توجد في WooCommerce أربعة أنواع من المنتجات التي يمكنك إنشاؤها، وهي المنتجات البسيطة Simple Products، المنتجات المجمّعة Grouped Products، المنتجات الخارجية/التابعة External/Affiliate Products، والمنتجات المتنوّعة Variable Products. وسنلقي نظرة على كل نوع وطريقة إنشائه.
سنغطّي نوعين في هذا الجزء، فإذا كان هذا الدرس الأول الذي تطّلع عليه حول متاجر WooCommerce، ننصحك بالرجوع إلى الدروس السابقة للتعرّف على كيفية إنشاء المتجر، تهيئته، وضبط إعداداته.

المنتج البسيط Simple Product
يُستخدم المنتج البسيط في معظم الحالات، وعادة ما يكون قابلًا للشحن ولا يملك العديد من التغيرات/الخيارات، كالكتب مثلا.
إنّ إضافة المنتج البسيط هي عميلة سهلة ومشابهة لإضافة منشور قياسي على ووردبريس. لإضافة منتج اذهب إلى
Dashboard > Products > Add Product
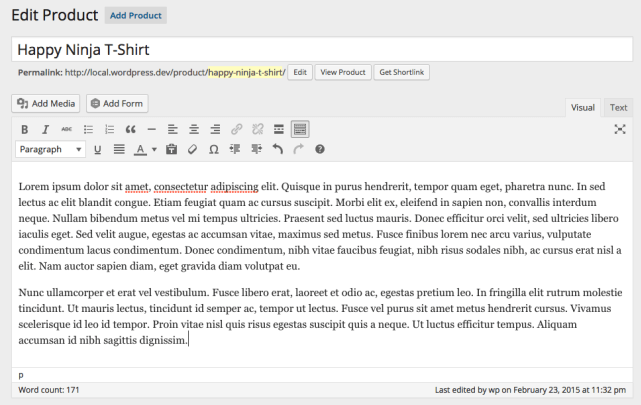
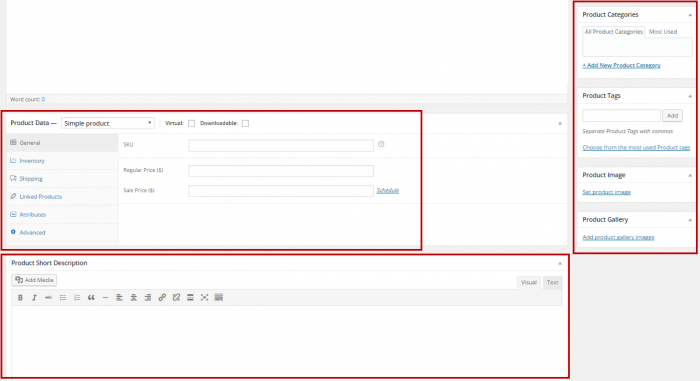
الواجهة التي ستُعرض عليك ستكون مألوفة، ستشاهد حقل العنوان في الأعلى وأسفله حقل محرّر المحتوى. الجديد في هذه النافذة هو مجموعة خيارات بيانات المنتج Product Data، وحقل وصف المنتج. وعلى الشريط الجانبي ستلاحظ وجود 4 مربعات خاصة بفئة المنتج Product categories، وسوم المنتج Tags، صورة المنتج Product Image (وهي عادة ما تكون الصورة المميزة للمنتج)، وكذلك مربع معرض المنتج Product Gallery. وستجد هذه المربعات تحت مربع Publish المعتاد:
في حقل Title قم بإدخال اسم منتجك، وفي حقل المحرر تحدّث حول منتجك وما يميّزه وبالتفاصيل المرغوبة. ما تكتبه في هذا الحقل سيظهر تحت اسم المنتج عند استخدام تخطيط نموذجي لصفحة المنتج:

في مربع Product Data يتم إدخال جميع المعلومات المهمة المتعلّقة بالمنتج.
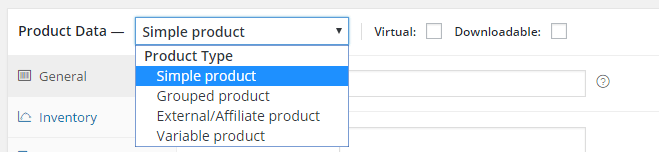
من قائمة نوع المنتج اختر أحد الأنواع الأربعة Simple، Grouped، Variable، External/Affiliate. وبما أننا نتحدّث عن المنتج البسيط سنختار Simple Product:

ستلاحظ وجود خيارين إضافيين بجانب قائمة نوع المنتج، وهما Visual وDownloadable. وهي تتيح لك إنشاء المنتجات الافتراضية (غير مادية وغير قابلة للشحن)، والمنتجات القابلة للتحميل (سنتحدث عنها في الجزء القادم).
الخيارات الأخرى مقسّمة على عدّة أقسام، وهي، من الأعلى إلى الأسفل، الخيارات العامة General، خيارات الجرد Inventory، الشحن Shipping، المنتجات المرتبطة Linked Products، السمات/الخواص Attributes، والخيارات المتقدمة Advanced.
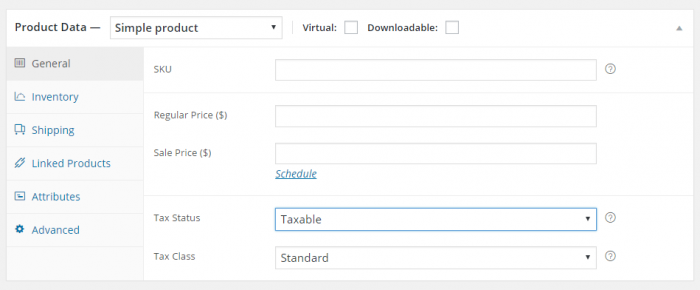
General
في حقل SKU قم بإدخال رمز التخزين التعريفي للمنتج (Stock Keeping Unit (SKU إذا كنت تستخدم هذه الرموز في متجرك.
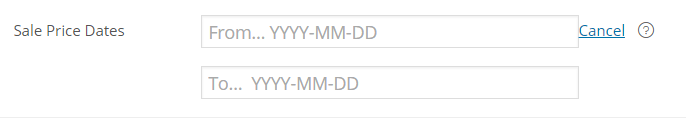
في حقل Regular Price قم بإدخال السعر الاعتيادي لمنتجك (دون تخفيض). وإذا كنت تنوي عرض المنتج للتخفيض، قم بإدخال السعر بعد التخفيض في حقل Sale Price، ثم قم بجدولة فترة التخفيض بالنقر على رابط Schedule. عند النقر عليه سيظهر حقلان إضافيان:

في الحقل الأول أدخل تاريخ بداية التخفيض، وفي الحقل الثاني أدخل تاريخ نهاية التخفيض. إذا كنت تريد إلغاء هذه الحقول انقر على Cancel.
من قائمة حالة الضريبة Tax Status حدّد فيما إذا كان هذا المنتج خاضع للضريبة Taxable، لرسوم الشحن فقط Shipping only، أو None إذا لم يكن المنتج خاضعًا للضريبة أو رسوم الشحن.
من قائمة Tax Class حدّد إحدى فئات الضريبة التي قمت بإنشائها في إعدادات الضريبة.
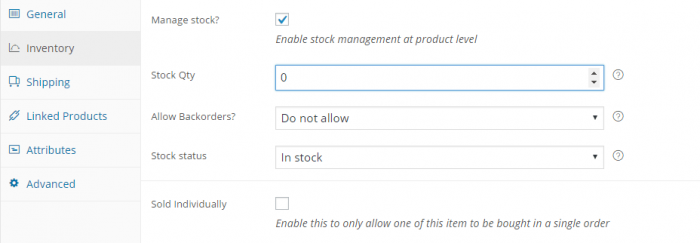
Inventory
يتيح لك هذا القسم إدارة مخزون المنتج الحالي:
قم بتفعيل إدارة المخزون على مستوى المنتج بتأشير الخيار Enable stock management at product level. ومن قائمة Stock Status حدّد حالة المخزون وفيما إذا كان متوفرًا In Stock أو نافدًا Out of Stock.
قم بتأشير الخيار Sold Individually إذا كنت ترغب في بيع المنتج بشكل فردي، أي تسمح للعميل بشراء قطعة واحدة في الطلب الواحد.
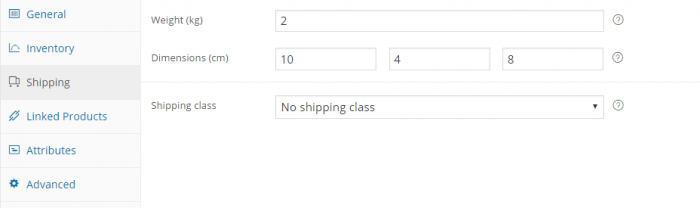
Shipping
تلعب المنتجات الافتراضية دورًا في وجود هذا القسم، فإذا كان المنتج افتراضيًا (غير مادّي وغير قابل للشحن، كخدمة مثلا) قم بتأشير الخيار Visual بجانب قائمة نوع المنتج، وستلاحظ اختفاء قسم Shipping.
لكن إذا كان منتجك ماديًا، ستكون هذه الخيارات مهمة:
قم بإدخال وزن المنتج في حقل Weight وأبعاده في حقل Dimensions. من المهم إدخال هذه القيم بشكل صحيح ومضبوط، وإلا سيواجه العملاء مشاكل أو أسعار شحن خاطئة جدًا عند الدفع إذا كانت طريقة الشحن تحسب السعر على أساس الأبعاد.
في الحقل الأخير Shipping Class قم باختيار فئة الشحن، إن كنت تستخدمها، لتساعدك على إعداد أسعار الشحن (وقد قمنا بشرح كيفية إنشاء فئات الشحن في الدرس السابق).
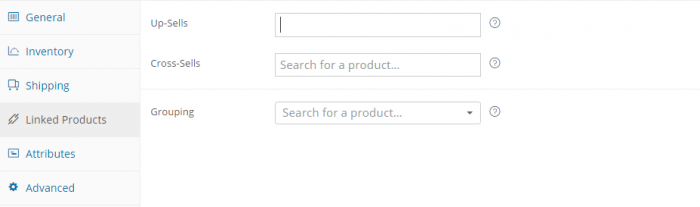
Linked Products
من هذا القسم تستطيع استخدام الارتقاء بالصفقة up-sell والبيع المتقاطع cross-sell للترويج لمنتجاتك الأخرى:
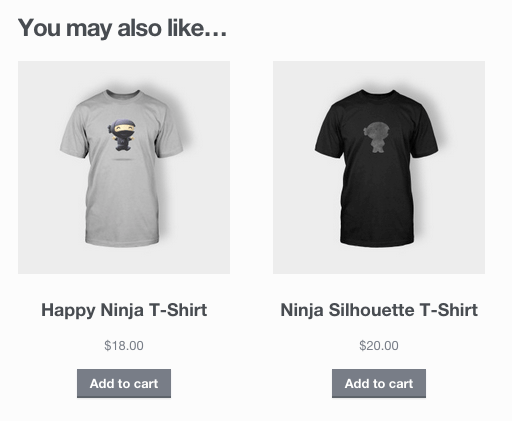
استخدم حقل Up-Sells لتحديد منتجات أخرى توصي العميل بشرائها لكونها أكثر فائدة، أو ذات جودة أعلى. على سبيل المثال، إذا كنت تبيع القهوة، قد تود الترويج لغلايات الشاي وتشجيع العميل على شرائها باعتبارها ترقية في البيع. ستظهر المنتجات التي قمت بتحديدها في حقل Up-Sells على صفحة المنتج تحت تفاصيل المنتج الأصلي:

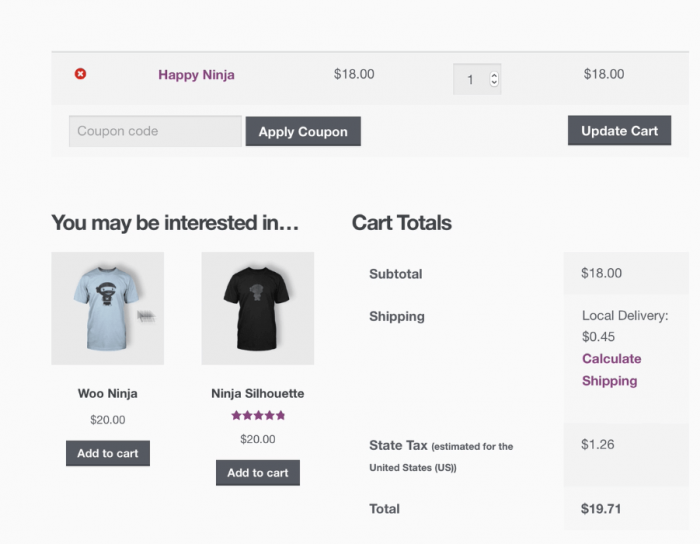
أما حقل Cross-Sells فيمكنك استخدامه للترويج لمنتجات مشابهة أو ذات صلة بالمنتج في سلّة العميل. ستظهر هذه المنتجات في صفحة الدفع لجذب العملاء لشراء المزيد من المنتجات:
يعتمد عرض منتجات Cross-Sells على القالب الذي تستخدمه، فبعض القوالب تقوم بإزالة هذه المنتجات من صفحة الدفع.
سنتجاوز الخيار Grouping في هذه الفقرة وسنأتي إلى شرحه في فقرة المنتجات المجمّعة Grouped Products.
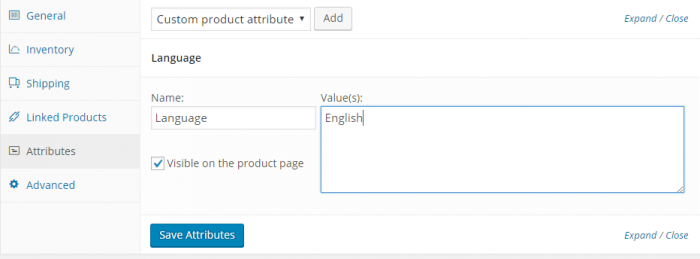
Attributes
هذا القسم غير مهم جدًا بالنسبة للمنتجات البسيطة، فالسمات عادة ما تُستخدم مع المنتجات المتنوّعة، مع ذلك، يمكن استخدامها مع المنتجات البسيطة.
الخيارات في هذا القسم مفيدة في حالة رغبت في عرض معلومات إضافية حول المنتج والتي من غير المحتمل أن تنطبق على المنتجات الأخرى. على سبيل المثال إذا كنت تريد بيع نسخة "واحدة" من منتج متوفر بلغة إنجليزية لعملاء عرب، بإمكانك إنشاء سمة "اللغة" أو "Language" لذلك المنتج الوحيد، وعرضها في قسم بيانات المنتج على الواجهة الأمامية لمتجرك:
سنفصّل الحديث عن السمات على مستوى المنتج في فقرة المنتجات المتنوّعة في الجزء القادم (راجع درس إدارة السمات).
Advanced
في حقل Purchase Note يمكنك إدخال ملاحظة أو عبارة تُرسل إلى العميل بعد الشراء. وفي حقل Menu Order قم بإدخال الترتيب الذي تريد أن يكون عليه المنتج الحالي في قائمة المنتجات.
وأخيرًا يمكنك تفعيل المراجعات أو إلغاء تفعيلها لهذا المنتج بتأشير/إلغاء تأشير الخيار Enable Reviews.
بعد الانتهاء من بيانات المنتج، انتقل إلى الشريط الجانبي.
من قسم Product Categories حدّد فئة المنتج إذا كنت لديك منتجات ذات فئات مختلفة. بإمكانك إنشاء الفئات من صفحة Categories (كما وضّحنا في درس إدارة فئات المنتجات)، أو من الصفحة الحالية بالنقر على رابط Add New Product Category، ثم إدخال اسم الفئة في الحقل والنقر على زر Add New Product Category:

بعدها قم بتأشير فئة المنتج من قائمة الفئات ثم انتقل إلى مربّع الوسوم Tags.

