لقد شاهدت مؤخرًا الشعار الجديد للفريق الأولمبي الكندي فجاءتني فكرة إنشاء تصميم وطني بذات تأثير الفسيفساء. اتبع الخطوات خطوة خطوة لتتعلم كيفية تصميم تأثير نص تجريدي ملوّن مصنوع من عناصر فسيفسائية.
إن التصميم الأساسي الذي حفّز هذه الفكرة مبني على دولة كندا، أما تصميمي فسيكون عن عبارة "Great Britain". الخطوط الفاصلة عبر النص تتبع بشكل واضح تصميم العلم البريطاني مع ظلال مختلفة لكل لون لإضافة التنوع في الدرجات اللونية.
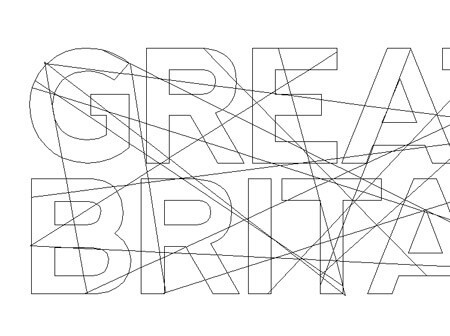
افتح برنامج Adobe Illustrator وأدخل عبارة من اختيارك. لقد استخدمت هنا الخط الجميل المجاني Nevis font.
اختر أداة الخط Line tool وابدأ برسم مجموعة من الخطوط المتقاطعة عبر النص. زوايا العلم البريطاني جميعها تتلاقى في الوسط، ولكن قد ترغب في استخدام الخطوط الأفقية أكثر من الخطوط العمودية من أجل النجوم والشرائط. بكل الأحوال صمم بأسلوبك.
حدد عناصر النص وحولها إلى خطوط خارجية بالضغط على CMD+Shift+O. ثم أنشئ مسارًا مُركّبًا Compound Path مستخدمًا الاختصار CMD+8.
حدّد التصميم بالكامل ثم استخدم Shift مع النقر على الكلمات لإزالتها من التحديد واصنع من جميع الخطوط مسارًا مركّبًا Compound Path.
حدد الخطوط والنص ثم انقر على خَيَار Divide من لوحة Pathfinder. هذا سيسبب قطعًا عبر النص في كل موقع تمر الخطوط عبره.
انقر بالزر الأيمن ثم اختر Ungroup واحذف جميع الأجزاء الفائضة حول النص.
انتقل إلى نمط الخطوط Outline Mode بالضغط على CMD+Y لرؤية منظور آخر للخطوط غير المرئية التي ما تزال موجودة بين الحروف. قم بحذف جميع الخطوط بين الحروف.
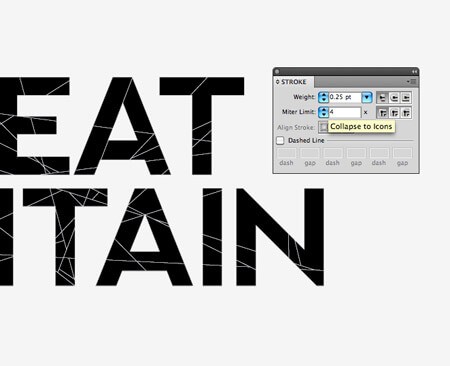
امنح كل الأشكال حدودًا بقيمة 0.25pt باللون الأبيض لجعل كل جزء من أجزاء الفسيفساء مرئية. إن كان هناك قطع بالغة في الصِغر قم بدمجها مع القطع المجاورة لإنشاء قطع أكبر.
استخدم ماصة الألوان Eyedropper tool لالتقاط الدرجة اللونية الباهتة والداكنة من كل لون من ألوان العلم. هنا استخدمت صورة عن العلم البريطاني.
حدد عشوائيًّا الأشكال عبر التصميم كله مع الاستمرار بالضغط على Shift حتى تحددهم مجتمعين ثم لوّنهم باللون الذي اخترته بأداة ماصة الألوان Eyedropper tool.
تابع العملية لكل الألوان وقم بتحديد الأشكال عشوائيًّا حتى تصبح غالبيتها باللون الأحمر أو الأزرق أو الأبيض.
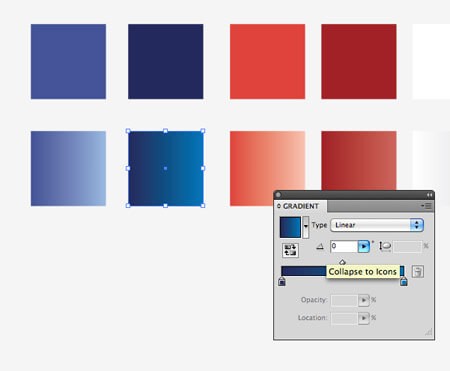
الألوان في لوحة الألوان مسطحة لذلك سنقوم بمضاعفتها ثم سنقوم بتلوين النسخة الجديدة بتدرجات لونية انطلاقًا من اللون الأساسي إلى درجة أفتح قليلًا.
