إن نظام الشبكة Grid System هو عبارة عن أداة تساعد المصممين في بناء تصاميم منظمة وتسمح بترتيب المعلومات وتقديم تجربة مستخدم أكثر اتساقًا، بحيث نكون قادرين على تكييف المحتوى رغم اختلاف أحجام شاشات التي يعرض عليها.
لعبت الشبكات منذ مئات السنين دورًا حيويًا في عرض المعلومات على نحو مثالي. فهي كانت وما تزال مفيدةً في تنظيم عناصر التصميم، بدايةً منذ اختراع الطباعة، ووصولًا إلى التصميم المرئي الحديث وتصميم واجهة المستخدم.
وسواء كنت مصممًا محترفًا أو مجرد هاوٍ، فمن المؤكد أنك تعاملت سابقًا مع نظام الشبكة في برامج التصميم، إذ تقدّم معظمها خيارات لتفعيل عرض الشبكة في مساحة العمل أو تعديلها. لكن الكثير منا يميل إلى تجاهلها دون التفكير في فوائدها العديدة. في هذا المقال، سوف نتعرف على أهمية نظام الشبكة، وكيف يمكن أن يفيدنا في تنفيذ مشاريع تصميمية أكثر دقةً وجماليةً.
نظرة عامة على نظام الشبكة
إن أسهل طريقة لتنفيذ تصميم منظم هي عبر تطبيق نظام الشبكة، إذ يُعَد تقنيةً مجربةً ومختبرة، وقد لاقى استحسانًا كبيرًا عندما اُستُخدم لأول مرة في تنظيم المحتوى المكتوب في بدايات ظهور الطباعة، كما أنه يُعَد تقنيةً منخفضة التكلفة ولا يتطلب إجراءات تنفيذية معقدة، مما يجعله أداةً رائعةً تفيد المصممين في عملهم. يساعد نظام الشبكة المصممين في تنفيذ تصاميم تفاعلية عبر توفير تجربة مستخدم متسقة وموحدة، وذلك عبر العديد من شاشات الأجهزة المختلفة؛ وبالتالي يُسَر المستخدمون عندما يرون الميزات التي ألفوها متموضعةً في الأماكن التي يتوقعون رؤيتها فيها.
من ناحية أخرى، يساعد نظام الشبكة في ترتيب عناصر الصفحة على نحو منظم ضمن صفوف وأعمدة، فقد ساعدتنا هذه الهيكلية المعتمدة على الأعمدة، على وضع النصوص والصور بطريقة متسقة على كامل مساحة العمل، بحيث يكون لكل عنصر موضع محدد يُمكننا من رؤيته على الفور وإعادة إنتاجه في مكان آخر. وللتوضيح أكثر، يمكننا أن نقول أن الأمر مشابه تمامًا لشبكة الإحداثيات التي نراها على الخرائط، حيث تظهر فيها الجزر والبلدان والبحيرات على جزء محدد من الخريطة، وذلك ضمن إحداثيات الجهات الأربعة الشمال والجنوب من جهة والشرق والغرب من جهة أخرى، بحيث تكون هذه العناصر الجغرافية متوضّعةً في المكان نفسه على جميع الخرائط الأخرى. ونتيجةً للتطور العلمي، استطاع البشر تطوير نظام الملاحة العالمي GPS، وهي تقنية تعتمد على توظيف شبكة الإحداثيات من أجل معرفة مواضع الأجسام على الكرة الأرضية. تخيل مثلًا لو أنك أضعت وجهتك على طريق مظلم ولم يكن هناك نظام شبكة يمكنك من معرفة مكانك.
لقد استُخدم نظام الشبكة لأول مرة في ترتيب الكتابة على الورق، ثم في المنشورات المطبوعة من أجل تنظيم تخطيط الصفحات page layout. ونظرًا لوجود الكثير من القواسم المشتركة بين الصفحة المطبوعة والصفحة الافتراضية، فلا عجب في أننا نستخدمه أيضًا في تصميم صفحات الإنترنت والتطبيقات. ورغم أن إنشاء نظام شبكة في الصفحات الافتراضية يُعَد عمليةً أكثر تعقيدًا بالموازنة مع الصفحات المطبوعة بما أن المتصفحات تعالج المعلومات على نحو مختلف، وبسبب اختلاف أحجام الشاشات من جهاز لآخر؛ إلا أن المبدأ يبقى هو نفسه.
على الرغم من كل ما سبق، إلا أن هذا لا يعني أن جميع الآراء متفقة على أهمية استخدام نظام الشبكة؛ فبعض المصممين يرون أن الشبكة تحدّ من الإبداع. وقد يكون هذا الرأي صحيحًا إلى حد ما، إلا أنه من المهم أيضًا أن تدرك أن العديد من المصممين يميلون إلى استخدام نظام الشبكة على نحو منتظم في مشاريعهم، بسبب قدرته الكبيرة على تنظيم المعلومات وترتيبها.
