عادةً ما تكون سرعة تحميل المواقع الإلكترونية عندما تُفتح باستخدام الهواتف أبطأ مقارنةً مع سرعة تحميلها من متصفحات الحواسيب. وكلما كانت الصفحة أكثر ثراءً بالمحتوى، استغرق تحميلها وقتًا أطول. وحتى لو جربت بعض الأشياء لتسريع تحميل موقعك، فلن تصل لنفس مقدار السرعة التي ستحصل عليها من استخدام تقنية صفحات الهاتف المحمول المسرَّعة Accelerated Mobile Pages (AMP اختصارًا) وإضافتها الرسمية في موقعك ووردبريس.
عندما يستغرق تحميل موقعك وقتًا طويلًا، فإن ذلك سيسبب ارتفاع معدل الارتداد Bounce Rate الذي يشير لنسبة الزوار الذين زاروا صفحةً ما في موقعك ثم خرجوا منه دون فتح أيّة صفحة أخرى غيرها. وبالمقابل، عندما تفتح صفحة ويب بطريقة شبه فورية، فإن تجربة المستخدم UX ستتحسن، وستزداد الزيارات للموقع. ستتعرف في هذا المقال على كيفية عمل تقنية صفحات الهاتف المحمول المسرّعة من جوجل، وكيفية استخدامها في موقعك ووردبريس.
نظرة عامة على تقنية صفحات الهاتف المحمول المسرّعة من جوجل
إن صفحات الهاتف المحمول المسرّعة AMP من جوجل هي عبارة عن مشروع مفتوح المصدر أُطلق في شهر أكتوبر عام 2015. وفي حين أنها أُطلقت لتسريع التصفح من الهواتف الذكية، إلا أنها لم تعد مقتصرة على ذلك بعد الآن؛ فهي تدعم حاليًا تسريع التصفح من متصفحات الحواسيب أيضًا. ولكن سنركز في هذا المقال على تسريع صفحات الهاتف المحمول فقط لأنها هي الفائدة الأهم التي يمكن جنيها من هذه التقنية. والهدف الأساسي لتقنية صفحات الهاتف المحمول المسرّعة هو تحميل محتوى الويب بطريقة أسرع. حيث يُعد استخدام إضافة AMP الرسمية والمخصصة لمواقع ووردبريس هو أبسط طريقة بسيطة لتحويل صفحات موقعك العادية إلى صفحات جوجل المسرّعة.
يعود الفضل في أوقات التحميل الأسرع في تقنية صفحات الهاتف المحمول المسّرعة إلى الاستخدام المحدود للعناصر المكونة لصفحات الويب CSS وHTML وجافاسكربت. فهذه التقنية تعمل أساسًا على إنشاء صفحات ويب خفيفة للغاية من أجل تقليل وقت التحميل. حيث تستضيف ذاكرة جوجل للتخزين المؤقت والمخصصة لصفحات الهاتف المحمول المسرّعة محتوى صفحات الويب العاملة بهذه التقنية، ومن ثم ترسل الإصدار المخزن لديها في الذاكرة المؤقتة إلى المستخدمين، الأمر الذي يسمح بفتح صفحة الويب على الفور. تدعم شركات التكنولوجيا الكبرى تقنية صفحات الهاتف المحمول المسرّعة مثل جوجل ولينكد إن وريدت وتويتر. كما يمكن عرض أي صفحة تعمل بهذه التقنية على جميع التطبيقات والمتصفحات ومستعرضات الويب.
إيجابيات وسلبيات تقنية صفحات الهاتف المحمول المسرّعة من جوجل
على الرغم من أن معظم المواقع الإلكترونية ستستفيد من تقنية صفحات الهاتف المحمول المسرّعة من جوجل، إلا أنه توجد بعض السلبيات لها أيضًا. ونستعرض فيما يلي تلك الإيجابيات والسلبيات، والتي ستساعدك على تحديد ما إذا كان من المناسب لك استخدام إضافة AMP في موقعك ووردبريس أم لا.
