عندما أطلقنا تطبيق المحادثة الجديد في السنة الماضية، أضفنا للعملاء إمكانية إنشاء ملفات تعريف شخصية غنية بحيث يتأكد المستخدمون أن هناك دائما شخصا حقيقيًّا في الجهة المقابلة. والمشكلة؟ لا أحد يستخدم الميزة. بعد أن أطلقناه بوقت قصير, أكمل 13-15% من العملاء فقط ملفات التعريف الخاصة بهم. ملئت أغلب الملفات جزئيا بينما تُركت العديد منها غير ممسوسة.
بعد التحدث مع الزملاء في فرق البحث والتحليل لدينا، اكتشفنا سببيْن رئيسيْن لهذا الاستعمال المنخفض:
- الوضوح: فقد كانت القدرة على إنشاء ملفك الشخصي محشورة في أماكن تصعب رؤيتها ضمن التطبيق.
- التثقيف: فقد كان الناس غير مقتنعين بأهمية الملفات الشخصية في تأسيس علاقات شخصية مع عملائهم.
جزء واحد من حل أشمل
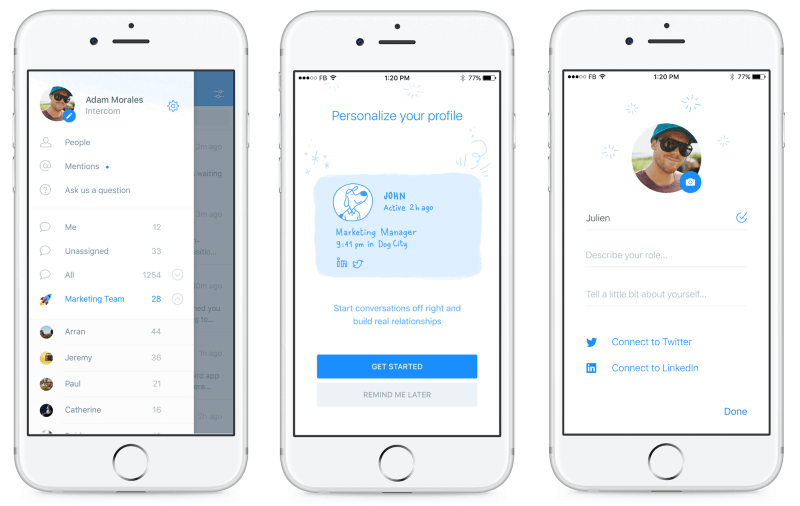
وُجِدَت الملفات التعريفية في أجزاء عدة من المنتج، ممّا يعني أننا اضطررنا إلى إشراك فرق عمل مختلفة لزيادة تبني الميزة. دمَج فريق التطوير إنشاء ملفات التعريف في عمليّة التسجيل، بينما أعطى المنتج وضوحا أكبر لإمكانية تحرير ملف التعريف ضمن التطبيق نفسه.
بجميع الأحوال، كانت هناك فرصة كبيرة لزيادة الفعالية وذلك بالاستفادة من ميزات تطبيقات هواتفنا المحمولة. فقد قام حوالي 45% من أعضاء فريقنا ممن تحدثوا مع عملائهم باستخدام تطبيقاتنا على أندرويد أو iOS.
البدء
ينشئ المصممون في Intercom، بالنسبة لكل مشروع جديد، قائمة بسيطة بالأمور الأساسية المسببة للمشكلة التي يحاولون حلها. الأمر الذي يساعد بالتفكير في حلول عامّة. وحلولنا كانت كما يلي:
- زيادة توعيّة المستخدمين الذين لم يكملوا ملفاتهم التعريفية أو أكملوها جزئيا.
- تثقيف المستخدمين بأهمية ملفات التعريف العامة.
- تسهيل عملية تعديل ملفات التعريف للمستخدمين في الوقت الذي يريدونه.
