من الممكن إنشاء تصميم جيد دون فهم مبادئ التصميم، لكن لا شك أن الوصول إلى تصميم يجمع بين المظهر الجيد وتجربة المستخدم المثالية يكلف كثيرًا من التجارب والأخطاء.
عند الحديث عن مبادئ التصميم فإن من أكثر النقاط جدلًا تحديد العدد الفعلي لهذه المبادئ (هل هي خمسة أم سبعة أم عشرة؟)، ثم تحديد المبادئ التي يجب ضمها إلى هذه المجموعة التي تمثل أساسيات التصميم؟
إذا بحثنا في جوجل عن "principles of design"، ستظهر في النتائج مقالات تتحدث عما يتراوح من خمسة إلى أكثر من اثني عشر مبدأً مستقلًا للتصميم البصري، وحتى تلك التي تتفق في العدد ليس بالضرورة أن تتفق في ماهية المبادئ التي تدرجها ضمن هذه المجموعة.
في الواقع، هناك ما يقارب اثني عشر مبدأً أساسيًا للتصميم يحتاج المصممون المبتدئون والمحترفون على حدٍّ سواء إلى مراعاتها عند العمل على مشاريعهم؛ يضاف لها حوالي اثني عشر مبدأً "ثانويًا" للتصميم والتي تُعَد أحيانًا أساسية (مثل مبادئ جشتالت وأسلوب الخط واللون والتأطير).و فيما يلي شرح وتوضيح لأهم مبادئ التصميم.
مبادئ التصميم البصري الأساسية
كما ذكرنا آنفًا، لا يوجد إجماع حقيقي في مجتمع المصممين حول المبادئ الأساسية للتصميم، لكن المبادئ الاثني عشر التالية للتصميم البصري هي الأكثر تكرارًا في المقالات والكتب المتعلقة بالموضوع.
التباين
أكثر شكاوى المصمم على ملاحظات العملاء تدور حول العميل الذي يقول أن على التصميم أن يكون بارزًا أكثر، فهو يبدو للمصمم مصطلحًا غير محدد، لكن ما يقصده العميل غالبًا هو الحاجة إلى المزيد من التباين في التصميم.
يشير التباين إلى مدى اختلاف العناصر في التصميم، وخصوصًا المتجاورة منها، فهذا الاختلاف يجعل العناصر أكثر بروزًا. بالإضافة لذلك فإن التباين جانب مهم جدًا من أجل إمكانية وصول التصميم، فقلة التباين قد تؤدي إلى تعذر قراءة المحتوى النصي، خصوصًا للأشخاص الذين يعانون من مشاكل وإعاقات بصرية.
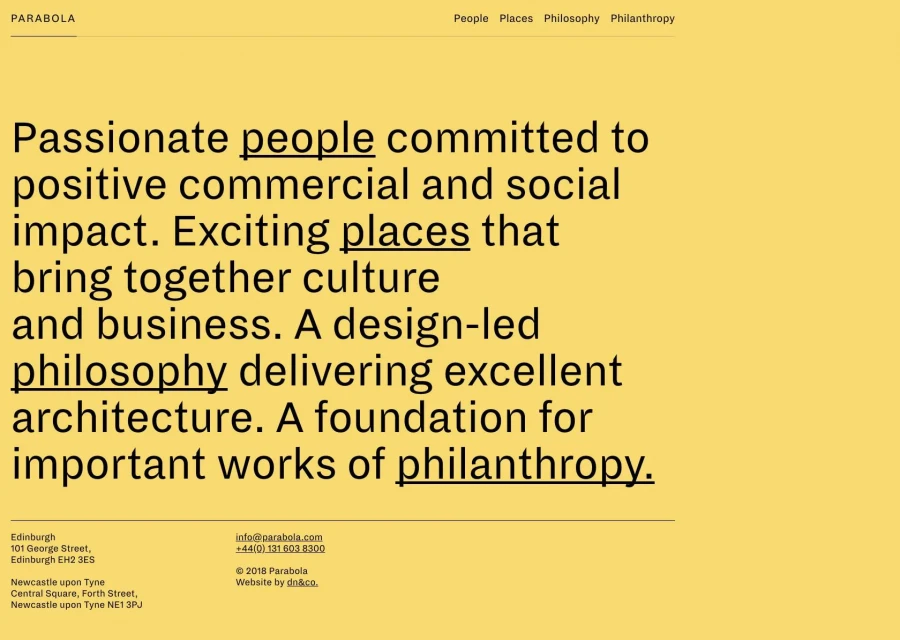
يُعَد موقع Parabola نموذجًا رائعًا لمبادئ التصميم من خلال تصميمه عالي التباين
التوازن
يحمل كل عنصر ومبدأ للتصميم (أسلوب الخط والألوان والصور والأشكال والأنماط، إلخ) وزنًا بصريًا؛ بعض هذه العناصر ثقيلة الوزن البصري وتجذب العين، بينما بعضها الآخر أخفّ، لكن يجب أن يعطي توزيع هذه العناصر على الصفحة إحساسًا بالتوازن.