الإيجابيات
- إذا كانت أغلب زيارات موقعك تأتي من مستخدمين للهواتف الذكية، فاستخدام تقنية صفحات الهاتف المحمول المسرّعة عندها سيحسن من تجربة المستخدم في الموقع ويساعد على رفع ترتيبه في نتائج محركات البحث.
- سيصبح بإمكان مستخدمي الهواتف المحمولة الذين يملكون سرعات إنترنت بطيئة تصفح موقعك والتفاعل معه بسهولة.
- تخزن جوجل لديها جميع المواقع التي تستخدم تقنية صفحات الهاتف المحمول المسرّعة، مما يساعد في تحسين ترتيب الموقع في نتائج محركات البحث.
- تؤدي أوقات التحميل الأسرع إلى تفاعل أفضل مع الموقع، وبالتالي ستزداد غالبًا أرباح الموقع كذلك.
السلبيات
- يدفع الاستخدام المحدود في تقنية صفحات الهاتف المحمول المسرّعة لعناصر CSS وHTML وجافا سكريبت مصممي المواقع الإلكترونية إلى إنشاء صفحات مجردة خالية من عدة ميزات وأدوات مثل التحريك Animation وأزرار الإعجاب كتلك الموجودة في وسائل التواصل الاجتماعي ونماذج الاشتراك الذكية؛ ويهدف كل ذلك إلى تقليل حجم الصفحة.
- تدعم تقنية صفحات الهاتف المحمول المسرّعة الاتصال مع إحصاءات جوجل Google Analytics، ولكنها لا تدعم أيّة منصات إحصاءات أخرى.
- لا يوجد أيضًا الكثير من المنصات الإعلانية التي تدعمها إضافة AMP من جوجل. ولكن يزداد عدد المنصات الإعلانية المدعومة من خلال استخدام بعض الإضافات الأخرى، وسنتحدث عن ذلك أكثر لاحقًا في المقال.
- إذا كانت صفحات الهاتف المحمول الخاصة بك خفيفة ومحسّنة بالفعل، فقد لا تصل لسرعة أكبر من ذلك حتى ولو طبقت تقنية صفحات الهاتف المحمول المسرّعة، ولذا تُعد هذه سلبية بسيطة لأنها ستؤدي لإضاعة الوقت دون فائدة فقط لا أكثر.
إضافة AMP المخصصة لمواقع ووردبريس
تُنشئ إضافة AMP تلقائيًا إصدارات مسرّعة لجميع المقالات في موقعك ووردبريس. بعد ذلك، ستستطيع محركات البحث والتطبيقات والخدمات الداعمة لتقنية صفحات الهاتف المحمول المسرّعة اكتشاف تلك الصفحات بفضل وجود أمر "amphtml" في الشيفرة المصدرية الخاصة بالموقع. تعمل الإضافة بسلاسة مع ووردبريس سواء كنت تستخدم المحرر الكلاسيكي أو محرر المكونات.
لا تُنشئ الإضافة قالب منفصل للهواتف، ولا توجه تلقائيًا الهواتف إلى صفحات الهاتف المحمول المسرّعة في موقعك. ومع ذلك، إذا وصل أحد الزائرين باستخدام هاتفه إلى محتوى موقعك من منصات مثل جوجل أو بنترست أو تويتر فستظهر له صفحات الهاتف المحمول المسرّعة تلقائيًا.
إذا تعذر عرض إحدى صفحات الهاتف المحمول المسرّعة في موقعك، فستضمن الإضافة عرض الصفحة العادية غير العاملة بنظام تسريع الصفحات. وهذا يعني أن أكبر قدر ممكن من موقعك ووردبريس سيعمل باستخدام تقنية صفحات الهاتف المحمول المسرّعة، أما بالنسبة لأجزاء الموقع التي لا يمكن تطبيق تلك التقنية عليها، فستعمل جيدًا كما هو متوقع منها تمامًا.