التفكير في الأنظمة
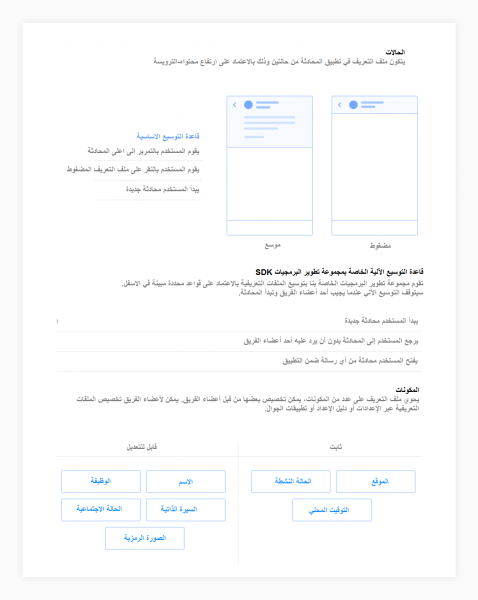
أخذنا في البداية ملفات التعريف لنساعد الفريق في فهم النظام وتحديد المكونات الخاصة التي تحتاج الأولوية. مما يعني إعداد جرد بالأجزاء والحالات والقواعد وغيرها. إليك مثالا عن منشور كان معلقا على حائط مساحة العمل الخاصة بنا.
الأفكار تأتي من كل مكان
ساعد توثيق النظام الفريق في مناقشة العقبات التقنية في وقت مبكر، وحتى في هذه المرحلة المبكرة قدم فريق الهندسة اقتراحات لم يكن فريق التصميم قد فكر بها. على سبيل المثال، ذكر أحدهم أن باستطاعتنا استخلاص بيانات من المصادر الموجودة لملْء مكونات محددة ضمن ملف التعريف. بما أن اسم الشخص موجود لدينا عندما يسجّل دخوله عبر تطبيق الجوّال، فلم لا ننسخ هذ الاسم إلى ملف التعريف ونوفر عليه زمن إدخال تلك البيانات يدويا؟
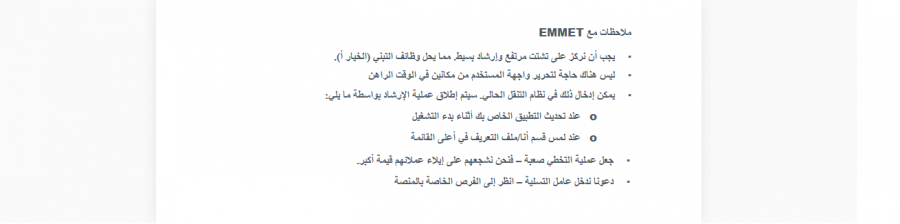
