يمكنك عرض تصاميم الشعارات من خلال منصات التواصل الاجتماعي، لكن من المفضل أحيانًا إنشاء نماذج محاكية للعلامة التجارية لتعكس المزيد من التفاصيل حول تصميم الشعار، وبذلك يتمكن عملاؤك المحتملون من رؤية التصاميم بصورة أوضح، ومعرفة ما ستبدو عليه عند دمجها مع هوية علامتهم التجارية.
من أجل عرض تصاميمك للشعارات بأفضل طريقة ممكنة، ستحتاج إلى أفضل الوسائل التي تسهّل إيصال الأفكار وتسمح لعملائك بتصوُّر العلامة التجارية الجديدة بسهولة. وتُعَد النماذج المحاكية مكانًا ممتازًا للبدء، فهي تتيح لك إمكانية عرض أعمالك بصورة أنيقة.
سنتحدث في هذا المقال عن أفضل النماذج المحاكية التي يمكنك استخدامها لعرض تصاميم الشعارات لعملائك، بالإضافة إلى نصائح حول كيفية إنشائها بالطريقة المثلى.
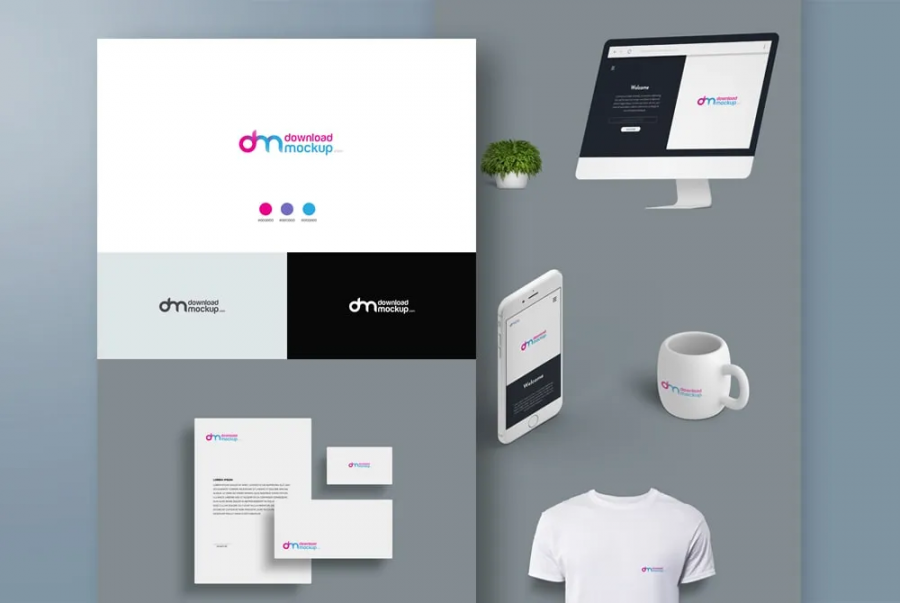
يعمد منجزو هذه الأعمال إلى استخدام نماذج محاكية من أجل استعراض نوعية التصميم، إذ تتيح هذه النماذج عرض الموقع أو الشعار أو هوية الشركة على هيئة مجسم مادي، وليس فقط على خلفية بيضاء، وبذلك يتضح عمليًا كيف ستبدو هذه الأعمال على أرض الواقع، كما في لوحات الإعلانات أو النشرات أو بطاقات العمل أو الأكواب أو الملابس أو شاشات الأجهزة.
النموذج المحاكي هو عبارة عن ملف PSD (ملف فوتوشوب) مزوَّد بطبقة خاصة (كائن ذكي) مضافة إلى مخطط معدّ مسبقًا. ويمكن تعريف هذا النموذج باختصار على أنه قالب صورة مع كائن يمكن إضافة أي شكل عليه، لتبدو الصورة النهائية واقعيةً وممثِّلة للمنتج المستقبلي بألوانه الحقيقية. يحسَب كل من موقع الكائن وزواياه وظلاله ورسمه المنظوري عند تطبيق كل تصميم جديد.
