مبادئ الجشطالت Gestalt هي قواعد تتعلق في الإنشاء والترتيب، فهي تستند إلى فكرة أن هناك طريقةً طبيعيةً تتلاءم بها الأشياء والأشخاص والأشياء معًا، وهذه المبادئ هي مبدأ التشابه ومبدأ الاستمرار ومبدأ الإغلاق ومبدأ القرب، إضافةً إلى مبدأ الشكل والخلفية ومبدأ التناظر والترتيب.
في أوائل القرن العشرين، شرع عالم النفس النمساوي المجري ماكس فيرتهايمر Max Wertheimer في اكتشاف السبب الكامن وراء كيفية إدراك البشر للواقع، وقد توصل إلى نتيجة مذهلة، وهي أن العالم من حولنا ليس مجرد مجموعة من الأشياء الفردية، إنما تُولد تصوراتنا من خلال التفاعل بين ما نراه وما نجربه.
تسمى هذه التفاعلات مبادئ الجشطالت Gestalt في النظام البصري للدماغ، وتُعَد الأفكار التي توصل إليها العالم فيرتهايمر Wertheimer جزءًا مهمًا من علم الجشطالت، وقد ساعدتنا على فهم كيفية إدراك البشر للعالم وتفسيره.
من المحتمل أنك قد سمعت سابقًا عن مبادئ الجشطالت للتصميم الجيد، وربما قرأت كتاب "تصميم الأشياء اليومية" أو بعنوانه الأصلي "The Design of Everyday Things" لصاحبه دون نورمان Don Norman، وإذا كنت مهتمًا بعلم النفس، فمن المحتمل أنك تعرف الكثير عن نظرية الجشطالت، وعلى أي حال، إليك في هذا المقال شرحًا وافيًا عن عدة طرائق يمكنك من خلالها استخدام مبادئ التصميم الجيد لتحسين عملك.
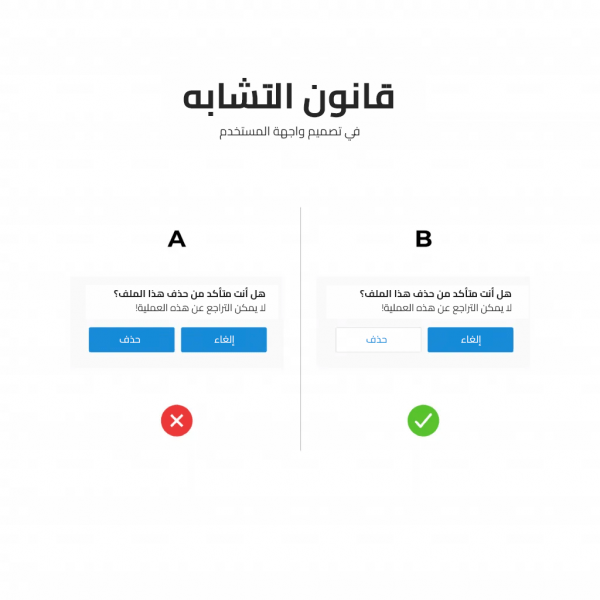
قانون التشابه
عند مواجهة مشكلة ما، يميل الناس في طبيعتهم البشرية إلى التفكير في الحل عوضًا عن التفكير في المشكلة نفسها، فإذا كنت تعتقد أن للمشكلة حلين اثنين، أحدهما هو الحل الذي توصلت إليه والآخر لم تكتشفه بعد، فإنك ستسعى جاهدًا إلى البحث عن حلول أخرى.
يمكنك استخدام هذا المبدأ في التصميم لإنشاء صورة مقنعة وجذابة، إذ تشير مبادئ التشابه في نظرية الجشطالت إلى أننا ننجذب في طبيعتنا البشرية إلى ما هو مألوف، حتى وإن لم ندرك ذلك.
يحاول الناس عن دون قصد أو وعي البحث عن أوجه التشابه بين الأشياء، أذ يمكن لصورة منظر طبيعي بها أشجار ومباني مثلًًا أن تثير مشاعر الأمان أو السعادة أو الراحة لدى الناظر، لأنه سيربط هذه العناصر مع المشاعر الأُسَرية والدفء.
كيف يمكننا إسقاط مبدأ التشابه على التصميم الجرافيكي؟
يمكن لمبدأ التشابه أن يساعد المصممين على تصميم شعار فعال يرسخ في أذهان المستخدمين، إذ يمكن استخدام هذا المبدأ لإنشاء شعار يُبرز مشاعرًا معينةً، مثل الفرح أو الحزن أو الحب.
علاوةً على ذلك، يساعد استخدام هذا المبدأ على تحسين الطريقة التي ندرك بها الشعارات، فقد أظهرت الأبحاث أنه عندما نرى الشعارات التي تشبه تلك التي رأيناها من قبل، فإننا نعتقد أنها جيدة وجديرة بالثقة.
ما الذي يعنيه ذلك بالنسبة للشعارات؟
يساعد مبدأ التشابه على جعل الشعارات التي تشبه بعضها البعض أكثر إقناعًا، مما يتيح لك إنشاء شعار مميز يبرز بين منافسيك.
يمكنك تصميم شعار يثير المشاعر الإيجابية لدى جمهورك المستهدف ويجذب العملاء المحتملين، لذا يُعَد مبدأ التشابه في نظرية الجشطالت طريقةً رائعةً لتطوير علامة تجارية يرغب الناس في شراء منتجاتها.
كيف تستخدم مبدأ التشابه؟
يأتي الآن السؤال الذي يفرض نفسه: "كيف يمكنني استخدام مبدأ التشابه عمليًا لتصميم شعار جيد؟" إليك أدناه عدة طرائق مهمةً لمساعدتك على توظيف مبدأ التشابه في تصميم شعار قوي لعلامتك التجارية.
استخدام أشكال متشابهة
إذا كان لديك شكل أساسي للتصميم في ذهنك مثل دائرة أو مربع، فيمكنك تصميم شعار فريد يعتمد على مبدأ التشابه، والخيار الشائع في هذه الحالة هو إنشاء شعار من دائرة أو مربع، وإضافة تفاصيل تثير نفس المشاعر التي يثيرها الشكل الأصلي.
على سبيل المثال، إذا كنت تفكر في إنشاء دائرة، فيمكنك إضافة الشمس أو القمر أو إضافة نجمة أو ورقة شجر، مما يساعدك على التواصل جيدًا مع جمهورك المستهدف، كما يمكن أن يكون الوجه المبتسم وسيلةً رائعةً لتصميم شعار مميز.
حافظ على نفس نظام الألوان
إذا كنت تستخدم لونًا معينًا في شعارك الأصلي، فيمكنك استخدام ذات اللون عند تصميم شعارك الجديد، وهي أبسط طريقة لاستخدام مبدأ التشابه في شعارك.