مميزات إضافة AMP الرسمية للووردبريس
- التوافقية واكتشاف الأخطاء: إذا لم يكن الانتقال التلقائي إلى تقنية صفحات الهاتف المحمول المسرّعة ممكنًا، فستُظهر لك أخطاء مفصّلة تنتج عن التحقق من صحة عمل التقنية وتشير إلى الأمر البرمجي الخاطئ المسبب للمشكلة؛ حيث يمكنك اختيار إزالة هذا الأمر أو الاحتفاظ به.
- دعم التعامل مع الملفات الأساسية للقوالب: تتوافق إضافة AMP مع جميع قوالب ووردبريس التي يمكن تعديل ملفاتها الأساسية، كما أنها متوافقة مع العديد من القوالب التي لا يمكن التعديل على ملفاتها الأساسية.
- تحريك شجرة CSS: إزالة عناصر CSS غير المستخدمة تلقائيًا من صفحات الموقع فيما يعرف باسم عملية "تحريك شجرة CSS"، والتي تهدف لإبقاء عناصر CSS الأساسية فقط وبحجم لا يتجاوز 50 كيلوبايت.
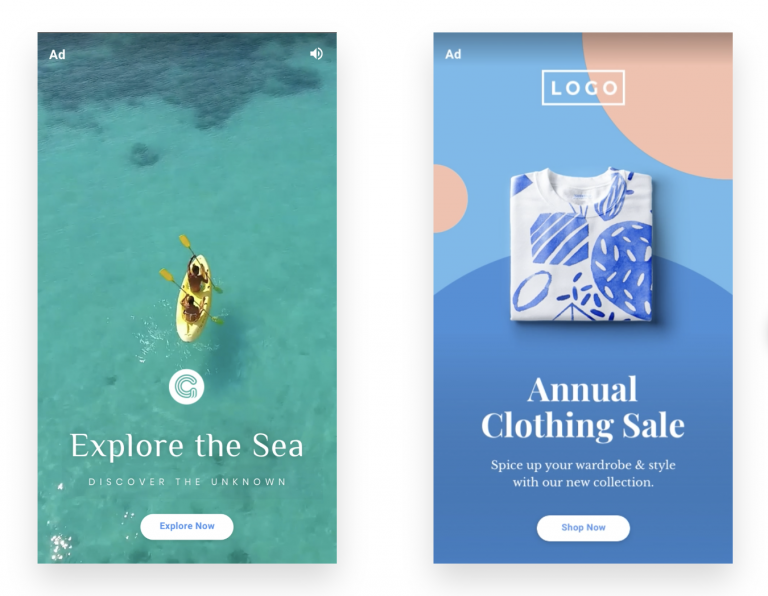
- قصص الويب الخاصة بإضافة AMP: تملك إضافة AMP أداة إنشاء قصص تحتوي إعلانات أو شروحات مرئية باستخدام الصور الاحترافية والتحريك الجذاب وتُعرض في وضع الشاشة الكاملة لتجعل الزوار يعيشون تجربة مرئية غامرة ومفيدة في نفس الوقت. وتُظهر الصور أدناه أمثلة عن تلك القصص.
خطوات إعداد واستخدام إضافة AMP في مواقع ووردبريس
- تنصيب وتفعيل الإضافة في موقعك ووردبريس.
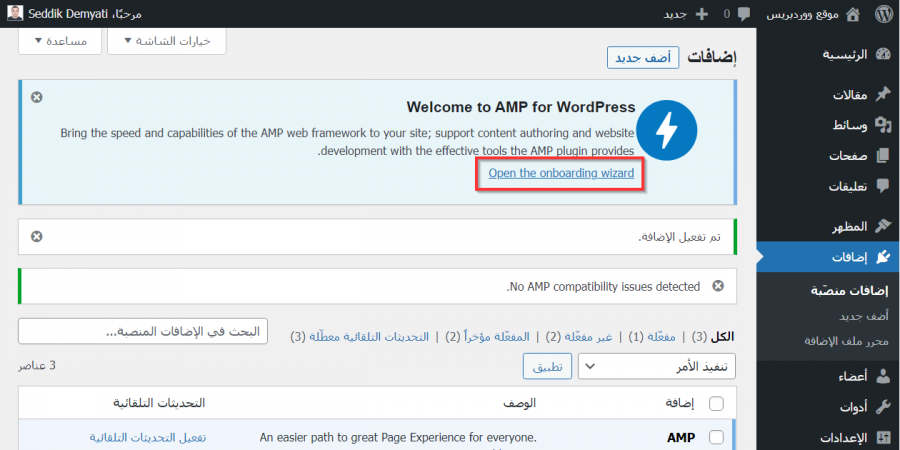
- ستظهر لك بعد ذلك رسالة ترحيب. من رسالة الترحيب هذه اضغط على "Open the onboarding wizard" لبدء معالج الإعداد.
