الاقتباس هو جزء صغير من المقال يجذب انتباه القارئ ويُضيف مصداقيةً لمقالك، أو يُلقي الضوء على جزء منه لأن تصميمه يُساعد عين القارئ على التقاطه. هذه هي الأسباب نفسها التي صُمم من أجلها مكون الاقتباس المائل في ووردبريس.
سوف تتعرف في هذا المقال على مكون الاقتباس المائل وكيفية إضافته لمقالاتك وصفحاتك.
كيفية إضافة مكون الاقتباس المائل إلى مقالتك أو صفحتك
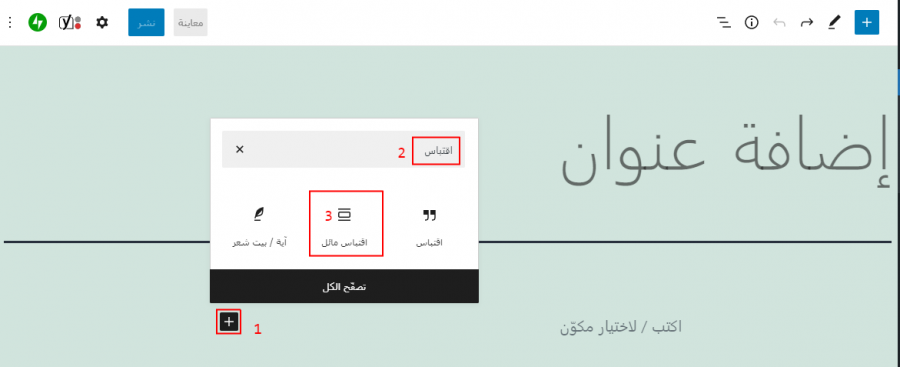
اضغط على إشارة "+" لاختيار مكون، ثم اكتب ضمن حقل البحث "اقتباس"، واختر "اقتباس مائل".
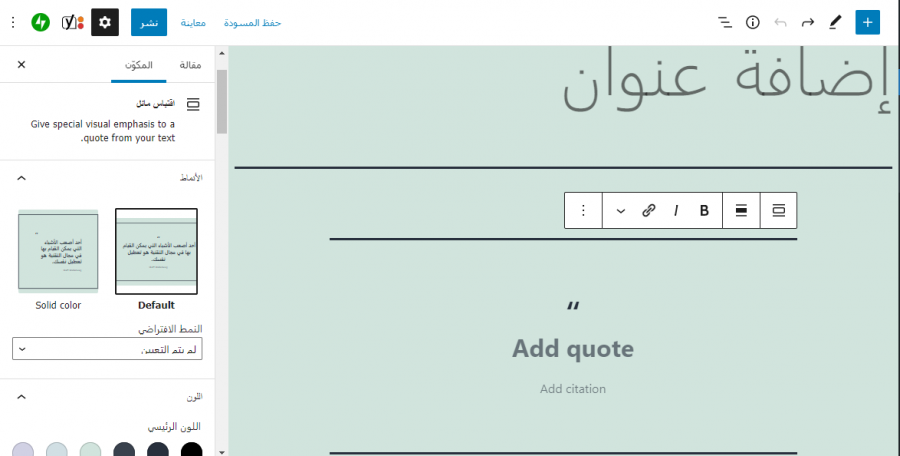
سوف يُضاف الاقتباس المائل إلى المحتوى حيث تُريد إضافة الاقتباس.
يُعَ استخدام الاقتباس المائل بسيطًا جدًا، فما عليك سوى كتابة النص الذي تريد عرضه ضمن المساحة التي تقول "Add quote"، وأسفل هذه العبارة تجد "Add citation" لكتابة اسم الشخص الذي تقتبس عنه، والذي هو عادةً في الاقتباس المائل اسم كاتب المقال (إضافة الاسم اختيارية).
سوف يُعرض الاقتباس بين خطين أفقيين مع إشارتي اقتباس، كما سيُعرض الاقتباس حسب الإعدادات الافتراضية بخط عريض وضخم؛ بينما يكون اسم صاحب الاقتباس بخط أصغر عادي 10.
إعدادات وخيارات مكون الاقتباس المائل
يمتلك مكون الاقتباس المائل إعدادات وخيارات ضمن المكون نفسه وضمن الشريط الجانبي الأيسر.
