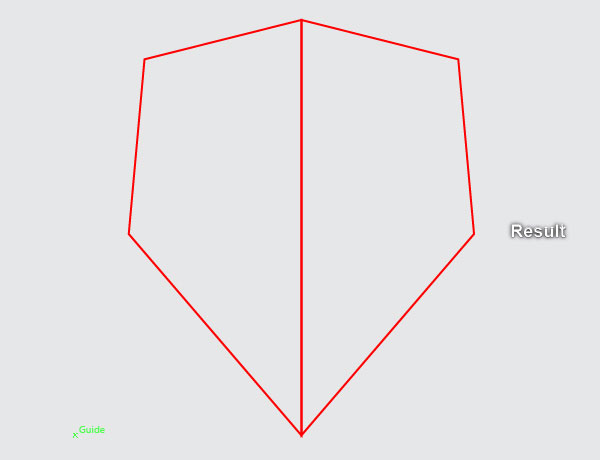
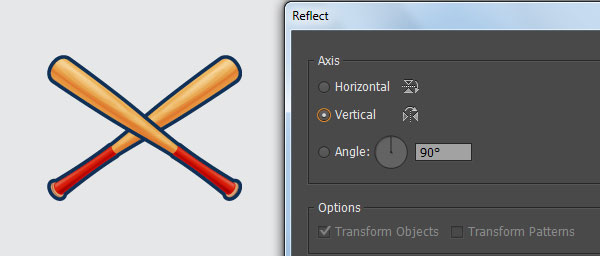
ارسم مستطيلًا أسودًا بأبعاد 172x415 بكسل باستخدام أداة المستطيل (Rectangle Tool (M، وارسم شكلًا أحمرًا بمساعدة أداة القلم (Pen Tool (P كما هو موضح في الصورة الثانية، ثم حدّد المستطيل الأسود وأزله، بعد ذلك حدّد الشكل الأحمر واختر أداة الانعكاس (Reflect Tool (O، ثم اضغط باستمرار على
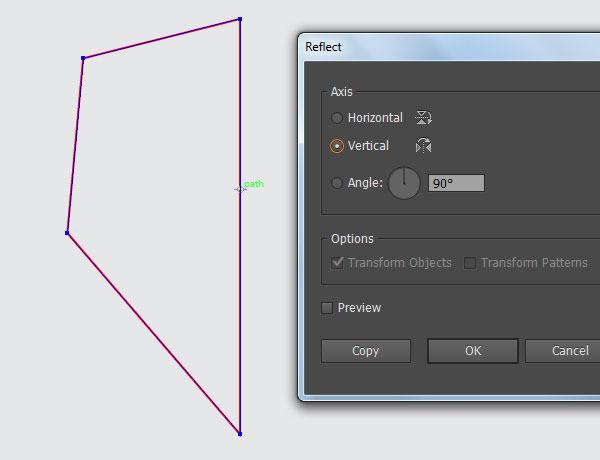
Altوانقر على الجانب الأيمن من الشكل الأحمر، ثم حدّد Vertical في مربع الحوار Reflect وانقر فوق Copy. يجب أن يبدو الشكل الناتج مثل الصورة الأخيرة أدناه.
-
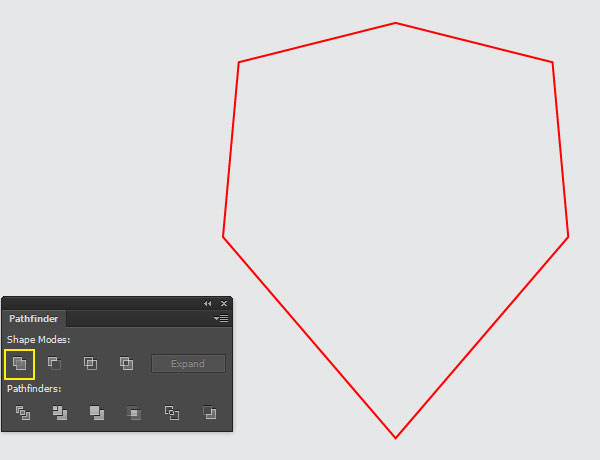
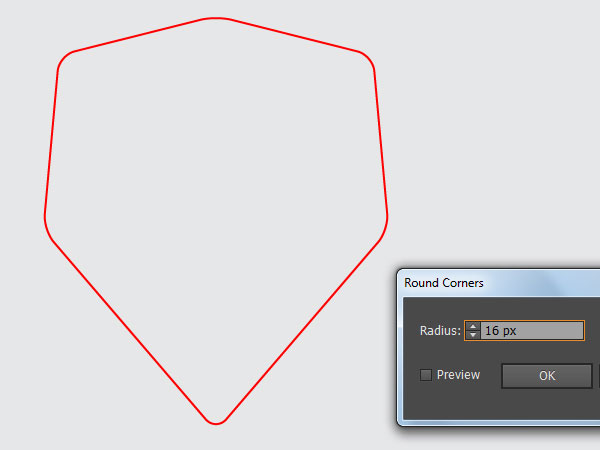
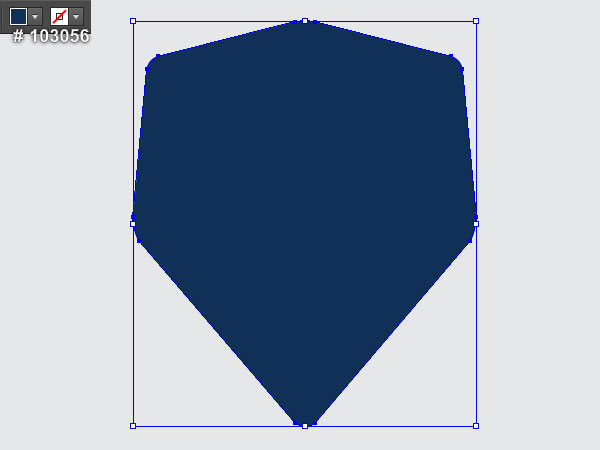
حدّد الشكلين الأحمرين المُنشأين في الخطوة 1، وانقر من القائمة Window على Pathfinder، ثم انقر على الزر Unite، بعدها انقر من القائمة Effect على Stylize > Round Corners، وأدخل في مربع Radius قيمة 16 بكسل وانقر فوق OK. احتفظ بالشكل الناتج محددًا، وانقر من القائمة Object على Expand Appearance، ثم أزل حد هذا الشكل وعبئه باللون الأزرق الداكن
#103056.
-
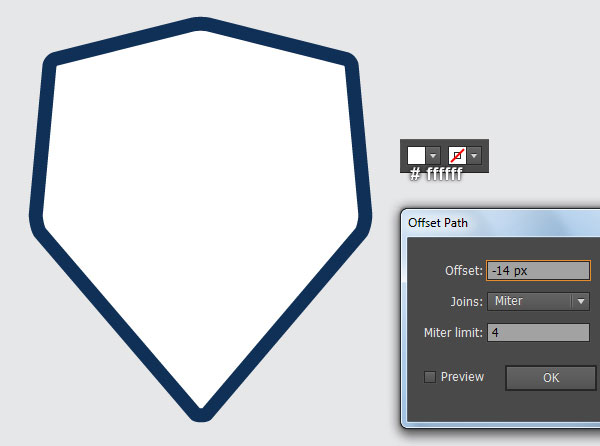
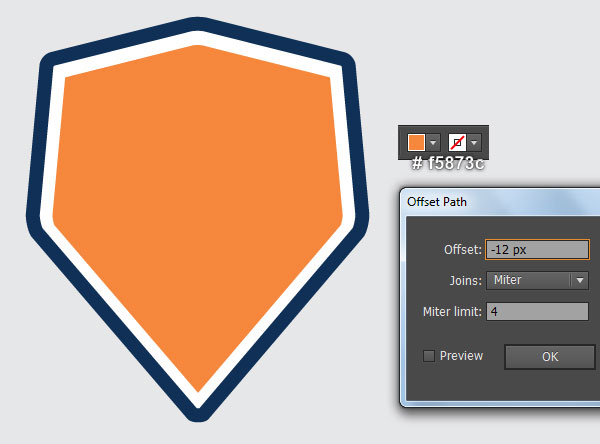
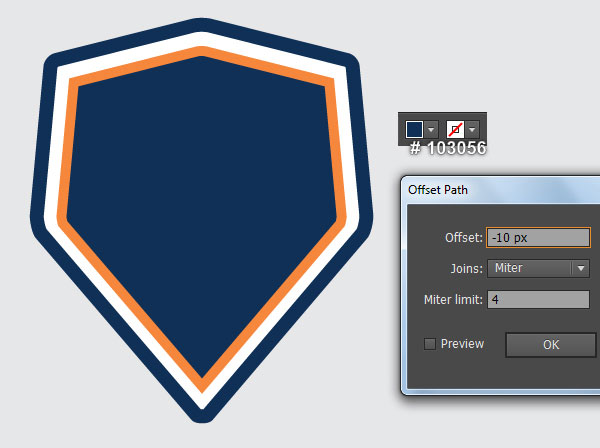
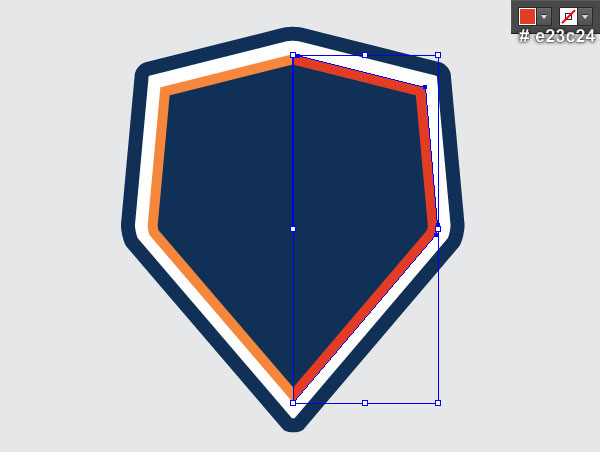
حدّد الشكل الأزرق الداكن المُنشأ في الخطوة 2، وانقر من القائمة Object على Path > Offset Path، وأدخل إزاحة Offset بمقدار 14 بكسل مع النقر فوق OK، ثم استبدل لون التعبئة الحالي للشكل الجديد باللون الأبيض
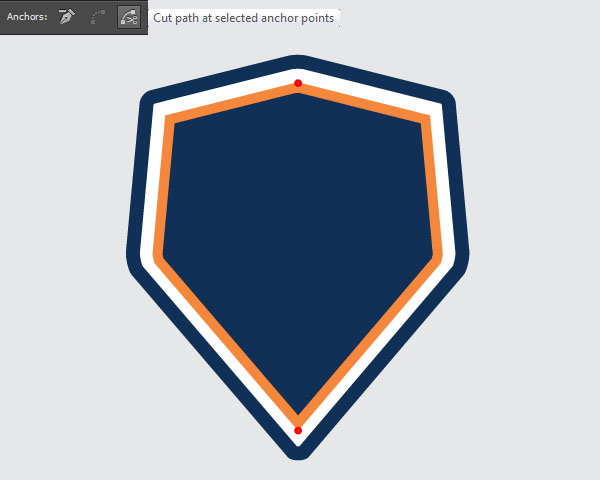
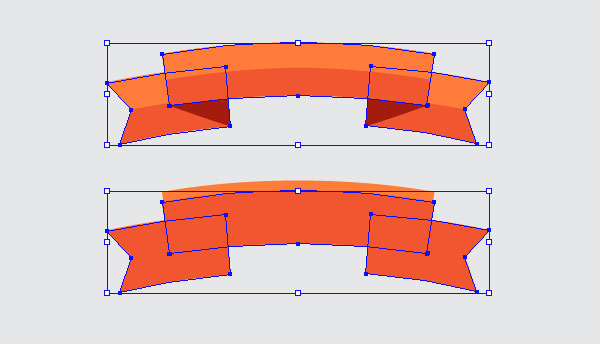
#ffffff. حافظ على تحديد الشكل الأبيض وافتح مربع حوار Offset Path، ثم أدخل إزاحة Offset بمقدار - 12بكسل وانقر فوق OK، ثم استبدل لون التعبئة الحالي للشكل المُنشأ حديثًا باللون البرتقالي الساطع#f5873c، بعدها افتح مربع حوار Offset Path مرةً أخرى، وأدخل إزاحة Offset بمقدار-10 بكسل وانقر فوق OK، ثم استبدل لون التعبئة الحالي للشكل المُنشأ حديثًا بلون أزرق داكن#103056. ركّز الآن على الصورة التالية