وباحتساب أن أفضل تخطيط للصفحة هو الذي لا يسمح بحدوث تشتيت عن المحتوى، يُعَد نظام الشبكة أفضل وسيلة لتحقيق هذا النوع من التخطيط، وهذا بسبب الدقة التي يوفرها في تنظيم المحتوى وترتيبه.
الشبكة كمبدأ تصميمي
في القرن الثالث عشر، دمج الفنان الفرنسي فيلارد دي هونيكورت، نظام الشبكة مع النسبة الذهبية من أجل إنتاج تخطيطات للصفحات المطبوعة بهوامش تعتمد على نسب ثابتة. ما تزال هذه المنهجية مستخدمةً حتى يومنا هذا، وهو ما تثبته غالبية دور النشر، كما يبذل الناشرون والمحررون والمصممون الكثير من الجهد للحفاظ على هذا التقليد. ليس فقط لأنه أفضل طريقة لتخطيط الصفحات، ولكن لسبب آخر مهم، هو أن القراء (أي المستخدمين) يتوقعون رؤية كل شيء في مكانه المعتاد؛ فالعين البشرية تنجذب إلى العناصر المرتبة، كما أن القارئ يُستفز بسهولة إن ارتبك أو واجه مشكلةً لم يكن يتوقعها.
ولكي نفهم أكثر فاعلية الشبكة، دعنا نجري هذه التجربة السريعة. أحضر ورقتين فارغتين، وارسم على الأولى أربعة أو خمسة أشكال عشوائية. لا تقلق حيال دقة الرسم، فهي بهدف التوضيح. بعد أن تنتهي، حاول أن تنسخها كما هي على الصفحة الثانية (لا تحاول وضع الصفحة الثانية فوق الأولى ورسم الأشكال). ستلاحظ أنه حتى لو كنت تملك نظرًا حادًا ويدًا ثابتة، لا يمكنك عمليًا رسم الأشكال بتطابق مع الورقة الأولى.
والآن، أحضر ورقتي تخطيط بياني، تلك التي عليها شبكة من المربعات الصغيرة المتساوية الأبعاد، وكرر نفس التجربة. ستلاحظ أن العملية أصبحت أسهل بكثير عندما أصبحت تعرف كيفية توجيه مسار القلم. حيث تمنحنا الشبكة ذات الخطوط المتقاطعة القدرة على تتبع مسار الأشكال التي رسمناها في الصفحة الأولى، وعبر التدرب على نمط الخطوط العمودية والخطوط الأفقية، سنتمكن من رسم نسخة مطابقة من الأشكال يدويًا.
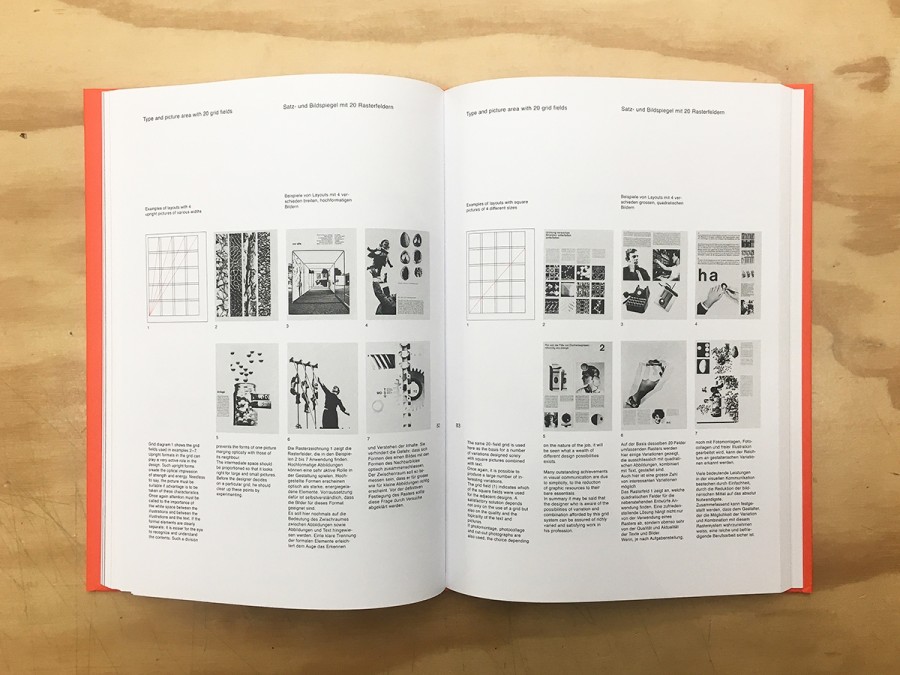
توضح الصورة في أعلى المقال مكونات الصفحة المطبوعة، وهي: الترويسة والتذييل، بالإضافة إلى الهوامش اليمنى واليسرى. في داخل الهوامش، نرى كيف أن المصمم قد أنشأ أعمدةً متساوية الحجم، مع ترك مسافة بينها؛ وتُعرف هذه المسافة باسم القناة أو gutter. يستطيع المصمم وضع عناصر مثل الصور أو النصوص داخل هذه الأعمدة، بحيث تتحاذى مع بقية المحتوى، كما يمكن أيضًا أن تتداخل مناطق الصورة والنصوص مع أكثر من عمود إن تطلب الأمر.