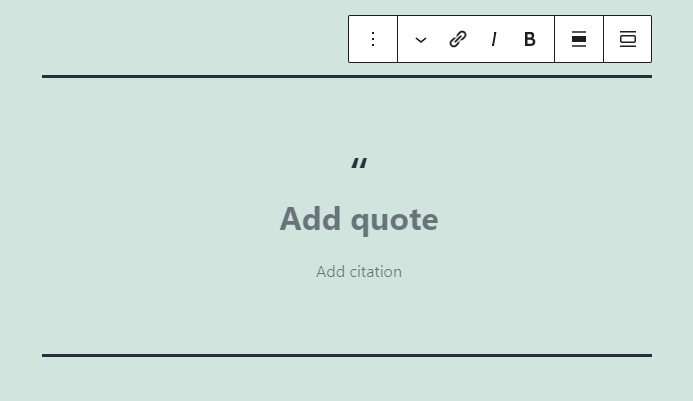
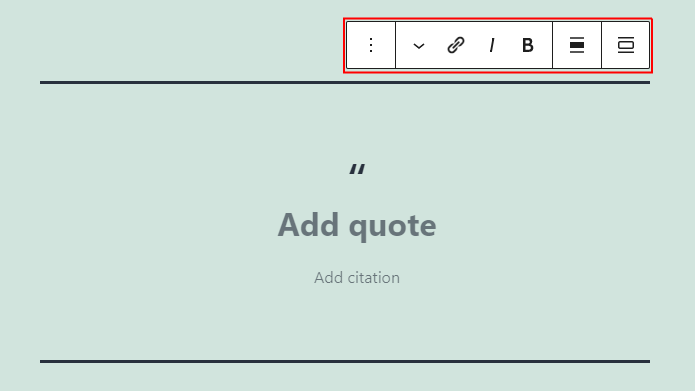
شريط أدوات مكون الاقتباس المائل
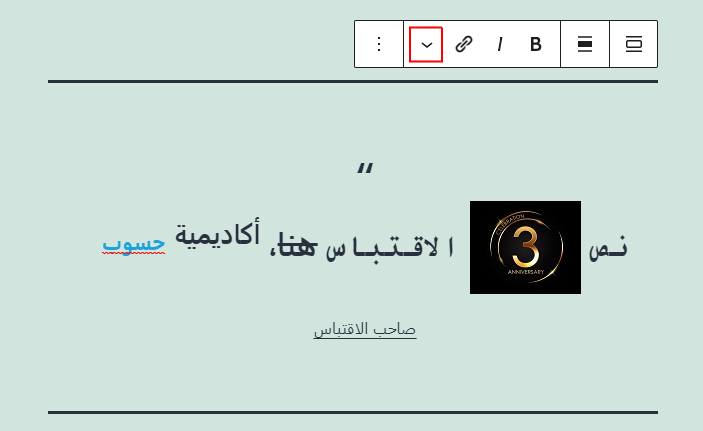
يتموضع شريط أدوات مكون الاقتباس المائل فوقه تمامًا ويظهر عند اختيار المكون.
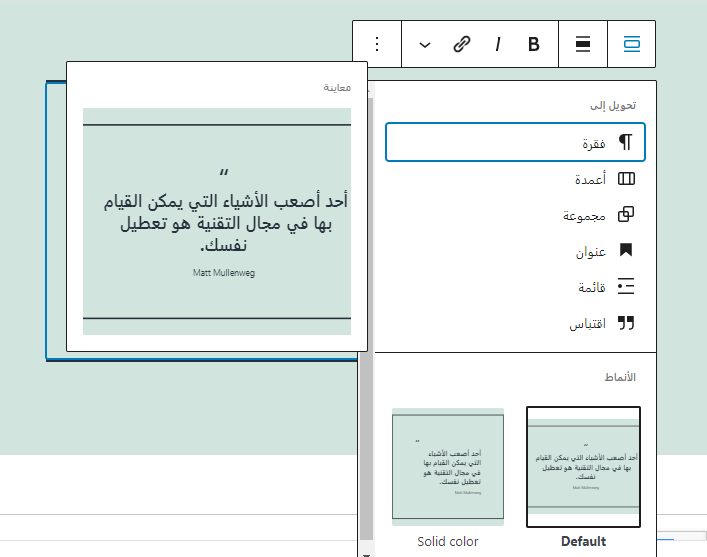
تغيير نوع أو نمط المكون
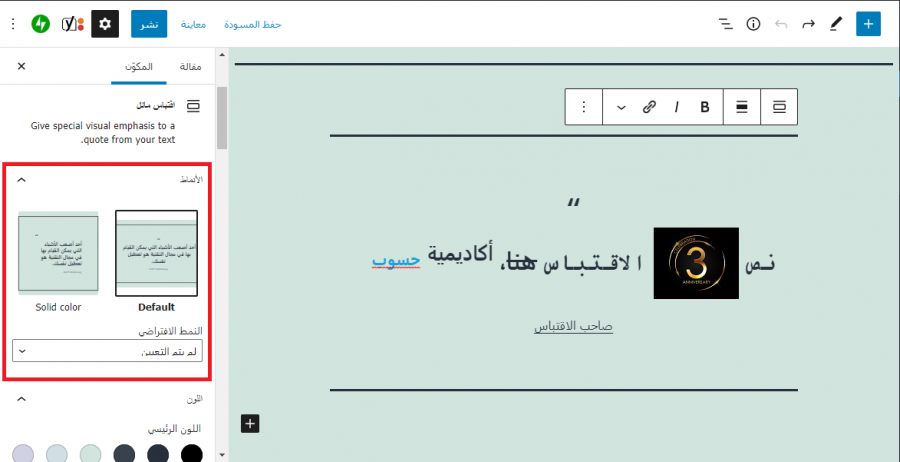
توجد عدة خيارات لتغيير نوع المكون لمكون آخر إضافةً إلى تغيير النمط، حيث تستطيع تغييره إلى فقرة أو أعمدة أو مجموعة أو عنوان أو قائمة أو إقتباس، كما تستطيع استعراض مظهر المكون الذي تريد التحويل إليه بتحريك الفأرة فوقه، وفي الصورة السابقة فقد كانت استعراضًا للنمط الافتراضي للاقتباس المائل ضمن قسم "الأنماط".