هناك نوعان أساسيان للتوازن: متناظر وغير متناظر؛ حيث يوزع التصميم المتناظر العناصر ذات الوزن المتكافئ على جانبي خط مركزي وهمي، في حين يوزع التصميم غير المتناظر عناصر مختلفة الوزن على جانبي خط غير مركزي بالنسبة للتصميم ككل.
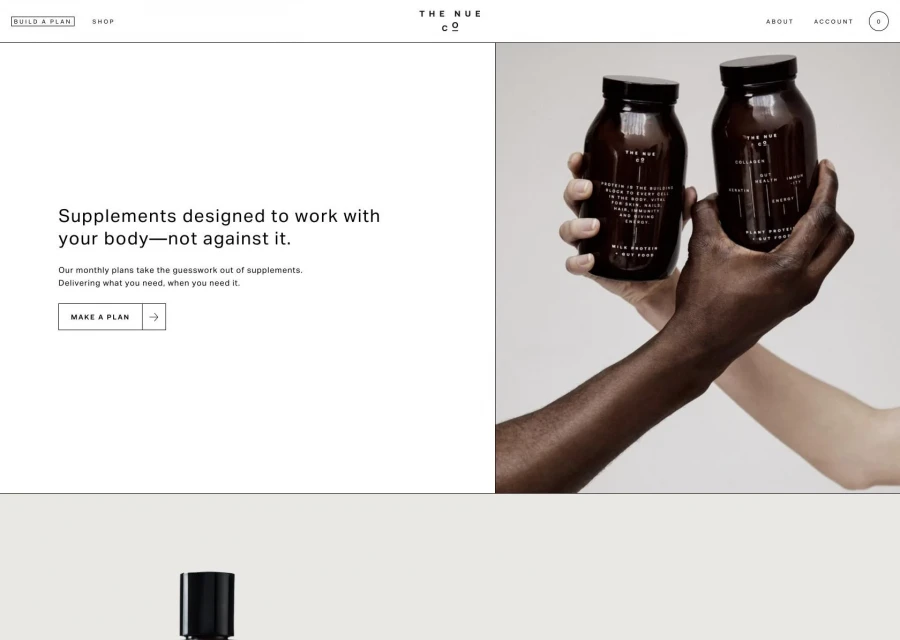
يضفي التوزيع الذي يحيد قليلًا عن المركزية نوعًا من التوازن بين الصورة البارزة والكتابة المبسطة على موقع The Nue Co
التأكيد
يطبَّق التأكيد على أجزاء التصميم التي من المفترَض أن تكون أكثر بروزًا، أي أهم المعلومات التي يهدف التصميم إلى إيصالها.