إلى جانب الفوائد التي تقدمها خطوط الشبكة العمودية، تحدّد الخطوط الأفقية ارتفاع العناصر في التصميم، بحيث تُعرف الأجزاء الناتجة من الشبكة بالصفوف. بالنسبة لنا نحن المصممون، يكون هدفنا هو جعل ارتفاع كل صف متناسب مع عرض الأعمدة. على سبيل المثال، نسبة عرض العمود إلى ارتفاع الصف هي 3: 2 أو 4: 3.
لاحظ كيف نرتب الصفوف بالتساوي داخل تخطيط الصفحة، وكيف ندرج مسافةً (قناة) بين كل صف. يمكننا بعد ذلك وضع عناصر محتوى الصفحة في صف واحد أو أكثر، تمامًا كما هو موضح في الصورة أعلى المقال.
الشبكات من الناحية التصميمية
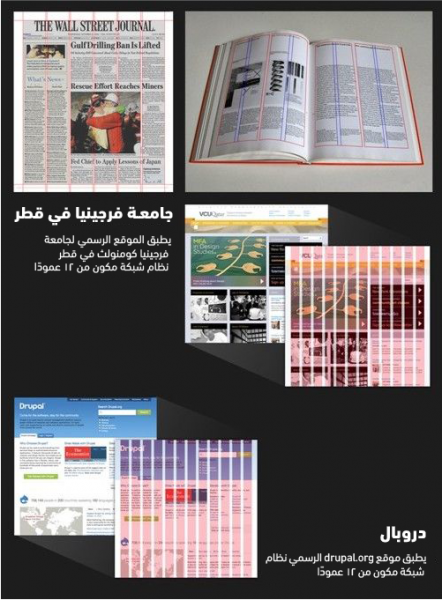
يعمل نظام الشبكة في العالم الرقمي على نحو مشابه لعمله في تخطيط الصفحات المطبوعة، أي تنظيم العناصر على الصفحة، بالإضافة إلى أنه يوفر دليلًا للمصممين من أجل إنشاء تخطيطات متعددة من شأنها أن تدعم القوالب سريعة الاستجابة من أجل أحجام شاشات مختلفة؛ إذ يُقسم تخطيط صفحة الإنترنت إلى أعمدة يُفصل بينها بهوامش -أي عبر وضع مسافات بينها-، ويكون عرض الأعمدة والهوامش متساويين، بحيث يمكن وضع المحتوى في عمود واحد أو أكثر، بناءً على تخطيط التصميم.
إن تطبيق الشبكة يعني أنه يمكن تقسيم التصميم إلى عدة أعمدة تساعد المصممين على تنظيم المحتوى. على سبيل المثال، يمكن أن تحتوي الصفحة عمودًا واحدًا، أو اثنان، أو ثلاثة، أو ستة، أو اثني عشر عمودًا، أو أكثر؛ وبما أن دقة شاشات اليوم يمكن أن تصل إلى أحجام كبيرة جدًا بالموازنة مع ما كان متوفرًا في بداية ظهور الحواسيب الشخصية، إلا أن استخدام عرض بقياس 960 بكسل، يضمن سلامة عرض التصميم على العديد من شاشات الأجهزة، كما يمكن أن يساعد المصممين أيضًا على تعديل التخطيط كي يتلاءم مع شاشات الأجهزة المحمولة.
هناك العديد من الأدوات التي من شأنها مساعدتك في بناء تخطيطات الشبكة، وهي متاحة مجانًا عبر الإنترنت:
- 1200Px: يساعدك هذا الموقع في إنشاء نظام شبكة لمواقع الإنترنت التي تكون أوسع من نظام 960 بكسل.
- نظام الشبكة الذهبية: يمكن أن يساعدك هذا الموقع في بناء نظام شبكة وتحسينه لكي يتلاءم مع شاشات الأجهزة المحمولة.
