يأتي قالب Twenty Seventeen كقالب افتراضي مع إصدار ووردبريس 4.7، وهذا القالب الموجّه للشركات والأعمال يُظهِر انحرافًا واضحًا في القوالب الافتراضي التي كانت تأتي مع ووردبريس والتي كانت متمحورة حول المدونات، والذي يُبيّن تحوّل ووردبريس من منصة تدوين إلى منصةٍ قادرةٍ على إنشاء جميع أنواع مواقع الويب.

إذا كنتَ تخطط لتجربة قالب Twenty Seventeen فستلاحظ أنَّ هذا القالب يختلف جذريًا عن القوالب التي سبقته، فالقوالب الافتراضية السابقة لا تتطلب إعدادًا مطولًا وكان الغرض منها هو استعمالها لإنشاء مدونات؛ لكن الأمر مختلفٌ مع قالب Twenty Seventeen.
نعم، تستطيع استعمال هذا القالب كقالبٍ لمدونتك، لكن هذا ليس هو الغرض الذي صُمِّمَ هذا القالب لأجله، فهو مصممٌ لإنشاء مواقع لشركات باستخدام صفحة رئيسية تُمثِّل صفحة هبوط (landing page) مُقسمَّةٍ إلى أقسام، ويمكن أن ترى ذلك بوضوح بالنظر إلى الموقع التجريبي الرسمي لهذا القالب.
النتيجة التي أدى لها هذا التغيير في الهدف من القالب هي جعل إعداد قالب Twenty Seventeen يأخذ وقتًا أطول من بقية القوالب الافتراضية.
سنستكشف في هذا الدرس قالب Twenty Seventeen وما الذي يستطيع تقديمه، وسأريك كيفية إعداد القالب لضبط صفحة هبوط احترافية بسهولة.
ملاحظة: يجب أن تعلم أنَّ هذا الدرس مبنيٌ على نسخة قالب Twenty Seventeen المُضمَّنة بإصدار ووردبريس 4.7 RC، ويُفتَرَض أنَّ هذه النسخة مُطابِقة للنسخة النهائية من القالب التي ستوضَع في إصدار 4.7، لكن يُحتَمَل وجود بعض التعديلات الصغيرة.
لمحة عن قالب Twenty Seventeen
انتشرت في الآونة الأخيرة فكرة استخدام الصفحة الرئيسية كصفحة هبوط لمواقع الشركات، ويسمح لنا قالب Twenty Seventeen –المُضمَّن افتراضيًا في ووردبريس–بإنشاء صفحة هبوط جذابة.
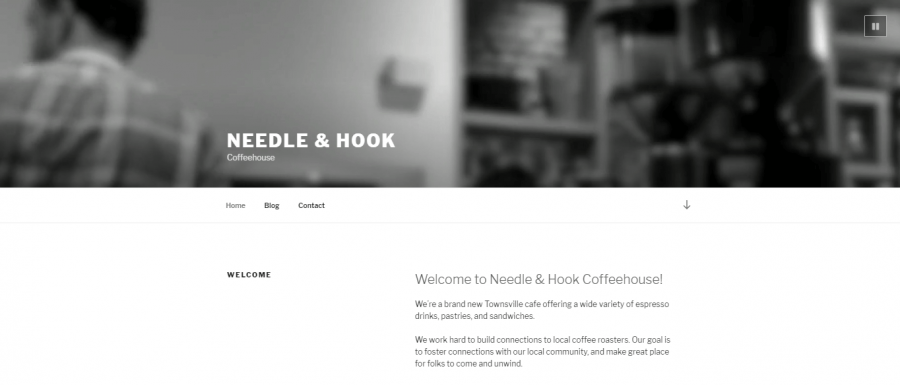
لكي تأخذ فكرةً عن إمكانيات هذا القالب، فانظر إلى الموقع التجريبي الرسمي.