الطريقة الأكثر شيوعًا لاستخدام هذه التقنية هي استخدام نفس نظام الألوان لكل من الشعار والعلامة التجارية، مما يجعل شعارك الجديد يبدو مألوفًا لدى المستخدمين ويساعدهم على معرفة أنه خاص بشركتك.
تغيير اللون
ليس من الصائب دائمًا أن تحافظ على نفس ألوان شعارك الأصلي، فقد تتمكن من إنشاء شعار أكثر حيويةً من خلال تغيير الألوان، فعلى سبيل المثال، إذا كان شعارك الأصلي يحتوي على ألوان داكنة، فحاول أن تضيف ألوانًا أفتح عند تصميم شعارك الجديد.
يمكنك أيضًا استخدام ألوان فاتحة لتصميم شعار أكثر مرحًا، لكن حاول دائمًا أن تختار ألوانًا فاتحةً قريبةً من لون شعارك الأصلي، فالهدف هو اختيار لون فاتح قريب من اللون الداكن، أي يجب عليك تغيير درجة اللون، لا أن تغير اللون بأكمله.
تغيير النمط
إذا كان الخط أو اللون في شعارك الأصلي لا يتطابق مع الرسالة التي تريد إيصالها، فيجب عليك حينها أن تعمل على تغيير النمط، فقد ترغب على سبيل المثال في استخدام خط أكثر عمقًا وتفصيلًا، كما يمكن أن تحبذ استخدام خط أكثر بساطةً. يمكنك أيضًا اختيار لون أو ظل مختلف لتبرز علامتك التجارية.
كانت هذه بعض الأمثلة السريعة حول كيفية دمج مبدأ التشابه في شعارك.
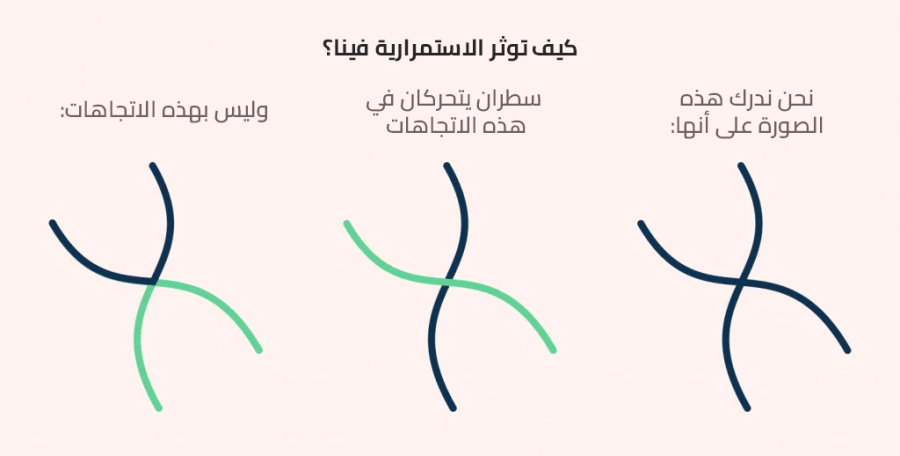
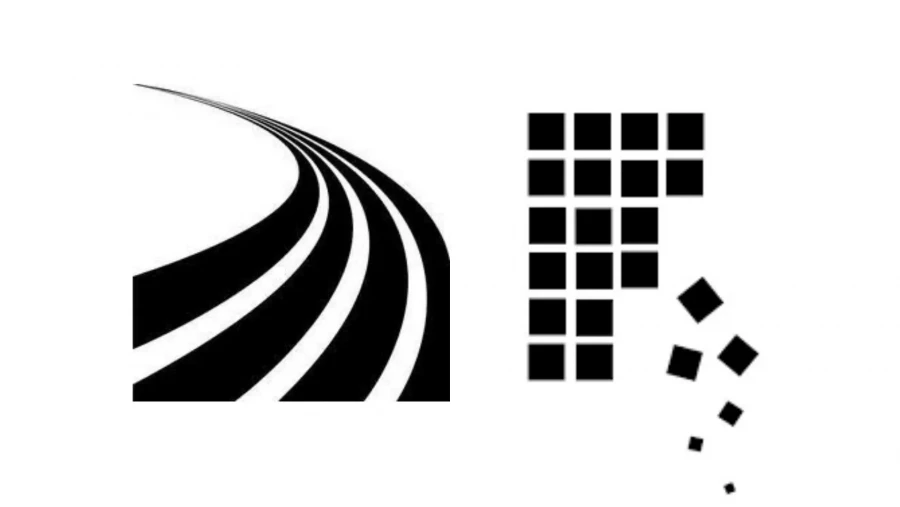
قانون الاستمرارية
الاستمرارية هي تكرار الأشكال والعناصر عبر عنصرين أو أكثر، ويشيع هذا التأثير في التصميم الجرافيكي، ولكنه يحدث أيضًا في الفن والموضة والهندسة المعمارية وحتى في علم الأحياء، إذ يمكننا أن نَعُدَّ فروع الأشجار التي تتكرر عبر الغابة مثالًا على قانون الاستمرارية.
تجذب الاستمرارية العين البشرية، كما أنها توفر النظام والوحدة للتصميم. وبالإضافةً إلى ذلك، يِتيح تكرار شكل ما أو لون أو مادة أو أي عنصر آخر للمشاهد إمكانية فهم التصميم والرسالة التي يريد التعبير عنها بصورة أفضل.
تحدث الاستمرارية في العديد من الأشكال، مثل تكرار نفس أسلوب الكتابة عبر الصفحات أو الخطوط أو العناوين المتعددة، ويمكن أن تحدث الاستمرارية أيضًا عن طريق تكرار نفس الشعار أو العلامة التجارية. فعلى سبيل المثال، تستخدم شركة نايك Nike ذات التصميم في كل من الأحذية الرياضية والقمصان، مما يساعد المستهلكين على التعرف على العلامة التجارية دون الحاجة إلى قراءة كلمات Nike أو Air Jordan.
غالبًا ما تُستخدم الاستمرارية في التصميم الجرافيكي لإضافة بُعد مرئي للتصميم، فعلى سبيل المثال، عند إنشاء بروشور brochure أو ملصق إعلاني poster، فسيكون التكرار أمرًا شائعًا لإضافة الاهتمام البصري والوحدة إلى التصميم، ويمكن أن يساعد تكرار العناصر، مثل النوع أو اللون أو الخط أو الشكل على خلق إحساس بالتوازن في التصميم.
لتجنب العشوائية، يمكن للمصممين الابتعاد عن التكرار عندما لا تكون هناك حاجة لذلك، إذ يجب أن تحمل العناصر المتكررة مغزًى معينًا أو تساعد على إيصال رسالة التصميم.