حتى الصورة الأخيرة وحدد نقطتي الربط المظللتين باللون الأحمر، ثم انقر من شريط Properties على Cut path at selected anchor points لقص المسار عند نقاط الربط المحددة، حيث سيُقسم الشكل البرتقالي اللامع إلى جزأين. وفي الأخير حدّد الجزء الأيمن واستبدل لون التعبئة الحالي باللون الأحمر الفاتح#e23c24.
-
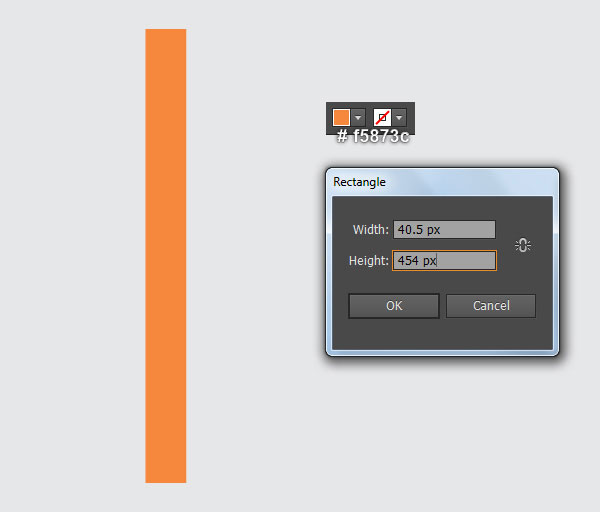
اختر أداة المستطيل (Rectangle Tool (M وارسم مستطيلًا برتقاليًا بأبعاد 40.5×454 بكسل وبلون
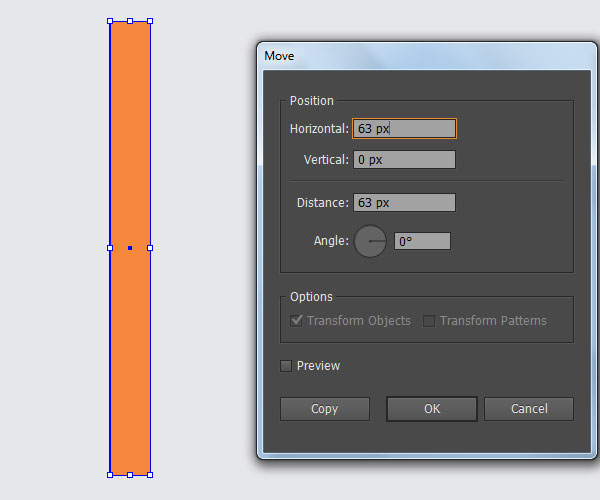
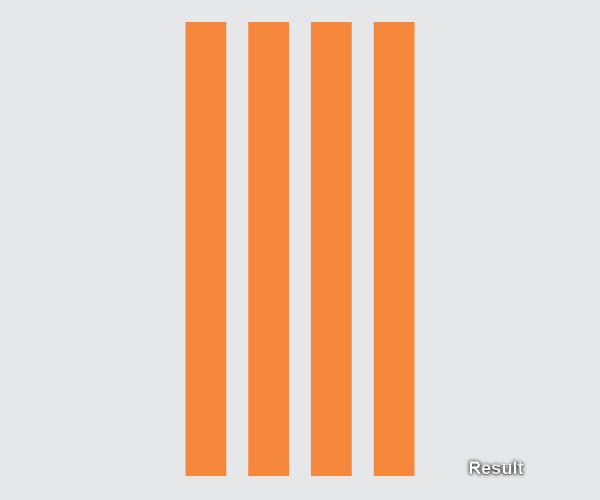
#f5873c، ثم انقر من قائمة Object على Transform > Move، وأدخل 63 بكسل في مربع Horizontal، ثم انقر فوق Copy واضغطCtrl + Dمرتين للحصول على النتائج كما هو موضح في الصورة الأخيرة. أخيرًا حدّد المستطيلات الأربعة المُنشأة في هذه الخطوة وجمّعها بضغطCtrl + G.
-
حدد المجموعة المُنشأة في الخطوة 4 بإستخدام أداة التحديد (Selection Tool (V واضغط باستمرار على مفتاح
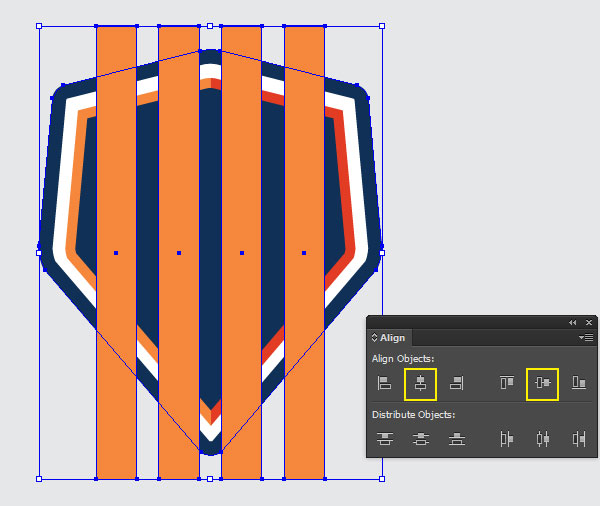
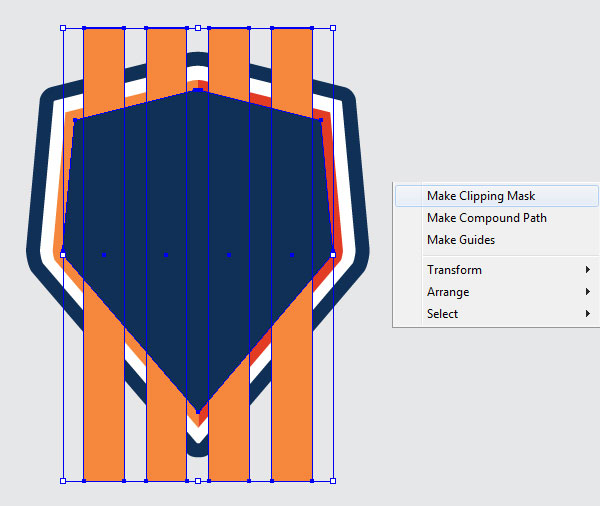
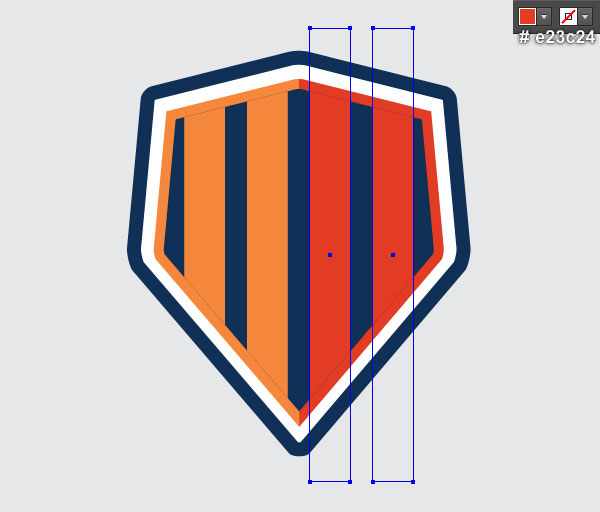
Shift، ثم انقر على الشكل الأزرق الداكن المُنشأ في الخطوة 2، بعدها حرّر مفتاحShiftوانقر على الشكل الأزرق الداكن المُنشأ في الخطوة 2 مرةً أخرى لإصلاح موقعه، وانقر من القائمة Window على Align، بعدها انقر على Horizontal Align Center button ثم فوق الزر Vertical Align Center. حدد الآن الشكل الأزرق الداكن المُنشأ في الخطوة 3، وكرره من خلال الضغط علىCtrl+CثمCtrl+F، بعدها أحضر النسخة إلى الأمامCtrl + Shift + ]. احتفظ بهذه النسخة محددةً واضغط باستمرار على مفتاحShiftثم انقر على المجموعة المُنشأة في الخطوة 4 وانقر بزر الفأرة الأيمن على لوح الرسم artboard، بعدها حدِّد قسم Make Clipping Mask من القائمة المنسدلة. ركّز على الصورة التالية حتى الأخيرة، واختر أداة التحديد المباشر (Direct Selection Tool (A لتحديد المستطيلين البرتقاليين على اليمين، ثم استبدل لون التعبئة الحالي باللون الأحمر الفاتح#e23c24، وفي الأخير حدد جميع الأشكال المُنشأة من بداية الخطوة 1 وحتى الآن وجمّعها بضغطCtrl + G.