ستلاحظ مباشرةً مقطع الفيديو المعروض في الترويسة. مرِّر إلى الأسفل قليلًا وسترى التصميم -الذي يُقسِّم الصفحة إلى أقسام- جليًا أمامك، فكلُّ قسمٍ مفصولٍ عن غيره بصورة خلفية مُطبّقٌ عليها تأثير اختلاف المنظور (parallax) والتي تحتل كامل طول وعرض نافذة المتصفح.
شريط التنقل بسيطٌ جدًا وهو ثابتٌ في أعلى الصفحة. ويُستعمَل خطٌ وحيدٌ ألا وهو Libre Franklin في عموم القالب مع تنوعٍ في أوزانه (weights) وألوانه وتنسيقه.
بعد ضبط القالب ضبطًا سليمًا، فيُمثِّل قالب Twenty Seventeen قالبًا عصريًا ذا مظهرٍ احترافي، مبنيًا على خطٍ سهل القراءة، واستخدامٍ قويٍ للعناصر البصرية اللافتة للنظر مع استخدام المسافات البيضاء استعمالًا صحيحًا.
كيفية إنشاء أقسام في الصفحة الرئيسية
بأخذ كمية العمل التي أجراها Matt Mullenweg على المُخصِّص (Customizer) في الآونة الأخير بالحسبان، فلن نُفاجأ أنَّ كمًّا كبيرًا من إعداد قالب Twenty Seventeen سنجريه في المُخصِّص.
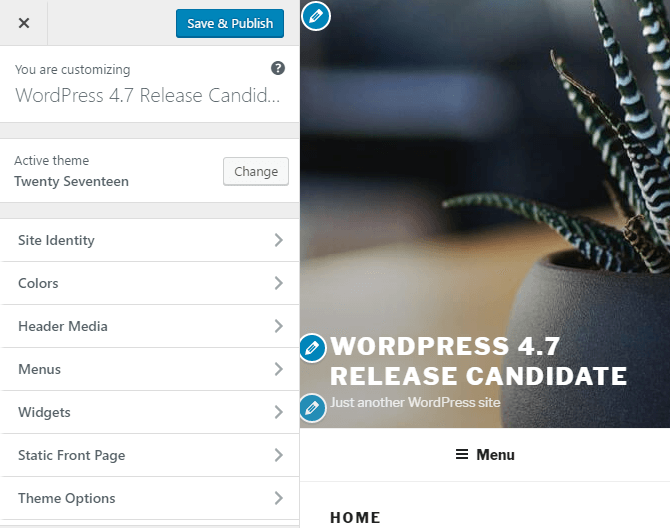
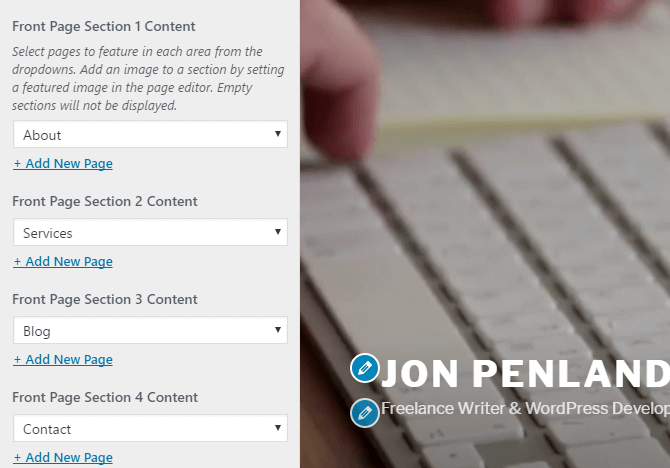
تُبيّن الصورة الآتية الخيارات المتاحة في المُخصِّص بعد تفعيل قالب Twenty Seventeen:

إضافةً إلى الميزات الافتراضية مثل ضبط القوائم والودجات، يمكننا أن نضبط من المُخصِّص صورةَ (أو فيديو) الترويسةِ، ونُبدِّل الألوان إلى نظام ألوانٍ مختلف، ونُسنِد المحتوى إلى أقسام الصفحة الرئيسية.