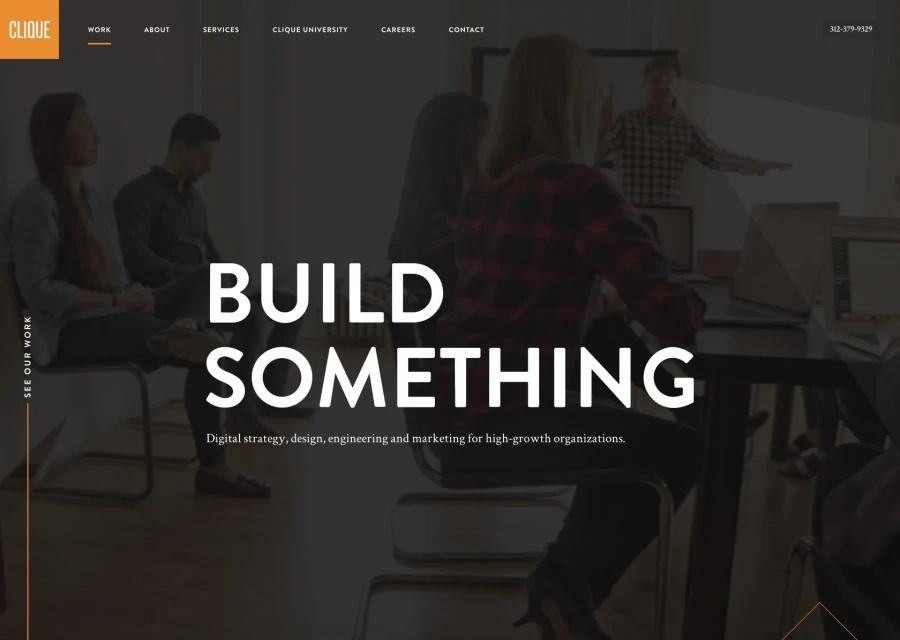
تساعد العبارة كبيرة الحجم في موقع Clique على تأكيد شعاره
يمكن أيضًا استخدام التأكيد لإنقاص تأثير بعض المعلومات، ويتجلى ذلك على سبيل المثال في الكتابة بحجم صغير للعبارات الثانوية، فمثلًا تحمل الكتابة المصغرة المتموضعة بعيدًا في أسفل الصفحة وزنًا أقل بكثير من أي شيء آخر في التصميم، لذلك يقل التركيز عليها.
التناسب
التناسب هو أحد مبادئ تصميم الرسوميات الأسهل فهمًا، فهو ببساطة حجم العناصر بالنسبة لبعضها البعض. يساعد التناسب على الإشارة إلى العناصر المهمة وغير المهمة في التصميم، فالعناصر الأكبر أكثر أهمية من العناصر الأصغر.

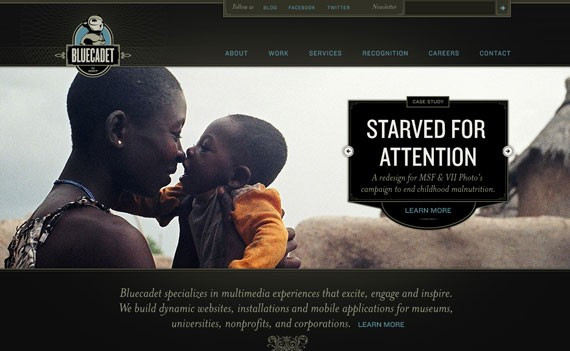
الاختلاف التناسبي بين الكتابة الصغيرة والصورة الكبيرة مؤشر واضح على ترتيب أهمية العناصر على موقع Bluecated Interactive
التسلسل الهرمي
التسلسل الهرمي مبدأ آخر من مبادئ التصميم يرتبط مباشرةً بمدى قابلية محتوى الموقع للمعالجة بطريقة جيدة بواسطة المستخدمين، وهو مؤشر على أهمية العناصر في التصميم؛ فالعنصر (أو المحتوى) الأكثر أهميةً يجب أن يدل مظهره على مدى أهميته.
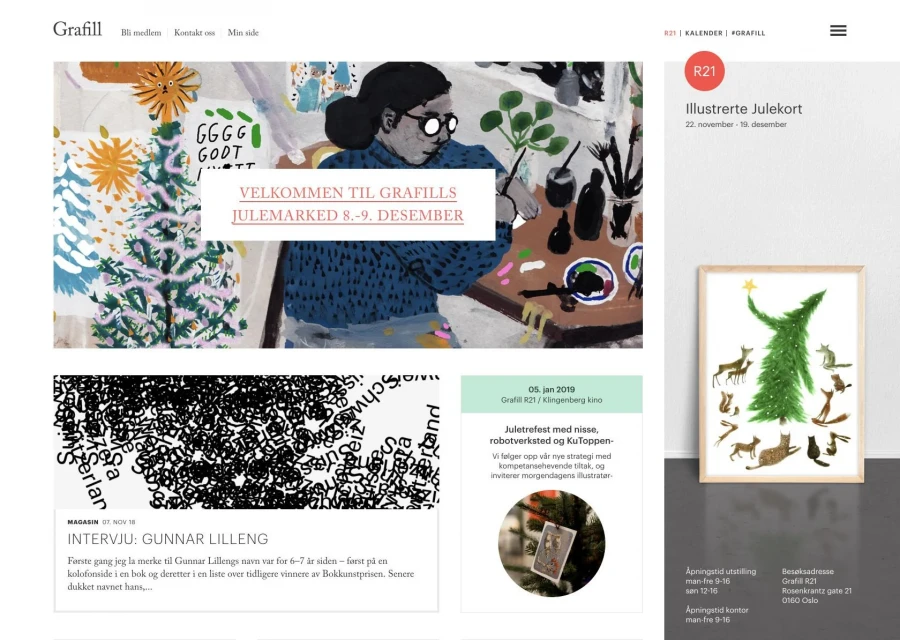
يُنشئ موقع Grafill تسلسلًا هرميًا عبر كل من مخطط ترتيب العناصر (الجزء الأهم في الأعلى) والحجم (المحتوى الأهم أكبر حجمًا) وأسلوب الخط (العناوين أكبر من متن النص).