يشيع استخدام الاستمرارية في التصميم الجرافيكي لإضافة الاهتمام والوحدة إلى التصميم، إذ يوفر تكرار نفس الشعار أو اسم العلامة التجارية إحساسًا بالنظام والسلاسة المرئية، ويُعَد تكرار نفس الخط أمرًا شائعًا في المجلات والصحف واللوحات الإعلانية.
استمرار النوع
تُعَد الخطوط الموجودة في المستندات والمواقع الإلكترونية ورسائل البريد الإلكتروني ضروريةً لتوصيل المعلومات والأفكار، وهناك مجموعة متنوعة من الخطوط المتاحة، من الخطوط البسيطة serif مثل خط Times New Roman إلى الخطوط الغامقة والهندسية مثل خط Helvetica، وهي تُستخدم لأغراض مختلفة.
يُعَد فهم الخطوط ومعرفة كيفية استخدامها أمرًا ضروريًا للمصمم الجرافيكي، وذلك لكي يكون قادرًا على خلق شعور بالاتساق والوحدة والانسجام في التصميم، إضافةً إلى نقل عاطفة أو رسالة محددة.
بصفتك مصممًا جرافيكيًا، ستحتاج إلى اختيار أنسب خط لمشروعك، كما ستحتاج إلى اختيار خط يتوافق مع باقي تصميمك، وقد تحتاج أيضًا إلى التفكير في طاقة الخط ودفئه وشخصيته، فعلى سبيل المثال، كلما كان نوع الخط أقل رسميةً، كان ظهوره أكثر مرحًا وأُلفةً، فإذا استخدمت خطًا غير رسمي في تقرير الشركة، فسيُنظر إليه على أنه أكثر وديةً مما لو كان أكثر رسميةً واحترافيةً.
يمكننا اختصار الكلام السابق بالقول أنه كلما تمكن المصمم الجرافيكي من تحديد الخط المناسب لتصميمه، كان قادرًا على إيصال أفكاره بطريقة أكثر فاعليةً.
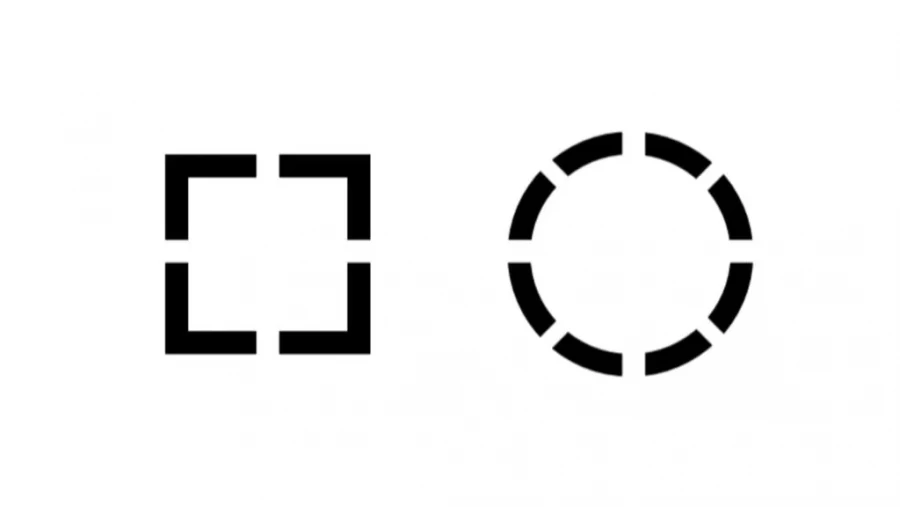
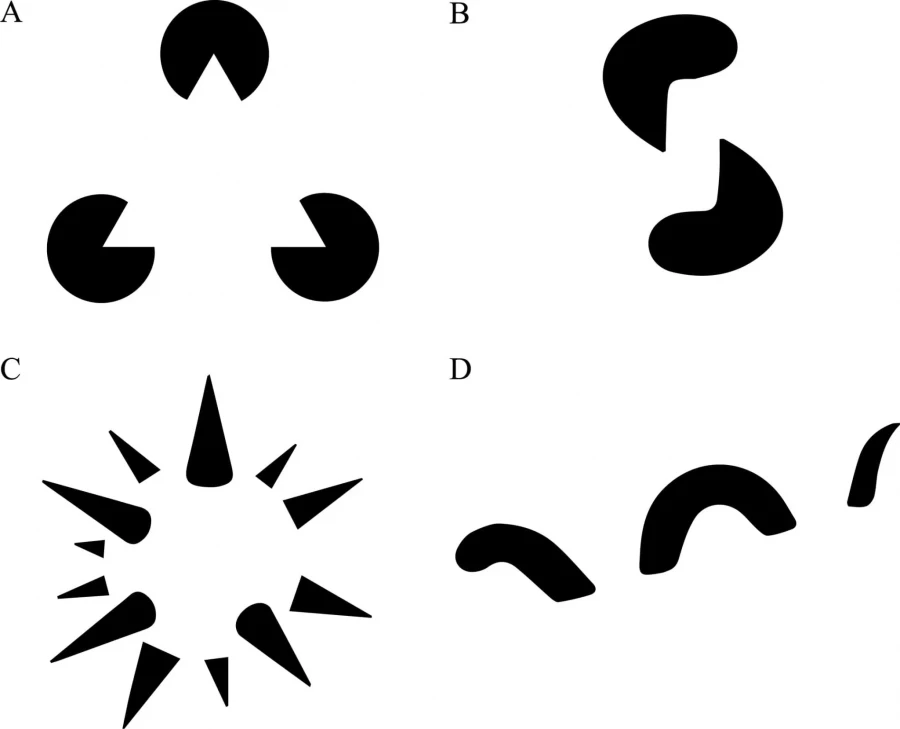
قانون الإغلاق
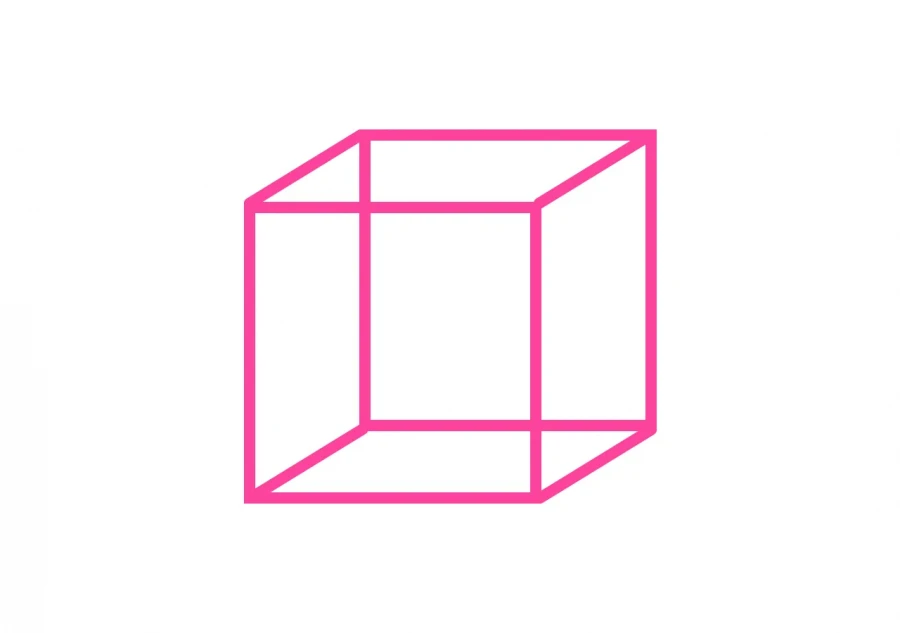
يُعَد قانون الإغلاق واحدًا من القوانين المهمة في التصميم الجرافيكي، فهو يشرح كيفية رؤية العين البشرية للمجال البصري، إذ تميل عقولنا إلى تفسير الأشياء التي تراها بصورتها الكاملة وحتى إن كان ينقصها جزءًا ما؛ فعلى سبيل المثال، ما يزال بإمكانك رؤية الدائرة أو المربع حتى وإن كانت تنقصهما أجزاء عديدة كما في الصورة.
