في عام 2001، اجتمع ثلاثة أصدقاء في إدنبرغ Edinburgh ليتشاركوا اقتراحاتهم عن مشروع يعملون عليه معًا، وقد أعدّ كلٌّ منهم مجموعة أفكار ليصوتوا عليها ويختاروا الفكرة الأفضل، لكن واحدًا منهم فقط كان قد أعدَّ نموذجًا أوليًا لفكرته.
شارك غاريث ويليامز Gareth Williams مع أصدقائه ملف إكسل كان قد أعده ليساعده على إيجاد رحلات طيران رخيصة، مما حمَّس الجميع مباشرةً لفكرته المتمثلة في إنشاء موقع ويب للبحث عن رحلات طيران؛ وفي عام 2002 صدرت النسخة الأولى من موقع سكاي سكانر Skyscanner لحجوزات الطيران.
لا تقتصر أهمية إعداد النماذج الأولية prototypes على إقناع المستثمرين وشركاء المشروع بالفكرة، بل تستخدَم هذه النماذج أيضًا في مرحلة التطوير للمساعدة على التخطيط وتقييم المنتج واختباره قبل إنفاق الكثير من المال والوقت. لكن كيف يتم إعداد هذه النماذج؟ هذا ما سنتحدث عنه فيما يلي.
ما هو النموذج الأولي ولماذا نحتاج إليه؟
في مجال تصميم البرمجيات، يُعَد النموذج الأولي عبارة عن تصميم أولي للمنتج يمكن أن يتفاعل معه المستخدمون. تكون النماذج الأولية غير مبرمجة بعد، لكن يمكن استعراضها من خلال أدوات معينة للتنقل بين الشاشات ومحاكاة تجربة المستخدم النهائي. تسمح النمذجة الأولية بتوفير الوقت والمال في مرحلة التطوير، لأنها تساعد على اكتشاف المشاكل التي تعيق سهولة الاستخدام في مرحلة مبكرة وتحسين التصميم قبل مرحلة بناء المنتج.
والآن لماذا نحتاج إلى نماذج أولية؟
- من أجل طرح الأفكار: تُعَد النماذج الأولية طريقةً سهلةً لتجربة الأفكار المختلفة والتعبير عنها ضمن فريق التصميم.
- من أجل جذب الأطراف المعنية: كما قال غاريث ويليامز مؤسس منصة سكاي سكانر: "إذا كان بوسعك أن تُري الآخرين بعينهم ما الذي تريد القيام به عندما تريد منهم المساعدة في ذلك، فسيكون موقفك أقوى بكثير مقارنةً بأن تحاول فعل ذلك من خلال الكتابة أو الشرح".
- من أجل التواصل بين فريق التصميم وفريق الهندسة: تساعد النماذج الأولية على تقليل الشكوك التي قد تنتاب المطورين عند تقديم التصميم إليهم.
- من أجل تحديد المشاكل التي تعيق سهولة الاستخدام: النموذج الأولي القابل للنقر عليه يسمح للمصممين بمراقبة تفاعلات المستخدم النهائي قبل كتابة أي سطر من الأكواد؛ أما بالنسبة للمستخدمين، فالنماذج الأولية تبدو لهم بنفس مظهر المنتج النهائي وبنفس انطباعه، لذا فإن تفاعلاتهم تكون طبيعية وأقرب ما يمكن إلى طريقة تفاعلهم في الواقع.
هناك الكثير من الالتباس حول ماهية النموذج الأولي وتمييزه عن غيره من المفاهيم المستخدَمة لأغراض مشابهة، مثل النماذج المُحاكية mockups والرسوم التخطيطية wireframes ونموذج إثبات المفاهيم proof of concept. لنشرح الفروقات بين هذه المصطلحات فيما يلي:
الفرق بين نموذج إثبات المفاهيم PoC والنموذج الأولي prototype ونموذج الحد الأدنى القابل للتطبيق MVP
- نموذج إثبات المفاهيم PoC هو التمثيل الأبسط والأقل تكلفةًً الذي يمكنك إنشاؤه للمنتج، والغرض منه هو التحقق من الجدوى التقنية لفكرة المنتج. يمكن أن يكون نموذج إثبات المفاهيم على شكل عرض تقديمي أو مقطع فيديو أو رسم بياني أو شكل أولي للوظيفة، أو أي شيء يوضح لصنّاع القرار إمكانية وضرورة تنفيذ ذلك، مع توضيح النطاق والتقنيات اللازمة للمشروع في معظم الأحيان.