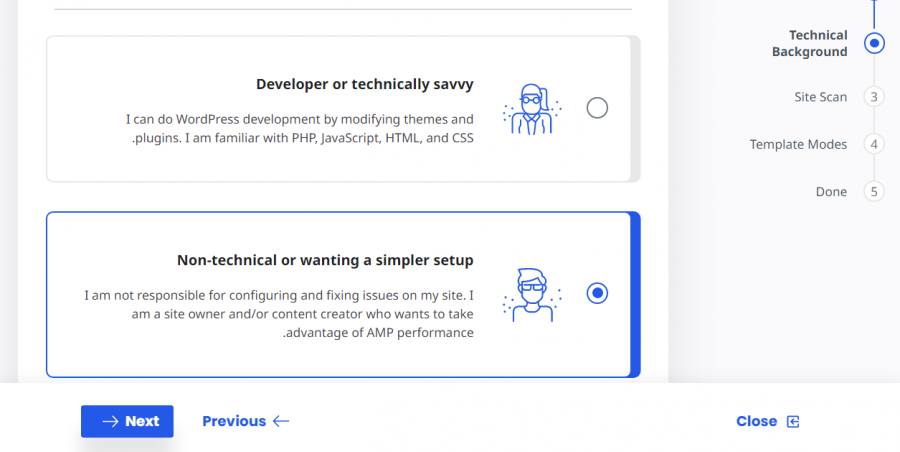
- يحتوي معالج الإعداد على وضعين للعمل؛ وضع المطور "Developer" المتقدم وصاحب الخيارات الأكثر ووضع غير المطور "Non-technical" البسيط. يمكنك اختيار ما تشاء ولكن وضع غير المطور سيفي بالغرض.
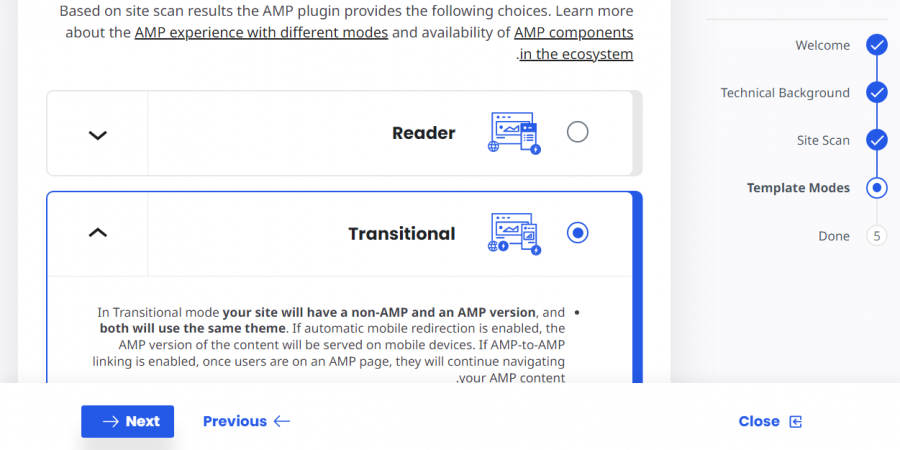
- سيُطلب منك اختيار أحد أوضاع ثلاثة لتطبيقه في موقعك. سنشرح المزيد عن تلك الأوضاع في الفقرة التالية، أما الآن فسنختار وضع "Transitional".