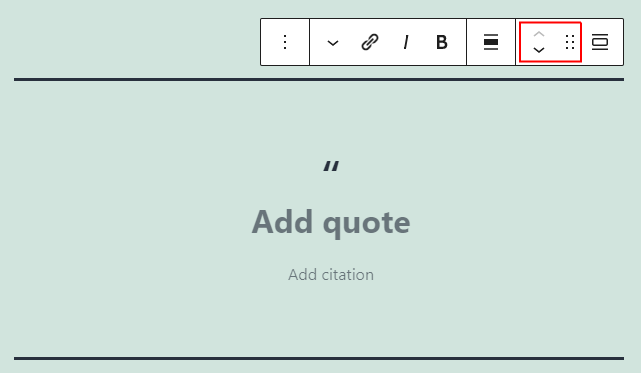
سحب وتحريك المكون
تستطيع سحب المكون بالضغط المستمر على النقاط الستة، وتحريك المكون للمكان الذي تريد؛ أما لتغيير ترتيبه بين بقية المكونات، فتستطيع الضغط على السهم الذي يشير للأسفل أو للأعلى.
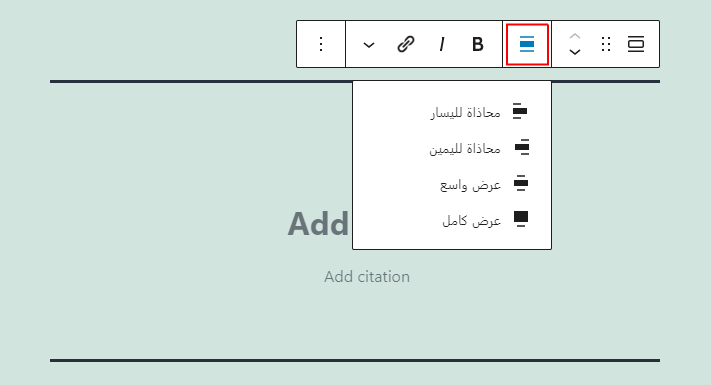
تغيير المحاذاة
يتضمن خيار المحاذاة خيارات محاذاة لليسار ومحاذاة لليمين وعرض واسع وعرض كامل إن كان القالب الذي تستخدمه يدعم هذه الخيارات، وعند اختيار محاذاة لليمين أو لليسار، فسوف يتغير موضع الاقتباس لأحد جانبي الصفحة أو المقال؛ أما عند عدم تعيين اختيار، فسوف يكون في الوضع الافتراضي وهو المنتصف. يعمل مكون الاقتباس المائل مع مكون الفقرة.
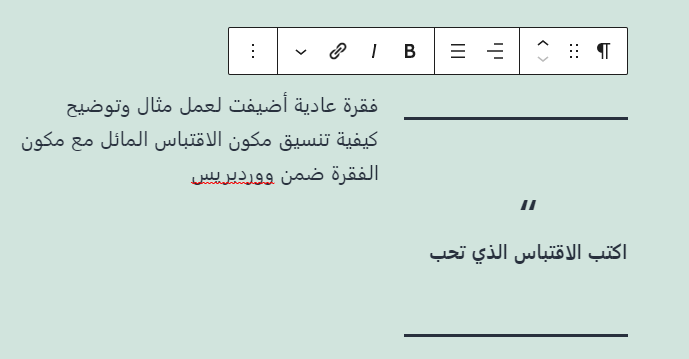
في الصورة السابقة ضُبطت محاذاة مكون الاقتباس المائل لليمين، فانتقلت الفقرة التي أسفل الاقتباس تلقائيًا إلى يساره.