يتضح التسلسل الهرمي بسهولة باستخدام العناوين الرئيسية والفرعية في التصميم، إذ يجب إعطاء العنوان الرئيسي الأهمية الكبرى ليتمكن المستخدم من التعرف عليه مباشرةً على أنه العنصر الرئيسي في الصفحة، كما يجب تنسيق العناوين الفرعية وتحت الفرعية بطريقة توضح ترتيب أهميتها بالنسبة لبعضها البعض وكذلك بالنسبة للعنوان الرئيسي ولمتن النص.
التكرار
يُعَد التكرار طريقةً رائعةً لترسيخ الفكرة، كما أنه مفيد جدًا لتوحيد التصميم وجمع العديد من العناصر المختلفة. يمكن إجراء التكرار بعدة أساليب، مثل تكرار الألوان أو الخطوط أو الأشكال أو عناصر أخرى في التصميم.
على سبيل المثال، يراعي هذا المقال التكرار في تنسيق العناوين، فكل المبادئ التصميمية تحمل التنسيق نفسه، مما يدل القارئ على أنها جميعها متساوية في الأهمية ومتعلقة ببعضها البعض، فتناسق العناوين يوحد هذه العناصر في الصفحة.
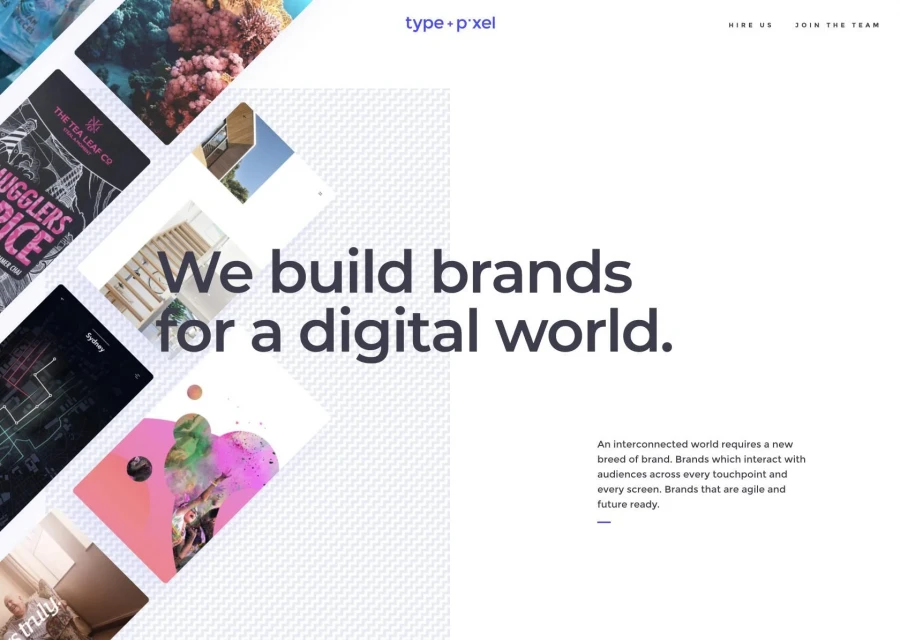
الصورة على الأيسر من موقع Type and Pixel نموذج رائع للتكرار في التصميم
التناغم
يمكن أن يضفي التباعد بين العناصر المتكررة شعورًا بالتناغم في المظهر، بما يشبه الإيقاع الذي تمنحه الفراغات بين النوتات في مقطوعة موسيقية. هناك خمسة أنواع أساسية للتناغم البصري يمكن أن يُنشئها المصممون:
- عشوائي
- منتظم
- متناوب
- متدفق
- تدريجي
التناغم العشوائي ليس له نمط محدد يمكن تمييزه، أما التناغم المنتظم فيترك نفس المسافة بين العناصر دون تغيير. يتبع التناغم المتناوب بدوره مجموعةً من الأنماط المتكررة، فيكون هناك اختلاف في المسافات بين العناصر المتجاورة لكن بنمط متناوب (مثل النمط 1-2-3-1-2-3)، في حين يتبع التناغم المتدفق منحنيات مشابهة لتموُّج الكثبان الرملية أو تدفق الأمواج، وأخيرًا فإن التناغم التدريجي يتغير مع تقدمه، بحيث يضاف كل تغيير إلى التكرارات السابقة.