الإغلاق هو مبدأ نفسي يصف الكيفية التي ينظر بها الناس إلى المعلومات، وهو مبدأ يعتمد على تحويل الأشياء الغامضة إلى أشياء واضحة، أي أنه يهدف إلى مساعدة المشاهد على فهم معنى الصورة. يُستخدم الإغلاق في التصوير الفوتوغرافي والرسم والإعلان والطباعة والعديد من المجالات الأخرى.
يتحقق الإغلاق من خلال عناصر مختلفة، مثل النقطة المحورية والتوازن والتماثل والنسبة والتكرار والنظام والتباين.
بصفتك مصممًا جرافيكًا، لا بُدَّ أن تكون قادرًا على إنشاء تصميم جذاب يتواصل مع المستخدمين بفاعلية، والأمر الذي سيساعدك على تحقيق ذلك هو مبدأ الإغلاق. ولكي ينطبق مبدأ الإغلاق على صورة ما، يجب أن تكون النقطة المحورية واضحة، لأنه إذا كانت النقطة المحورية غير واضحة، فقد ينظر المشاهد إلى الصورة لمحاولة العثور على نقطة محورية، إذ يسهل إنشاء الإغلاق عندما تكون النقطة المحورية في المنتصف.
يُعَد التوازن عنصرًا أساسيًا في مبدأ الإغلاق، فهو يشتمل على كميات متساوية من الفراغ الموجب والسالب. على سبيل المثال، عند تخطيط صفحة ما، يجب توزيع المساحة البيضاء بالتساوي في جميع أنحاء الصفحة، بحيث لا يحتوي جزء ما من الصفحة على مساحة بيضاء أكثر من الأجزاء الأخرى.
تنجذب العين البشرية إلى التناظر، إذ تميل المخططات المتماثلة إلى أن تبدو أكثر إثارةً وجاذبيةً بالمقارنة مع المخططات غير المتماثلة، كما أن وجود التكرار مهم للغاية، فهو يسمح للمشاهد بفهم المحتوى ويساعد العين على استيعاب الصورة والتعرف أكثر على المحتوى.
علاوةً على التناظر، يجب على المصممين الجرافيكيين الاهتمام بالنسبة أيضًا، إذ تشير النسبة إلى علاقة الأجزاء ببعضها البعض، فعلى سبيل المثال، سيبدو التصميم غير متوازن إذ كان حجم النص أكبر من المحتوى، لذا يجب أن تكون العناصر متناسبةً مع بعضها البعض.
ترتبط النسبة أيضًا بمقياس الرسم، إذ لا تعني الصورة الكبيرة للسيارة بالضرورة أنها أكثر أهميةً من الصورة الأصغر، إذ من الممكن إنشاء توازن في صورة أصغر بتفاصيل أكبر؛ أما الترتيب فهو أمر مشابه للتوازن، لكنه يتضمن ترتيب العناصر وانتظامها، فعندما يكون هناك انتظام في موقع العناصر في الصورة، فإن ذلك يعطي إحساسًا بالتناغم والاتزان للمشاهد.
يُعرَّف التباين على أنه الفرق في درجة الألوان بين المناطق فاتحة اللون والمناطق داكنة اللون. وبالعموم، يصعب تطبيق مبدأ الإغلاق على الصور الملونة باللونين الأبيض والأسود فقط بالمقارنة مع الصور التي تحتوي على مختلف الألوان، إذ يسهل على العين البشرية ربط أجزاء الصورة ببعضها البعض.
وبهذا نكون قد تكلمنا عن المبادئ الأربعة الرئيسية لمبدأ الإغلاق في نظرية الجشطالت، وهم التوازن والتناظر والترتيب والتباين، ومع أن هناك العديد من المبادئ الأخرى لمبدأ الإغلاق، إلا أن المبادئ الأربعة السابقة هي الأكثر شيوعًا.
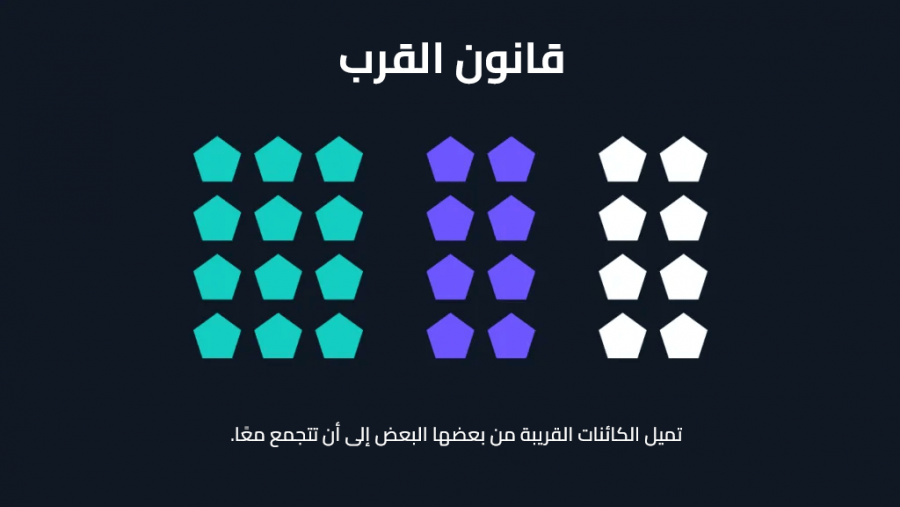
قانون القرب
يشرح قانون القرب في نظرية الجشطالت الكيفية التي تتنافس بها الأشياء على الاهتمام في المجال البصري، فكلما اقترب عنصر ما من المشاهد، زادت فرصة ملاحظته له واهتمامه به.