يتضمن إصدار ووردبريس 4.7 ميزةً جديدةً اسمها «visible edit shortcuts» ، حيث تظهر هذه الميزة على شكل أيقونات زرقاء كما في الصورة أعلاه، والضغط على أي اختصارٍ من هذه الاختصارات سيؤدي إلى فتح قائمة المخصص المسؤولة عن تعديل هذا الجزء من الموقع.
هذا سيُسهِّل تعديل الكثير من الميزات في قالب Twenty Seventeen مثل صورة الترويسة، وعنوان الموقع والشعار اللفظي له، والمحتوى الذي يظهر في كل قسم من أقسام الصفحة. فكل ما عليك فعله هو العثور على المحتوى الذي تشاء تعديله ثم الضغط على الاختصار الظاهر بجواره، ثم تخصِّصَه كما تشاء.
تأتي ووردبريس 4.7 بميزةٍ أخرى في المُخصِّص التي يمكنك أن تراها في خيار «Additional CSS» (بالعربية: «تنسيقات CSS الإضافية»)، وهذه الميزة أصبحت متوافرةً لكامل القوالب المثبّتة في ووردبريس 4.7 وليست خاصةً بقالب Twenty Seventeen.
لشرح كيفية ضبط قالب Twenty Seventeen فسأحاول إعداده كما لو كنتُ سأستخدمه لموقعي الشخصي.
الخطوة الأولى: إنشاء صفحة لكل قسم من أقسام الصفحة الرئيسية

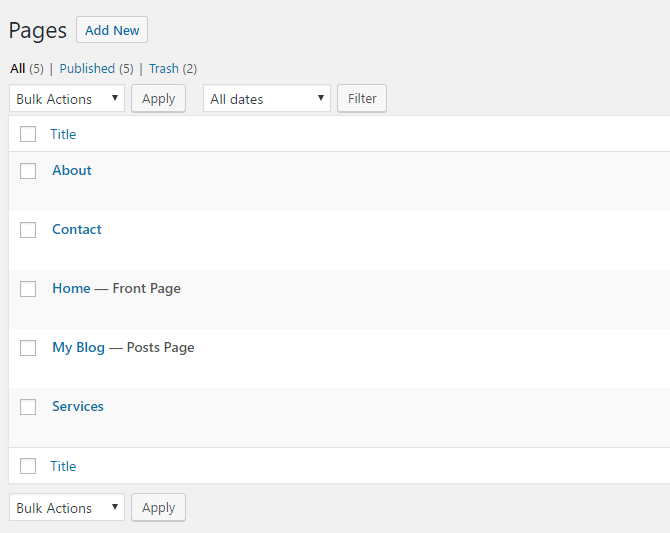
علينا أولًا إنشاء بضع صفحات:
- إنشاء صفحة لنستعملها كصفحة رئيسية ثابتة.
- إنشاء صفحة لنستعلمها للمدونة أو لعرض المنشورات.
- إنشاء أربع صفحات إضافية تتضمن المحتوى الذي نريد عرضه في أقسام الصفحةالرئيسية.
أنشِئ ثلاث صفحات إضافية إذا كنتَ تُخطِّط لاستعمال مدونتك أو صفحة المنشورات كقسمٍ من أقسام الصفحة الرئيسية.
أما للموقع الذي سنضبطه في هذا الدرس، فسأنشِئ صفحةً رئيسيةً، وصفحة للمدونة، وصفحة about، وصفحة services، وصفحة contact.
