تُعد العناوين والعناوين الفرعية عنصرًا رئيسيًا لأي صفحة، حيث تستطيع تقسيم المحتوى باستخدام العناوين إلى أجزاء يسهل على القارئ استيعابها، كما أنها توفر لمحركات البحث معلومات قيمة عن موقعك. لحسن الحظ أن مكون عنوان ووردبريس يسمح لك بإضافة عناوين لمقالاتك وصفحاتك بسهولة.
سوف نشرح في هذا المقال كيفية استخدام هذا المكون وضبط إعداداته وخياراته المتنوعة، مع ذكر عدة نصائح مفيدة لاستخدام فعّال لمكون العنوان مع الإجابة عن بعض الأسئلة الشائعة المرتبطة به.
كيفية إضافة مكون عنوان لمقال أو صفحة ووردبريس
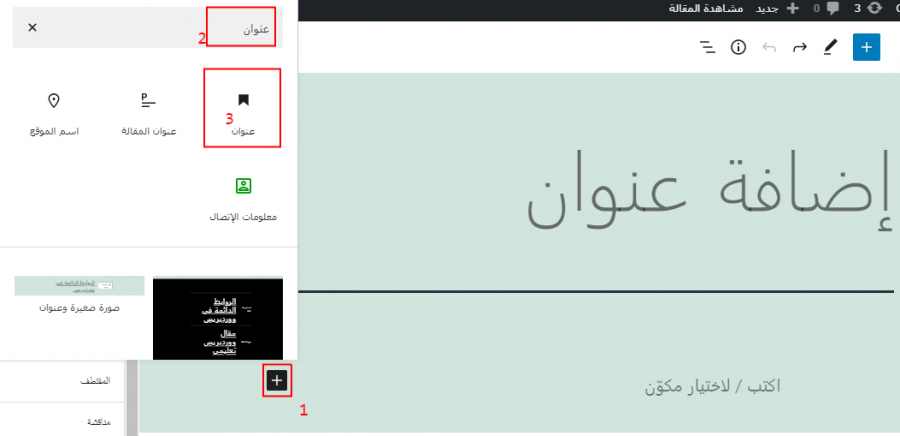
يسمح لك محرر المكونات بإضافة طيف واسع من العناصر لمقالات أو صفحات ووردبريس، ولإضافة مكون العنوان عليك أولًا تحرير مقال أو صفحة ثم الضغط على إشارة "+" ضمن قسم المحتوى. اكتب الآن "عنوان" في حقل البحث، ثم اضغط على مكون العنوان عند ظهوره لإضافته للمحتوى.
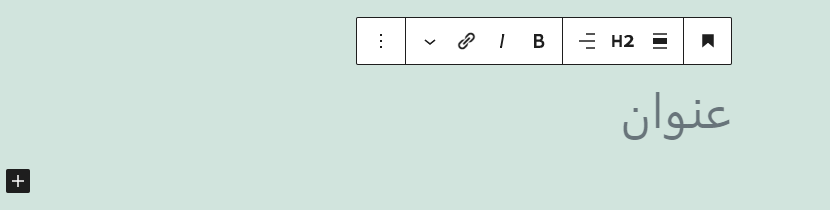
سوف يظهر نص باهت بعد إضافة مكون العنوان ضمن جسم المقال أو الصفحة.
حرك مؤشر الفأرة فوقه ليظهر لك شريط أدوات مكون العنوان الذي سوف تستخدمه لكل عنوان تُضيفه لموقعك.
خيارات وإعدادات مكون العنوان
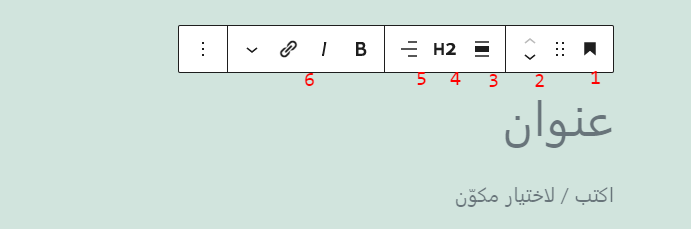
يوفر محرر المكونات مجموعةً رائعةً من الأدوات لكل مكون، حيث يمتلك مكون العنوان الإعدادات التالية:
- تغيير نوع المكون الذي تعمل عليه.
- نقل المكون لأعلى وأسفل.
- ضبط العرض الافتراضي للمكون.
- تغيير نوع العنوان الذي تستخدمه.
- تغيير محاذاة نص العنوان.
- تعيين خط عريض أو مائل للعنوان وإضافة رابط له.
