سوف يظهر لك مُخصِّص المظهر الخارجي Theme Customizer لموقع ووردبريس إذا ضغطت على "تخصيص" ضمن قسم "المظهر" من لوحة تحكم المدير، حيث يسمح لك بمعاينة التغييرات على موقعك قبل نشرها، وسوف تفقد تعديلاتك في حال عدلت ملفات القالب مباشرةً وحُدِث بعد ذلك، لكن باستخدام المخصص سوف تضمن أن تعديلاتك محفوظة.
اقتباس
ملاحظة: يتوفر المخصص فقط في حال كان القالب الفعال يدعم ميزة التخصيص.
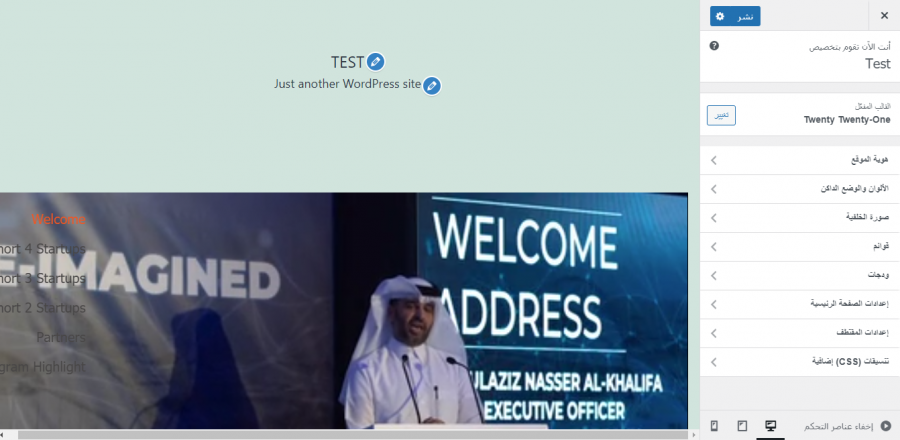
تختلف شاشة التخصيص لكل قالب فمثلًا المخصص لقالب Twenty Twenty-One يوفر خيارات لتغيير ألوان الخلفية واختيار صورة الخلفية وتفعيل الوضع الداكن.
الاستخدام العادي
كيفية تشغيل المخصص
اتبع الخطوات التالية لتشغيل المخصص:
- اضغط على "تخصيص" في قسم "المظهر" من لوحة تحكم المدير.
- اختر "تخصيص" من شريط الأدوات.
كيفية استخدام المخصص
اضغط على أحد خيارات القائمة اليمنى واختر قيمةً للخيارات الموجودة ولاحظ أنه عند إجراء التغييرات على القيم سوف تتغير شاشة المعاينة، اضغط على "نشر" بعد انتهائك من التعديلات لنشر وتثبيت التعديلات على موقعك.
إليك بعض النصائح:
- تستطيع الضغط على الروابط الموجودة ضمن شاشة المعاينة ليتوجه المخصص إليها وتظهر لك صفحة جديدة مع خيارات التخصيص التي عدلتها.
- يوجد في أسفل لوحة التحكم أزرار لتغيير جهاز المعاينة من هاتف محمول لحاسوب لوحي أو حاسوب مكتبي.
- سوف يؤدي الضغط على القلم الأزرق في شاشة المعاينة إلى فتح خيارات التحكم المرتبطة بها ضمن لوحة التحكم على يمين الشاشة.
خيارات القائمة
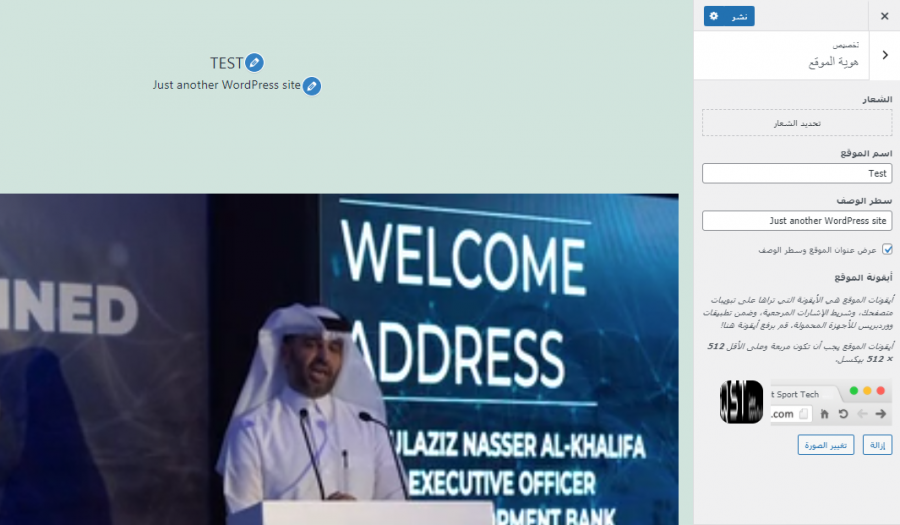
هوية الموقع
تسمح لك هذه القائمة بتعيين معلومات الموقع الأساسية:
- الشعار - صورة شعار الموقع والذي يمكن أن تكون شعار الشركة
- اسم الموقع - مربع نصي لإدخال اسم الموقع.