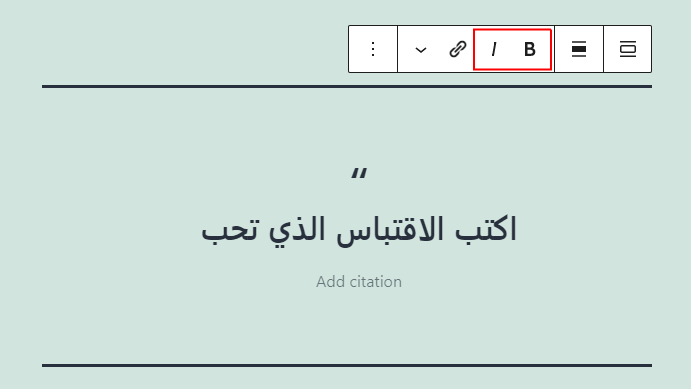
الخط العريض والمائل
يؤثر خيار عريض ومائل على نص الاقتباس، حيث تستطيع استخدامهما معًا أو كل خيار على حدة، وفي المثال السابق استخدمنا كل خيار على حدة ضمن الاقتباس، وكلا الخيارين ضمن نص صاحب الاقتباس.
الرابط
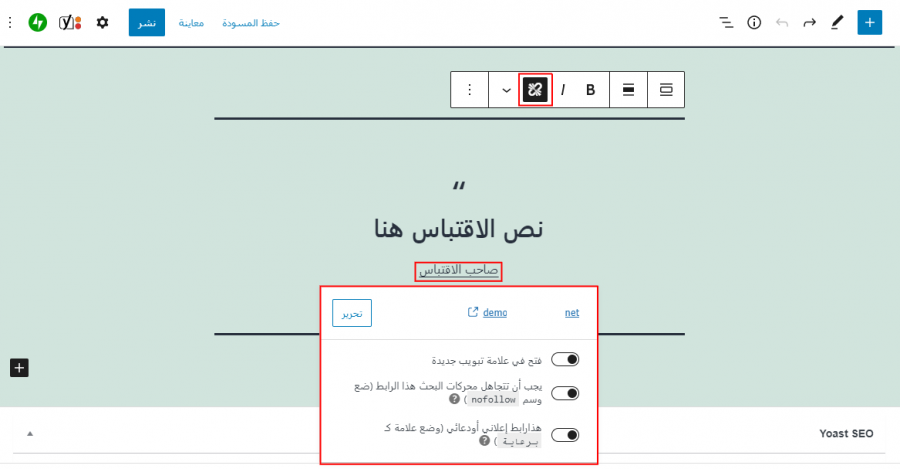
أضف الرابط لأي جزء حددته من النص، وعند إضافتك الرابط سوف تظهر لك اقتراحات مبنية على ما استخدمته سابقًا، وسوف تُلاحظ خيارًا لفتح الرابط في علامة تبويب جديدة.
أضفنا في المثال السابق الرابط إلى نص صاحب الاقتباس، حيث يظهر خط تحت النص يُشير لوجود الرابط.
المزيد من الخيارات
سوف تظهر لك قائمة تتضمن 7 خيارات لتعديل نمط النص، والتي استُخدِمت جميعها في النص الظاهر في الصورة أعلاه. سوف يظهر تأثير هذه الخيارات على النص الذي المحدد. وهذه الخيارات هي:
- كود مضمن: يغير طريقة عرض النص ليبدو وكأنه شيفرة برمجية ويمنع تنفيذ الشيفرة البرمجية، وقد استخدمنا هنا الكود المضمن على كلمة "نص".
- صورة مضمنة: تُضيف صورة من مكتبة الوسائط إلى المكان الذي يتواجد فيه مؤشر الفأرة.
- مدخلات لوحة المفاتيح: يعرض النص المُدخل من لوحة المفاتيح بصيغة HTML. وقد استخدمنا هذه الصيغة على كلمة "الاقتباس".
- يتوسطه خط: يعرض خطًا يمر ضمن النص، مثل الكلمة "هنا" في المثال السابق.
- أحرف سفلية: يجعل النص أصغر وأدنى من غيره، مثل كلمة "حسوب" في المثال السابق.
- أحرف علوية: يجعل النص أصغر من غيره لكن أعلى ارتفاعًا، مثل كلمة "أكاديمية" في المثال السابق.
