إن أهم أولوياتك كمطور ووردبريس هي بناء مواقع قوية لعملائك وتحث مستخدميها على التفاعل معها، لكنك تعلم أن القول أسهل من الفعل، فأنت تعرف المتغيرات المختلفة التي تخلق تجربة استخدام رائعة للموقع، لكن ماذا عن المؤثرات الخارجية التي تغيّر موازين هذه التجربة؟
لنأخذ تجربة استخدام الهواتف كمثال على ذلك، فقد كنت من خمس إلى عشر سنين مضت تصمم المواقع لتكون صديقة للهواتف أو بالمصطلح السائد وقتها "mobile friendly”، ثم بعد ذلك صار التصميم المتجاوب "responsive web design” ضروريًا لأي موقع يريد أن يقتحم الساحة الرقمية.
أما الآن فإن جوجل تقول أنَّ على مطوري ووردبريس أن يعالجوا تجربة استخدام الهواتف بطريقة مختلفة، فتلك الشركة تبدو وكأنها في مهمة لتطوير الويب، فقد صارت أكثر حزمًا في شأن ميثاق https، وعاقبت المواقع التي لا تلتزم بها، وكذلك تعامل المواقع التي لا تهتم بإمكانية الوصول بالمثل، وهكذا ترى أن تحول مبادرتها "mobile-first" (الهواتف أولًا) هي مسألة وقت فقط.
وقد قدّمت حلولها الخاصة للناشرين ومطري الويب الذين يرغبون في إنشاء تجربة استخدام صديقة للهواتف، وهي AMP - Accelerated Mobile Pages أو صفحات الهواتف المسرَّعة، ويبدو أنها هبة من الله إذ تعد بتفاعل سريع مع مستخدمي الهواتف، بما أن تجربة استخدام الهواتف تلعب دورًا كبيرًا في عملية تطوير ووردبريس في الأساس. وسننظر في هذا المقال عن ماهية AMP، وما تفعله بمحتوى موقعك، ولماذا تُقلق بعض المطورين.
ما يجب أن تعرفه عن صفحات الهواتف المسرّعة
دعنا نبدأ بتعريف بسيط لها، فهي مبادرة مفتوحة المصدر "open source” ظهرت في 2015 بهدف تطوير سرعة المواقع على الهواتف، لكن جوجل تقول أنها تطورت أكثر من مجرد تطوير تجربة الاستخدام على الهواتف، فقد طُوّرت بالأساس لتكون حلًا يساعد الناشرين على الربح من شريحة مستخدميهم الذين يستخدمون الهواتف:
نريد أن تحمّل صفحات الويب التي تحتوي على محتويات غنية مثل مقاطع الفيديو والرسوم المتحركة والتصاميم المرئية جنبًا إلى جنب مع الإعلانات الذكية، كما نريد أن تعمل نفس الشفرة البرمجية في أكثر من منصة، وأكثر من جهاز، كي يظهر المحتوى بسرعة بغض النظر عن الجهاز الذي تستخدمه
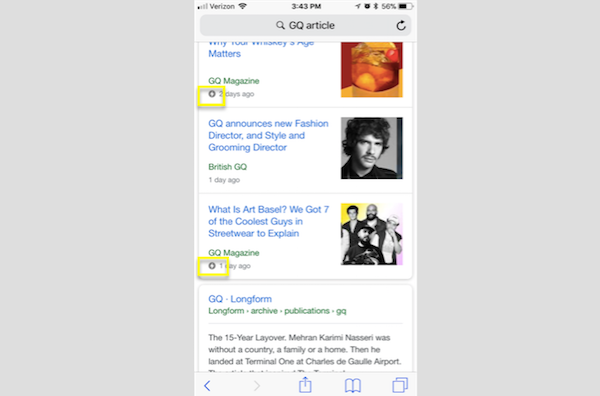
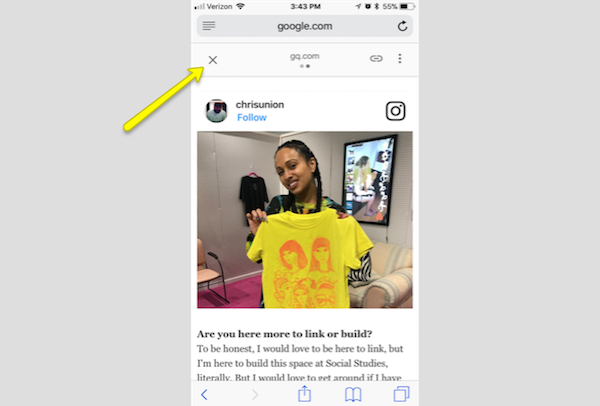
وإن هذه لحركة ذكية من جوجل بعد الضربة التي أتت من ad blocker. وإن كنت تتساءل كيف تبدو AMP فلعلك قابلت بعض المقالات بهذه التقنية في إبحارك في الويب على هاتفك لكنك لم تكن مدركًا لها، إليك كيف تبدو تلك المقالات:

أترى رمز الصاعقة إلى جوار توقيت المنشور؟ هذا مؤشر على AMP، وبمجرد الضغط على هذا المقال في نتائج بحث جوجل تنتقل إلى هذه الصفحة:

إنها تشبه المحتوى المتجاوب بشكل ما، لكن لو نظرت إلى سطر عنوان الويب بالأعلى فسترى أنه لجوجل، ذلك أن موقع المقال هو التالي:
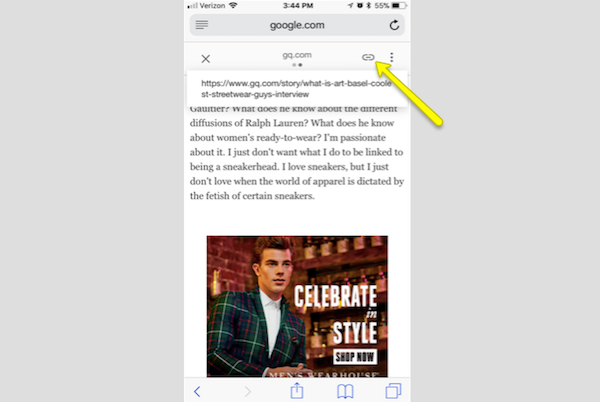
أما إن أردت الذهاب مباشرة إلى مصدر المقال فيجب أن تضغط على رمز الرابط التشعبي الذي يشبه السلسلة في الأعلى:

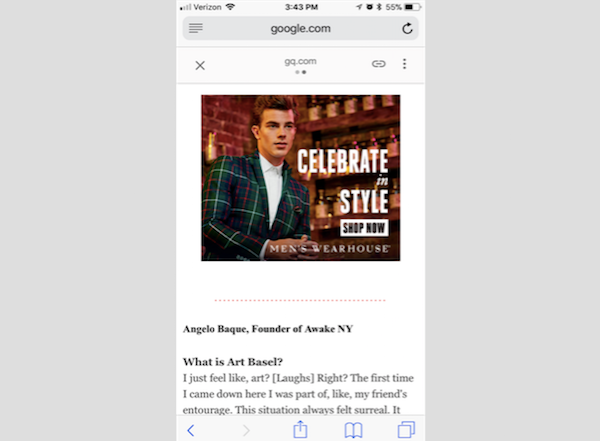
من الفوارق الأخرى أيضًا بين تجربة المستخدم العادية في الهواتف وتجربة صفحات الويب المسرّعة هي مركزية الإعلانات في تلك الأخيرة، لا أقول أن كل صفحة تهيؤها لـAMP يجب أن تهيأها للربح، لكن هذا بعض من منافع هذه التقنية، إليك كيف يعرض المقال إعلانًا فيه:

ولعلك لن تستهجن هذا الأسلوب إن كنت معتادًا على أسلوب المقالات اللحظية من فيس بوك (Facebook Instant Articles)، فالفرق الأساسي بين الاثنين هو أين تجد المحتوى المهيأ للهواتف، إذ أن مقالات فيس بوك اللحظية متاحة فقط من خلال فيس بوك، أما مقالات AMP فهي تقريبًا في أي مكان في الويب (جوجل، تويتر، Medium، Bing، … ) ما يجعل الأخيرة مرغوبة لمن يريد أكثر مما يقدمه فيس بوك.
هل تستحق تقنية AMP الانتقال إليها؟
عادة ما تُذكر ووردبريس مقرونة بالسرعة وتهيئة الأداء هذه الأيام، ذلك أن مستخدميك ليس لديهم صبر -وفقًا لجوجل- يجعلهم ينتظرون الموقع حتى يحمّل.
وتستغرق ثلاثة أرباع مواقع الهواتف أكثر من عشر ثوان للتحميل، هذا لا يناسب 53% من مستخدمي الهواتف الذين يتركون الموقع بعد ثلاث ثوان فقط من وقت التحميل، ويمكنك إدراك السبب الذي جعل جوجل تهتم بإطلاق مبادرة مثل AMP إن علمت أن المواقع تجنب أرباحًا تصل إلى الضعف من متصفحي الهواتف حين يحمل الموقع في أقل من خمس ثوان مقارنة بتسع عشر ثانية.
وترجع سرعة هذه التقنية إلى ثلاثة عناصر أساسية:
- AMP HTML: وهي مجرد نسخة مصغرة من HTML.
- AMP JS: هذه نسخة AMP من جافا سكربت، وهي تستخدم جافا سكربت لتنظيم تحميل مصادر الصفحة.
- AMP Cache: وذلك النظام هو المسؤول عن جلب محتوى AMP، ومن ثم تسليمه إلى المستخدمين بأسرع وقت.
ووفقًا للدراسات التي أجراها القائمون على مشروع AMP على بعض المستخدمين لديهم فإن التقنية تزيد التفاعل في الموقع وبقاء الزوار عليه، ومن ثم زيادة نموّه، فإن مجلة TIME مثلًا تقول أن الزوار يقضون وقتًا أطول بـ13 مرة على نسخة الهاتف من موقعها لما استخدمت تقنية AMP، أما Gizmodo فيقول أن 80% ممن يأتون من AMP يكونوا زوارًا لأول مرة.
وإضافة إلى ما سبق فإن من مزايا تقنية الصفحات المسرّعة ما يلي:
- لا تحتاج ميزانية ضخمة أو فِرَقًا كبيرة من المطورين، بل يستطيع أغلب المطورين أن يتعاملوا معها بمهاراتهم التي لديهم، خاصة إن كانوا يتعاملون مع ووردبريس.
- تَعِدُ بأن المطورين سيستطيعون بناء تجربة استخدام مرنة ومخصصة للهواتف، ويمكنك التأكد من هذا الوعد بمراجعة المقال آنف الذكر من موقع GQ.
- تتكامل AMP -وفقًا لجوجل- مع أكثر من مئة أدوات التحليل ونظم إدارة المحتوى وغيرها.
- يزعم القائمون على متصفح bing أن AMP تحمّل أسرع بنسبة 80% من غيرها.
ولكن من الناحية الأخرى فإن الصفحات المسرّعة ليست مثالية، فهناك بعض المطورين والناشرين الذين أبدوا قلقهم منها، إليك بعض تلك الأمور التي قد تجعل AMP غير مناسبة لكل المواقع:
تجربة الاستخدام المحيّرة
انظر مثال GQ السابق مرة أخرى:

تعود علامة X التي في أعلى اليسار بالمستخدمين إلى صفحة نتائج البحث في جوجل، فما لم يكن المستخدمين على دراية بتقنية الصفحات المسرّعة سيسبب ذلك بعض الحيرة للمستخدمين حين يريدوا أن يذهبوا إلى موقعك أو إلى مصدر المقال، ويبدو أن جوجل تدرك هذه المشكل وتعمل على حل أفضل لتصميم الشريط العلوي.
سوء التكامل مع الإضافات
قد تعطيك تقنية الصفحات المسرّعة أداءً جيدًا بالنسبة لتهيئة الموقع لمحركات البحث بسبب تجربة الهواتف المحسّنة، لكن لأنها تستخدم نسخة خفيفة جدًا من HTML وجافاسكربت فإنها لا تعمل جيدًا مع الإضافات، خاصة تلك التي تضيف استمارات تواصل أو رسائل منبثقة أو أي محتوى متغير على موقعك.
مشكلة تحليلات جوجل
هناك مشكلة معروفة وموثّقة جيدًا في تحليلات جوجل تحدث حين تحاول التعامل مع حركة الزيارات في AMP، وتدرك جوجل ذلك لكن لم تحلّها بعد، لذا ستعتمد على تحليلات AMP إن أردت بيانات دقيقة عن الزيارات في موقعك.
صعوبة التطبيق
قد يجد بعض المطورين صعوبة في استخدام وتطبيق تقنية الصفحات المسرّعة، فقد لا تناسب كل أنواع المواقع أو أنواع المحتوى المختلفة، فمثلًا يجد هؤلاء المطورين مشاكل فيما يلي:
قد تعمل AMP جيدًا مع مقالات المدونات والأخبار، لكن ليس صفحات الويب، فالنوع الأول الذي يركّز على القصص هو الذي سينتفع من التقنية.
تحتاج أن تنشئ نسختين من المحتوى لديك، نسخة بها إصدارات للأجهزة المكتبية والمحمولة كما كنت تفعل، وأخرى خاصة لتقنية الصفحات المسرّعة.
إن كنت تعرف HTML وCSS فهذا سيقلل منحنى التعلم، لكن يجب أن تستخدم قواعد AMP الخاصة بها لإعادة كتابة شفرتك البرمجية وتحديث وسوم الوسائط "media tags” لكل محتوى تريد أن تدخله تحت مظلة AMP.
البدء باستخدام AMP في ووردبريس
1. ثبّت إضافة AMP for WP في ووردبريس
يمكنك الاطلاع على شرح مفيد لمطور الإضافة لبيان كيفية تثبيتها في هذا الفيديو:
رابط الفيديو: https://www.youtube.com/watch?v=Em1nsE_KaKw
وأريدك أن تنتبه إلى الملاحظات الآتية أثناء تصفح الإضافة:
- أنها تدعم استمارات تواصل عديدة وإضافات لإجراءات قد تريدها من المستخدمين لم يكن بإمكانك أن تضيفها بنفسك بدونها.
- ستجد على الموقع الخاص بها قسم للشروح يفيدك في معرفة كيفية استخدام محتوى AMP للبحث، وكيف تستخدمه مع WooCommerce، وهكذا.
- تضيف الإضافة قسمًا لبناء صفحة AMP يسهّل عملية إنشاء محتوى مصمم خصيصًا للهواتف، إليك فيديو يشرح هذه النقطة من مطورها أيضًا:
- رابط الفيديو: https://www.youtube.com/watch?v=vAGPFKKm5G4
2. أنشئ المحتوى الخاص بك
تأكد من مراجعة شروحات Google AMP كي تعرف كيفية كتابة الشفرة البرمجية المناسبة وتخصص صفحاتك وفقًا لقواعدها، يمكنك أيضًا أن تستفيد من ذلك في تعلم كيفية إضافة مزايا متقدمة وتصميمات تفاعلية في AMP.
3. ربط المحتوى الخاص بك
ستضيف بعض الوسوم كي تري جوجل والمنصات الأخى التي تنشر محتوى AMP أن هذه الصفحات -موقعك- تقع تحت هذا التصنيف أيضًا:
فأدخل هذا الوسم في الصفحة الأصلية لموقعك:
<link rel="amphtml" href="http://www.yourwebsite.com/blog/amp/">
أما في صفحة AMP التي أنشأتها، فضع الوسم التالي:
<link rel="canonical" href="http://www.yourwebsite.com/blog/">
4. قم بتعديل ترميز Schema
أنت تعرف لا شك أهمية إضافة ترميز schema.org إلى موقعك من أجل SEO أفضل، ويجب أن تعدّل هذا الترميز من أجل الصفحة التي أنشأتها لـ AMP.
ذلك أن المحتوى العادي لا يتطلب سوى أن تحدد متغيرات مثل headline وimage في ترميز schema، لكن محتوى AMP به بيانات صارمة يجب أن تُحدد كما توضح جوجل هنا.
لذا إن أردت أن تضعك جوجل في مقدمة نتائج البحث وتعطيك رتبة ممتازة، فيجب أن تغير منظورك لكتابة ترميزك لمحتوى AMP. لاحظ أيضًا أنك لا تستطيع استخدام microdata لمحتوى AMP، بل لا يُسمح إلا بـ JSON-LD.5.
5. أضف تحليلات جوجل
صحيح أن تحليلات جوجل قد يكون بها مشاكل حاليًا، لكن هذا لا يمنع استخدامها لمراقبة محتوى AMP لديك، فلا يعرف المرء متى قد تصلِح جوجل مشكلة تكامل صفحات الهواتف المسرّعة مع تحليلات جوجل. ولا يستغرق إعدادها إلا شيئًا يسيرًا لا يتجاوز وضع معرّف تحليلات جوجل الخاص بك في إضافة AMP.
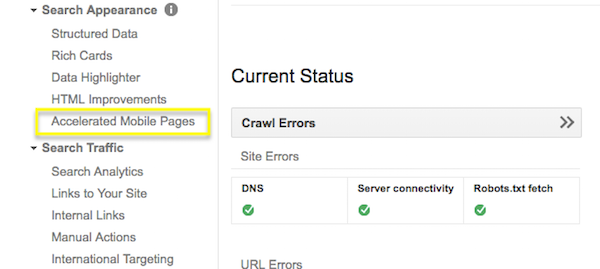
6. فهرسة محتوى AMP في منصة بحث جوجل

من المهم أن تدرج محتوى AMP الخاص بك في منصة بحث جوجل، فستجد تحت تبويب Search Appearance خيار Accelerated Mobile Pages -الموضح في الصورة-، ويجب أن تظهر صفحاتك هنا بمجرد أن يتم اعتمادهم، ويمكن حينها أن ترسلهم للفهرسة.
خاتمة
أتمنى أن تعرف الآن أن السر في نجاح تقنية صفحات الهواتف المسرّعة هو أنها تستخدم نسخة محدودة من HTML وجافاسكربت كي تجعل المحتوى سريعًا على الهواتف، فتأكد أن تدرج محتوى AMP في عروضك على المشاريع إن عرفت أن عملاءك ينتفعون من محتوى AMP لمواقعهم.
ترجمة -بتصرف- لمقال Getting Started with Google AMP in WordPress لصاحبته Brenda Barron







أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.