- سطر الوصف - مربع نصي لإدخال سطر وصف الموقع.
- عرض اسم الموقع وسطر الوصف - مربع عند اختياره يفعّل عرض اسم الموقع وسطر الوصف.
- أيقونة الموقع - تُستخدم أيقونة الموقع مثل أيقونة ضمن لسان المتصفح أو التطبيق لموقعك ويجب أن تكون مربعة الأبعاد وبدقة 512 بكسل على الأقل بالطول والعرض.
اضغط على الشعار لفتح مكتبة الوسائط واختر صورةً منها أو ارفع صورةً جديدةً من خلال خيار "رفع ملفات" ثم اضغط على "اختر الشعار" في أسفل النافذة، ولإزالة الشعار أو تغييره اضغط على "إزالة" أو "تغيير الصورة".
اضغط على "اختر صورة" لفتح مكتبة الوسائط واختر منها الصورة التي تريد أو ارفع صورةً جديدةً من خيار "رفع ملفات" ثم اضغط على "اختر" في أسفل النافذة.
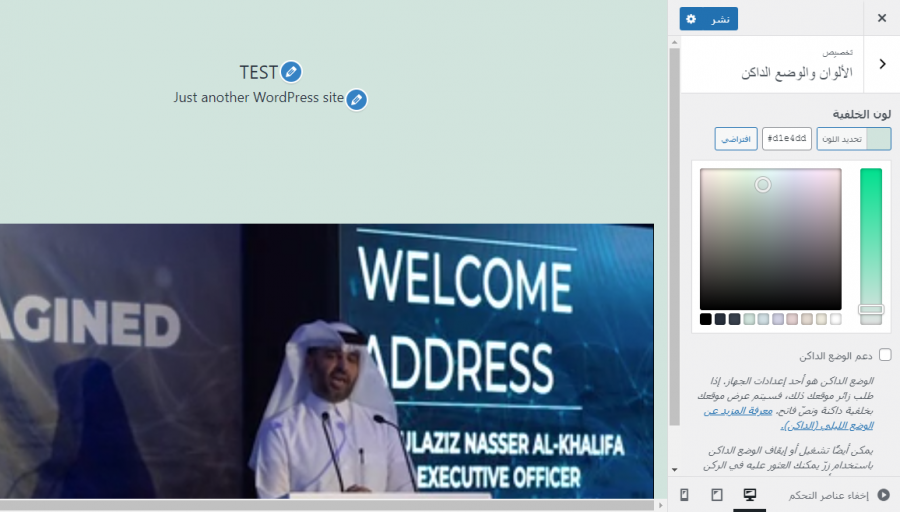
الألوان والوضع الداكن
تسمح لك قائمة الألوان والوضع الداكن بتخصيص لون الخلفية وتفعيل دعم الوضع الداكن ضمن القالب.
- لون الخلفية - اضغط على "تحديد اللون" وأدخل القيمة الست عشرية للون الذي تريد عرضه في الخلفية أو اختر اللون باستخدام أداة انتقاء اللون مباشرةً أو اضغط على "افتراضي" لاستعادة اللون الافتراضي. انتبه أن هذه الخلفية ربما تظهر فقط للشاشات العريضة.
- دعم الوضع الداكن - ضع علامةً في المربع لتفعيل الوضع الداكن حيث تظهر خلفية الموقع داكنةً والنصوص بلون فاتح عند تفعيل هذا الوضع.