يشير قانون القرب في التصميم الجرافيكي إلى أماكن العناصر المرئية داخل المجال البصري، إذ يؤثر موضع النص والصور والأشكال على تصور القارئ لها، وتتصف الصفحة جيدة التصميم بكونها مثيرةً ومتوازنةً بصريًا. ومن غير المرجح أن يلاحظ القراء النص على الصفحة إذا كان موضعه بعيدًا جدًا عن النصوص الأخرى، فوضع النصوص بالقرب من بعضها البعض سيساعد القراء على مسح الصفحات وقراءة المزيد من المحتوى في نفس الفترة الزمنية.
وعلى الجانب الآخر، ليس من الصواب لصق النصوص ببعضها البعض، ولا سيّما إن كانت متفاوتة الحجم، فعلى سبيل المثال، سيصعب على القراء ملاحظة نص صغير وُضِعَ بالقرب الشديد من عنوان رئيسي، وبالتالي قد يكون النص مربكًا أو يصعب فهمه.
وبالمثل، يؤثر موضع الصور على تجربة القراءة، فإذا كانت الصور صغيرةً جدًا، فقد لا تكون ملحوظةً بما يكفي لجذب انتباه المشاهد. من ناحية أخرى، قد يؤدي وضع الصور بالقرب من العناصر المرئية الأخرى إلى خسارة تناسق التصميم وجماله، وسيؤثر ذلك سلبًا في تجربة المستخدم، لأنه سيسصعب على المستخدمين تمييز العناصر في المشهد.
قانون الشكل والخلفية
يشرح قانون الشكل والخلفية في التصميم الجرافيكي كيفية رؤية الناس للأشكال في الفراغ، فالناس يدركون غريزيًا الأشياء على أنها إما في المقدمة أو في الخلفية، فالذي يبرز في الأمام هو الذي يركّز عليه الناس، مثل الخط أو الشكل أو الكائن؛ بينما العناصر الموجودة خلفه تبقى في الخلفية.
عندما ننظر إلى شيء ما فإننا نفصله عقليًا إلى وحدات أصغر. على سبيل المثال، عندما نرى خطًا في التصميم، فإننا نفكر فيه على أنه سلسلة من النقاط، كما أننا ننظر إلى الأشكال على أنها بضعة خطوط مستقيمة ومنحنية، وهكذا ينطبق قانون الشكل والخلفية في نظرية الجشطالت على تصميم الرسوميات.
يُستخدم قانون الشكل والخلفية لتوجيه انتباه المشاهد إلى عنصر معين وخلق وهم الفراغ، فهو يشبه قانون القرب إلى حد ما، فكلاهما ينصان على أنه كلما اقترب شيء ما من المقدمة، زاد بروزه، وكلما ابتعد نحو الخلفية، قلت أهميته.
وفيما يتعلق بالتصميم الجرافيكي، يميل قانون الشكل والخلفية إلى وضع العناصر الأكثر أهميةً في مقدمة التصميم، وخير مثال على ذلك هو وضع شعار أو اسم منتج على عبوة أو ملصق أو عنصر مطبوع آخر، بحيث يكون الاسم هو العنصر الرئيسي الذي يحتل أكبر وحدة مساحة؛ وهناك حالتان لقانون الشكل والخلفية في التصميم الجرافيكي:
- الحالة الإيجابية: وهي التي تركز على الشكل أو العنصر، إذ تمنحه قوةً إيجابيةً وتجعله أكثر بروزًا، وتُعَد هذه الحالة اختيارًا جيدًا لتصميم الشعارات والملصقات والعناصر المطبوعة الأخرى.
- الحالة السلبية: وهي التي تركز على الخلفية، بحيث تكون العناصر في الخلف أقل وضوحًا.
كيف يمكنك استخدام قانون الشكل والخلفية لإنشاء تصاميم فعالة؟
يتميز التصميم الجيد بتحقيقه لتوازن جيد بين الحالة الإيجابية لقانون الشكل والخلفية والحالة السلبية له، فعندما تتمكن من تطبيق مبادئ الشكل والخلفية على تصميماتك، فإنها ستمنح تصميمك مظهرًا متوازنًا ومتماسكًا.
فيما يلي بعض الأمثلة حول كيفية استخدام قانون الشكل والخلفية في عملك في التصميم الجرافيكي:
- موازنة التصميم: تتمثل الخطوة الأولى في تحديد النقطة المحورية لتصميمك، ضع هذه النقطة المحورية في المقدمة، ومن ثم ضع العناصر الأقل أهميةً في الخلفية، ولكن تأكد من أنها قريبة بدرجة كافية، بحيث تتحرك العين ذهابًا وإيابًا.
- التأكيد على أفضل العناصر: يتميز التصميم الجيد بتحقيق نسبة متوازنة بين الحالة الإيجابية لقانون الشكل والخلفية والحالة السلبية له، إذ يساعد هذا التوازن على توحيد تصميماتك وجعلها أقل تشوشًا. عندما تنظر إلى تصميم ما، ما الذي تلاحظه أولًا؟ النقطة المحورية أو العنصر الأكثر أهميةً أو الشخص الذي يلفت انتباهك، هذه هي العناصر التي يجب أن تركز عليها في تصميماتك.
- اختيار الحجم المناسب: عند إنشاء مخطط أو ملصق إعلاني، تأكد من اختيار الحجم المناسب، إذ يبدو الملصق الذي يحتوي على مساحة كبيرة مزدحمًا ومشغولًا، بينما لا يقدم الملصق الذي يحتوي على مساحة صغيرة نقطةً محوريةً قويةً لدرجة كافية.
- إضافة أو إزالة مسافة سلبية: يمكنك استخدام قانون الشكل والخلفية لتوجيه عين المشاهد، وذلك من خلال إضافة مساحة سلبية لإنشاء نقطة محورية أكثر أهميةً، بينما يؤدي إزالتها إلى إنشاء صورة أكثر توازنًا.
- تجنب استخدام خط واحد: إذا استخدمت خطًا واحدًا في تصميمك، فلن يظهر التصميم متوازنًا، لذا تجنب ذلك عن طريق تقسيم الخط إلى عدة مكونات، فعلى سبيل المثال، الخط الذي ينقسم إلى قسمين يُنشئ نقطة بؤريةً على شكل حرف V.