- نموذج الحد الأدنى القابل للتطبيق MVP يمثل قفزةً نوعيةً قياسًا بنموذج إثبات المفاهيم، فهو يُعَد نسخةً مبكرةً من المنتج ذات ميزات أصغرية، ويهدف إلى معرفة كيفية قبول الجمهور للمنتج، وغالبًا ما يجري إصداره للجمهور من أجل الاختبار وجمع الآراء.
- النموذج الأولي prototype يُعَد مرحلةً وسطيةً بين النموذجين السابقين، وهو عملي أكثر من نموذج إثبات المفاهيم PoC كما أنه أكثر تفصيلًا منه، لكنه يركز فقط على التصميم دون أن يحتوي فعليًا على أية ميزة، خلافًا لنموذج الحد الأدنى القابل للتطبيق MVP.
لمحة عامة توضح الفرق بين نموذج إثبات المفاهيم PoC والنموذج الأولي prototype ونموذج الحد الأدنى القابل للتطبيق MVP.
الفرق بين الرسم التخطيطي Wireframe والنموذج المحاكي Mockup والنموذج الأولي prototype
الرسوم التخطيطية والنماذج المحاكية هي عبارة عن إصدارات مختلفة للنماذج الأولية.
توضيح الفرق بين الرسوم التخطيطية والنماذج المحاكية والنماذج الأولية عالية الدقة.
الرسوم التخطيطية Wireframes هي الخطوط العريضة للتصميم، وهي توضح مكان المحتوى والأزرار والنص وما إلى ذلك. ويمكن إنشاء الرسم التخطيطي يدويًا أو باستخدام أدوات خاصة.
تمثل الرسوم التخطيطية الهيكل الأساسي لواجهة المستخدم دون الخوض في التفاصيل، وهي بذلك تسمح للمصممين بتعديل العناصر ومواضعها بسرعة. ويُعَد الرسم التخطيطي هو الخطوة الأولى في عملية التصميم بعد جمع المعلومات، ويعمل على إنشائها عادةً فريق تجربة المستخدم.
النماذج المحاكية Mockups هي عبارة عن إصدارات متقدمة للرسوم تخطيطية تم ملؤها بالمحتوى من شعارات وصور ونص حقيقي، ينشؤها مصممو واجهة المستخدم، ويكونون على معرفة مسبقة بالألوان والمسميات والخطوط التي من المرجح اعتمادها في المنتج النهائي.
في الأخير، الشكل النهائي للنماذج الأولية هو النموذج الأولي الوظيفي القابل للعمل عليه، وهو إصدار قابل للنقر من النموذج المحاكي، قادر على محاكاة تجربة المستخدم الحقيقية إلى حدٍّ بعيد، وله أنواع مختلفة أيضًا:
- نموذج أولي للجدوى: يستخدم لمعرفة أفضل تقنية تناسب فكرة المنتَج من أجل تجنب المجازفة.
- نموذج أولي عالي الدقة hi-fi: يستخدم لجمع بيانات أداء المستخدم (مستوى الرضا، عدد المشاكل في كل جلسة، إلخ).
- نموذج أولي ببيانات حية: عندما تملأ النموذج الأولي ببيانات حقيقية بدلًا من بيانات العينة لجعل بيئة الاختبار صعبة التنبؤ بها.
ربما تشعر الآن أن تمييز هذه الأنواع عن بعضها بات أكثر صعوبة، لكن لا بأس، فكل مؤسسة تختار المفاهيم التي تناسبها ولا تلتزم كثيرًا بالمسميات. ولحسن الحظ، مهما كان نوع النموذج الأولي الذي تريد تصميمه، يمكنك تطبيق أي من المناهج التالية لإنشائه.
مناهج إعداد النماذج الأولية
كما هو الحال في إنشاء البرمجيات، هناك طرائق مختلفة لإنشاء النماذج الأولية. نبين فيما يلي بعض هذه الطرائق ومتى يمكن استخدام كل منها.