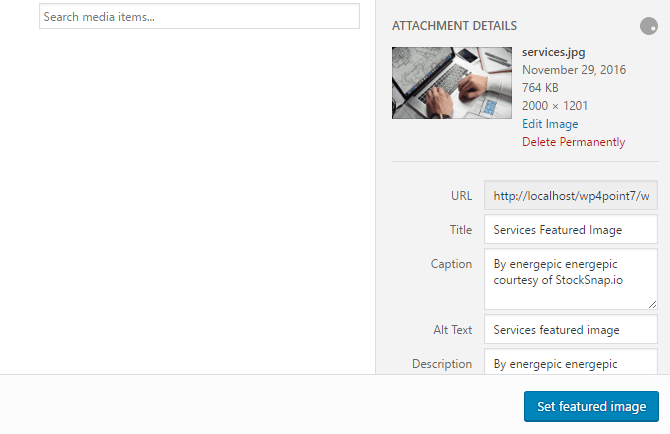
الخطوة الثانية: إضافة صورة بارزة لكل صفحة
للاستفادة من تأثير اختلاف المنظور (parallax) فسنحتاج إلى صورةٍ بارزةٍ (featured image) كبيرة والتي ستُشكِّل جزءًا من أقسام الصفحة الرئيسية. لن تحتاج إلى إضافة صورة بارزة لصفحة Home التي أنشأتها في الخطوة السابقة، لكن يجب أن تُضيف صورةً بارزةً لجميع الصفحات الأخرى.

الصور التي تستعملها النسخة التجريبية من Twenty Seventeen بقياس 2000×1200 بكسل، استعمل الصور التي تكون أبعادها قريبةً من الرقم السابق؛ أما الصور الصغيرة فستعطي نتيجةً سيئةً.
استعملتُ في المثال صورًا مجانيةً من StockSnap وأعدتُ تحجيمهم جميعًا إلى حوالي 2000 بكسل بالعرض و 1200 بكسل بالطول (± 10%).
الخطوة الثالثة: إسناد صفحة رئيسية ثابتة وصفحة للمنشورات

حان الوقت الآن لبدء عملية التخصيص، افتح المُخصِّص بالذهاب إلى «Appearance > Customize» (مظهر > تخصيص) في لوحة التحكم أو عبر الضغط على زر «Customize» (تخصيص) في شريط الإدارة الظاهر في الواجهة الأمامية لموقعك.
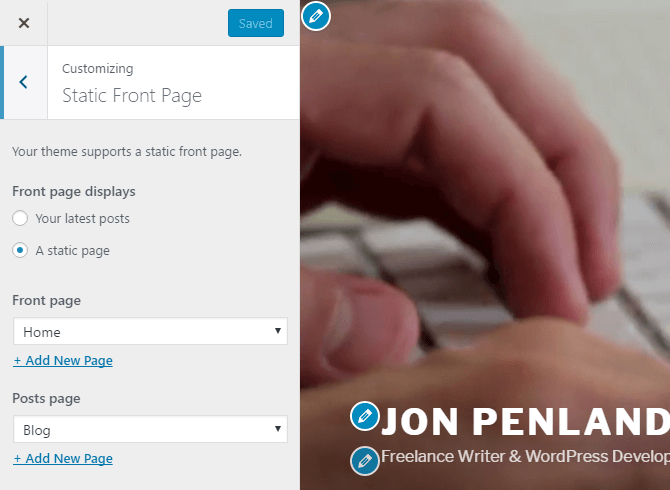
اختر عنصر «Static Front Page» (صفحة رئيسية ثابتة) من القائمة وأجرِ التعديلات الآتية:
- تحت عنوان «Front page displays» (تعرض الصفحة الرئيسية)، انتقِ «Astatic page» (صفحة ثابتة).
- في قائمة «Front page» (الصفحة الرئيسية) المنسدلة اختر الصفحة الرئيسيةالتي أنشأتها سابقًا.
- في قائمة «Posts page» (صفحة المقالات) المنسدلة اختر صفحة المنشورات أوالمدونة.
لا تنسَ الضغط على زر «Save & Publish» (حفظ ونشر)، ثم انتقل إلى الخطوة التالية.
الخطوة الرابعة: إسناد كل صفحة إلى قسمٍ من أقسام الصفحة الرئيسية

لإسناد مختلف الصفحات التي أنشأتَها مسبقًا إلى أقسام الصفحة الرئيسية فاضغط على عنصر «Theme Options» (خيارات القالب) في قائمة المُخصِّص. ثم استخدم القوائم المنسدلة لإسناد كل صفحة إلى القسم الملائم لها والذي تريد إظهارها فيه.