ينشأ عن التباعد غير المنتظم بين الأشكال في خلفية موقع TheArtCenter تناغمٌ عشوائي
يمكن الاستفادة من التناغم في توليد عدة مشاعر، مثل الإثارة (خصوصًا في التناغم المتدفق والتدريجي) أو الطمأنينة، بالإضافة إلى دوره في توحيد النسق، ويتوقف ذلك على طريقة تطبيقه.
الأنماط
النمط ليس سوى تكرار لعدة عناصر تصميمية تعمل معًا، والمثال الأكثر انتشارًا الذي يألفه الكثير من الناس هو ورق الجدران ذي الأنماط المتكررة، لكن يمكن أن تشير الأنماط في التصميم أيضًا إلى مجموعة المعايير التي تحكم كيفية تصميم عناصر معينة. على سبيل المثال، التنقل العلوي هو نمط تصميمي يتفاعل معه أغلب مستخدمي الإنترنت.
المساحات البيضاء
المساحة البيضاء (وتعرف أيضًا بالمساحة السلبية) هي المساحة الفارغة من التصميم، أي تلك التي لا تحتوي على أي عنصر تصميمي.
يعتقد الكثير من المصممين المبتدئين أن عليهم ملء كل نقطة من المساحة المخصصة للتصميم، دون الانتباه لأهمية المساحة البيضاء، والتي في الواقع تخدم غايات كثيرة ذات أهمية في التصميم، على رأسها إعطاء "فسحة تنفس" لعناصر التصميم، بالإضافة إلى المساهمة في تسليط الضوء على جزء معين من المحتوى أو من التصميم.
تساعد المساحات البيضاء أيضًا على تسهيل تمييز عناصر التصميم، ولهذا السبب يكون النص أسهل قراءةً عند استخدام الحروف الصغيرة مع الكبيرة باللغة الإنجليزية (قياسًا باستخدام الحروف الكبيرة فقط)، فالحروف الصغيرة تكون محاطةً أكثر بالمساحة البيضاء، مما يسمح بتفسيرها بصورة أسرع.
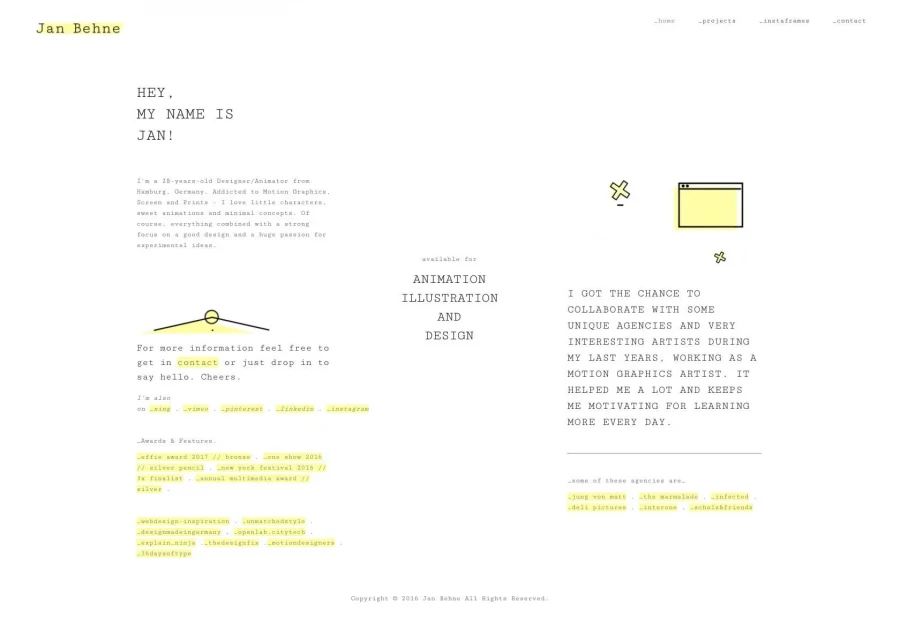
تضفي المساحة البيضاء "فسحة تنفس" للنص البسيط والرسوم التوضيحية في موقع Jan Behne، كما تساهم في الحفاظ على جمالية التصميم المبسط
تستخدَم المساحة البيضاء في بعض الحالات لإنشاء صورة ثانوية قد لا تتضح مباشرةً للمشاهد، مما يساهم كثيرًا في إيصال العلامة التجارية بطريقة ممتعة للعملاء، والسهم الخفي في شعار شركة FedEx هو أحد الأمثلة على ذلك.