النمذجة الأولية سريعة الإقصاء
كما يشير الاسم، يكون النموذج الأولي هنا صالحًا للاستخدام لفترة قصيرة، مثلًا لدورة تطوير واحدة فقط، وخلال هذه الفترة يخضع هذا النموذج لبضعة دورات من التعديل والاختبار، وفي النهاية يُحال إلى التخلص منه. على سبيل المثال، النماذج الأولية الورقية تُعَد من النمط سريع الإقصاء، فبعد أن يقبل بها جميع الأطراف، يحين وقت بناء نموذج أولي جديد.
تساعد النماذج الأولية سريعة الإقصاء على جمع ملاحظات المستخدمين المبدئيين، التي تستخدم لاحقًا لإنشاء نموذج أولي وظيفي.
النمذجة الأولية التطورية
هذه هي المنهجية الأقرب للوصول إلى النموذج الأولي المطلوب، وتتضمن إنشاء نموذج أولي ثم تقديمه إلى المستخدمين وجمع ملاحظاتهم، ثم إدخال تحسينات على النموذج بناءً على تلك الملاحظات وعرضه على المستخدمين مرةً أخرى، وتكرار ذلك عدة مرات إلى حين الوصول إلى نموذج أولي يحظى بالقبول التام للمستخدمين. بهذه الطريقة يتطور النموذج الأولي وصولًا إلى نسخته النهائية.
تضمن هذه المنهجية أن يلبي المنتج النهائي متطلبات المستخدم باحتمال كبير، لأن المستخدمين يشاركون في عملية إنشائه بطريقة فعالة.
النمذجة الأولية التجميعية
تُستخدم هذه المنهجية عادةً لمنتجات المؤسسات الكبيرة، وتتضمن تجزئة المنتج إلى عدة أجزاء وإنشاء نموذج أولي لكل جزء على حدة. يجري اختبار كل نموذج أولي بشكل منفصل ويتم تحسينه قبل دمج النماذج الأولية الجزئية معًا لتشكيل النموذج الأولي المتكامل. ولضمان ملاءمة جميع الأجزاء لبعضها من ناحية المظهر والانطباع، يجب إعداد دليل إرشادي يوضح الأسلوب المتبع مسبقًا.
تتميز هذه المنهجية بتوفير الوقت اللازم لإعداد النماذج الأولية، لأنها تسمح بالعمل على أجزاء مختلفة من المنظومة بالتزامن.
النمذجة الأولية الفائقة
تُستخدم هذه المنهجية تحديدًا في تطوير الويب، وتُقسَم إلى ثلاث مراحل وفقًا للطبقات الثلاثة لتطبيق الويب:
- بناء رسوم تخطيطية ثابتة بلغة HTML من أجل طبقة العرض.
- تحويل الرسوم التخطيطية بلغة HTML إلى نموذج أولي وظيفي من خلال ربطها بخدمات محاكية.
- تطبيق الخدمات على النسخة النهائية من النموذج الأولي.
تسمح النمذجة الأولية الفائقة بعرض النموذج الأولي على المستخدمين في كل مستوى.
لا تنشغل كثيرًا بالتصنيف، بل استغل هذه المنهجيات لصالحك. سنتحدث فيما يلي عن الخطوات الرئيسية لإعداد النماذج الأولية، بغض النظر عن المنهجية المتبعة.
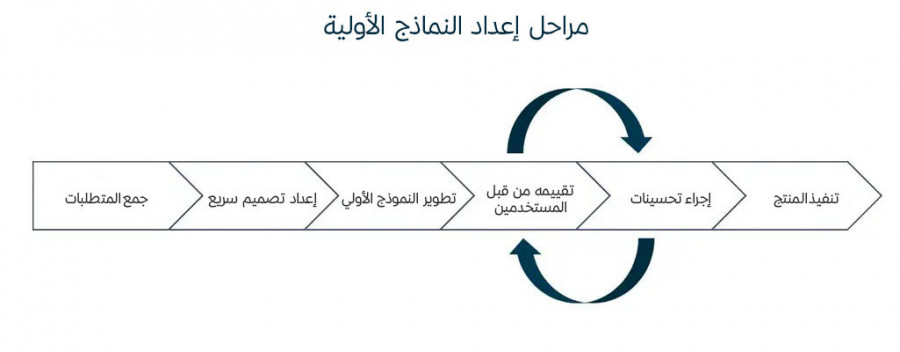
مراحل إعداد النماذج الأولية
يُعَد إنشاء النماذج الأولية عملًا تصميميًا، لذا يمكن التعامل معه مثل أي مشروع تصميم آخر، وذلك ابتداءً من جمع المعلومات حول ما يجب أن يتضمنه التصميم، وصولًا إلى اختبار مدى جودة تلبية التصميم النهائي لمتطلبات المستخدم. لنوضح المزيد من التفاصيل والنصائح فيما يلي.