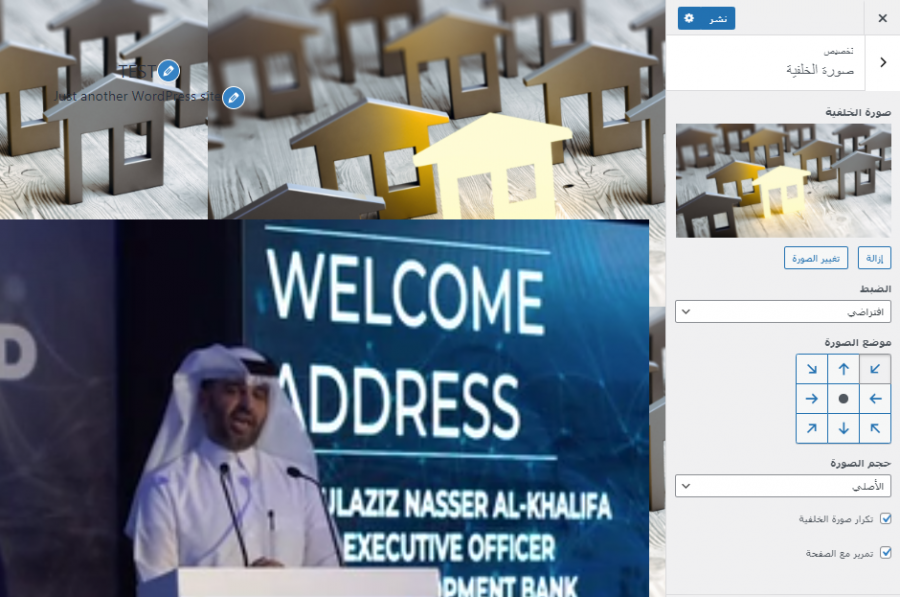
صورة الخلفية
اختر صورةً لاستخدامها للخلفية بدلًا من اللون المستخدم في قائمة الألوان والوضع الداكن.
- تحديد صورة - اضغط على الزر لفتح مكتبة الوسائط واختيار صورة منها أو استخدام خيار "رفع ملفات" لرفع صورة جديدة من حاسوبك. ثم اختر الصورة واضغط على "اختيار الصورة" ليعرض المخصص معاينةً للموقع بصورة الخلفية الجديدة.
سوف تظهر لك خيارات جديدة عند إضافة صورة للخلفية:
- إزالة - إذا كنت لا ترغب بالصورة بعد أن رفعتها يمكنك الضغط على هذا الزر لإزالتها ولن تكون قادرًا على استعادة أي تعديلات أجريتها في هذه الحالة.
- تغيير الصورة - اضغط على هذا الزر لتغيير صورة الخلفية.
- الضبط - تستطيع من القائمة المنسدلة اختيار طريقة عرض صورة الخلفية: افتراضي أو املأ الشاشة أو ملائمة للشاشة أو تكرار، أو تخصيص.
- موضع الصورة - تستطيع اختيار موضع صورة الخلفية بالضغط على الأسهم لضبطها على اليمين أو اليسار أو الوسط. وسوف يضبط الضغط على الوسط الصورة في وسط الشاشة.
- حجم الصورة - تستطيع تغيير حجم الصورة من القائمة المنسدلة لتتناسب مع الشاشة أو تملأها أو تأخذ حجمها الأصلي.
- تكرار صورة الخلفية - فعل هذا الخيار لتكرار صورة الخلفية على كل الصفحة.
- تمرير مع الصفحة - فعل هذا الخيار لتحريك الصورة مع الصفحة أثناء الانتقال لأسفل الصفحة.
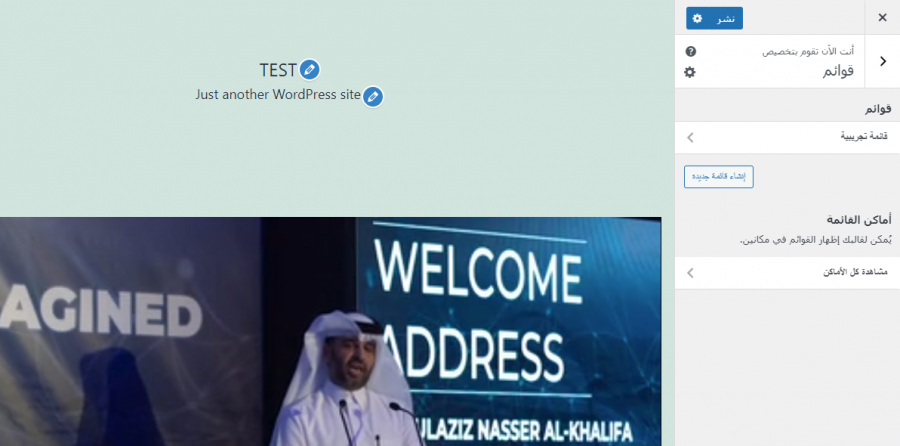
قوائم
تُستخدم هذه القائمة لإدارة محتوى القوائم ضمن الموقع حيث تستطيع إنشاء قائمة وإضافة عناصر لها من المحتوى المتوفر على موقعك من صفحات ومقالات وتصنيفات ووسوم وروابط مخصصةً.