في الختام
يمكننا أن نقول أن نظام الشبكة قد ساعد الفنانين من جميع المجالات (بما في ذلك الكُتاب) لفترات طويلة، وقد اُستخدم نظام الشبكة لأول مرة من قِبل فنان فرنسي في القرن الثالث عشر، فدمجه مع النسبة الذهبية، وعُدَّ منهجيةً مجربةً ومختبرةً وموثوقةً لعدة قرون، كما مكّن الكتّاب من الكتابة اليدوية بدقة على الورق؛ ثم أصبح بعد ذلك معيارًا عالميًا في مجال النشر والمطبوعات. ومنذ ذلك الوقت، أصبحت دور النشر في كل أنحاء العالم تراعي بصرامة نظام الشبكة عند إصدار مطبوعاتها التي يستمتع المستخدمون بقراءتها وتتماشى مع توقعات أعينهم.
وفيما يتعلق بتحديد العناصر، توفر الشبكات دقةً رائعةً في هذا الصدد، إذ يتجلى هذا المبدأ بوضوح في الخرائط، والتي تُحدد فيها المواقع عبر خطوط شبكة الإحداثيات. إن السعي وراء رسم خرائط دقيقة يُمكّن الملاحين من اكتشاف أماكن جديدة في الأجزاء المجهولة من العالم، فاليوم ومع وجود خطوط شبكة الإحداثيات التي تحدد كلًا من خطوط الطول والعرض، تسمح لنا أجهزة الملاحة العالمية GPS بالوصول إلى أي مكان نرغب به.
ومع ذلك، فإن الخرائط التي يرسمها المختصون تمثل "تصميمات" ثابتة لا تتغير إلا قليلًا، وعلى مدار العديد من السنوات، أي أنه قد يكون رسم الخرائط علمًا في حد ذاته، إلا أن الشبكة وبدقتها الرياضية، تُعَد أداةً رائعةً أيضًا ويحتاجها الفنانون بشدة، فعلى مر التاريخ، استخدم الفنانون خطوط الشبكة في تخطيط ورسم إبداعاتهم الفنية، مما نتج عنه أفضل النسب وأكثرها جمالًا.
وإن سهولة إنشاء الشبكات وكونها عملية غير مكلفة، تمنح مصممي مواقع الإنترنت والتطبيقات القدرة على تخطيط عملهم بطريقة منظمة ودقيقة، فهي تمكنهم من إدراج العناصر في المربعات التي أنشأتها الخطوط المتقاطعة، كما تتيح لهم تقديم تجربة مستخدم متسقة عبر العديد من الأجهزة المختلفة، مثلما هو الحال في شاشات أجهزة الحواسيب والهواتف الذكية المختلفة الأحجام.
يحافظ تخطيط عملنا على أساس أنه يمكننا تعديله حتى يتلاءم مع أنظمة العرض على المنصات المختلفة، على تصميماتنا سليمةً وكما يتوقعها المستخدمون.
رأينا أيضًا كيف يستخدم المصممون الأعمدة والصفوف المصممة وفق تناسب بين عرض العمود وارتفاع الصف (مثل 3: 2 أو 4: 3) والقنوات gutters (أي المسافات بين هذه "الصناديق") من أجل عرض عناصر التصميم بأسلوب أكثر جمالية. وعلى الرغم من أننا اليوم أصبحنا نملك رفاهية الشاشة عالية الدقة، والتي تتيح لنا إمكانية عرض تصاميم أكثر إثارةً للإعجاب وواقعيةً، إلا أنه عبر استخدام شبكة تعتمد على عرض بمقاس 960 بكسل، يمكننا التأكد من أن تصميماتنا تترجم على نحو صحيح، بحيث تكون قابلةً للعرض على العديد من شاشات أجهزة الحاسوب والهواتف المحمولة. ومع ذلك، لدينا الكثير من الموارد المتاحة لمساعدتنا في اختيار نظام الشبكة الذي يتناسب مع التصميم الذي نريده.
مهما كانت الطريقة التي تستخدم بها نظام الشبكة في بناء تصاميمك، يجب أن تضع في الحسبان المبادئ الأخرى، مثل النسبة الذهبية، وتقديم تجربة مستخدم ممتعة ومتسقة عبر العديد من شاشات الأجهزة المختلفة. وإذا كنت تراعي أن اختياراتك يجب أن تتسق مع ما اعتادته عين المستخدم، فستتمكن من إنشاء تصميمات ملفتة للنظر ومنظمة على نحو أفضل، تمامًا كما اعتاد المستخدمون رؤيتها على شاشات الأجهزة الأخرى، مثل شاشات الحاسوب أو الأجهزة اللوحية أو الهواتف المحمولة.
ترجمة -وبتصرّف- للمقال The Grid System: Building a Solid Design Layout لصاحبه Mads Soegaard.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.