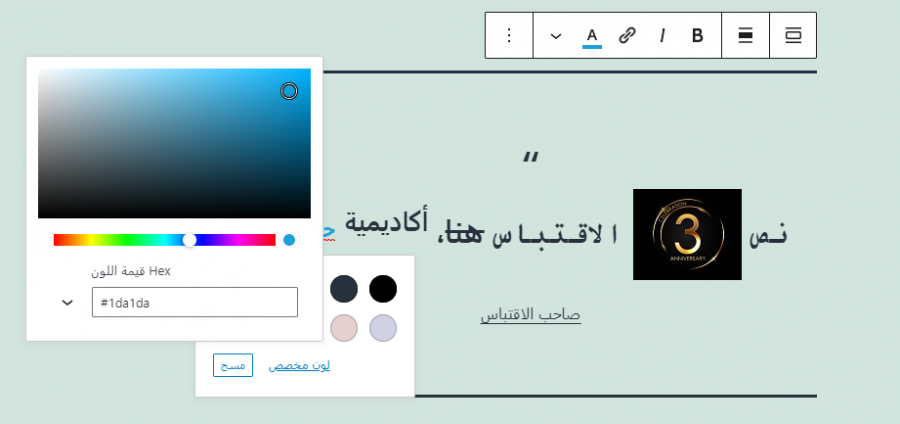
- لون النص: يسمح لك بتغيير لون النص، مثل كلمة "حسوب" في المثال السابق.
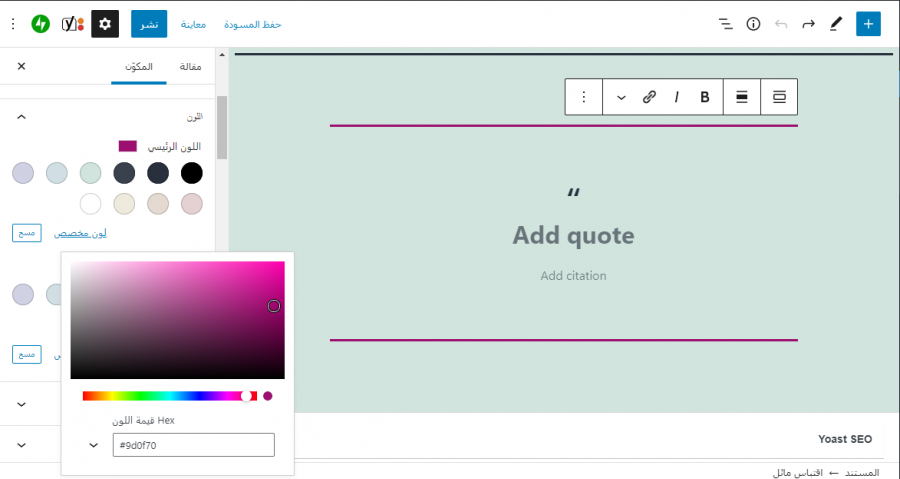
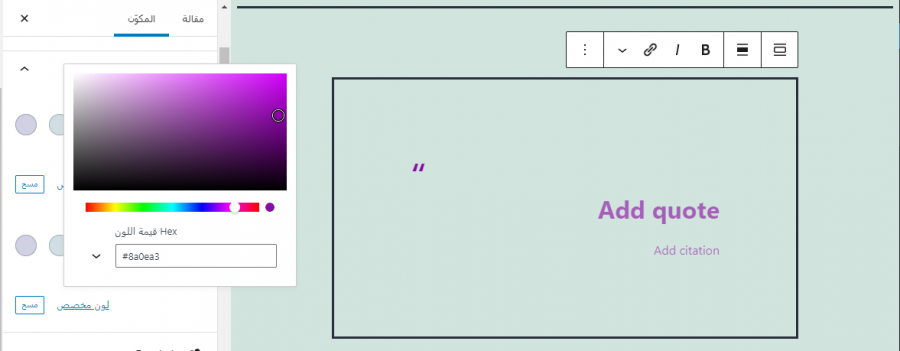
تستطيع اختيار اللون من مجموعة ألوان معينة مسبقًا أو إنشاء لون مخصص، والذي تستطيع اختياره من لوحة ألوان أو إدخال الرمز الست عشري له أو رمز RGB أو HSL للون.
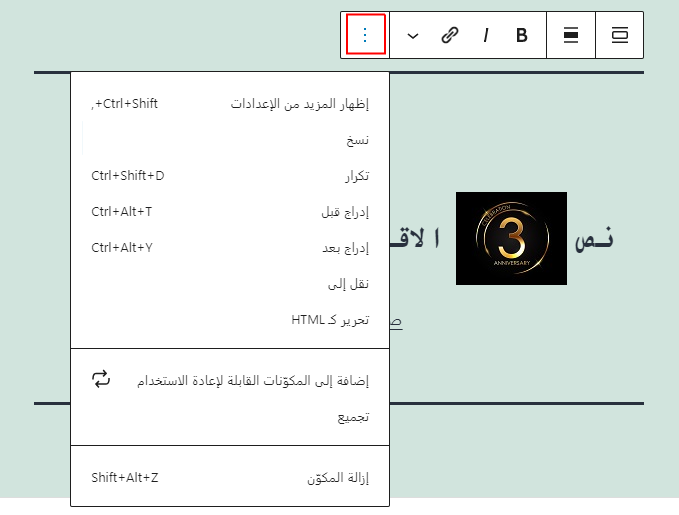
الخيارات
تتضمن الخيارات الآتية:
- إظهار المزيد من الإعدادات: لإظهار الشريط الجانبي لإعدادات المكون.