أصبح الدرع جاهزًا.
-
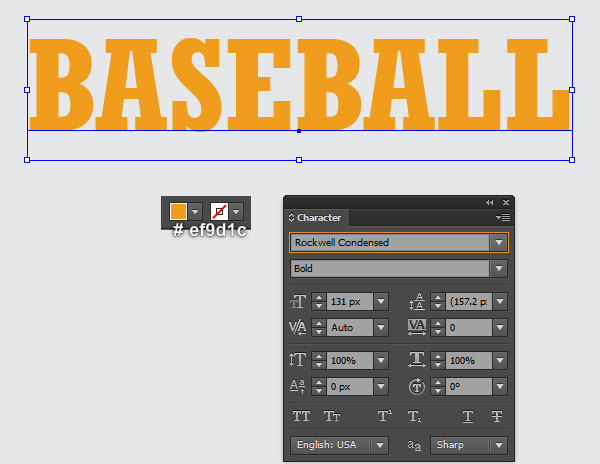
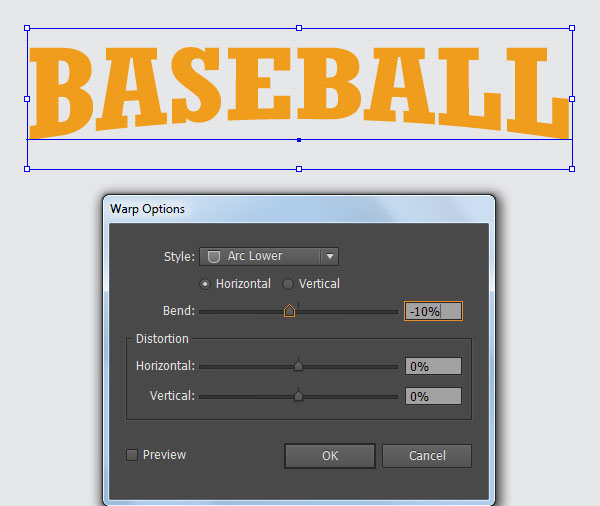
انقر من القائمة Window على Type ثم Character، وحدد خط Rockwell Condensed واجعله داكنًا Bold، مع اضبط الحجم على 131 بكسل، ثم اختر أداة الكتابة (Type Tool (T وانقر فوق لوح الرسم وأضِف النص التالي: BASEBALL، واضبط لونه على اللون البرتقالي الزاهي
#ef9d1c. انقر من القائمة Effect على Warp > Arc Lower واكتب البيانات كما تراها في الصورة الثانية وانقر فوق OK، واحتفظ بالنص الناتج محددًا وكرّره بضغطCtrl+CثمCtrl+F. مع المحافظة على تحديد النسخة الجديدة، انقر على القائمة Object ثم انقر على Expand Appearance، وبدّل لون التعبئة والحد للنص الناتج عن طريق النقر فوق السهم المنحني ذي الرأسين بجوار حوامل اللون Fill and Stroke في Toolbox، بعد ذلك غيّر ثخن الحد للنص الناتج stroke إلى 12 بكسل، واستبدل لون الحد الحالي باللون الأزرق الداكن#092a41، ثم انقر من القائمة Window على Stroke وانقر على Align Stroke to Outside، بعد ذلك أخفِ النص الناتج خلف النص البرتقالي الزاهي.
-
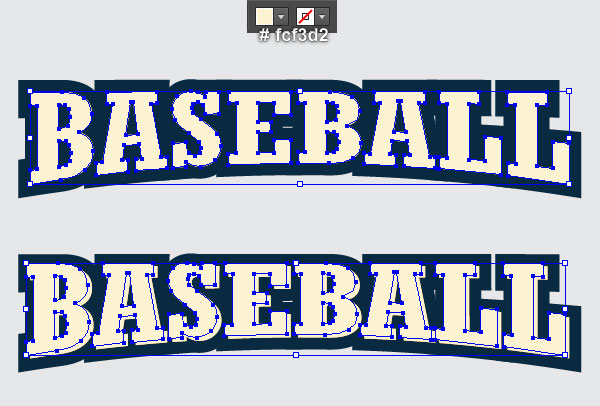
حدّد النص البرتقالي الزاهي وكرره بضغط
Ctrl+CثمCtrl+F، ثم استبدل لون التعبئة الحالي للنسخة باللون الأصفر الرمادي الفاتح#fcf3d2، واحتفظ بالنص الناتج محددًا ثم انقر من القائمة Object على Expand Appearance، استمر في تحديد النص الناتج وكرّره، ثم اضغط علىCtrl + [، وذلك لوضع النسخة خلف النص الأول المُنشأ في هذه الخطوة. بعد ذلك انقل هذه النسخة 3 بكسل لأعلى و4 بكسل إلى اليسار، ثم حدد جزئي النص المُنشأين في هذه الخطوة وانقر من القائمة Object على Blend > Blend Options، واكتب البيانات كما هو موضح في الصورة الثالثة ثم انقر فوق OK. بعد ذلك انقر من القائمة Object على (Blend > Make (Ctrl +Alt +B، ثم أخفِ الشكل الممزوج خلف النص البرتقالي الزاهي.
-
حدد جميع الأشكال المُنشأة من بداية الخطوة 6 حتى الآن وجمّعها بضغط
Ctrl + G، ثم ضع المجموعة المُنشأة حديثًا في الموضع كما هو موضح في الصورة أدناه.
تصميم الشعار
-
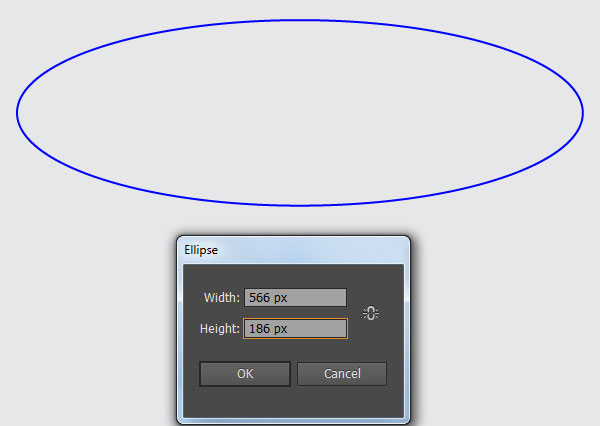
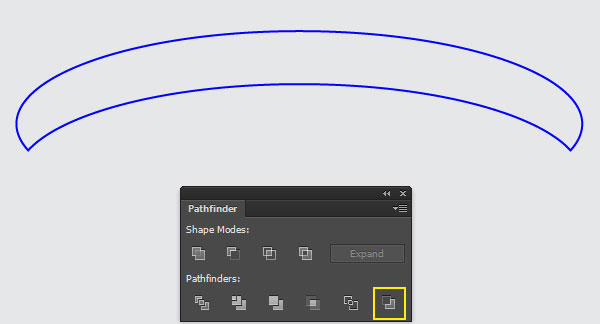
اختر أداة الشكل البيضوي (Ellipse Tool (L، وارسم شكلًا بيضويًا أزرقًا بأبعاد 566x186 بكسل وكرره بضغط
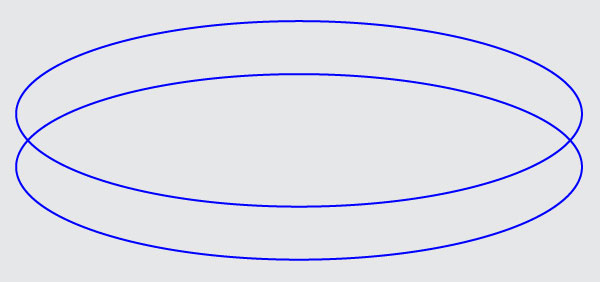
Ctrl+CثمCtrl+F، ثم انقل النسخة بمقدار 53 بكسل للأعلى. حدد الآن الشكلين الأزرقين المُنشأين في هذه الخطوة وانقر من القائمة Window على Pathfinder، ثم انقر على زر Minus Back.
يجب أن يبدو الشكل الناتج مثل الصورة الأخيرة أدناه.
