من المؤكد أنك تعرف اختبارات كابتشا CAPTCHA وعلى الأغلب جميع إصداراتها، إلا إن كنت لم تستعمل الإنترنت من قبل، ففي حال اضطررت لكتابة نص غير واضح أو الضغط على الصور التي تتضمن صنبور الإطفاء (أو أي عنصر آخر) مثلًأ داخل شبكة من الصور، فهذا يعني أنك قد اجتزت هذا الاختبار لمرة على الأقل، وهو أحد أكثر الطرائق بساطةً وفعاليةً لحماية موقع ووردبريس. ومع توفر العديد من الإضافات الخاصة بحماية موقع ووردبريس، فإن تأمين موقعك أصبح أبسط مما تظن.
ما هو CAPTCHA؟
هو اختصار لعبارة Completely Automated Turing Test to Tell Computers and Humans Apart، والتي تعني أنه اختبار مؤتمت للتفريق بين الحواسيب والبشر، وتتميز اختبارات CAPTCHA بأنها بسيطة ويسهل على البشر تجاوزها، لكن من الصعب التعامل معها بالنسبة للبرمجيات، حيث تطلب اختبارات CAPTCHA التقليدية كتابة النص الذي تراه والذي يكون مشوهًا قليلًا عادةً.
توجد اليوم اختبارات أكثر تطورًا تُدعى reCAPTCHA (و noCAPTCHA وهو نوع من reCAPTCHA) حتى البوتات المتطورة لا تستطيع التعرف على النص المشوه أو الصورة المجزأة. وعندما لا تتمكن من تجاوز الاختبار، سوف تُحجب وتُمنع من الدخول للموقع. هذا إلى جانب وجود إصدار أحدث من هذه الاختبارات يُدعى Invisible CAPTCHA، لكننا في هذا المقال سنكتفي بالحديث عن الإصدار الثاني فقط.
هل يختلف CAPTCAH عن reCAPTCHA؟
أصبح reCAPTCHA هو المعيار المعتمد بعد CAPTCHA، والذي يبدو مشابهًا لـ CAPTCHA التقليدية - حيث على المستخدم إدخال النص الذي يراه ضمن صورة مشوهة – لكن التقنية استخدمت لتحويل الكتب لنسخ إلكترونية مع توفير طبقة من الأمن للمواقع، وفي عام 2009، استحوذت جوجل على هذه التقنية، ومنذ ذلك الحين ساعدت في تحويل آلاف الكتب إلى كتب إلكترونية دون أن ننسى أرشيف صحيفة نيويورك تايمز.
يوجد اليوم ما يُدعى بـ No CAPTCHA reCAPTCHA، والذي يُشار له اختصارً بـ noCAPTCHA في بعض الأماكن، وهو إصدار من reCAPTCHA، حيث حسّن تجربة المستخدم ويمكن الوصول له بسهولة، وهي مشكلة تُعاني منها الخيارات الأخرى لـ CAPTCHA في ووردبريس. وبدلًا من أن تُضطر لكتابة نص، تستطيع الضغط على صندوق "أنا لست روبوت".
في حال اكتشف وجود نشاط مريب، لن يظهر هذا الصندوق البسيط، وبدلًا منه سوف يظهر اختبار CAPTCHA أصعب يتضمن التعرف على عناصر معينة ضمن الصور مثلًا.
كيف يمكن ل CAPTCHA حماية موقعي؟
إن صفحات التسجيل والدخول هي المكان المثالي للمخترقين والبوتات للهجوم، وربما تسأل نفسك لماذا؟ يكون دافعهم في العادة هو الدخول لموقعك والوصول للوحة تحكم المدير، وما هو المكان الأفضل لعمل هذا من صفحة الدخول حيث تكتب اسم المستخدم وكلمة المرور.
يمكن للكثير من الأمور أن تحصل عند حصول شخص غير مصرح له على إمكانية الدخول للوحة تحكم ووردبريس، ومثال ذلك ما يلي:
- إيقاف مجموعة من المواقع.
- توزيع برمجيات خبيثة.
- تخريب السيو.
- تخفيض عدد الزيارات.
- تهديد صاحب الموقع وطلب فدية.
- وضع تعليقات مزعجة في قسم التعليقات للمدونة.
- سرقة المعلومات الشخصية.
يُبعد CAPTCHA في ووردبريس المخترقين والبوتات عن موقعك، خصوصًا عند التعرض لهجوم القوى الغاشمة، وذلك حينما تُستخدم البوتات لتجريب معلومات تسجيل دخول مختلفة ضمن صفحة الدخول محاولةً تكهن اسم المستخدم وكلمة المرور الصحيحة للوصول للوحة تحكم الموقع.