- نسخ: ينسخ مكون الاقتباس المائل لتتمكن من لصقه في أي مكان ضمن المحتوى.
- تكرار: لإضافة نسخة ثانية عن المكون أسفل النسخة الأصلية.
- إدراج قبل: لإضافة مساحة قبل مكون الاقتباس المائل لتتمكن من إضافة مكون جديد.
- إدراج بعد: لإضافة مساحة بعد مكون الاقتباس المائل لتتمكن من إضافة مكون جديد.
- نقل إلى: يُنشئ خط أزرق تستطيع تحريكه ضمن المحتوى للمكان الذي تريد نقل المكون إليه أي يُسهل عملية نقل المكون لموقع آخر ضمن المحتوى.
- تحرير كHTML: يفتح محرر الشيفرة، حيث تستطيع تعديل شيفرة HTML.
- إضافة إلى المكونات القابلة لإعادة الاستخدام: يُضيف مكون الاقتباس المائل إلى مكوناتك القابلة لإعادة الاستخدام ليُسهّل إعادة استخدامها.
- تجميع: يُضيف المكون إلى كتلة تستطيع التعامل معها مثل كيان واحد.
- إزالة المكون: يحذف مكون الاقتباس المائل.
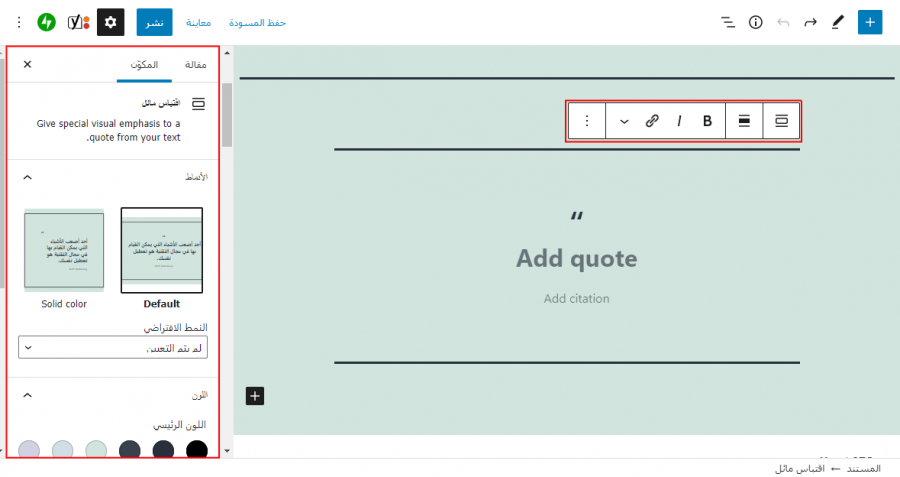
الشريط الجانبي لإعدادات مكون الاقتباس المائل
تتضمن إعدادات الشريط الجانبي الأنماط واللون ومتقدم، ولإظهار الشريط، تستطيع الضغط على أيقونة المسنن في الزاوية العلوية اليسرى، ثم اضغط على مكون الاقتباس المائل لتظهر الخيارات الخاصة به.
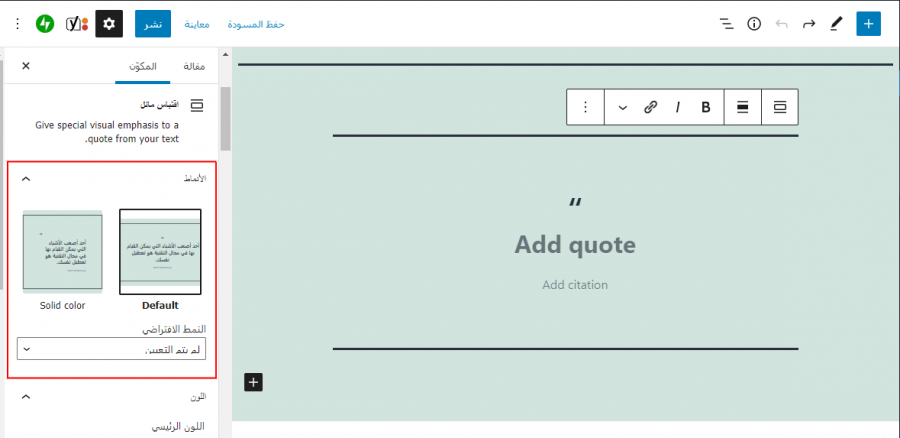
الأنماط
تُظهر الأنماط خيارين هما الافتراضي ونمط اللون العريض. تعرض هذه الأنماط لك معاينةً مسبقةً لمظهر الاقتباس المائل عند اختيارها، وتستطيع ضبط النمط الافتراضي باختيار النمط من القائمة المنسدلة "النمط الافتراضي".