الخطوة الخامسة: إنشاء قائمة التنقل الرئيسية
يمكنك إنشاء قائمة التنقل عبر الخيار «Menus» (قوائم) من داخل قائمة المُخصِّص أو عبر الذهاب إلى صفحة «Appearance > Menus» (مظهر > قوائم) في لوحة التحكم. وبغض النظر عن مكان إنشائك للقائمة، فأحب أن أنوِّه إلى أنَّ إنشاء القوائم لم يتغير في إصدار 4.7، أي أنشِئ القائمة كما فعلت سابقًا ثم أسندها إلى المكان المُسمى «Top Menu» (القائمة العلوية).
الخطوة السادسة: إضافة فيديو كترويسة للصفحة

لنضع مقطع فيديو بدلًا من صورة الترويسة الافتراضية «المملة». اذهب إلى القسم الملائم في المُخصِّص عبر الضغط على أيقونة التعديل الزرقاء أو ابحث عن خيار «Header Media» (وسائط الترويسة) في المُخصِّص.
ارفع أو اختر مقطع الفيديو الذي تريد استخدامه، ويمكنك أيضًا وضع رابط URL لفيديو على موقع يوتيوب إذا أردتَ ذلك. إذا أردتَ رفع مقطع فيديو فاعلم أنَّ من الأفضل أن تكون أبعاد الفيديو 2000×1200 بكسل.
اخترتُ مقطع فيديو مجاني لأستعمله في موقعي، وهو بأبعاد 1920×1080 بكسل، ولا يتوافق تمامًا مع الأبعاد المُستحسنة، لكنه يبدو بشكلٍ جيد في الموقع.
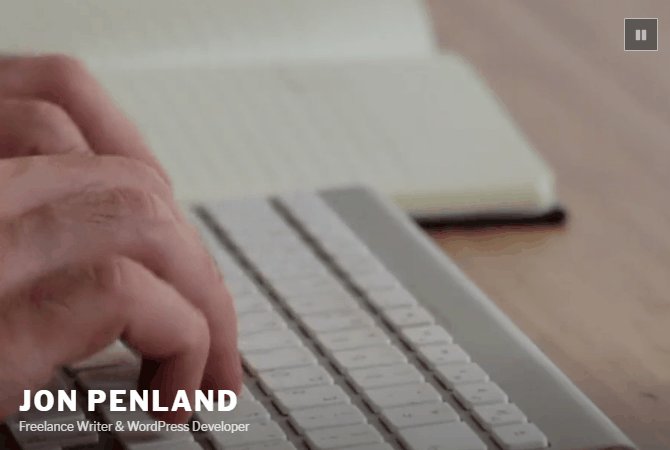
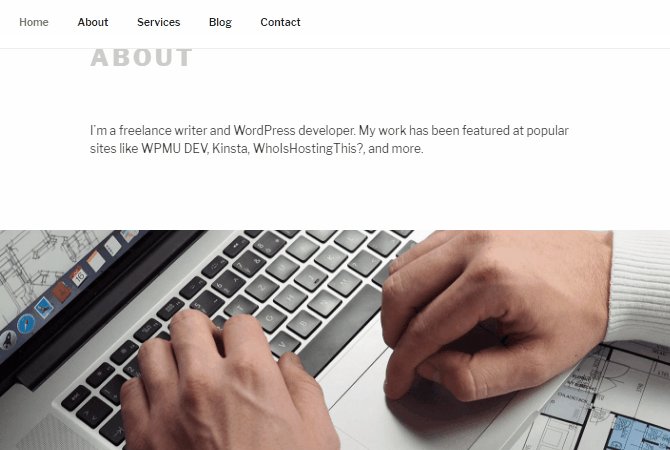
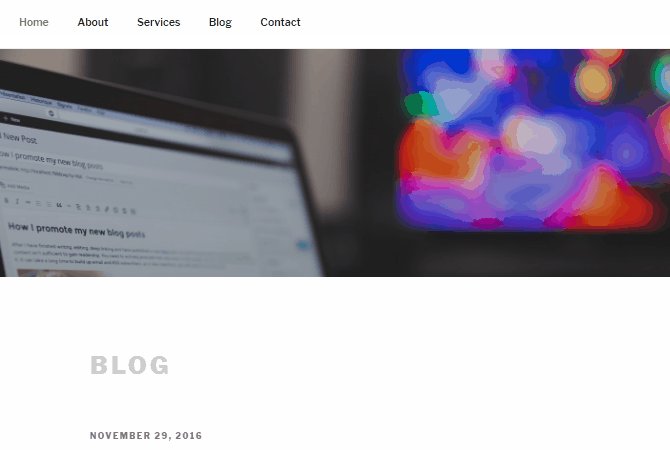
أنهينا الآن إنشاء الصفحة الرئيسية مع إسناد الأقسام المختلفة إليها. هذه هي الصفحة التي أنشأتُها في موقعي باتباع الخطوات التي ذكرناها أعلاه (هذه الصورة متحركة):

إنشاء قائمة تنقّل بين أقسام الصفحة الرئيسية