بعد رسم بعض الاتجاهات، التقينا بEmmet مدير تصميم المنتجات لدينا، للحصول على ردود الفعل واتخاذ قرار بشأن الخطوات التالية. وفيما يلي الخيارات الأربعة التي قدّمناها.
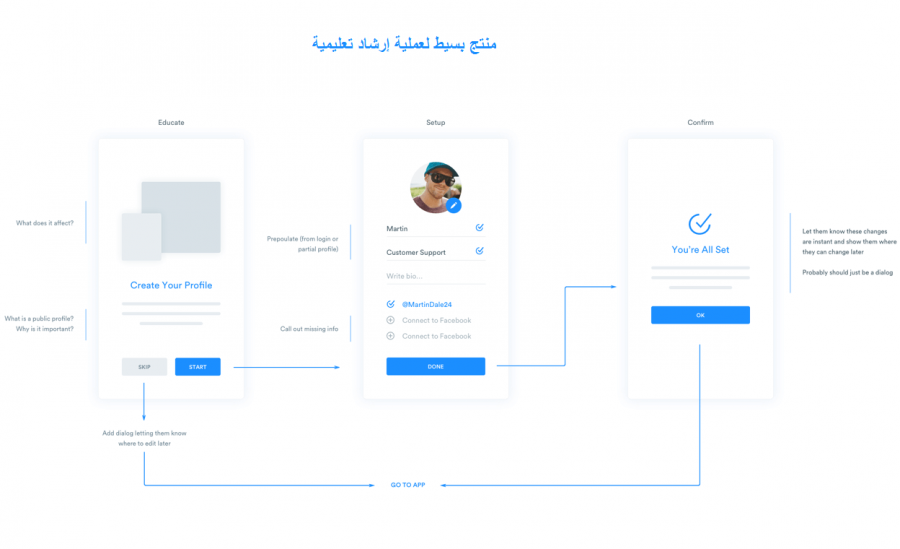
- الخيار الأول
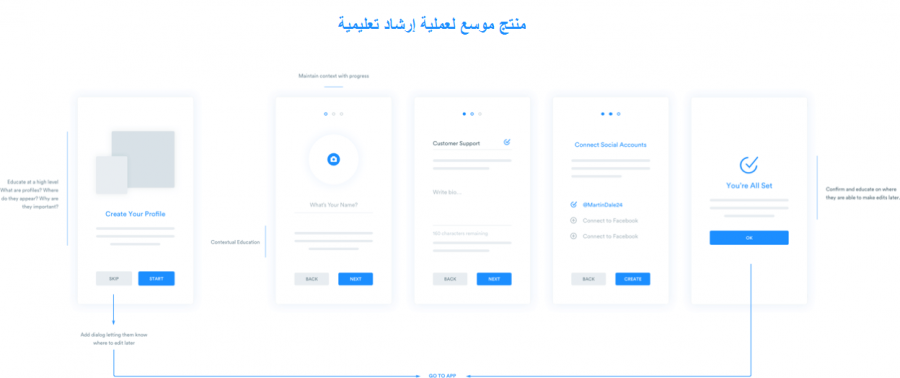
- الخيار الثاني
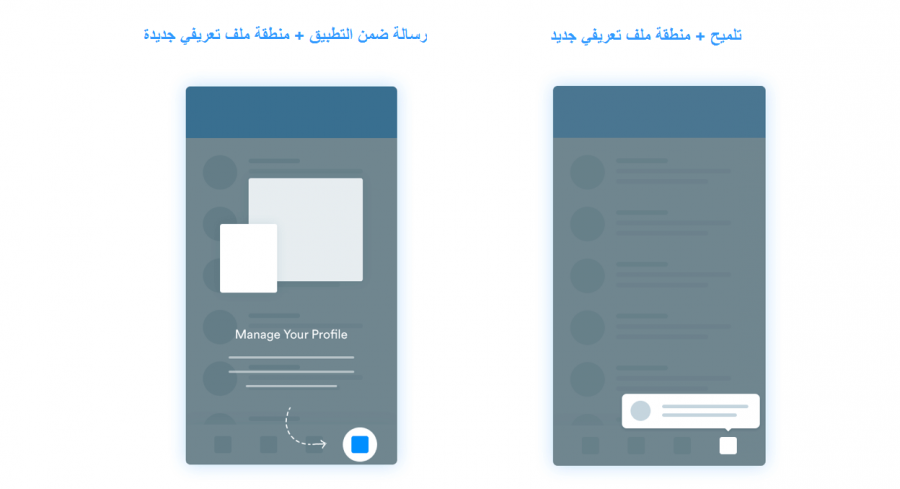
- الخياران الثالث والرابع
إن المكونات الأساسية هنا هي المقاطعة (الإزعاج) والتثقيف . لا نريد أن يكون التثقيف قابلا للتجاوز بسهولة، كما نريد مساحة لنتمكن من تثقيف المستخدمين بأهمية ملف التعريف ومكوناته. إلا أننا نعرف أيضًا أن المزيد من المقاطعة يعني مزيدا من النفور (أي أن المستخدمين يريدون التجاوز)، لذا نريد الإبقاء على عدد الخطوات في الإرشادات التفصيلية منخفضا قدر الإمكان. قررنا في النهاية أن نستخدم خيار الإرشاد البسيط. وفيما يلي القرارات الناتجة عن الاجتماع. يا له من تقدم!