كيفية تثبيت CAPTCHA في ووردبريس
إن الطريقة الأسهل والأسرع لتثبيت CAPTCHA ضمن موقع ووردبريس هي باستخدام إضافة، ويوجد العديد من الإضافات التي تستطيع الاختيار منها ضمن مستودع ووردبريس، مثل reCAPTCHA by Best WebSoft و Advanced noCAPTCHA and Invisible CAPTCHA، والتي سوف نستخدمها في مقالنا. إليك ما يجب عليك البحث عنه عند اختيار إضافة CAPTCHA لووردبريس:
- يُعد Google reCAPTCA هو الخيار الأكثر جودةً من ناحية تجربة المستخدم، لذا تأكد من توفير هذا النوع من CAPTCHA.
- إمكانية إضافة CAPTCHA لعدة اماكن ضمن موقع بالإضافة لصفحة تسجيل الدخول، فقد ترغب في إضافة عدة اختبارات CAPTCHA في نفس الصفحة.
- التكامل مع أدوات أخرى تستخدمها، مثل قسم تعليقات المدونة أو نماذج الاتصال.
يجب عليك استخدام WPForms الذي يسمح لك بإنشاء نماذج تسجيل وتسجيل دخول مخصص إن أردت تخصيص موقعك إلى أبعد مما يوفر تثبيت ووردبريس، ويوجد أيضًا خيار reCAPTCHA ضمنه هذا النموذج إن أردت إضافته للنماذج.
استخدام إضافة Advanced noCAPTCHA and Invisible CAPTCHA
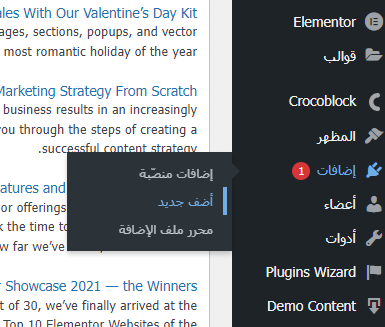
إليك كيف تحصل على CAPTCHA ضمن موقعك باستخدام إضافة Advanced noCAPTCHA and Invisible CAPTCHA، لكن عليك أولًا تثبيت وتفعيل هذه الإضافة من خلال تسجيل الدخول للوحة تحكم ووردبريس، ثم التوجه إلى "إضافات" ومنه تبويب "أضف جديد".
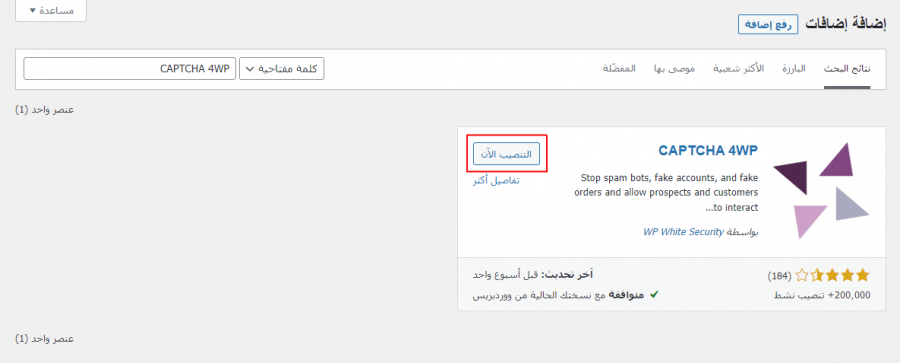
ابحث ضمن حقل البحث عن "CAPTCHA 4WP" لتظهر الإضافة ضمن الخيارات الأولى.