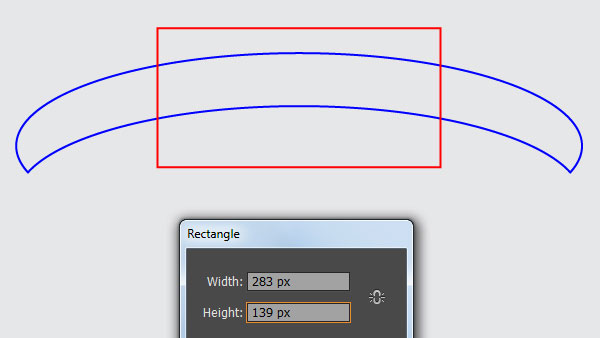
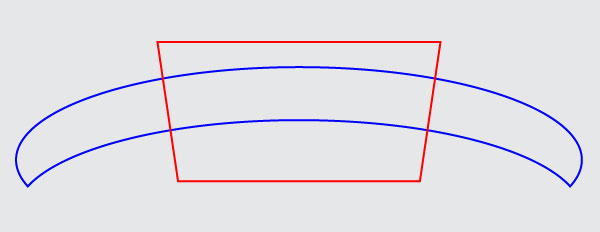
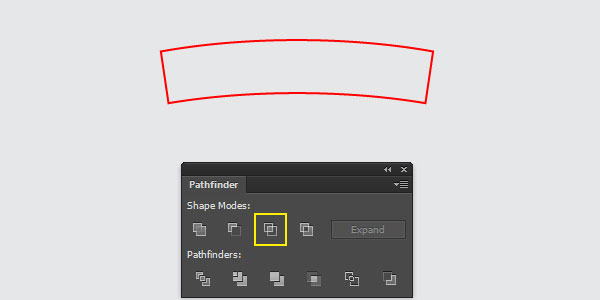
- اختر أداة المستطيل (Rectangle Tool (M، وارسم مستطيلًا أحمر بأبعاد 283x139 بكسل، ثم ضعه في المكان الموضح في الصورة الأولى، بعد ذلك حدد نقطة ربط المستطيل الأحمر السفلية اليسرى باستخدام أداة التحديد المباشر (Direct Selection Tool (A وانقلها بمقدار 20 بكسل إلى اليمين، ثم حدد نقطة الربط السفلية اليمنى وحركها 20 بكسل إلى اليسار. حدد الآن الشكل الأزرق المُنشأ في الخطوة 1 والشكل الأحمر المُنشأ في هذه الخطوة، ثم انقر من قائمة Window على Pathfinder وانقر على زر التقاطع Intersect.
يجب أن يبدو الشكل الناتج مثل الصورة الأخيرة أدناه.
-
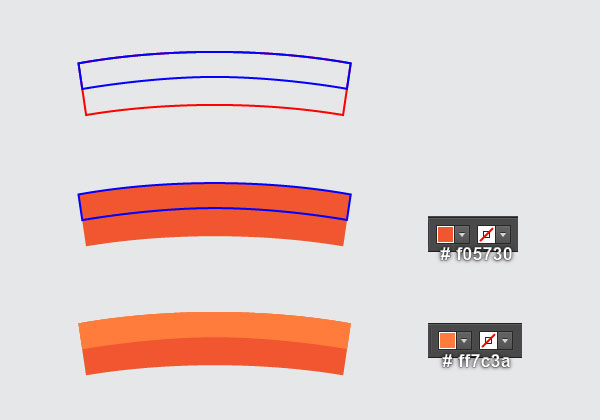
اختر أداة القلم (Pen Tool (P، وارسم الشكل الأزرق الموضح في الصورة الأولى. حدد الآن الشكل الأحمر المُنشأ في الخطوة 2 وأزل حده واملأه باللون الأحمر الفاقع
#f05730، ثم حدد الشكل الأزرق وأزل حده واملأه باللون البرتقالي الفاتح#ff7c3a.
-
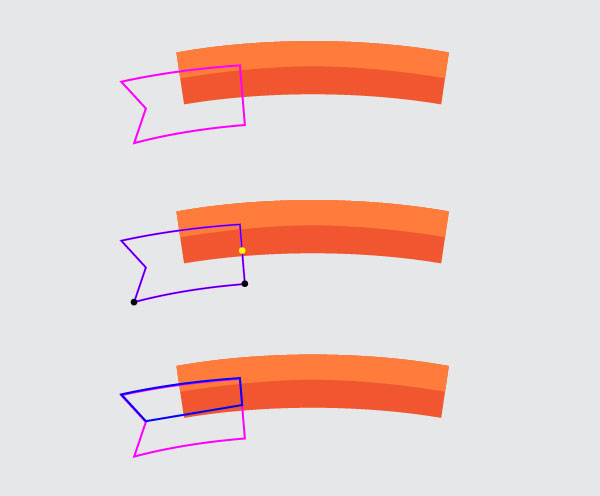
اختر أداة القلم (Pen Tool (P وارسم شكلًا أرجوانيًا كما هو موضح في الصورة الأولى، ثم حدده وكرره بالضغط على
Ctrl+CثمCtrl+Fمع استبدال لون الحد الموجود للنسخة باللون الأزرق. ركز الآن على الصورة الثانية واختر أداة Add Anchor Point Tool (+)، وانقر على النقطة المميزة باللون الأصفر لإضافة نقطة ربط جديدة. بعد ذلك حدد نقطتي الربط المظللتين باللون الأسود وأزلهما، ثم حدد الشكل الأرجواني الذي رسمته في هذه الخطوة وأزل حده واملأه باللون الأحمر الفاتح#f05730. حدد بعد ذلك الشكل الأزرق وأزل حده واملأه باللون البرتقالي الفاتح#ff7c3a.
-
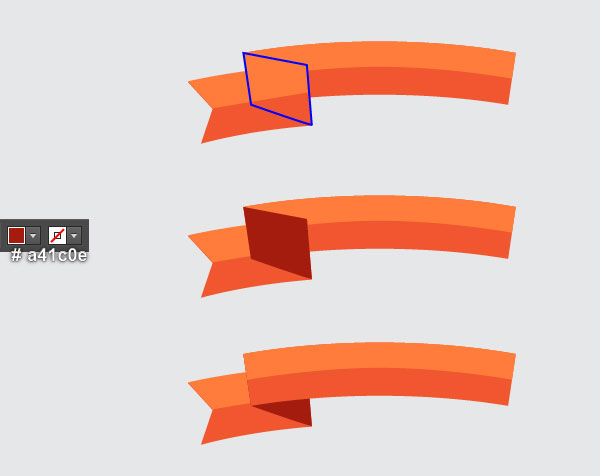
ارسم شكلًا أحمرًا داكنًا
#a41c0eبمساعدة أداة القلم (Pen Tool (P كما هو موضح في الصورة الأولى والثانية، ثم حدد الأشكال الثلاثة المُنشأة من بداية الخطوة 4 حتى الآن وأخفِها خلف الشكل الأحمر الفاتح المُنشأ في الخطوة 3.
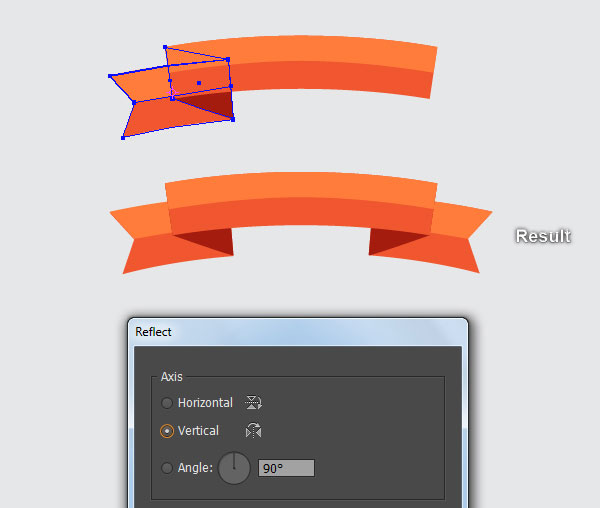
- حدد الأشكال الثلاثة المُنشأة من الخطوة 4 حتى الآن، وانتقل من القائمة Object إلى Transform > Reflect وأنقر على Vertical، ثم فوق Copy، بعدها اسحب النُسخ إلى اليمين وضعها كما هو موضح في الصورة الثانية.
-
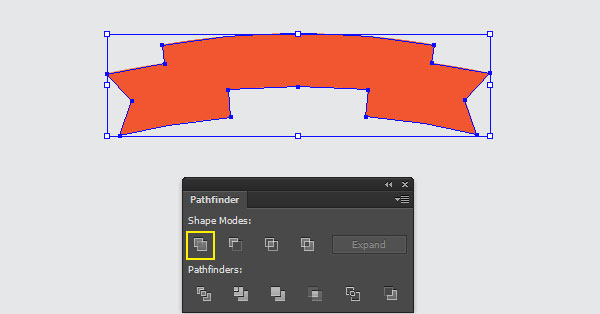
حدد الأشكال الثلاثة الحمراء الزاهية كما هو موضح في الصورة الأولى وكررها بالضغط على
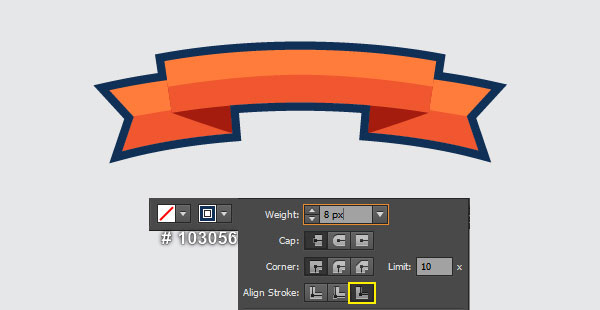
Ctrl+CثمCtrl+F، ثم أحضر النسخ إلى الأمام بضغطCtrl + Shift + ]. احتفظ بتحديد هذه النسخ وانقر من القائمة Window على Pathfinder، ثم انقر على الزر Unite. مع استمرار تحديد الشكل الناتج، بدّل ألوان التعبئة والحد عن طريق النقر فوق السهم المنحني ذي الرأسين الموجود بجوار حوامل لون Fill and Stroke في Toolbox، وغيّر ثخن الحد للعنصر الناتج إلى 8 بكسل، مع استبدال لون الحد الحالي بلون أزرق داكن#103056. احتفظ بالكائن الناتج محددًا وانقر من القائمة Window على Stroke، ثم انقر على Align Stroke to Outside.