الانتقال
يشير الانتقال إلى الطريقة التي تتحرك بها العين فوق التصميم عند النظر إليه، إذ يجب على العنصر الأكثر أهميةً أن ينقل النظر إلى العنصر التالي الأكثر أهمية، وهكذا دواليك، ويمكن تحقيق ذلك من خلال تحديد الموضع (يقع النظر تلقائيًا على مناطق معينة من التصميم أولًا) والاستفادة من التأكيد وغيره من عناصر التصميم المذكورة أعلاه.
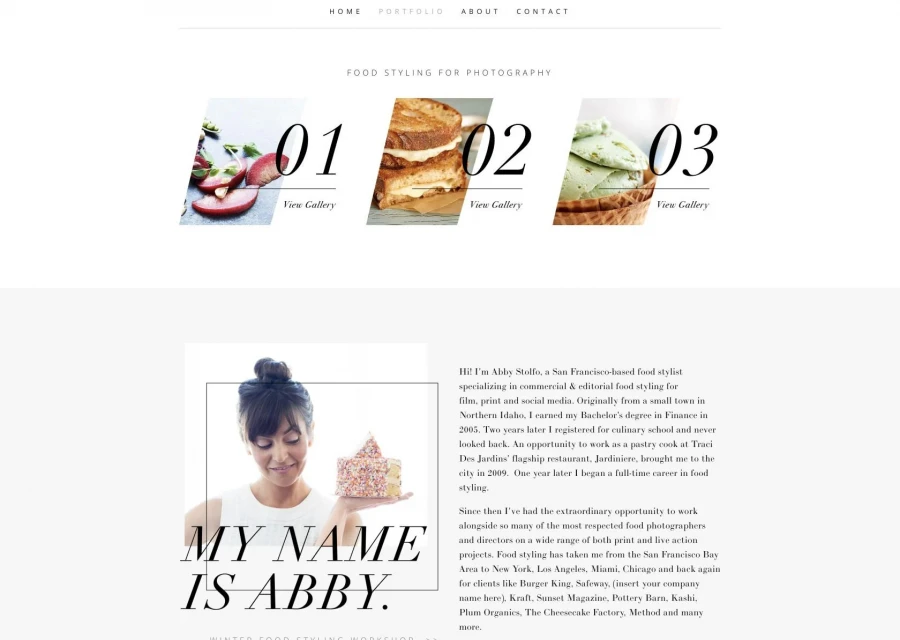
تساهم الصور والأرقام المائلة في مبدأ الانتقال بالنسبة لموقع Abby Stolfo
التنوع
يستخدَم التنوع في التصميم من أجل جذب الانتباه البصري، وبغيابه يصبح التصميم بسرعة رتيبًا ومملًا للمستخدم. هناك طرائق كثيرة يمكن من خلالها تحقيق التنوع، مثل الألوان وأسلوب الخط والصور والأشكال وأي عنصر آخر في التصميم.
مع ذلك فإن إضفاء التنوع ليس غايةً بحد ذاته بل وسيلة؛ فلا فائدة من التنوع إذا لم يوظَّف لتعزيز العناصر الأخرى من التصميم والتآزر معها من أجل تحقيق نتائج أكثر جمالية وإثارة للاهتمام، وبالتالي تحسين تجربة المستخدم.
تتضمن خلفية موقع Kennard Lilly ألوانًا وأشكالًا مختلفةً لإثارة الاهتمام مع التأكيد في الوقت نفسه على محتوى العبارة المرفقة
الانسجام
لا شك أن الكثيرين منا قد صادفوا موقعًا إلكترونيًا أو تصميمًا آخر يبدو وكأنه تجميعٌ عشوائي للعناصر على الصفحة دون الاكتراث بمدى التوافق فيما بينها، وفي هذا السياق قد تتبادر إلى الأذهان مباشرةً إعلانات الصحف التي ربما تُستخدَم فيها عشرة أنواع من الخطوط معًا.