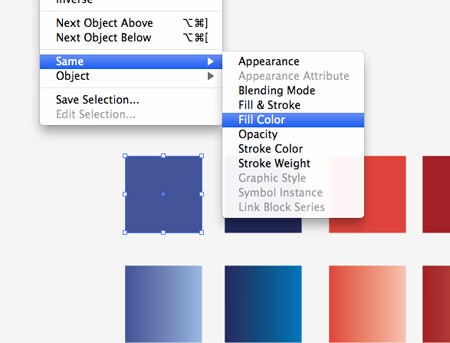
حدد اللون المسطح الأول في لوحة الألوان ثم اذهب للقائمة:
Select > Same > Fill Colour
انقر بأداة ماصة الألوان على التدرج اللوني المقابل للون المسطح وبذلك سيتم استبدال اللون في التصميم بالتدرج اللوني المطلوب.
كرر العملية لباقي الألوان حتى يصبح التصميم بالكامل بتدرجات لونية. التدرجات اللونية تمنح التصميم الحيوية والإحساس بالعمق أكثر من الألوان المسطحة.
جميع التدرجات اللونية الحالية تتجه إلى الاتجاه نفسه لذلك استخدم أداة التدرج اللوني Gradient tool واضبط زاوية كل شكل لإضافة التنوع على التصميم.
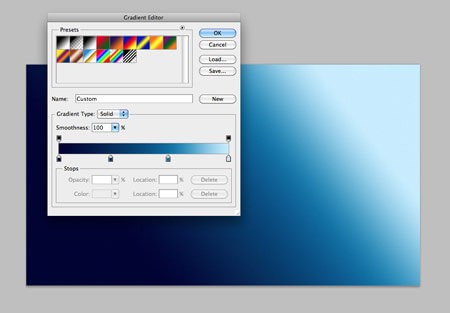
والآن سننتقل إلى برنامج فوتوشوب لإنهاء التصميم. لا يوجد أي شيء لا يمكننا القيام به في برنامج الإليستريتور ولكن فوتوشوب يميل للتعامل بشكل أفضل مع التأثيرات كالضوضاء والظلال. لوّن الخلفية بتدرج لوني أزرق متناسق مع لون التصميم.
أضف لمسة من الضوضاء من القائمة:
Filter > Noise > Add Noise
قيمة 2% ستكون كافية لإضافة خامة ضوضاء خفيفة.
ألصق تصميم النص من برنامج الإليستريتور وأعطه ظلالًا خفيفة مستخدمًا تأثيرات أنماط الطبقة.
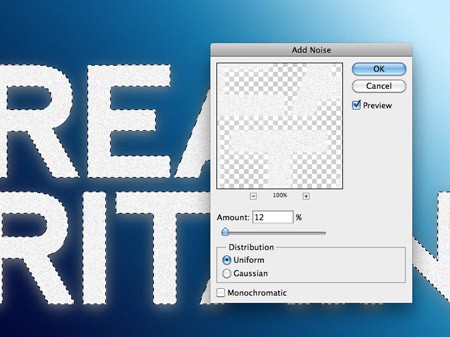
انقر على مُصَغّر النص في لوحة الطبقات مع الضغط على CMD لكي تحدد النص ثم لوّن التحديد باللون الأبيض على طبقة جديدة. طبّق فلتر Add a Noise على هذه الطبقة بمقدار 12%.
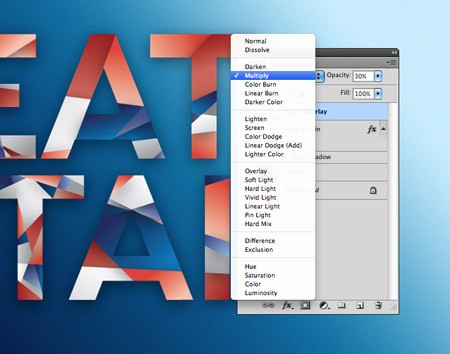
غيّر خصائص المزج لهذه الطبقة إلى Multiply لجعل المناطق البيضاء شفّافة ثم خفّف Opacity حتى يظهر تأثير الضوضاء الخفيف على النص الأصلي.
وبهذا ننتهي من هذا الدرس. إن الخطوط المتقاطعة تعطي مظهرًا رائعًا للتصميم في حين أن الألوان والتدرجات اللونية منحته الحيوية والحياة.
ترجمة -وبتصرّف- للمقال: How To Create an Abstract Geometric Mosaic Text Effect لصاحبه Chris Spooner.


































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.