إحدى الميزات غير الموجودة في قالب Twenty Seventeen هي دعم التنقل بين أقسام الصفحة الرئيسية. فمن الجميل أن تتمكن من الانتقال إلى القسم الذي تريده في الصفحة الرئيسية مباشرةً؛ لكن لحسن الحظ، يمكن إضافة هذه الميزة المُغفَلة بسهولة.
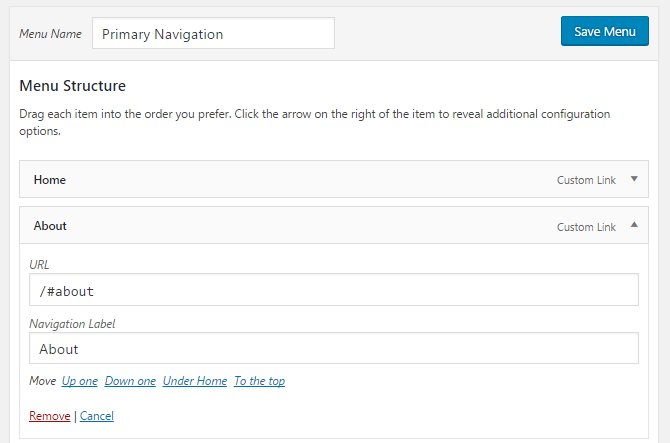
أوّل ما علينا فعله هو إنشاء قائمة التي تُشير روابطها إلى خاصية id لأقسام الصفحة الرئيسية بدلًا من إشارتها إلى صفحات مختلفة في موقعك. ولفعل ذلك، علينا إنشاء قائمة مخصصة التي تبدو روابطها كما في الصورة:

عند كتابة مُعرِّفات id في القائمة السابقة، فاستعمل أسماء الصفحات المُعروضة في أقسام الصفحة الرئيسية، لكن اجعل حالة الأحرف صغيرة وضع شرطة - بدلًا من الفراغات.
إذا ثبّتتَ ووردبريس في مجلدٍ فرعي (وهذا شائعٌ جدًا خصوصًا للمواقع المطوَّرة في بيئات التطوير المحلية) فعليك تضمين المجلد الفرعي في الروابط التي تُدخِلها في القائمة التي أنشأتها. فمثلًا، كان الموقع التجريبي الذي أعمل عليه موجودًا في الرابط http://localhost/wp4point7 وهذا يعني أنَّ ووردبريس مثبتةٌ في مجلدٍ فرعي (/wp4point7) ولكي تعمل الروابط عملًا سليمًا، فسأحتاج إلى تضمين اسم المجلد الفرعي في رابط URL كما يلي: /wp4point7/#about.
أما إذا لم تُثبِّت ووردبريس في مجلدٍ فرعي، فلا حاجة إلى وضع اسم المجلد واستعمل البُنية الظاهرة في الصورة أعلاه.
بعد إنشاء قائمة التنقل فستحتاج إلى إضافة مُعرِّفات id لكل قسم من أقسام الصفحة. يمكنك فعل ذلك بطريقتين.