يشير الانسجام إلى مدى ملاءمة عناصر التصميم مع بعضها البعض، إذ يجب أن تكون هناك علاقة واضحة بين العناصر البصرية في التصميم. يساعد الانسجام على ضمان توصيل المفاهيم بطريقة واضحة ومتسقة، كما أن التصاميم المنسجمة جيدًا تبدو أكثر تنظيمًا وأعلى جودةً وأهميةً من التصاميم قليلة الانسجام.
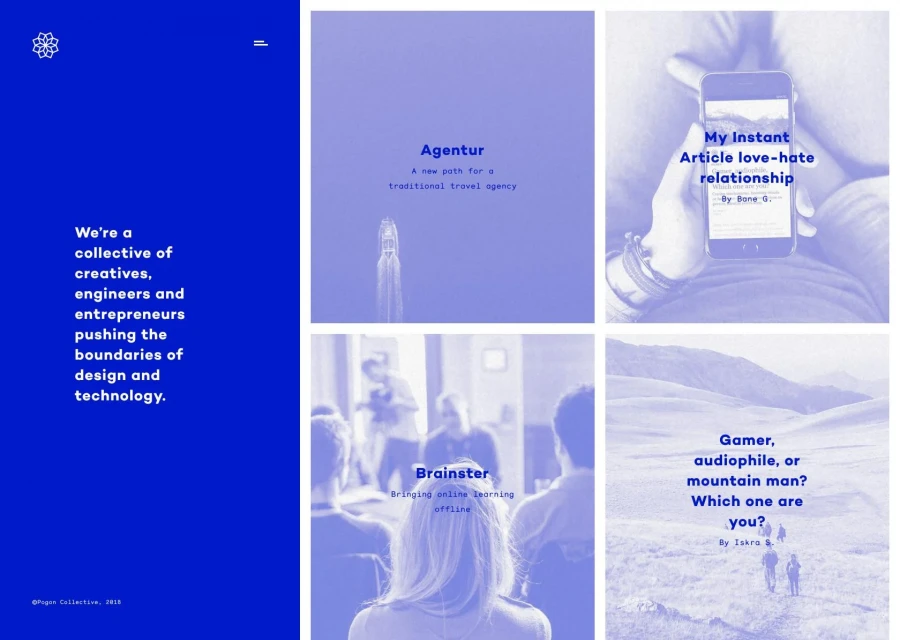
يتولد الشعور بالانسجام بفضل استخدام اللون الأزرق في جميع أنحاء التصميم (بما في ذلك المؤثرات الزرقاء على الصور)، بالإضافة إلى توحيد نمط الخط والتناسب.
مبادئ أخرى للتصميم
تطرقت العديد من المقالات إلى مبادئ تصميم أخرى تتضمن:
- أسلوب الخط
- اللون
- مبادئ جشتالت
- الشبكة والمحاذاة
- التأطير
- الشكل
بعضها يتناسب بوضوح مع تعريف المبادئ، بينما بعضها الآخر أقرب لأن يصنَّف من ضمن عناصر التصميم.
يشير أسلوب الخط إلى طريقة ترتيب النص في التصميم، ويشمل نوع الخط المستخدَم وحجمه وسماكته والفراغات التي تتخلله وطريقة ارتباط عناصر النص المختلفة ببعضها البعض. يتأثر التصميم الجيد لأسلوب الخط تأثّرًا كبيرًا بجميع مبادئ التصميم الأخرى التي سبق ذكرها.
تُعَد الألوان من أكثر العوامل المؤثرة نفسيًا في التصميم، ولها تأثير كبير على تجربة المستخدم. يؤثر علم النفس اللوني ونظرية الألوان بشدة على بعض المبادئ الأخرى المذكورة سابقًا.
تتضمن مبادئ جشتالت كلًا من التشابه، والاستمرار، والإغلاق، والتقارب، والشكل والأرضية، والتناظر والترتيب. وبعض هذه المبادئ ذات صلة وثيقة بالمبادئ المذكورة سابقًا.
يرتبط مبدأ الشبكة والمحاذاة ارتباطًا كبيرًا بمبدأ التوازن، وهو يشير إلى طريقة ترتيب العناصر بالنسبة لشبكة وهمية على الصفحة.