يشير النموذج المحاكي أيضًا في مجال تصميم الويب إلى مخطط الموقع الذي ينقل النمط المرئي للموقع، وفيما يلي المزيد من التفاصيل.
النماذج المحاكية موفرة للوقت والمال
من السهل على العميل إدراك شكل التصميم إذا أتيحت له إمكانية رؤيته على منتجه، مما يعني الحاجة إلى تعديلات أقل، والحد من سوء التفاهم، وإعطاء تصور أقرب للمنتج النهائي، وهو ما يحقق المنفعة للطرفين.
قبل البدء بإنتاج المنتجات على نطاق واسع، يجب التأكد من أن كل شيء منسجم ومنظم، فالطباعة مكلفة ومجهدة. وفي حال دعت الحاجة إلى أي تعديل؛ فقد تضطر إلى إعادة كل العملية مرةً أخرى؛ لذا فمن الأفضل إنشاء نموذج وعرض النتيجة من زوايا مختلفة.
بالإضافة لذلك، تساعد النماذج المحاكية على تمثيل التلاؤمية والاستجابة في تطوير الويب، وتمكّنك من معرفة كيف يبدو المصدر على الأجهزة المختلفة.
من أين يمكن الحصول على نماذج محاكية
يمكنك تحميل قوالب جاهزة من مواقع معينة ثم تطبيقها على مخططك، وإذا كنت في عجلة من أمرك ولم تتوفر لك أدوات التحرير الرسومي، فأنشئ قالبك الخاص انطلاقًا من صورة منتجات العميل. قد تكون هذه العملية صعبة، لكنك ستضطر للجوء إليها أحيانًا عندما لا تتلاءم أي من القوالب الجاهزة مع مشروعك.
كيفية عرض الشعار
عندما تجد أخيرًا ما كنت تبحث عنه، سيأتي دور استعراضه. وفي حال كنت أنت صاحب المشروع، فإنك تعرضه على الموظفين والمستثمرين أولًا؛ أما في حال كنت من الموظفين، فربما تعرضه أولًا على المدير؛ بينما إذ في حال كنت مصممًا، فسيكون العميل هو أول من يرى نتائجك.
عند استعراضك للشعار، إما ستصبح قادرًا على إبرام صفقة ربحية، وبالتالي زيادة إجمالي دخل الشركة؛ أو ستخسر كل ما كنت تحلم به. وسنقدم لك فيما يلي مجموعة نصائح لعرض الشعار على عملائك بطريقة ناجحة.
المضمون مهم ولكن ليس بدون الغلاف
يمكن تشبيه معاينة الشعار على خلفية بيضاء بمحاولة إدراك مذاق العصير من خلال النظر إلى عبوته. تجنب عرض الشعار لوحده، واحرص على استخدام إطار عام لنموذجٍ مُحاكٍ، ليتسنى لعملائك رؤية ما سيبدو عليه الشعار عند تطبيقه على المنتج. يمكنك مثلًا إنشاء عينات على شكل بطاقات.
النماذج المحاكية تجعل الشعارات تبدو واقعية، مثل الأعلام الكبيرة المحمولة في مدرجات المباريات، والتي تستعرض شعارات مختلفةً على أرض الواقع.
قد تنتج شركة ما مشروبات بنفس جودة مشروبات كوكا كولا، لكنها تقوم بحملات الإعلانية أقل شهرةً، فيؤثر ذلك على نجاحها، وكذلك هو الحال بالنسبة للشعار؛ فقد يكون الشعار عالي الجودة، لكن مقدار تمويل الحملة الإعلانية يؤثر على مدى نجاحه وكيفية رؤية الناس له في نهاية المطاف.