- الاهتمام البصري: إذا كان تصميمك يفتقر إلى الاهتمام البصري، فأضف المزيد من العناصر، إذ يمكنك تحريك عين المشاهد في اتجاهات مختلفة من خلال تنويع العناصر في الصورة.
- حافظ على الاتساق: يتحقق التوازن عندما تتوافق أجزاء التصميم مع بعضها البعض، فإذا ارتكبت خطأً، فسيبدو التصميم بأكمله غير جيد، لذا كن حذرًا وحافظ على اتساق تصميمك.
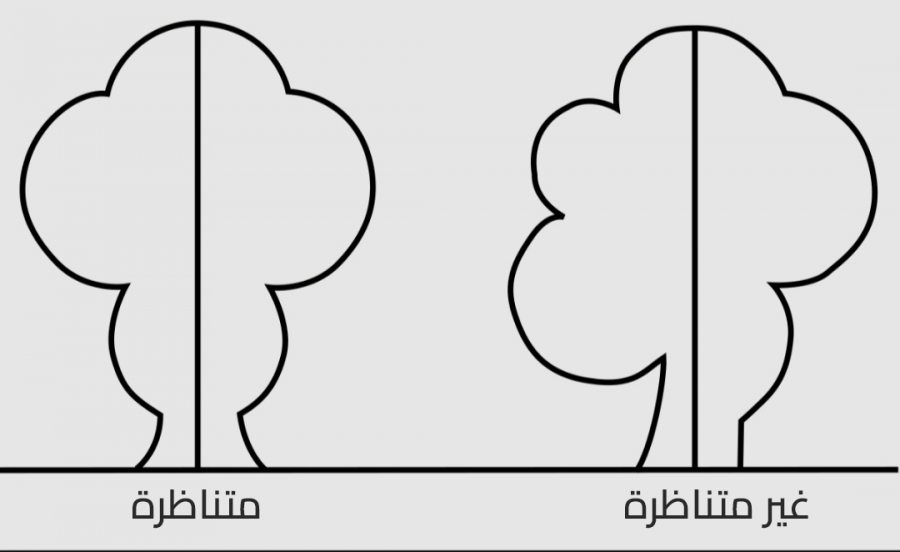
قانون التناظر والترتيب
يهتم التصميم الجرافيكي بعرض العناصر المرئية وترتيبها، فالتناسق والترتيب هما مبدآن يوجهان التصميم الجرافيكي، كما أنهما يُستَخدمان لضمان مظهر ممتع للتصميم النهائي.
التصميم الجرافيكي هو مهارة تصميم أو تطوير أو تنفيذ المظهر العام لقطعة من العمل، إضافةً إلى تنظيمها وترتيبها، ويتضمن ذلك الاهتمام بالمساحات والعناصر المرئية واستخدام الوسائط.
التناظر هو تكرار دقيق أو شبه دقيق لأجزاء التصميم على جانبي المحور المركزي، وغالبًا ما ينتج عن التصميمات المتناظرة التوازن والوحدة؛ أما الترتيب فهو وضع الأشياء أو العناصر بطريقة تجعلها سهلة الإدراك والفهم.
أهمية قانون التناظر والترتيب في التصميم الجرافيكي
يُعَد قانون التناظر والترتيب من المبادئ الأساسية في التصميم الجرافيكي، فهو يُستَخدم لخلق التوازن والوحدة في التصميم؛ فعند رؤية التصميم النهائي، سيعالج دماغك المعلومات غريزيًا باتباع قانون التناظر والترتيب. على سبيل المثال، إذا نظرت إلى الجزء العلوي والسفلي من الصورة، فقد تلاحظ وجود بعض الكلمات المتشابهة، إذ ينعكس النص الموجود أعلى الصورة وأسفلها على الجانب الآخر.
وعندما تقرأ أسفل الصفحة، قد تلاحظ تكرار الكلمات وأشكال الحروف على الجانبين المتعاكسين، مما يساعد على خلق شعور بالتوازن.
ينطبق قانون التناظر والترتيب على الجانبين الأيمن والأيسر من الصفحة، إذ تُعكس الحروف والأرقام بين الجانبين. ومع استمرار القراءة، قد تلاحظ تكرار اللون نفسه، إذ توجد عدة مناطق ملونة على الصفحة، والتي تتكرر على الجانب الآخر من الصفحة.
يُعَد التناظر والترتيب مبدآن مهمان في التصميم الجرافيكي، لأن عقلك يطبقهما غريزيًا على التصاميم التي تشاهدها، فالهدف هو إنشاء تصميمات متوازنة ومتناغمة.
قانون المصير المشترك
يشير قانون المصير المشترك إلى فكرة أن بعض العناصر في المجموعة يتكرر ظهورها أكثر من غيرها من العناصر، فعلى سبيل المثال، إذا نظرت إلى جزء من النص يحتوي على قدر كبير من الحبر الأحمر، فقد ترى بعض الكلمات الأخرى باللون الأحمر على الرغم من تلونها بألوان أخرى، وذلك بسبب سيطرة اللون الأحمر على النص.
تُعرف هذه الظاهرة في التصميم الجرافيكي باسم "التصنيف الرسومي" أو "تصنيف الألوان". وفي عالم الطباعة، شاع مصطلح "التصنيف الجرافيكي" من قبل والتر غروبيوس ومهندسين معماريين آخرين في ألمانيا في أواخر العشرينيات وأوائل الثلاثينيات من القرن الماضي.
غالبًا ما يُستَخدم التصنيف الرسومي لتحديد ما إذا كانت الألوان في قطعة فنية تتناسب جيدًا مع بعضها البعض أم لا، فقد يتطلب التصميم مثلًا ألوانًا حمراء وصفراء دافئة مع أزرق بارد، كما قد يتطلب التصميم لونًا أزرقًا سماويًا مع أخضر فاتح أو أرجواني داكن.
يمكنك استخدام مبادئ التصنيف الرسومي لتحديد الخطوط المناسبة لمشروعك، إذ تتناسب بعض أنماط الخطوط مع بعضها البعض، وباستخدام هذه المعلومات، يمكنك اختيار أفضل الخطوط لمشروعك من خلال الجمع بين الأنماط التي تتناسب معًا في أغلب الأحيان.
يُعَد التصنيف الرسومي ضروريًا أيضًا عند اختيار الألوان، فإذا كان هدفك تصميم لوحة ألوان متماسكة، فيمكنك اختيار لون يرتبط غالبًا بلون آخر. على سبيل المثال، إذا لاحظت أن الألوان التي تظهر معًا غالبًا هي الأخضر والأصفر، فقد تفكر في اختيار لوحة تتكون من ألوان صفراء وخضراء.