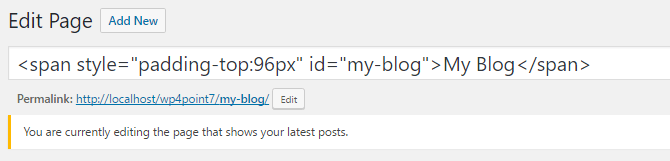
الحل الأسهل هو إضافة مُعرِّفات id مباشرةً إلى عناوين الصفحة باستخدام مُحرِّر الصفحات في ووردبريس، وذلك بإضافة شيفرة HTML مباشرةً إلى حقل العنوان.

لاحظ أنَّه لإضافة مُعرِّف id كان علي وضع العنوان ضمن عنصر <span>، وكان المُعرِّف مكتوبًا بأحرفٍ صغيرة مع وضع شرطات - بدلًا من الفراغات. وهذا يعني أنَّ المُعرِّفات التي نضعها هنا ستُطابِق تلك التي وضعناها في روابط قائمة التنقل. إضافة إلى أنني أضفتُ حاشيةً علوية (top padding) بمقدار 96 بكسل. وعندما يُضغَط على الروابط فستؤدي قيمة الحاشية السابقة إلى دفع المحتوى باتجاه الأسفل لكي نتمكن من رؤية العنوان تحت شريط التنقل الثابت في أعلى الصفحة.
لكي أكون صادقًا معك، أرى أنَّ هذه الطريقة غير عملية ولا أحبِّذ استعمالها. والطريقة التي أُفضِّلها هي إضافة عنصر span ومُعرِّف id والحاشية باستخدام jQuery. وبهذا لن أحتاج إلى تعديل عناوين الصفحات وإضافة شيفرات إليها، وسأحصل على نفس النتيجة في نفس الوقت.
هذه هي الشيفرة التي كتبتُها والتي تفعل ما نرغب به:
jQuery( "h2.entry-title" ).each( function() {
var panelId = jQuery( this ).html().toLowerCase().replace(/\s+/g, "-");
jQuery( this ).wrapInner(function() {
return "<span style='padding-top:96px;' id='" + panelId + "'></span>";
})
})
ما تفعله الشيفرة السابقة هو العثور على عنوان كل قسم ثم وضعه في عنصر span مع تنسيقٍ مناسب؛ وستُنشِئ الشيفرة مُعرِّف id بقيمةٍ مناسبة بأخذ عنوان القسم وجعله بحالةٍ صغيرة وبإبدال الشرطات بالفرغات. فلو كان عندما قسمٌ بعنوان My Blog (كما في الصورة السابقة)، فالشيفرة السابقة تُضيف خاصية id الآتية: id='my-blog' وهي نفس الصيغة التي استعملتها عند إنشاء روابط قائمة التنقل.
لتحميل الشيفرة السابقة إلى موقعك فيمكنك إضافتها في أحد المكانين الآتيين: ملف JavaScript الذي يُشكِّل جزءًا من قالب ابن لقالب Twenty Seventeen، أو إلى إضافةٍ التي تُضيف شيفرات JavaScript مخصصة.
اتخذتُ الطريقة الثانية في موقعي واستعملتُ إضافةً لتحميل شيفرات JavaScript و CSS إلى الموقع والمشروحة في مقالة How to Turn Any WordPress Theme Modification into a Simple Plugin، لكن يمكنك استخدام إضافة أخرى مثل Simple Custom CSS and JS لتحميل شيفرة jQuery السابقة.