-
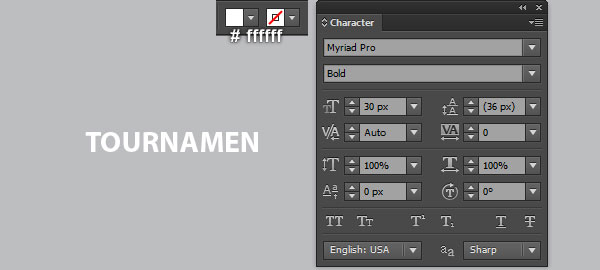
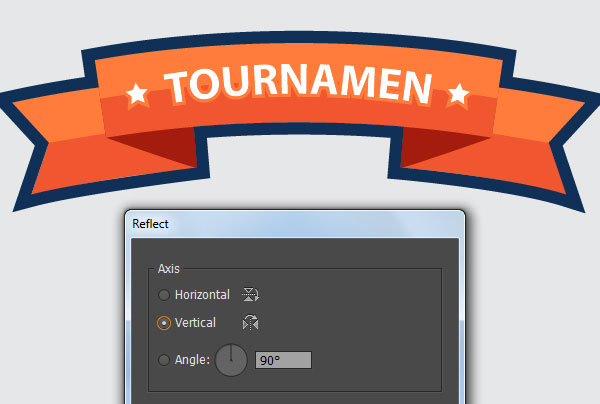
انقر من القائمة Window على Type > Character، وحدد نوع الخط Myriad Pro واجعله داكنًا Bold، واضبط الحجم على 30 بكسل، بعدها اختر أداة الكتابة (Type Tool (T، ثم انقر فوق لوح الرسم وأضف النص TOURNAMEN مع ضبط لونه على الأبيض
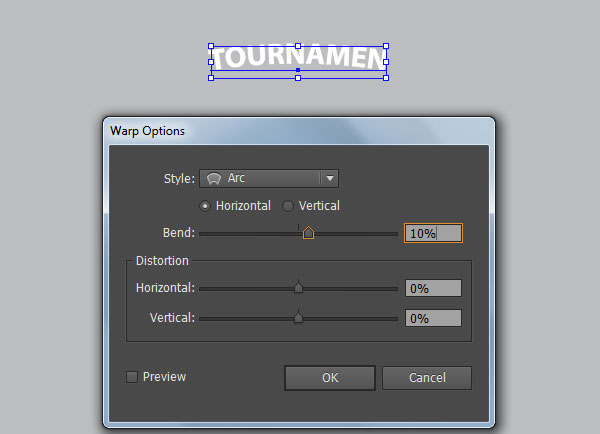
#ffffff. تأكد من أن النص محددًا وانقر من القائمة Effect على Warp > Arc، واكتب البيانات المُبينة في الصورة الثانية مع النقر فوق OK، ثم ضع النص الناتج في المكان الموضح في الصورة الثالثة.
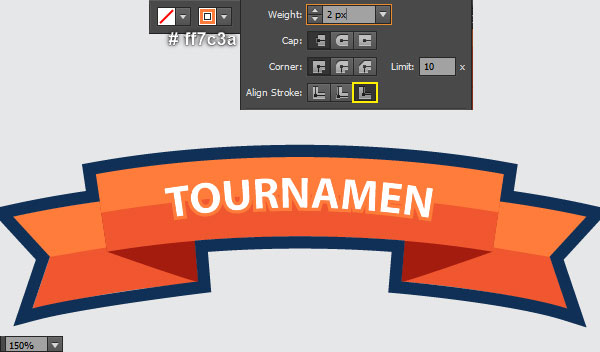
حافظ على تحديد هذا النص وكرّره بالضغط على Ctrl+C ثم Ctrl+F، ثم النقر من القائمة Object على Expand Appearance، بعدها غيّر ألوان التعبئة والحد للنص الناتج عن طريق النقر فوق السهم المنحني ذي الرأسين بجوار حوامل لون Fill and Stroke في Toolbox، ثم غيّر ثخن حد stroke weight النص الناتج إلى 2 بكسل واستبدل لون الحد الحالي باللون البرتقالي الفاتح #ff7c3a. تأكد من أن هذا النص لا يزال محددًا، وانقر من القائمة Window على Stroke، ثم على أيقونة Align Stroke to Outside.
-
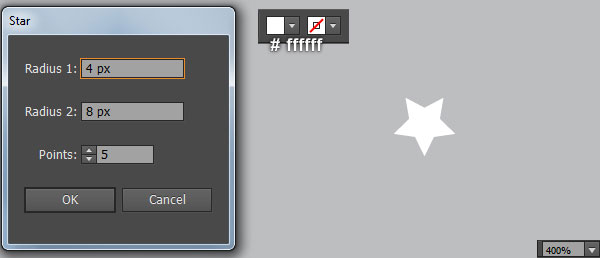
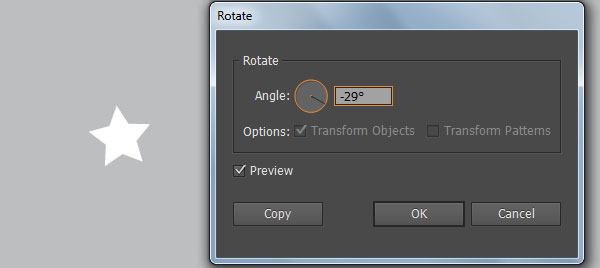
اختر أداة النجمة Star Tool وانقر على لوح الرسم، ثم أدخل البيانات الموضحة في الصورة الأولى وانقر OK، بعدها حدد شكل النجمة وانقر من القائمة Object على Transform > Rotate، وأدخل زاوية Angle بمقدار -29 درجة وانقر OK. بعد ذلك ضع النجمة الناتجة في الموضع كما هو موضح في الصورة الثالثة، وكرر شكل النجمة بالضغط على
Ctrl+CثمCtrl+F، ثم غيّر ألوان التعبئة والحد للنسخة بالنقر فوق السهم المنحني ذي الرأسين بجوار حوامل ألوان Fill and Stroke في شريط الأدوات Toolbox. بعد ذلك، غيّر ثخن الحد للنجمة الناتجة إلى 2 بكسل، واستبدل لون الحد الحالي باللون البرتقالي الفاتح#ff7c3a. تأكد من أن هذه النجمة لا تزال محددة وانقر من القائمة Window على Stroke ثم على Align Stroke to Outside، بعدها حدّد النجمتين المُنشأتين في هذه الخطوة، وانتقل من القائمة Object إلى Transform > Reflect مع النقر على Vertical ثم Copy، ثم اسحب النُسخ إلى اليمين وضعها كما هو موضح في الصورة الأخيرة.
- يجب أن يبدو الرسم التوضيحي في هذه المرحلة كما في الصورة التالية:
تصميم مضرب بيسبول خشبي
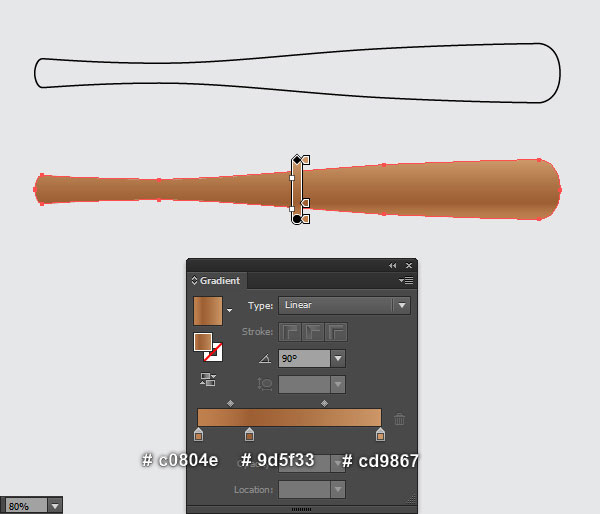
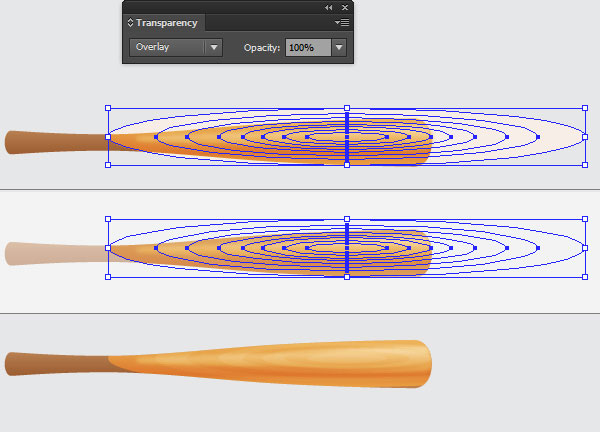
- بهذا يكون قد حان الوقت لرسم مضارب البيسبول الخشبية. اختر أداة القلم (Pen Tool (P وارسم شكلًا أسودًا كما تراه في الصورة الأولى، وأزل حده ثم املأه بالتدرج الخطي كما هو موضح في الصورة الثانية.