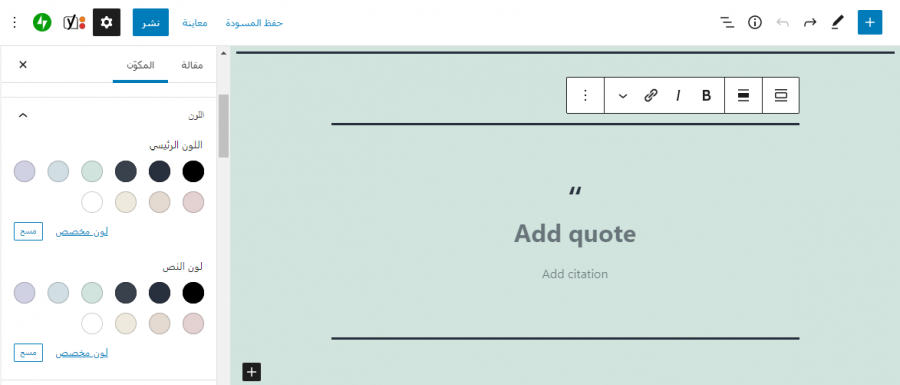
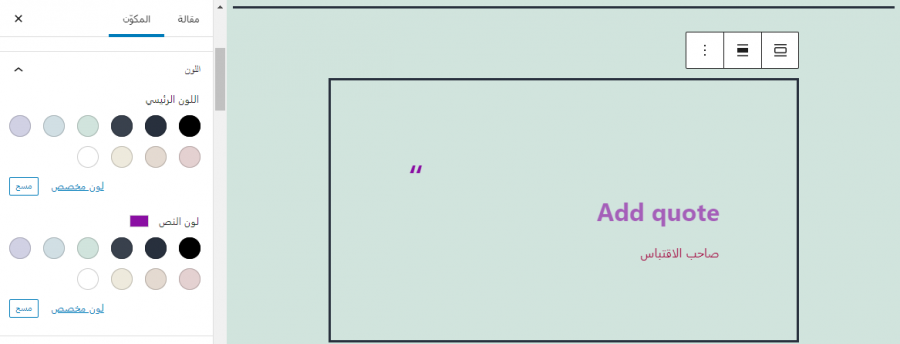
اللون
تتضمن خيارات اللون، اللون الرئيسي ولون النص، وكما تًلاحظ من الصورة أعلاه، توجد عدة ألوان افتراضية تستطيع الاختيار منها مباشرةً، أو اختيار لون مخصص. وتستطيع اختيار لون مُخصص من لوحة الألوان أو إدخال اللون الذي تريده بصيغة الأرقام الست عشرية أو RGB أو HSL.
يؤثر اللون الرئيسي على الخطوط أعلى وأسفل الاقتباس عند اختيار النمط الافتراضي.
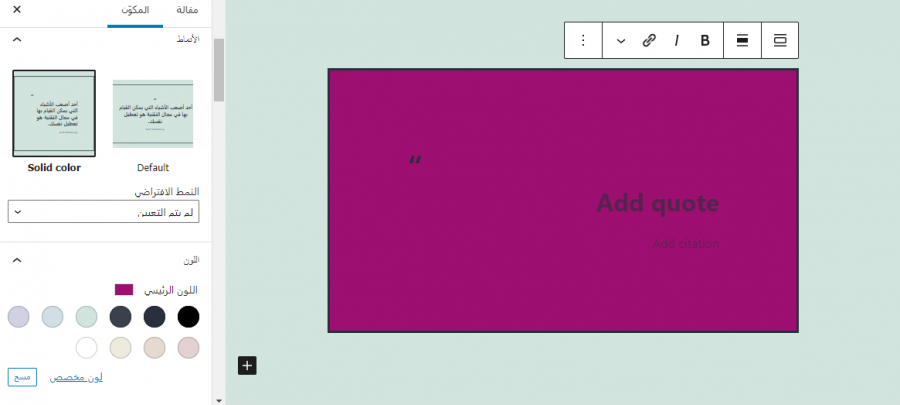
أما في النمط الثاني، فإن اللون الرئيسي يؤثر على الخلفية، حيث يأخذ النص لونًا فاتحًا عند اختيارك للون داكن للخلفية، وفي حال اخترت مزيجًا من الألوان صعبة القراءة فسوف يُعلمك بذلك.