تصميم الحل
حتى هذه النقطة، اتخذنا قرارا بأمرين. سنضيف إرشادًا بسيطًا لتطبيقنا في البداية نسأل فيه عن أي مكونات مفقودة في ملف التعريف بغية ملئها (المقاطعة والتثقيف). كان هدفنا الثالث إضافة القدرة على “تعديل ملف التعريف من أي مكان”. قررنا العمل ضمن نمط التصفّح الموجود حاليّا في التطبيق وإضافة أيقونة تحرير بسيطة ضمن قائمة التنقل ينتُج عنها بدء الإرشاد.
Quoteإن إحدى قيمنا الجوهرية هنا في Intercom هي “فكّر بالكبير، وابدأ بالصغير“. حتى هذه النقطة كنا قد فكرنا بتحديث طريقة التنقّل في التطبيق . سيكون الانتقال من القائمة إلى شريط التبويب رائعا لعدة أسباب، لكنه في الوقت نفسه يتطلب جهدا هندسيا كبيرا وعلينا أن نتحرك سريعا.
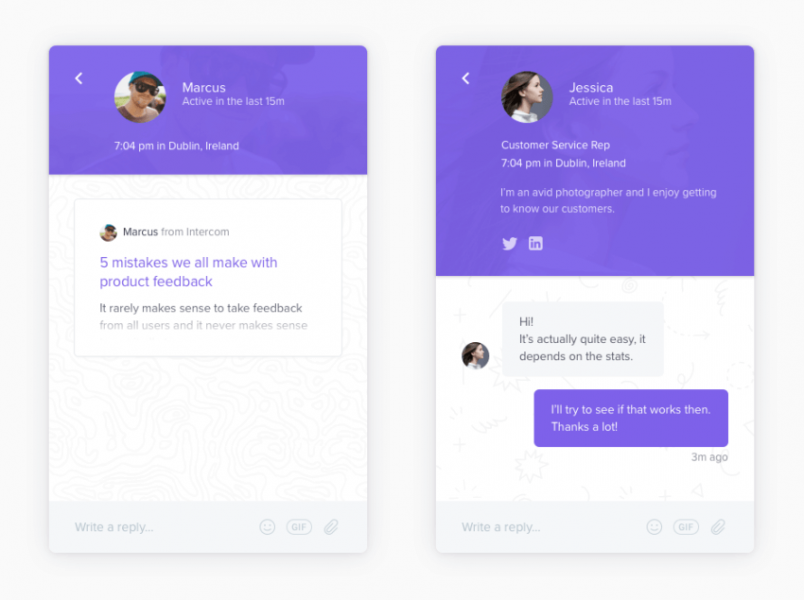
يظهر يسار الصورة أدناه المستكشف الحالي، في ما يوجد المستكشف المُقترَح يمينها.
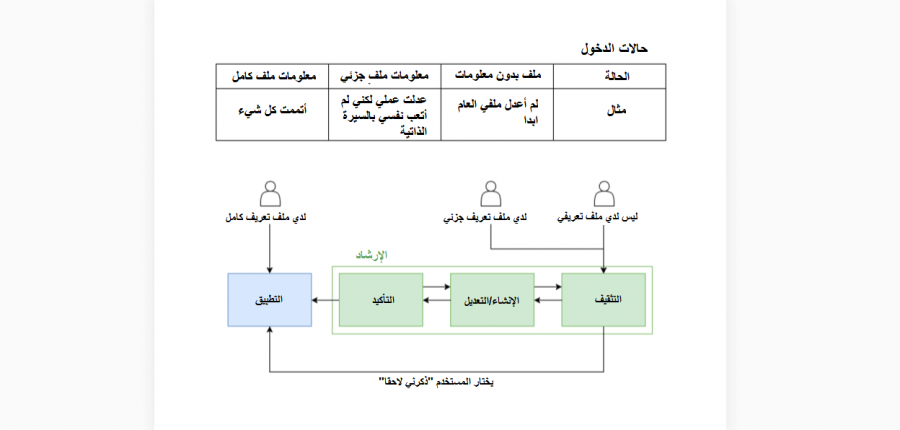
على مستوى النظام، أسسنا ثلاث حالات للمستخدمين ستتحكم بمدى تقدّمهم في الإرشادات. نعلم اعتمادا على التوجّه العام الي اخترناه أن المسار سيتكون من خطوات رئيسية ثلاث (انظر المخطط في الأسفل) نريد جعلها أكثر سهولة وأخف وزنا قدر الإمكان.