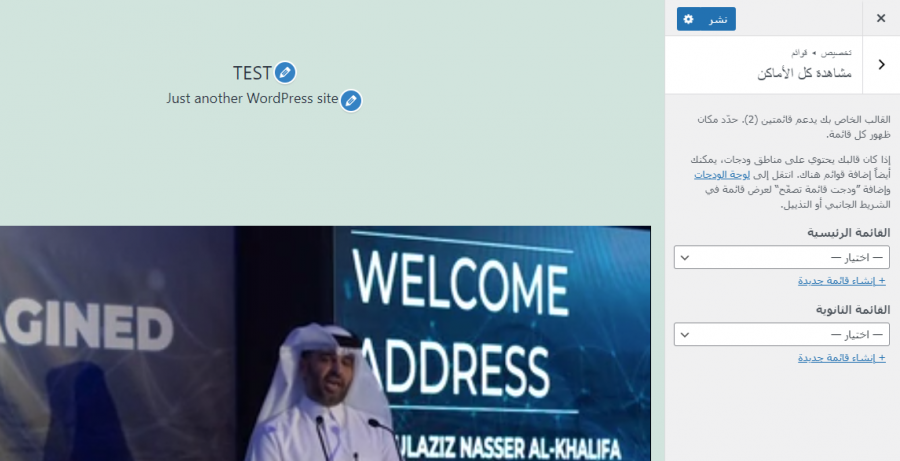
يدعم قالب Twenty Twenty-One موقعين للقوائم هما القائمة الرئيسية والقائمة الثانوية، حيث تستطيع اختيار موقع عرض القائمة بعد إنشائها بوضع علامة في مربع موقع القائمة سواء الرئيسية أو الثانوية أو الاثنتين معًا. يمكنك اختيار القائمة ضمن الموقع أيضًا من خلال الضغط على "مشاهدة كل الأماكن" ثم استخدام القوائم المنسدلة لاختيار قائمة لكل مكان.
ودجت
أضاف الإصدار 5.8 من ووردبريس كتلًا blocks لمحرر الودجت كما تستطيع إضافة أي كتلة للترويسة أو التذييل أو الشريط الجانبي أو أي منطقة تابعة للودجت ضمن قالبك باستخدام المحرر الجديد للودجت.
تستطيع ضبط الودجت من خلال التوجه إلى "ودجت" بعد الدخول إلى "تخصيص" في قسم "المظهر" لتتمكن من مراقبة التغييرات مباشرةً أثناء تعديلها ضمن المخصص.
إضافة الودجت الخاصة بك
اتبع الخطوات التالية لإضافة الودجت الخاص بك:
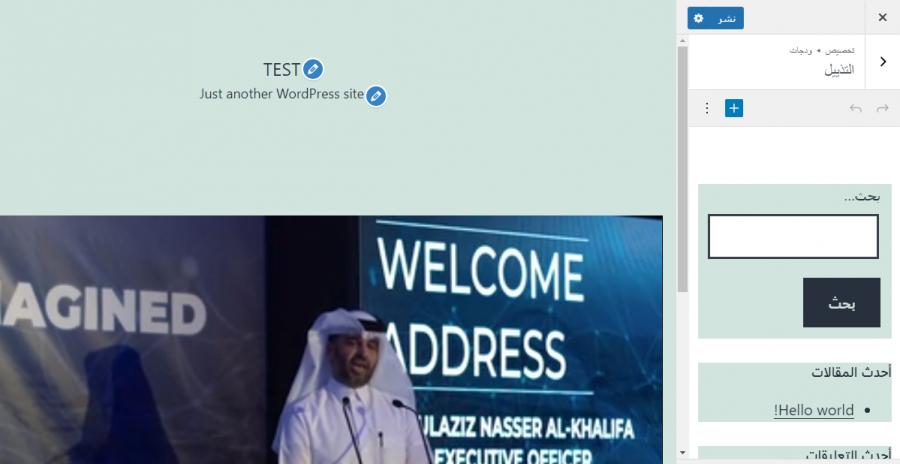
- اضغط على قائمة "ودجت" ضمن المخصص للوصول لشاشة تخصيص الودجت.