كيف تقدم العرض المثالي
عندما تختار صورًا ممكنة للنموذج الملائم لشعارك، سينصبّ اهتمامك على طريقة عرضه. يمكنك البدء بعملية التهجئة، إذ تتيح معظم البرامج هذه الميزة، ومن خلالها يُحدَّد تسلسل لكل المعلومات، وكل ما عليك فعله هو تحديد الهوامش ومساحات العمل عبر الأسهم، وبعد ذلك سيتعامل الويب مع قابلية القراءة والوضوح.
لا تنسَ تعيين النص بطريقة صحيحة، ويجب أن يكون ملائمًا وواضحًا أيضًا، كما أن تقسيم الفقرات يساعد كثيرًا على تحسين إدراك القارئ.
الترويسات مهمة أيضًا لبُنية المحتوى، لذا افصلها دائمًا عن النص وعن العبارات التوضيحية الثانوية. يمكنك استخدام خطوط بأنماط وأحجام مختلفة، لكن لا تختر خطوطًا مختلفة لكل عنوان، بل يكفي اختيار نمط خط عريض موحَّد للعناوين ونمط خط معياري لمحتوى النص.
إذا أردت تقديم عرض غير نمطي، فيمكنك إضافة رسوم متحركة إليه، فهذا يجعله ممتعًا وجذابًا للعميل. يمكنك اختيار قوالب الرسوم المتحركة الاحترافية لإضفاء الحيوية على مظهر الرسوم في عرضك، كما يمكنك تعيين بعض الصور المتحركة أو مقاطع الفيديو خلفيةً لشرائحك.
من ناحية أخرى، انتبه إلى ملكية المواد التي تستخدمها، إذ يجب أن يكون استخدامها مسموحًا به من قِبل مالكها أو مُنشئها، وإلا فسيُعَد ذلك انتحالًا. احرص أيضًا على اختيار نمط محايد لكي لا يتعارض مع نمط شعارك.
تساعدك النماذج المحاكية للعلامة التجارية على عرض تصاميم شعاراتك على العملاء بأفضل طريقة ممكنة، لكي تتمكن من النجاح في هذه المَهمة. وإليك عشر خطوات بسيطة لجعل النماذج المحاكية للعلامة التجارية عمليةً وجذابة، وتمييزك عن منافسيك.
1. اختر العنصر الصحيح للعلامة التجارية
بعد أن تصمم الشعار، عليك أن تحدد العنصر الملائم لعلامتك التجارية الذي سيبرز شعارك. والفكرة الأساسية هي اختيار تصميم يتلاءم جيدًا مع سياق علامتك التجارية ويضفي لها معنى.
في بعض الحالات، قد تكون الأيقونة كافية، وفي حالات أخرى، قد تحتاج إلى صورة في متناول اليد لمنتجك أو خدمتك. ومهما كان الشكل الذي اخترته، احرص دائمًا على وجود بعض المواد المرئية في متناول اليد تحسبًا لأية حالة، فلا تدري متى قد تحتاج إلى شيء بسيط مثل بطاقة العمل أو المفكرة.
2. طبق شعارك على خلفيات مختلفة
من المفيد استخدام مجموعة مختلفة من النماذج المحاكية عند عرض تصاميم شعاراتك، وذلك لكي يتمكن العميل من أخذ فكرة عن الشكل الذي سيبدو به شعاره على خلفيات مختلفة. لتحقيق ذلك، يمكن ببساطة استخدام خلفية بيضاء بسيطة، أو تطبيق الشعار على خلفيات العلامات التجارية للمنافسين، وذلك من خلال استخدام صور ورسوميات بسيطة في الحالة الأولى أو موسومة بعلامة تجارية في الحالة الثانية.
من الضروري إتاحة خيارات عديدة للعميل عندما يكون بصدد اتخاذ القرار بشأن الشعار الجديد، والأهم من ذلك توفير إمكانية استعراض هذه الخيارات.
على سبيل مثال، إذا كان العميل يرجح عدة نماذج محاكية ويستصعب الاختيار فيما بينها، فإن الاستعراض على خلفيات متعددة سيسهل عليه عملية الاختيار، لأنه سيتمكن من إدراك الشكل النهائي عند التطبيق على كل خلفية. وهي خطوة مفيدة جدًا.