-
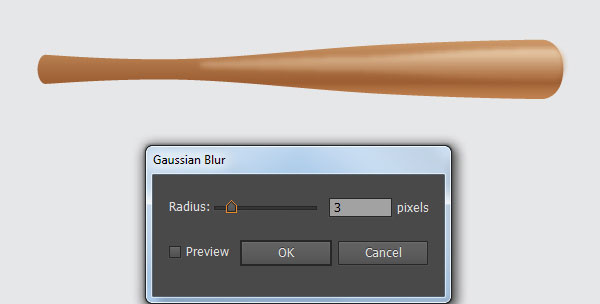
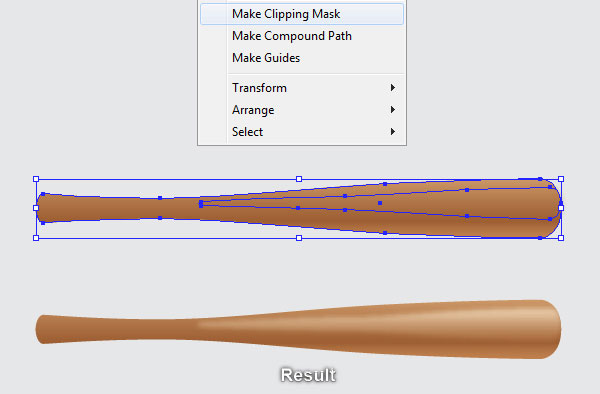
ارسم شكلًا برتقاليًا ناعمًا باستخدام أداة القلم (Pen Tool (P وأداة التدرج (Gradient Tool (G كما هو موضح في الصورتين السابقتين، واحتفظ بالشكل الناتج محددًا ثم انقر من القائمة Effect على Blur > Gaussian Blur، وأدخِل نصف قطر Radius بمقدار 3 بكسل وانقر OK. حدد الآن الشكل المُنشأ في الخطوة 1 وكرره بالضغط على
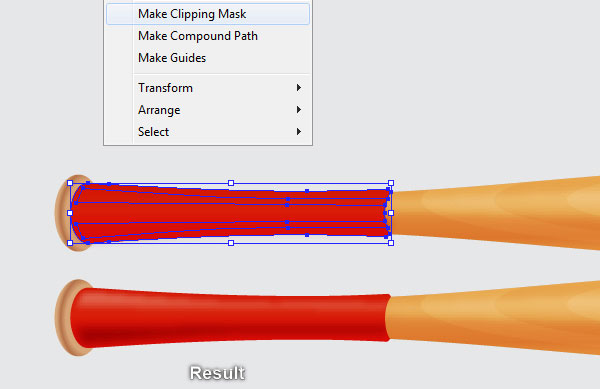
Ctrl+CثمCtrl+F، ثم أحضر النسخة إلى الأمام بالضغطCtrl + Shift + ]مع الحفاظ على النسخة محددةً واضغط باستمرار على مفتاحShift، ثم انقر على الشكل المُطبق عليه مرشح التمويه blur effect ضمن هذه الخطوة، ثم انقر بزر الفأرة الأيمن على لوح الرسم وحدد قسم Make Clipping Mask من القائمة المنسدلة.
-
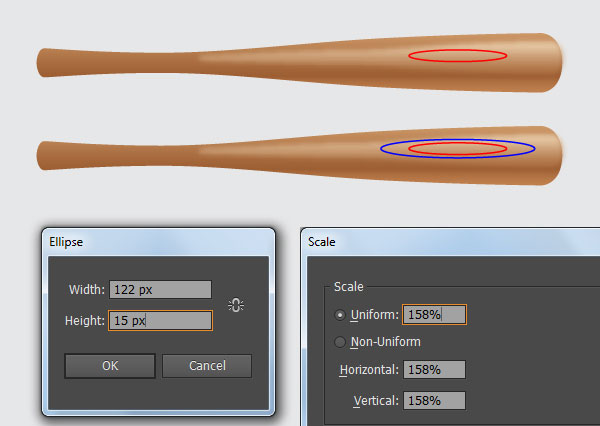
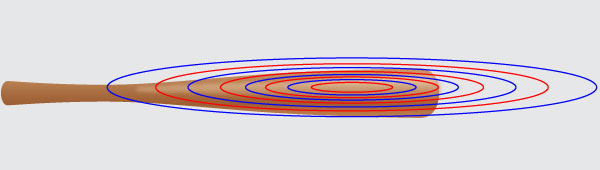
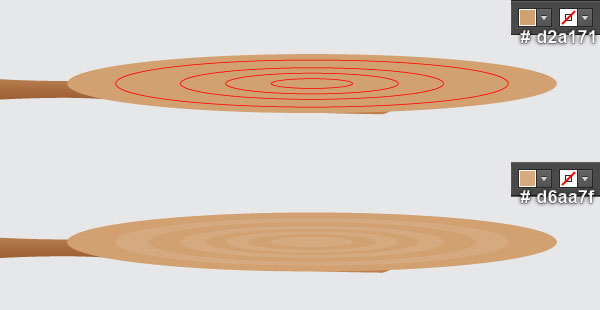
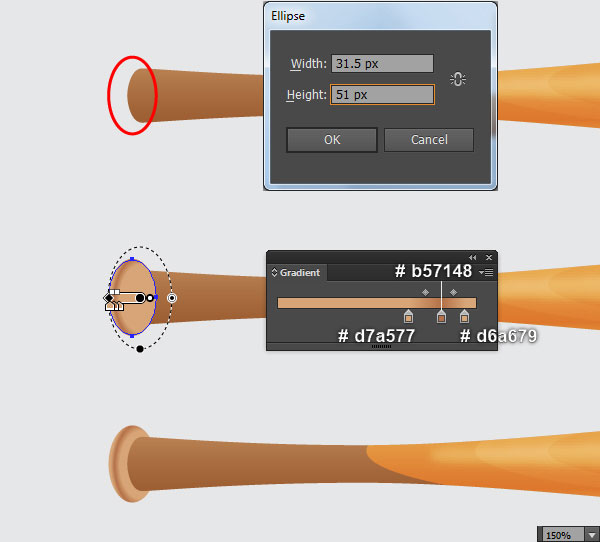
اختر أداة الشكل البيضوي (Ellipse Tool (L وارسم شكلًا بيضويًا أحمرًا بأبعاد 122x15 بكسل، ثم ضعه في الموضع الموضح في الصورة الأولى، بعدها تأكد من أن الشكل البيضوي الأحمر لا يزال محددًا وانقر من القائمة Object على Transform > Scale، واختر Uniform في مربع الحوار Scale، ثم أدخل قيمة %158 وانقر فوق Copy، بعدها استبدل لون حد الشكل البيضوي المُنشأ حديثًا إلى اللون الأزرق واستمر في رسم المزيد من الأشكال البيضوية حتى تحصل على شيءٍ يشبه الصورة الثالثة. بعد ذلك حدد جميع الأشكال البيضوية الزرقاء المُنشأة في هذه الخطوة، وأزل حدودها واملأها باللون البرتقالي الخفيف
#d2a171، ثم حدد جميع الأشكال البيضوية الحمراء وأزل حدودها واملأها باللون البرتقالي الخفيف#d6aa7f، ثم حدد كل الأشكال البيضوية المُنشأة في هذه الخطوة وجمّعها بضغطCtrl + G، واحتفظ بهذه المجموعة محددةً مع تغيير وضع المزج Blending Mode إلى Overlay، واستمر في تحديد المجموعة الناتجة واضغط علىCtrl + Xلقصها. بعد ذلك وبمساعدة أداة التحديد (Selection Tool (V، انقر نقرًا مزدوجًا فوق مجموعة الأشكال المُنشأة في الخطوة 2، ثم اضغط علىCtrl+Fللصق المجموعة المقصوصة في هذه الخطوة، وفي الأخير انقر نقرًا مزدوجًا فوق أي مكان خارج مجموعة الأشكال.
-
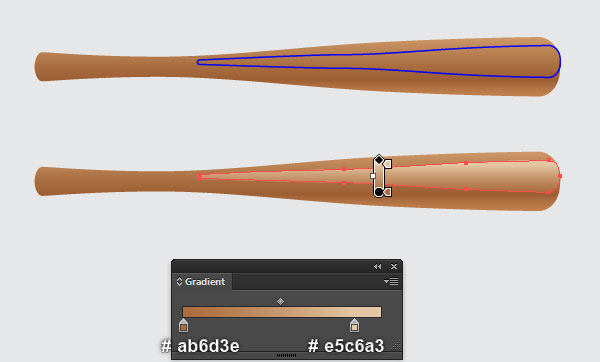
ارسم شكلًا بيضويًا باستخدام أداة القلم (Pen Tool (P وأداة التدرج (Gradient Tool (G كما هو موضح في الصورة الأولى والثانية، ثم أرسل الشكل البيضوي إلى الخلف بضغط
Ctrl + Shift + [.
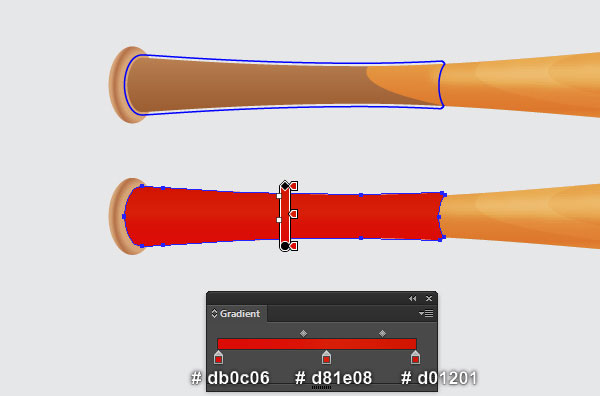
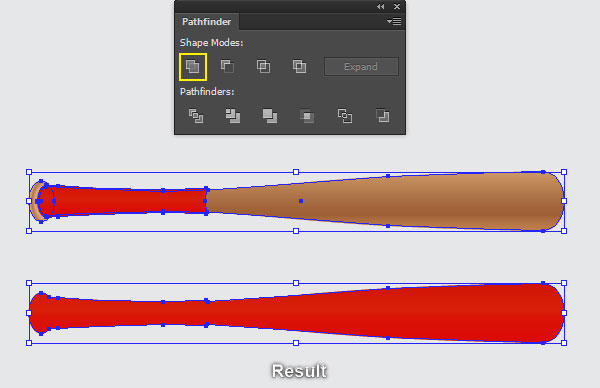
- ارسم الشكل الأزرق كما تراه في الصورة الأولى باستخدام أداة القلم (Pen Tool (P، ثم أزل حده واملأه بالتدرج الخطي كما هو موضح في الصورة الثانية.