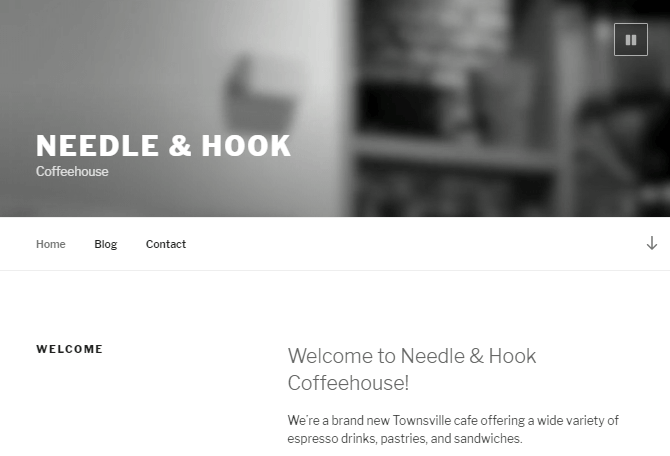
بعد إضافة شيفرة jQuery وإنشاء قائمة التنقل، فسأريك كيف أصبحت قائمة التنقل في موقعي (صورة متحركة):

رائع، لقد أصبح قالب Twenty Seventeen جاهزًا كصفحة هبوط، وأضفنا إليه شريطًا للتنقل بين أقسام الصفحة. إذا أردتَ إضافة أشياء أخرى إلى ما أنشأناه، فخذ هذه التحسينات بالحسبان:
- إضافة قواعد إعادة توجيه لكي يتمكن أيُّ شخصٍ يزور أحد صفحاتك المعروضة كقسمٍ في صفحتك الرئيسية أن يُعاد توجيهه إلى القسم المناسب في الصفحة الرئيسية. فمثلًا، أعد توجيه الصفحة http://example.com/contact إلى القسم الآتي في الصفحة الرئيسية http://example.com/#contact.
- إذا قررتَ استخدام jQuery لتفعيل ميزة التنقل بين أقسام الصفحة الرئيسية، فضع وسومًا شرطيةً (conditional tags) لتحميل الشيفرة في الصفحة الرئيسية فقط.
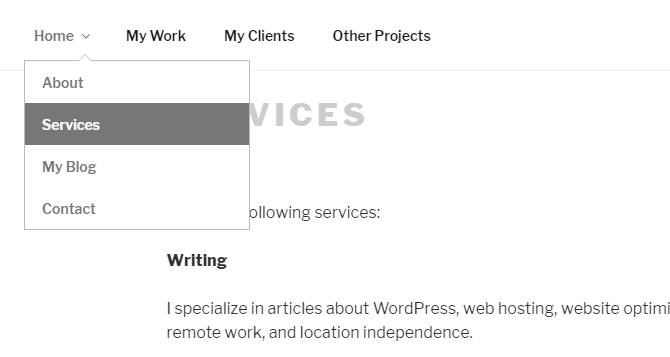
- إذا تضمن موقعك صفحاتٍ إضافيةً لا تمثِّل أقسامًا في صفحتك الرئيسية، فأضف تلك الصفحات إلى قائمة التنقل، وأنقل جمع روابط التنقل الخاصة بأقسام الصفحة الرئيسية إلى قائمة فرعية تظهر عند الضغط على كلمة «Home» كما في الصورة أدناه.

الخلاصة
قالب Twenty Seventeen بدأ عصرًا جديدًا من قوالب ووردبريس (القوالب الافتراضية على الأقل)، ومن الواضح أنَّ مطوري ووردبريس الذين يقفون خلف قالب Twenty Seventeen ملتزمون بدفع ووردبريس لتصبح أكثر من منصة تدوين ولتدخل عالم مواقع الشركات والتجارة الإلكترونية.
يوفِّر قالب Twenty Seventeen تصميمًا عصريًا للصفحة الرئيسية التي تُقسَّم إلى أقسام؛ لكن ضبطه يحتاج وقتًا أطول وجهدًا أكثر مقارنةً بما سبقه من القوالب الافتراضية.
رأيتَ في هذا الدرس كيف أنَّ الجهد المبذول لإعداد القالب قد آتى أُكله، وأنَّ النتيجة كانت موقعًا احترافيًا وجذابًا والذي لم نكن لنحلم بتحقيقه باستخدام القوالب الافتراضية السابقة.
ترجمة -وبتصرّف- للمقال How to Customize the Free Twenty Seventeen WordPress Theme for Businessلصاحبه Jon Penland.













أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.