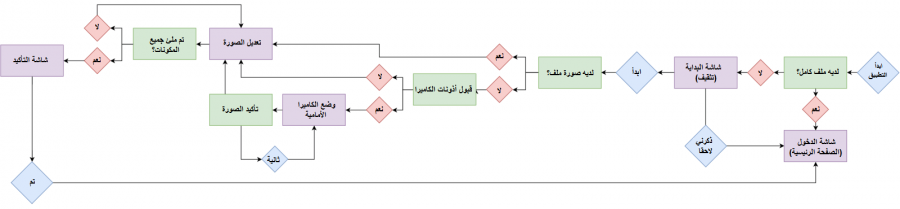
إن عملية الإرشاد واضحة جدا من حيث تصميم النظام. فهي مسار ثابت من البداية إلى النهاية، لكن المنطق يصبح أكثر تعقيدا عند أخذ حالات المستخدمين بالحسبان. نريدك أن تنتقل مباشرة إلى الجزء الأكثر صلة بحالتك عوضا عن إرغامك على المرور بعملية الإرشاد بكاملها. من المهمّ جدا أخذ خطوات خاصة بالمنصة بعين الاعتبار كأذونات الكاميرا. فليست كل خطوة شاشة جديدة.
مرة ثانية، طبعت هذه المخططات وعلقت في قاعة العمل. غالبا ما يكون المهندسون أمام الجدار يدقّقون سير العملية، وقد يجدون حالة حرجة تتطلب منا إجراء تغييرات. هكذا يبدو المخطَّط النهائي لخطوات الإرشاد.
التنفيذ
أصبح لدينا الأساس لنبني عليه كل جزء من الأجزاء. يحصل التصميم المرئي والتفاعلي لحظيًّا، مع معرفة أننا سنستمر بتعديل المرئيات أثناء بنائها. وجدنا بأنه يجب أن تكتمل التفاصيل المتعلقة بالتفاعلات المعقدة والرسوم المتحركة بأسرع ما يمكن (وهو السبب الذي تعدّ من أجله نماذج الوثوقية العالية عظيمة). لأنه من الصعب تغييرها لاحقا على عكس التعديلات على التصميم المرئي كتحديث الموجودات والألوان وغيرها.
استخدمنا Framer JS كطريقة لوضع نماذج أولية للأفكار التفاعلية الأولى، ومناقشتها مع المهندسين والاتفاق على ما يمكن عمله.حصلنا على مخطّط نهائي لتطبيق iOS بعد حوالي 12 نموذجًا أوليًّا.
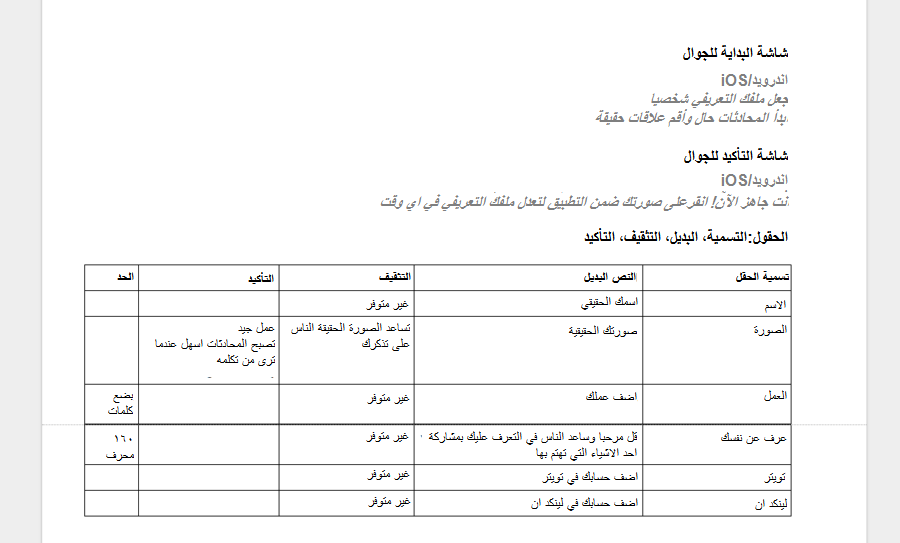
من وجهة نظر التصميم المرئي، تتبع تطبيقات جوالاتنا عن كثب علامتنا التجارية. ويجب على أي تصميم جديد أن يحافظ على تلك اللغة بالإضافة إلى إعادة استخدام أية أنماط مطلوبة. عملنا مع فريق تصميم علامتنا التجارية على الرسوم التوضيحية لشاشات الافتتاح والتأكيد.