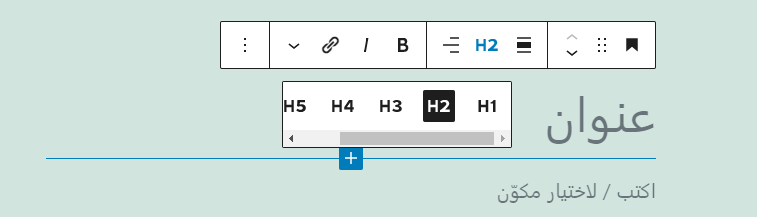
سوف تستعمل بكثرة الخيار رقم 4، فعند إضافة عنوان مثلًا، يضبط ووردبريس افتراضيًا العنوان على الترويسة H2، لذا تستطيع تغييرها عند الضغط على رمز H2 والتبديل لأي ترويسة أخرى، حيث أن الخيارات المتاحة هي من H1 حتى H6.
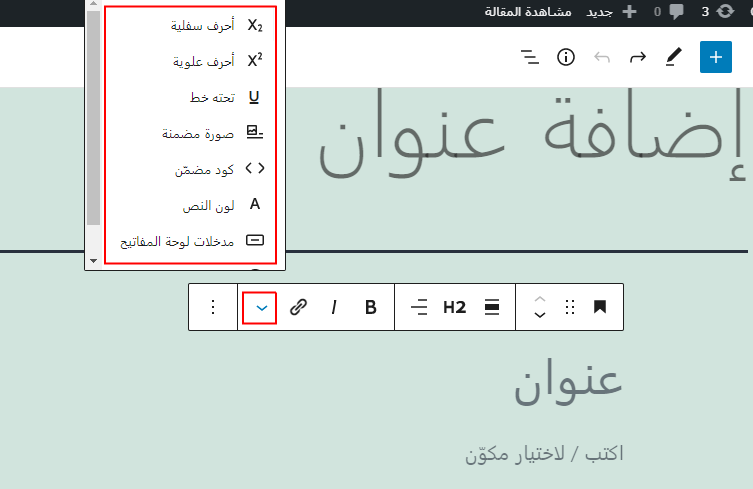
يوجد سهم صغير إلى يسار شريط الأدوات يُشير للأسفل، وعند الضغط عليه سوف تظهر قائمة فرعية تتضمن خيارات إضافية للنص، مثل إضافة كود مضمن وصورة مضمنة وأحرف علوية وأحرف سفلية.
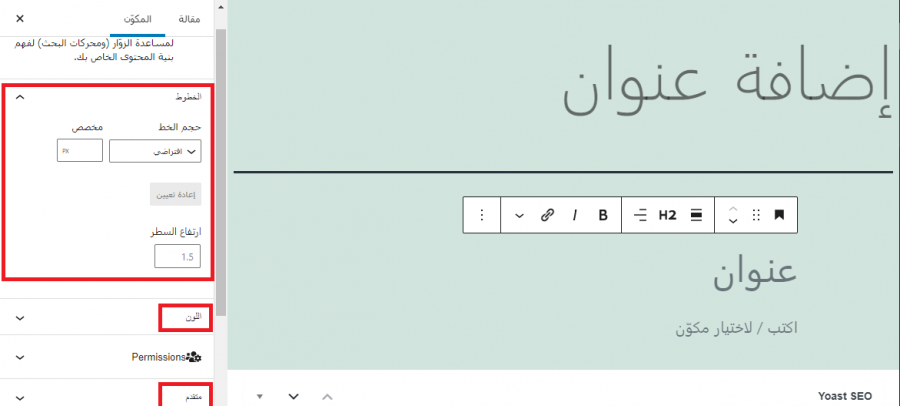
لم تنته بعد الخيارات التي يمتلكها مكون العنوان، لهذا اضغط على أيقونة اﻹعدادات في الزاوية العلوية اليسرى من الصفحة، ثم انقر بالفأرة على مكون العنوان لتظهر إعدادات جديدة ضمن الشريط الجانبي. يحتوي الشريط الجانبي على قسم للخطوط وقسم للون وقسم متقدم، حيث تستطيع في قسم الخطوط تعديل حجم الخط وارتفاعه؛ أما قسم اللون فيسمح لك بتغيير لون النص.
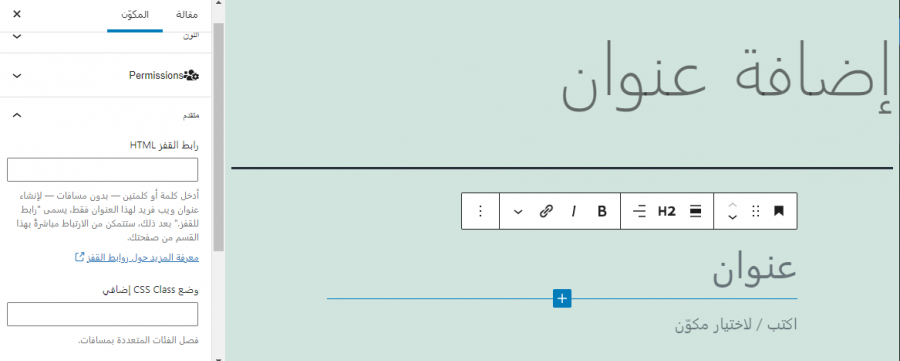
يعتمد الخط الذي تستعمله العناوين على القالب الذي تستخدمه، وتسمح لك أيضًا هذه الإعدادات عبر قسم متقدم، إمكانية إضافة رابط فقزة وأصناف CSS للعنوان الذي تعمل عليه.