مراحل إنشاء النماذج الأولية.
المرحلة الأولى: جمع المتطلبات
في مجال تطوير الويب، تتمثل المتطلبات بالأهداف والاحتياجات التي يجب أن يلبيها المنتج، وتُقسم هذه المتطلبات إلى متطلبات وظيفية (ميزات المنتج) ومتطلبات غير وظيفية (أداء المنظومة). عادةً ما يُبنى النموذج الأولي على أساس المتطلبات الوظيفية، والتي تُجمَع بطرائق مختلفة:
- المقابلات: وتتضمن اجتماع محلل البيانات (وهو الشخص المسؤول مباشرةً عن توثيق المتطلبات) مع واحد أو أكثر من الأطراف المعنية والمستخدمين النهائيين من أجل إجراء مقابلة. قد يطرح محلل البيانات أسئلةً حول عمل الشخص الذي يُجري معه مقابلة، ومهامه، والمشكلات الشائعة التي يواجهها؛ كما قد يسأله عن كيفية تخطيه لهذه المشكلات حاليًا، وما الأدوات التي يستخدمها وكيف يستخدمها. غالبًا ما يجري تسجيل المقابلات وتفريغ محتواها كتابيًا، لكي يتسنى لبقية أعضاء الفريق معرفة كافة التفاصيل دون تفويت أيٍّ منها.
قد تكون المقابلة الجماعية خيارًا جيدًا، نظرًا لأن الأسئلة المطروحة قد تثير المزيد من النقاشات، ويجب أن يدوِّن محلل البيانات المشكلات التي يتفق الجميع عليها.
- الاستبيانات: تُستخدم الاستقصاءات والاستبيانات عندما يكون المستخدمون والأطراف المعنية مقيمون في مناطق متباعدة جغرافيًا، مع الحاجة للوصول إلى العشرات أو المئات منهم في عملية مسح واحدة. ويتطلب إنشاء استبيان جيد بحد ذاته مهارةً كبيرة، كما يجب أن يكون الاستبيان مختصرًا قدر الإمكان، مع ضمان القدرة على تحليل نتائجه.
يمكنك البدء بتحديد القرارات التي ستتخذها بناءً على الإجابات التي ستحصل عليها، بعدها حدد عدد الإجابات التي ستحتاج إليها لاتخاذ القرار، كأن تقرر أنه إذا أبدى 15% على الأقل من المشاركين بالاستبيان اهتمامهم بميزة معينة، فسوف تضيف هذه الميزة إلى وثيقة المتطلبات.
- ملاحظات المستخدم: كما هو الحال في المقابلات، يجتمع محلل البيانات مع أحد المستخدمين في جلسة، لكنه في هذه المرة يتولى مراقبة أداء المستخدم لمهمة ما، حيث يُطلَب من المستخدم أن يؤدي المهمة بالطريقة التي ينفذها بها عادةً، ويسجل المحلل كل حدث بدقة، وفي بعض الأحيان يحدد عمليات معينة. يمكن في عملية جمع ملاحظات المستخدم أن تستعمَل تسجيلات الشاشة والفيديو أيضًا. مع ذلك، يمكن أن يتصرف المستخدم بطريقة غير طبيعية تحت المراقبة، وغالبًا ما يتطلب الأمر العديد من الجلسات من أجل التقاط جميع التفاصيل.
بعد جمع المعلومات من المستخدمين والأطراف المعنية، يراجع الأعضاء المسؤولون جميع التسجيلات ويختارون المتطلبات الأكثر تكرارًا، وتمثل هذه المرحلة انطلاقةً ممتازةً لإعداد النموذج الأولي.