كان المحتوى هاما جدا لمشكلة التثقيف. توجب علينا أن نشرح أهمية الملفات الشخصية بطريقة موجزة. عمل التصميم عن قرب مع Elizabeth McGuane محللتنا الإستراتيجية التي تُعنَى بالمحتوى، لخلق تجربة أكثر إقناعا ومساعدة المستخدمين في فهم أهمية الملف الشخصي الجيد. في ما يلي مثال على توثيق إستراتيجية المحتوى.

الاختبار والتطويع
كنا مدركين للتشتت الذي سيحصل خلال العملية وأن عددا من الناس على الأغلب سيتجاوزون الإرشادات، حتى بعد إضافة خيار تذكير المستخدمين بإكمال ملفاتهم الشخصية لاحقا. كان إعداد مقاييس لمدى التقدّم في إكمال الملف هو الحل، بالإضافة إلى السماح بمدة تجريبية للتعديل بناءً على النتائج.
بالنسبة لنسختنا التجريبية الأولى، كان معدل الإكمال الأوّلي منخفضا جدا وبخاصة في أندرويد. قمنا بمجموعة من التعديلات على التصميم كإزالة نتوء زر “ذكرني لاحقا” وتبديل التخطيط وتعديل المحتوى ليصبح أكثر تسلية وأقل إملاءً للتعليمات. بعد حوالي أسبوع من التعديلات السريعة والمراقبة، ازداد معدل الإتمام على نحو مفاجئ. بفضل تدخل عدة فرق ارتفع معدل إكمال الملفات الشخصية الإجمالي من 14% إلى 46% خلال مدة شهر. لعبت عملية الإرشاد في الجوّال دورا هاما في هذا الارتفاع. خرجنا أيضا مع مجموعة كبيرة من النصائح الجاهزة التي يمكن أن نطبقها على مشروعنا التالي:
- تأكد من وضوح المشكلة لجميع المشاركين في العمل.
- ضع المشكلة تحت البحث والقياس، واستخدم أهدافا عامة لتوجيه حلولك.
- بغض النظر عما تقوم بصنعه، فكر بالكبير وابدأ بالصغير.
- يجب أن يعمل المصمّم إلى جانب المهندس في وقت مبكر وعلى نحو مستمر للحصول على الأفكار والتحقق من المفاهيم.
- يجب أن ينجز التصميم التفاعلي في أقرب وقت ممكن كونه من الأسهل التعديل على التصميم البصري أثناء إنشائه.
- اعرف عوامل نجاحك وتتبع نجاح حلولك وتأكد من وجود وقت للتعديل.
إن اتباع عملية منطقية وواضحة كهذه سيزيد بقدر كبير من فرصنا في إنتاج ميزة يستخدمها الناس فعلا. قد يبدو الأمر وكأنه مليء بالتفاصيل في البداية، لكن بمجرد أن تأخذها كعادة ستصبح جزءا من طبيعتك.
ترجمة - بتصرّف - للمقال Design principles: what to do when nobody is using your feature لصاحبه Brendan Fagan.
حقوق الصورة البارزة محفوظة لـ Freepik






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.