يتعلق التأطير بطريقة تموضع العنصر الأساسي في التصميم بالنسبة للعناصر الأخرى على الصفحة، وهو مطروق كثيرًا في مجالات التصوير السينمائي والتصوير الفوتوغرافي، ويعالج كيفية تقديم العنصر الأهم من الصورة بالنسبة لبقية أجزاء الصورة، لكنه ينطبق أيضًا على التصميم.
يُعَد الشكل جزءًا أساسي من أي تصميم، سواءً كان يشير إلى الأشكال المحددة المستخدَمة في التصميم، أو إلى الشكل العام للتصميم نفسه. تثير الأشكال المختلفة مشاعر مختلفة، فالدوائر ترتبط بالطبيعة والمرونة، في حين تكون المربعات أكثر صرامةً ورسمية؛ أما المثلثات فتمنح شعورًا بالطاقة والحركة.
هذه "المبادئ" أو العناصر التصميمية هي عبارة عن جوانب مهمة في التصميم الجيد، ويجب مراعاتها إلى جانب المبادئ الأساسية الأخرى من أجل إنشاء تجربة مستخدم أفضل.
الخلاصة
المبادئ التي تُعَد أساسية في التصميم موضع نقاش مستمر، لكن فهم المبادئ المذكورة أعلاه وتطبيقها مهم جدًا لنجاح أي مشروع تصميم، إذ يجب أن يسعى المصممون إلى فهم كيفية تأثير كل من هذه المبادئ على عملهم، كما أن دراسة كيفية تطبيق المصممين الآخرين لهذه الأفكار في إنشاء تصاميمهم الخاصة تساعد كثيرًا على التعلم وتحقيق نتائج أفضل في التصميم.
من الممكن إنشاء تصميم جيد دون فهم شامل لهذه المبادئ، لكن ذلك يعتمد على حدس المصمم، وقد يكون ذلك على حساب الكثير من التجارب والأخطاء قبل الوصول إلى نتائج ذات مظهر جيد وتجربة استخدام مثالية؛ لذا فإن التدرب على هذه المبادئ يوفر على المصمم الكثير من الوقت والجهد إلى أن يصبح تطبيقها عادةً مكتسبة لديه.
مفاهيم أساسية
- ما هي عناصر التصميم البصري؟ تتضمن عناصر أو مبادئ التصميم البصري: التباين، والتوازن، والتأكيد، والانتقال، والمساحة البيضاء، والتناسب، والتسلسل الهرمي، والتكرار، والتناغم، والأنماط، والانسجام، والتنوع؛ بحيث تتضافر هذه المبادئ معًا لتعزيز جمالية التصميم وتحسين تجربة المستخدم.
- ما أهمية التباين في التصميم؟ يشير التباين إلى مدى اختلاف العناصر في التصميم، وهذا الاختلاف يجعل العناصر أسهل تمييزًا عن بعضها. بالإضافة لذلك، فإن التباين جانب مهم جدًا من أجل إمكانية وصول التصميم، فقلة التباين قد تؤدي إلى جعل قراءة المحتوى النصي في غاية الصعوبة، خصوصًا للأشخاص الذين يعانون من مشاكل وإعاقات بصرية.
- ما المقصود بالتناغم في التصميم؟ ينشأ التناغم عن وتيرة التباعد بين العناصر البصرية المتكررة، بما يشبه الإيقاع الناتج عن الفراغات بين النوتات في مقطوعة موسيقية. هناك خمسة أنواع أساسية للتناغم البصري يمكن أن يُنشئها المصممون: عشوائي، ومنتظم، ومتناوب، ومتدفق، وتدريجي.
- ما المقصود بمبدأ التوازن في التصميم؟ يحمل كل عنصر ومبدأ للتصميم (أسلوب الخط والألوان والصور والأشكال والأنماط وغيرهم) وزنًا بصريًا؛ بعض هذه العناصر ثقيلة الوزن البصري وتجذب العين، بينما بعضها الآخر أخفّ، لكن يجب أن يعطي توزيع هذه العناصر على الصفحة إحساسًا بالتوازن.
- كيف يمكن تحقيق التأكيد في التصميم؟ يستخدَم مبدأ التأكيد بهدف إبراز عناصر معينة في التصميم من خلال التباين اللوني أو تكبير الحجم أو زيادة المساحة البيضاء المحيطة بالعنصر أو غير ذلك، أو بهدف تقليل التركيز عليها مثل العبارات المكتوبة بخط صغير جدًا في أسفل الصفحة.
ترجمة -وبتصرّف- للمقال The Principles of Design and Their Importance لصاحبته Cameron Chapman.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.