المرحلة الثانية: إعداد تصميم سريع
تتضمن هذه المرحلة إنشاء أبسط نسخة من النموذج الأولي (الرسوم التخطيطية والنماذج المحاكية)، وهناك عدة طرائق لتصميم واجهة المستخدم UI:
-
الرسم: يمكنك الرسم على دفتر أو على لوح أبيض موجود في المكتب أو رقميًا، وذلك باستخدام أدوات رسم أو خرائط ذهنية على الإنترنت. يُعَد الرسم أسرع طريقة لتمثيل أفكار واجهة المستخدم، وهو تمثيل مؤقت لتحسين الأفكار، لكنه ليس أفضل طريقة للتصميم، فهناك طرائق أكثر فعالية، ومع ذلك يبقى الرسم أنسب طريقة لتبادل الأفكار بسرعة.
- الأدوات المستخدمة: Miro، Diagrams.net، Sketch.io، أدوات الرسم المادية.
-
النماذج الورقية: وهي طريقة قديمة ولكنها مفضلة لدى المصممين، فالنماذج الأولية الورقية رخيصة الثمن ويمكن لأي شخص صنعها، كما أنها نشاط مثالي عندما يتعاون الفريق على إنجازه. تأخذ النماذج الأولية الورقية عادةً شكل رسوم تخطيطية، وتتضمن استخدام الطي والتمرير بالإضافة إلى تعدد الطبقات. تستغرق النماذج الورقية المعقدة وقتًا لإنجازها، ومع ذلك فالنتائج تكون تقريبية، مما يُشعِر المستخدمين بأريحية البوح بانتقاداتهم.
- الأدوات المستخدمة:
- printable prototype templates
- phone stencils
- أدوات الرسم المادية.
مقطع يوتيوب توضيحي:
أمثلة على تمرير العناصر في نموذج أولي ورقي.
من الأفضل تأجيل كل أشكال التصميم الجاد إلى المرحلة التالية.
المرحلة الثالثة: تطوير النموذج الأولي
استنادًا إلى المتطلبات المسجلة والرسوم التخطيطية التقريبية، يبدأ تصميم نموذج أولي فعلي، والذي قد يتخذ أشكالًا عديدةً كما ذكرنا سابقًا، لكن الغاية تبقى واحدة وهي إنشاء منتج تفاعلي عالي الدقة مصمم بجودة عالية، لذا من الممكن تخطي بعض أشكال النماذج الأولية إذا لم تكن ضرورية. على أية حال، لنتعرف لماذا ومتى نستخدم كل شكل من أشكال النماذج الأولية.
-
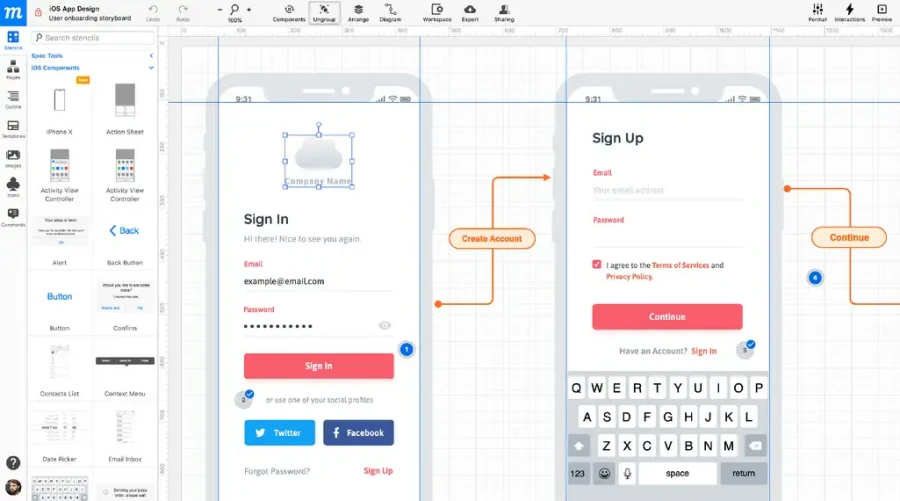
الرسوم التخطيطية القابلة للنقر: يتم إنشاؤها من خلال برمجيات الرسم التخطيطي، ويمكن استخدامها في اختبارات المحاكاة وسهولة الاستخدام. يمكن رفع الرسومات والنماذج الورقية التي أُعِدَّت مسبقًا إلى برنامج الرسم التخطيطي من أجل ربط الشاشات وإنشاء جميع العناصر رقميًا لتبدو بمظهر أفضل. ورغم أن إنشاء هذا النوع من النماذج الأولية سهل وسريع الإعداد، إلا أنه قد يتطلب الشرح والتوضيح، فقد لا يدرك المستخدمون أن هذا ليس هو الشكل النهائي.