يمتلك كل مكون عنوان تُضيفه إعداداته الخاصة، لذلك عند تغييرك لون النص والخلفية لمكون عنوان ما، فإن هذا لا يؤثر على البقية حتى وإن كانت من نفس النوع.
أفضل النصائح لاستخدام فعال لمكون العنوان
إضافة عناوين لووردبريس هو عملية بسيطة جدًأ، لكن هذه العناوين بحد ذاتها قيّمة جدًا لتحسين محركات البحث. إليك بعض النصائح لكيفية استخدام فعالة لمكونات العنوان من وجهة نظر تحسين محركات البحث:
- تجنب استخدام الترويسة H1 وابدأ باستخدام الترويسة H2 بدلًا عنها.
- عليك مراعاة هيكلية العناوين واستخدام ترويسات أصغر مع الأقسام الفرعية موازنةً مع عناوين الأقسام الرئيسية.
- استخدم عنوانًا مفهومًا يشرح محتواه، كي تتمكن محركات البحث من فهم محتوى القسم.
- عليك تحسين عناوينك بما يتناسب مع توصيات جوجل.
يجب عليك الانتباه لكيفية ظهور العناوين للزوار، فهي الدليل الذي يعتمد عليه القارئ لمعرفة هيكلية محتوى الصفحة أو المقال، لذا يجب أن تكون واضحةً ومنطقيةً. إن التزمت بجميع هذه النصائح البسيطة فسوف تُحسن العناوين بقية المحتوى.
أسئلة متكررة حول مكون العنوان في ووردبريس
لقد أصبحت لديك فكرة جيدة الآن عن مكون العنوان، لذا من المفيد الاطلاع على الأسئلة الشائعة التي يطرحها بقية المستخدمين والمرتبطة بمكون العنوان.
كم مرة يجب علي استخدام مكون العنوان ضمن ووردبريس؟
لا توجد قاعدة ثابتة تُلخص لك كم مرةً أو متى عليك استخدام العناوين، لكن بعض إضافات تحسين محركات البحث مثل Yoast تُشجعك على استخدام عنوان كل 300 كلمة ليكون مقالك مقروءًا بشكل أفضل، لكن من الأفضل إنشاء قسم عند الحاجة له فقط، فهذا أفضل من اتباع قواعد ثابتة غير مرنة مثل النصائح التي تُقدمها هذه الإضافات، وتستطيع الاعتماد على موضع تغير الموضوع ضمن المقال أو الصفحة لاستخدام مكون عنوان جديد.
هل مكون العنوان مهم جدا بالنسبة لتحسين محركات البحث؟
العناوين بكل تأكيد مهمة لتحسين محركات البحث لموقعك، فهي واحدة من العوامل العديدة التي تأخذها محركات البحث بالحسبان عند تعيين ترتيب الصفحات، لكن من الصعب تحديد مدى أهمية العناوين موازنةً مع بقية العوامل، كون محركات البحث لا تفصح عن الوزن الذي يمتلكه كل عامل بالنسبة لها، لذا فالاستخدام الصحيح للعناوين وجعلها واضحةً وتشرح مضمونها، سوف يعود عليك بالفائدة على المدى الطويل.
هل يجب تضمين كلمات مفتاحية ضمن العناوين؟
إن تضمين كلمات مفتاحية ضمن العناوين هو ممارسة جيدة، لكن يُنصح بعدم الإفراط في استخدام الكلمات المفتاحية ضمن المحتوى، وعند المقدرة يجب عليك استهداف الكلمة المفتاحية الرئيسية على الأقل مرةً واحدةً ضمن عناوين الصفحة الرئيسية واستخدام تشكيلات منها ضمن العناوين الفرعية، مع استخدام الكلمات المفتاحية فقط إن كان استخدامها في العنوان منطقيًا ومناسبًا.
الخلاصة
تُعَد العناوين حجرًا أساسًا لبناء المحتوى في شبكة الويب وهذا المقال يحتوي 8 عناوين مستقلة، ومعرفة كيفية استخدام العناوين وترتيبها هي مهارة تزيد التفاعل مع ما تقدمه من محتوى وتُساعدك بشدة في مجال تحسين محركات البحث.
إن إضافة عنوان في ووردبريس بسيط للغاية، حيث يسمح لك محرر المكونات باختيار نوع العنوان الذي تريد وتخصيصه وتغيير نمطه وإضافة القدر الذي يحتاجه المحتوى من هذا المكون. وتستطيع باستخدام مكون العنوان ومكون الفقرة بناء صفحات يُمكن تتصدر الصفحات الأولى لمحركات البحث.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Heading Block لصاحبه Will Morris.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.