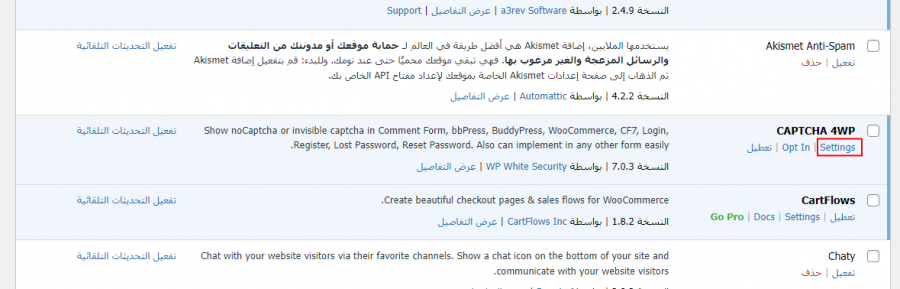
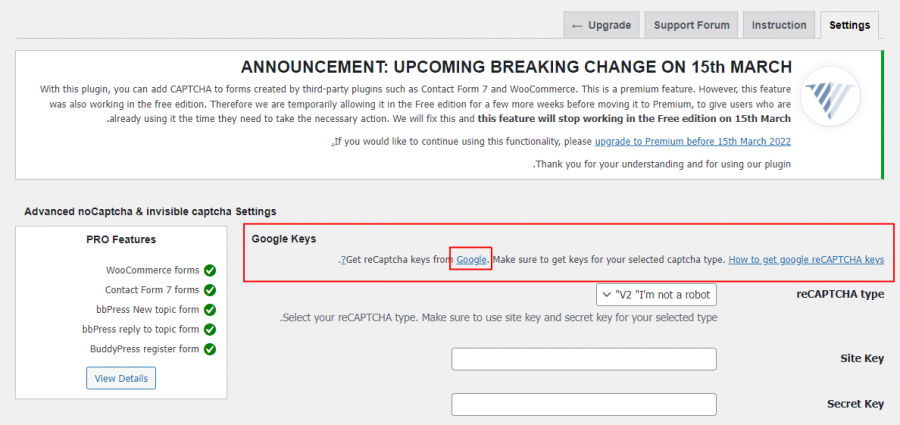
اضغط على "تنصيب الآن" ثم "تفعيل"، إذ يستغرق هذا الأمر بضع ثوان، بعدها توجه إلى صفحة الإضافات واضغط على "Settings" أسفل إضافة CAPTCHA التي ثبتها.
اضغط على رابط Google أسفل ترويسة Google keys، لينقلك هذا إلى هذه الصفحة.
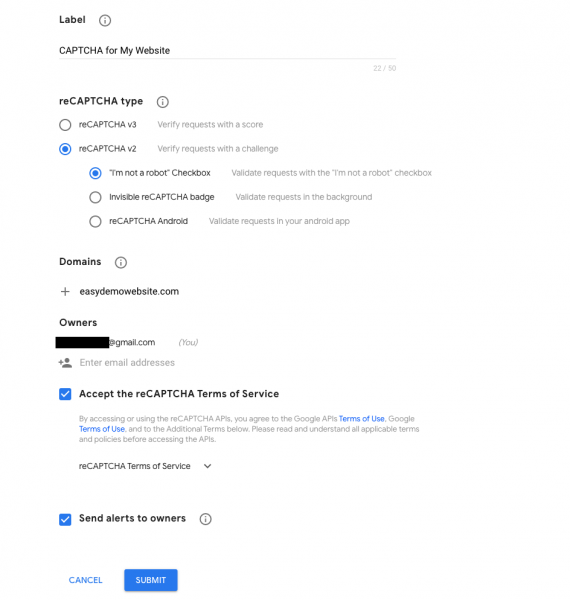
اختر من القائمة المنسدلة بجانب reCAPTCHA Type الخيار الثاني reCAPTCHA v2، ثم اختر "I’m not a robot"، بعدها عليك ملء حقل النطاق والتسمية والموافقة على شروط الخدمة ثم الضغط على Submit.
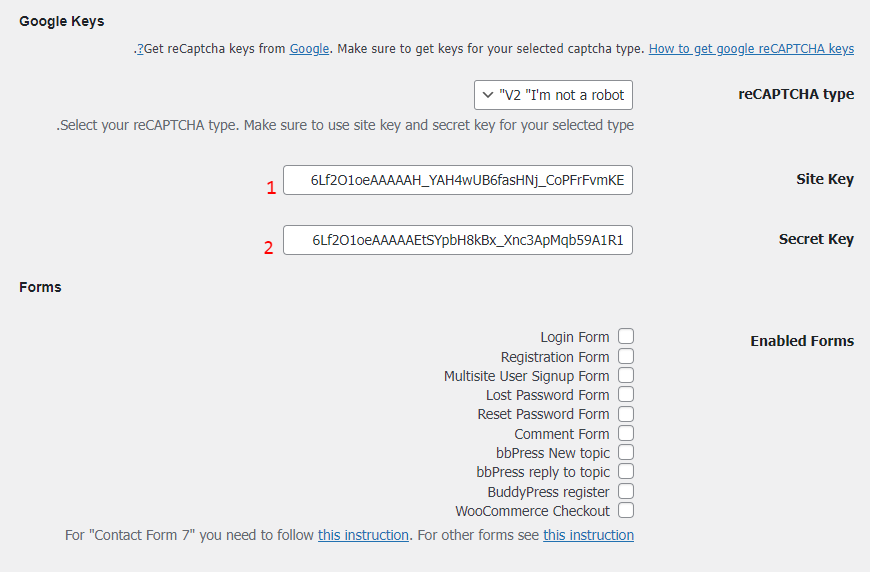
سوف يولد هذا مفتاحين لـ CAPTCHA، انسخهما وألصقهما ضمن الحقول الموافقة ضمن صفحة الإعدادات في ووردبريس.