- الأدوات المستخدمة: مايكروسوفت باوربوينت، Balsamiq و Figma و Justinmind و Lucidchart و Mockflow وغيرها.
- متى تُستخدَم؟ تستخدم الرسوم التخطيطية القابلة للنقر في المراحل المبكرة، عندما يتطلب الأمر اختبار إصدارات مختلفة من التصميم قبل اعتماد أحدها.
- النماذج المحاكية Mockups: وهي عبارة عن صور ثابتة لكن أكثر واقعية للمنتج النهائي، تسمح بتطبيق متطلبات الأطراف المعنية فيما يتعلق بالعلامة التجارية والألوان والخطوط والأيقونات والعناصر الأخرى. لا تحظى النماذج المحاكية بشعبية كبيرة، لأن الكثير من المصممين يقررون عدم إضاعة الوقت عليها والانتقال مباشرةً إلى إنشاء نماذج أولية عالية الدقة على أساس الرسوم التخطيطية، ومع ذلك فإن النماذج المحاكية مهمة جدًا لدراسة الانطباع العاطفي واختبار العناصر المرئية المهمة.
إنشاء نموذج مُحاكٍ
-
النماذج الأولية عالية الدقة: وهي التمثيل الأقرب للمنتج النهائي، وتسمح باختبار كيفية تفاعل الناس مع كل من العناصر المرئية للمنتج ومسار المستخدم، كما أنها الطريقة الوحيدة لاختبار الرسوم المتحركة والانتقالات والتفاعلات الصغيرة. بالإضافة إلى ذلك، فإن النموذج الأولي عالي الدقة يعطي الفريق فكرةً جيدةً عن الوقت والجهد اللازمين للتطبيق الفعلي للمنتج، لكنه من ناحية أخرى أصعب إنشاءً ويتطلب وقتًا أطول، كما أن إجراء إصلاحات عليه يستغرق وقتًا أطول مقارنةً بالرسوم التخطيطية. بالنسبة لإمكانية إجراء محاكاة في هذا النموذج الأولي فهي عالية جدًا، وذلك باستخدام بعض الأدوات التي تسمح بالوصول إلى بيانات حية أو حتى برمجة بسيطة.
- الأدوات المستخدمة: Proto.io، Figma، Flinto، Framer، Principle، Invision.
- متى تُستخدَم؟ تمثل النمذجة الأولية عالية الدقة المرحلة الأخيرة من التصميم، وتُجرى مباشرةً قبل الشروع بمرحلة التطوير من أجل تقييم سهولة استخدام المنتج، كما أنها وسيلة مساعدة لا يمكن الاستغناء عنها عند تقديم العروض والشروحات. يُنصح بعدم البدء بهندسة المنتج قبل إتمام إعداد النموذج الأولي والموافقة عليه، مما يساعد على تجنب الكثير من المشكلات اللاحقة غير المتوقعة.
مقطع يوتيوب توضيحي:
مثال عن نموذج أولي تفاعلي عالي الدقة
المرحلة الرابعة: اختبار النموذج الأولي وتحسينه
سواءً قررت الاكتفاء برسوم تخطيطية أو إعداد نموذج أولي نهائي، فإن الخطوة التالية هي عرض النموذج الأولي على الأطراف المعنية والمستخدمين لأخذ آرائهم. ومن أجل تحقيق ذلك، تحتاج إلى التواصل معهم عبر الإنترنت أو على أرض الواقع ليستخدموا النموذج الأولي.
عند تقديم النموذج الأولي إلى المستخدم، يُطلب منه إنجاز مهمة عبره دون إعطائه الكثير من التعليمات حول كيفية أداء ذلك، ويجري تسجيل جميع الإجراءات والنقرات وحتى أحيانًا تتبُّع العينين، مع إيلاء اهتمام خاص بأي مشكلات أو حالات خروج عن المسار المتوقع للمستخدم. يُطلب عادةً من المستخدم أن يتحدث بصوت مسموع عن أي أفكار أو تعليقات أو التباسات يواجهها أثناء الاستخدام.