3. ميز شعارك
يُعَد الشعار أحد أهم جوانب العلامة التجارية، إن لم يكن أهمها على الإطلاق، فهو ما يميز بينك وبين منافسيك، كما أنه يعطي الآخرين فكرةً ملموسةً عن ماهيتك، ولهذا السبب فإن المصممين يبذلون جهدًا كبيرًا لإنشاء شعار جذاب ومقنع ويبقى ملائمًا لفترة طويلة.
يمكنك إضفاء منظور جديد لتصميمك القديم للشعار عبر استخدام قوالب النماذج المحاكية ضمن إليستريتور أو فوتوشوب. تتيح لك هذه العملية إمكانية إنشاء شعارات بسرعة دون الاعتماد على نصوص أو رموز حقيقية، مما يوفر المزيد من المرونة في المخطط والحجم والشكل وفي النواحي الجمالية عمومًا.
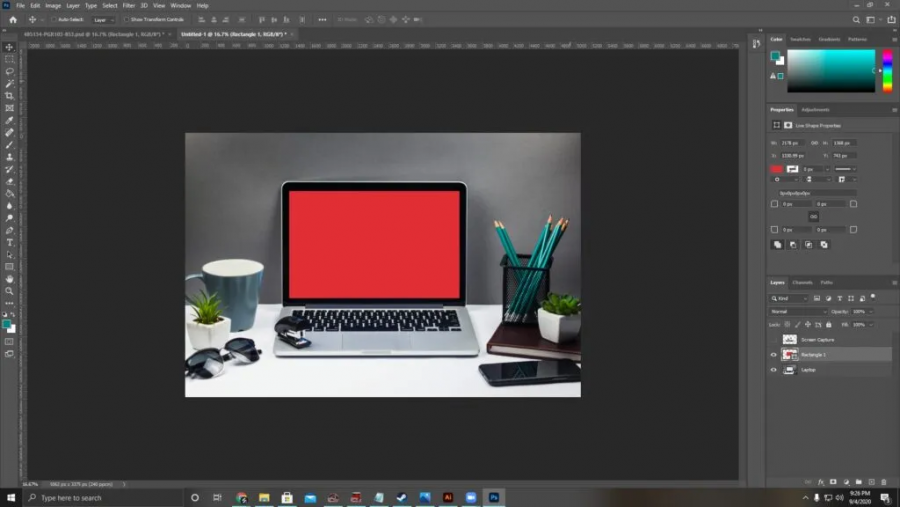
4. استخدم خاصية الكائنات الذكية في فوتوشوب
عندما يتعلق الأمر بعرض تصاميم الشعارات، فإن النماذج المحاكية تمثل طريقةً رائعةً لعرض الشكل الذي سيبدو عليه تصميمك على أرض الواقع. تساعدك ميزة الكائنات الذكية على إنشاء النماذج المحاكية بسرعة وكفاءة، وتمثل الكائنات الذكية أي ملف (صورة أو فيديو أو غيره) تم تضمينه في مستند أكبر عبر أمر تعيين Place أو أوامر قائمة صورة/ملف > تعيين في فوتوشوب.
على سبيل المثال، إذا كان لديك ملف أو أكثر من ملفات الشعارات التي لم تُجهَّز للطباعة بعد (الحواف خشنة فيها على الأغلب)، فيمكنك إصلاحها بسرعة باستخدام الكائنات الذكية، لتتمكن من إنشاء ملفات جميلة للطباعة انطلاقًا من مستندات تتضمن صورًا بسيطة. تشرح لك الخطوة التالية كيف تساعدك الكائنات الذكية على عرض علامتك التجارية بكفاءة عالية.
5. أنشئ مخططات متقدمة للشعار في إليستريتور
مخطط الشعار هو عبارة عن صورة تحتوي على كل مكونات تصميم الشعار (من نص وأيقونات وألوان وغيرها) في مكان واحد سهل الاستعراض. تُنشأ المخططات عادةً في برنامج أدوبي إليستريتور، لكن يمكن أيضًا استخدام برنامج فوتوشوب لهذا الغرض.