يؤثر لون النص على علامتي الاقتباس ونص الاقتباس ونص صاحب الاقتباس، لكنه لا يتجاوز إعدادات اللون المضبوطة باستخدام شريط الأدوات.
تستطيع استخدام إعدادات لون النص في الشريط الجانبي لضبط لون إشارة الاقتباس، ثم تغيير لون النص من شريط الأدوات.
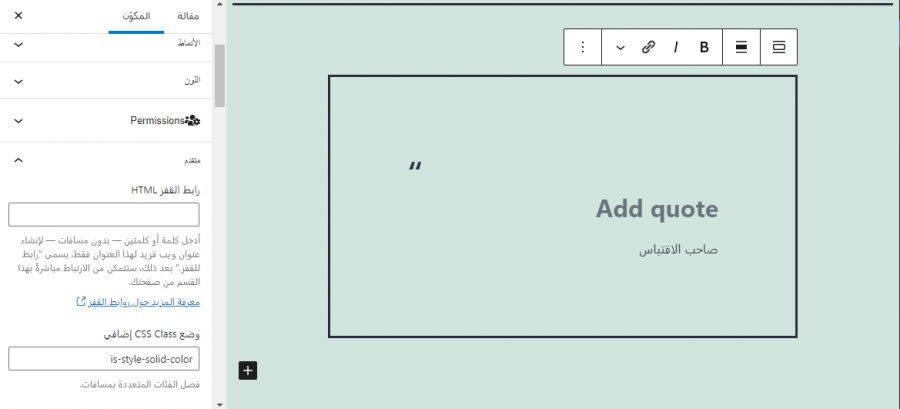
متقدم
تتضمن الإعدادات المتقدمة رابط القفز HTML ووضع CSS Class إضافي. يوفر رابط القفز رابطًا يُمكنك استخدامه للربط مباشرةً مع المكون، بينما حقل CSS Class فيتضمن الصنف الذي اخترته وتستطيع إضافة أصناف أخرى.
أفضل النصائح لاستخدام مكون الاقتباس المائل بفعالية
- استخدم نصًا من المقال نفسه.
- استخدام الاقتباسات باعتدال.
- استخدم المحاذاة لليمين أو اليسار كي تضمن التفاف النص حول الاقتباس.
- استخدم محاذاة العرض الواسع وشاشة كاملة لإنشاء عنوان مثير للاهتمام.
- جرب كلًا من النمطين الافتراضي والعادي، واختر الأنسب لمحتواك. استخدام نمط Solid Color، وغيّر لون الخلفية كي يبرز.
- استخدم الألوان لجعل الاقتباس يبرز أكثر ضمن المحتوى.
أسئلة متكررة عن مكون الاقتباس المائل
توجد بضع أسئلة تكرر حول الاقتباس المائل وهي:
- ما هو الفرق بين مكون الاقتباس المائل ومكون الاقتباس؟ يُستخدم مكون الاقتباس لعرض اقتباسات خارجية، بينما الاقتباس المائل يُبرز جزءًا من النص من المقال نفسه الموجود ضمنه، كما أن مكون الاقتباس المائل يحتوي على خيارات محاذاة أكثر وطريقة عرضه مختلفة.
- ما هي مميزات استخدام مكون اقتباس مائل؟ يُعطي النص تصميمًا مميزًا ليبرز، وهكذا تستطيع لفت الانتباه لسطر دون الآخر ضمن النص.
- هل يمكن تحويل مكون الاقتباس المائل إلى مكون اقتباس؟ نعم، وتستطيع أيضًا تحويله إلى مكون فقرة أو أعمدة أو مجموعة أو عنوان أو قائمة.
- هل يمكن استخدام هذا المكون لاستخدامات أخرى؟ نعم، يُمكن استعماله للعناوين والنصوص التعليمية القصيرة وغيرها.
الخلاصة
بهذا تكون قد أخذتَ فكرةً مختصرةً عن مكون الاقتباس المائل وكيفية استخدامه، والمميزات التي تكتسبها عند استخدامه ضمن مقالاتك أو صفحاتك في موقع ووردبريس. إن استخدام هذا المكون سهل للغاية ويوفر العديد من الخيارات التي تسمح لك بإنشاء تصميم مميزة للاقتباس، كما أنه يتماشى مع مكونات الفقرات، حيث يُمكن أن يلتف نص الفقرة حوله ليزيد من أناقة مقالك.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Pullquote Block لصاحبه Randy A. Brown.

































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.