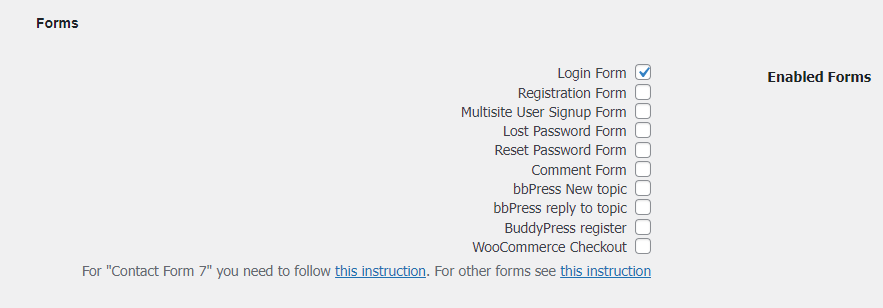
اختر ضمن قسم Enabled Forms الأماكن التي تريد عرض اختبار CAPTCHA فيها، وتستطيع في أسفل الصفحة إضافة المزيد من التعديلات، مثل تخصيص رسالة الخطأ واختيار القالب الفاتح أو الغامق واختيار إخفاء CAPTCHA للمستخدمين المُسجلين.
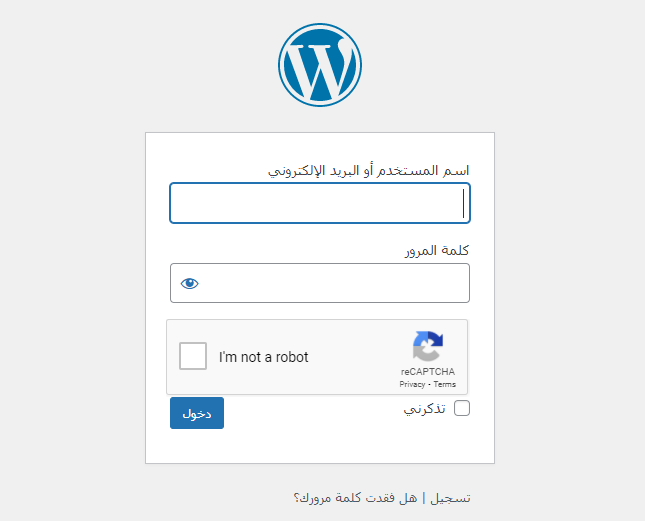
هذا كل شيء! تحقق الآن من موقعك لتتأكد أن صناديق CAPTCHA تظهر حيث اخترت، وهكذا أصبحت تبدو صفحة تسجيل الدخول.
أين يجب عليك استخدام CAPTCHA في ووردبريس؟
يجب استخدام CAPTCHA في ووردبريس حيث يُدخل المستخدمون معلوماتهم، إذ تكون هذه المناطق معرضةً للهجوم، لذا فكّر في إضافة CAPTCHA للأماكن التالية:
- نماذج الاتصال.
- إرسال المحتوى.
- نماذج التسجيل بالبريد الإلكتروني.
- صفحات تسجيل الدخول.
- صفحات استعادة كلمات المرور.
- الاستبيانات.
- نماذج تسجيل المستخدمين الجدد.
إن كان يستطيع مستخدم مصرح له الدخول لموقعك، أو إن كان الزائر يستطيع إرسال معلومات للموقع، فهذه هي نقاط الدخول للمخترقين.
الخلاصة
يُعَد اختبار CAPTCHA مهمًا جدًا لحماية الأقسام المعرضة للخطر في موقعك، وهو سهل الضبط والاستعمال، إذ عليك إنجاز ثلاث أمور:
- تثبيت إضافة CAPTCHA ضمن موقعك.
- الحصول على مفاتيح Google reCAPTCHA لاستخدامها مع الإضافة.
- ضبط الإعدادات لحماية النماذج وأماكن تسجيل الدخول ضمن موقعك.
كانت هذه بعض الإجراءات الأمنية التي يسهل استعمالها، والتي لا تضيف أي كلفة لموقعك وتوفر الكثير من الحماية من المخترقين والبوتات، لذا لا يوجد سبب يمنعك من إضافتها.
ترجمة -وبتصرّف- للمقال How to Use CAPTCHA to Secure Your WordPress Site لصاحبه Lindsay Pietroluongo.























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.