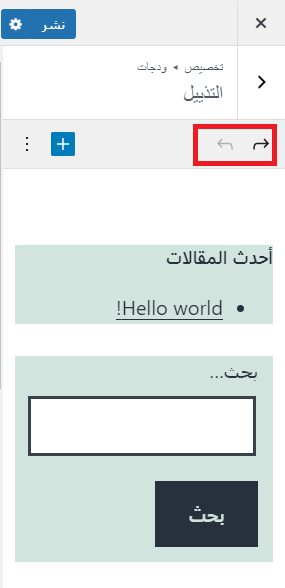
- اضغط على أيقونة "+" في الأعلى لفتح قائمة بالكتل المتوفرة.
- ابحث عن الكتلة التي تريد إضافتها ثم اضغط عليها لتضاف الكتلة إلى المنطقة الخاصة بالودجت.
- يجب أن تظهر الكتلة التي أضفتها ضمن منطقة الودجت من خلال شاشة معاينة المخصص.
ضبط الودجت
اختر الودجت الذي تريد ثم اضغط عليه ليظهر أعلاه شريط صغير يتضمن أسهمًا حيث تستطيع تحريك الودجت لأعلى أو لأسفل لترتيبها من جديد.
أو تستطيع إعادة ترتيب الودجات من خلال الضغط على الودجت ثم الضغط باستمرار على منطقة النقاط الستة ضمن الشريط وتحريك الودجت وإفلاتها في المكان الذي تريد؟
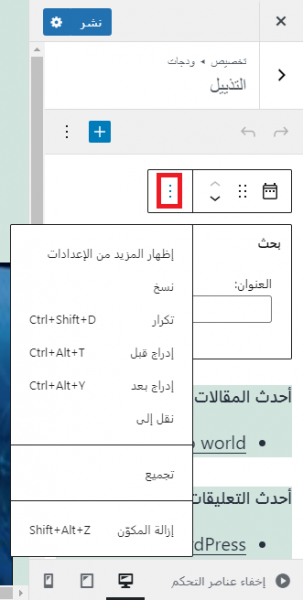
اضغط على النقاط الثلاث الموجودة فوق بعضها في الشريط السابق لتخصيص الودجت ثم اضغط على "إظهار المزيد من الإعدادات" لتظهر لك صفحة إعدادات الودجت.
تستطيع العودة عن التغييرات التي نفذتها على الودجت من خلال أسهم التراجع ضمن صفحة تخصيص الودجت.
اضغط على الودجت التي تريد إزالته ثم انقر على النقاط الثلاث في شريط الأدوات الذي يظهر فوقها واختر من القائمة "إزالة المكون" أو تستطيع اختيار عدة ودجات بالنقر عليها مع الضغط على المستمر على زر Shift ثم الضغط على زر Delete لحذف هذه الودجات مرةً واحدةً.
إعدادات الصفحة الرئيسية
يمكن أن تتضمن الصفحة الرئيسية للموقع إما آخر المقالات أو صفحة ثابتة أو منشور:
- آخر مقالاتك - اختر هذا الخيار لعرض آخر مقالات نشرتها لتظهر ضمن الصفحة الرئيسية.
- صفحة ثابتة - اختر إما صفحة مقالات أو صفحةً رئيسيةً لموقع. الق نظرةً على إنشاء صفحة رئيسية لمزيد من المعلومات.
إعدادات المقتطف
تسمح لك هذه القائمة باختيار إظهار المحتوى الكامل أو موجز صفحات المدونة وأرشيفها. يُعدّ الخيار الافتراضي هو عرض الموجز حيث تعرض صفحة البحث الموجز دائمًا. سوف يعرض النص فقط عند اختيار الموجز.
تنسيقات CSS إضافية
تسمح لك هذه اللوحة بإضافة شيفرة CSS التي تستطيع تجاوز الشيفرة الخاصة بالقالب الحالي النشط.
ترجمة -وبتصرف- للمقال Appearance Customize Screen من موقع ووردبريس.


























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.