تعمل وسوم المنتج بالضبط بنفس طريقة عمل وسوم المنشورات. أدخل وسوم المنتج في الحقل وافصل بين كل وسم وآخر بفاصلة (,)، ثم انقر على زر Add.
بإمكانك إنشاء الوسوم مسبقًا من صفحة Tags حيث ستكون لديك خيارات أكثر، وكما وضّحنا في الدرس السابق.
من مربّع Product Image قم برفع صورة تمثّل المنتج بنفس طريقة رفع الصورة للمنشورات. تعتبر هذه الصورة هي الصورة الرئيسية للمنتج والتي تُعرض على صفحة المتجر عند استعراض المنتج، أو الصورة المصغّرة التي تشاهدها في السلّة، إلخ.
انقر على رابط Set product image لرفع الصورة:

المربع الأخير في الشريط الجانبي هو Product Gallery، ومنه يمكنك إضافة أو رفع صور أخرى للمنتج:

ستظهر هذه الصور تحت الصورة الرئيسية للمنتج Featured Image.
المنتج المجمع Grouped Product
المنتج المجمّع هو عبارة عن مجموعة من المنتجات ذات الصلة والتي يمكن بيعها بشكل فردي أيضًا، ويتألف من منتجات بسيطة فقط. على سبيل المثال، طقم أكواب شاي يمكن بيعها كمجموعة أو كل كوب على حدة. لكي تفهم هذا النوع بصورة أفضل، تخيّل أن المنتج المجمّع هو عبارة عن صندوق يحتوي بداخله منتجات بسيطة.
لإنشاء منتج مجمّع اذهب إلى:
Dashboard > Products > Add Product
في البداية ابدأ بإنشاء المنتج المجمّع قبل أن تقوم بإضافة المنتجات البسيطة التي يتكون منها. قم أولا بإدخال اسم المنتج في حقل Title ثم انتقل إلى مجموعة بيانات المنتج.
على سبيل المثال سنقوم بإنشاء منتج مجمّع من مجموعة ملحقات حاسوب محمول، وسنسميّه "Laptop Accessories" ليشتمل على فأرة، حقيبة، سماعة رأس، إلخ.
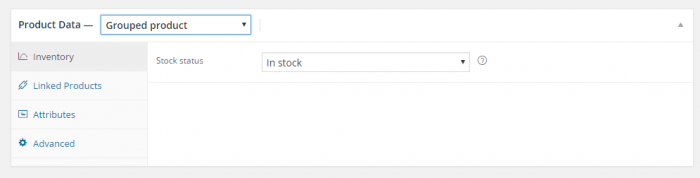
من قائمة نوع المنتج اختر Grouped Product وستلاحظ تغيّر أقسام الخيارات على جهة اليسار حيث يتم إلغاء بعض الخيارات، وتتبقى خيارات Inventory ،Linked Products ،Attributes و Advanced:
لقد تحدّثنا عن جميع هذه الخيارات في فقرة المنتج البسيط، قم بضبطها، ثم اختر فئة المنتج من مربع Product Categories وارفع صورة رئيسية له من مربع Product Image.
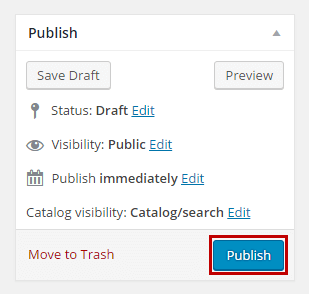
بعد الانتهاء انقر على زر Publish في الشريط الجانبي لإنشاء المنتج:

الآن أصبح المنتج المجمّع جاهزًا لإضافة المنتجات البسيطة إليه.
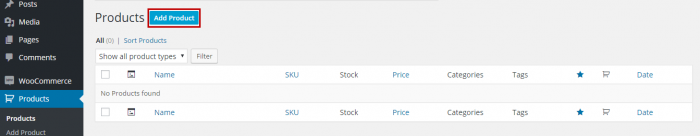
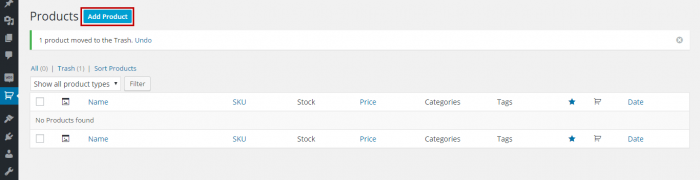
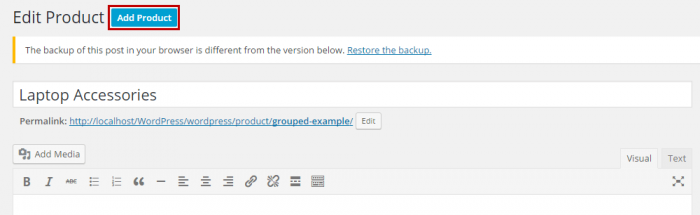
لا تغادر صفحة المنتج المجمّع الذي قمت بإنشائه، وانتقل إلى أعلى الصفحة ثم انقر على زر Add Product بجانب عبارة Edit Product:
قم بإضافة اسم للمنتج الأول في المجموعة في حقل Title (سنسميّه "Mouse" في مثالنا)، وأكمل باقي الخطوات المذكورة سابقًا، كتحديد الفئة، الوسوم، صورة المنتج، سعر المنتج، سعر التخفيض، إلخ.
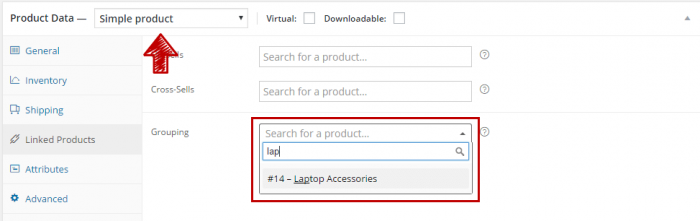
نأتي الآن إلى الجزء المهم، وهو قسم خيارات Linked Products. قم بإضافة المنتج البسيط إلى المنتج المجمّع الذي قمت بإنشائه قبل قليل من قائمة Grouping، اختر اسم المنتج المجمّع، وهو "Laptop Accessories" في مثالنا:
بعد ذلك انقر على Publish، ثم قم بإضافة المنتج البسيط الثاني إلى المجموعة وبنفس الطريقة. في هذا المثال سيكون المنتج البسيط الثاني هو "الحقيبة".
يتوفّر لديك خيار لإخفاء المنتجات البسيطة ضمن المنتج المجمّع وعدم عرضها في الكتالوج أو البحث، وعرضها فقط في المنتج المجمّع.
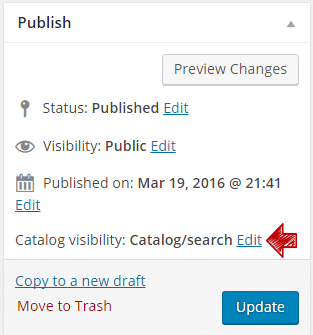
إذا كنت لا تريد عرض هذا المنتج (البسيط) إلا عندما يقوم المستخدم بالنقر على المنتج المجمّع، انقر على Edit بجانب Catalog visibility: Catalog/search في مربّع النشر:

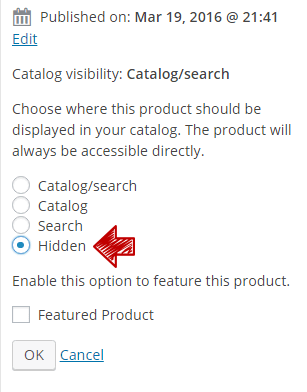
قم بتحديد الخيار Hidden لتتأكد من عدم عرض هذا المنتج إلا ضمن المنتج المجمّع ثم انقر على OK:

احفظ التغييرات بالنقر على Update.
سنكمل الشرح، في الجزء القادم، حول النوعين المتبقيين، وسنتعرّف على كيفية إضافة منتج بسيط أو متنوّع قابل للتحميل.
























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.