لإنشاء المخطط مزايا عديدة، مثل إمكانية عرض عدة نسخ من شعارك في صورة واحدة، وتوفير المرونة عند عرض تصاميم مختلفة أثناء الاجتماع، وتطبيق شعارك على الخلفيات لاختبار مظهره عند اختيار مخططات لونية مختلفة.
6. استخدم أقنعة القطع في فوتوشوب
تُعَد أقنعة القطع clipping masks مفيدةً لإنشاء الصور ووضعها في طبقات في فوتوشوب، حيث تسمح لك أقنعة القطع بوضع جزء من صورة فوق أخرى دون دمجهما معًا، كما يمكنك الاستفادة منها بإنشاء تأثيرات عندما يكون جزء من الصورة شفاف، حيث تتمكن من رؤية ما وراءه.
7. استخدم أدوات الإطار والمرشحات في فوتوشوب
إذا كنت تنشئ نماذجًا من أجل عملك، فجرب استخدام أدوات الإطار والفلاتر الأساسية في فوتوشوب. تتيح أداة الإطار في فوتوشوب إمكانية إضافة ظل حول شعارك في الصورة بكل سهولة، ليبدو كما لو أنه محبوك عليها أو محاط بإطار خشبي يدوي الصنع.
جرب إضافة تأثير الطلاء (Filter > Artistic > Paint Daubs) على الطبقة السطحية لإتمام نموذجك المحاكي. من الممكن أيضًا إنشاء بطاقات عمل بمظهر احترافي باستخدام تقنيات مشابهة، لكن انتبه إلى حجم الملف عند العمل على البرنامج لكي لا تجد في النهاية أنك أنشأت ملفات كبيرة غير لازمة.
8. أنشئ قالب رمز في إليستريتور
يشرح هذا المقطع كيفية إنشاء قالب لرمز في إليستريتور، والقالب عبارة عن ملف بصيغة المتجهات vector. ومن أجل تحويل هوية العلامة التجارية الخاصة بك إلى صيغة المتجهات، عليك اللجوء إلى أحد الخيارين: تحويل شعارك إلى شكل طبقات، أو تحويله إلى مخطط.
9. استخدم أداة إنشاء الأشكال في إليستريتور
إذا كنت تعمل على إنشاء شعار، فربما ترغب بوضعه ضمن بيئة واقعية، وفي حال كنت تستخدم إليستريتور، استفد من أداة إنشاء الأشكال، فلها تطبيقات رائعة.
أولًا أنشئ شعارك، ثم اسحبه وأفلته على خلفية صورة طبيعية (هناك آلاف الصور المناسبة على الإنترنت)، وعندما تصل به إلى المكان المطلوب، انقر بالزر الأيمن على لوحة الرسم، واختر إنشاء طريق عمل.
املأ بعض المعلومات الأساسية، ثم انقر على التالي حتى تصل إلى إغلاق مجموعة الشكل والإنشاء، اختر إغلاق المجموعة، وستجد أنه تمت تعبئة الشكل بالألوان تلقائيًا.
لقد تحدثنا مطولًا عن تصميم الشعار، لكن كيف سيبدو الشعار في النهاية عند تطبيقه في موقع ويب أو في إعلان أو طباعته على الملابس؟ من الصعب اكتشاف ذلك دون وجود أمثلة ونماذج حية. هناك أداة لإنشاء الطبقات في أدوبي سبارك، والتي تسمح بعرض عدة نسخ مختلفة من تصاميم شعارك بسرعة وسهولة، بعيدًا عن مقاطعة عملك على فوتوشوب أو فايروركس كلما أردت استعراض بعض التغييرات أثناء عرض تصميمك.
ترجمة -وبتصرّف- للمقال How to Present Logo Designs with Branding Mockups? لصاحبه Syed Fahad Ahmed.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.