- بعد انتهاء معالج الإعداد ستنشئ الإضافة تلقائيًا نسخة مسرّعة من كل صفحات موقعك؛ حيث يمكنك عرض النسخة المسرّعة من موقعك عبر إضافة "/amp" إلى نهاية رابط أيّ صفحة.
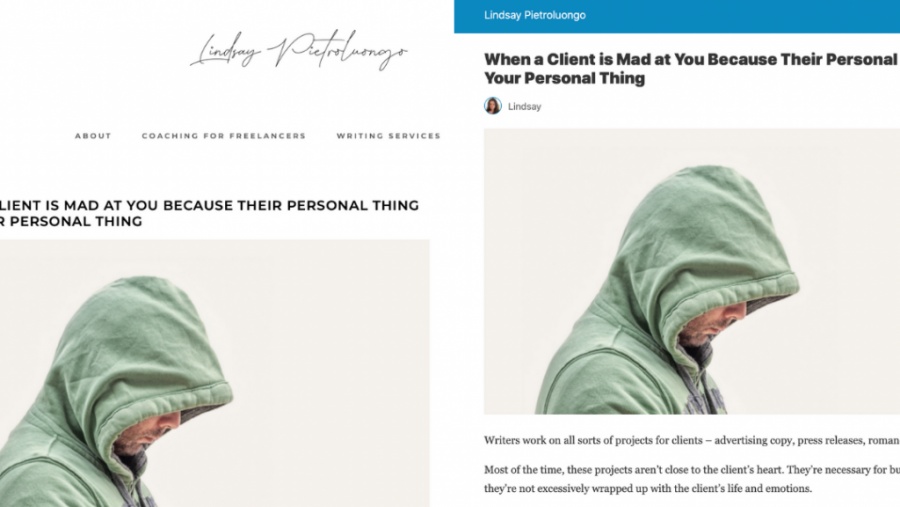
إن عملية تحويل صفحة الويب إلى النسخة المسرّعة تعني إنشاء نسخة مجردة من الصفحة الأصلية. وبالاطلاع على الصورة أدناه يمكنك مقارنة الصفحة الأصلية على اليسار مع النسخة المسرّعة منها على اليمين؛ حيث ستلاحظ اختفاء الشعار وتغير الألوان والخطوط إلى نمط أبسط.
أوضاع إضافة AMP
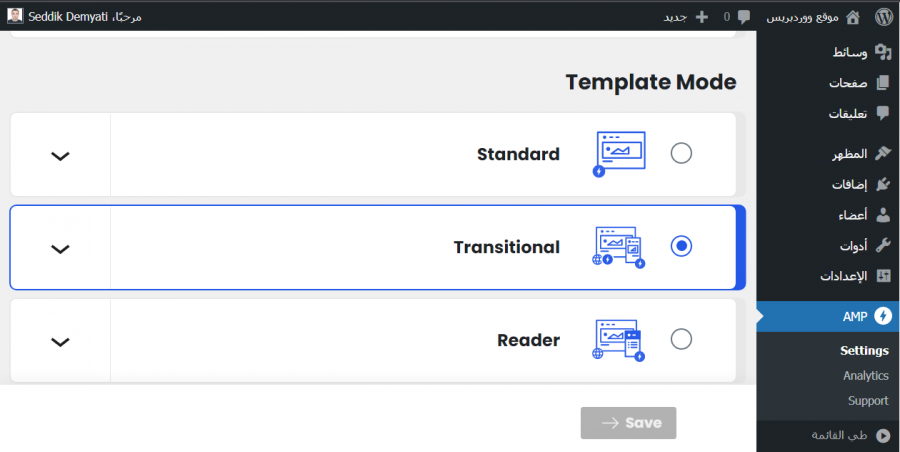
تحتوي إضافة AMP على ثلاثة أوضاع أساسية يمكنك تطبيق أحدها على موقعك ووردبريس. ويمكنك الاطلاع على هذه الأوضاع من خلال الانتقال إلى "Settings" ضمن تبويب "AMP" في القائمة الجانبية يمين شاشة لوحة تحكم ووردبريس. وهذه الأوضاع الثلاث هي:
- وضع Standard: عند تطبيق هذا الوضع، سيصبح موقعك يعمل كليًا بتقنية صفحات الهاتف المحمول المسرّعة فقط. أي سواء فتح المستخدمون موقعك من هواتف أو حواسيب فستظهر لهم نفس النسخة المسرّعة.