طرائق أخرى لاستخدام قانون المصير المشترك في التصميم الجرافيكي
تنطبق مبادئ التصنيف الرسومي أيضًا على هيكل الصفحة، ففي عالم الطباعة، يصف مفهوم التسلسل الهرمي للخط كيفية ترتيب خطوط معينة في الصفحة، كما تُعرف الفكرة أيضًا باسم "التسلسل الهرمي للخط" في تصميم الرسوميات.
يُعَد التسلسل الهرمي للخطوط عنصرًا مهمًا في تصميم الرسوميات، حيث يجب أن تختار أسلوب الكتابة بطريقة منطقية، ويمكن أن يساعدك قانون المصير المشترك على تحديد أفضل الخطوط لتصميمك، وذلك من خلال اختيار الخطوط التي تتناسب مع بعضها البعض.
ما الذي تعنيه نظرية الجشطالت؟
نظرية الجشطالت هي طريقة لدراسة الفن والتصميم، وهي تؤكد على فكرة أن التصميم ككل أكثر أهميةً من أجزائه المنفردة، وتستند إلى فكرة أن أنماطًا أو عناصر معينة في الفن والتصميم تعمل معًا بطريقة يمكن أن تؤثر على جوانب أخرى من التصميم.
الجشطالت هي كلمة مجردة تشير إلى الكل وليس إلى شكل أو نمط معين، وهي تعني "الشكل" في اللغة الألمانية، وقد استُخدمت في أواخر القرن التاسع عشر لوصف كيفية جمع الدماغ للمعلومات من الحواس المختلفة.
غالبًا ما توصف الجشطالت في التصميم الجرافيكي على أنها الصورة الكبيرة أو المفهوم العام، إذ تشير هذه المصطلحات إلى كيفية ارتباط عنصر واحد في التصميم بالعناصر الأخرى، فقد يؤثر اختيار الخط على الشكل العام للصفحة وملامحها.
يمكن تقسيم الجشطالت إلى ثلاثة محاور رئيسية:
- عضوي: يشير هذا المحور إلى كيفية ارتباط الكائنات ببعضها البعض داخل التصميم.
- متماثل: يشير هذا المصطلح إلى كيفية تفاعل الأشكال والعناصر المتماثلة داخل التصميم.
- وظيفي: ويُقصد به أن التصميم يؤدي غرضًا معينًا، مثل مساعدة شخص ما على إكمال مهمة.
تُستخدم نظرية الجشطالت عادةً في دراسة فنون التصميم الجرافيكي، فقد يقضي مصممو الجرافيك ساعات في تصميم صورة، لكنهم لا يعرفون مبادئ الجشطالت الأساسية.
تُستخدم نظرية الجشطالت أيضًا لوصف طريقة تنظيم الأفكار أو المعلومات، إذ يمكنك استخدام مخطط تفصيلي منظم لتقسيم المعلومات وتوجيه القارئ خلال تقديمها، ومع ذلك قد لا تنجح الطريقة هذه مع جميع الموضوعات، لأنه غالبًا ما يكون من الضروري تقسيم الفكرة إلى عناصر ثانوية واستخدام نظرية الجشطالت لشرح العلاقة بين العناصر.
كيف تنطبق نظرية الجشطالت على التصميم الجرافيكي؟
تُستخدَم نظرية الجشطالت في التصميم الجرافيكي لتساعد على تطوير المفاهيم والأفكار، فهي تساعد المصممين على فهم كيفية تنظيم المعلومات بطريقة منطقية للمشاهد.
ينطبق ذات المبدأ على تخطيط وتصميم الصفحة، ويتضمن التخطيط عدة أنواع من العناصر، فقد تحتوي قصة إخبارية على سبيل المثال على نصوص وصور ومخططات ورسوم بيانية، لذا يمكن لطريقة تخطيط هذه العناصر وتجميعها تصميم صفحة متسقة تروي متماسكةً.
المفاهيم الرئيسية وراء نظرية الجشطالت
سنعرض فيما يلي أهم المفاهيم الرئيسية لنظرية الجشطالت.
النشوء
طور فريتز هايدر وماريان سيميل هذه النظرية في أواخر القرن العشرين، فهو إطار للتفكير في كيفية فهم الأفراد لمحيطهم والتفاعل معه.
يساعدنا مفهوم النشوء على فهم التفاعلات البشرية مع العالم من حولنا، فهو يشير إلى فكرة أن الشكل ينشأ من تفاعل الأجزاء التي يتكون منها، لذا يُعَد الشكل ككل أكثر أهميةً من الأجزاء الفردية التي ينشأ منها.
لكي تفهم الفكرة جيدًا، يمكنك التفكير في كيفية أداء لعبة الشطرنج، إذ يحرك اللاعب الأول حجرةً معينةً، ويستجيب اللاعب الآخر لهذه الحركة بأداء حركة أخرى، فإذا حرك اللاعب الأول حجرةً بيضاء إلى أعلى اللوحة، فسيحرك اللاعب الثاني حجرةً سوداء مقابلها.
على الرغم من أن حركة اللاعب الأول ليس لها علاقةً برد اللاعب الثاني، إلا أنها تؤثر على النتيجة، إذ تعتمد استجابة اللاعب الثاني على حركة اللاعب الأول، مما يحدد شكل رقعة الشطرنج. وبالمثل، يؤثر ترتيب العناصر في كائن ما على كيفية إدراكنا له وتفاعلنا معه، فقد يبدو كائن بسيط مثل السيارة على سبيل المثال معقدًا لأنه يتكون من مئات أو آلاف الأجزاء المنفصلة، كما أن إزالة جزء واحد من السيارة لن يؤثر على كيفية إدراكنا لها.
علاوةً على ذلك، يؤثر ترتيب مكونات السيارة -مثل المقاعد وعجلة القيادة والنوافذ- على كيفية استخدام السائق للسيارة، وفي حال فقد السائق أحد هذه الأجزاء، فإن تجربته مع السيارة ستتغير.
في نظرية الجشطالت، يأتي النشوء من فكرة أن الكل أكثر أهميةً من أجزائه المنفصلة، ووفقًا لهذه النظرية، فإن أجزاء الكل ليست مستقلةً ولكنها تشكل أنماطًا تخلق تجمعات جديدة.
وهذا ما يفسر لنا صعوبة تحديد تعبيرات وجه الشخص دون رؤية كامل وجهه، فحتى وإن كان بإمكانك معرفة جنسه وعمره وحالته العاطفية من أعينه، فإنه يُنظر إلى الوجه كله كوحدة متكاملة.
التفسير
وفقًا لنظرية الجشطالت، تنشغل عقولنا باستمرار بالأفكار والذكريات التي تملأ الفجوات، ويحدث ذلك عندما ندرك شيئًا غير موجود، وهو ما يحدث كل يوم، فعلى سبيل المثال، عندما يرى الطفل كلبًا، فإنه يفسر ما يراه ويملأ فراغات عقله بفكرة أن الكلب ودود ويريد اللعب معه، وهنا نلاحظ هنا أن عقل الطفل ابتكر قصةً ما عن الكلب.