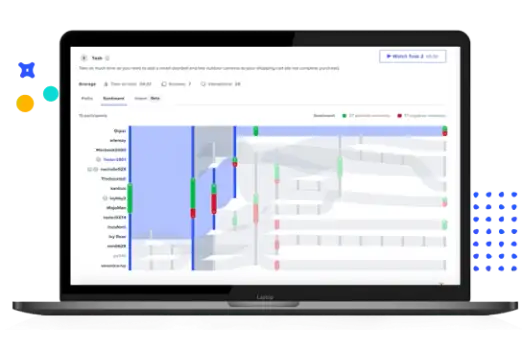
يمكن إجراء ذلك وجهًا لوجه أو عبر مكالمة فيديو أو حتى بدون التواصل المباشر مع المستخدم. تتيح لك منصات اختبار المستخدم مثل Maze أو Lookback أو UserTesting إمكانية نشر نموذجك الأولي عبر الإنترنت، لتعمل هذه الأدوات على جمع البيانات اللازمة عن النقرات ومسارات المستخدم والأنماط.
تقرير اختبار المستخدم موضحًا الأداء الوظيفي.
كما هو الحال في المقابلات، توجَّه نتائج جلسات تقييم المستخدمين إلى جميع الأشخاص المسؤولين عن التحليل، ثم يجتمع الفريق ليقرر ما إذا كان النموذج الأولي بحاجة إلى المزيد من التحسينات (وعادةً يكون بحاجة لذلك)، ثم يبدأ بالتخطيط لمهمات إعادة التصميم، وتتكرر الدورة. الشركة وحدها هي من تقرر أن التحسينات أصبحت كافية وأن النموذج الأولي جاهز، لأن التحسينات والتغييرات لا تنتهي بطبيعة الحال.
المرحلة الخامسة: تنفيذ المنتج
يُعرَض النموذج الأولي المتفق عليه على فريق الهندسة لتبدأ بذلك عملية التطوير الطويلة والمعقدة، لكن دور فريق تجربة المستخدم UX وواجهة المستخدم UI لا ينتهي هنا، فوفقًا لمنهجية أجايل للتطوير، يجب اختبار كل جزء من المنظومة دوريًا وتكراره من أجل التحقق من سهولة استخدام المنتج الوظيفي الحقيقي، وهذا الاختبار يأتي بعد مقابلات وممارسات تقييم شبيهة بتلك التي تجرى أثناء النمذجة الأولية.
بعد إطلاق المنتج، تستمر مراقبة سهولة الاستخدام واختبارها دوريًا، خصوصًا قبل طرح ميزات جديدة. وفي حال اتخاذ قرار بإجراء إعادة تصميم بعد بضع سنوات، فقد يتطلب ذلك إنشاء نموذج أولي مرةً أخرى.
الخلاصة
النموذج الأولي هو القناة التي تمر عبرها الفكرة، فليس هناك وسيلة للتعبير للآخرين عن المنتج الذي في مخيلتك أفضل من بناء نموذج يحاكيه. من ناحية أخرى فإن النموذج الأولي يُعَد دليلًا تأكيديًا على أنك لا تتحدث عن عبث بل تعرف فكرتك جيدًا، نظرًا لأنك قد أعددتَ نموذجًا تمهيديًا يمثل بشكل تقريبي ما سيبدو عليه الشكل النهائي.
يُعَد إنشاء نموذج أولي أمرًا اعتياديًا وضروريًا في عمليات تصميم المنتج وتطويره، وهو من أهم الأشياء التي عليك فعلها إذا قررت طلب تمويل من جهةٍ ما لمشروعك، إذ يتطلب ذلك عرض نموذج أولي توضيحي يمثل فكرة منتجك بشفافية ووضوح، وهو أمر مهم من أجل كسب دعم طويل الأمد من الداعمين وتعزيز الثقة لديهم.
باختصار، النموذج الأولي هو المفتاح لترسيخ ثقتك بفكرتك وكسب ثقة الفريق والأطراف المعنية والمورّدين، فضلًا عن بناء منتجات رائعة دون مجازفات أو مخاطر.
ترجمة -وبتصرّف- للمقال Prototyping, Explained: Why and How to Build a Sample Version of a Product.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.