- وضع Transitional: في هذا الوضع، ستمتلك كل صفحة من موقعك عنوانين إلكترونيين. الأول هو العنوان الأساسي الذي سيظهر لمستخدمي الحواسيب. والثاني هو عنوان النسخة المسرّعة التي ستظهر لمستخدمي الهواتف الذكية.
- وضع Reader: عند تطبيق هذا الوضع، سيعمل موقعك بنظام النسختين؛ النسخة المسرّعة والعادية. ولكن الفرق في هذا الوضع أنه سيُطبّق فقط على الصفحات والمقالات الفردية والعادية وليس على كامل الموقع كما في الوضعين السابقين.
تخصيص صفحات موقعك المسرّعة باستخدام إضافات أخرى
بما أن إضافة AMP الرسمية من جوجل لا تحتوي على العديد من خيارات تخصيص مظهر صفحات الهاتف المحمول المسرّعة، لذلك يمكنك استخدام إضافات أخرى للحصول على خيارات تخصيص أكثر لصفحات موقعك المسرّعة. على سبيل المثال، تدعم إضافة AMP WP تضمين أيقونات وسائل التواصل الاجتماعي وتوفر أيضًا نظام ألوان قابل للتخصيص (من بين مجموعة من الميزات الأخرى). أما إضافة Ads for WP فتوفر خيارات عرض متقدمة للإعلانات لصفحات الهاتف المحمول المسرّعة.
كما لو أنك كنت تستخدم إضافة Yoast SEO في موقعك، فيمكنك استخدام إضافة Glue for Yoast SEO جنبًا إلى جنب مع إضافة AMP لضمان احتواء صفحات موقعك المسرّعة على بيانات Yoast SEO الوصفية الصحيحة. بعد تنصيب إضافة Glue for Yoast SEO وتفعيلها وضبط خيارات Yoast SEO المعروفة؛ ستنثر تلقائيًا الإضافة سحرها بصمت في الخلفية.
بعد تنصيب أيّة إضافات أخرى تتعلق بتقنية صفحات الهاتف المحمول المسرّعة، يجب إجراء اختبار تحقق من صحة عمل كل صفحات الموقع المسرّعة لكي تتأكد من عدم ظهور أيّة أخطاء جديدة لم تكن موجودة قبل تنصيب هذه الإضافات.
الخاتمة
يُعد استخدام تقنية صفحات الهاتف المحمول المسرّعة أحد الطرائق المعروفة لكي تجعل تحميل صفحات الويب في موقعك أسرع. عند استخدام إضافة AMP الرسمية من جوجل، لن تضطر إلى فهم أساليب عمل تقنية صفحات الهاتف المحمول المسرّعة لتستوعب أنها مفيدة لموقعك ووردبريس. فمع عملية الإعداد البسيطة المصممة لتُسهِّل الأمور عليك؛ تستطيع تنصيبها وتحويل موقعك بالكامل في بضع دقائق، ثم ستستغرق محركات البحث بضعة أيام لأرشفة الصفحات الجديدة.
أمر آخر يجب التنويه إليه، إذا كنت تستخدم أداة مشرفي المواقع Google Search Console، فلا تقلق إذا لم تظهر لك نتائج الصفحات المسرّعة على الفور، حيث يمكن أن تستغرق جوجل بعض الوقت لأرشفة صفحات الهاتف المحمول المسرّعة وعرض البيانات.
ترجمة -وبتصرّف- للمقال How to Use the Official Google AMP WordPress Plugin لصاحبته Lindsay Pietroluongo.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.