بطبيعة الحال، لن نفكر في الأمر بوعي حتى تتاح لنا الفرصة لتعلم حقيقة جديدة أو نبني منظورًا جديدًا بناءً على موقف ما. وبالطريقة نفسها، عندما نفكر في شخص ما أو في شيء ما، فإننا نخلق قصةً في أذهاننا، إذ نفترض أفكارًا معينةً ونملأ الفراغات بناءً على ما نعرفه ونؤمن به.
في بعض الأحيان يمكننا التعرف على أنماط تفكيرنا وندرك أن معتقداتنا وافتراضاتنا تحد من آفاقنا. وبالنهاية، يجب أن تعلم أننا جميعًا نملأ الفراغات في عقولنا، لذا لا تقلق بشأن ذلك، فهي أمور موجودة فطريًا في طبيعتنا البشرية.
الاستقرار
يسعى العقل البشري إلى تجنب حالات عدم اليقين، فعندما نكرر فعلًا ما باستمرار، فإن دماغنا يصبح أكثر ثقةً في ما يجب فعله بعد ذلك. يبحث عقلنا الباطن باستمرار عن هذا الاتساق من خلال المقارنة مع التجارب السابقة، وإذا لم نواجه نفس الحدث السابق، فإن دماغنا يدرك أن الوضع الجديد مختلف وغير مؤكد، ومع ذلك فإن دماغنا يحاول تكرار نفس السلوك السابق دون تفكير، حتى عندما نعلم أنه يجب علينا تغيير سلوكنا.
إذا واصلنا فعل نفس الأشياء مرارًا وتكرارًا، فسيكون الأمر أشبه ببناء حلقة ردود فعل في أذهاننا، فكلما كررنا فعل شيء ما، زادت ثقة عقولنا من أدائه، وهو ما يسمى بمفهوم الاستقرار، حيث يدرك العقل أنه يعرف ما الذي يفعله، ومع ذلك، عندما يواجه موقفًا جديدًا لا يعرفه، فإنه يبحث عن وضع أكثر استقرارًا لاستيعاب الموقف الجديد.
تشرح نظرية جشطالت هذا المفهوم جيدًا، إذ تقول أن البشر هم نتيجة تفاعلات متعددة؛ وفي هذه الحالة، إذا رأى عقلك مرارًا وتكرارًا موقفًا لا يفهمه، فسيبدأ في البحث عن الاستقرار في شكل التكرار، ومع مرور الوقت، سيؤدي هذا التكرار إلى بناء العادات.
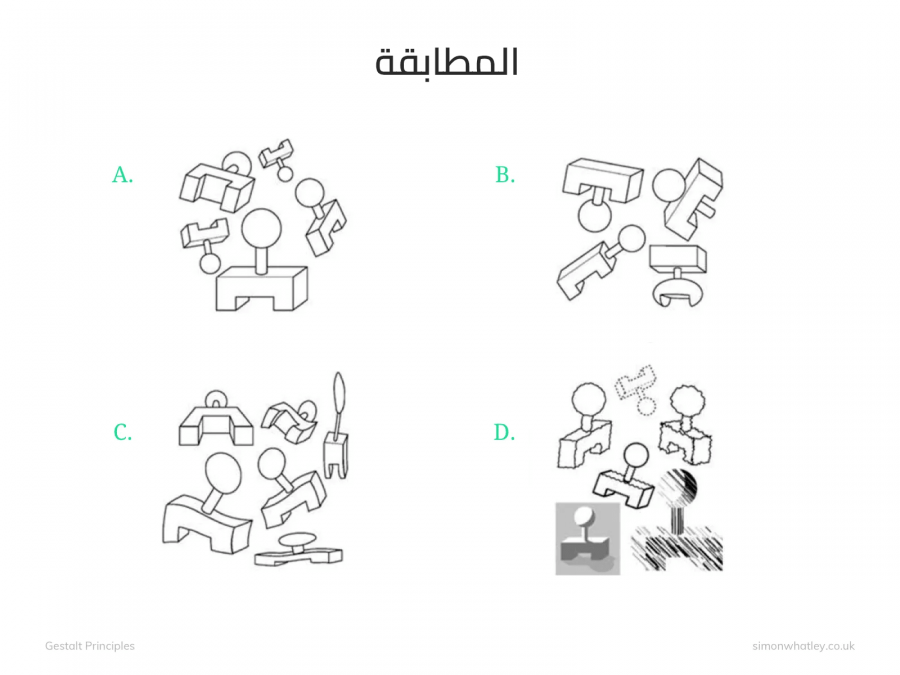
المطابقة
إذا كنت قد شاهدت أيًا من أفلام Babysitter Wanted، فقد تكون لديك فكرة عن مفهوم المطابقة، والذي يُعَد عنصرًا أساسيًا في نظرية الجشطالت، إذ يشير مصطلح المطابقة إلى قدرة الدماغ على التعرف على الأنماط وتشكيل الانطباعات بناءً على أوجه التشابه.
على سبيل المثال، إذا طلب منك شخص ما تحديد وجه في حشد من الناس، فمن المحتمل أن تبحث عن الاختلافات، كأن يكون لدى الشخص شارب أو يكون أصلع، ومع ذلك، فإن قدرتك على التعرف على الوجوه لا تعتمد فقط على الاختلافات، فهي تتأثر بمدى تشابهها. وعند التفكير في أوجه التشابه والاختلاف بين الناس، يستخدم الدماغ مفهوم المطابقة لإنشاء نموذج عقلي للعالم، إذ تساعدنا هذه العملية على فهم الآخرين بطريقة أفضل وتسهل علينا التفاعل معهم.
ما الفرق بين المطابقة والتعرف؟
يشير مصطلح التعرف إلى كيفية معالجة الدماغ للمعلومات وإدراكه لها، بينما تتضمن عملية المطابقة القدرة على موازنة أنماط متعددة وتحديد مدى تشابهها، ويمكن القول بأن الدماغ يخلق نموذجًا يسمح له بفهم الآخرين والتواصل معهم.
في الختام
إذا كنت تود دخول عالم التصميم الجرافيكي أو توسيع معرفتك فيك، فيمكنك قراءة كتاب أساسيات تصميم الرسوميات، إذ يقدم الكتاب دليلًا شاملًا حول مبادئ التصميم الأساسية.
ترجمة -وبتصرّف- للمقال The Gestalt Principles: Theory of Good Design Psychology.





























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.