-
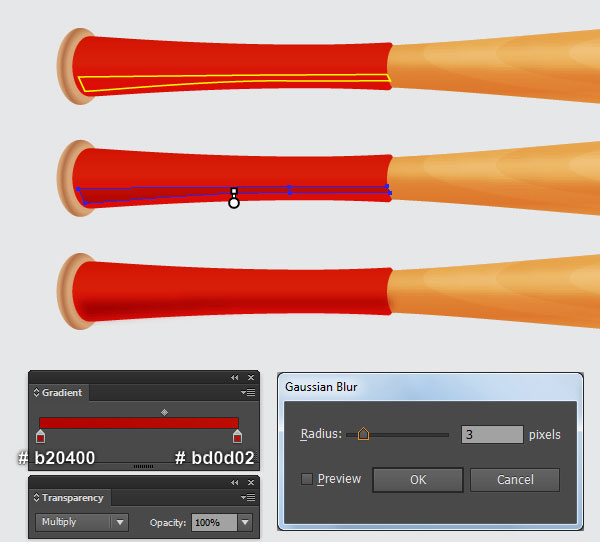
ارسم الشكل الأصفر الموضح في الصورة الأولى باستخدام أداة القلم (Pen Tool (P، ثم أزل حده واملأه بالتدرج الخطي كما هو موضح في الصورة الثانية، بعدها طبّق عليه مرشح Gaussian Blur بمقدار 3 بكسل، ثم غيّر وضع المزج Blending Mode إلى Multiply. بعد ذلك ارسم شكلًا أحمرًا فاتحًا باستخدام أداة القلم (Pen Tool (P وأداة التدرج (Gradient Tool (G كما هو موضح في الصورة الرابعة والخامسة بالخطوة 3، ثم طبّق عليه مرشح Gaussian Blur بمقدار 2 بكسل مع تغيير وضع المزج Blending Mode إلى Lighten. حدد الآن الشكل المُنشأ في الخطوة 5 وكرره بضغط
Ctrl+CثمCtrl+F، ثم أحضر النسخة إلى الأمام بضغطCtrl + Shift + ]واحتفظ بالنسخة محددةً، ثم اضغط باستمرار علىShiftوانقر على الشكلين مع تطبيق مرشحات التمويه effects applied في هذه الخطوة، بعدها انقر بزر الفأرة الأيمن على لوح الرسم وحدد قسم Make Clipping Mask من القائمة المنسدلة.
-
حدد الأشكال الثلاثة كما تراها في الصورة الأولى وكررها بالضغط على
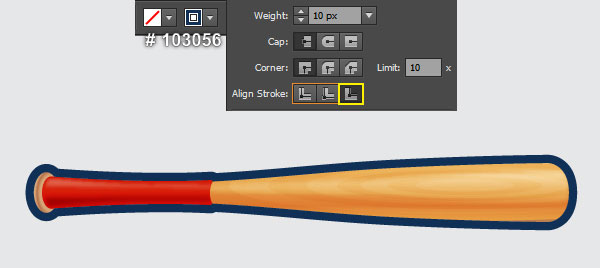
Ctrl+CثمCtrl+F، ثم أحضر النسخ إلى الأمام بالضغطCtrl + Shift + ]، وانقر من القائمة Window على Pathfinder ثم على الزر Unite. احتفظ بالشكل الناتج محددًا، وغيّر ألوان التعبئة والحد عن طريق النقر فوق السهم المنحني ذي الرأسين بجوار حوامل لون Fill and Stroke في Toolbox، ثم غيّر ثخن الحد للأشكال الناتج إلى 10 بكسل واستبدل لون الحد الحالي باللون الأزرق الداكن#103056، بعد ذلك حدد الشكل الناتج وانقر من القائمة Window على Stroke ثم انقر على زر Align Stroke to Outside.
-
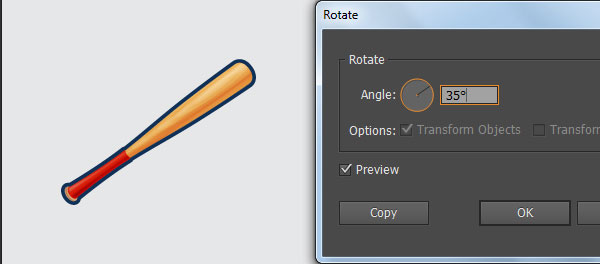
حدد كل الأشكال المُنشأة من بداية الخطوة 1 وحتى الآن وجمّعها بالضغط على
Ctrl + G، وبذلك نكون قد انتهينا من مضرب البيسبول الخشبي. احتفظ بالمجموعة المُنشأة حديثًا محددةً، وتأكد من أن الشكل الناتج لا يزال محددًا ثم انقر من القائمة Object على Transform > Rotate، وأدخل Angle بمقدار 35 درجة ثم انقر فوق OK، بعدها انتقل من القائمة Object إلى Transform > Reflect وأنقر على Vertical ثم على Copy، والآن ضع مضربي البيسبول هذين في المواضع كما هو موضح في الصورة التالية إلى الأخيرة، ثم أرسلهما للخلف بضغطCtrl + Shift + [.
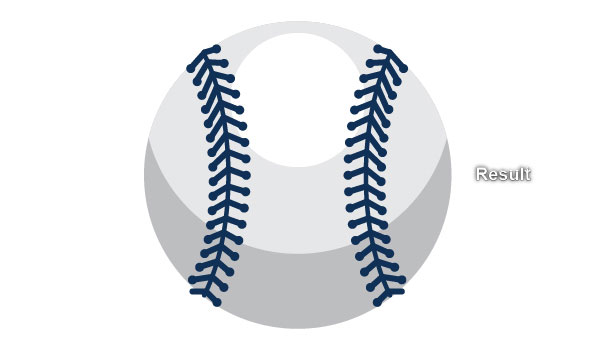
تصميم الكرة
-
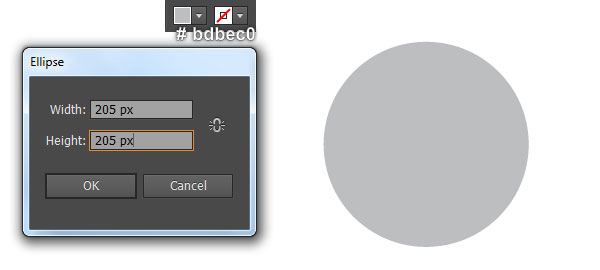
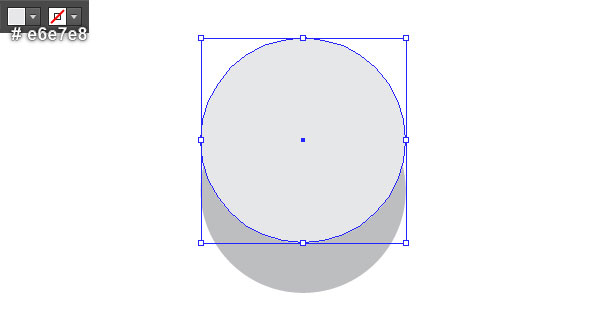
اختر أداة الشكل البيضوي (Ellipse Tool (L وارسم شكلًا بيضويًا مائلًا إلى الرمادي
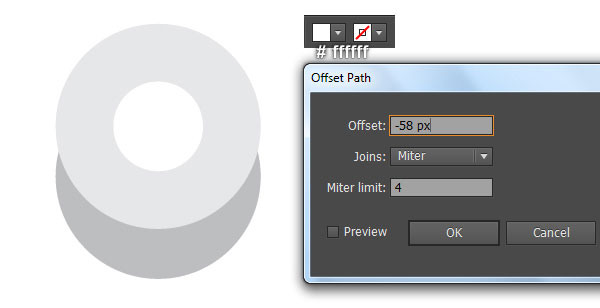
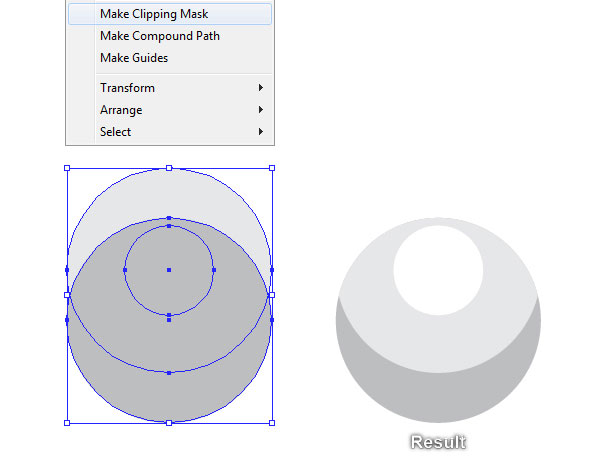
#bdbec0كما هو موضح في الصورة الأولى أدناه، وكرره بالضغط علىCtrl+CثمCtrl+F، ثم غيّر لون التعبئة الحالي للنسخة إلى اللون الأزرق الرمادي الفاتح#e6e7e8وانقله بمقدار 50 بكسل للأعلى. احتفظ بالشكل البيضوي الناتج محددًا وانقر من القائمة Object على Path > Offset Path، ثم أدخل إزاحة Offset بمقدار -58 بكسل وانقر فوق OK، بعد ذلك استبدل لون التعبئة الحالي للشكل البيضوي المُنشأ حديثًا باللون الأبيض#ffffff. والآن حدد اثنين من الأشكال البيضوية المُنشأة حديثًا وجمّعها بالضغط علىCtrl + G، ثم حدد الشكل البيضوي الأول المُنشأ في هذه الخطوة وكرره بالضغط علىCtrl+CثمCtrl+F، واحضر النسخة إلى الأمام بضغطCtrl + Shift + ]. احتفظ بهذه النسخة محددةً واضغط باستمرار علىShift، ثم انقر على المجموعة المُنشأة في هذه الخطوة، بعد ذلك انقر بزر الفأرة الأيمن على لوح الرسم وحدد قسم Make Clipping Mask من القائمة المنسدلة.
-
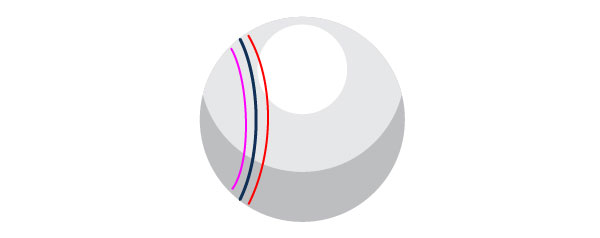
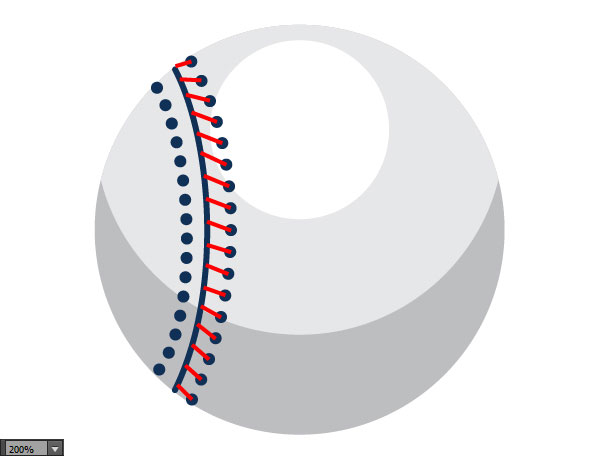
ارسم مسارًا منحنيًا بعض الشيء باستخدام أداة القلم (Pen Tool (P، وأعطِه حدًا بمقدار 3 بكسل بلونٍ أزرقٍ داكن
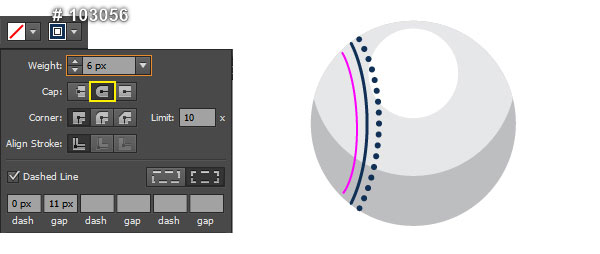
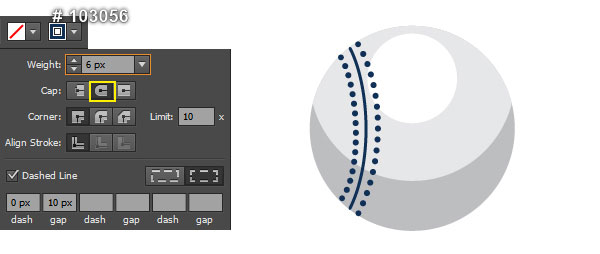
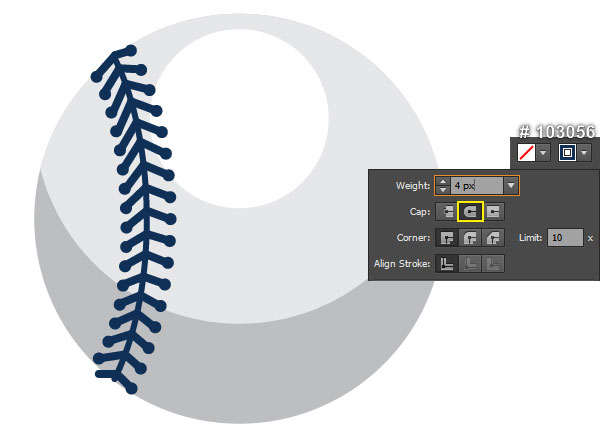
#103056، ثم احتفظ بالمسار المُنشأ حديثًا محددًا وافتح من القائمة Window لوحة Stroke وانقر على زر Round Cap. تابع باستخدام أداة القلم (Pen Tool (P لرسم مسارين منحنيين كما ترى في الصورة الثانية، ثم حدد المسار الأحمر وغيّر ثخن الحد إلى 6 بكسل، واستبدل لون الحد الحالي باللون الأزرق الداكن#103056مع الاحتفاظ بالمسار الناتج محددًا، بعدها افتح من القائمة Window لوحة Stroke، وانقر على زر Round Cap، ثم حدِّد مربع الخط المتقطع Dashed Line box وأدخل 0 بكسل في مربع dash، و11 بكسل في مربع gap. بعد ذلك حدد المسار الأرجواني واختر أداة القطّارة (Eyedropper Tool (I، ثم انقر على المسار المتقطع المُنشأ في هذه الخطوة، وافتح من القائمة Window لوحة Stroke، وغيّر مربع gap إلى 10 بكسل.
-
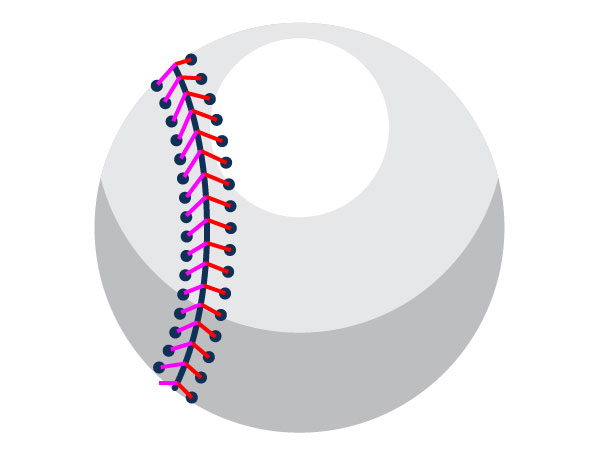
اختر أداة Line Segment Tool () وارسم بعض المسارات الحمراء الموضحة في الصورة الأولى، وارسم كذلك بعض المسارات الأرجوانية كما هو موضح في الصورة الثانية، ثم حدد جميع المسارات المُنشأة في هذه الخطوة، وغيّر ثخن الحد إلى 4 بكسل مع استبدال ألوان الحد الحالية باللون الأزرق الداكن
#103056. احتفظ بالمسارات الناتجة محددةً، ثم افتح من القائمة Window لوحة Stroke وانقر على زر Round Cap.
-
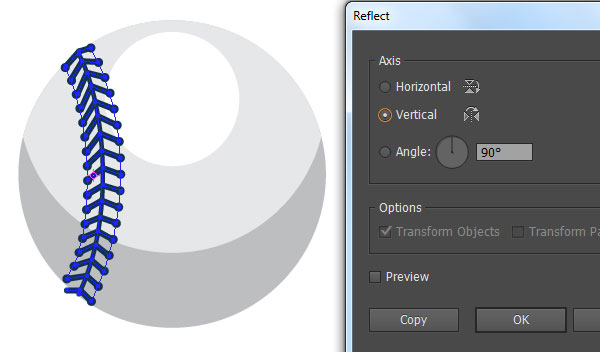
حدد كل الأشكال المُنشأة من بداية الخطوة 2 حتى الآن وجمّعها بالضغط على
Ctrl + G، واحتفظ بهذه المجموعة محددةً ثم انتقل من القائمة Object إلى Transform > Reflect، وانقر على Vertical ثم على Copy، بعد ذلك اسحب المجموعة المُنشأة حديثًا إلى اليمين وضعها كما هو موضح في الصورة الثانية.
-
حدد الشكل البيضوي الأول المُنشأ في الخطوة 1 وكرره بالضغط على
Ctrl+CثمCtrl+F، بعدها أحضر النسخة إلى الأمامCtrl + Shift + ]، واحتفظ بهذه النسخة محددةً وغيّر ألوان التعبئة والحد عن طريق النقر فوق السهم المنحني ذي الرأسين بجوار حوامل ألوان Fill and Stroke في Toolbox. بعد ذلك غيّر ثخن الحد للشكل البيضوي الناتج إلى 12 بكسل، ثم غيّر لون الحد الحالي إلى اللون الأزرق الداكن#103056.
-
حدد كل الأشكال المُنشأة من بداية الخطوة الأولى حتى الآن، وجمّعها بالضغط على
Ctrl + Gلينتهي بذلك تصميم الكرة. بعد ذلك ضع هذه الكرة في الموضع الذي تراه في الصورة أدناه، ثم حدّد جميع الأشكال المُنشأة من بداية الخطوة 1 لتصميم الشعار حتى الآن، وجمّعها بالضغط علىCtrl + G.
بهذا نكون قد انتهينا من شعار شارة البيسبول وسيبدو التصميم كما في الصورة.
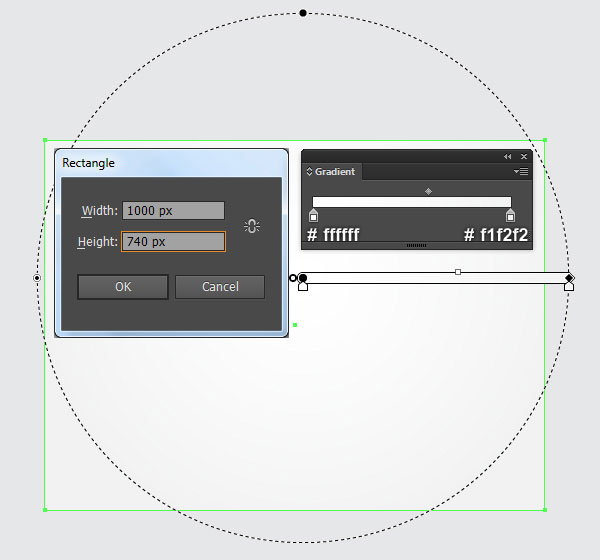
تصميم الخلفية
- ارسم مستطيلًا بأبعاد 1000x740 بكسل بمساعدة أداة المستطيل (Rectangle Tool (M وأداة التدرج (Gradient Tool (G كما هو موضح في الصورة أدناه، ثم ضع شعار شارة البيسبول في الخلفية المُنشأة في هذه الخطوة.
وبذلك نكون قد أنهينا المهمّة بنجاح.
ترجمة وبتصرّف للمقال Adobe Illustrator tutorial – Create a Baseball Badge Logo لصاحبه Bao Nguyen.





































































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.